Diálogo de respuesta
Acerca de los creativos de diálogo responsivos
El diálogo de respuesta es un tipo de intercept guiada disponible para proyectos de Información sitios web y aplicaciones. Los cuadros de diálogo adaptables le ayudan a crear superposiciones compatibles con accesibilidad para su sitio web que se adaptan a diferentes tamaños de dispositivos.
Una vez que tenga acceso a esta función, Diálogo de respuesta Está disponible junto con otras creatividades.
Creación de un cuadro de diálogo adaptable
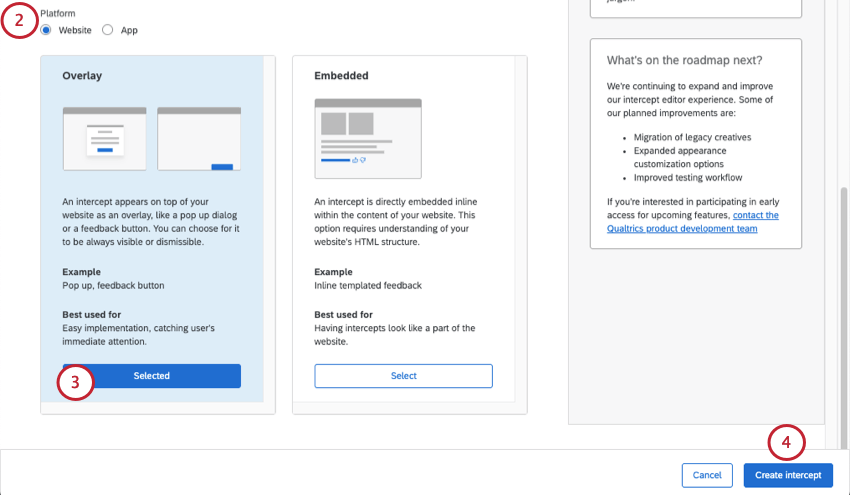
- Crear una intercept guiada.
- Mantener la plataforma establecida en Sitio web .

- Seleccionar Cubrir.
- Hacer clic Crear Intercept.
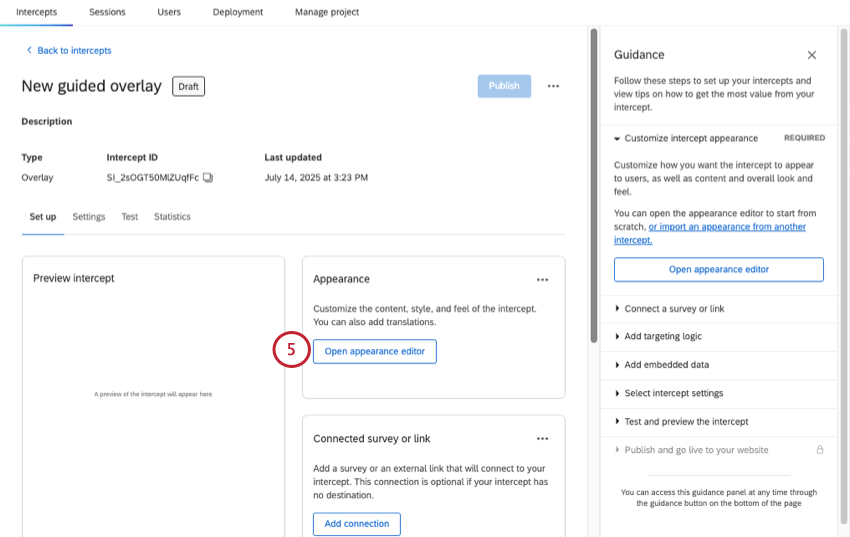
- En la página de Configuración, seleccione Apariencia.

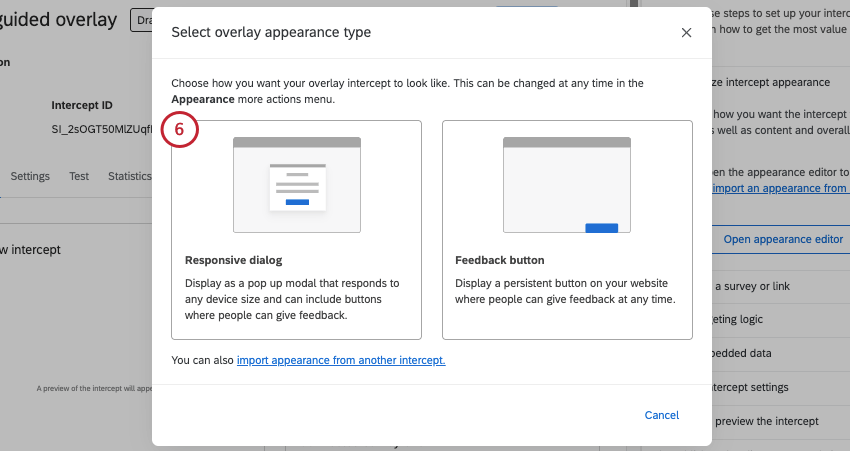
- Seleccionar Diálogo responsivo.

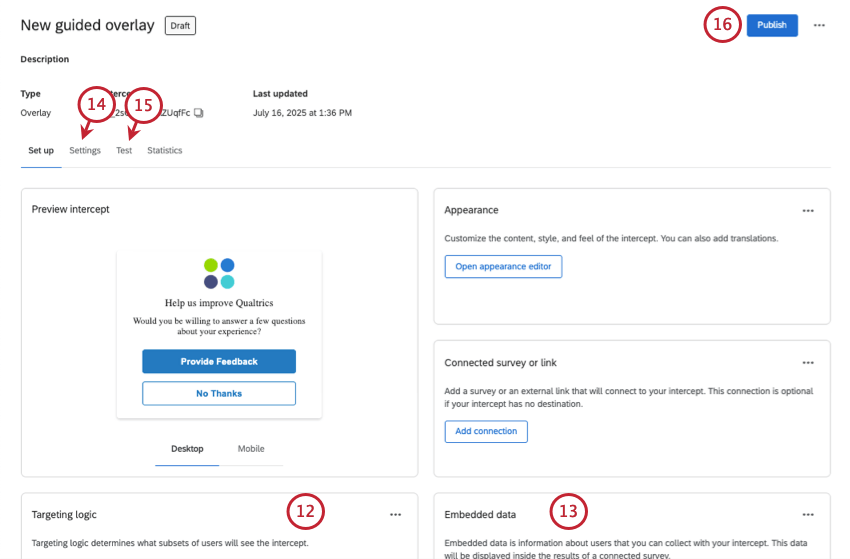
- Complete los pasos que se describen a continuación en esta página de soporte:
- Agregar Traducciones, si es necesario.
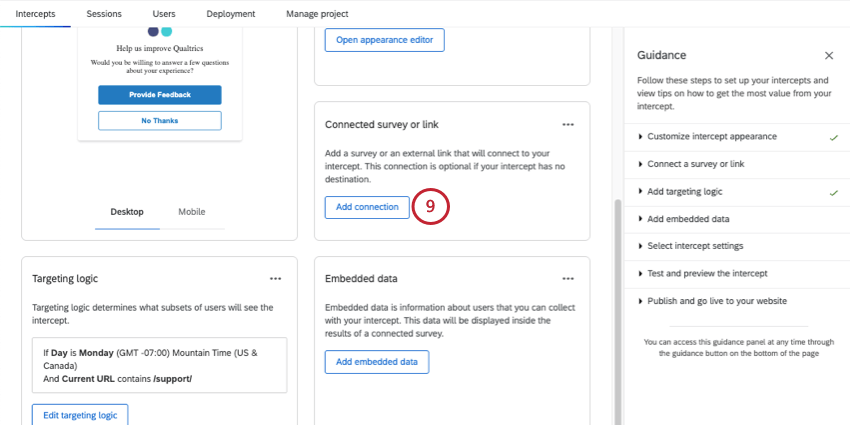
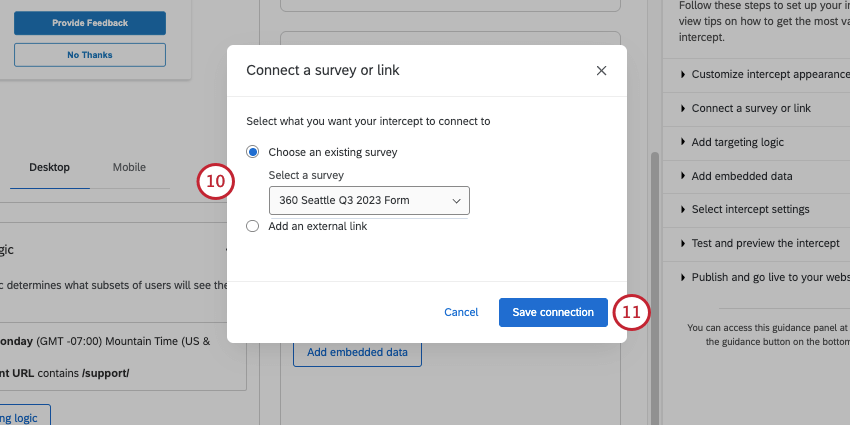
- Hacer clic Agregar conexión para agregar un enlace personalizado o una encuesta al cuadro de diálogo.

- Seleccione una de las siguientes opciones:

- Elija una encuesta existente: Enlace a una encuesta a la que tiene acceso. Asegúrese de que el proyecto que desea utilizar esté abierto y tenga un enlace anónimo disponible.
- Añadir un enlace externo: Pegue una URL completa.
- Hacer clic Guardar conexión.
- Agregar lógica de segmentación.

- Agregar datos embebidos.
- Ajustar configuración de intercept , como cuando se muestra la intercept y se conecta al XM Directory.
- Pon a prueba tu intercept .
- Publique los cambios.
- Implementar cambios .
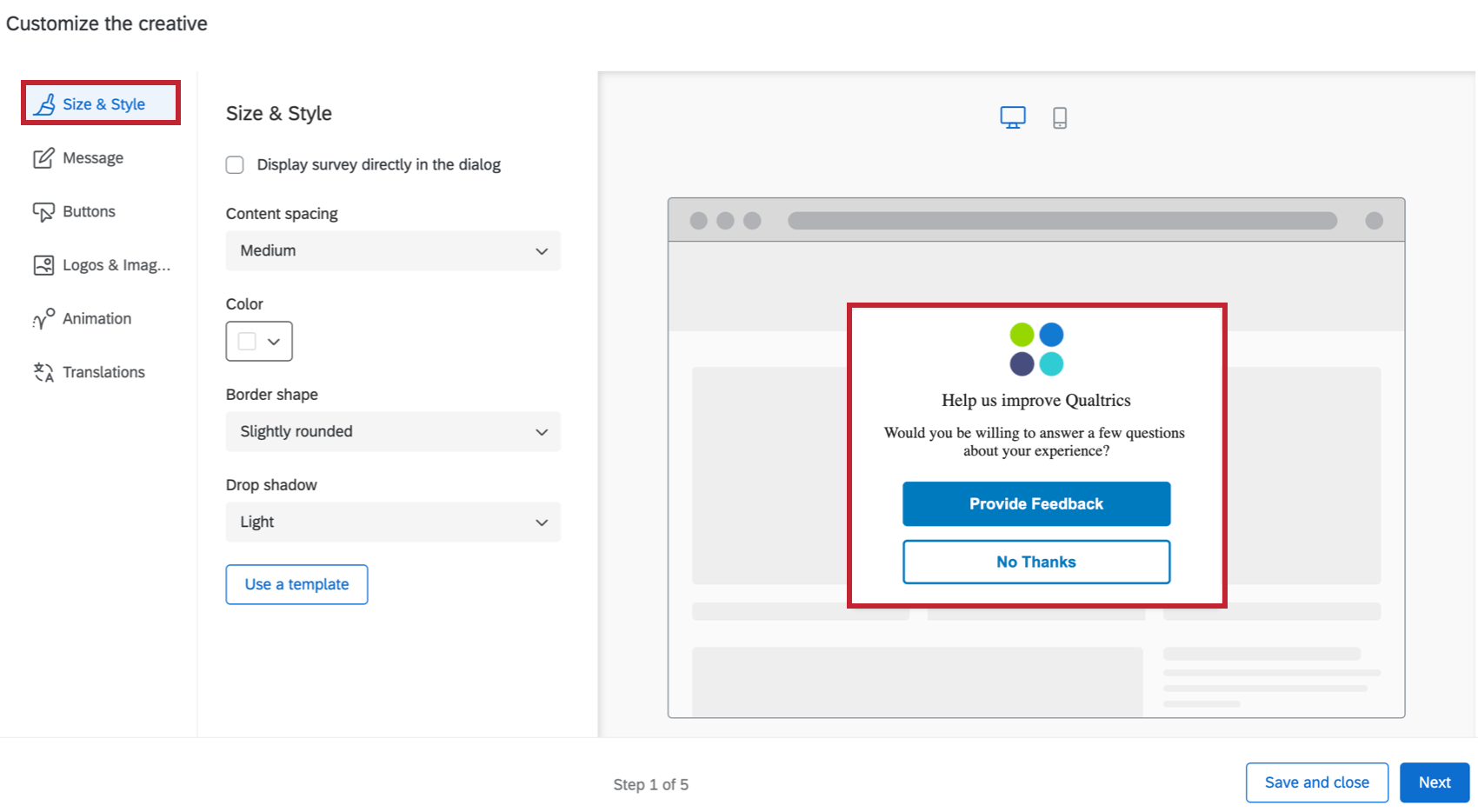
Tamaño y estilo
En el Tamaño y estilo Sección, puede personalizar la aspecto visual y operativo general de la diseño de la siguiente manera:
Opciones de tamaño y estilo estándar
Estas son las opciones que aparecen si no utilizas un objetivo embebido y lo dejas Mostrar la encuesta directamente en el cuadro de diálogo deseleccionado.
- Espaciado de contenido:Configure la densidad del texto en su diseño. Puedes elegir cualquiera Compacto, Medio o Espacioso.
- Color: Configure el color de fondo del diseño eligiéndolo desde la paleta del selector de colores.
- Forma del borde: Configura el radio del borde de tu diseño. Esto determina qué tan redondeadas serán las esquinas. Puedes elegir entre Ninguna, ligeramente redondeada, moderadamente redondeada, muy redondeada.
- Sombra proyectada: Configura la sombra proyectada que rodea tu diseño. Puedes elegir entre Ninguno, Ligero, Medio, Pesado.
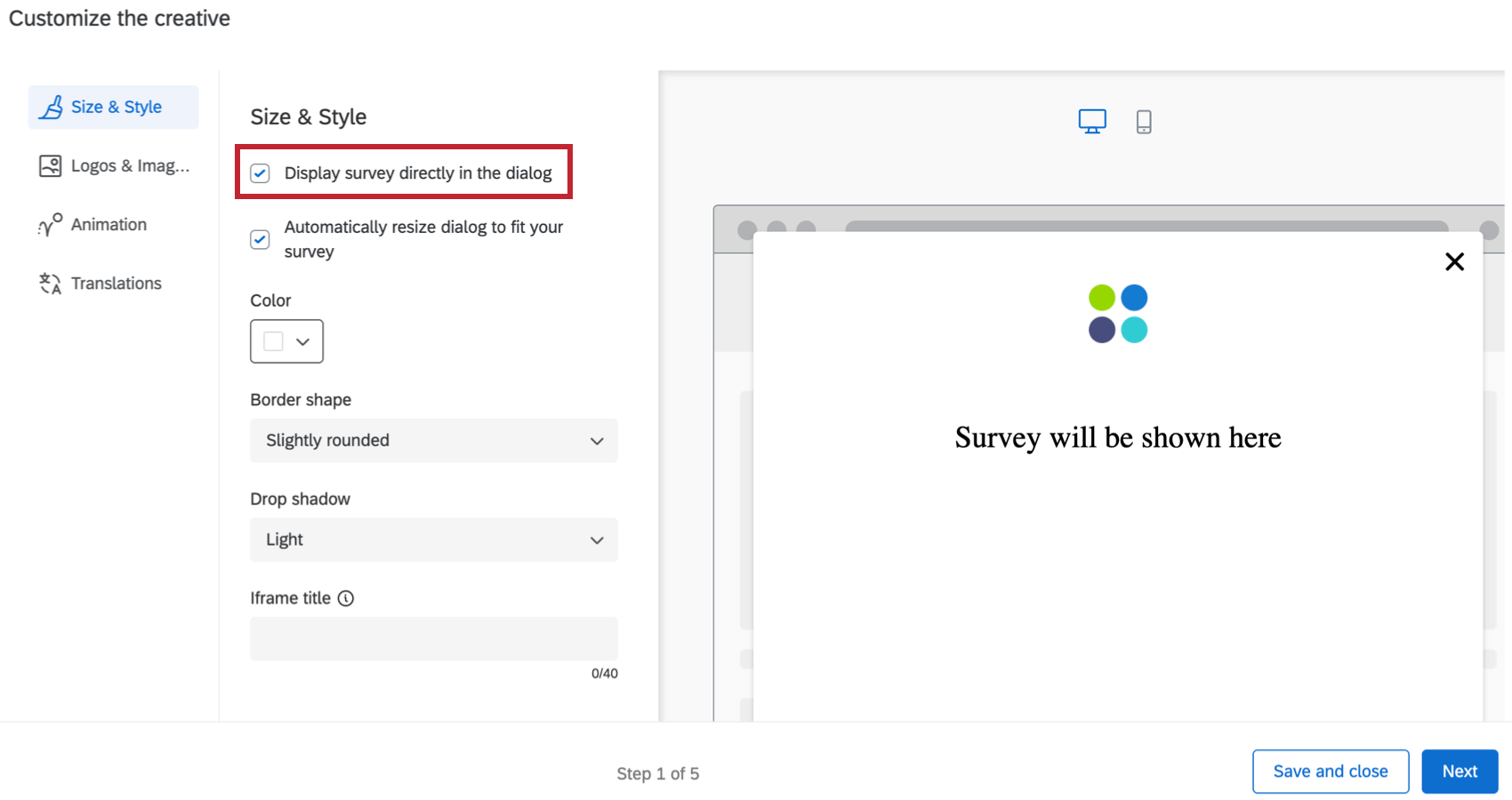
Mostrar Encuesta directamente en el cuadro de diálogo
Cuando seleccionas Mostrar la encuesta directamente en el cuadro de diálogoLa encuesta se integrará en el diseño, en lugar de estar vinculada con un botón. Para probar la experiencia completa y precisa de la encuesta en el diseño, utilice el bookmarklet. Ver Intercepciones de prueba para más.
Al seleccionar esta opción se elimina la Mensaje y Botones pestañas porque ya no tendrá un mensaje o botones en el Diálogo Responsivo, aparte de lo que ya está configurado en su encuesta de objetivo . Seleccionar esta opción también significa que tendrá diferentes configuraciones de Tamaño y Estilo:
- Cambiar automáticamente el tamaño del cuadro de diálogo para que se ajuste a su encuesta: Cambia automáticamente el tamaño del diálogo de respuesta para que se ajuste a la encuesta que estás mostrando en el cuadro de diálogo. La ventana se redimensionará automáticamente según la longitud de la primera página de su encuesta.
Consejo Q : Si desea que el diseño de diálogo de respuesta se ajuste automáticamente a un… Más grande tamaño, agregue preguntas adicionales a la primera página de la encuesta o agregue espacio adicional a su encuesta. Para hacer que el diálogo de respuesta menor, mueva preguntas a otras páginas siguientes, agregue saltos de página o reduzca el espaciado dentro de su encuesta.
- Color: Configure el color de fondo del diseño eligiéndolo desde la paleta del selector de colores.
- Forma del borde: Configura el radio del borde de tu diseño. Esto determina qué tan redondeadas serán las esquinas. Puedes elegir entre Ninguna, ligeramente redondeada, moderadamente redondeada, muy redondeada.
- Sombra proyectada: Configura la sombra proyectada que rodea tu diseño. Puedes elegir entre Ninguno, Ligero, Medio, Pesado.
- Accesibilidad
- Título del iframe: Este texto será leído por un lector de pantalla cuando el visitante navegue a la ventana incrustada.
Consejo Q:Proporcionar títulos Iframe durante la creación del diálogo garantiza que éste sea accesible para los usuarios.
- Título del iframe: Este texto será leído por un lector de pantalla cuando el visitante navegue a la ventana incrustada.
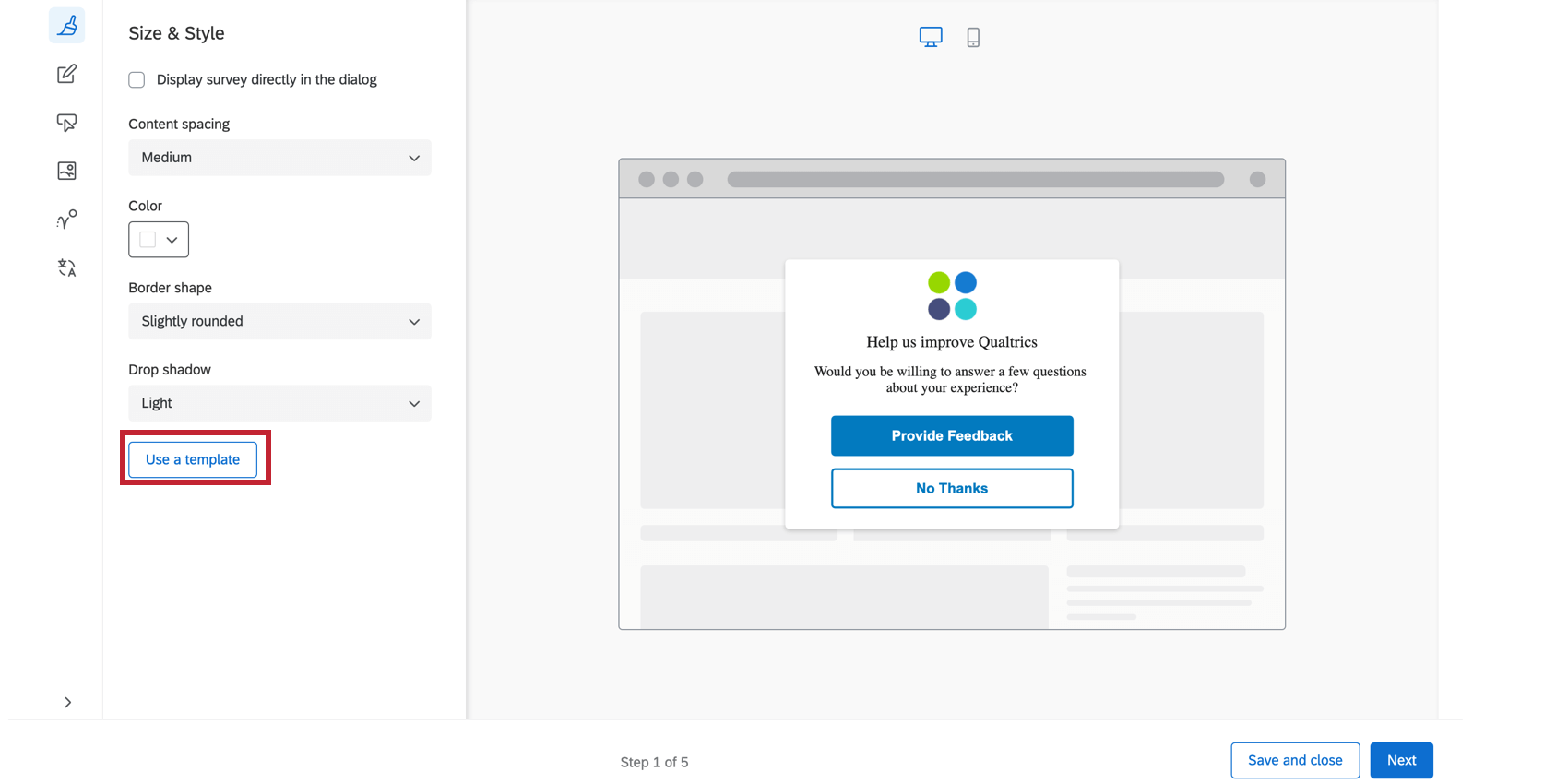
UTILICE UNA PLANTILLA
Si desea importar un tema de la encuesta En la configuración de estilo creativo, haga clic en Utilice una plantilla.
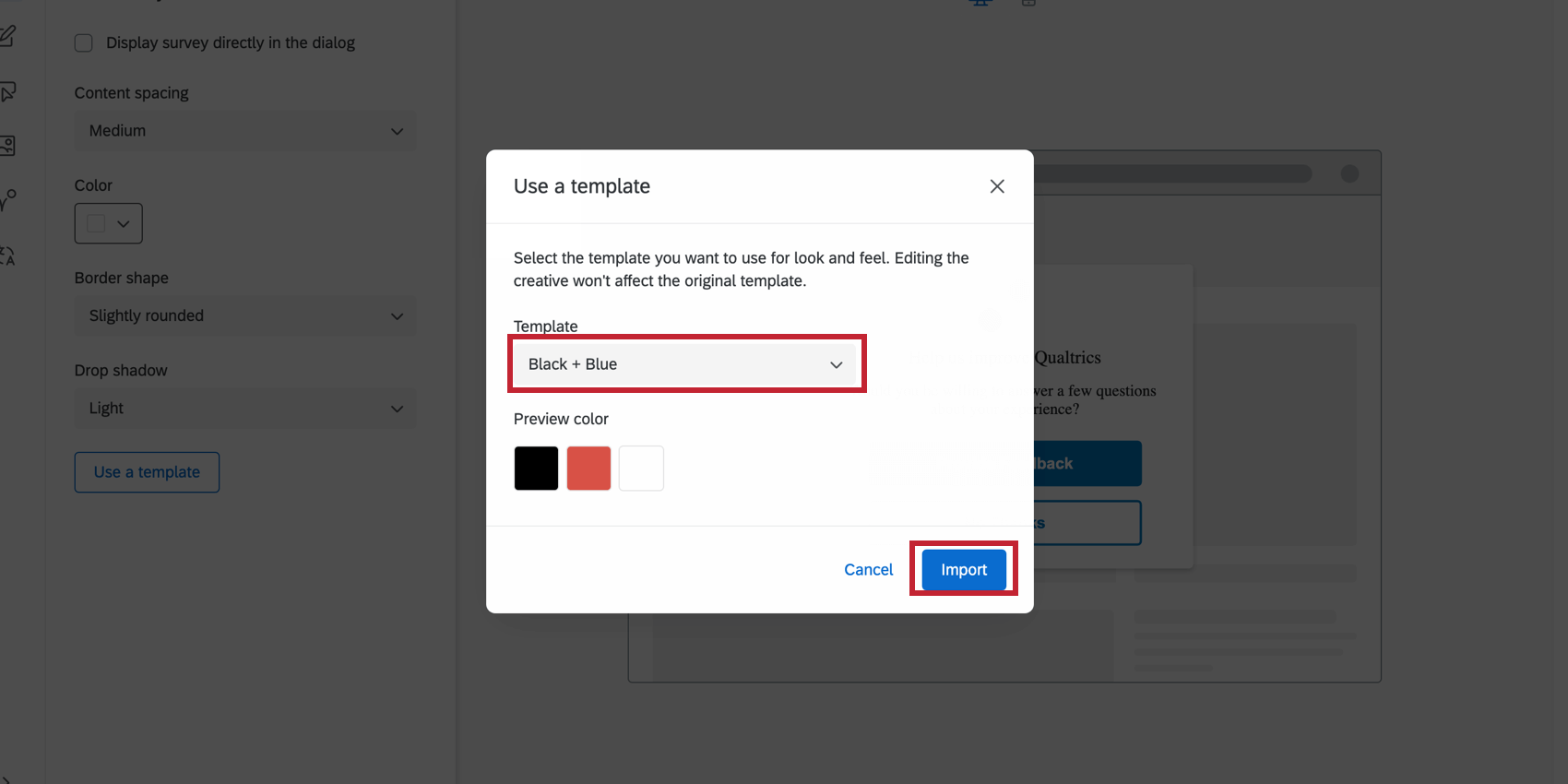
Los temas son creados por el administrador de la Marca/organización para el uso de los usuarios en su marca/organización. Seleccione una marca/organización del menú desplegable y luego haga clic en Importar. Si desea agregar un tema a esta lista, comuníquese con su Administrador de Marca/organización Para más información.
Al importar una plantilla de tema se ajustarán las siguientes configuraciones para el diseño:
- Color primario
- Color secundario
- Color de fondo
- Tamaño del texto de la pregunta
- Tamaño del texto de respuesta
- Espaciado de preguntas
- Contraste en primer plano
- Logotipo
CSS personalizado
Puede personalizar el CSS del cuadro de diálogo de respuesta como desee haciendo clic en el Personalizar CSS botón. Puede agregar clases y propiedades personalizadas además de las predeterminadas. Es posible que las modificaciones realizadas aquí no se reflejen en la vista previa; recuerda prueba su intercept antes del despliegue completando la configuración guiada.
- -Haga clic aquí para ver el CSS predeterminado para cuadros de diálogo responsivos-
- Si elimina los selectores o clases CSS dentro de la plantilla predefinida, no podrá actualizar ni recargar la plantilla. A continuación se muestra esta plantilla en caso de que necesite restablecer el CSS de su intercepción:
Consejo Q: Asegúrese de reemplazar el INTERCEPT_ID en el fragmento a continuación con su Identificación de la intercepción.
/* Utilice las clases siguientes para anular los estilos de diálogo de respuesta .
Atención: El siguiente código se proporciona tal cual
y requiere conocimientos de programación para implementarlo.
El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada.
En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
Para obtener ayuda con el código personalizado, visite qualtrics*/
/* Estilo del cuadro de sombra que aparece detrás del diálogo. NOTA: Los cambios en este cuadro de sombras no se reflejarán en la vista previa */
.QSIWebResponsiveShadowBox {
/* familia de fuentes: Arial, Helvetica, sans-serif; */
/* índice z: 1; */
/* margen superior: 10px !importante; */
/* espacio en blanco: normal !importante; */
}
/* Dale estilo al desvanecimiento del contenedor */
.QSIWebResponsive-creativo-contenedor-desvanecimiento {
/* */
}
/* Dar estilo al contenedor principal del diálogo de respuesta a la web */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_contenido {
/* altura de línea: 1em !importante; */
/* margen: 0 0.5em 0 0 !importante; */
/* ancho: auto !importante; */
/* tamaño de fuente: hereda !important; */
/* peso de fuente: normal !importante; */
/* estilo de fuente: normal !importante; */
/* mostrar: en línea !importante; */
/* color: #000000 !importante; */
}
/* Dar estilo a la sección contenedora del logotipo del diseño */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_contenedor_logotipo {
/* visualización: bloque en línea !importante; */
/* margen derecho: 5px !importante; */
}
/* Dale estilo a la sección contenedora de texto del archivo diseño. Esto incluye la sección de encabezado y la sección de descripción */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_contenedor de texto {
/* visualización: bloque en línea !importante; */
}
/* Dar estilo a la sección de título del diseño */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_headline {
/* fuente: hereda !important; */
}
/* Dale estilo a la sección de descripción del diseño */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_descripción {
/* fuente: hereda !important; */
/* fondo: transparente !importante; */
/* borde: ninguno !importante; */
/* relleno: 0 !importante; */
/* alineación vertical: medio !importante; */
/* margen: 0 0.4em 0 0 !importante; */
/* cursor: puntero !importante; */
}
/* Dale estilo al contenedor que alberga el/los botón(es) */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_botón-contenedor {
/* visualización: bloque en línea !importante; */
}
/* Dar estilo al primer botón del cuadro de diálogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_botón-1 {
/* fuente: hereda !important; */
/* relleno: .4em .4em !importante; */
/* ancho mínimo: 3em !importante; */
/* altura de línea: 1em !importante; */
/* radio del borde: 4px !importante; */
/* ancho del borde: 1px !importante; */
/* estilo de borde: sólido !importante; */
/* cursor: puntero !importante; */
/* fondo: #FFF !importante; */
/* color: #000 !importante; */
/* color del borde: #000 !importante; */
}
/* Dar estilo al segundo botón en el diálogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_botón-2 {
/* fuente: hereda !important; */
/* relleno: .4em .4em !importante; */
/* ancho mínimo: 3em !importante; */
/* altura de línea: 1em !importante; */
/* radio del borde: 4px !importante; */
/* ancho del borde: 1px !importante; */
/* estilo de borde: sólido !importante; */
/* cursor: puntero !importante; */
/* fondo: #FFF !importante; */
/* color: #000 !importante; */
/* color del borde: #000 !importante; */
}
/* Dale estilo al botón que cierra el diálogo */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_close-btn {
/* visualización: bloque en línea !importante; */
/* margen derecho: 5px !importante; */
}
}
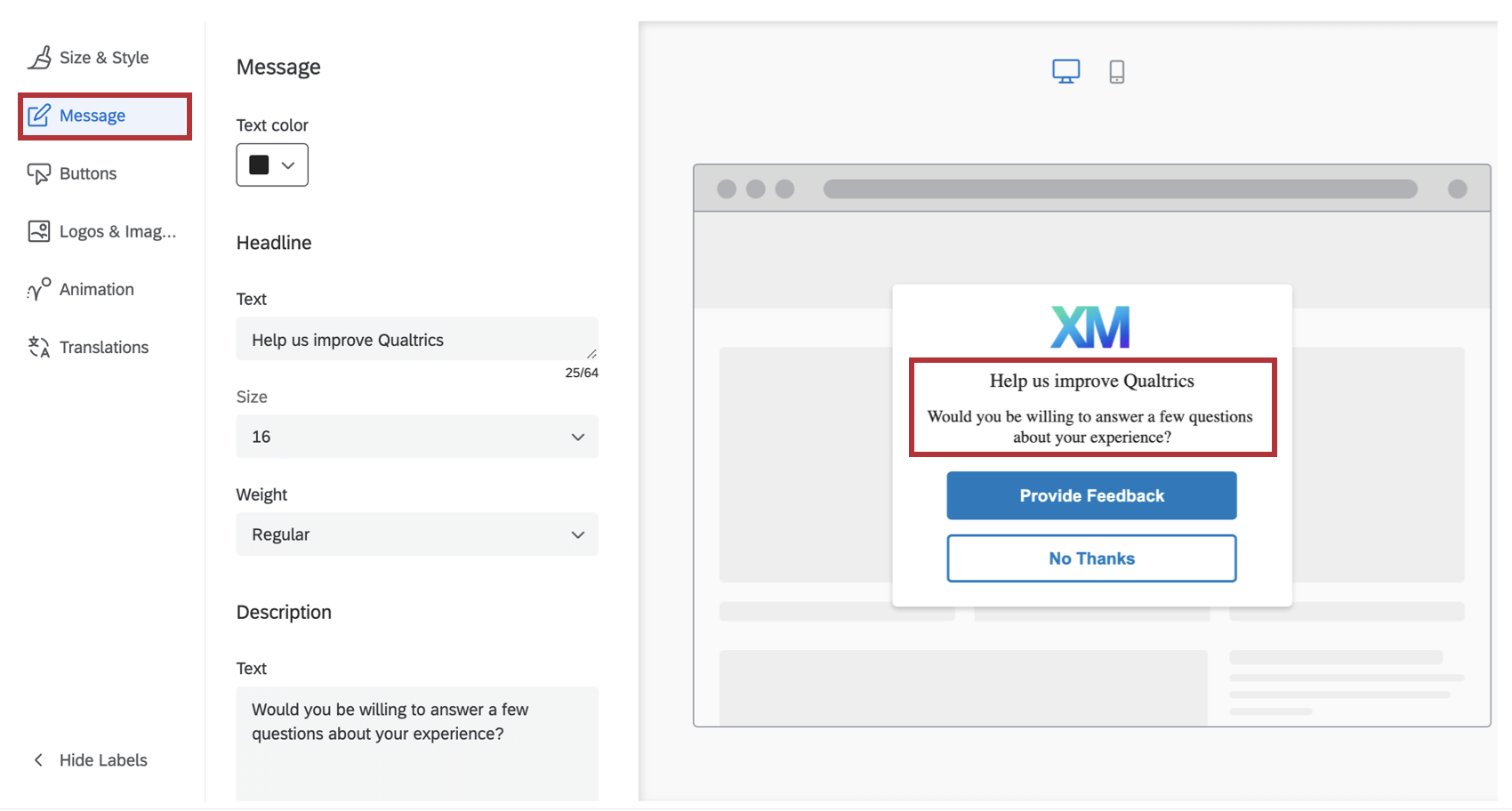
Mensaje
En el Mensaje sección, puedes configurar el Titular y Descripción que aparece en tu diseño. El título generalmente debe ser una frase corta que capte la atención del visitante, mientras que la descripción brinda más detalles sobre por qué apareció el diseño .
La fuente se adoptará del sitio web que muestra la diseño. Tanto para el título como para la descripción, puedes personalizar el texto real. texto, fuente tamaño, y fuente peso.
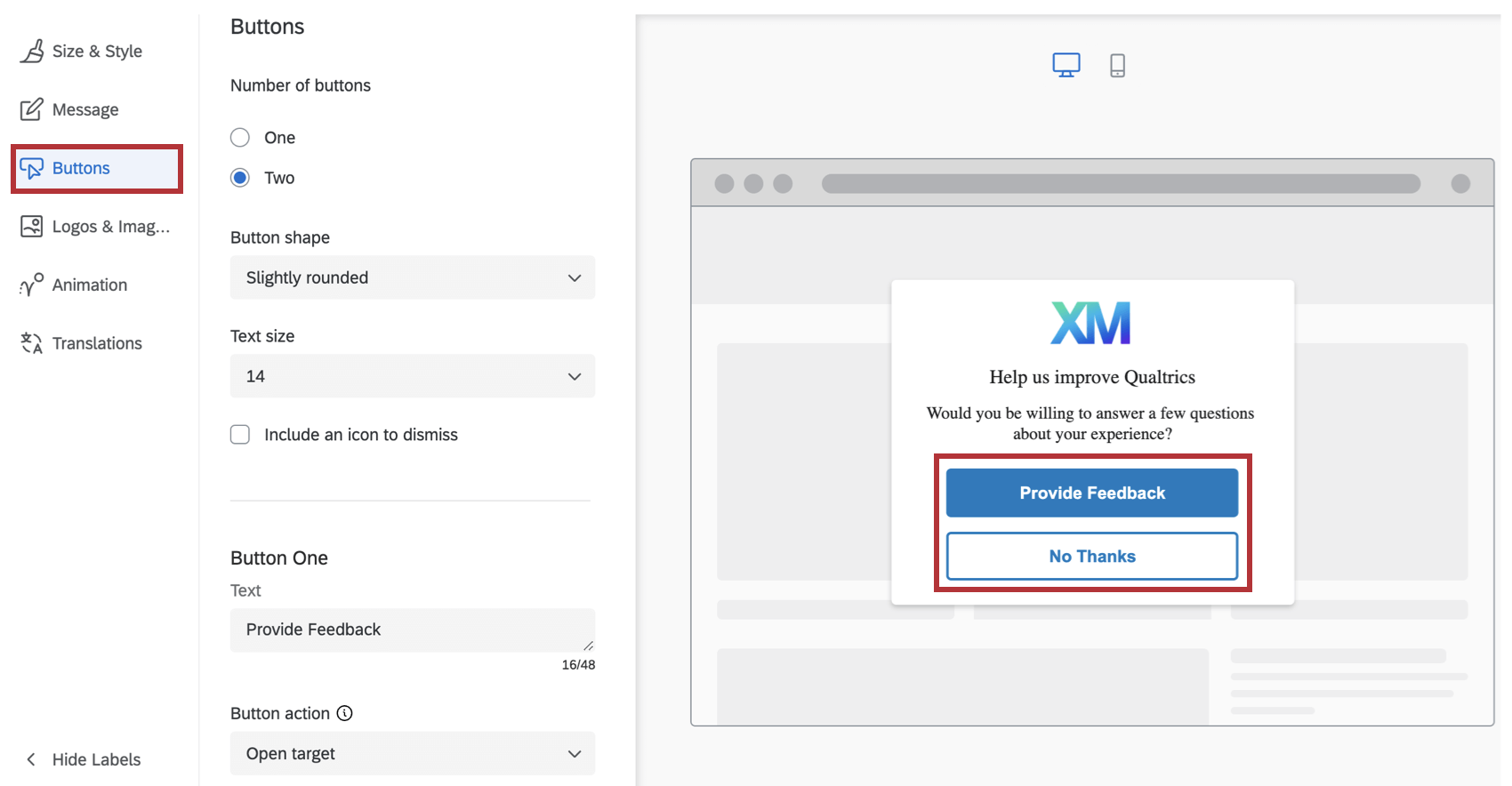
Botones
En el Botones Sección, puede configurar opciones específicas para el número, apariencia y objetivo de cada botón.
- Comience por elegir la cantidad de botones que desea en su diseño.
- Especificar el Forma del botón para cada botón eligiendo entre Ninguno, ligeramente redondeado, moderadamente redondeado o Completamente redondeado.
- Especificar el Tamaño del texto.
- Para cada botón:
- Especifica tu Texto. Esto es lo que dice el botón.
- Elige el Acción del botón A cualquiera de los dos Objetivo abierto o Descartar Intercept. Abrir Objetivo indica que este botón abrirá el objetivo que especifique en su criterios de intercept . Descartar Intercept simplemente cerrará la intercept.
- Elige tu Color de la etiqueta, Color de fondo y Color del borde utilizando la paleta selectora de color.
- Designar un Etiqueta ARIA. De forma predeterminada, los lectores de pantalla leerán el texto que especifique para la etiqueta del botón. Sin embargo, en algunos casos, es posible que desee que el lector de pantalla lea contexto adicional, como “Haga clic en este botón para abrir una nueva ventana de encuesta “. En este caso, puede especificar la etiqueta ARIA para los controles de botón.
Atención: Para que su diseño sea accesible, la etiqueta ARIA debe coincidir o incluir el texto del botón.
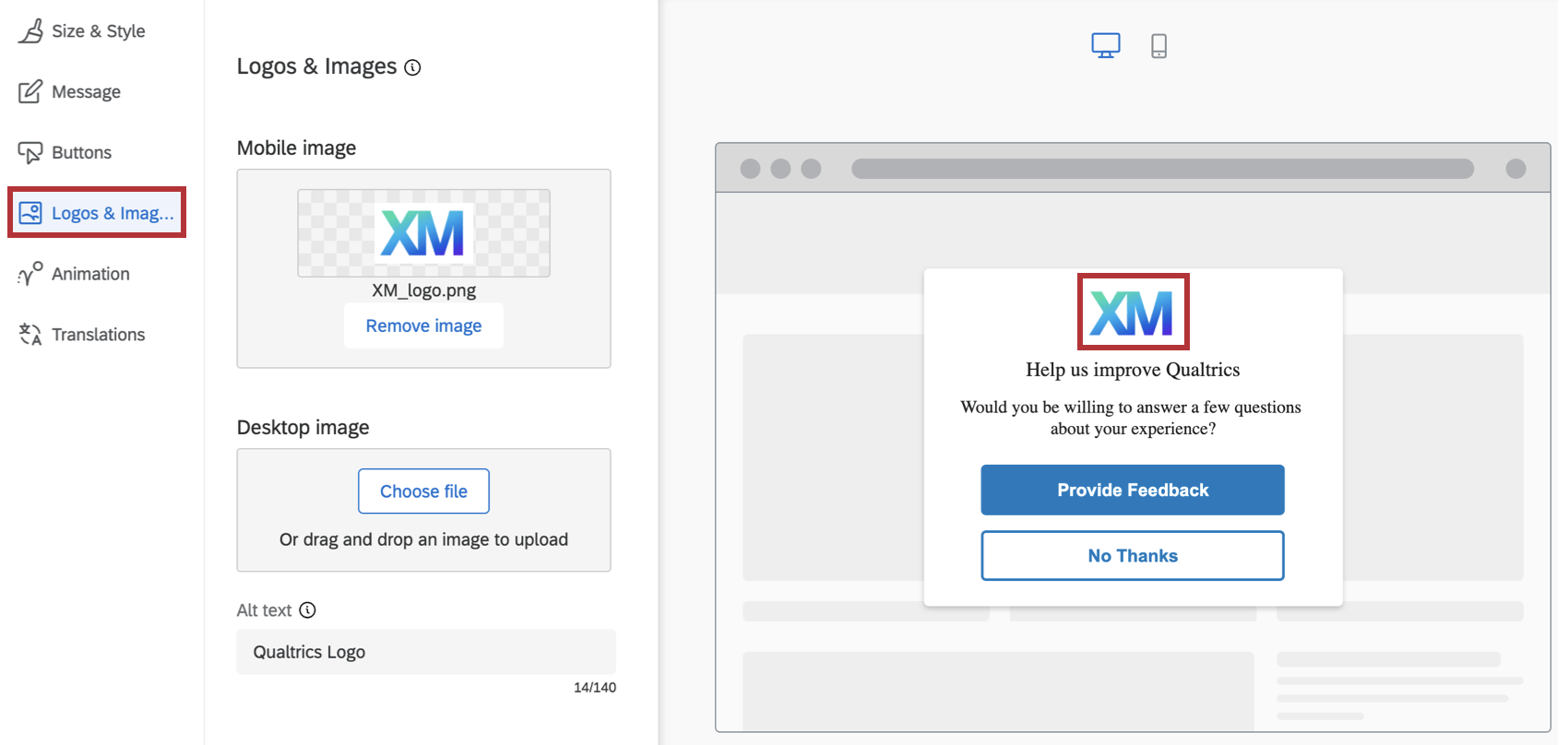
Logotipos e imágenes
En el Logotipos e imágenes Sección, puedes especificar 1 o más imágenes/logotipos para incluir en tu diseño.
Puede elegir cargar una imagen separada para Móvil o De oficina, de modo que se mostrarán imágenes diferentes dependiendo de si la diseño se ve en un navegador móvil o de escritorio. También puedes cargar la misma imagen pero con diferentes resoluciones para optimizar la visualización en los navegadores de ambos dispositivos.
Para que la imagen sea compatible con la accesibilidad , también tiene la posibilidad de especificar la Texto alternativo para ir con las imágenes. (El texto alternativo es una función que permite a los lectores de pantalla describir una imagen a usuarios con discapacidad visual).
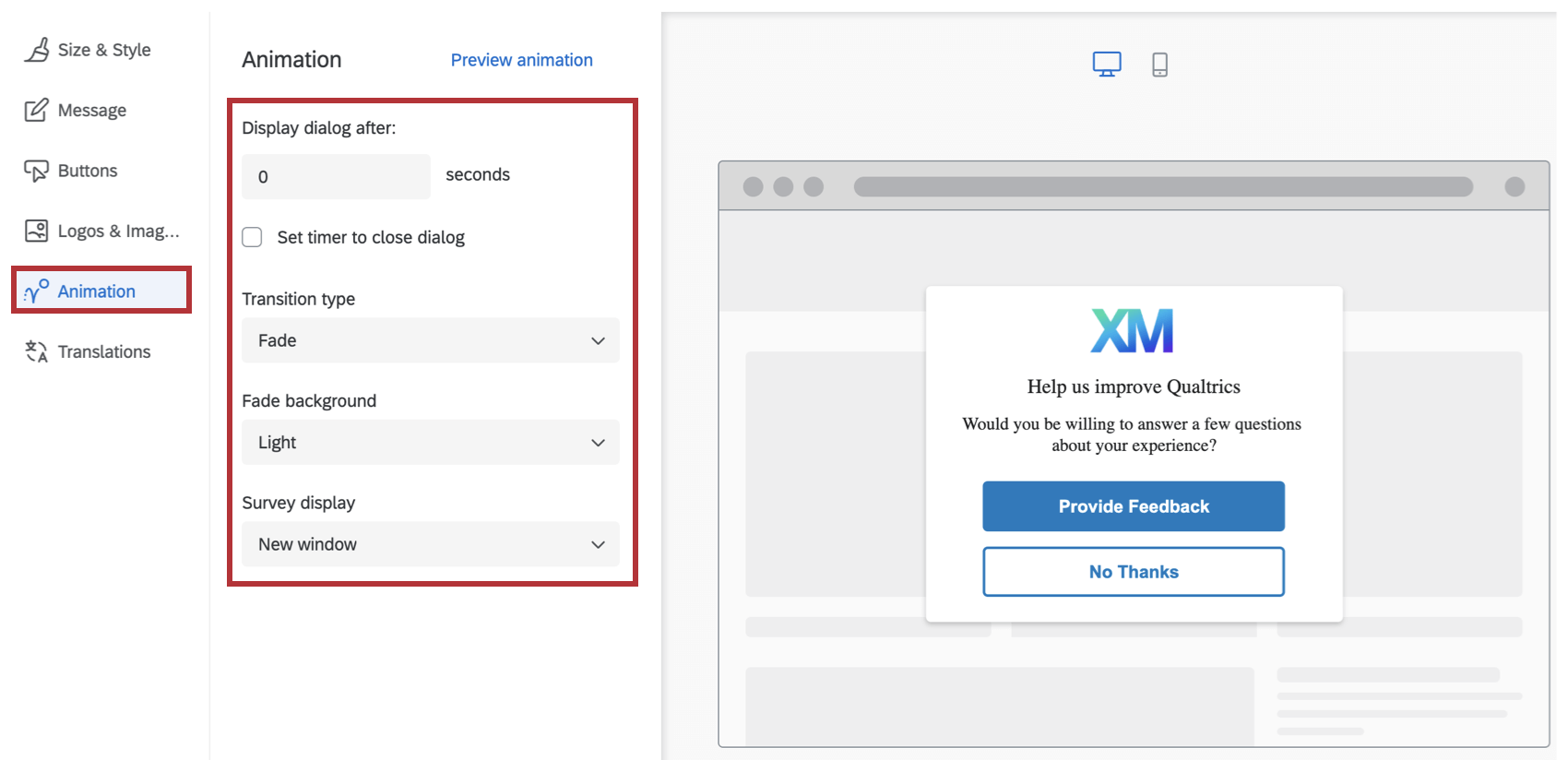
Animación
En el Animación En esta sección puedes elegir el tipo de animación (Desteñir o Deslice hacia adentro) que desees para tu diseño tal y como aparece en la pantalla.
- Mostrar diálogo después de: La cantidad de segundos después de que el usuario cumple las condiciones de intercept (por ejemplo, hace clic en la aplicación) en que aparece este cuadro de diálogo.
- Establecer temporizador para cerrar el cuadro de diálogo: Determinar cuánto tiempo después de que aparece el cuadro de diálogo debe cerrarse. Anule la selección de esta opción para obligar al usuario a cerrar el cuadro de diálogo para eliminarlo de la pantalla.
- Tipo de transición: Elija si el diseño se desvanece o se desliza en la pantalla cuando aparece. Si tu eliges Deslice hacia adentro animación, luego también puede seleccionar la posición final de la diseño en la pantalla (Arriba a la izquierda, Arriba a la derecha, Abajo a la izquierda, Abajo a la derecha).
Consejo Q: Usando el Deslice hacia adentro El tipo de transición hace que este diseño se comporte como un Slider Diseño.
- Fondo difuminado: El color de la pantalla del dispositivo detrás de la diseño (Ninguno, Claro, Medio u Oscuro).
- Visualización de la Encuesta:Dónde se mostrará la encuesta (Nueva ventana, Ventana incrustada, Ventana actual, Ventana PopUnder o Nueva pestaña).
Según sea necesario, también puede obtener una vista previa de la configuración de la animación en esta pantalla, haciendo clic en Vista previa de la animación.