Vistas de página
Acerca de las visitas a la página
Una ventaja clave de usar Website and App Información es la facilidad de integración con su sitio web o aplicación. En lugar de tener que implementar actualizaciones de código, todo se hace a través de la fragmento de código de implementación del proyecto o Documentación API para aplicaciones móviles. Una vez implementado, podrá implementar rápidamente las funciones necesarias sin necesidad de engage frecuentemente a sus equipos de desarrollo.
Cada vez que este fragmento de código se ejecuta en su sitio web o aplicación, se evalúa para ver si alguien pasa los criterios y la configuración de intercept , y qué tipo de invitación mostrar si alguien los pasa. Incluso si no se muestra nada, aún se está evaluando el código para determinarlo.
Algunas funciones tienen valor incluso cuando no se muestra nada en el sitio web o la aplicación. Por ejemplo, Análisis de la experiencia digital Captura sesiones subyacentes y realiza un seguimiento de las métricas de frustración a lo largo de toda la experiencia. El Integración del XM Directory crea contactos dentro del XM Directory, incluso cuando no se muestran intersecciones.
Las visitas a la página son el componente principal de Website and App Información. Una vista de página aumenta cada vez que Qualtrics fragmento de código cargas en su sitio web o aplicación. Permiten que el código se ejecute, determinan qué se ejecuta en su sitio web o aplicación y permiten que Qualtrics realice un seguimiento del uso de su organización.
Cada vez que se ejecuta el código de Qualtrics , se incrementa una vista de página para rastrear con qué frecuencia Qualtrics evalúa la lógica de su sitio o aplicación.
Cómo comprobar las visitas a la página de su sitio web
Puede comprobar con qué frecuencia su sitio web ejecuta el fragmento de código de Qualtrics viendo las visitas a la página directamente en su sitio web.
- Navega a tu sitio web.
- Abrir Herramientas para desarrolladores. Dependiendo de tu navegador web, podrás acceder a él de forma diferente:
- Google Chrome: En la barra de menú de Chrome, vaya a Ver → Desarrollador → Herramientas para desarrolladores.
- Safari de Apple: Asegúrese de que el menú Desarrollar esté habilitado para Safari. Para ello, vaya a Preferencias → Avanzadas → Mostrar menú Desarrollo en la barra de menú. Hacer clic Desarrollar en el menú Safari.
- Mozilla Firefox: Haga clic en el icono del menú y luego seleccione Desarrollador web.
- Microsoft Edge: En la barra de menú, vaya a Herramientas → Desarrollador → Herramientas para desarrolladores.
- Explorador de Internet: Haga clic en el icono de engranaje y seleccione Herramientas para desarrolladores.
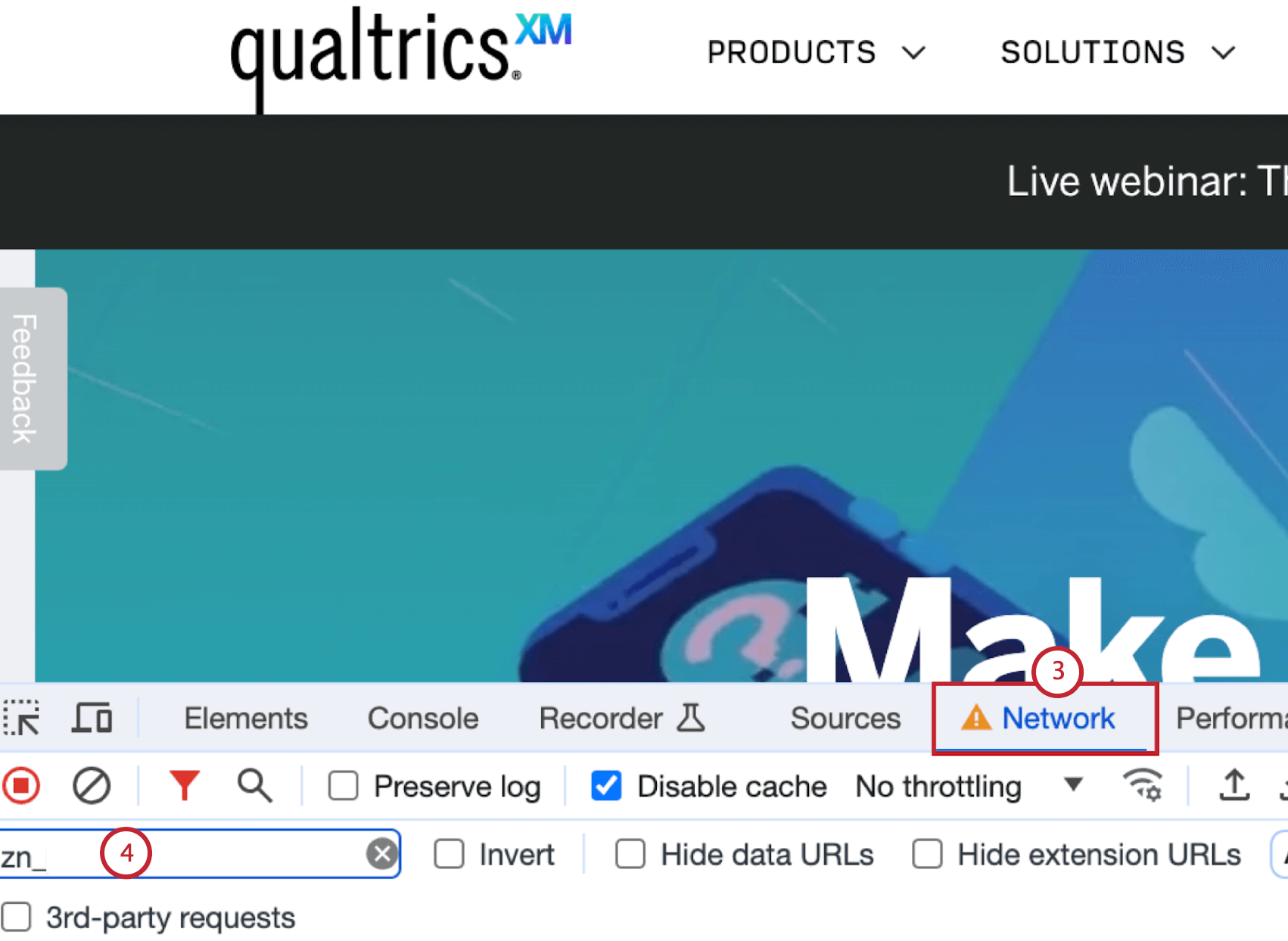
- En la ventana que aparece, vaya a Red.

- Escriba “ZN_” en la barra de búsqueda.
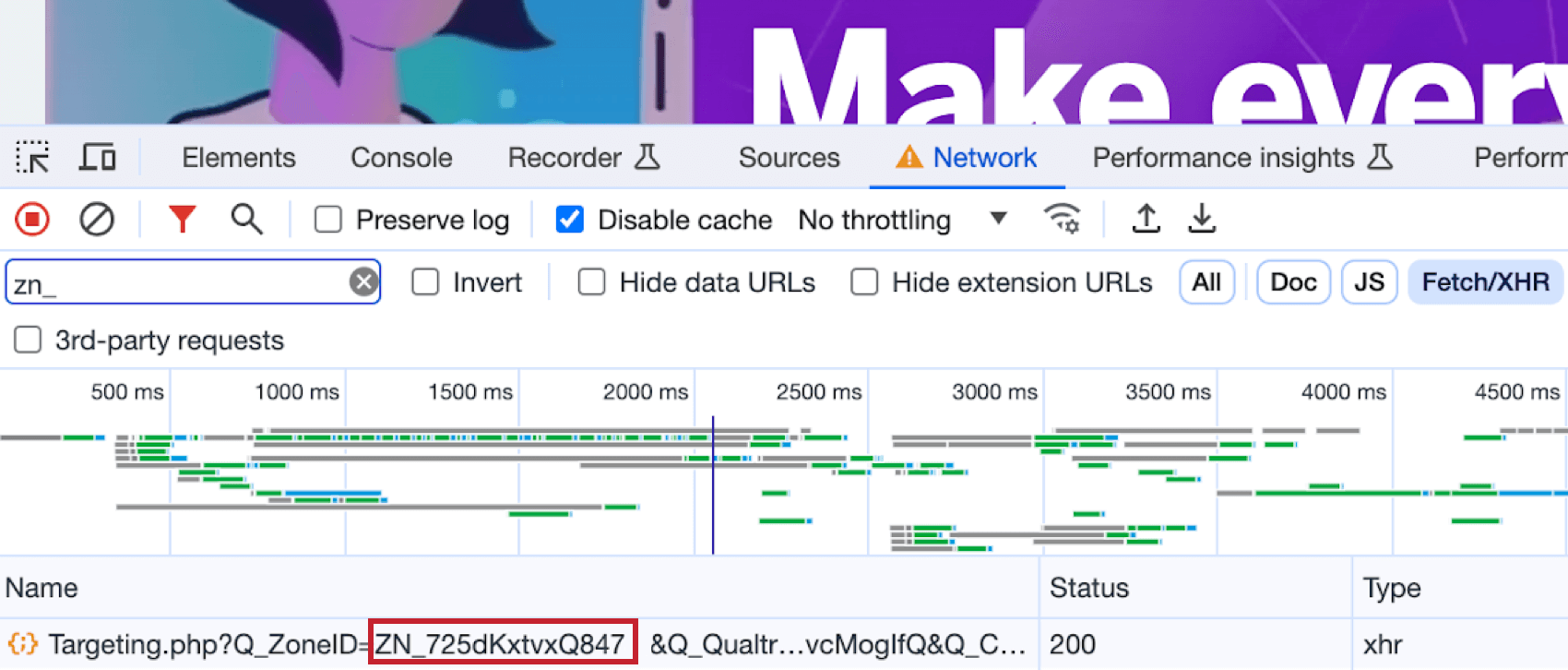
- Actualizar la página.
- El valor ZN_XXXXXX es la solicitud de red Qualtrics . Cada valor en la pestaña de red es igual a una vista de página. Si mantiene abierta la pestaña de red mientras navega por su sitio web, verá una solicitud de red o una vista de página en cada página.
 Consejo Q: Incluso si no se muestra nada en la página, las visitas a la página siguen aumentando.
Consejo Q: Incluso si no se muestra nada en la página, las visitas a la página siguen aumentando.
Cómo comprobar las visitas a la página en su aplicación móvil
Cuando se implementa en aplicaciones móviles, las visitas a la página se producirán cada vez que se inicialice o evalúe el SDK móvil. Para obtener más información, consulte la Documentación de la API.
Comprobación de páginas vistas en Qualtrics
Puede consultar las visitas a la página dentro de Qualtrics en dos lugares:
- Pestaña Estadísticas del proyecto: Esta pestaña contiene estadísticas de todo el proyecto, incluidas todas las diseño e intercept. Ver el Pestaña de estadísticas del proyecto Página de soporte para obtener más información.
- Informe de administración: Esta pestaña contiene información sobre las estadísticas y los datos relevantes para el uso que hace su organización de los Proyectos de Información sitios web y aplicaciones. Ver Administración de Información sitios web y aplicaciones Para más información.
Prácticas recomendadas para minimizar las visitas a la página
Si desea minimizar las visitas a las páginas de su sitio, tenga en cuenta estas prácticas recomendadas:
- Asegúrese de que solo se ejecute 1 fragmento de código por página.
Consejo Q: Si lo ves solicitudes de red 3-4 veces en la misma página, se incrementan 3-4 vistas de página independientes. Trabaje con su equipo de desarrollo para editar su código Qualtrics para que solo se ejecute 1 vez por página.
- Agregue el código Qualtrics solo a páginas específicas.
Atención: Perderá detalles sobre el historial del sitio, el recuento de páginas y la lógica del tiempo empleado para las páginas que no tienen código Qualtrics . También necesitarás trabajar con tu equipo de implementación cada vez que quieras ampliar el área donde estás recopilando opinión.
- Configure su código para que solo se cargue una muestra de visitantes, en lugar de todos los visitantes.
Ejemplo: En lugar de ejecutar el código para el 100% de los visitantes, solo se cargará para el X%. Si alguien no está en esa muestra, no habrá interacciones de Qualtrics , recopilación de datos, sesiones, etc. Para actualizar este número será necesario trabajar con el equipo de implementación, ya que cambia el fragmento de código real. Además, será necesario que su equipo lo actualice cada vez que necesite actualizar este número.Consejo Q: Para establecer esta frecuencia de muestra para la implementación del sitio web, deberá actualizar manualmente el fragmento de código.
- Si no está ejecutando ninguna intercepción, puede detener el incremento de vistas de página desactivando el código del proyecto. Esto evita que todo el fragmento de código se ejecute en su sitio web o aplicación. Para obtener más información sobre cómo desactivar un proyecto, consulte la Pestaña de implementación Página de soporte.
Atención: Para desactivar el código del proyecto en el móvil, deberá estar en o superior de estas versiones: 2.9.0 (iOS) y 2.10.10 (Android).