Slider Diseño
Acerca de Slider Creatives
Un Slider es un Diseño que se desliza hacia el costado de la página. Los controles deslizantes se pueden utilizar de muchas maneras diferentes, por ejemplo, para brindar recomendaciones a los visitantes, realizar promociones publicitarias, incorporar encuestas de opinión y generar clientes potenciales. Por ejemplo, un slider podría contener un botón interactivo que se desliza hacia afuera para permitir que el visitante se suscriba a su boletín informativo por correo electrónico.
Los controles deslizantes son ideales para mostrar contenido que llame la atención de una manera menos disruptiva que el Pop Over porque no se superponen a toda la página ni requieren que los visitantes interactúen con ellos para poder avanzar en la página.
Cómo funciona
El Slider se anima desde el borde de la página web. Puede deslizarse hacia afuera automáticamente cuando se carga la página y también puede deslizarse hacia afuera una vez que el visitante se desplaza hacia abajo en la página hasta un punto que usted especifique.
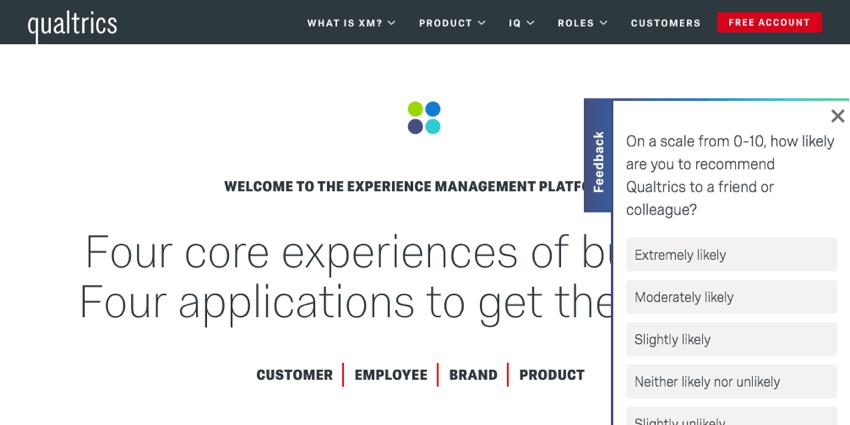
Además, puedes definir que se muestre una parte del Diseño antes de que se muestre todo el Diseño . Esto crea un “Control visible” que permite al visitante deslizar el Diseño hacia adentro o hacia afuera. A menudo, esto toma la forma de un botón de opinión en el que se puede hacer clic, pero puede ser lo que desees.
Opciones del Slider
Un Slider Diseño se construye de la misma manera que otros tipos de Diseño estándar, sobre lo que puede obtener información en Editar sección Diseño Página de soporte.
Las siguientes configuraciones en la sección Opciones Diseño son exclusivas del Slider Diseño:
Visualización del slider
Las opciones de visualización del Slider funcionan igual que todas Opciones de Temporizador para creativos. Vea la página vinculada para obtener más información.
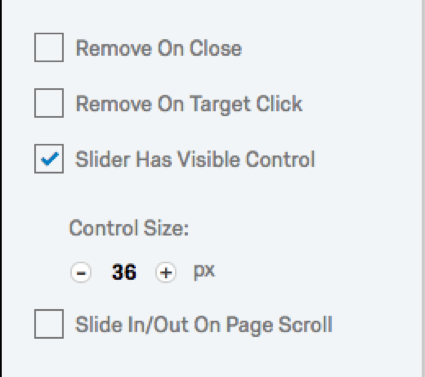
Eliminar al cerrar
“Eliminar al cerrar” elimina el Slider de la pantalla cuando los visitantes hacen clic en el botón de cierre que usted ha configurado. Esta opción solo afecta el comportamiento del control Slider cuando está habilitado un control visible.
Eliminar al hacer clic en el objetivo
“Eliminar al hacer clic en el Objetivo ” elimina el Slider de la pantalla cuando los visitantes hacen clic en el Objetivo.
El slider tiene control visible
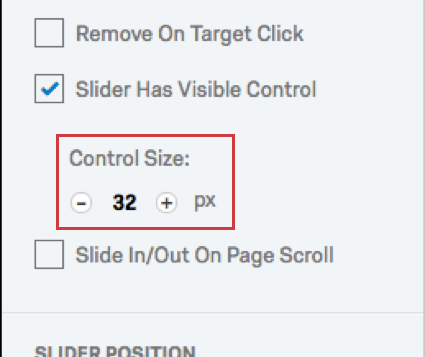
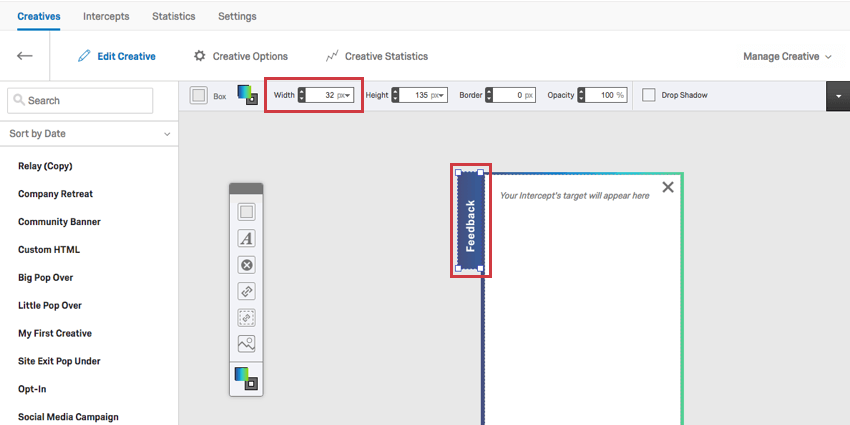
“El control Slider tiene control visible” establece un área de control en la que se puede hacer clic. El cuadro Tamaño de control ajusta el ancho deseado (en píxeles).
El tamaño del control debe establecerse de acuerdo con el ancho del elemento que desea mostrar como control visible.
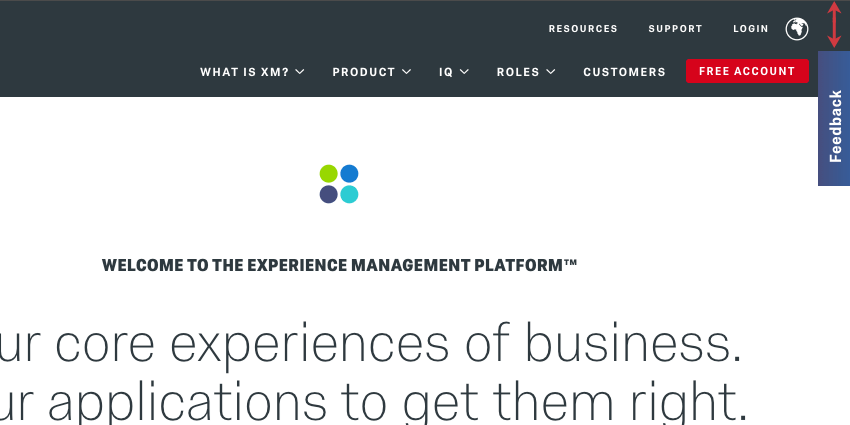
A continuación se muestra un ejemplo. Cuando un visitante hace clic en el botón de Opinión que aparece en la imagen, toda la barra se deslizará hacia afuera:
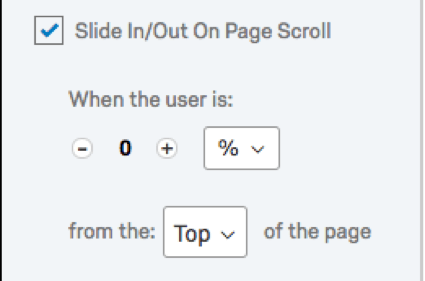
Deslizar hacia dentro/fuera con el desplazamiento de la página
Deslizar hacia adentro/hacia afuera al desplazarse por la página especifica el porcentaje de la página o el número de píxeles que el visitante debe desplazarse para activador el Slider.
Establezca la distancia en relación con la parte superior o inferior de la página.
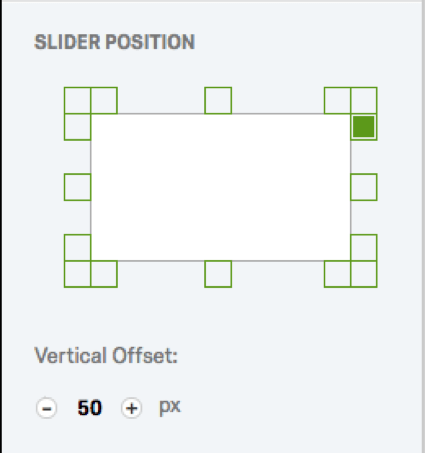
Posición del slider
La posición del Slider especifica desde dónde se desliza el Diseño . Utilice la opción Desplazamiento vertical para posicionar el Diseño por encima o por debajo de esta posición inicial.
En la siguiente captura de pantalla, el Slider se colocó en la parte superior derecha de la pantalla utilizando un posicionamiento personalizado y configurando el desplazamiento vertical a 50 px:
Preguntas frecuentes
- He creado mi intercept pero me gustaría probarlo antes de la activación. ¿Cómo puedo hacer eso?
-
Hay una herramienta llamada bookmarklet que le permite probar cualquier intercept sin tener que activarlo.
- ¿Cómo tengo una apariencia creativa más pequeña en dispositivos móviles?
-
Si utiliza un diseño de diálogo receptivo directamente fuera del murciélago, no tendrá que preocuparse por realizar estos ajustes, porque forman parte de la configuración.
Si elige hacer una ventana emergente sobre un diseño más antiguo en su lugar, aquí es donde usaría varios conjuntos de acciones. Tendrá diferentes conjuntos de acciones para dispositivos móviles y escritorios. También tendrá dos diseños diferentes para dispositivos de escritorio y móviles.- En el primer conjunto de acciones, introduzca la condición "si el tipo de dispositivo no es móvil".
- A continuación, añada un nuevo conjunto de acciones.
- En la lógica del conjunto de acciones, añada la condición "si el tipo de dispositivo es Móvil".
- Ahora tendrá dos conjuntos de acciones diferentes: uno para móvil y otro para no móvil.
- Ahora, cree un nuevo diseño para el conjunto de acciones móviles.
- Haga que lo creativo sea pequeño y apto para dispositivos móviles.
- Vuelva al intercept y al conjunto de acciones No móvil.
- Bajo el diseño de este intercept, elija el que acaba de hacer.
- ¿Qué son los comentarios de página web/aplicación? / ¿Dónde está Site Intercept?
-
Site Intercept se ha renombrado como Opinión de página web/aplicación, ya que la función principal de estos proyectos es recopilar datos sobre su presencia en línea. La funcionalidad de Opinión de página web/aplicación está a la par con Site Intercept, con mejoras notables y una nueva y atractiva interfaz de usuario.
- ¿Cómo hago para que mi encuesta aparezca automáticamente sin que los usuarios tengan que hacer clic en el diseño?
-
Si tiene el permisoPermitir Javascript, este comportamiento se puede lograr añadiendo Javascript a sus conjuntos de acciones creativas. Para obtener más información sobre la codificación personalizada, consulte la Comunidad Qualtrics XM.