Aparecer Diseño
Acerca de Pop Over Creatives
El Pop Over es una excelente manera de captar la atención de tus visitantes. También es uno de los creativos más utilizados. Los pop overs se pueden utilizar para diversos propósitos, entre ellos, mostrar avisos, anuncios, invitaciones u ofertas especiales.
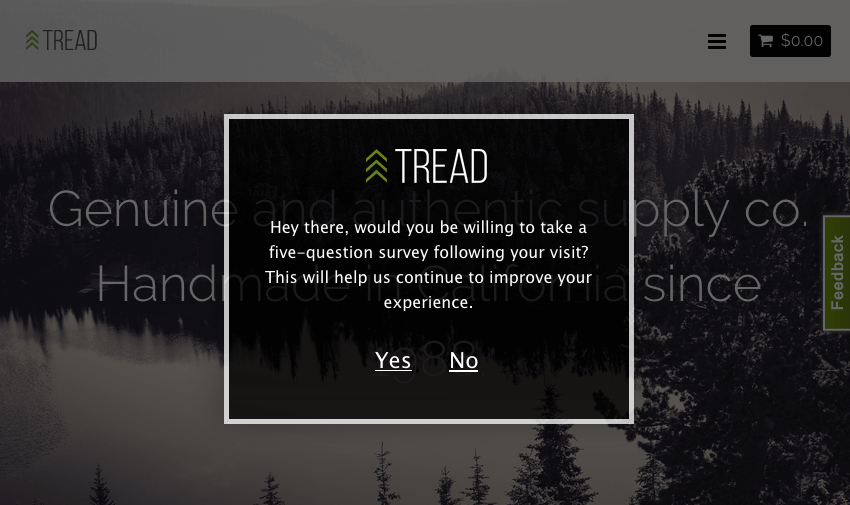
Ejemplo:El pop over que se muestra en la imagen a continuación se utiliza para recopilar opinión de los visitantes después de que hayan navegado por el sitio web durante un período de tiempo específico.
Los Pop Overs son elementos creativos activos, lo que significa que los visitantes deben interactuar con su Pop Over antes de poder continuar al rest de su sitio web. Debido a la forma en que un Pop Over interrumpe a los visitantes, es más probable que estos realicen la acción deseada (por ejemplo, si desea que completen una encuesta de opinión ).
Cómo funciona
El Pop Over es una ventana incrustada que aparece en su sitio web, superponiendo el contenido de su página. Se puede animar y mostrar en cualquier lugar de la página.
Consideraciones sobre el Pop Over
Al igual que con todo el contenido de un sitio web, existen ventajas y desventajas al utilizar un Pop Over. Tenga en cuenta las siguientes consideraciones al momento de decidir si este es el Diseño adecuado para su proyecto.
- Una muestra más precisa:Para opinión sobre el sitio web, creatividades menos visibles (como Botón de Opinión) tienden a atraer a aquellos con opiniones fuertes que buscan una salida. Por otro lado, un Pop Over requiere una acción por parte de cada visitante que califica. Para mantener un puntaje general de satisfacción del sitio, los opinión recibidos a través de un Pop Over tienden a ser más equilibrados y representativos.
- Tasas de clics más altas:Si bien algunos visitantes pueden cansarse de los pop-overs al ver este Diseño ampliamente utilizado en la web, los pop-overs aún pueden atraer una mayor tasa de clics (interacción del visitante) que otros anuncios creativos menos visibles.
- Pop Over fatiga:Si descubre que su tasa de clics no está donde le gustaría, considere otras alternativas destacadas como el Slider o la barra de información. Estos creativos, aunque no son tan visibles, son novedosos para los visitantes y por lo tanto pueden atraer la misma atención.
- Cambio en el comportamiento del sitio web:Debido a que los Pop Overs son tan prominentes, pueden afectar el comportamiento de los visitantes. Considere un sitio de comercio electrónico: un pop over que ofrece un descuento por tiempo limitado coincide con la intención de los visitantes y puede aumentar los ingresos. Sin embargo, un pop-over en la página de pago invitándolos a completar una encuesta puede distraerlos y evitar que finalicen su compra.
Opciones de diseño
Las siguientes configuraciones son exclusivas de Pop Overs y están disponibles en el Opciones Diseño sección.
Sincronización de ventana emergente arriba
Las opciones de Temporizador de ventanas emergentes funcionan igual que todas las opciones creativas. Opciones de Temporizador. Consulte la página vinculada para obtener más información.
Animar ventana emergente arriba
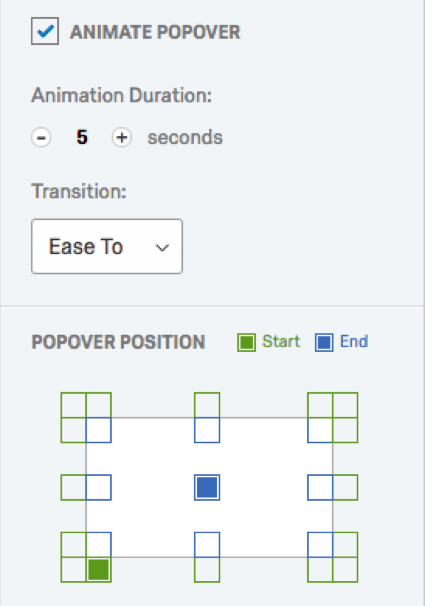
Cuando Animar pop-over Si esta opción está marcada, el elemento emergente se moverá por la pantalla hasta su lugar en lugar de simplemente aparecer en su posición final.
Una vez que hayas habilitado la opción, verás las siguientes opciones:
- Duración de la animación:Cambia la cantidad de tiempo que tarda el Pop Over en moverse desde la posición inicial a su posición final.
- Transición:Cambia la forma en que tu visitante ve la animación Pop Over. Por ejemplo, Bounce Past hará que la ventana incrustada vaya más allá de su posición de visualización final y luego rebote hacia ella. Utilice el Avance función para ver cómo se ve cada transición.
- Posición de PopOver:Una cuadrícula donde puedes elegir un camino para que el Diseño lo siga. Simplemente seleccione una posición inicial y una posición final.
Cuadro de sombra
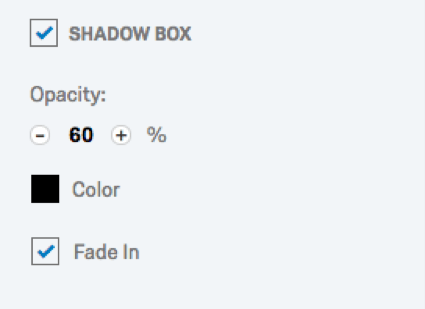
Cuando está habilitada, la opción Shadow Box le permite atraer más atención a su Pop Over al atenuar la página web detrás de él.
Ejemplo:El pop over que se muestra a continuación se vuelve más claro y se ve más limpio cuando el rest del sitio web está atenuado.
Una vez que seleccione Caja de sombrasPodrás ajustar la sombra. Opacidad, Color, y Encadenar. Cuando se selecciona, Fundido de entrada desvanece gradualmente la sombra en la página hasta la opacidad deseada, mientras que cuando no se selecciona, la sombra aparece desde el principio.
Generación previa de ventana emergente arriba
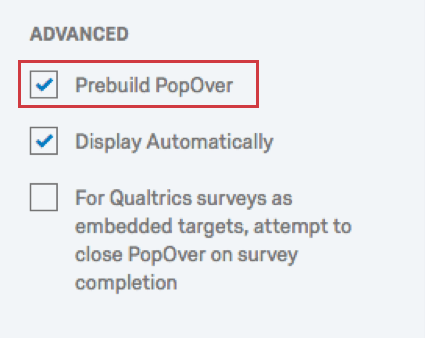
Cuando se selecciona Prebuild PopOver, el Pop Over se crea y se oculta tan pronto como se carga la página. De esta manera, cuando llega el momento de exhibir el Pop Over, todo está preconstruido y puede deslizarse sin problemas. Es mejor dejar esta opción marcada a menos que su ventana emergente contenga medios configurados para reproducirse automáticamente.
Mostrar automáticamente
La opción Mostrar automáticamente garantiza que su ventana emergente se muestre automáticamente. La alternativa es agregar JavaScript a su sitio web que le indique al Pop Over cuándo mostrarse.
Consejo Q: El método JavaScript para activador la visualización del elemento emergente es
QSI.reg['SI_8DrhAAbacdefg61′].popup()donde SI_8DrhAAbacdefg61 se reemplaza con el Identificación de su Intercept.
Para las encuestas de Qualtrics como objetivos embebidos, intente cerrar la ventana emergente arriba al finalizar la encuesta
Si tu Pop Over tiene un Objetivo incrustado, y este Objetivo integrado es una encuesta de Qualtrics , marque esta opción para que la ventana emergente se cierre automáticamente una vez que el visitante finalice la encuesta.
Vista previa
La vista previa de un elemento emergente funciona de la misma manera que previsualizar cualquier otro Diseño.