Enlace Diseño incorporado
Acerca de los enlaces creativos integrados
El enlace embebido le permite colocar un enlace en su sitio web que dirigirá a los visitantes a diferentes destinos según los criterios que establezca. Esto puede ser útil para realizar pruebas A/B. Por ejemplo, podría enviar el 50% de sus visitantes a una versión diferente de su página para determinar qué diseño o versión convierte más clientes. O para material promocional, podría vincular a visitantes de ciertas regiones geográficas a páginas de destino especiales específicas para esas regiones.
Configuración del enlace integrado
El enlace embebido no tiene las opciones de edición que tienen la mayoría de los creativos. En cambio, la mayor parte de la configuración se lleva a cabo en el Pestaña de Intercept, cuando se utiliza la intercept para decidir a dónde y cuándo debe llevar a los visitantes el enlace embebido .
Para implementar un enlace integrado
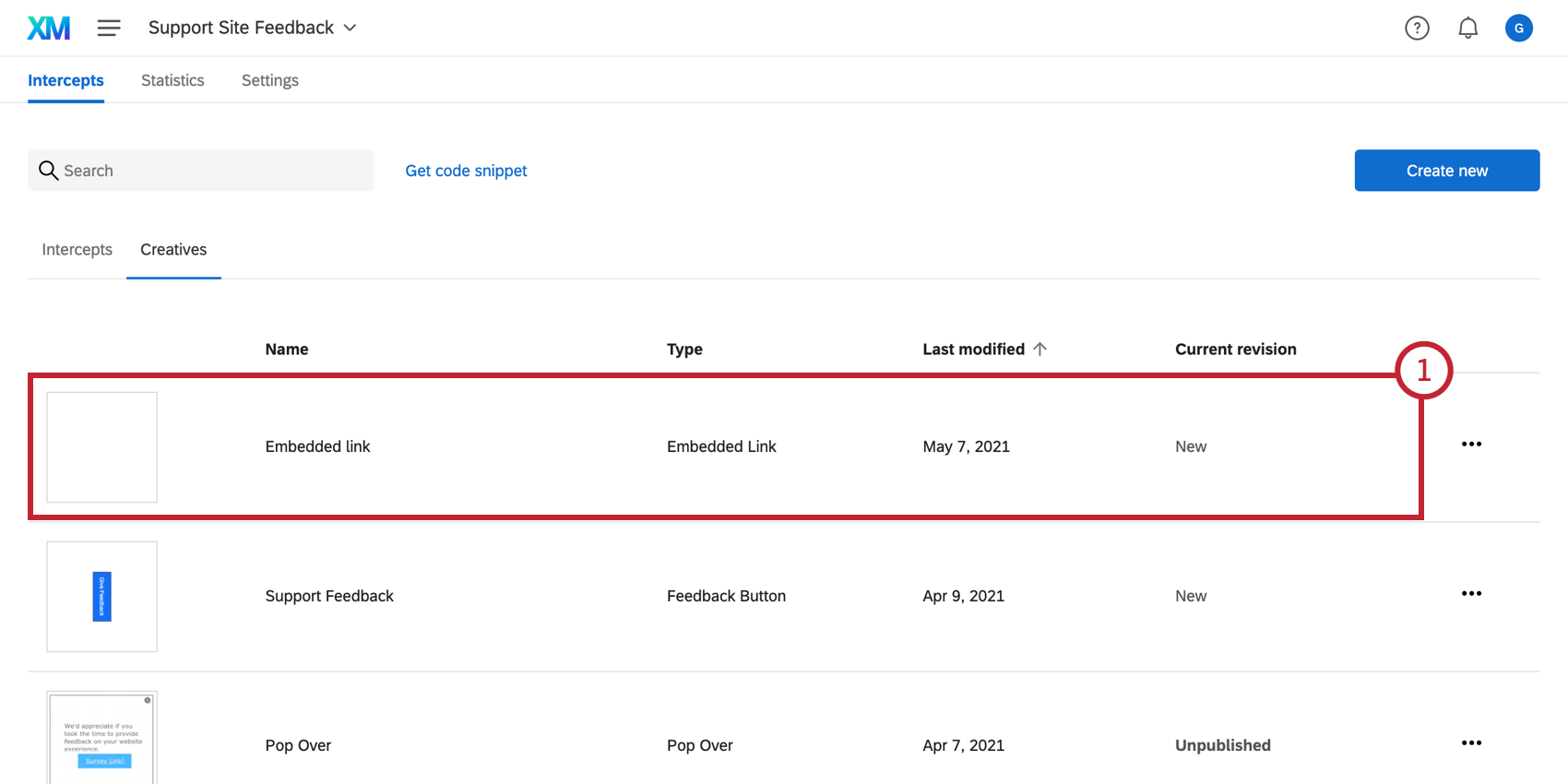
- Crear o navegue hasta su enlace diseño enlace embebido .

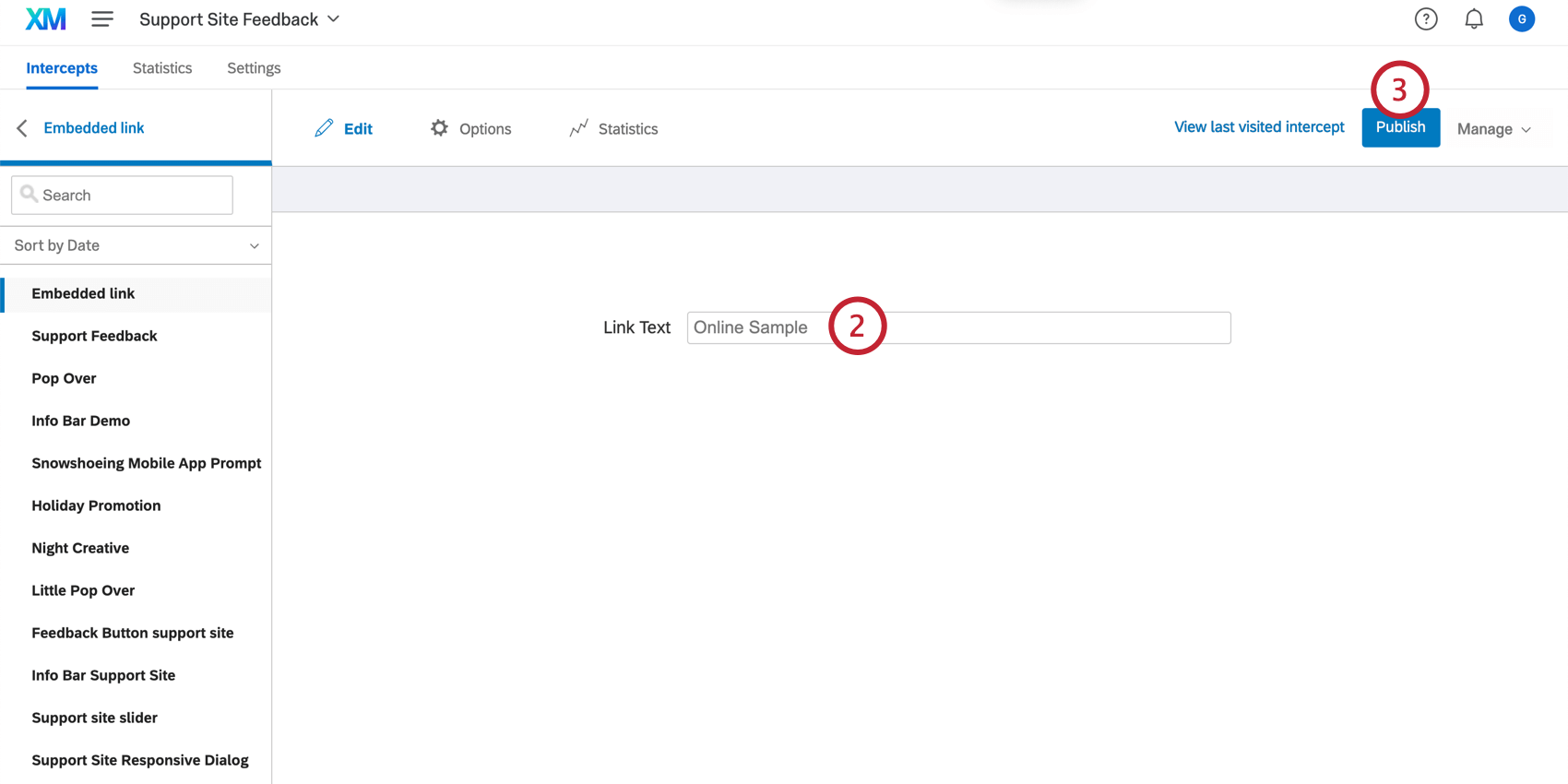
- Escriba el texto que desea que se muestre en su enlace.

- Seleccionar Publicar.
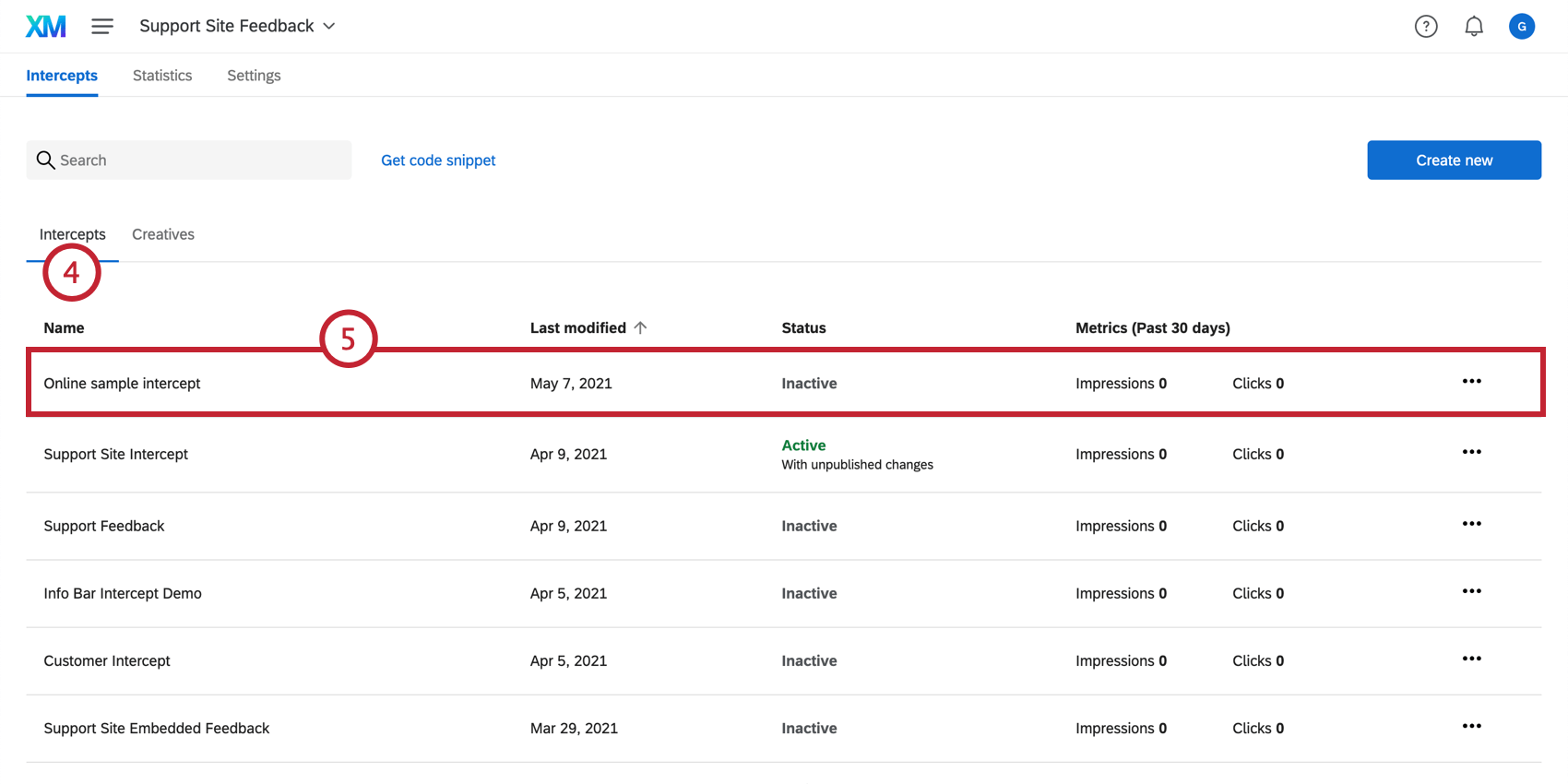
- Navegar hasta el Intercepta pestaña.

- Crear una intercept o navegar a una intercept existente.
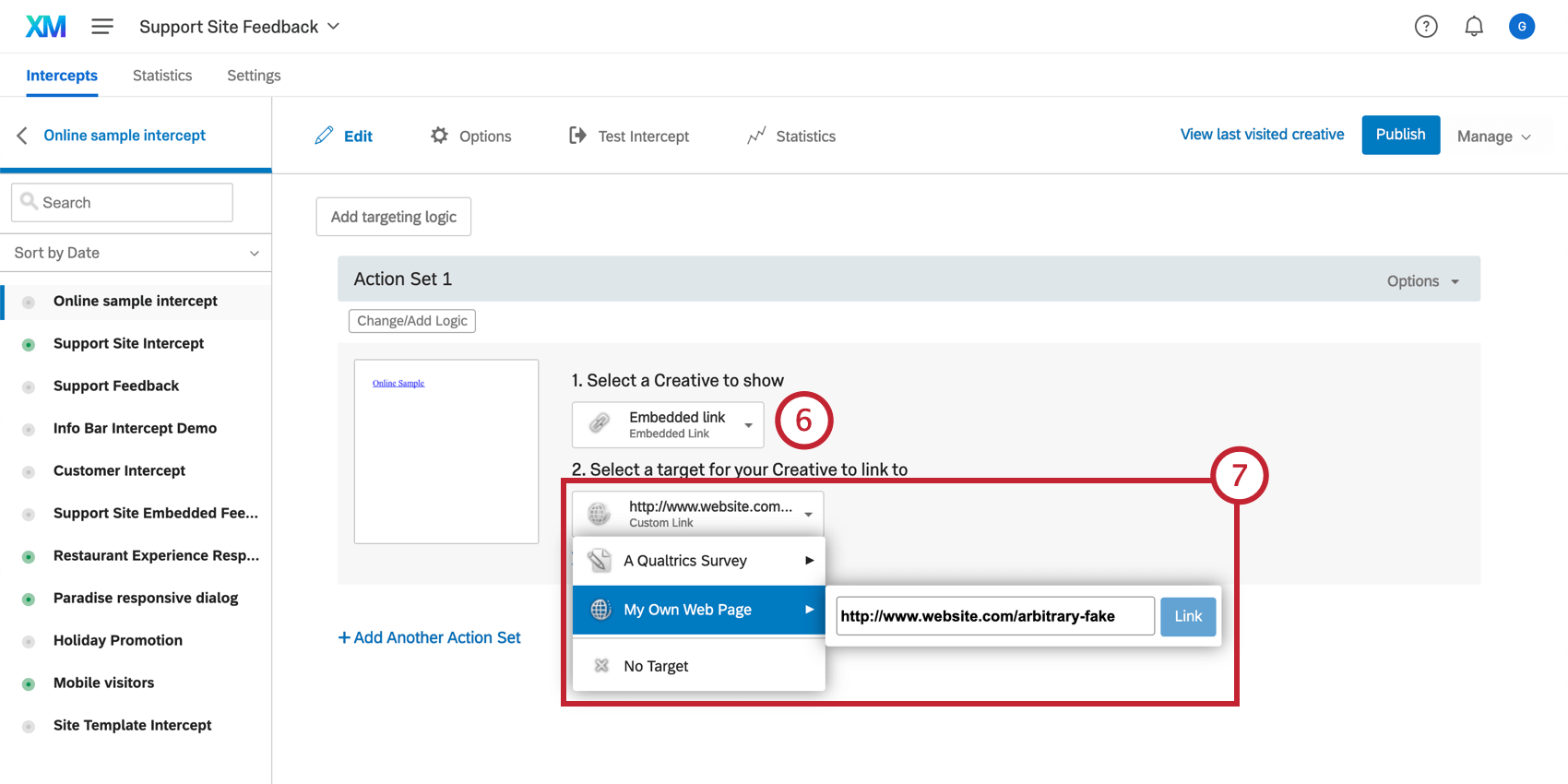
- En “Seleccionar un Diseño para mostrar”, elija su diseño con enlace embebido .

- Especifique la encuesta o el sitio web de objetivo .
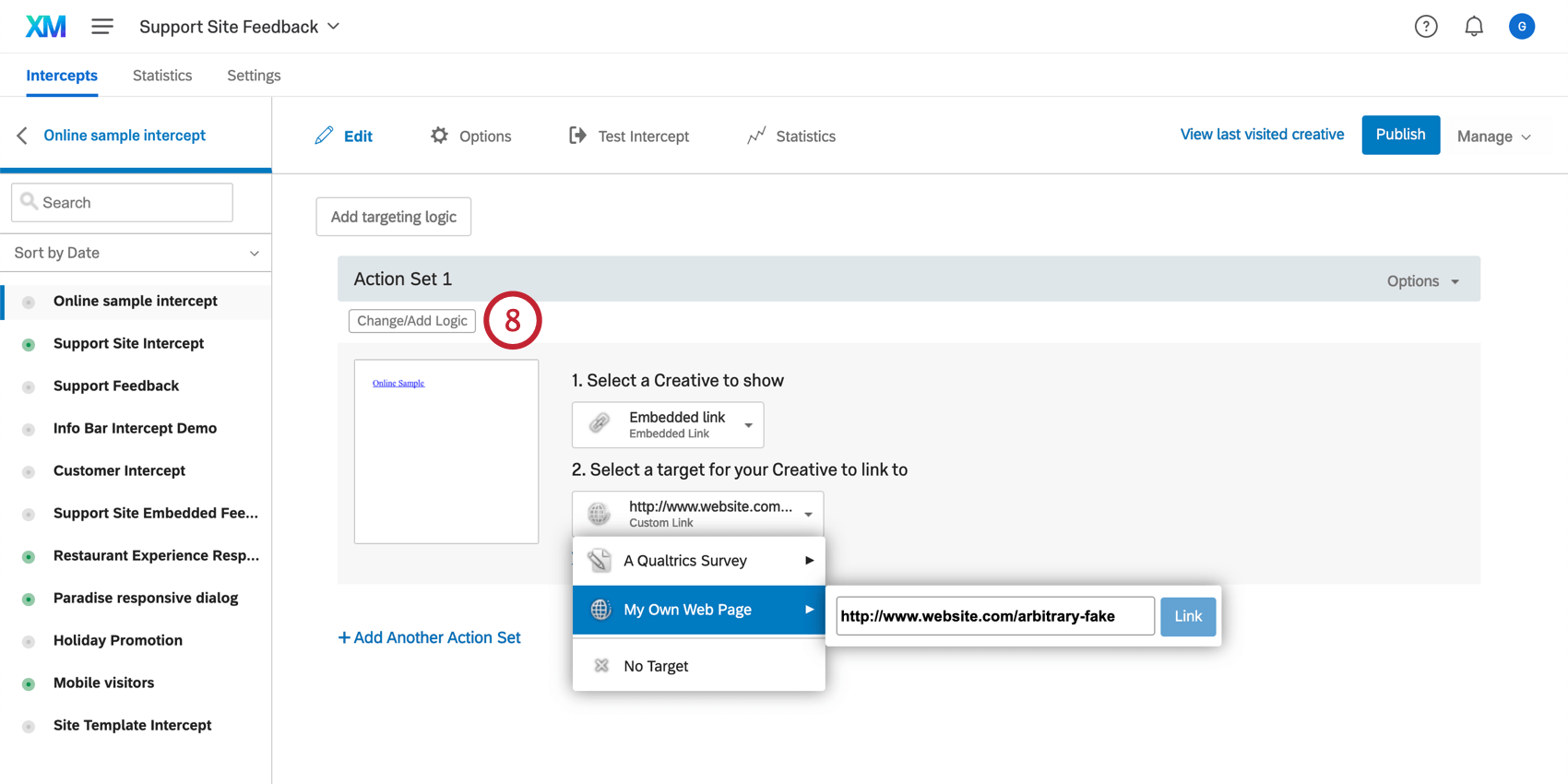
- Hacer clic Cambiar/Agregar lógica para determinar las condiciones bajo las cuales tu diseño conduce a este objetivo.
 Consejo Q: Para agregar conjuntos de acciones adicionales (condiciones bajo las cuales el enlace embebido va a diferentes páginas web), consulte nuestra página en Conjuntos de acciones.
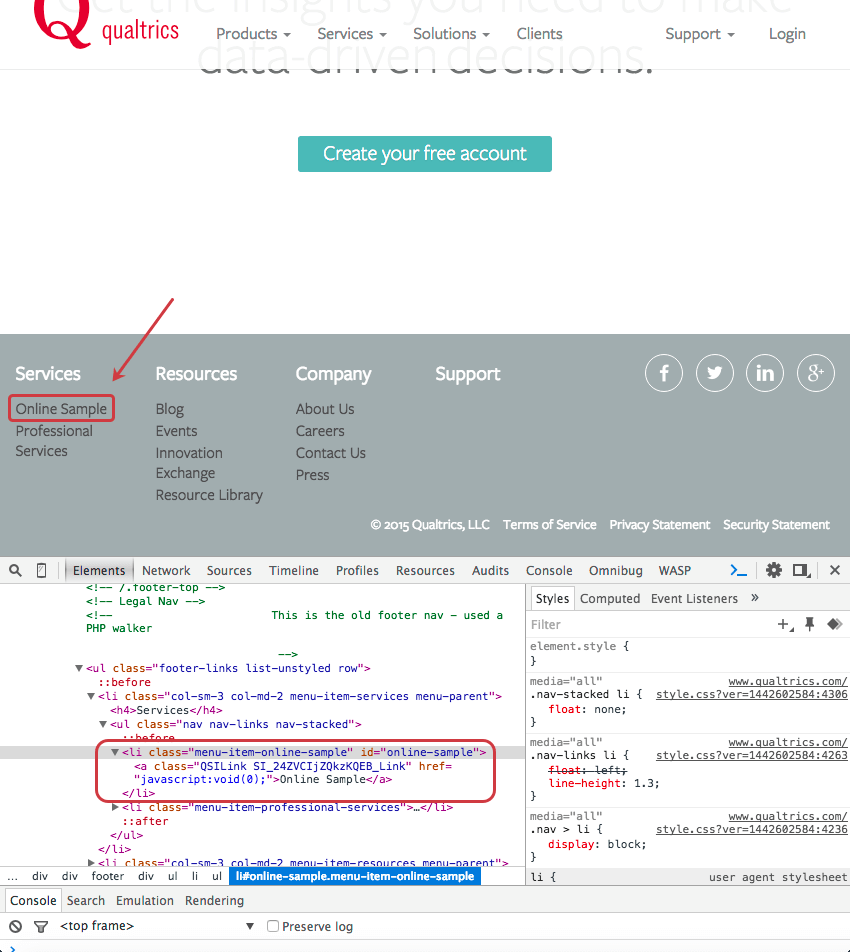
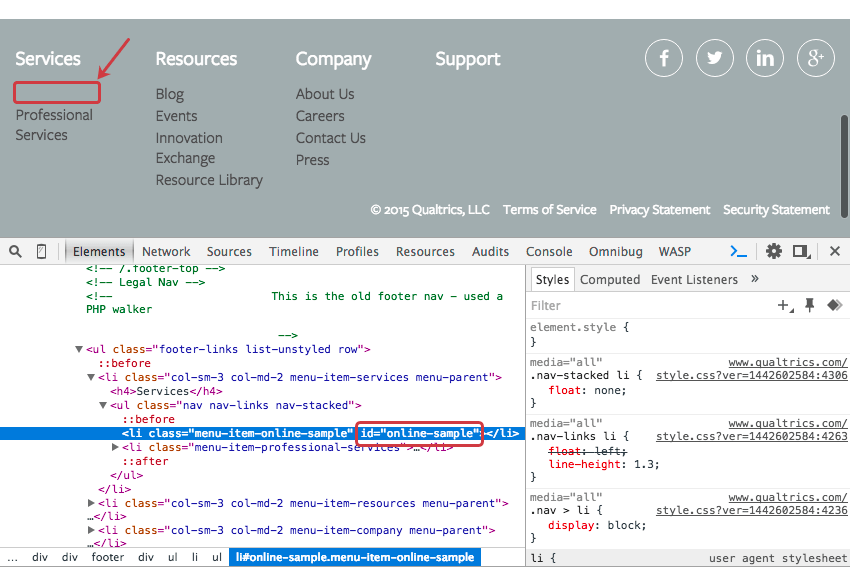
Consejo Q: Para agregar conjuntos de acciones adicionales (condiciones bajo las cuales el enlace embebido va a diferentes páginas web), consulte nuestra página en Conjuntos de acciones. - Haga que su equipo web designe un espacio en su sitio web donde se insertará el enlace embebido . Este espacio debe incluir un elemento HTML con un atributo ID. Identifique y copie el ID HTML entre las comillas como se muestra a continuación.
 En muchos casos, ya existe una etiqueta HTML con un ID en la ubicación adecuada y no se necesitan modificaciones en el sitio.
Consejo Q: Utilice la función Inspeccionar elemento de su navegador para determinar el ID HTML de un elemento. En la mayoría de los navegadores, simplemente haga clic derecho en la parte de la página que desea inspeccionar y seleccione Inspeccionar elemento.
En muchos casos, ya existe una etiqueta HTML con un ID en la ubicación adecuada y no se necesitan modificaciones en el sitio.
Consejo Q: Utilice la función Inspeccionar elemento de su navegador para determinar el ID HTML de un elemento. En la mayoría de los navegadores, simplemente haga clic derecho en la parte de la página que desea inspeccionar y seleccione Inspeccionar elemento. - Asegúrese de tener su intercept abierta en el Intercepta pestaña.

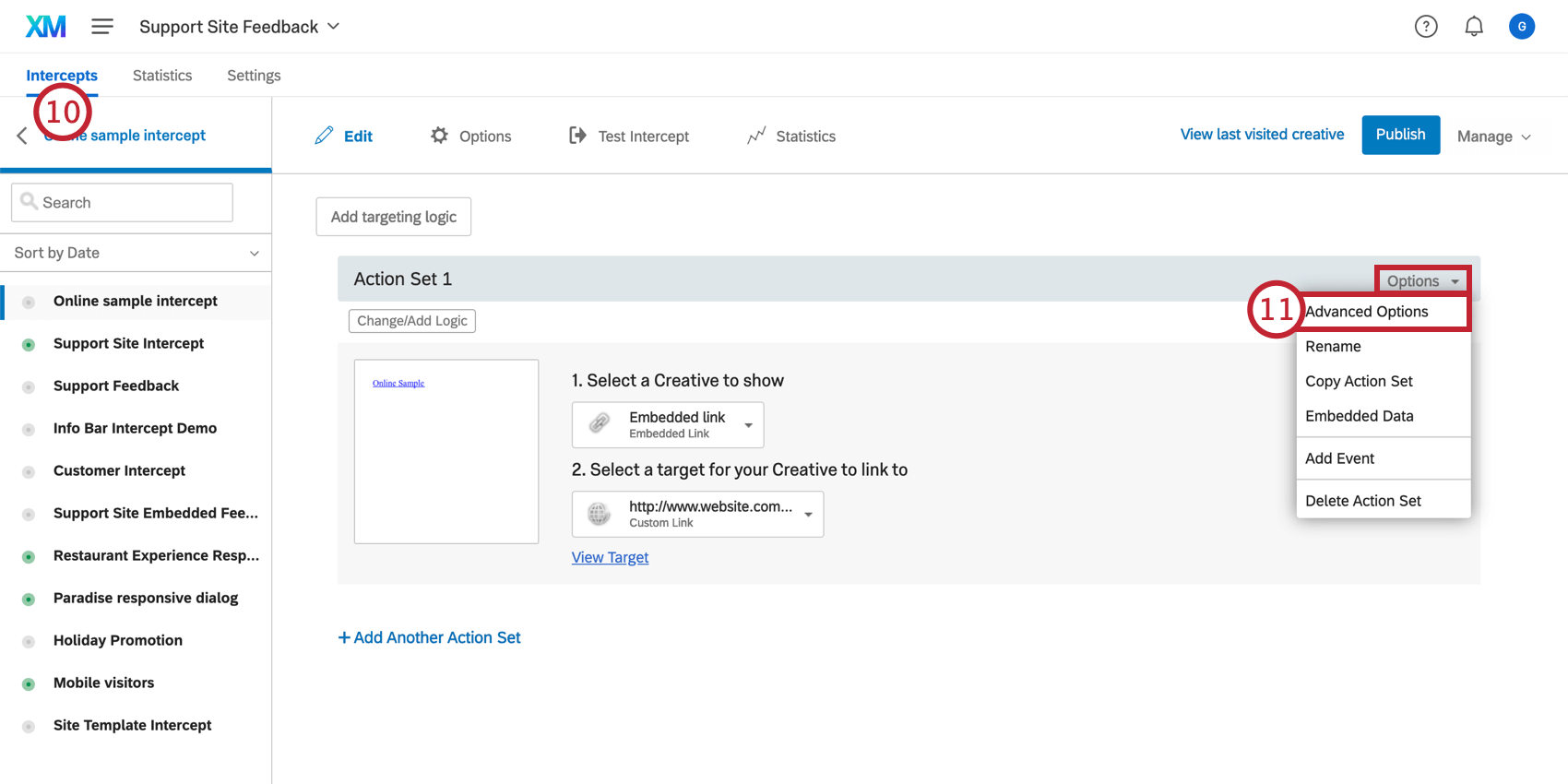
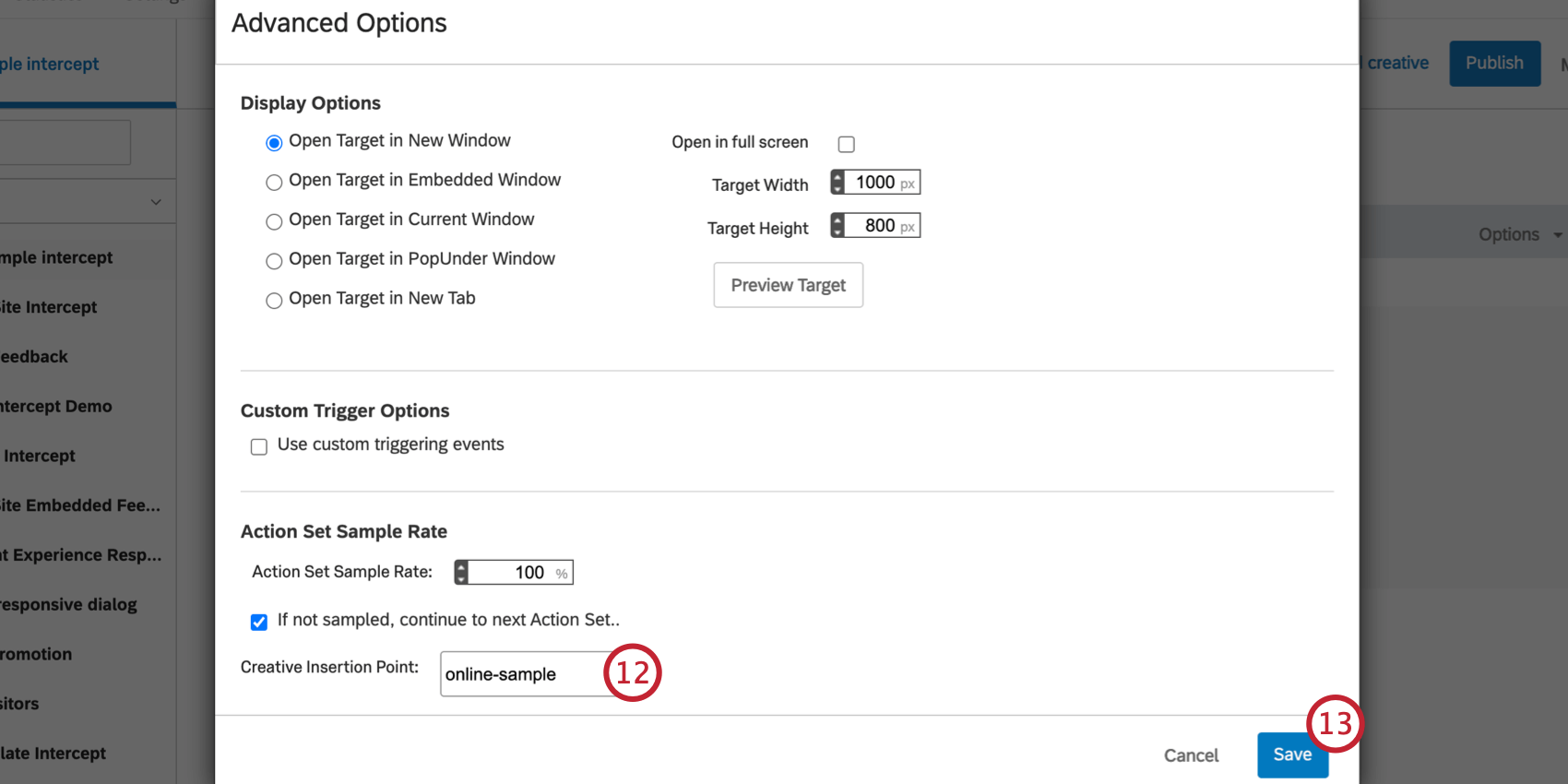
- En el Opciones Menú de la acción de tu intercepción, selecciona Opciones avanzadas.
Consejo Q: Si tienes curiosidad, visita nuestra página sobre Opciones avanzadas del conjunto de acciones ¡Para una explicación más profunda de cada una de estas opciones!
- Pegue el ID HTML de su contenedor de objetivo en el Punto de inserción Diseño campo.
 Atención: Si tiene varios conjuntos de acciones, asegúrese de realizar los pasos 11 y 12 para cada conjunto de acciones.
Atención: Si tiene varios conjuntos de acciones, asegúrese de realizar los pasos 11 y 12 para cada conjunto de acciones. - Haga clic en Guardar.
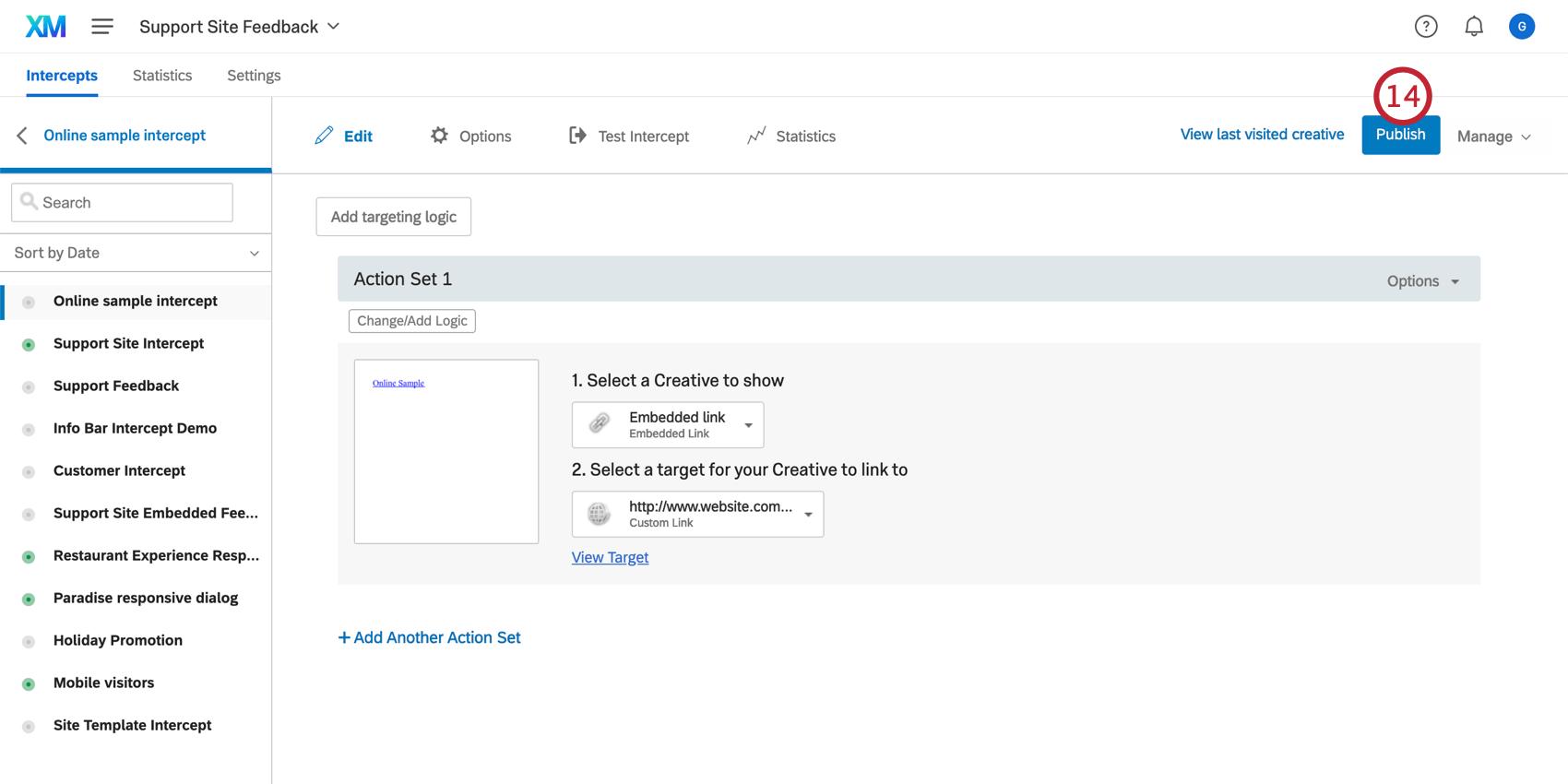
- Publicar tu intercept

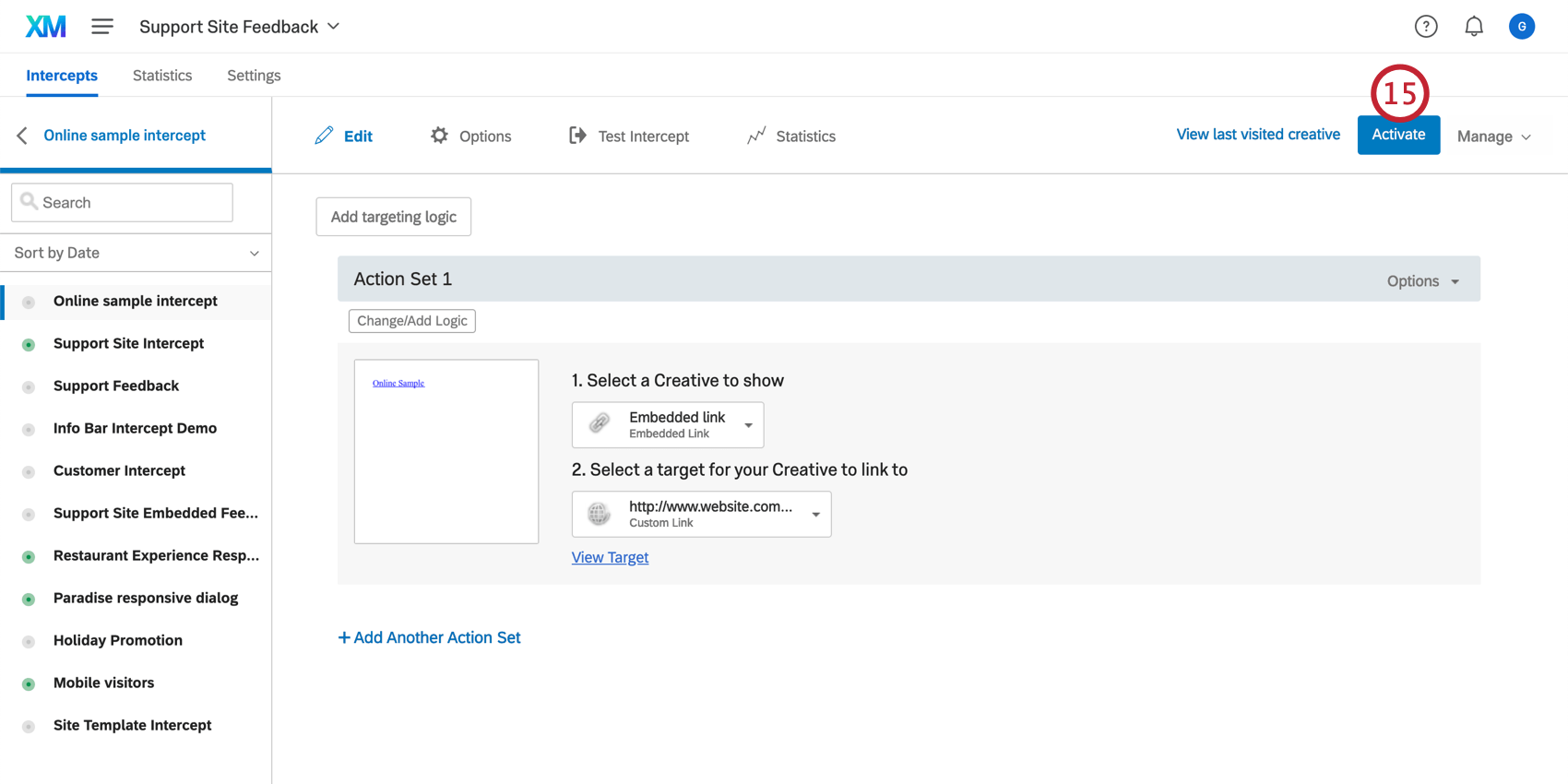
- Si aún no lo has hecho, haz clic Activar.

- Cuando un visitante llega a esta página de su sitio web, Website Opinión encontrará el contenedor de objetivo con el ID HTML que usted especificó e insertará el diseño allí.