Condiciones del sitio web
Acerca de las condiciones del sitio web
A veces tienes más información almacenada sobre un visitante que la que te gustaría utilizar en tu lógica. En esta sección conocerás las condiciones del Sitio Web. Estas condiciones pueden basarse en valores de cookies, expresiones de Javascript, HTML del sitio y más.
Adobe Analytics
Adobe Analytics se puede utilizar para mostrar una diseño basada en el valor de la variable Adobe Analytics. Para poder utilizar esta condición, el sitio web debe estar integrado previamente con Adobe Analytics. Para obtener más información, consulte Extensión de Adobe Analytics.
Para establecer una condición de Adobe Analytics
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

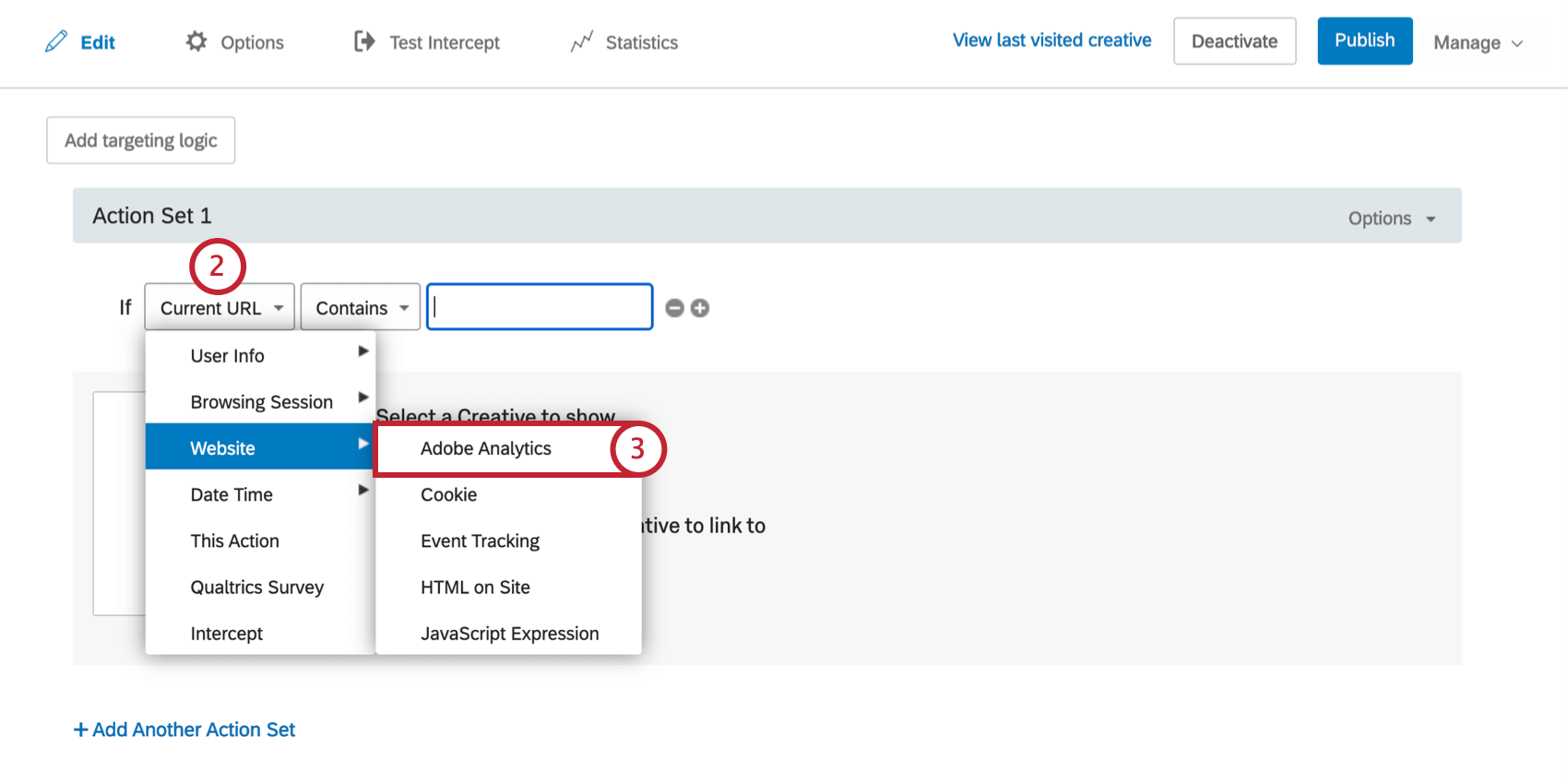
- Suelta el primer campo hacia abajo.

- Seleccionar Sitio weby luego seleccione Análisis de Adobe.
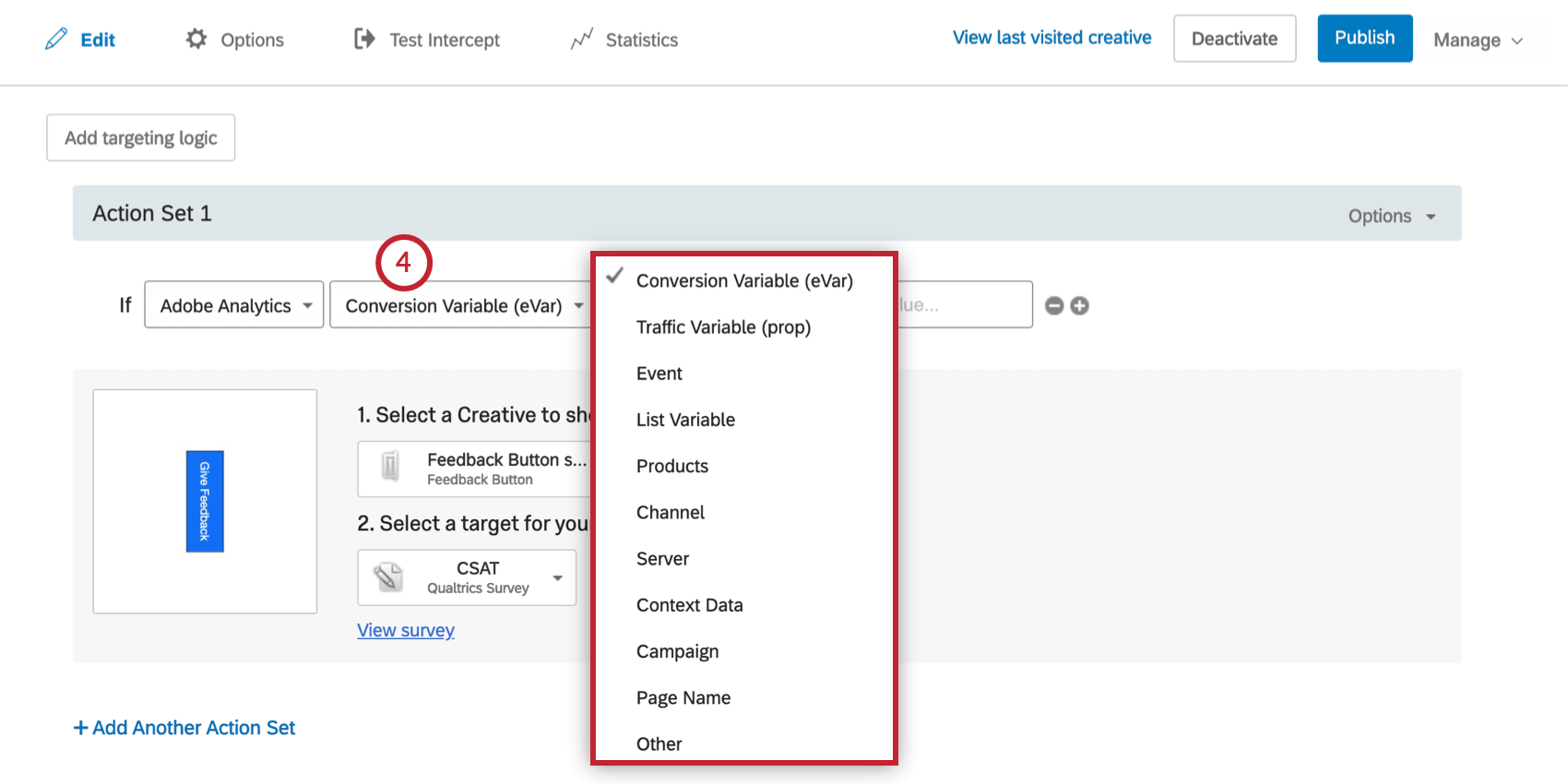
- Seleccione el tipo de variable.

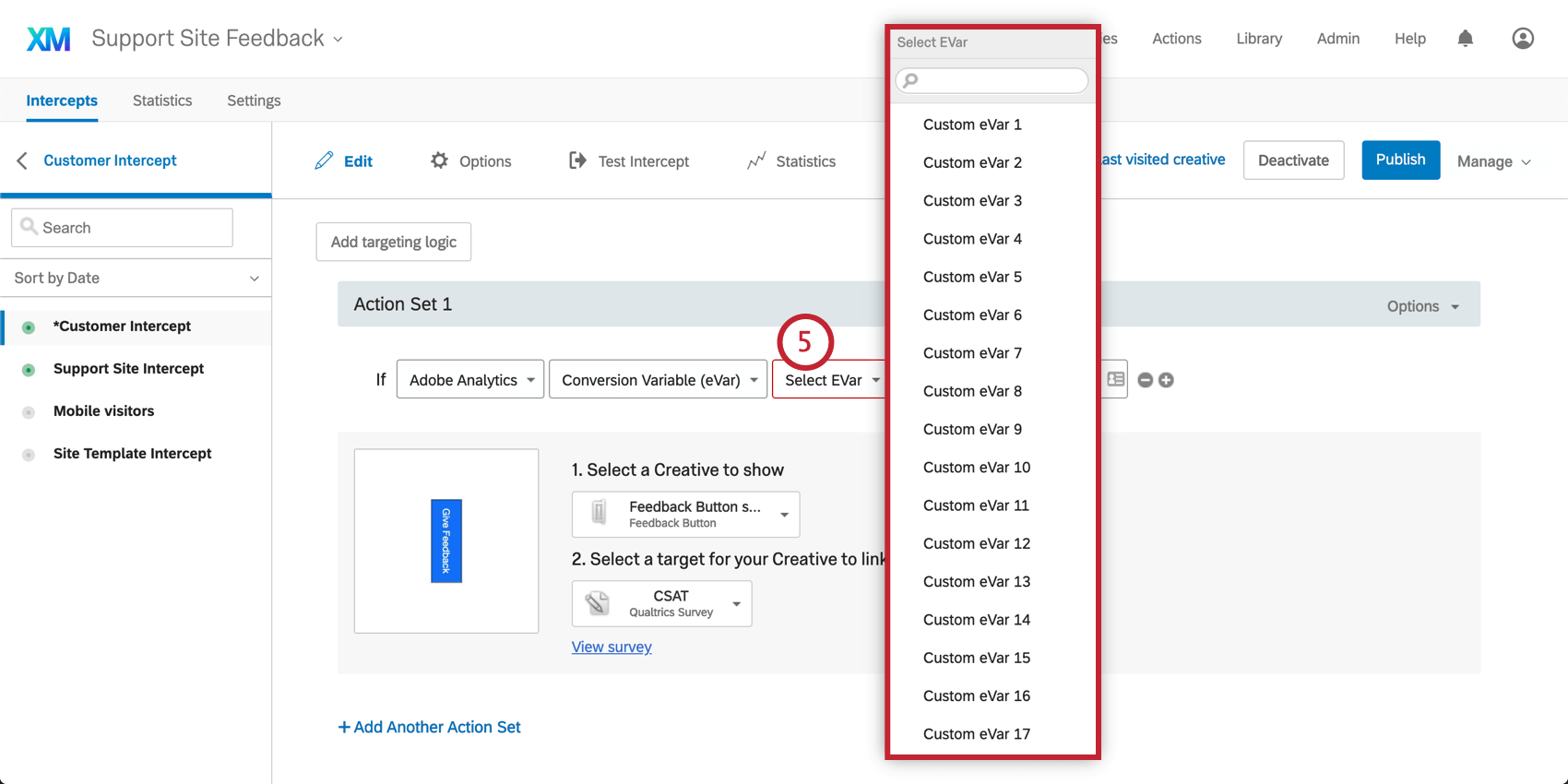
- Seleccione la variable.

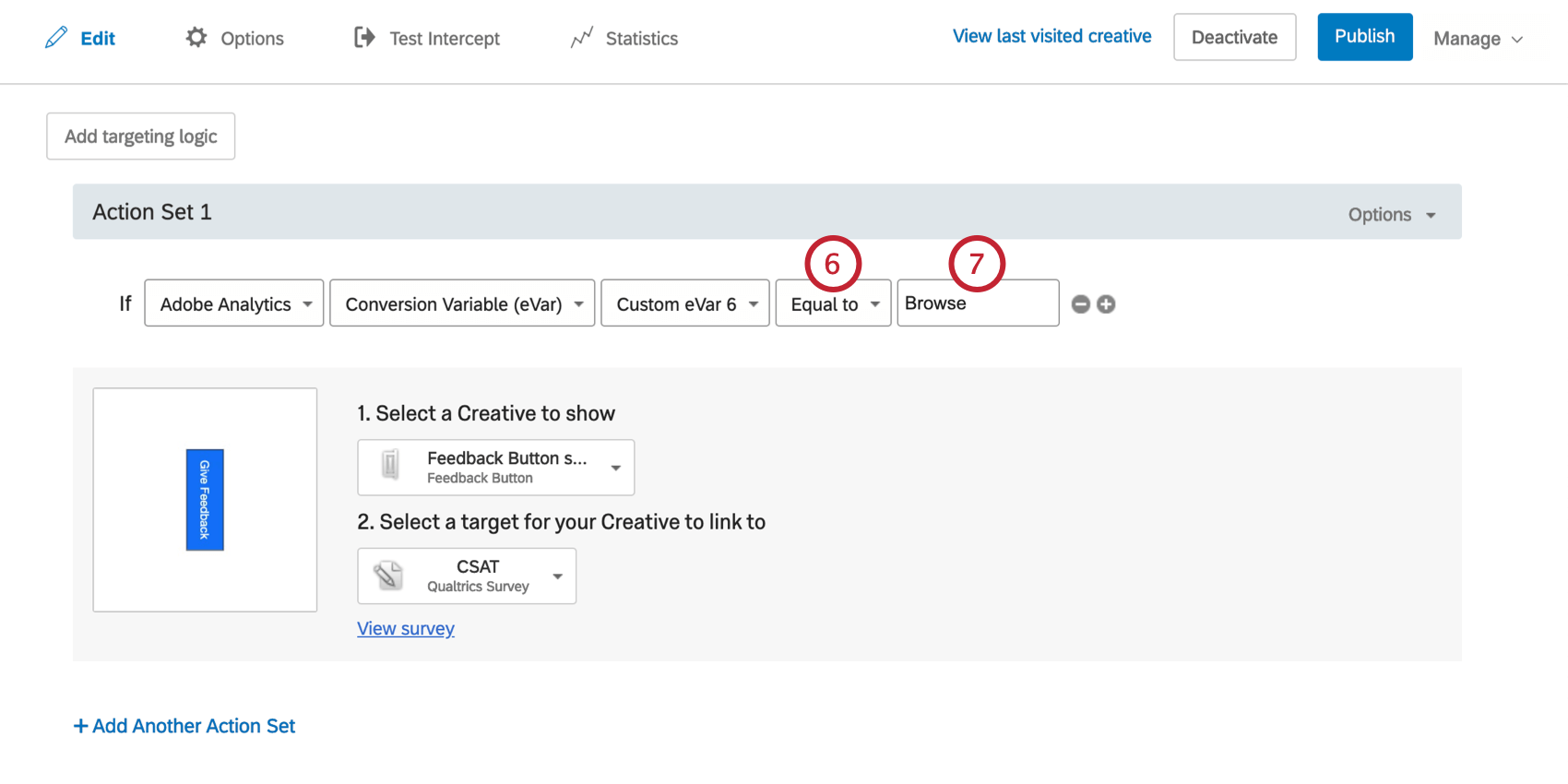
- Indique si se dirige a visitantes cuyo valor es Igual a o No es igual a lo que especifique en el siguiente paso.

- Introduzca el valor de la variable.
Cookie
El valor de la cookie se puede utilizar para mostrar un diseño si una cookie almacenada en el navegador del visitante contiene un valor que usted especifica. Por ejemplo, si almacena una cookie llamada Visitante que regresa igual a Verdadero si el visitante es un visitante que regresa y Falso si el visitante es un visitante nuevo, puede elegir objetivo solo a aquellos que son visitantes que regresan.
Para crear una condición de Cookie
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Suelta el primer campo hacia abajo.

- Seleccionar Sitio weby luego seleccione Galleta.
- Introduzca el nombre de la cookie que desea utilizar para su segmentación.

- Indique si se dirige a visitantes cuyo valor es Igual a o No es igual a el valor que especifique en el siguiente paso.
- Introduzca el valor que debe incluir la cookie.
Seguimiento de eventos
Con el seguimiento de evento , puede escuchar eventos específicos en su sitio web más allá de las páginas que el visitante ha visto. Los eventos pueden incluir acciones de los visitantes, como descargar un estado de cuenta mensual en un sitio web bancario, hacer clic para chatear con un agente en vivo en un sitio de comercio y más.
Para saber cómo configurar Seguimiento de Evento Arriba, consulte la página de soporte vinculada.
Para crear una condición de seguimiento de Evento
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Suelta el primer campo hacia abajo.

- Seleccionar Sitio web y elige Seguimiento de Evento.
- Introduzca el nombre de su evento.

- Indique si se dirige a visitantes cuyo valor es Igual a o No es igual a el valor que especifique en el siguiente paso.
- Ingrese un valor de evento , que será el número de veces que el evento debe ocurrir para que el participante califique. En este ejemplo, la diseño se mostrará a los visitantes que hayan completado el evento “checkout_event” una o más veces.
HTML en el sitio web
Las condiciones HTML del sitio se pueden usar para leer el HTML de la página y mostrar un diseño si un elemento HTML contiene un valor que usted especifica. Por ejemplo, si desea objetivo a visitantes que tienen dos o más artículos en su carrito de compras, puede usar el ID del elemento del carrito de compras para basar su lógica en si ese elemento contiene un número mayor o igual a 2.
En este ejemplo, hemos determinado que queremos mostrar un anuncio diseño si hay 2 o más artículos en el carrito de compras. Al observar el HTML de este botón, hemos determinado que el ID del elemento HTML que contiene la cantidad de artículos en el carrito es qty-in-cart.
Consejo Q: Si el elemento que necesita objetivo no tiene un atributo ID y no puede agregar uno, considere seleccionar este elemento utilizando la condición de expresión de JavaScript:
document.getElementsByClassName('cantidad-en-carrito')[0];Por ejemplo, si el carrito de compras no tiene ID pero tiene una clase=”qty-in-cart” y es el primer elemento con esta clase en la página, entonces se podría usar esta expresión de JavaScript para objetivo .
Para crear HTML en la condición del sitio
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Suelta el primer campo hacia abajo.

- Seleccionar Sitio weby luego seleccione HTML en el sitio.
- Introduzca el ID del elemento HTML que desea utilizar para su segmentación.

- Indique si se dirige a visitantes cuyo valor es Igual a o No es igual a lo que especifique en el siguiente paso.
- Introduzca el valor que debe incluir el HTML .
Expresión de JavaScript
Esta condición se puede utilizar para mostrar una diseño según el valor de una expresión de JavaScript. A menudo, los sitios web almacenan información sobre sus visitantes en variables de JavaScript. Por ejemplo, una variable podría almacenar si el visitante es un cliente actual o un cliente potencial.
En este ejemplo, una variable llamada navigator.language almacena la configuración de idioma de los visitantes. Esta intercept mostrará una diseño si están usando sus navegadores en inglés.
Para crear una condición de expresión de JavaScript
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Suelta el primer campo hacia abajo.

- Seleccionar Sitio weby luego seleccione Expresión de JavaScript.
- Ingrese la expresión de JavaScript que desea utilizar para su lógica.

- Indique si se dirige a visitantes cuyo valor es Igual a o No es igual a lo que especifique en el siguiente paso.
- Introduzca el valor que debe devolver la expresión JavaScript.
Capa de datos de Google
Esta condición se puede utilizar para mostrar una diseño en función del valor almacenado dentro de un Capa de datos de Google. A menudo, los sitios web almacenarán información sobre sus visitantes en variables de la capa de datos. Por ejemplo, una variable podría almacenar si el visitante es un cliente actual o un cliente potencial. Qualtrics puede recargarse a medida que se actualizan estas variables, lo que permite una orientación en tiempo real.
En este ejemplo, una variable llamada navigator.language almacena la configuración de idioma de los visitantes. Esta intercept mostrará una diseño si están usando sus navegadores en inglés.
PARA CREAR UNA CONDICIÓN DE CAPA DE DATOS DE GOOGLE
- Agregue lógica tanto en el nivel de objetivo de intercept como en el nivel de conjunto de acciones.

- Suelta el primer campo hacia abajo.

- Seleccionar Sitio weby luego seleccione Capa de datos de Google.
- Ingrese la variable de capa de datos que desea utilizar para su lógica.

- Indique si se dirige a visitantes cuyo valor es Igual a o No es igual a lo que especifique en el siguiente paso.
- Introduzca el valor que debe devolver la variable de capa de datos.
