Ventana emergente superpuesta a diseño
Acerca de la ventana emergente sobre los diseños
El Pop Over es una excelente manera de captar la atención de su visitante. También es uno de los diseños más utilizados. Las ventanas emergentes se pueden utilizar para una variedad de propósitos, incluyendo la visualización de avisos, anuncios, invitaciones u ofertas especiales.
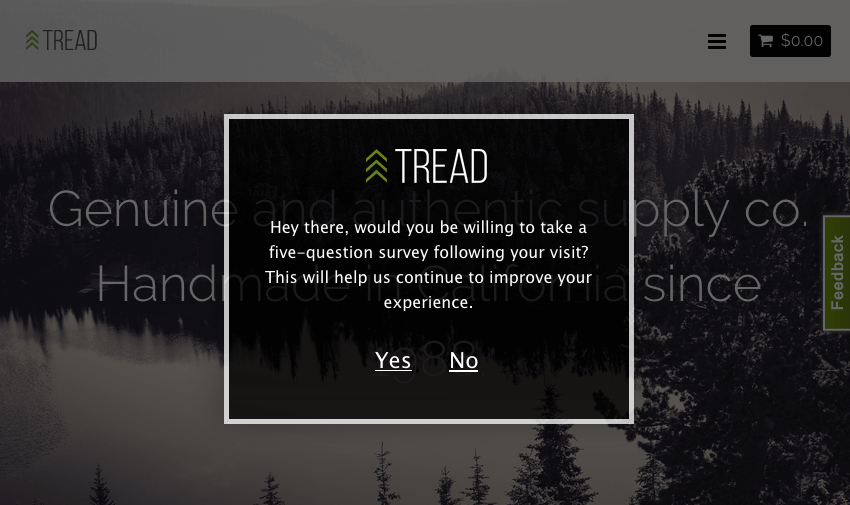
Ejemplo: La ventana emergente superpuesta que se muestra a continuación se utiliza para recopilar opiniones de los visitantes después de haber navegado por el sitio web durante un período de tiempo específico.
Las ventanas emergentes son diseños activos, lo que significa que los visitantes deben interactuar con su ventana emergente superpuesta antes de que puedan acceder al resto de su sitio web. Debido a la forma en que una ventana emergente superpuesta interrumpe a los visitantes, es más probable que realicen un seguimiento de la acción deseada (por ejemplo, si desea que completen una encuesta de opinión).
Cómo funciona
La ventana emergente superpuesta es una ventana incrustada que aparece en su sitio web, superponiendo el contenido de la página. Se puede animar y se puede visualizar en cualquier parte de la página.
Consideraciones de ventana emergente superpuesta
Al igual que con todo el contenido del sitio web, hay pros y contras al uso de un Pop Over. Tenga en cuenta las siguientes consideraciones al decidir si este es el Diseño adecuado para su proyecto.
- Una muestra más precisa: Para las opiniones del sitio web, los diseños menos visibles (como el botón de opinión) tienden a atraer a aquellos con opiniones fuertes que buscan una salida. Un Pop Over, en cambio, requiere acción de cada visitante que califica. Para mantener una puntuación general de satisfacción del sitio, las opiniones recibidas a través de una ventana emergente superpuesta tienden a ser más equilibradas y representativas.
- Más altas tasas de clics: Aunque algunos visitantes pueden tener cansancio de Pop Over al ver este Creative usado extensamente a través de la web, Pop Overs todavía puede atraer una mayor tasa de clics (interacción de visitantes) que otros Creativos menos visibles.
- Fatiga de pop over: Si encuentra que su tasa de clics no está donde le gustaría, considere otras alternativas destacadas, como el botón deslizante o la barra de información. Estos creativos, aunque no tan visibles, son novedosos para los visitantes y por lo tanto pueden atraer la misma atención.
- Cambio en el comportamiento del sitio web: Debido a que los Pop Overs son tan prominentes, pueden afectar el comportamiento de los visitantes. Considere un sitio de comercio electrónico: una ventana emergente superpuesta que ofrece un descuento por tiempo limitado coincide con la intención de los visitantes y puede aumentar los ingresos. Sin embargo, una ventana emergente superpuesta en la página de confirmación de compra que les invita a realizar una encuesta puede distraerles de finalizar su compra.
Opciones de diseño
Los siguientes ajustes son exclusivos de los popover y están disponibles en la sección Opciones de diseño.
Sincronización de ventana emergente arriba
Las opciones de temporizador emergente superpuesto funcionan igual que todas las opciones de temporización de diseños. Consulte la página del enlace para obtener más información.
Animar ventana emergente arriba
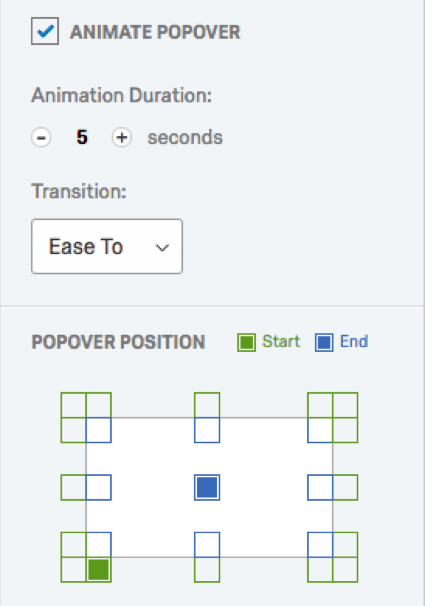
Cuando Animate PopOver está marcado, la ventana emergente superpuesta se moverá a través de la pantalla en su lugar en lugar de simplemente aparecer en su posición final.
Una vez que haya activado la opción, verá las siguientes opciones:
- Duración de la animación: cambie la cantidad de tiempo que tarda la ventana emergente en pasar de la posición inicial a la posición final.
- Transición: Cambie la forma en que su visitante ve la animación Pop Over. Por ejemplo, Rebote Past hará que la ventana incrustada vaya más allá de su posición de visualización final y, a continuación, volverá a ella. Utilice la función Vista previa para ver cómo es cada transición.
- Posición PopOver: una cuadrícula en la que puede elegir una ruta para el Diseño a seguir. Simplemente seleccione una Posición inicial y una Posición final.
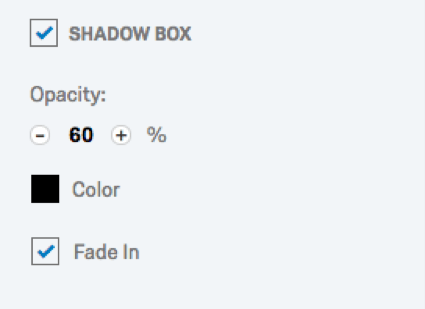
Cuadro de sombra
Cuando está activada, la opción Cuadro de sombra le permite llamar más la atención sobre su ventana emergente superpuesta al atenuar la página web detrás de ella.
Ejemplo: El Pop Over que se muestra a continuación se hace más claro y se ve más limpio cuando el resto del sitio web está atenuado.
Una vez que seleccione Shadow Box, podrá ajustar la opacidad, el color y el desvanecimiento de la sombra. Cuando se selecciona, Fade In gradualmente desvanece la sombra en la página a la opacidad deseada, mientras que cuando se desmarca, la sombra aparece desde el principio.
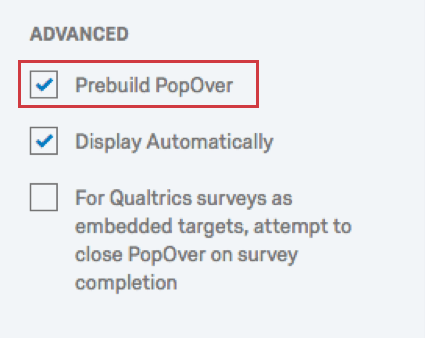
Generación previa de ventana emergente arriba
Cuando se selecciona Crear ventana emergente superpuesta, la ventana emergente superpuesta se crea y se oculta en cuanto se carga la página. De este modo, cuando llega el momento de mostrar la ventana emergente superpuesta, todo está prediseñado y puede deslizarse sin problemas. Es mejor dejar esta opción marcada a menos que su ventana emergente superpuesta contenga medios que estén configurados para la reproducción automática.
Mostrar automáticamente
La opción Mostrar automáticamente garantiza que la ventana emergente superpuesta se muestre automáticamente. La alternativa es añadir JavaScript a su sitio web que le diga a la ventana emergente superpuesta cuándo mostrar.
Consejo Q: El método JavaScript para desencadenar la visualización de la ventana emergente superpuesta es
QSI.reg[‘SI_8DrhAAbacdefg61′].popup()donde SI_8DrhAAbacdefg61 se reemplaza con el ID de su Intercept.
Para las encuestas de Qualtrics como objetivos embebidos, intente cerrar la ventana emergente arriba al finalizar la encuesta
Si su ventana emergente superpuesta tiene un objetivo embebido y este objetivo embebido es una encuesta de Qualtrics, marque esta opción para que la ventana emergente superpuesta se cierre automáticamente una vez que el visitante termine la encuesta.
Vista previa
La vista previa de una ventana emergente superior funciona igual que la vista previa de cualquier otro diseño.