Editar sección Diseño
Acerca de la edición de creatividades
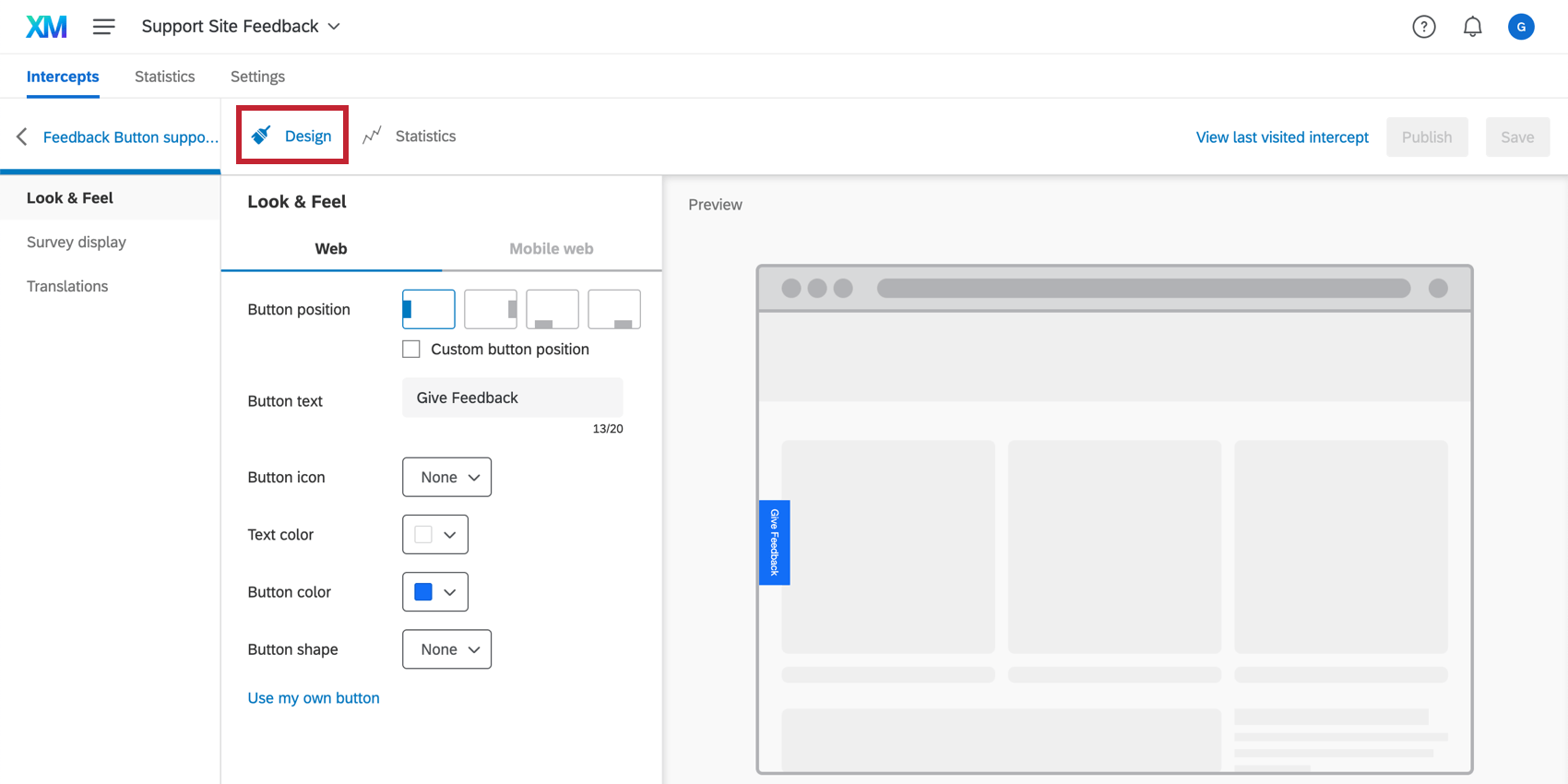
Si está utilizando uno de los otros tipos diseño y generó una nueva diseño o hizo clic en una diseño antigua, será dirigido a la Editar sección.
Si tienes generó una nueva diseño o hizo clic en uno existente intercept guiada Irás a la Diseño sección de tu diseño.
En las secciones Editar y Diseño, puedes agregar contenido a tu diseño y diseñarla como desees.
Si bien todos los tipos diseño son únicos, la mayoría utiliza las mismas funciones básicas de edición. Para obtener información sobre las opciones exclusivas de un determinado diseño, visita la página de soporte de ese elemento creativo específico.
Mover elementos
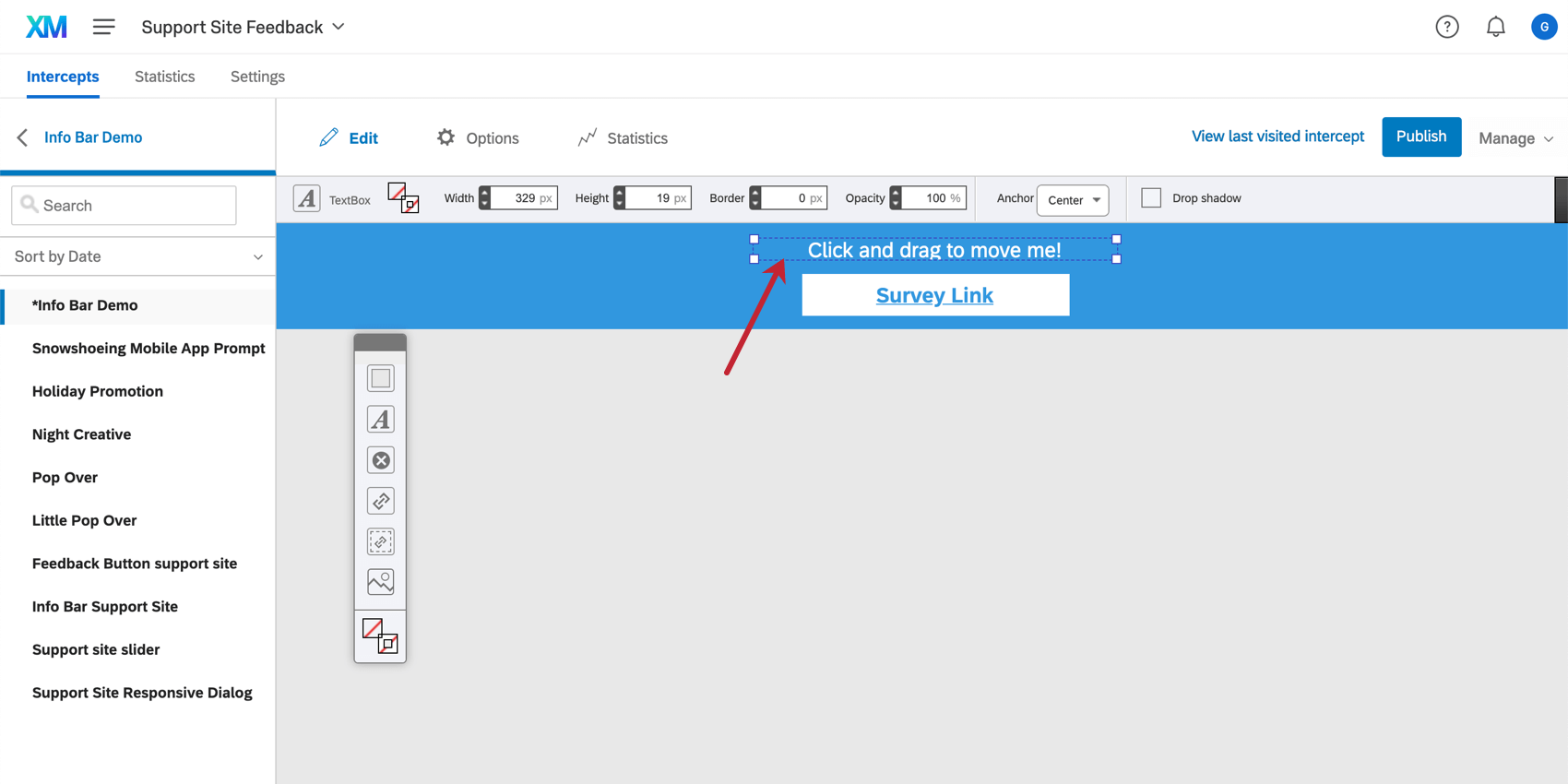
En la sección Editar, verás un espacio de edición donde puedes crear y modificar tus creatividades. Puede mover elementos simplemente haciendo clic y arrastrándolos a la nueva posición deseada.
Los siguientes atajos facilitarán la realización de ajustes más pequeños y precisos:
- Con cualquier elemento seleccionado, presione ↑ ↓ ← o → en su teclado para moverlo hacia arriba, abajo, izquierda o derecha unos pocos píxeles.
- Con cualquier elemento seleccionado, presione Cambio + ↑ ↓ ← → para empujarlo hacia arriba, abajo, izquierda o derecha para mover el contenido una distancia mayor (varios píxeles) a la vez.
- Prensa Control + yo ( Dominio + yo en una Mac) para resaltado todos los elementos de tu diseño. Esto es útil cuando necesitas ver dónde se superponen los elementos. Utilice las mismas teclas para eliminar los resaltados.
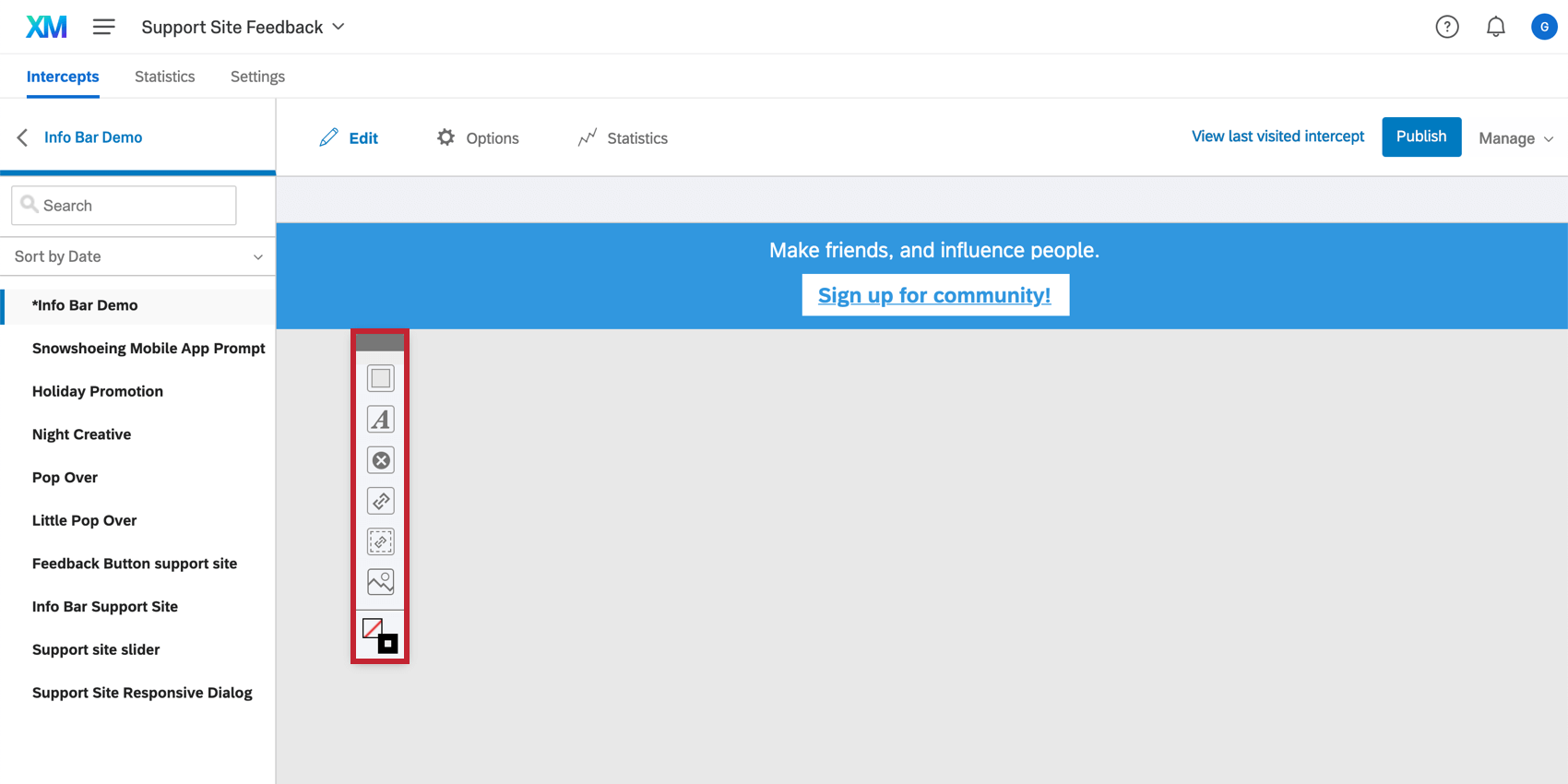
Nueva barra de herramientas de elementos
Puede agregar contenido a su diseño utilizando la barra de herramientas flotante.
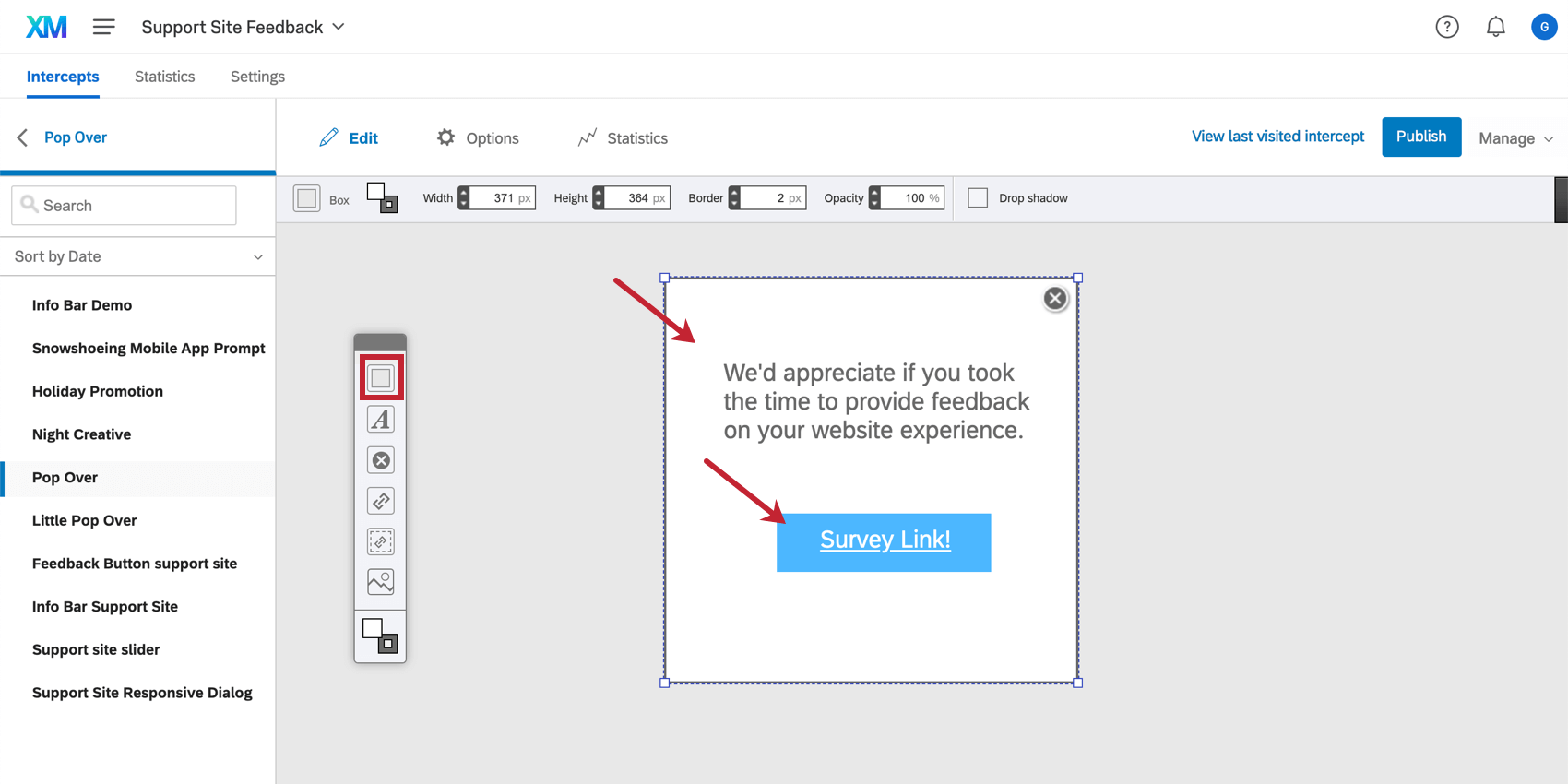
Casilla
El cuadro es útil para agregar un fondo a tu diseño, sobre el cual puedes agregar otros elementos. También puede hacer doble clic en el cuadro para agregar texto.
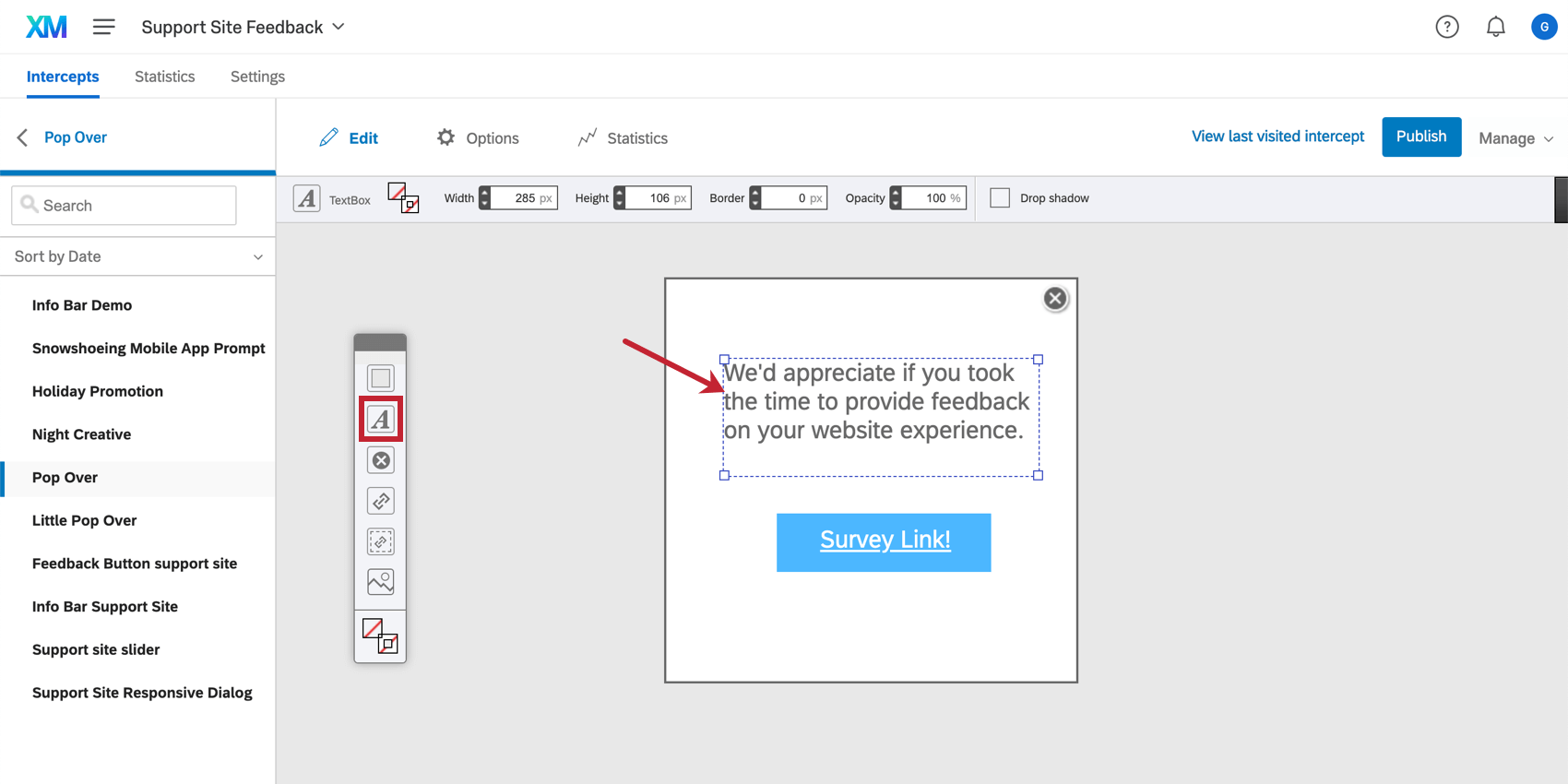
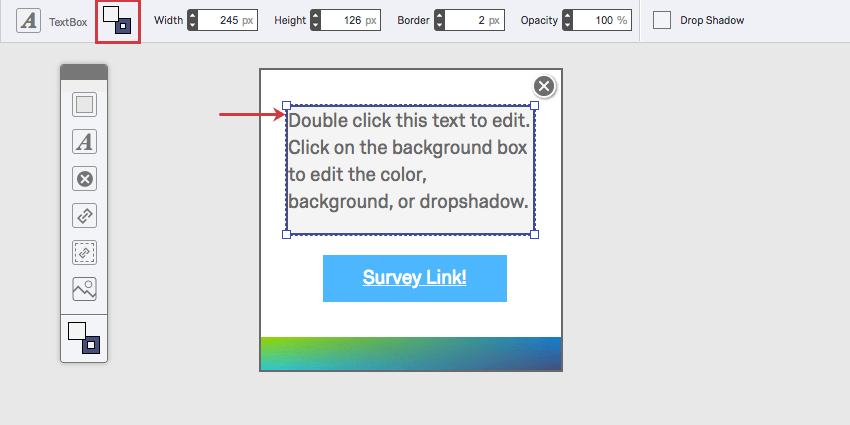
Casilla de texto
Muestra invitaciones, instrucciones y otro contenido escrito en tu diseño usando el Cuadro de texto.
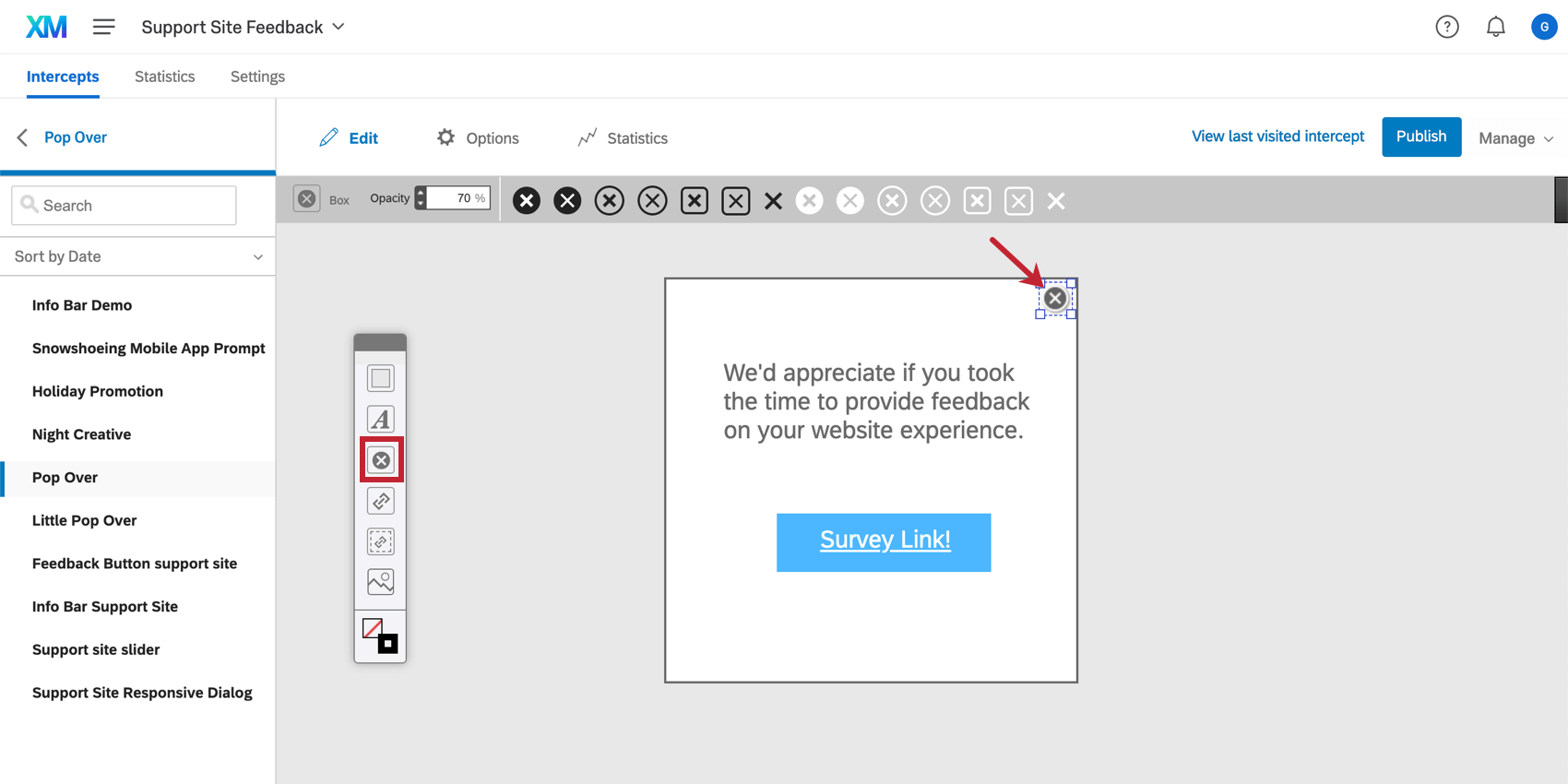
Botón Cerrar
Agregue un botón que cerrará la diseño al hacer clic. Esto no está disponible para todos los tipos diseño .
Notarás que cuando creas un botón Cerrar, puedes seleccionar un estilo de botón desde la barra de herramientas en la parte superior.
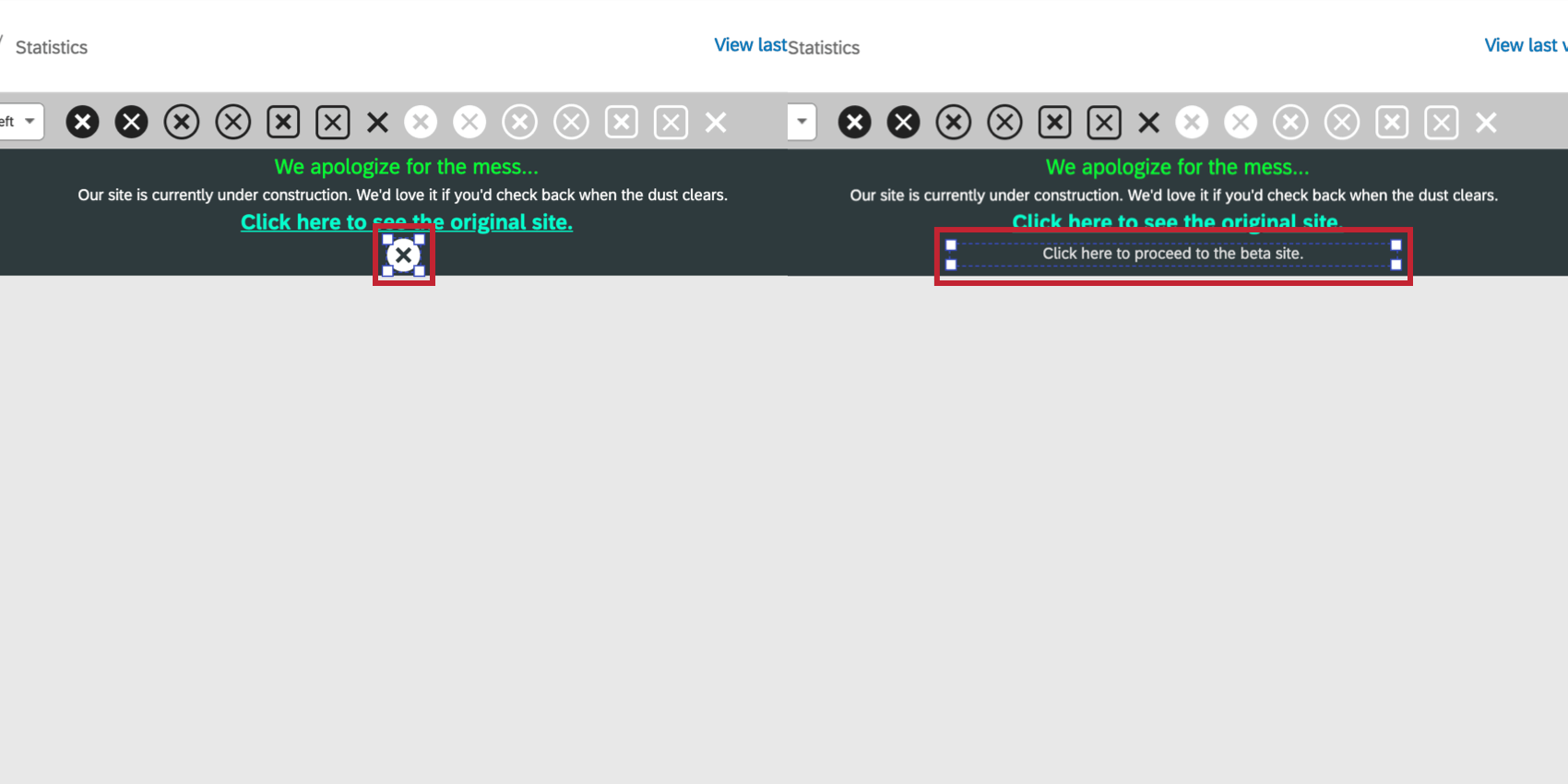
Si lo desea, puede reemplazar el botón de cerrar con texto. Simplemente haga doble clic en el botón de cerrar, resaltado el ícono del botón y elimine el ícono o comience a escribir para reemplazarlo con texto.
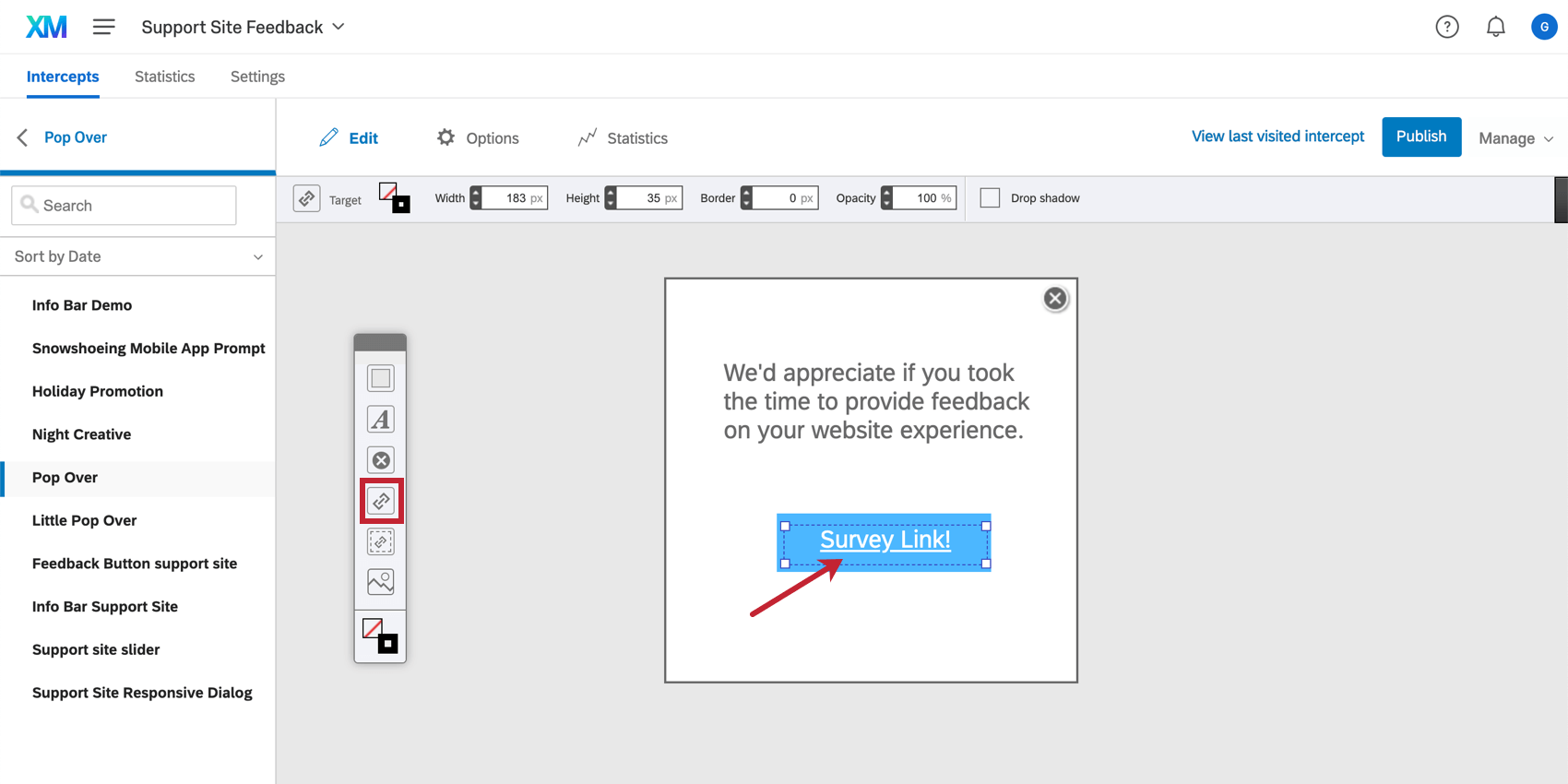
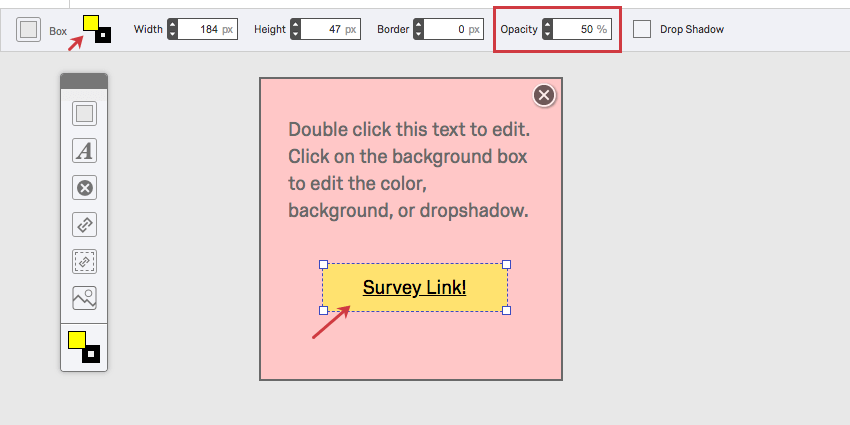
Objetivo
Agregue un enlace que dirija a los visitantes al Objetivo de su Intercept. Este enlace es único porque su destino no se establece hasta que usted construye su Intercept. Esto le permite reutilizar su diseño en múltiples situaciones, cada una con su propio Objetivo. Haga doble clic en el Objetivo para cambiar el texto, insertar una imagen o realizar otros cambios visuales.
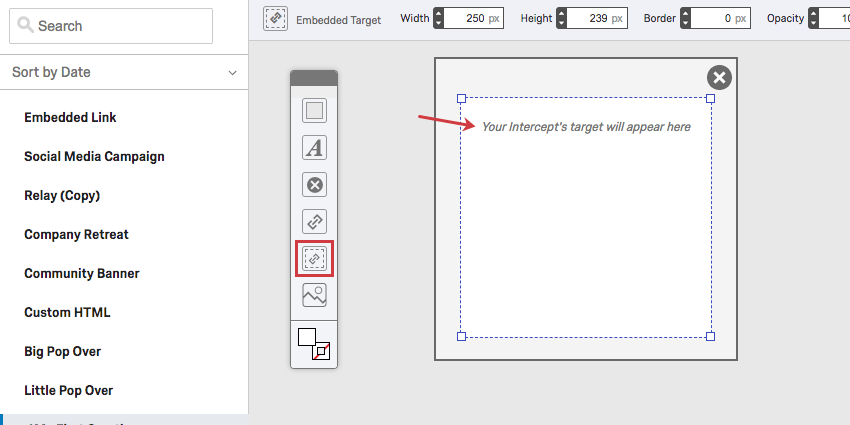
Objetivo embebido
En lugar de que los visitantes hagan clic en un enlace que los lleva al sitio web de Objetivo (generalmente una encuesta), Embedded Objetivo le permite mostrar el objetivo dentro de su diseño.
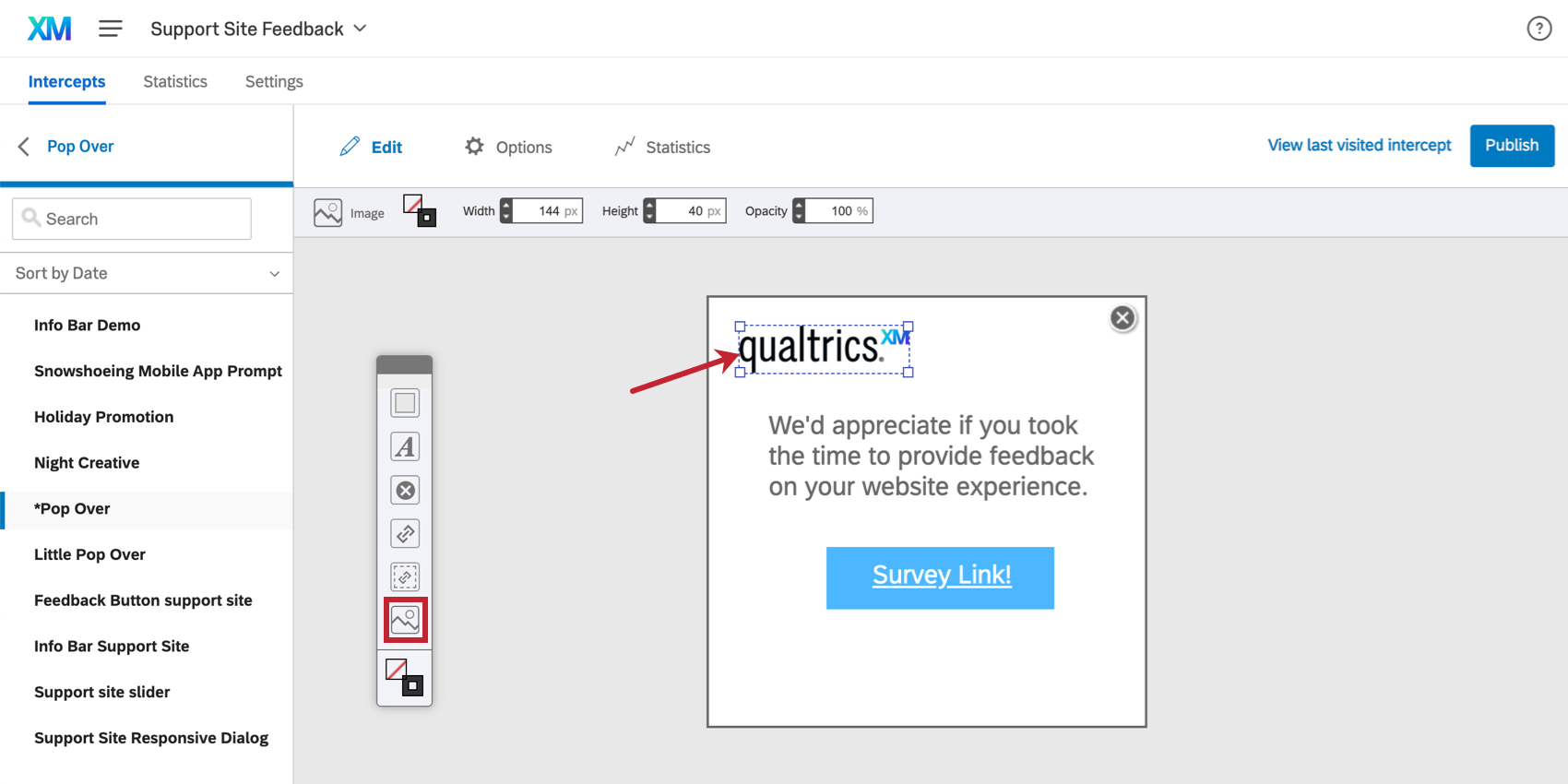
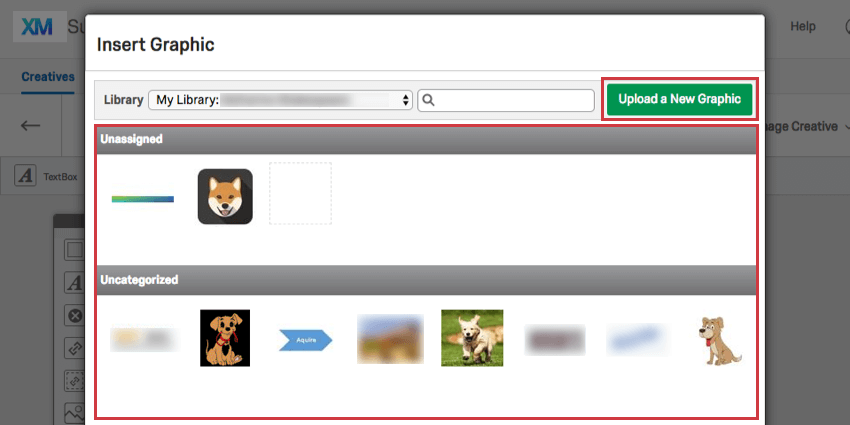
Imagen
Inserta una imagen general en tu diseño. Esto es útil para fines de desarrollo de marca, así como para atraer la atención de los visitantes hacia su diseño.
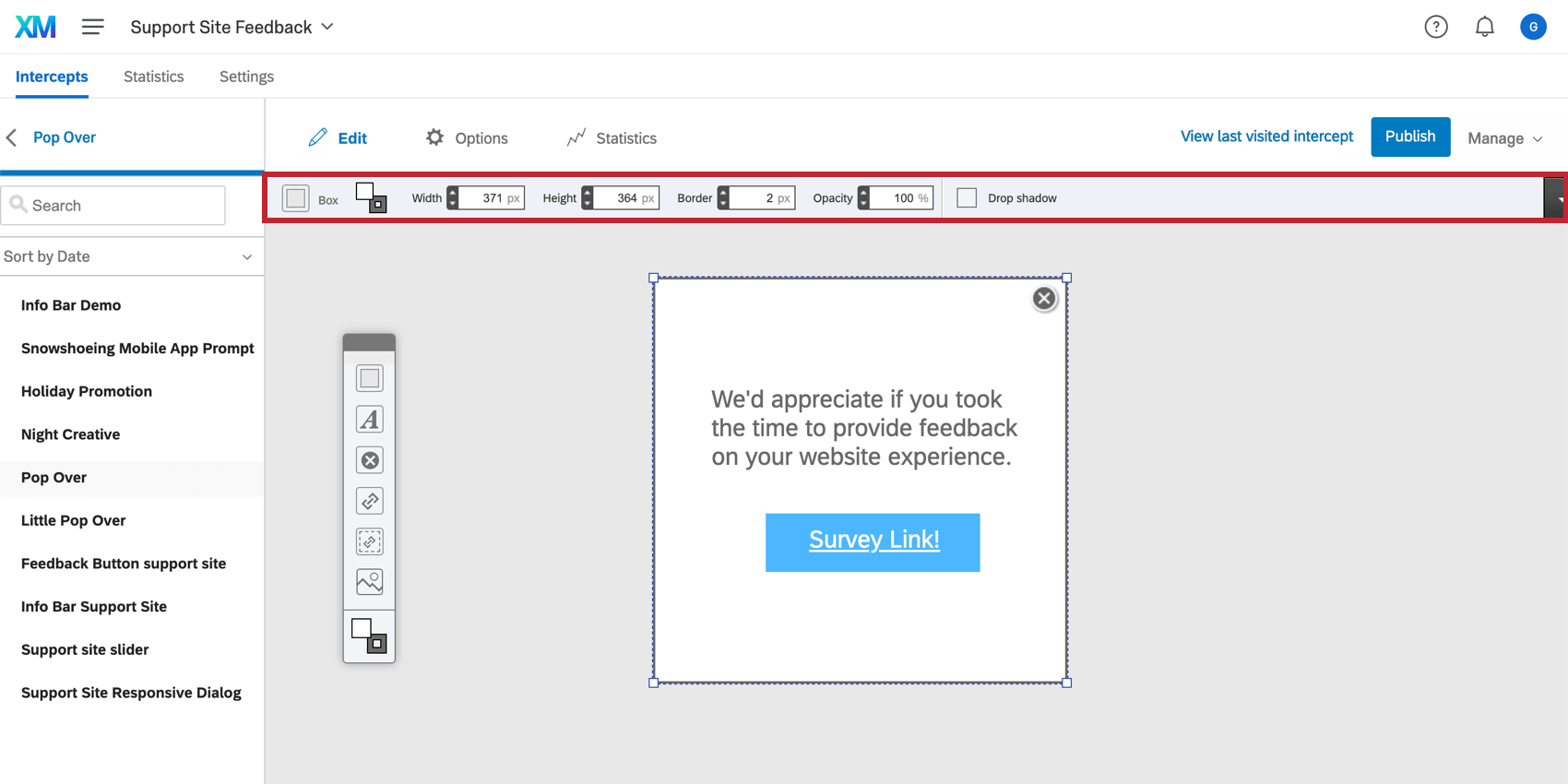
Opciones de elementos seleccionados
Después de hacer clic en un elemento, puede alternar las opciones del elemento en la parte superior del espacio de trabajo. Tenga en cuenta que estas opciones pueden cambiar según el tipo de elemento seleccionado.
Fondo y borde
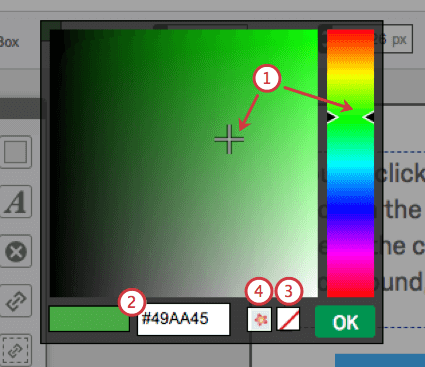
Haga clic en las opciones de fondo o borde para abrir una paleta de colores.
Una vez que haga clic en el botón de fondo o de borde:
- Seleccione un color manualmente de la paleta.
- Ingrese un código de color HEX; por ejemplo, es posible que desee que coincida exactamente con el esquema de colores de su empresa.
- Haga clic en el botón borrar para establecer el color como transparente o eliminar el color/ imagen por completo.
- Haga clic en el icono de la imagen para insertar una imagen de fondo repetida.
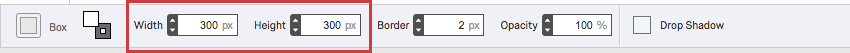
Ancho y alto
Establezca el tamaño de su elemento. Tenga en cuenta que también puede hacer clic y arrastrar las esquinas de su elemento para cambiar su tamaño. El uso de la opción Ancho y Alto es adecuado si necesita especificar un tamaño de píxel exacto.
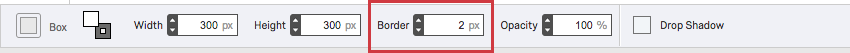
Borde
Establezca el grosor del borde para su elemento.
Opacidad
Establezca el nivel de transparencia para su elemento. Por defecto será 100% lo que significa que no es nada transparente. Cuanto menor sea el valor, más transparente.
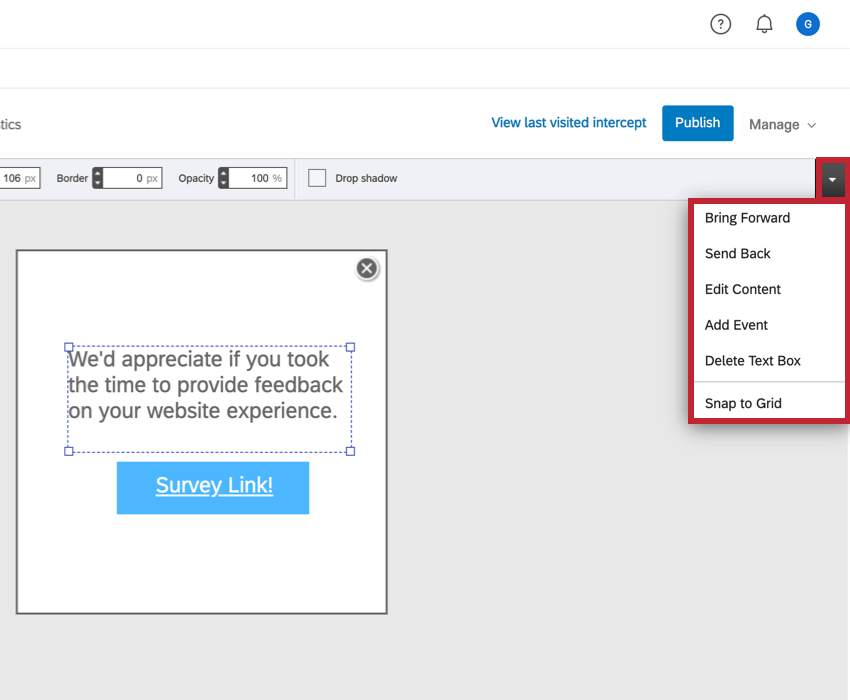
Menú desplegable de opciones de elementos
Haga clic en el menú desplegable de la derecha para obtener opciones adicionales, similares a lo que verá si hace clic derecho en el elemento. Haga clic en el menú desplegable Opciones de elemento para:
- Presentar: Llevar un objeto una capa hacia adelante. Por ejemplo, si accidentalmente cubres algo, puedes seleccionar Presentar hasta que vuelva a estar arriba.
- Devolver: Coloque la capa de imagen hacia atrás. Por ejemplo, si accidentalmente inserta un fondo al final para que cubra los demás elementos, seleccione Devolver hasta que pasa detrás de todos los demás elementos.
- Seleccionar Imagen: Insertar una imagen. Esta opción solo está disponible para Objetivos, por lo que puedes convertir un botón prediseñado que hayas guardado en tu computadora en un enlace.
- Editar contenido: Editar el texto. Lo mismo que hacer doble clic en un elemento.
- Agregar Evento : Vea nuestra página para Activación y seguimiento de Evento .
- Datos incrustados: Agrega al final del enlace de Objetivo la información que deseas capturar. Ver el Datos integrados página para obtener más instrucciones. Esta opción sólo está disponible para objetivos.
Consejo Q: Un campo de datos embebidos singular no puede tener múltiples valores establecidos dentro de un diseño. Por ejemplo, si tiene tres emoticones diferentes en su diseño para “Feliz”, “Triste” y “Enojado”, cada emoticón necesitará su propio campo de datos embebidos .
- Eliminar elemento: Eliminar el elemento.
- Ajustar a la cuadrícula: Habilite esta opción para que los elementos se muevan píxel por píxel y no permita que se muevan a ninguna parte ni una fracción de píxel.
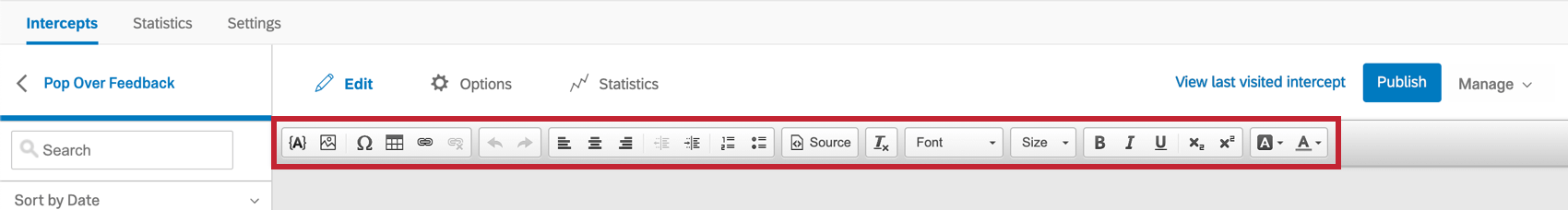
Editor de contenido enriquecido
Al hacer doble clic en un elemento, las Opciones de elemento seleccionado se transformarán en un Editor de contenido enriquecido.
Excluyendo las características que se analizan a continuación, este editor de contenido enriquecido tiene las mismas características y diseño que el editor de contenido enriquecido de la plataforma de Encuesta . Para obtener más información, consulte nuestra Editor de contenido enriquecido Página de soporte.
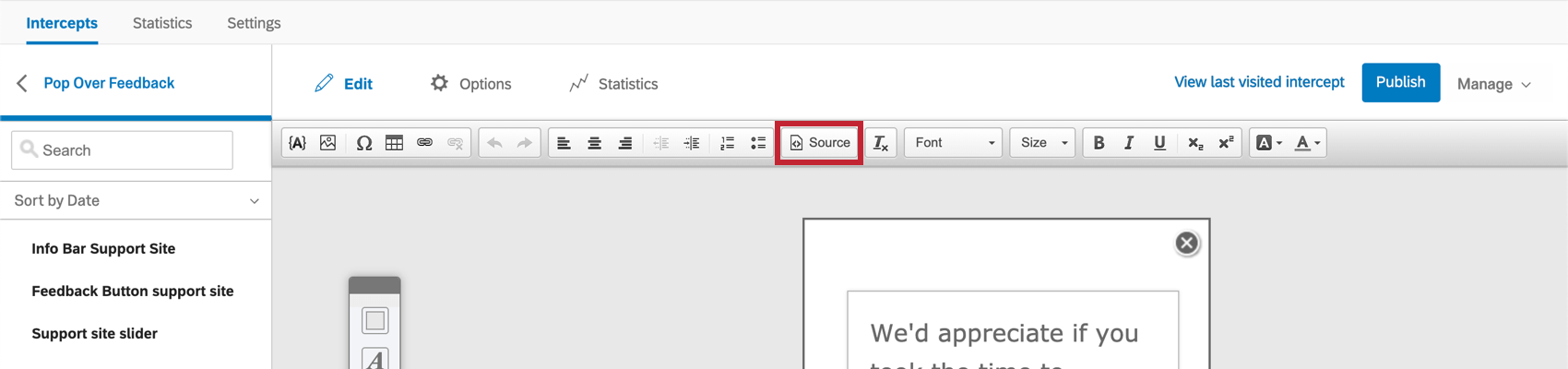
- El Fuente Esta opción le permite editar el HTML de su contenido directamente. Esto es útil si necesita un control exacto sobre el contenido de su diseño.

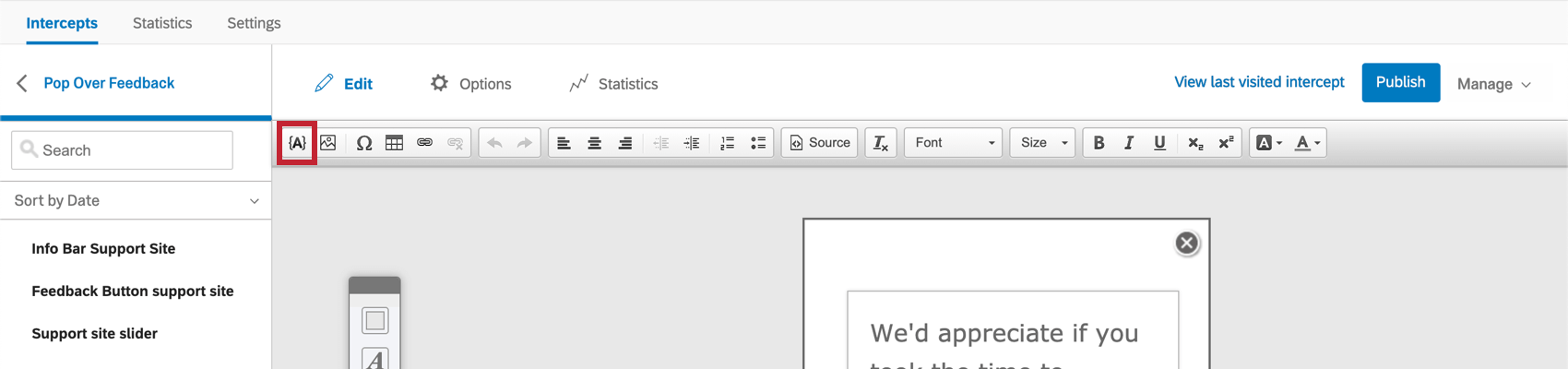
- El Texto canalizado El icono le permite mostrar contenido dinámico para que la diseño se personalice para cada visitante.

La siguiente información se puede mostrar a través de texto canalizado
- Diseño Diseño: Este tipo de texto canalizado tiene 1 opción llamada Tiempo hasta el cierre del temporizador . Si está utilizando un Acercarse o Barra de información diseño y han creado Cerrar después Configuración, este temporizador realizará una cuenta regresiva hasta que se cierre la diseño .
- Elemento HTML : Introduzca el ID de un elemento HTML . Cuando se cargue su página web, Qualtrics buscará ese elemento en su página y mostrará el contenido en su diseño.
- Parámetro URL : Introduzca el nombre de un parámetro en la URL de su página web. Qualtrics mostrará el valor de ese parámetro en su diseño.
- Valor de la cookie: Introduzca el nombre de una cookie almacenada por su sitio web en el navegador del visitante. Qualtrics mostrará el valor de esa cookie en su diseño.
- Expresión de JavaScript: Ingrese una línea de JavaScript y Qualtrics mostrará el resultado de su JavaScript en el diseño.
- Servicio web: Introduzca una URL de servicio web para conectar su diseño a un servicio web externo. Qualtrics enviará una solicitud de información a ese servicio web y mostrará la información devuelta en el diseño.
- Ubicación GeoIP: Seleccione esta opción para mostrar el código postal, la ciudad, el estado/región, el código de área, el nombre del país o el código de país del visitante en el diseño.
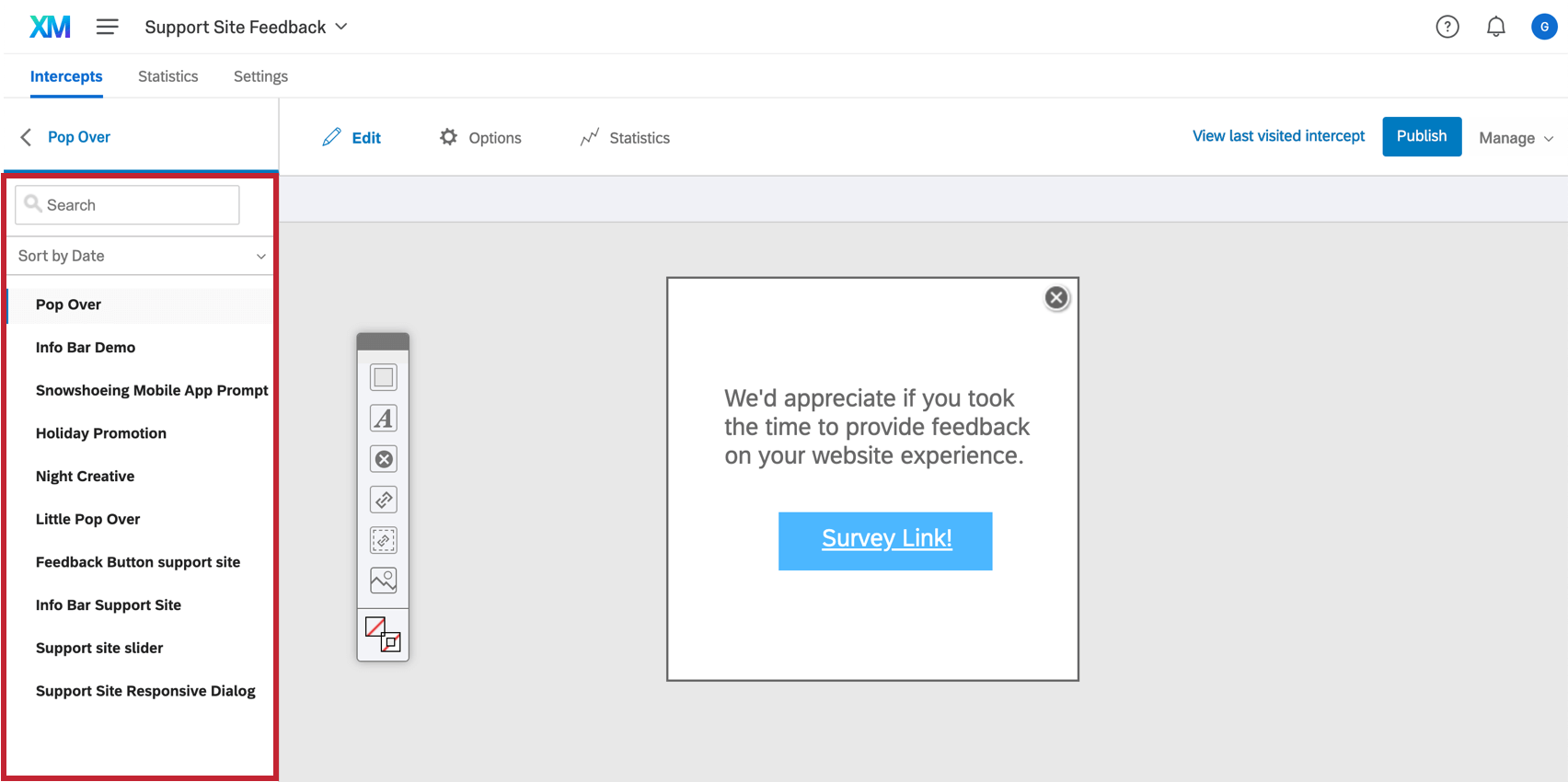
Menú Selección Diseño
Cuando ingreses a las secciones Editar, Opciones o Estadísticas, aparecerá un menú a la izquierda con todas las creatividades que has realizado en el proyecto. Puedes cambiar fácilmente entre creatividades haciendo clic en sus nombres.
Usando la barra de búsqueda, puedes buscar creatividades por nombre o cambiar el menú desplegable Ordenar por fecha para ordenar tus creatividades por un criterio diferente.
Creatividades de avisos de aplicaciones móviles no están incluidos en esta lista.