Sección de Intercept de prueba
Acerca de la sección de Intercept de Pruebas
Al crear una intercept, puede navegar hasta la Intercept de prueba Sección para obtener el código de prueba para su intercept. Luego podrás obtener una vista previa de cómo se verá tu intercept en cualquier sitio web que desees.
Prueba de intercepciones
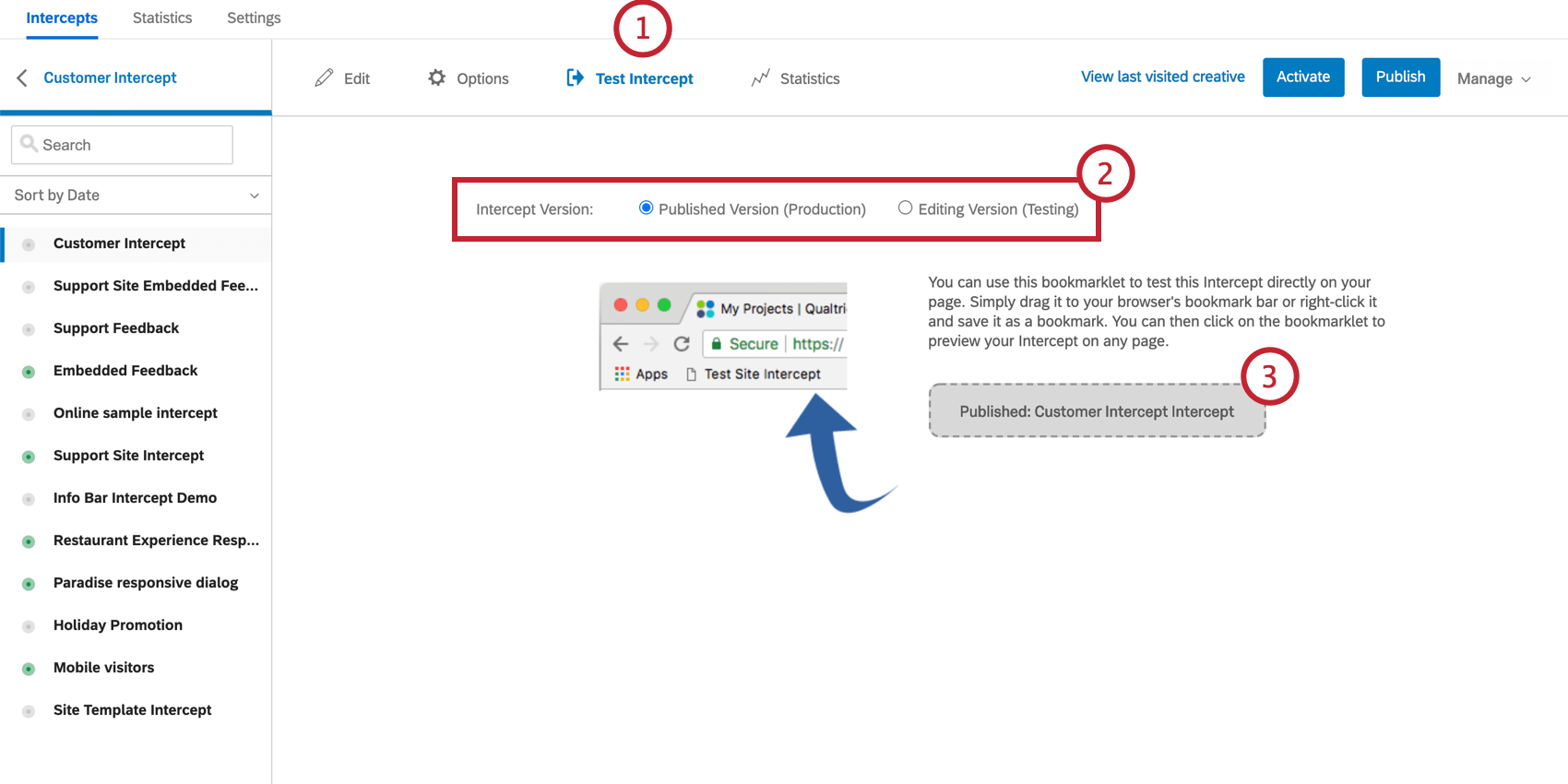
- Una vez dentro de la intercept que deseas probar, ve a Intercept de prueba.

- Elige cual Versión de Intercept Te gustaría probar. La versión publicada mostrará los últimos cambios que realizó antes de hacer clic Publicar. La versión de edición mostrará los últimos cambios realizados, independientemente de si están publicados.
Consejo Q: Aunque también se puede obtener una vista previa de la versión publicada, recomendamos utilizar el Versión de edición para probar, ya que permite obtener una vista previa de los cambios sin tener que publicar . De esta manera, puede probar la configuración en una intercept en vivo sin cambiar lo que los visitantes ven en su sitio.
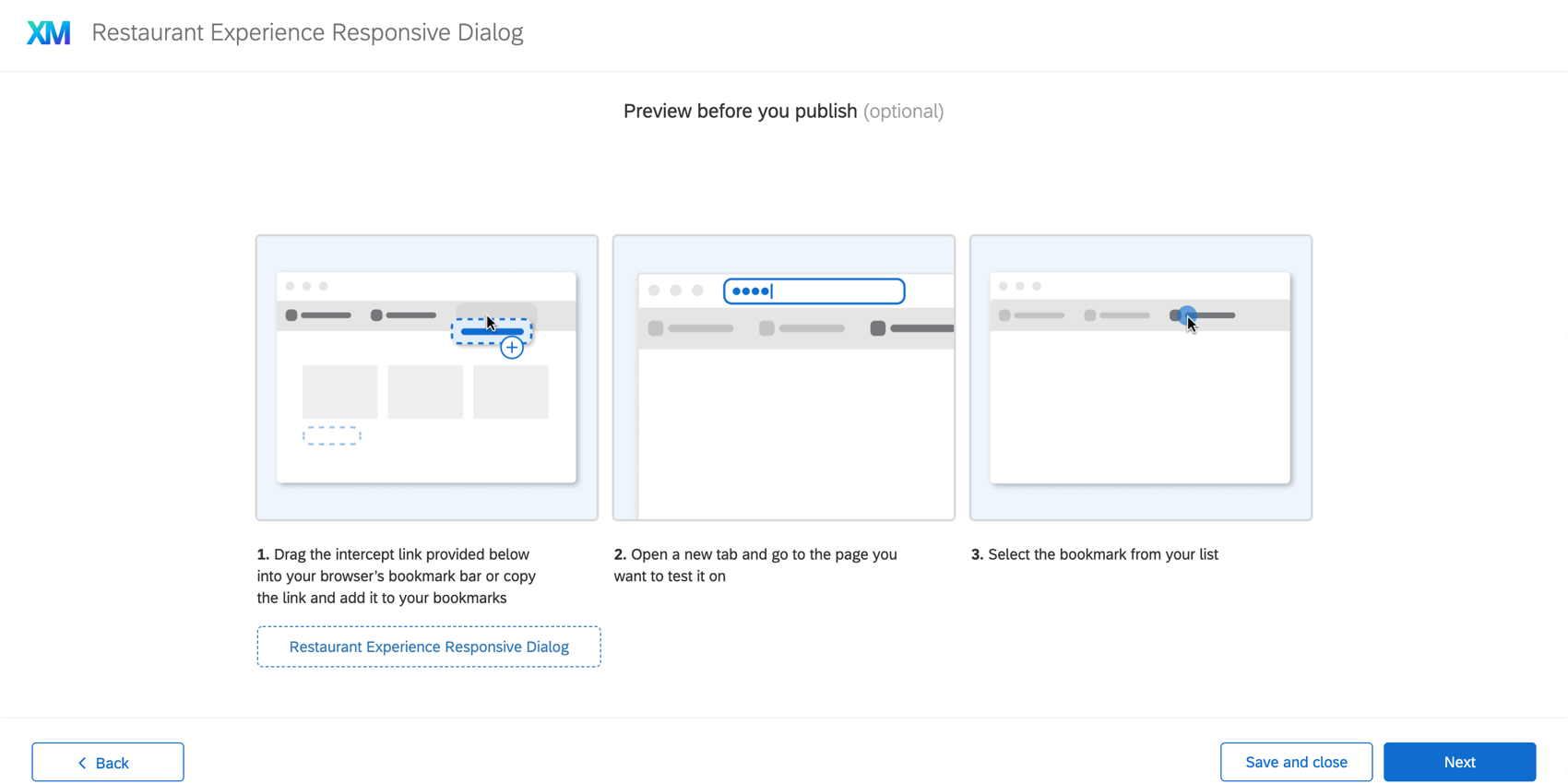
- Guarde el bookmarklet en sus marcadores. Si su navegador tiene una barra de herramientas de marcadores, puede hacer esto simplemente arrastrando el bookmarklet a la barra de herramientas. Para obtener instrucciones más detalladas, consulte la sección sobre Visualización de la barra de Favorito abajo.
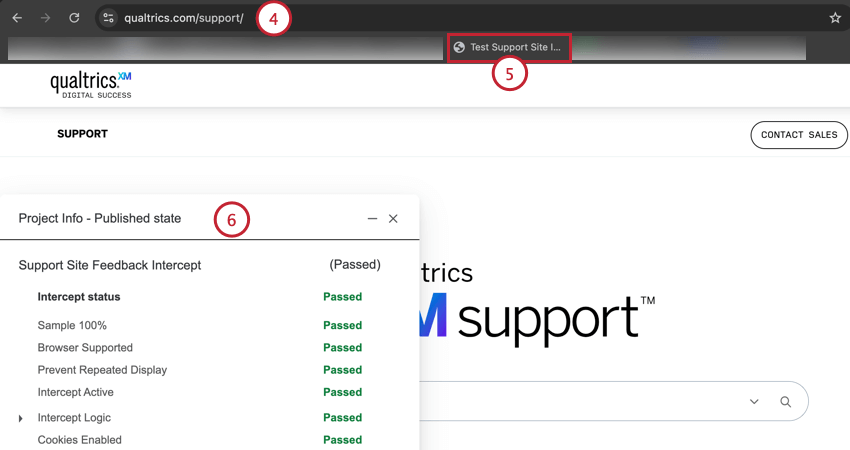
- En una nueva ventana o pestaña, abra la página web en la que desea probar su intercept.

- Haga clic en el bookmarklet, que ejecutará el código para esa intercept en su página web.
- Una ventana en la parte inferior izquierda te permitirá saber si alguna parte de la intercept falló y, de ser así, qué parte debes arreglar para que pase la siguiente vez.

Visualización de la barra de Favorito
Si su navegador web tiene una barra de herramientas de marcadores (o favoritos), guardar el bookmarklet necesario para obtener una vista previa de su intercept es tan simple como arrastrarlo a esa barra de herramientas. Si no tiene una barra de herramientas de marcadores, los siguientes pasos describirán cómo mostrarla en su navegador.
Pruebas en un navegador móvil
Guardar el bookmarklet en un navegador móvil es ciertamente posible, pero un poco complicado dado que los navegadores móviles normalmente no permiten arrastrar y soltar. La mejor manera de probar cómo aparecerá y se comportará su intercept en dispositivos móviles es acceder a las herramientas para desarrolladores en su navegador web.
Consejos para la solución de problemas
Lógica de Intercept
- Asegúrese de que los valores sean correctos.
- Examina tu uso de “es” vs. “Contiene.”
- Examina tu uso de la lógica Y/O.
- Tenga cuidado con los espacios en los valores.
Historial de revisiones
Asegúrese de que la versión publicada sea la más reciente (o la versión que esperaría).
Esté atento a la solicitud de red de Opinión del sitio web
- Abierto Herramientas para desarrolladores en su navegador.
- Mira la solicitud de red para ?Q_ZID etc.
- No hay solicitud de red:La implementación no está funcionando.
- Solicitud de red:Verifique los parámetros de la solicitud para detectar inconsistencias. A veces, el código se implementa mediante un sistema de gestión de etiquetas. Hay casos en los que esta implementación altera los parámetros en nuestra solicitud de URL actual, etc.
- Solicitud de red con un error:Comprueba si tu proyecto está activado.
Busque otras solicitudes de scripts colgantes que puedan estar interfiriendo con nuestro script
- Haga clic derecho en cualquier lugar de su navegador.
- Seleccionar Inspeccionar elemento.
- Elegir Consola (aquí es donde aparecen los errores).

