Botón de Opinión Diseño
Acerca de los botones de Opinión creativos
El botón de opinión es similar a las pestañas y controles deslizantes de opinión , lo que le permite crear creatividades accesibles que respondan a diferentes tamaños de dispositivos. Esta diseño hace que sea mucho más fácil agregar rápidamente botones de opinión a sus sitios web.
Diseño de un botón de Opinión
Configuración del botón de Opinión Diseño
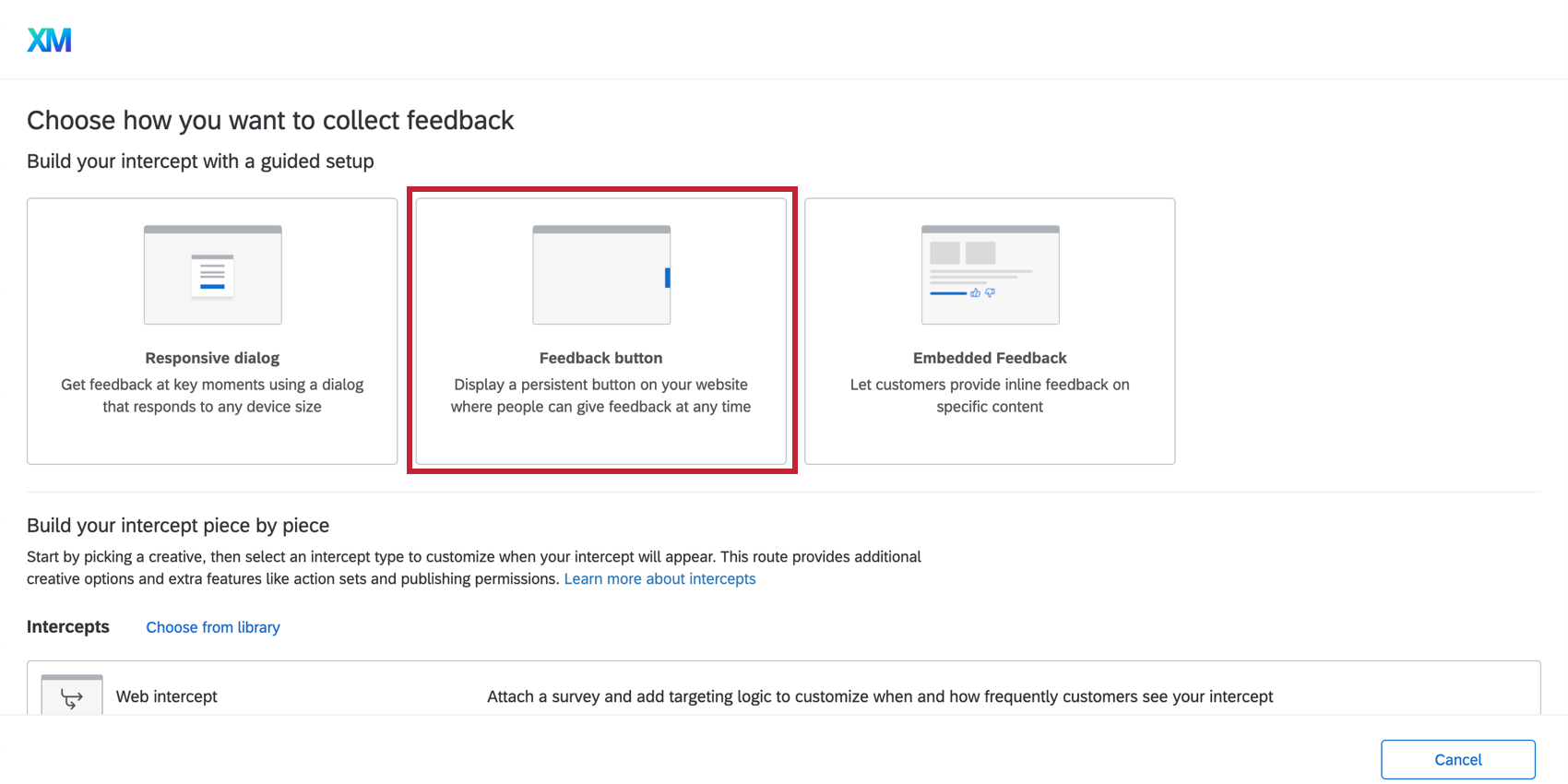
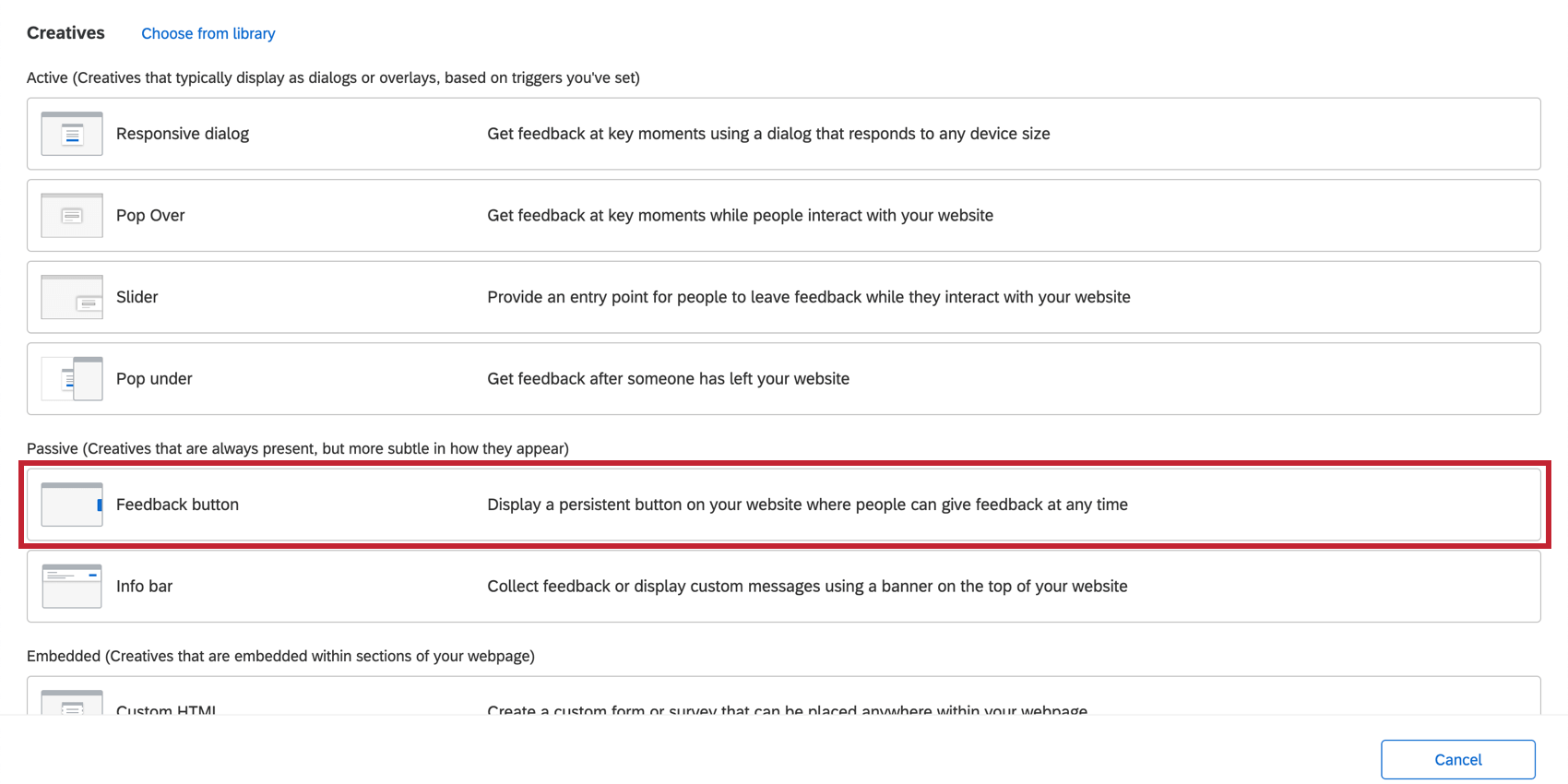
Una vez que tenga acceso a esta función, Botón de Opinión Está disponible junto con otras creatividades. Puede elegir crear su botón de opinión con la configuración guiada de Opinión del sitio web, o puede crear su botón de opinión por su cuenta desplazándose hacia abajo hasta la sección pieza por pieza.
Una vez que seleccione el Botón de OpiniónTendrás la opción de nombrar tu diseño.
Diseño y fondos
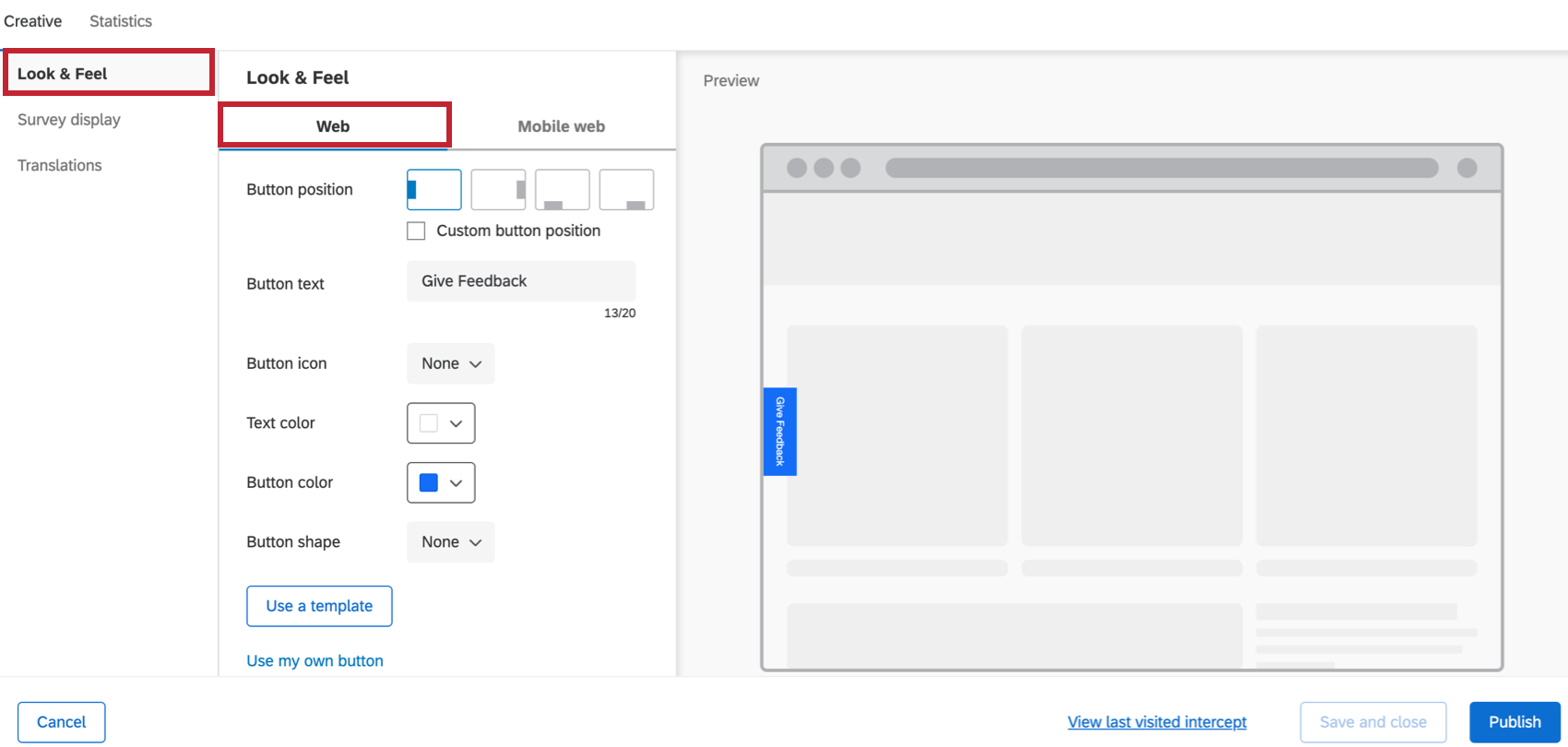
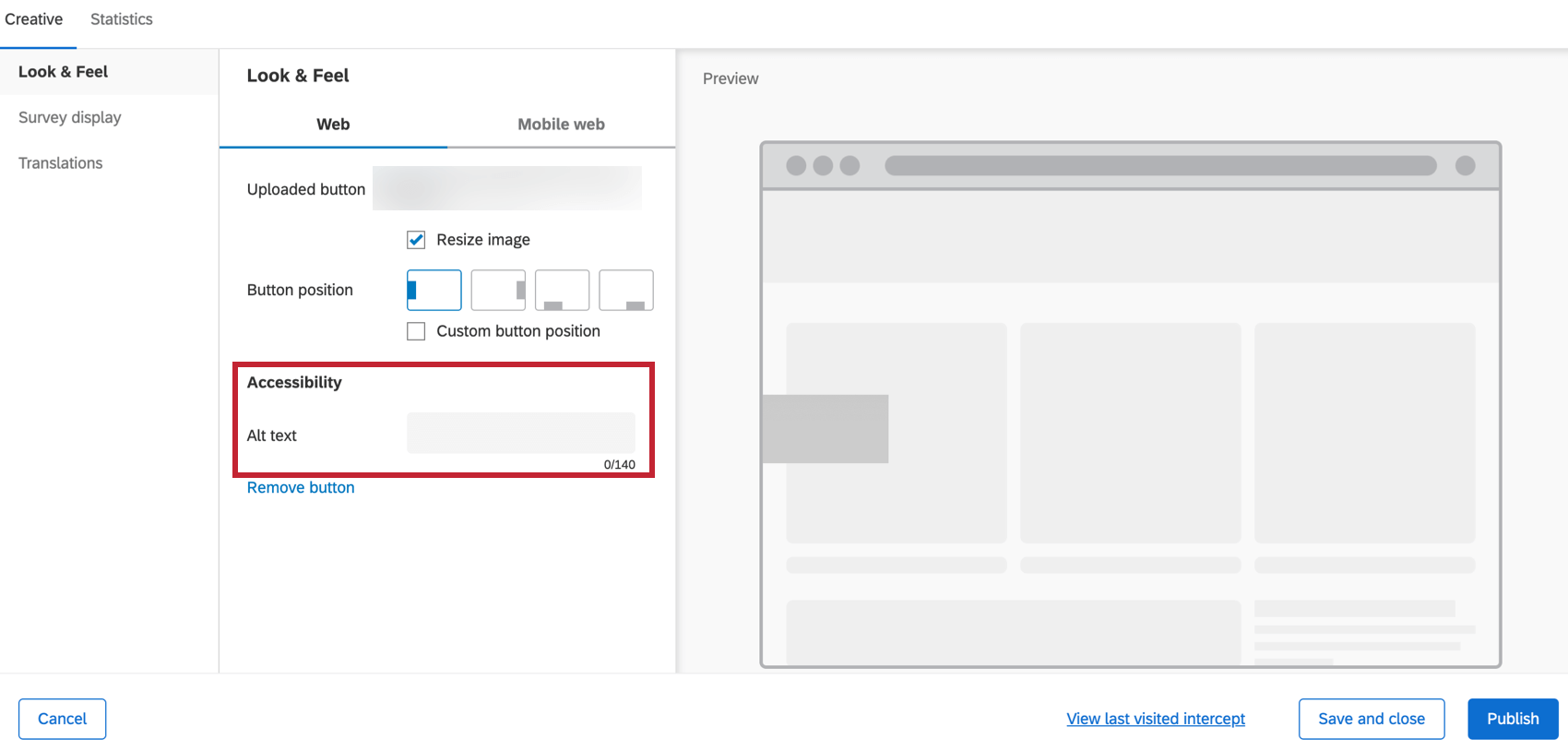
En el Mira y siente Sección, puede personalizar la aspecto visual y operativo general de la diseño de la siguiente manera:
- Posición del botón: Configurar dónde debe aparecer el botón en la página web.
- Texto del botón: Especifique el texto en el botón.
- Icono del botón: Elige el icono que deseas mostrar en el botón a la izquierda de tu texto.
- Color del texto: Elige el color del texto de tu botón.
- Color del botón: Elija el color del botón en sí.
- Forma del botón: Configure el radio del borde de su botón. Esto determina qué tan redondeadas serán las esquinas.
- Utilice mi propio botón: Sube tu propia imagen para usarla como botón. Tiene la opción de utilizar el tamaño de la imagen tal como está o cambiar su tamaño al tamaño apropiado. Si utiliza su propio botón, obtendrá un campo donde puede ingresar texto alternativo para ello, para utilizar con tecnología de lectura de pantalla.

- Utilice una plantilla:Utilice un tema de la encuesta como plantilla para la configuración de estilo del creativo. Esto importará la configuración de color principal y espaciado de preguntas de ese tema de encuesta .
 Consejo Q:Las configuraciones en el diseño están desconectadas del tema utilizado como plantilla. La configuración del elemento creativo no se actualiza si cambia el tema de la plantilla, y cambiar la configuración del elemento creativo no cambiará el tema de la plantilla.
Consejo Q:Las configuraciones en el diseño están desconectadas del tema utilizado como plantilla. La configuración del elemento creativo no se actualiza si cambia el tema de la plantilla, y cambiar la configuración del elemento creativo no cambiará el tema de la plantilla. - Personalizar CSS:Personalice el CSS del botón de opinión como desee. Puede agregar clases y propiedades personalizadas además de las predeterminadas. Es posible que las modificaciones realizadas aquí no se reflejen en la vista previa; recuerda prueba su intercept antes del despliegue completando la configuración guiada.
Atención: El siguiente código se proporciona tal cual y requiere conocimientos de programación para implementarlo. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.Advertencia: Si hay varios botones de opinión en la misma página, el CSS personalizado afectará a todos los botones de la página. El CSS de la intercept que se cargó por última vez se aplicará a todas las intercepciones de la página. Recomendamos utilizar solo 1 botón de opinión por página cuando se utilizan CSS personalizados.
- -Haga clic aquí para ver el CSS predeterminado para los botones de opinión
- Si elimina los selectores o clases CSS dentro de la plantilla predefinida, no podrá actualizar ni recargar la plantilla. A continuación se muestra esta plantilla en caso de que necesite restablecer el CSS de su intercepción:
/* Utilice las clases siguientes para anular los estilos de los botones de opinión .
Atención: El siguiente código se proporciona tal cual
y requiere conocimientos de programación para implementarlo.
El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada.
En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
Para obtener ayuda con el código personalizado, visite qualtrics
NOTA: Los cambios realizados aquí no se reflejarán en la vista previa.
Asegúrese de probar los cambios manualmente. */
/* Botón de opinión de estilo del contenedor principal. Este es un contenedor que se encuentra en la parte superior de toda la pantalla y es mayoritariamente transparente y alberga el botón de opinión */
Botón de retroalimentación QSI {
/* índice z: 1; */
/* espacio en blanco: normal !importante; */
}
/* Botón de opinión de estilo */
Botón #QSIFeedback-btn div {
/* altura de línea: 1em !importante; */
/* margen: 0 0.5em 0 0 !importante; */
/* ancho: auto !importante; */
/* tamaño de fuente: hereda !important; */
/* peso de fuente: normal !importante; */
/* estilo de fuente: normal !importante; */
/* mostrar: en línea !importante; */
/* color: #000000 !importante; */
/* color de fondo: #136ef6 !importante */
}
/* Estilo de encuesta de contenedor iFrame. Aquí se encuentra el iFrame y aparece al hacer clic en el botón de opinión */
#Contenedor desplegable QSIFeedbackButton.QSIFeedbackButton {
/* visualización: bloque en línea !importante; */
/* margen derecho: 5px !importante; */
}
/* encuesta de estilos iFrame */
#QSIFeedbackButton-encuesta-iframe {
/* visualización: bloque en línea !importante; */
/* altura: 100% !importante; */
/* ancho: 100% !importante; */
}
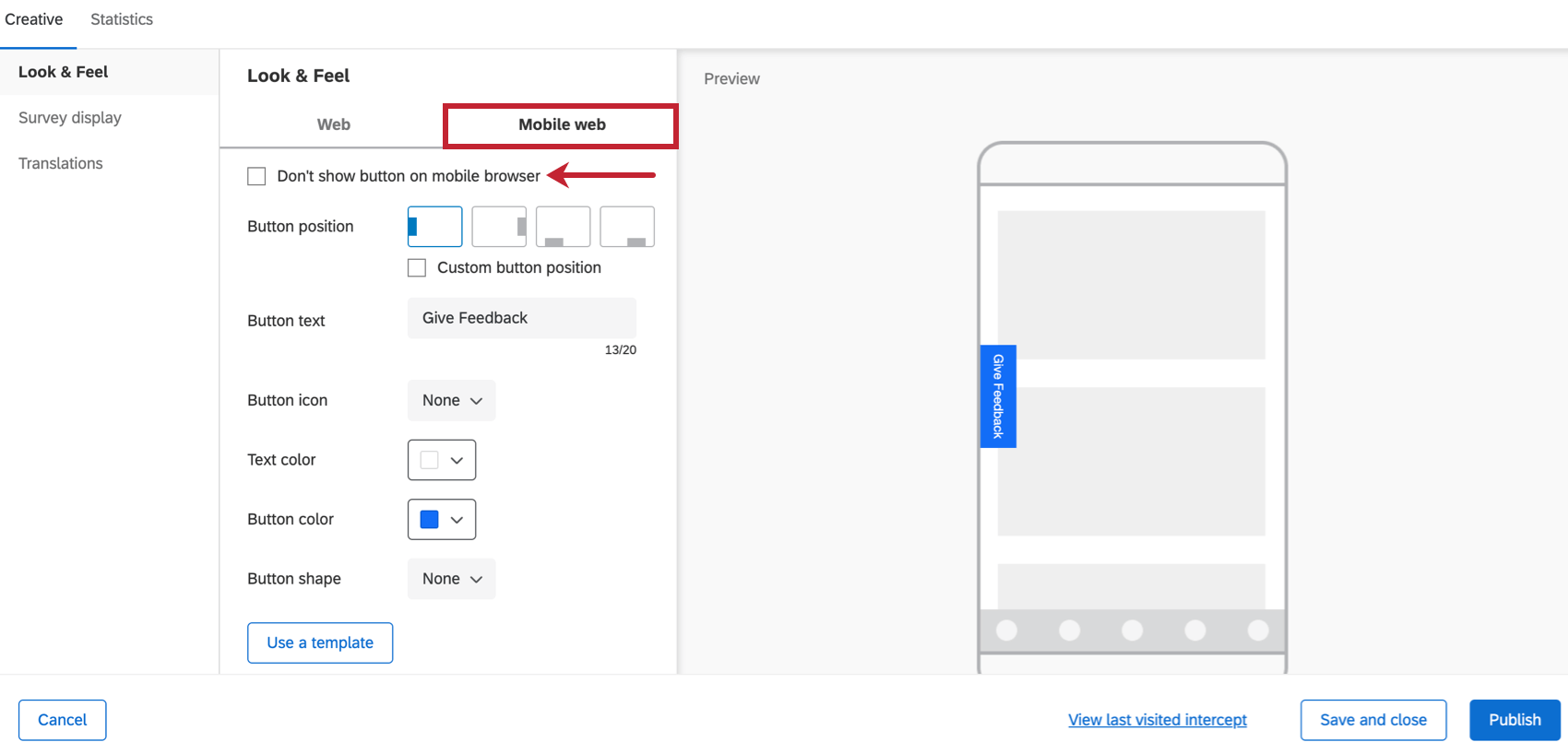
Todas las opciones anteriores se pueden configurar por separado para controlar cómo se mostrará el botón de opinión en los navegadores web de escritorio y en los navegadores web móviles, utilizando el Web (Escritorio) o Web móvil cortina a la italiana.
Para la web móvil, también hay una opción para deshabilitar completamente esta diseño, si es necesario. Seleccionar No mostrar este botón en el navegador móvil para desactivarlo para el móvil.
Visualización de la Encuesta
En el Visualización de la Encuesta Sección, puedes controlar cómo se muestra la encuesta real una vez que el usuario hace clic en el botón de opinión .
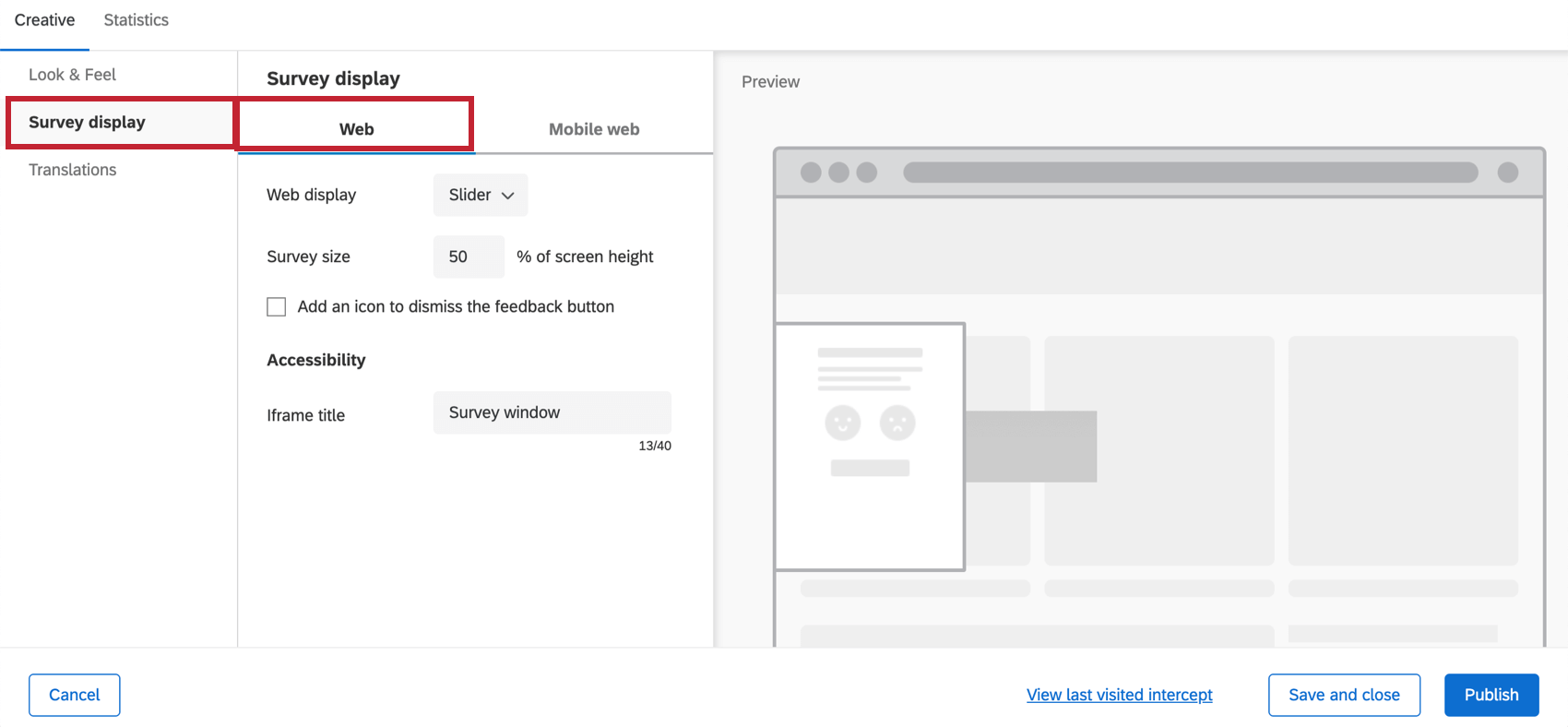
Las opciones de visualización de la encuesta para Web (Escritorio) son:
- Visualización web:
- Slider:La encuesta se mostrará en un slider que se desliza hacia adentro y hacia afuera. Si tienes Agrega un ícono para descartar el botón de opinión habilitado, al hacer clic en la X se cerrarán tanto el slider como el botón de opinión (por ejemplo, todo el diseño desaparecerá de la pantalla).
- Cubrir:La encuesta se mostrará en una ventana incrustada. También podrás configurar el nivel de oscuridad de la superposición con el Desvanecer el fondo campo. Si tienes Agrega un ícono para descartar el botón de opinión habilitado, al hacer clic en la X se descartará la encuesta incorporada, pero aún verá el botón de opinión y podrá volver a seleccionarlo, si lo desea.
- Nueva ventana:La encuesta aparecerá en una nueva ventana.
- Tamaño de la Encuesta : Controle el tamaño de la encuesta (altura) en su página en términos de porcentaje de la altura total de la página. Sólo es una opción si elige Slider para visualización web.
- Agregue un icono para descartar el botón de opinión : Agregue la opción para que los usuarios puedan hacer que el botón de opinión desaparezca.
- Título del iframe: Si ha añadido un objetivo embebido A su intercept correspondiente, agregue un título que los lectores de pantalla puedan interpretar.
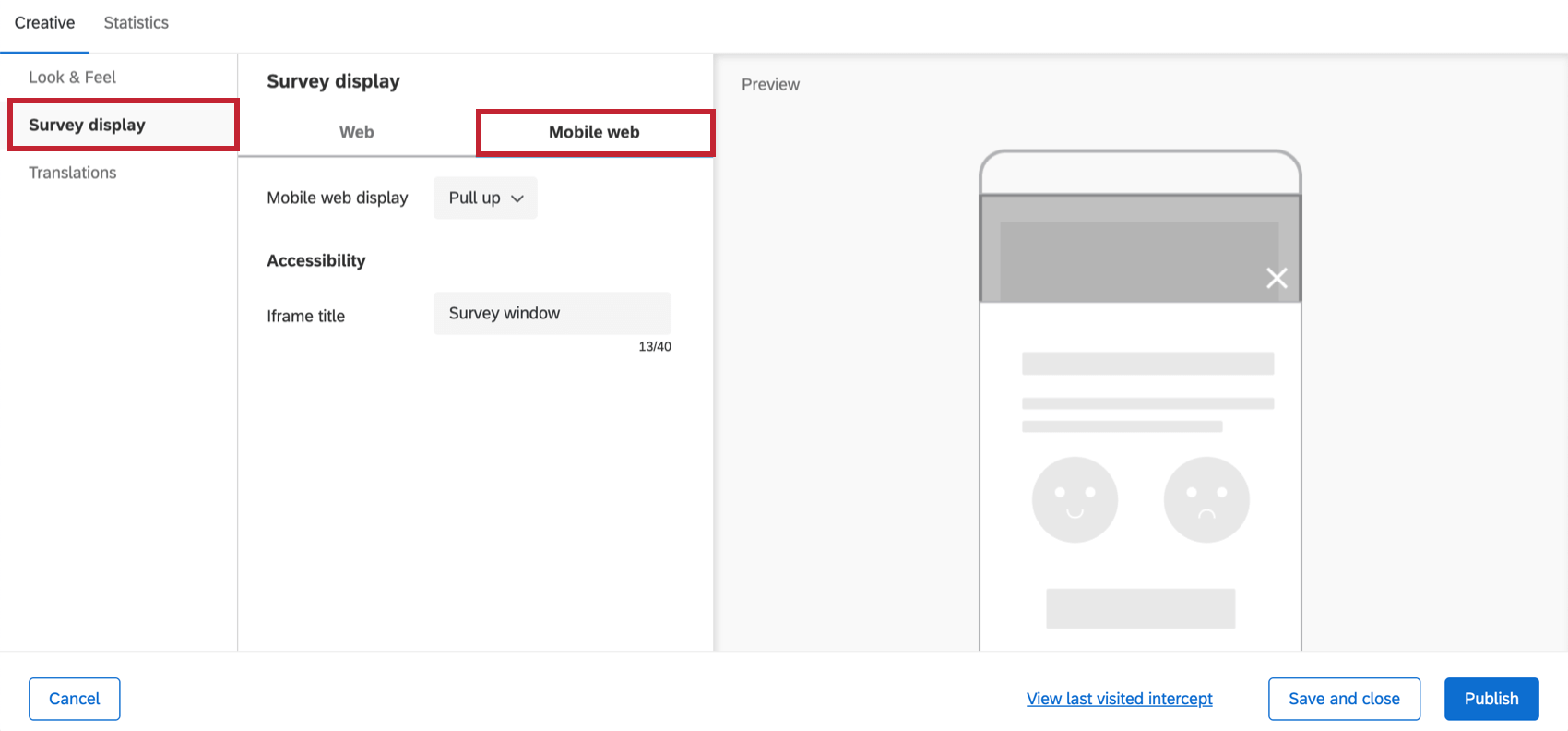
Las opciones de visualización de la encuesta para Web móvil son:
- Visualización web móvil:
- Levantar:La encuesta aparecerá en una ventana desplegable que cubrirá una parte de la pantalla. Si tienes Agrega un ícono para descartar el botón de opinión habilitado, al hacer clic en la X se descartará la encuesta incorporada, pero aún verá el botón de opinión y podrá volver a seleccionarlo, si lo desea.
Consejo Q:La apariencia de la ventana desplegable se puede ajustar mediante un código personalizado que requiere conocimientos de programación para implementarlo. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. Siempre puedes intentar preguntarnos Comunidad de usuarios dedicados en cambio. Si desea obtener más información sobre nuestros servicios de codificación personalizada, póngase en contacto con su ejecutivo de cuentas de Qualtrics.
- Nueva pestaña:La encuesta aparecerá en una nueva pestaña del navegador. Si selecciona esta opción, no tendrá la opción de agregar un título iframe porque navegará a una nueva pestaña del navegador para la encuesta .
- Levantar:La encuesta aparecerá en una ventana desplegable que cubrirá una parte de la pantalla. Si tienes Agrega un ícono para descartar el botón de opinión habilitado, al hacer clic en la X se descartará la encuesta incorporada, pero aún verá el botón de opinión y podrá volver a seleccionarlo, si lo desea.
- Título del iframe: Si ha añadido un objetivo embebido A su intercept correspondiente, agregue un título que los lectores de pantalla puedan interpretar.
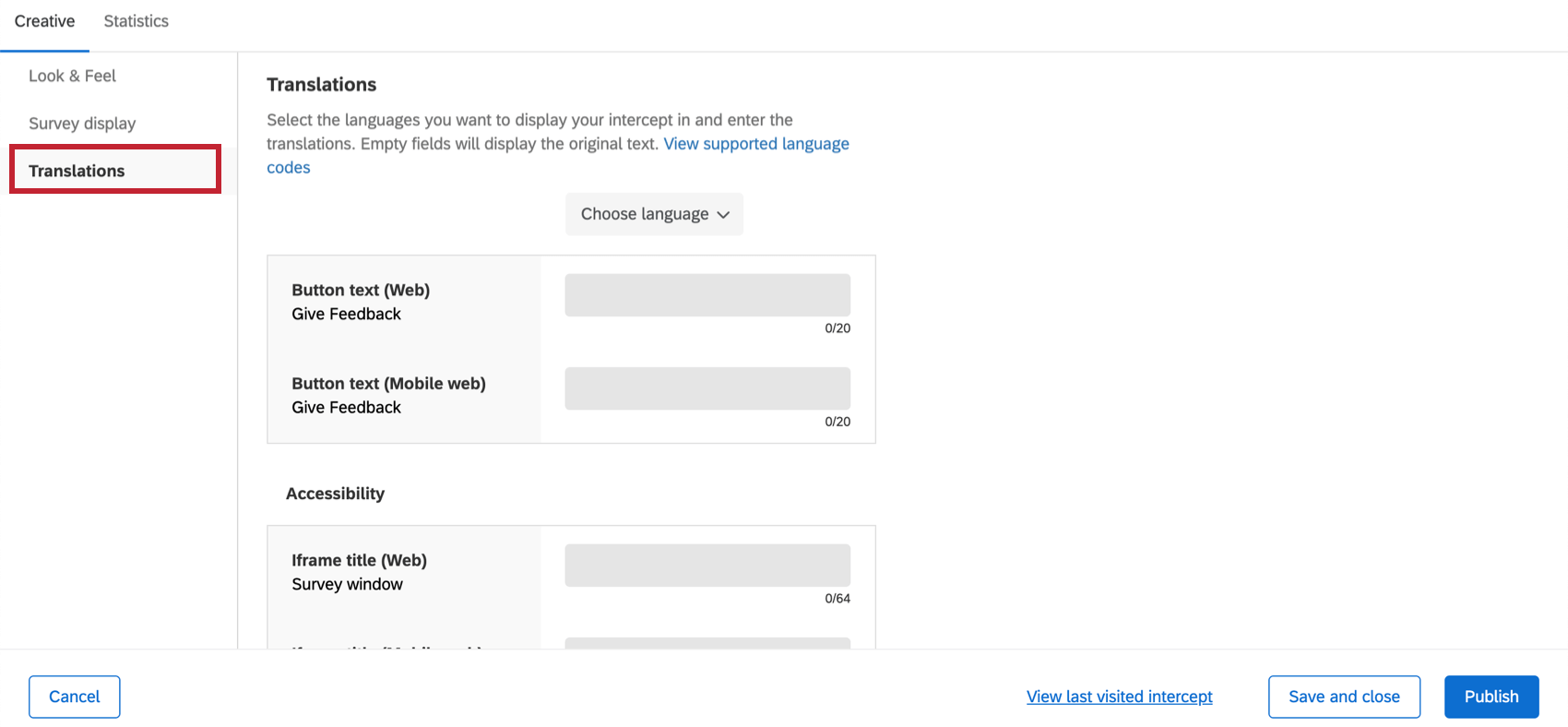
Traducciones
Añade traducciones para el texto de tus botones. Ver Cómo traducir botones de Opinión y cuadros de diálogo interactivos para instrucciones paso a paso.
Guardar y publicar el botón de Opinión Diseño
A medida que agregue cambios al botón de opinión diseño, asegúrese de guardar periódicamente su trabajo haciendo clic en el Ahorrar botón en la esquina superior derecha, justo encima del área de vista previa.
Una vez que esté listo para publicar su diseño, haga clic en Publicar. Esto hará que puedas enviar la diseño a tu aplicación móvil.
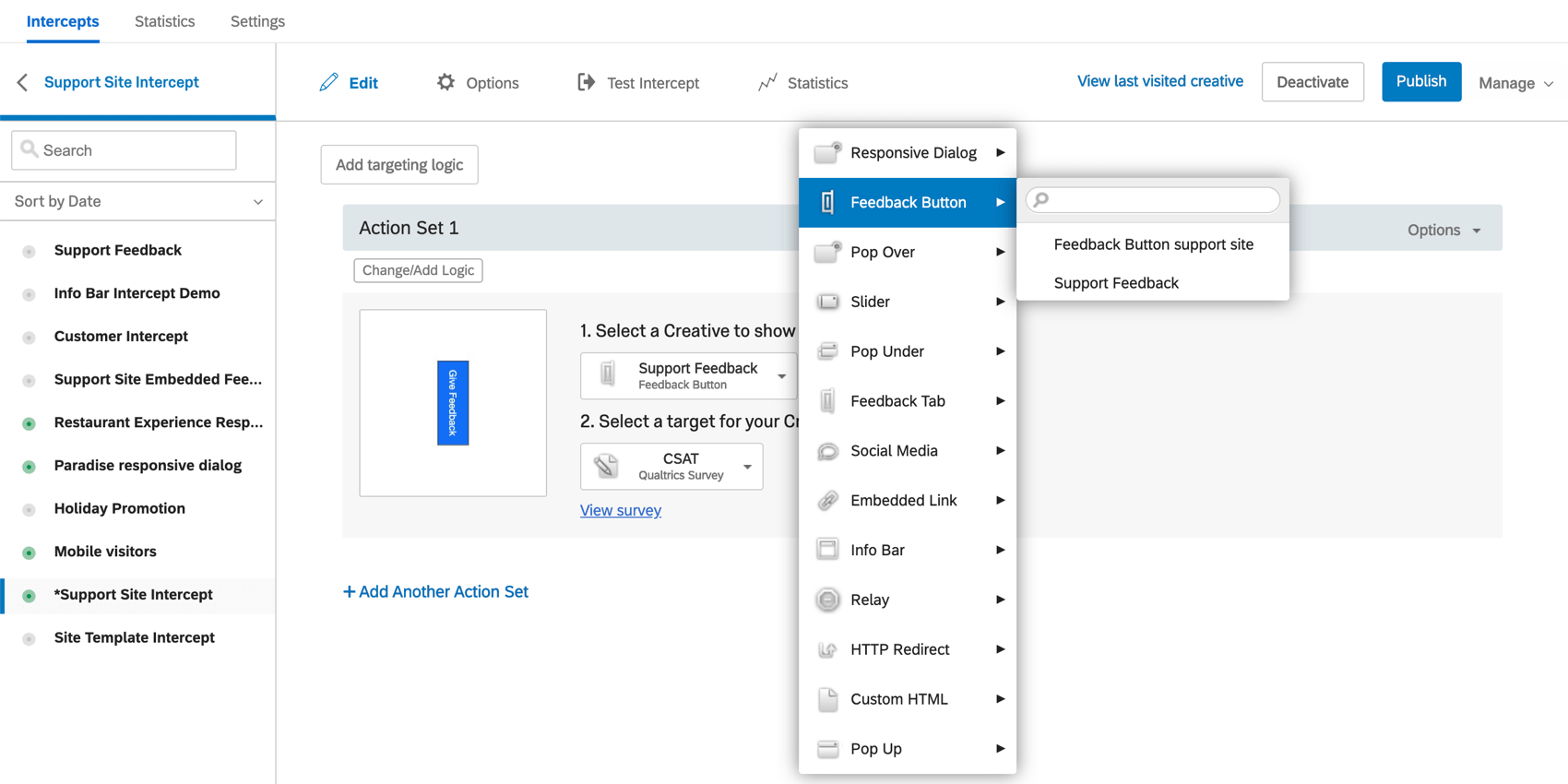
Configurando Intercepciones
Los botones de Opinión se pueden usar con creatividades estándar intercepta. Sólo asegúrate de que cuando configures la intersección diseño, seleccione la diseño específica en el Botón de Opinión sección.
Cambios en el botón de Opinión
Atención: Si su opinión diseño tiene opciones diferentes a las que se muestran en esta página, o si fue creado antes 27 de septiembre de 2019, lo más probable es que se trate de una diseño completamente diferente llamada pestaña de opinión (no botón de opinión ). Esta es una diseño antigua que técnicamente es diseño a la descrita en esta página. Ya no puedes crear la antigua pestaña de Opinión , aunque si creaste una en el pasado, nunca se eliminará ni se deshabilitará.
Sin embargo, le recomendamos crear un nuevo botón de opinión y probar la experiencia descrita en esta página. Esta nueva versión es fácil de usar y accesible sin necesidad de actualizaciones adicionales basadas en JavaScript que se requerían en el pasado. Por ejemplo, puede configurar fácilmente diferentes opciones de escritorio y móviles directamente dentro del diseño, en lugar de tener que usar creativos separados personalizados con acciones únicas en una intercept.