Opciones avanzadas del conjunto de acciones
Acerca de las opciones avanzadas del conjunto de acciones
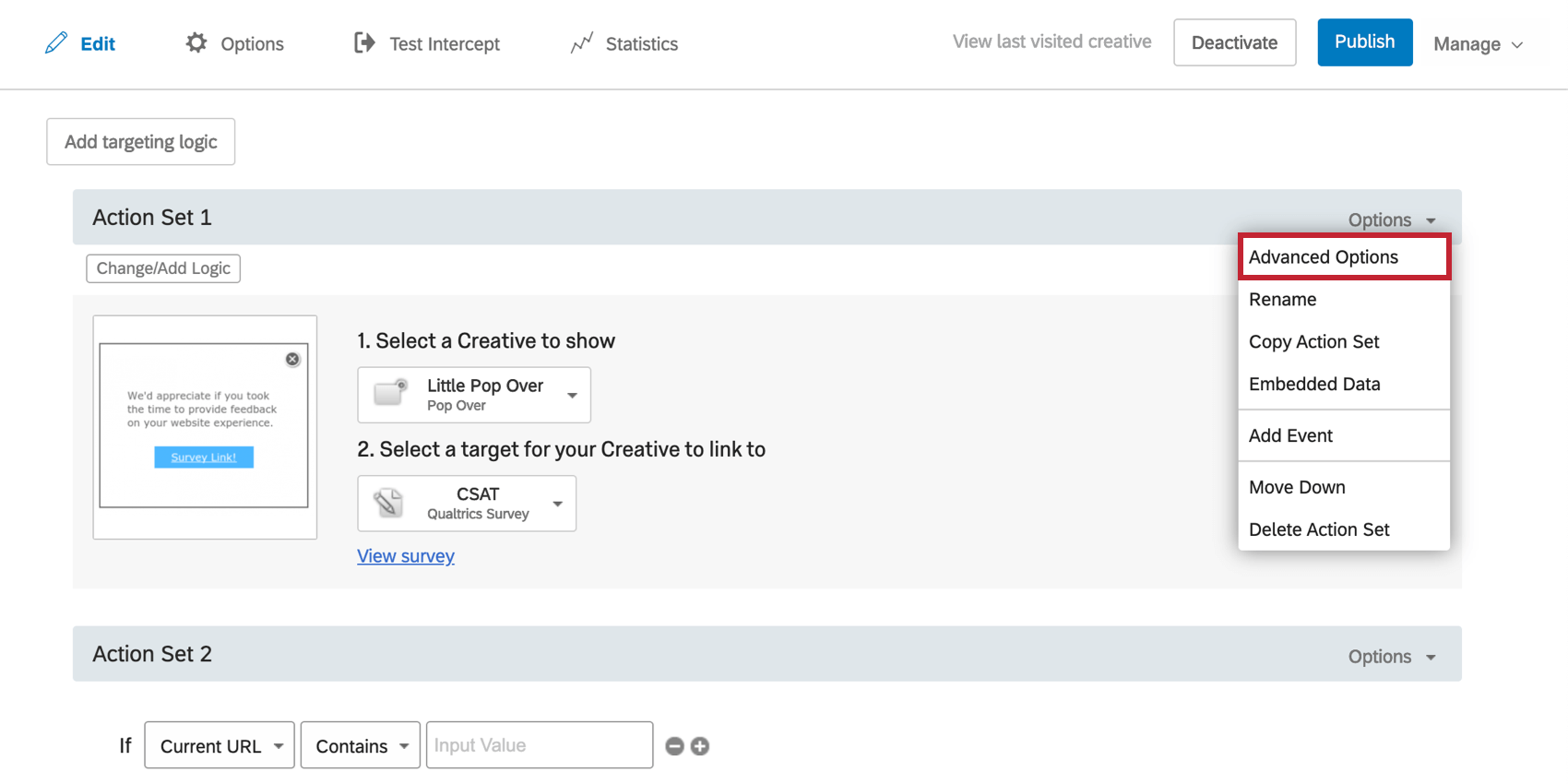
Puedes encontrar Opciones avanzadas para cualquier acción de intercept haciendo clic Opciones en la parte superior derecha del conjunto de acciones.
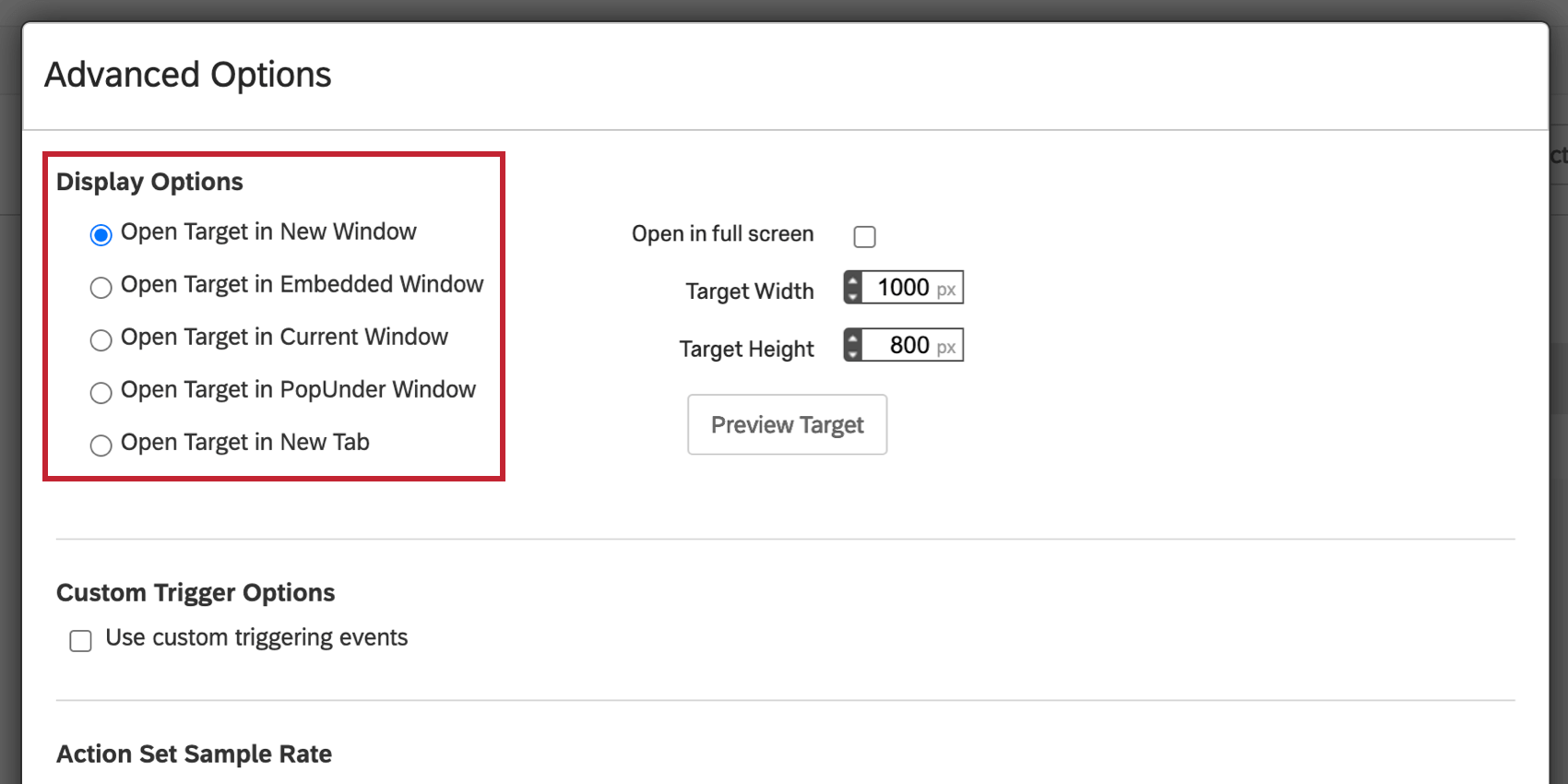
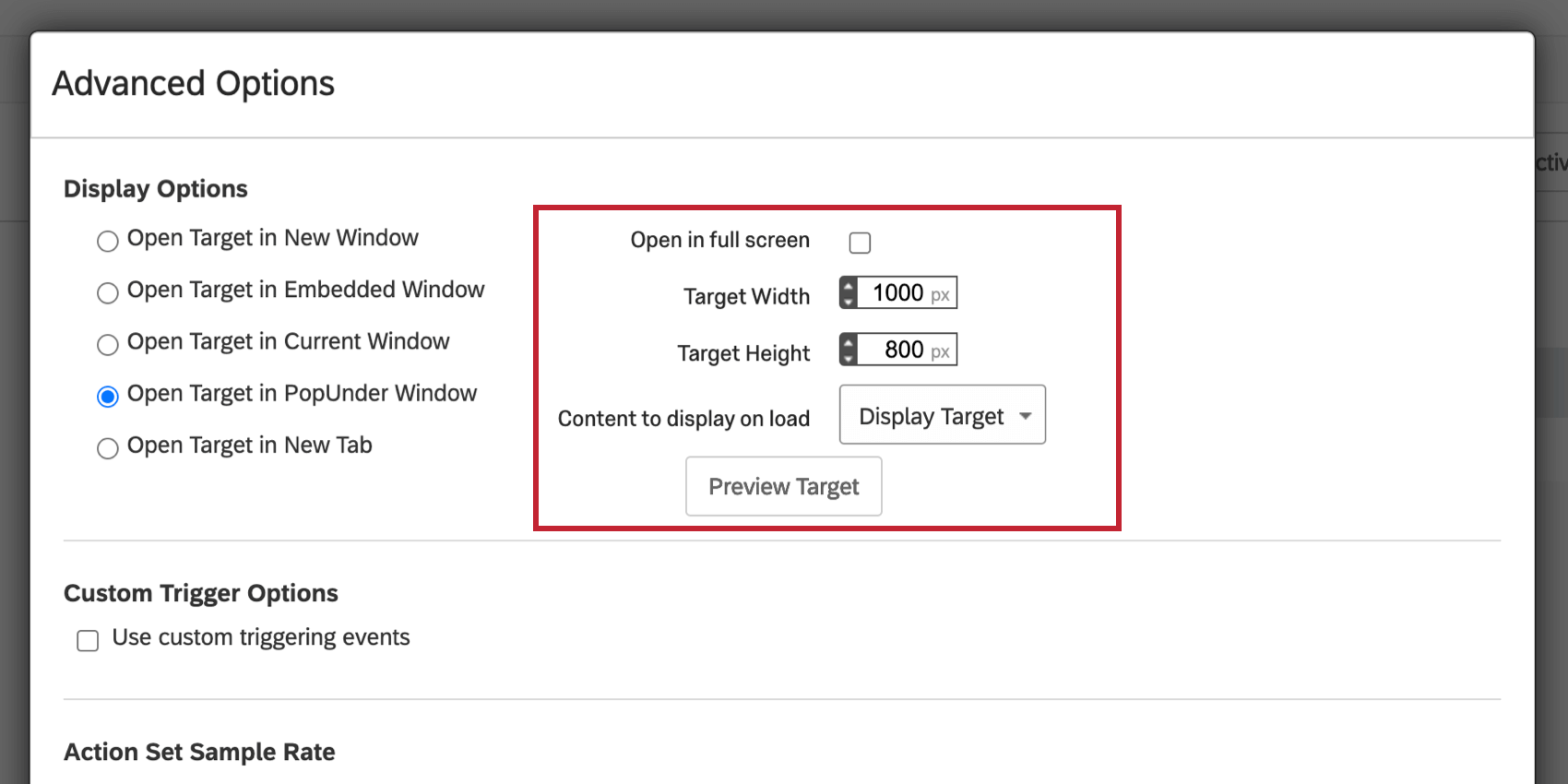
Opciones de visualización
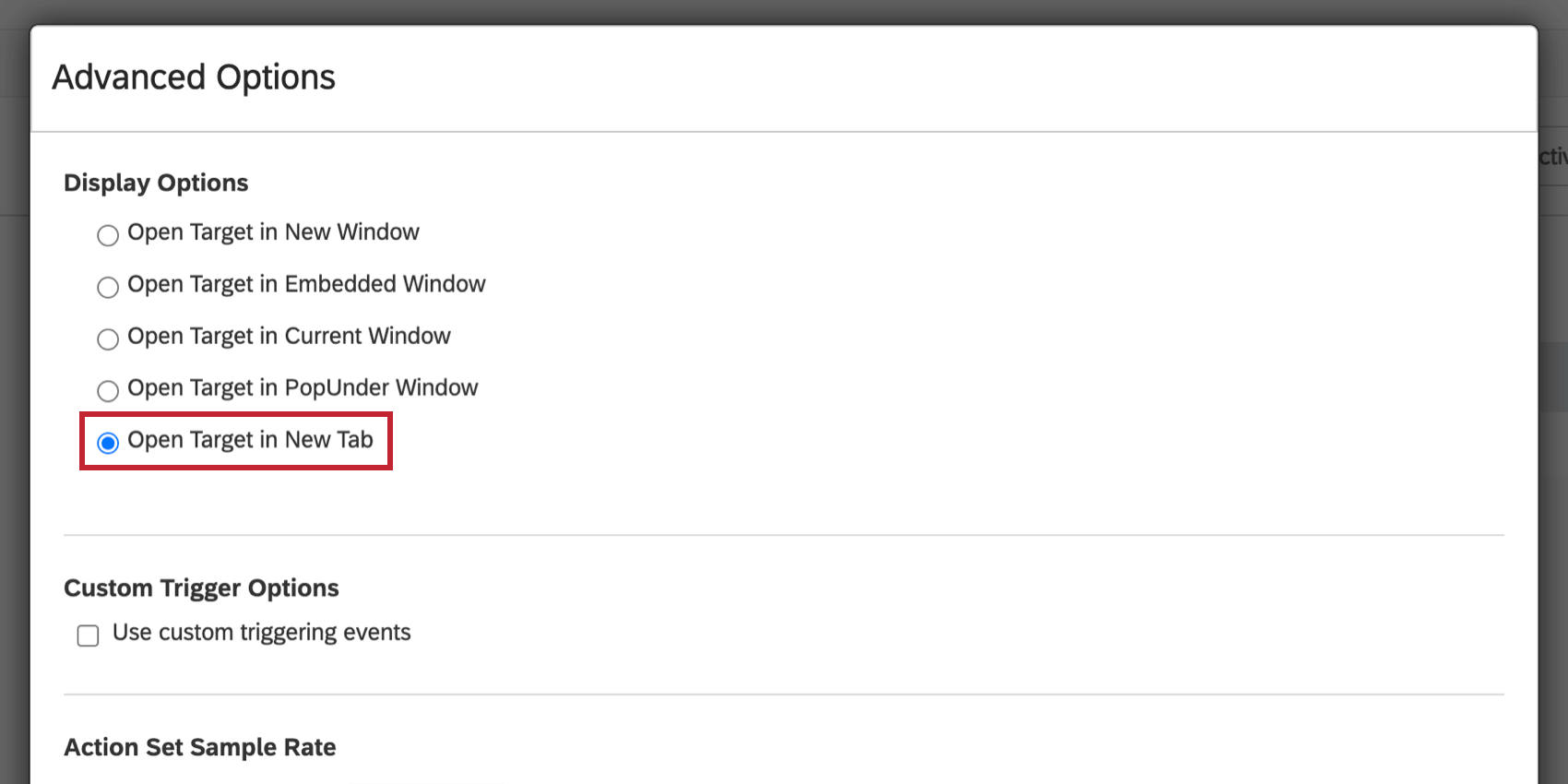
Con la mayoría de las intercepciones, tendrás una objetivo sitio web que se abre cuando el visitante interactúa con el diseño. Usando Opciones de visualización, puedes elegir cómo se abre este objetivo cuando los visitantes interactúan con él.
Abrir objetivo en una nueva ventana
Digamos que no tienes un Objetivo integrado, sino un enlace de objetivo normal. Cuando seleccionas Abrir Objetivo en una nueva ventana, el objetivo se abrirá en una nueva ventana de navegación cuando se haga clic en él.
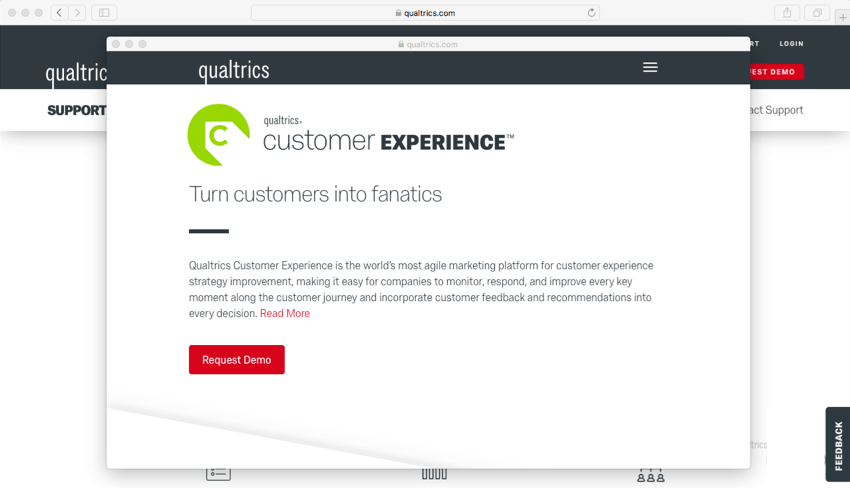
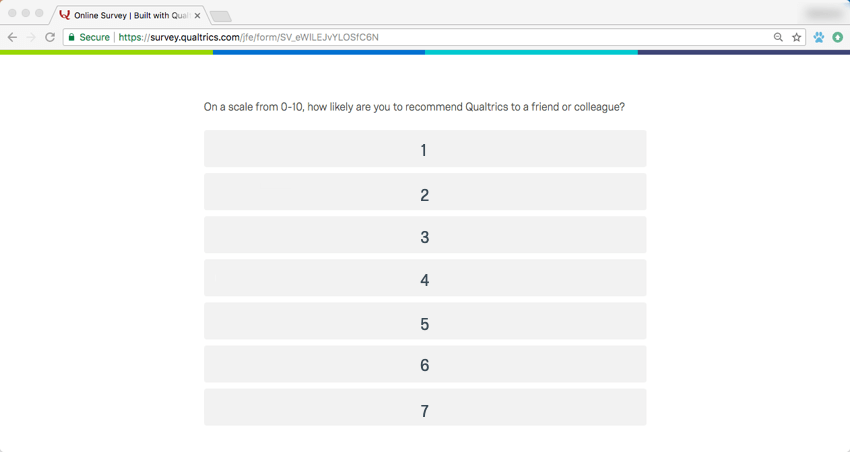
Ejemplo: El objetivo de esta diseño se abre en una nueva ventana para que el visitante tenga la opción de completar la encuesta ahora o guardarla para más tarde y continuar navegando por el sitio web.
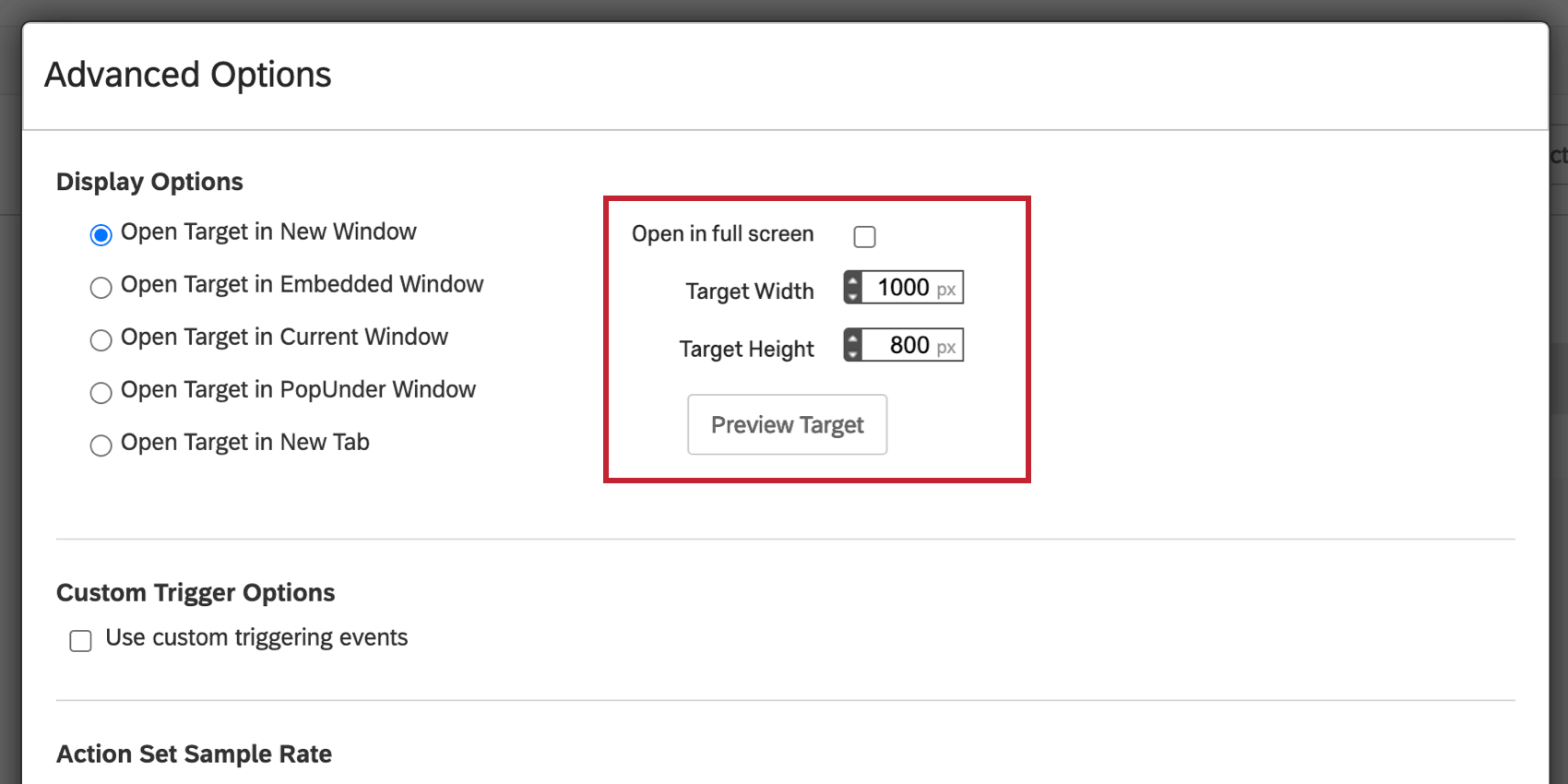
Una vez que haya seleccionado esta opción, puede especificar que la ventana Abrir pantalla completa, o puede establecer un ancho y alto específicos para la nueva ventana.
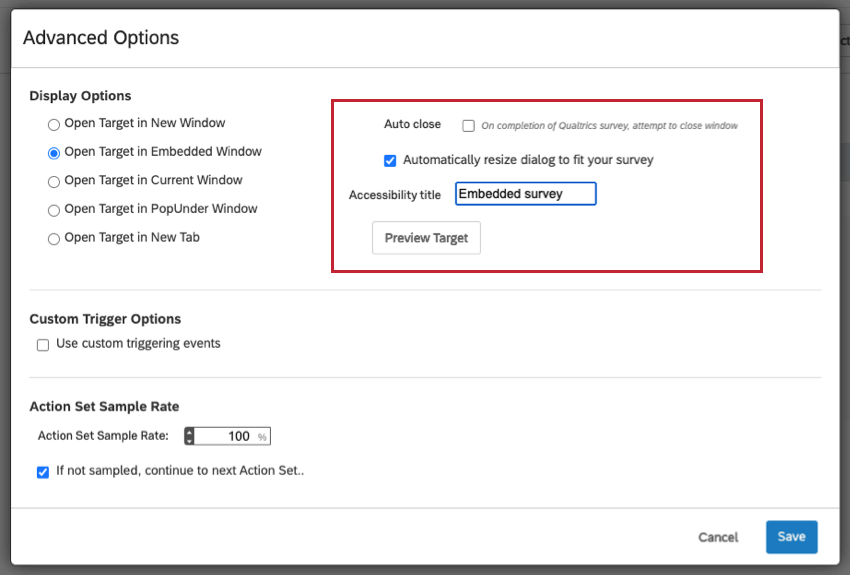
Abrir el objetivo en la ventana embebida
Digamos que no tienes un Objetivo integrado, sino un enlace de objetivo normal. Cuando seleccionas Abrir Objetivo en ventana incrustada, el objetivo se abrirá en una nueva ventana estilo Pop Over que está incrustada en la página.
Con esta configuración, los visitantes no necesitan abandonar su página web para ver el nuevo contenido y es menos probable que los bloqueadores de anuncios bloque el objetivo que si se generara una nueva ventana.
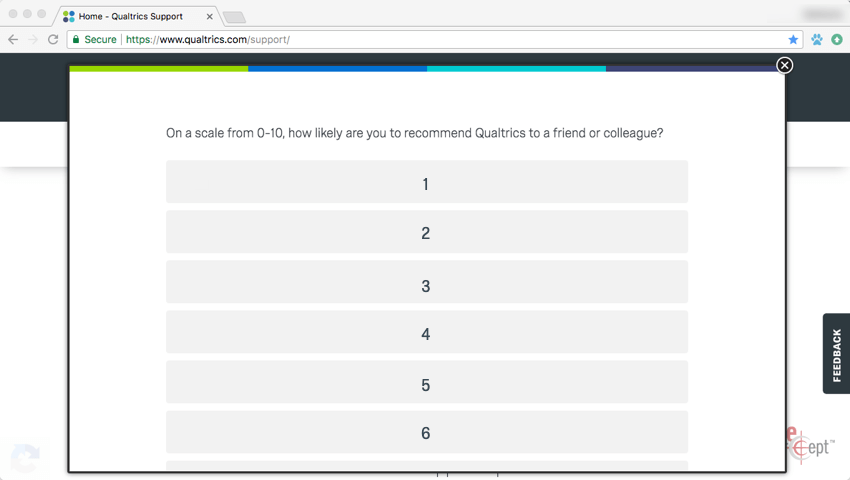
Ejemplo: Este objetivo se abre como una ventana incrustada, por lo que aparecerá como una parte integral de la experiencia del sitio web.
Una vez que haya seleccionado esta opción, puede especificar el ancho y la altura de la ventana incrustada. Si el Objetivo de su acción es una Encuesta de Qualtrics , considere marcar Cierre automático Por lo tanto, el marco incrustado se cerrará automáticamente cuando finalice la encuesta . Hacer clic Cambiar automáticamente el tamaño del cuadro de diálogo para que se ajuste a la encuesta para que la ventana se ajuste mejor a la longitud de la primera página de su encuesta. Para que su Diseño sea accesible para los visitantes web con discapacidad visual, asegúrese de agregar un Título de Accesibilidad que será leído por el lector de pantalla cuando el visitante navegue a la ventana incrustada.
Abrir el objetivo en la ventana actual
Digamos que no tienes un Objetivo integrado, sino un enlace de objetivo normal. Cuando seleccionas Abrir Objetivo en la ventana actual, esta opción redirigirá a los visitantes desde su página actual al sitio web de objetivo . Esto puede ser útil cuando desea dirigir el flujo de tráfico de su sitio web a páginas específicas.
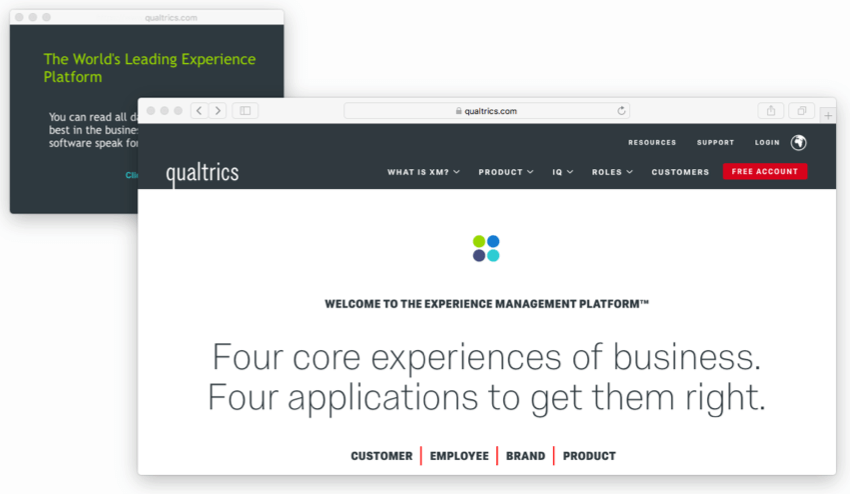
Ejemplo: Para este sitio web, el objetivo se abrió en la ventana actual, reemplazando la página web original.
No hay configuraciones adicionales que especificar para esta opción. El objetivo se mostrará en la ventana actual y no afectará la altura ni el ancho de la ventana.
Abrir el objetivo en ventana emergente debajo
Digamos que no tienes un Objetivo integrado, sino un enlace de objetivo normal. Cuando seleccionas Abrir Objetivo en la ventana PopUnder, esta opción abrirá el objetivo en una ventana Pop Under. Esta ventana está oculta detrás de su sitio web y aparece una vez que el visitante cierra su sitio web.
Ejemplo: En este ejemplo, queremos invitar a los visitantes al comienzo de su visita a realizar una encuesta, pero luego no mostrar la encuesta hasta el final. Abrir la encuesta como una ventana emergente es una excelente manera de desalentar la participación temprana.
Una vez que haya seleccionado esta opción, puede especificar que la ventana se abra en pantalla completa o puede establecer un ancho y alto específicos para la ventana.
Si está implementando un Opt-In para salir del sitio diseño, especificará el Pop Under debajo del Contenido a mostrar al cargar menú desplegable. Por ejemplo, puedes elegir que se muestre en su lugar un Pop Under que hayas creado.
Abrir objetivo en una nueva pestaña
Digamos que no tienes un Objetivo integrado, sino un enlace de objetivo normal. Cuando seleccionas Abrir Objetivo en una nueva pestaña, esta opción abrirá el sitio web de objetivo en una nueva pestaña en la ventana actual del visitante. Esta opción puede ser útil cuando desea que sus visitantes sean redirigidos inmediatamente a otra página y puedan regresar a su página anterior más tarde.

Reemplazar contenido del diseño
Creatividades de opinión integrados personalizados Tendrá la opción adicional de seleccionar Reemplazar contenidos Diseño . Esta opción reemplazará el contenido existente del elemento HTML de objetivo con el contenido del diseño de opinión integrado personalizado. Ver Opciones de Opinión integradas personalizadas Para más información.
Opciones de activación personalizadas
De forma predeterminada, los anuncios creativos se mostrarán tan pronto como el visitante cumpla con los criterios establecidos. Sin embargo, puedes usar Opciones de activación personalizadas para especificar ciertos eventos que deben tener lugar en la página antes de que se muestre el diseño . Una vez que se ejecuta el código de implementación del proyecto y se evalúan y pasan todas las condiciones para este conjunto de acciones, el conjunto de acciones esperará el evento desencadenante.
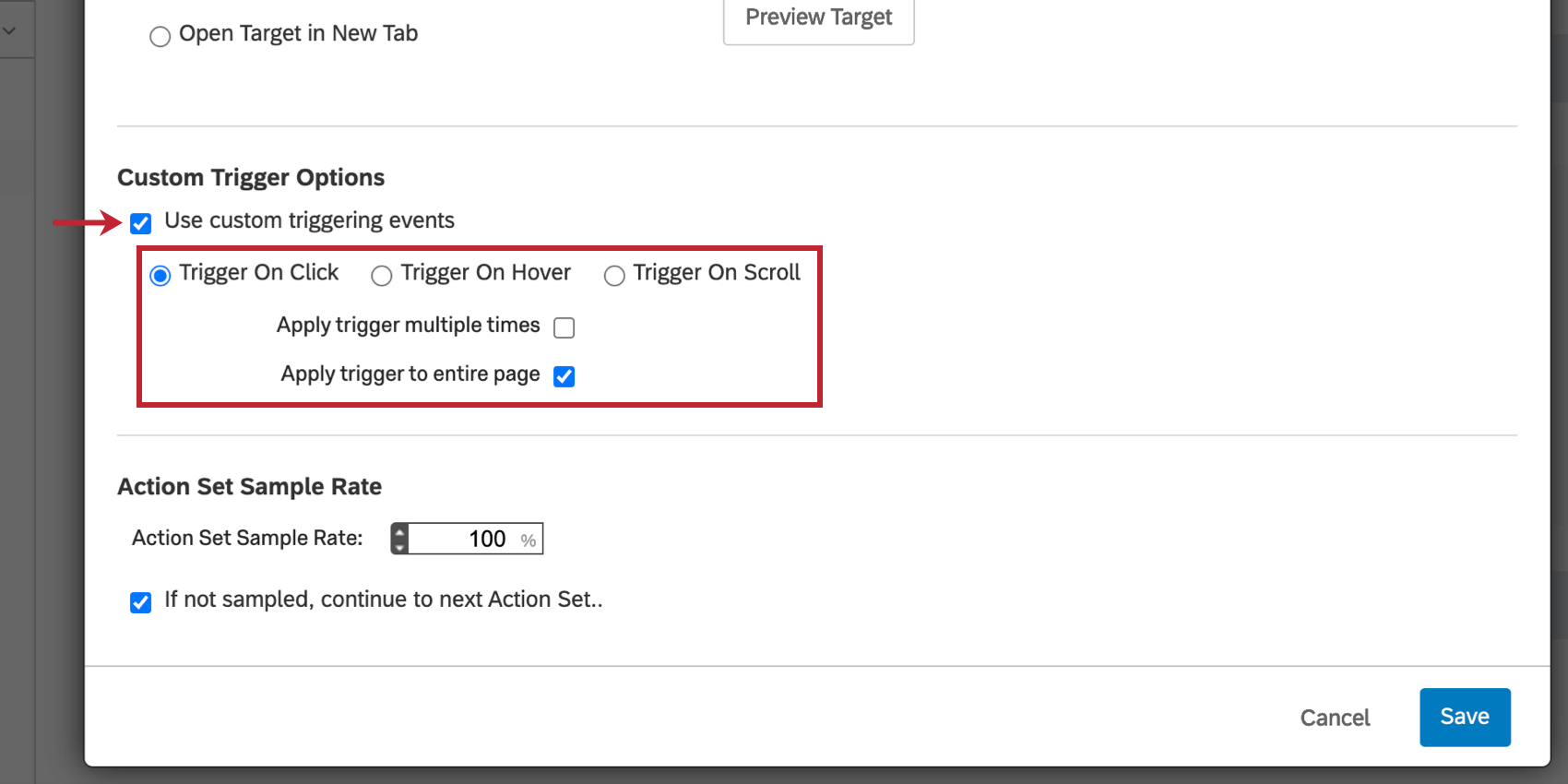
Activar al hacer clic
Con esta opción seleccionada, la diseño no aparecerá hasta que el visitante haya hecho clic en algún lugar de la página web.
De forma predeterminada, el Aplicar el activador a toda la página La opción está marcada, lo que permite hacer clic en cualquier parte de la página para activador la diseño. Si desmarca esta opción, puede especificar un único ID HTML en el que el visitante debe hacer clic para activador la diseño.
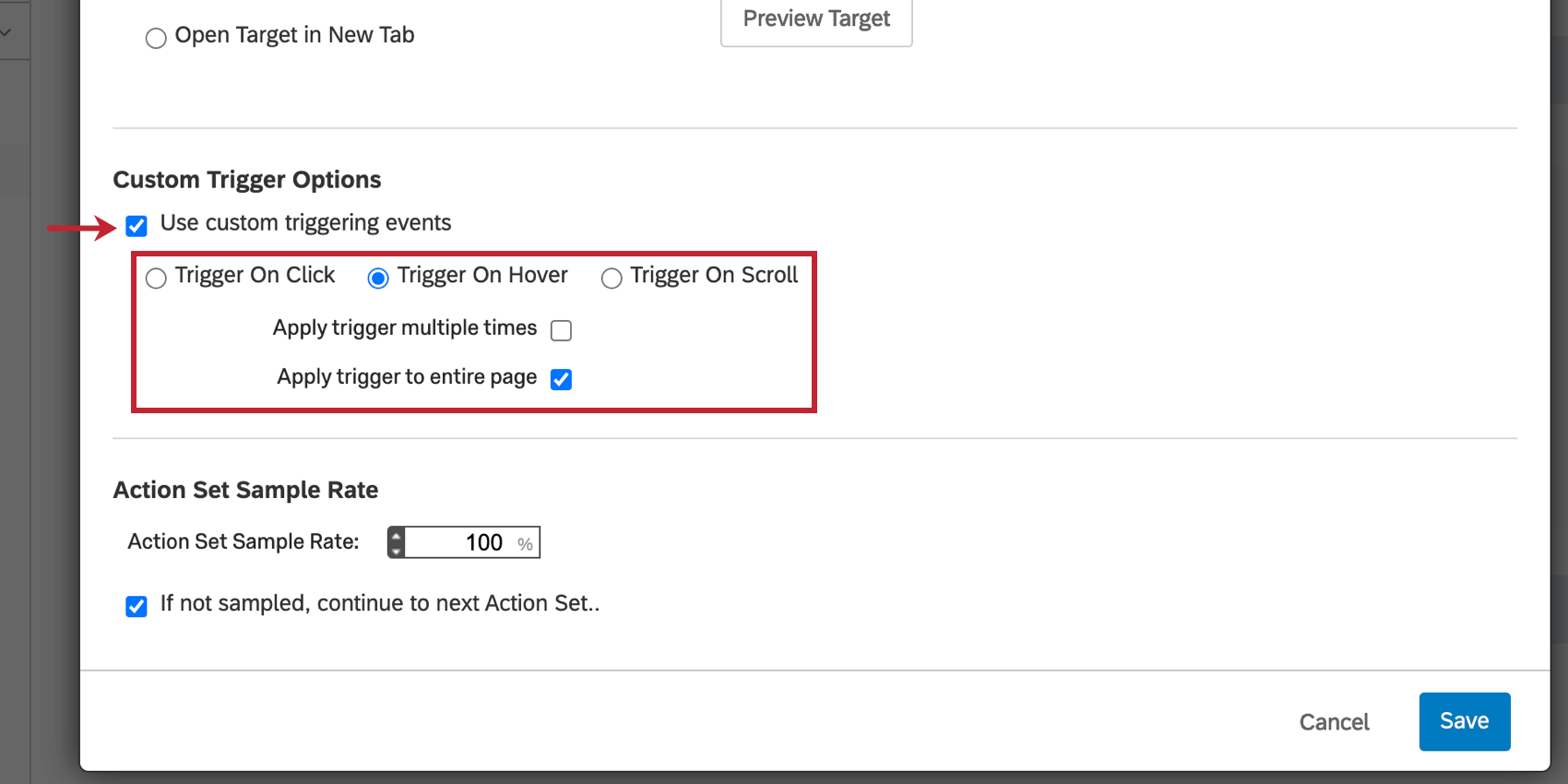
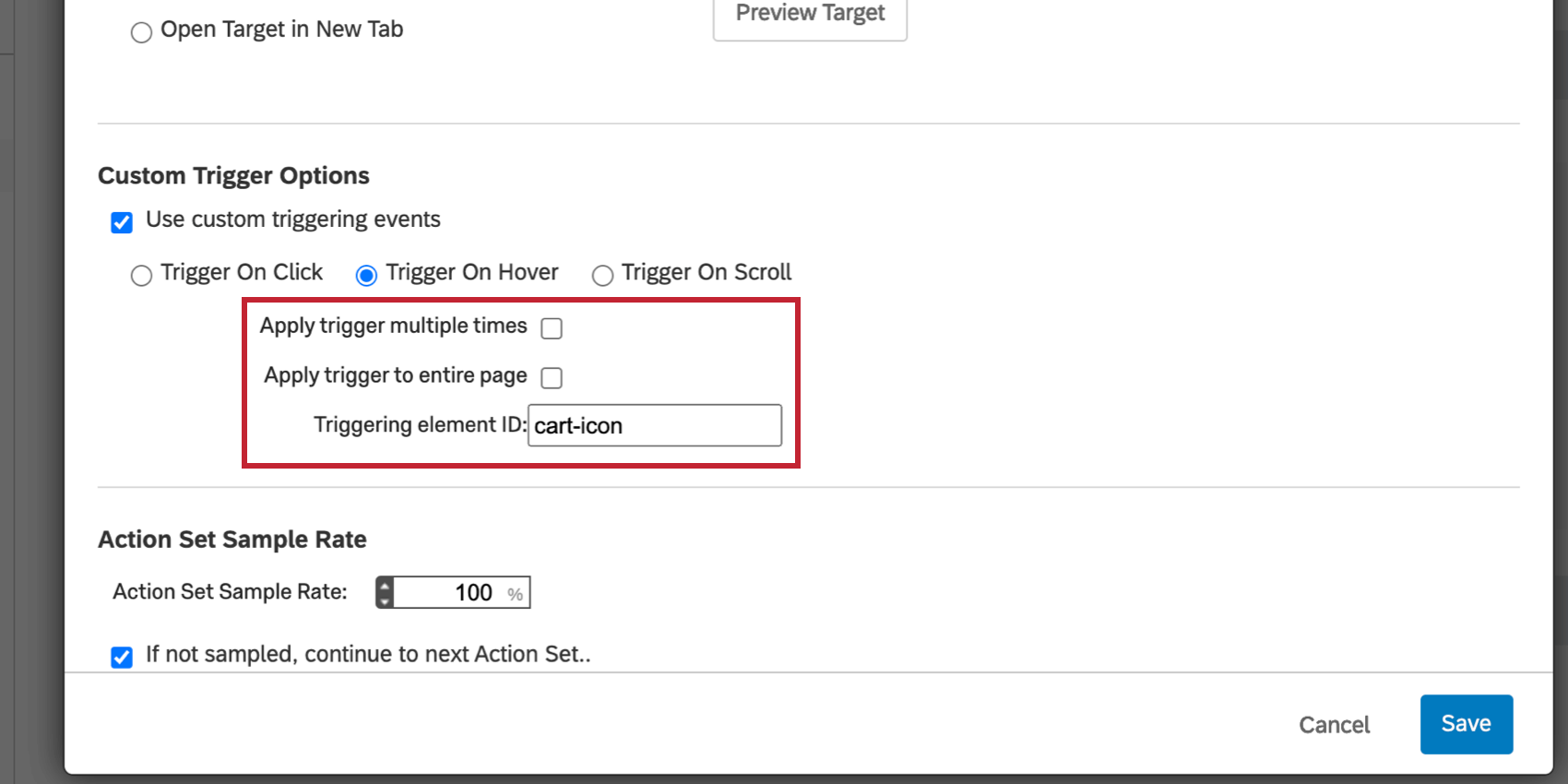
Activar al pasar el cursor
Con esta opción, el diseño aparecerá después de que el visitante haya pasado el cursor sobre una parte específica de la página.
Por defecto el Aplicar el activador a toda la página La opción está marcada, lo que permite pasar el cursor sobre cualquier parte de la página para activador la diseño. Puede considerar deseleccionar esta opción para especificar un único ID HTML sobre el cual el visitante debe pasar el cursor para activador la diseño.
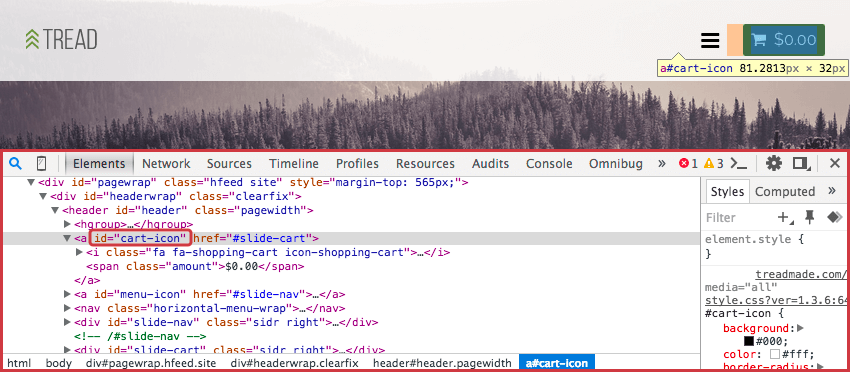
Encontrar el ID HTML
Para las opciones anteriores (Activador al hacer clic y Activador al pasar el mouse), es posible que desee especificar el Identificación del elemento en su sitio que activador el conjunto de acciones. Por ejemplo, puede activador su ventana emergente para que se muestre una vez que el visitante haga clic o pase el cursor sobre un botón de carrito de compras.
- Comience por identificar el elemento en la página que activador la Diseño.
 Consejo Q:Utilice la función Inspeccionar elemento de su navegador para determinar el ID HTML de un elemento. En la mayoría de los navegadores, simplemente haga clic derecho en la parte de la página que desea inspeccionar y seleccione Inspeccionar elemento.
Consejo Q:Utilice la función Inspeccionar elemento de su navegador para determinar el ID HTML de un elemento. En la mayoría de los navegadores, simplemente haga clic derecho en la parte de la página que desea inspeccionar y seleccione Inspeccionar elemento. - Identifique y copie el ID HTML entre las comillas. Si no existe ninguna ID, puede ser necesario pedirle a su equipo web que establezca una ID para el elemento.

- Pegue este ID HTML en las Opciones de Activador personalizadas para cualquiera de los dos Activador al pasar el mouse o Activador al hacer clic, dependiendo de lo que estés usando.

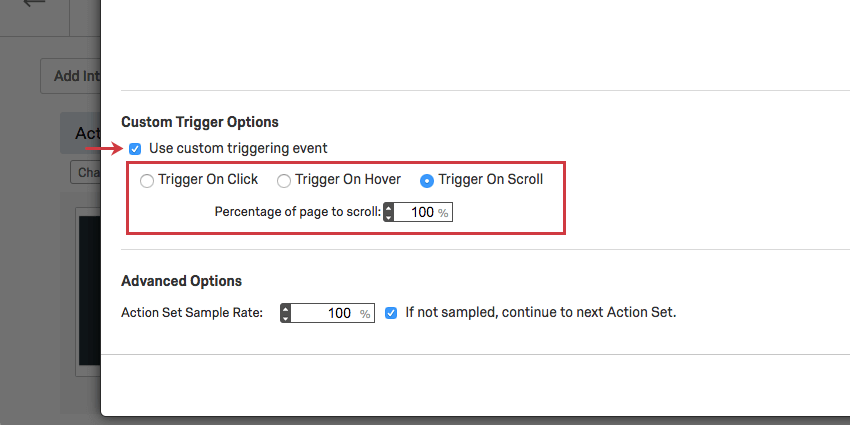
Activador al desplazarse
Con esta opción, el diseño se mostrará después de que el visitante se haya desplazado por un porcentaje de su página web.
Por ejemplo, en una página de búsqueda de productos, si el visitante se desplaza el 80% hacia abajo en la página sin seleccionar un producto, es posible que muestre una ventana emergente que le pregunte si desea obtener ayuda para encontrar lo que necesita a través del chat en vivo.
Opciones avanzadas
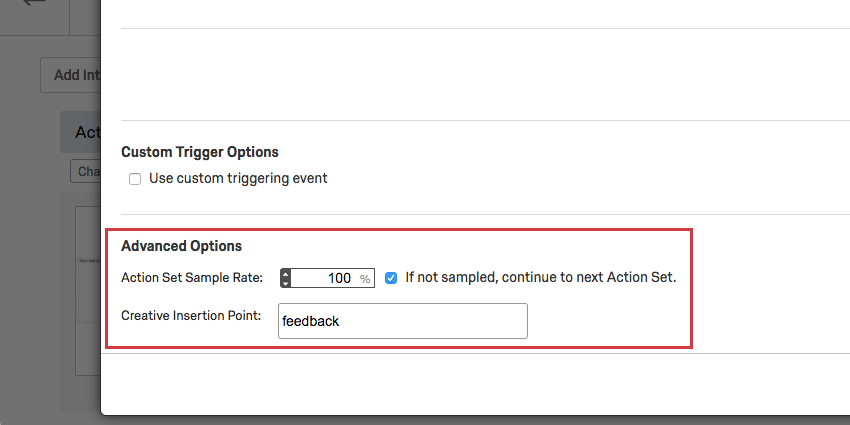
Dentro de cada conjunto de acciones, también hay un conjunto específico de opciones avanzadas. Esto incluye la frecuencia de Muestra del conjunto de acciones y, para ciertas creatividades, el punto de inserción Diseño .
Frecuencia de muestreo de conjunto de acciones
Puede utilizar la frecuencia de Muestra del conjunto de acciones para muestra visitantes en el nivel de acción.
Con una tasa de muestra del 50%, el 50% de los que calificarían para la acción la recibirían. Para el otro 50%, si el Si no se muestrea, continúe con el siguiente conjunto de acciones Si se selecciona esta opción, Qualtrics verificará si califican para otro conjunto de acciones. Si no se selecciona esta opción, el visitante no verá ningún diseño.
Ejemplo: Tienes dos creatividades que quieres distribuir aleatoriamente entre tus visitantes.
- Crear un conjunto de acciones para cada diseño.
- En tu primera acción, ve a Opciones, entonces Opciones avanzadas, y navega hasta el final Opciones avanzadas.
- Establecer el Conjunto de acciones Frecuencia de Muestra hasta 50.
- Cerciorarse Si no se muestrea, continúe con el siguiente conjunto de acciones. está seleccionado
- Configure las Opciones avanzadas para que el segundo conjunto de acciones tenga una frecuencia de muestra de 100. De esta manera, todos los que no ven el primer conjunto de acciones verán con un 100% el segundo conjunto de acciones, lo que da como resultado una distribución 50/50.
Punto de inserción Diseño
Los Opinión incrustados personalizados, los enlaces incrustados y los mensajes publicitarios de redes sociales se insertan como parte del contenido de su página y requieren que especifique el ID HTML del punto de inserción en su página. Para cualquier acción que incluya estas creatividades, verá una opción adicional para elegir una Punto de inserción Diseño.
Aquí escribirás el ID del elemento HTML de tu página donde deseas que aparezca el diseño . Para obtener ayuda para encontrar el ID HTML correcto, consulte las páginas de soporte específicas de cada diseño: Opinión integrados personalizados, y Enlace incrustado.