Pestaña de implementación
Acerca de la pestaña Implementación
Cuando finalmente esté listo para implementar su proyecto Website/App Información en su sitio web, diríjase a Despliegue Sección de la Ajustes pestaña. Aquí también hay varias opciones que puedes ajustar antes de la implementación.
Código de implementación del proyecto
El código del proyecto contiene todos los intercepciones activas y sus creativos en el proyecto.
Implementando el código del proyecto
El código del proyecto se puede colocar en cualquier página donde desee mostrar elementos creativos a sus visitantes. Además, también querrás colocar el código en cualquier página para la cual quieras que el proyecto Website/App Información rastree o recopile información.
Cómo agregar el fragmento de código a su sitio por su cuenta
- Copiar el fragmento de código.
- Si bien puede colocar el fragmento de código en cualquier lugar dentro del HTML de la página, normalmente se ubica dentro del encabezado o pie de página.
Cómo enviar el fragmento de código al desarrollador de su sitio web
En lugar de actualizar el código del sitio web usted mismo, también puede optar por que el desarrollador de su sitio web lo haga por usted. En ese caso, simplemente copie el fragmento de código y envíelo por correo electrónico a su equipo de desarrollo del sitio web.
Su desarrollador puede colocar el código en el encabezado o pie de página del HTML de cada página, o en el encabezado o pie de página global, para que se cargue en todas las páginas del sitio web.
Uso de una solución de gestión de etiquetas de terceros
Otra opción para implementar proyectos de Website/App Información en su sitio es agregarlo a un sistema de administración de etiquetas en lugar de aplicarlo directamente al código del sitio. El código se puede copiar y pegar desde la interfaz de Qualtrics directamente en un gerente de etiquetas. Echa un vistazo a nuestro Uso de administradores de etiquetas ¡Página para más información!
Los sistemas de gestión de etiquetas comunes que nuestros clientes utilizan junto con proyectos de Website/App Información son Tealium, Adobe, Google Tag Gerente y Ensighten. Tealium tiene un asistente incorporado que permite una fácil implementación de proyectos de Website/App Información .
Probando el código de su proyecto
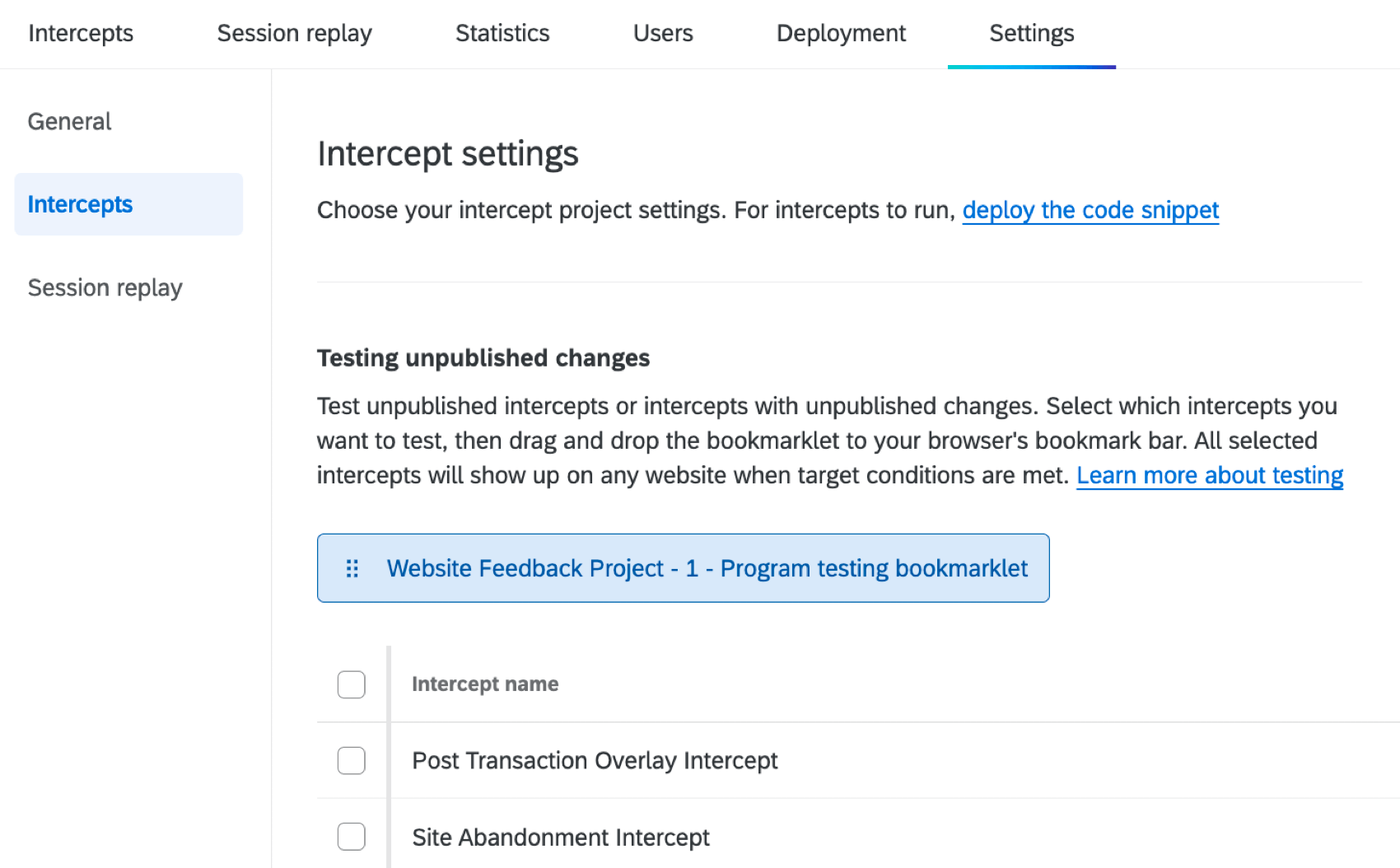
Al igual que tú puedes probar intercepciones individuales¡También puedes probar el código de tu proyecto! Ver Prueba de cambios no publicados Para más información.
Opciones del proyecto
Ir a la Ajustes pestaña y seleccione la Intercepta Sección para ver la configuración de su proyecto.