Feedback incrustado con plantilla
Acerca de los comentarios embebidos con plantilla
Ya sea que ejecute un blog de marketing, documentación de soporte, recursos de desarrollador u otro sitio, su contenido debe mantenerse actualizado. A medida que crece el tamaño de un sitio web, puede resultar más difícil centrar sus esfuerzos de mejora. También es importante determinar si el contenido que está produciendo es efectivo y medir su impacto.
Los comentarios embebidos con plantilla facilitan la recopilación de datos sobre el contenido que ejecuta. Puede incorporar una pregunta de ayuda simple en el contenido de su sitio para que los visitantes puedan calificar el contenido e incluso proporcionar comentarios directamente en la página.
Atención: Si está utilizando una Política de seguridad de contenido (CSP) en el sitio web con el que desea implementar comentarios embebidos con plantilla, debe incluir en la lista de elementos autorizados el dominio *.qualtrics.com.
Introducción a los comentarios embebidos con plantilla
- Abra su proyecto de Web/App Insights o cree un proyecto nuevo.
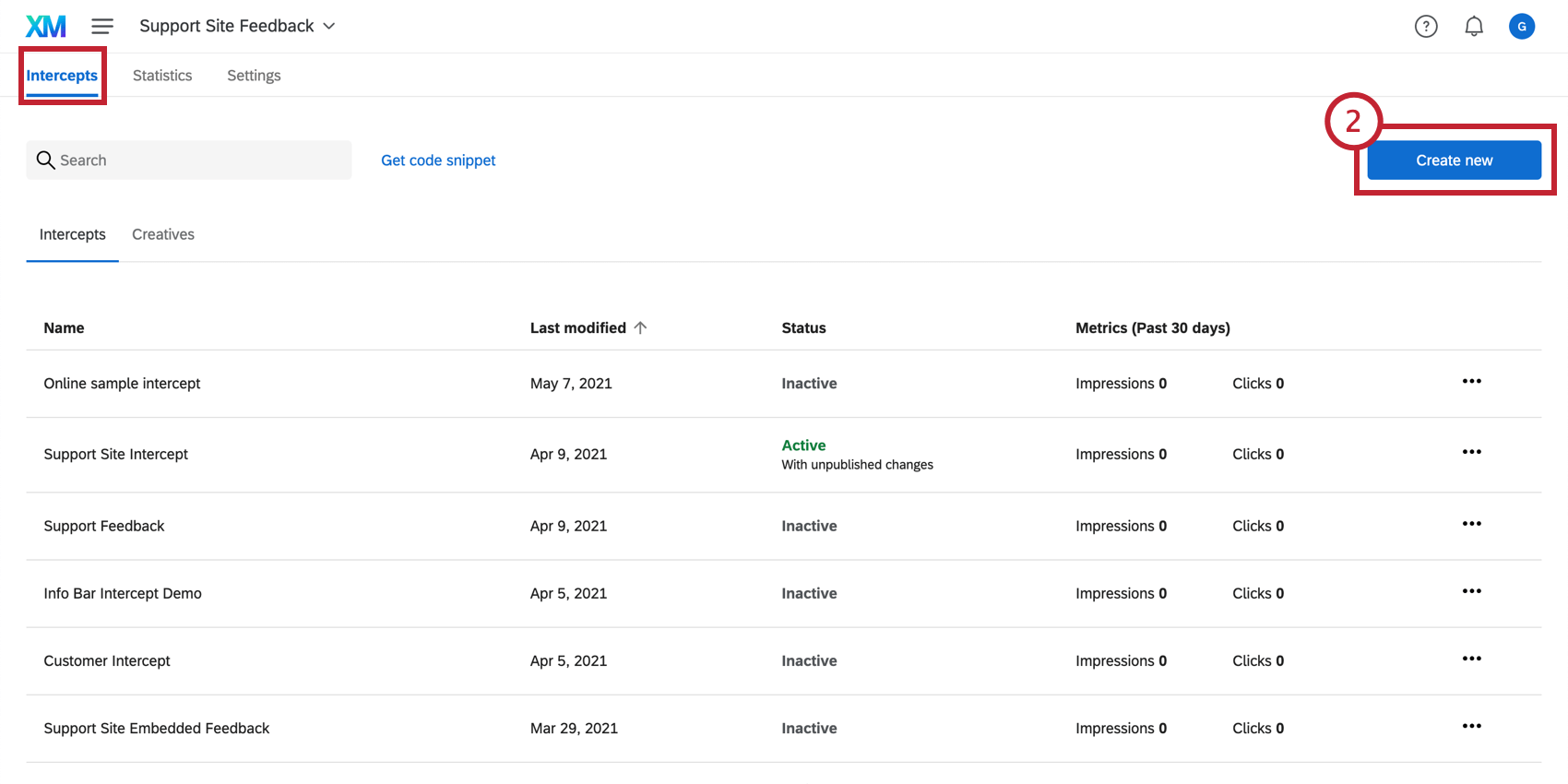
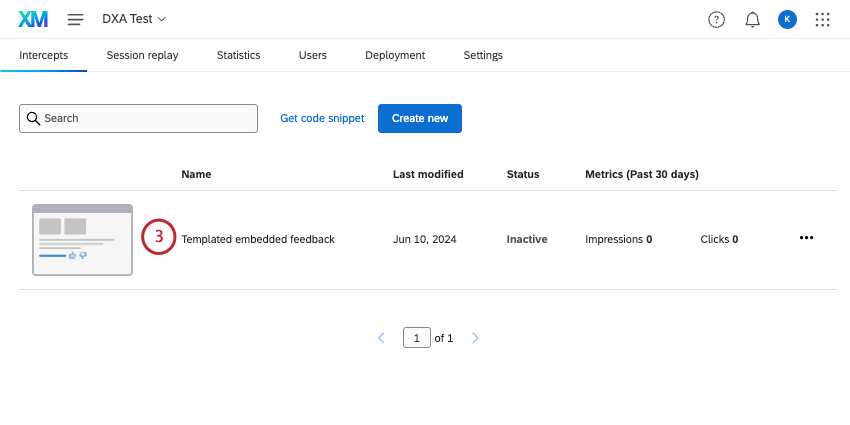
- En la ficha Intercepts, seleccione Crear nuevo.

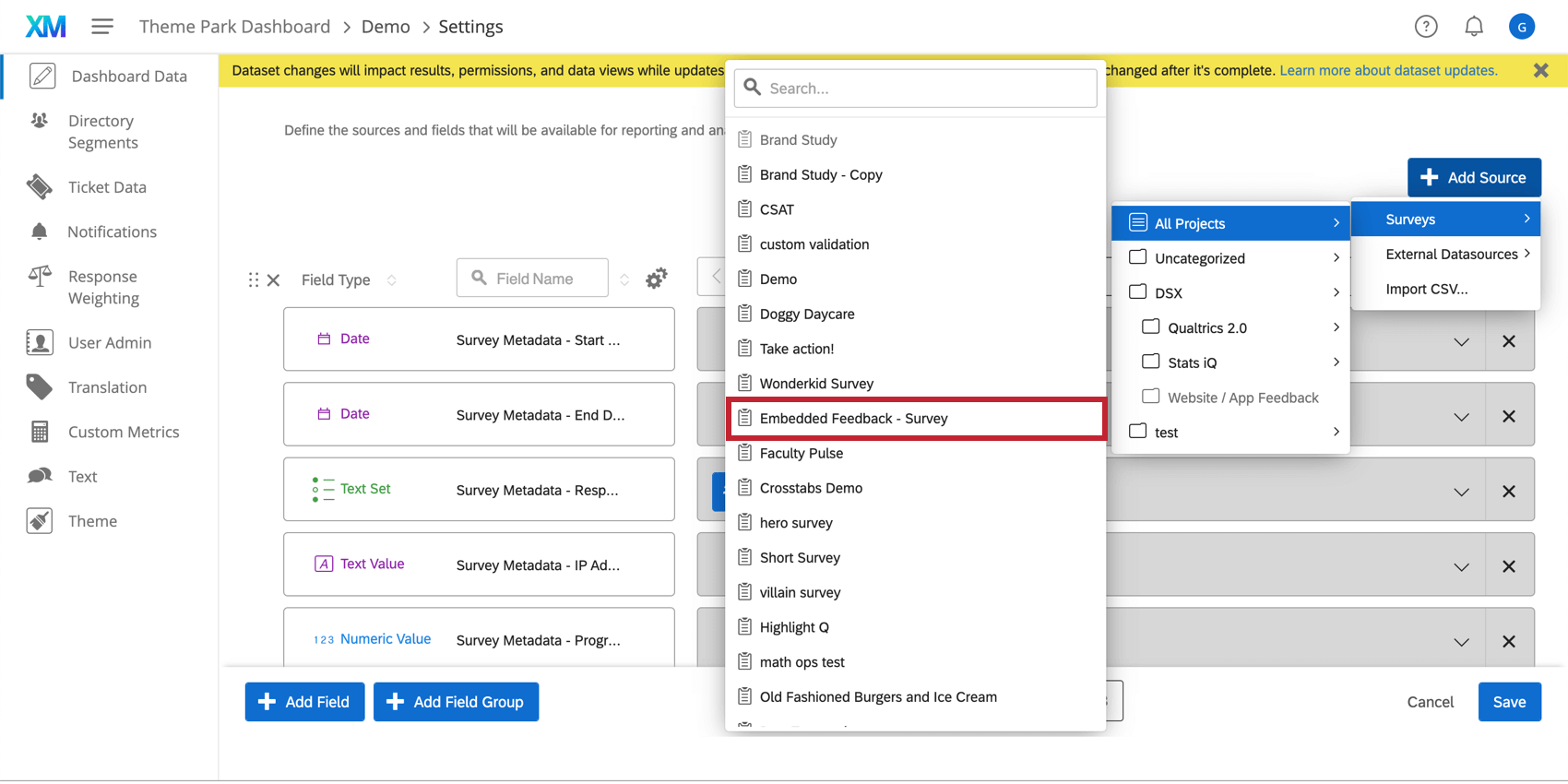
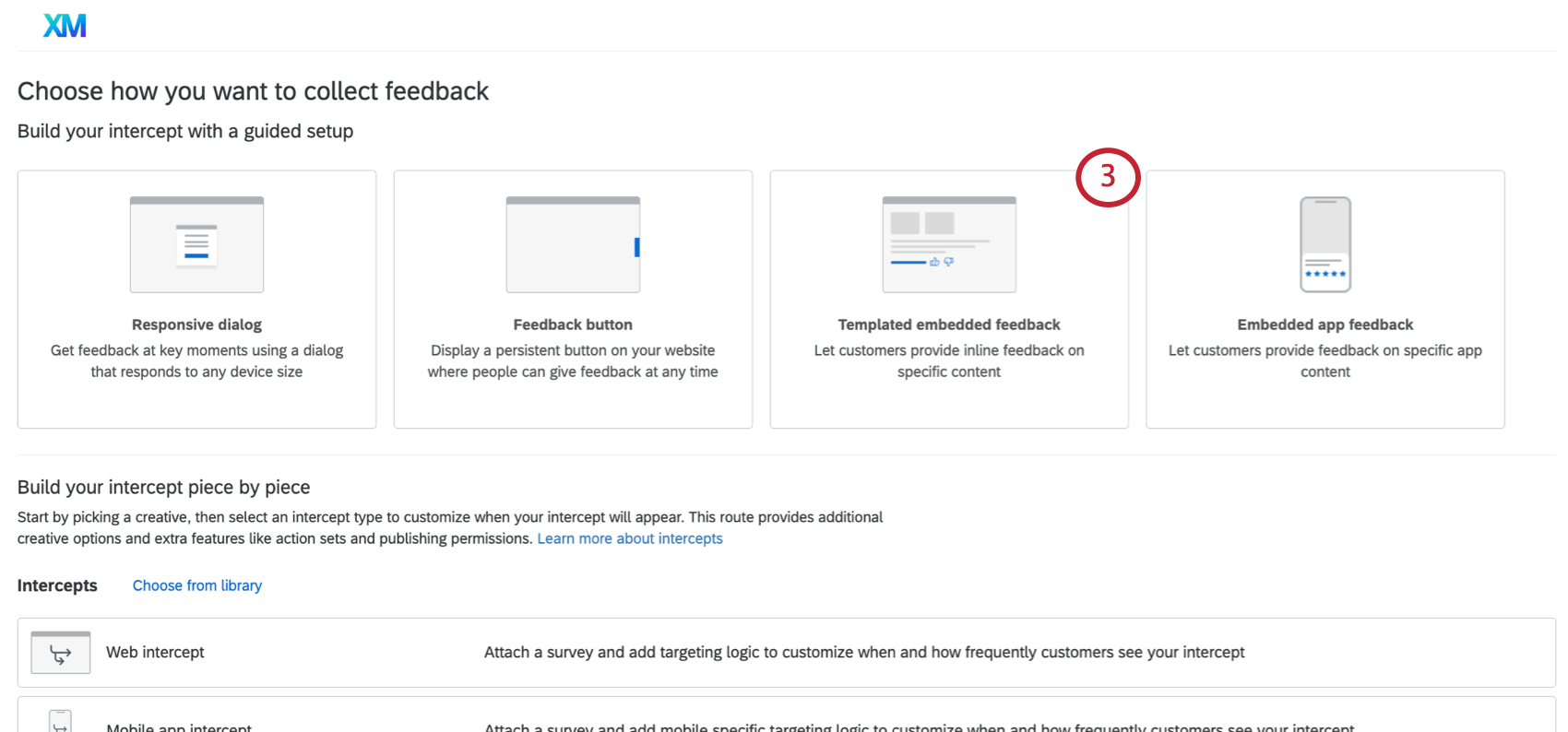
- Seleccione Opinión embebida con plantilla.

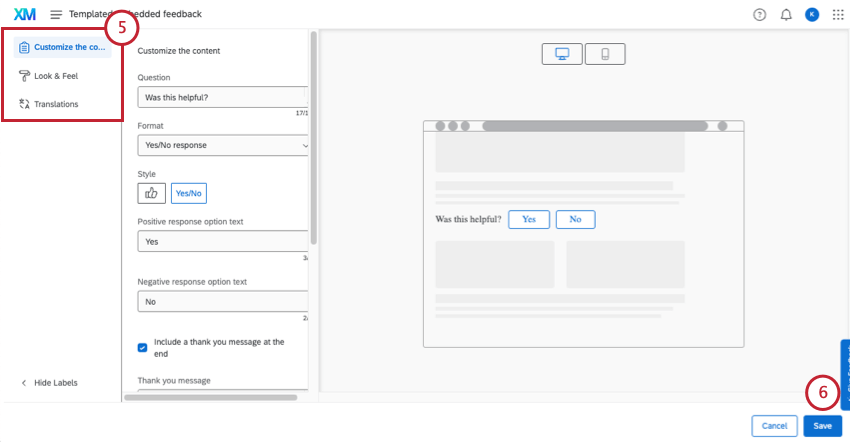
Personalizar el contenido
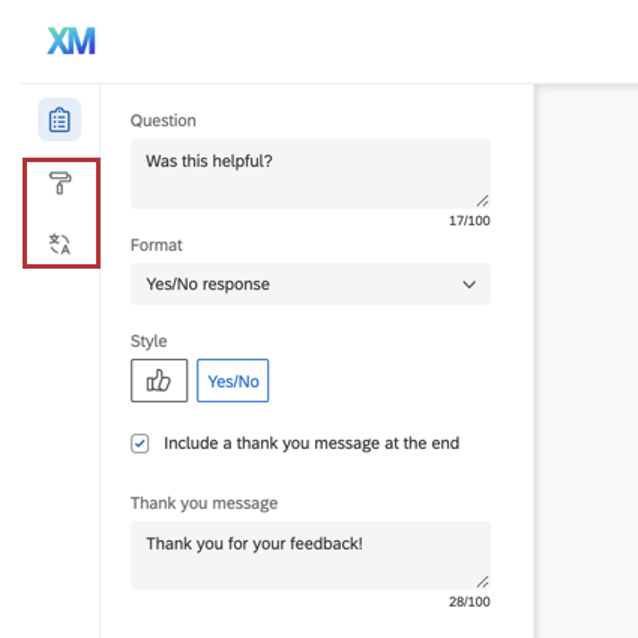
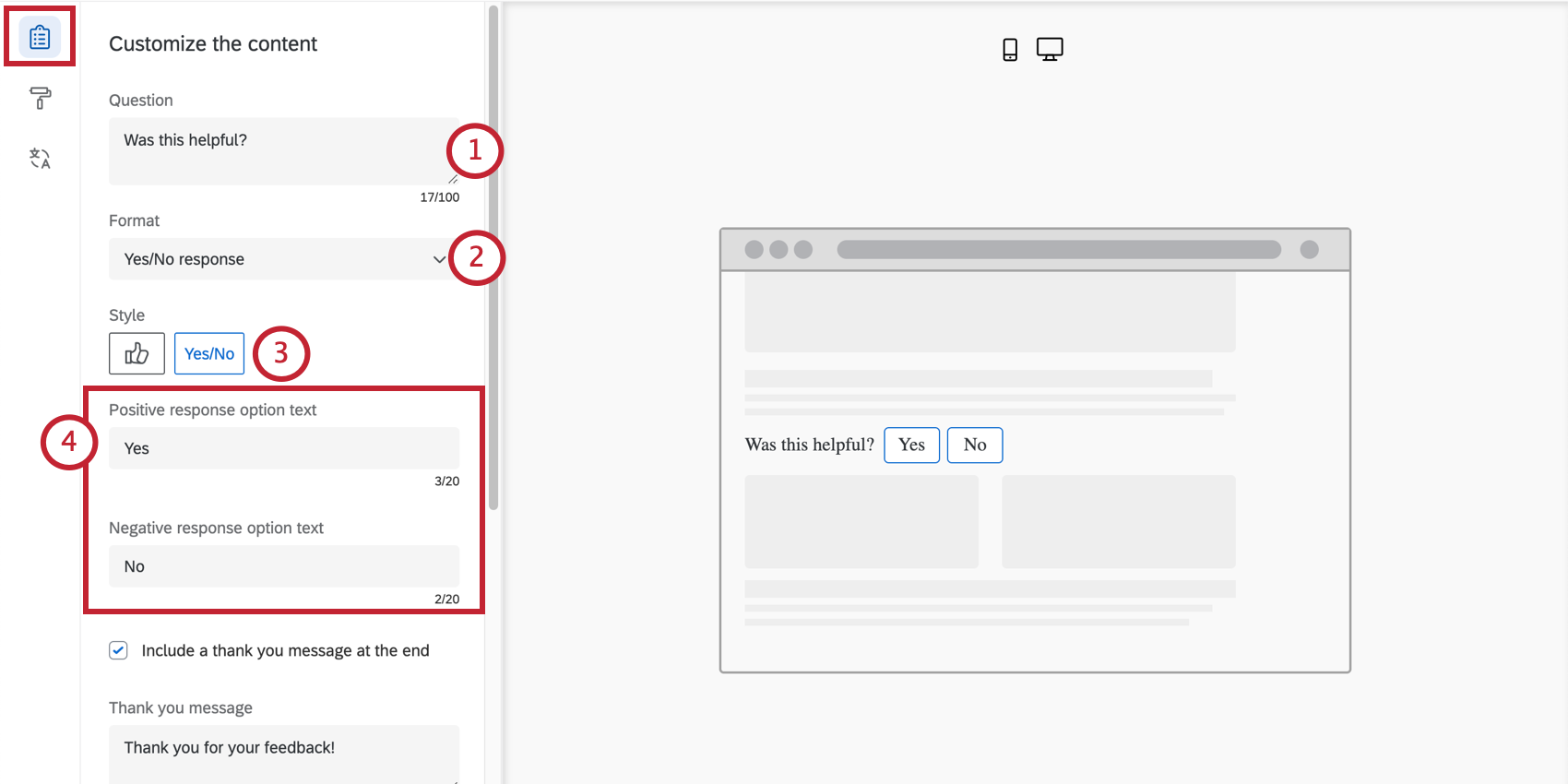
Al crear una opinión incrustada con plantilla, la primera sección le permite personalizar el contenido del diseño, incluidas las preguntas, la apariencia de los botones, etc. En la parte derecha de la pantalla, la vista previa se actualizará para que coincida con la configuración que ha agregado, e incluso puede hacer clic en los botones para probar cómo es el mensaje de agradecimiento o la pregunta de seguimiento.
- Pregunta: La pregunta que se mostrará a los visitantes de la página web. Por ejemplo, “¿Esto fue útil?” o “Califique la utilidad con la que ha encontrado este contenido”.

- Formato: una respuesta Sí/No o una calificación de 5 puntos.
- Estilo: Elija cómo deben ser sus botones para la opinión.
- Sí/No: Las palabras “Sí” y “No” o los íconos del pulgar hacia arriba/abajo.
- Clasificación de 5 puntos: ya sea emojis o estrellas.
- Texto de opción de respuesta positiva / Texto de opción de respuesta negativa: Si selecciona “Sí/No”, puede modificar qué palabra positiva y negativa se utiliza en su intercept. Por defecto, es “sí” y “no”.
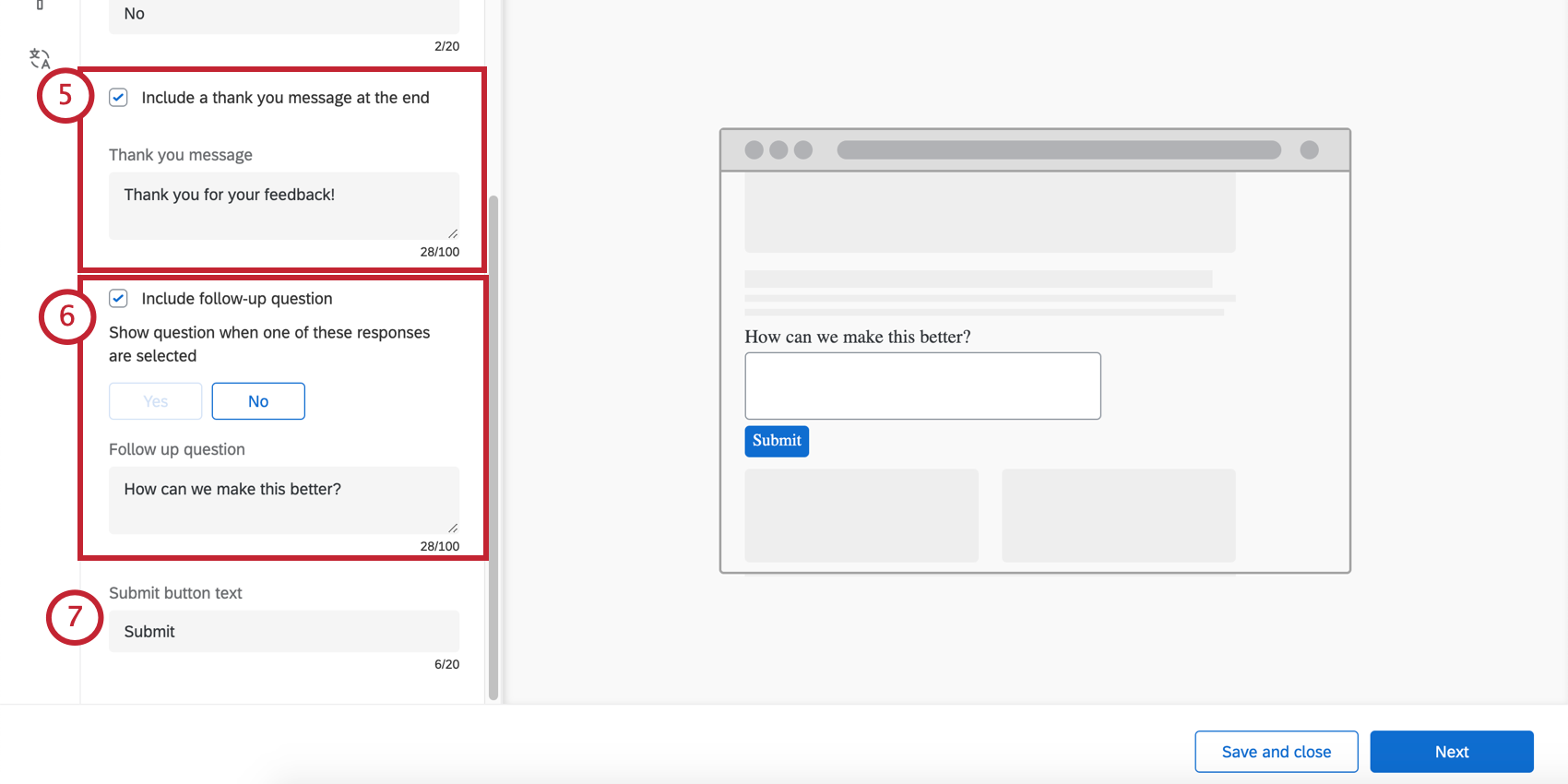
- Incluya un mensaje de agradecimiento al final: Una vez que los visitantes hagan clic en una calificación, verán el mensaje de agradecimiento. Escriba esto en el campo.
 Consejo Q: Si incluye una pregunta de seguimiento, esta aparece después de que se responda el seguimiento.Consejo Q: No puede invertir el orden en que aparecen los emojis, por ejemplo, cambiar de cada vez más positivo a cada vez más negativo.
Consejo Q: Si incluye una pregunta de seguimiento, esta aparece después de que se responda el seguimiento.Consejo Q: No puede invertir el orden en que aparecen los emojis, por ejemplo, cambiar de cada vez más positivo a cada vez más negativo. - Incluir pregunta de seguimiento: En función de cómo hayan respondido los encuestados a la pregunta, puede hacer una pregunta adicional.
- En primer lugar, seleccione las respuestas que desencadenan esta segunda pregunta. Puede seleccionar todas o algunas de las respuestas, aunque le recomendamos dirigir los comentarios negativos.
- A continuación, escriba su pregunta de seguimiento.
- Texto del botón Enviar: si está incluyendo una pregunta de seguimiento, determine el texto del botón Enviar.
Consejo Q: No haga clic en “Siguiente” hasta que esté satisfecho con el Diseño y fondos o las Traducciones.
Look& Feel
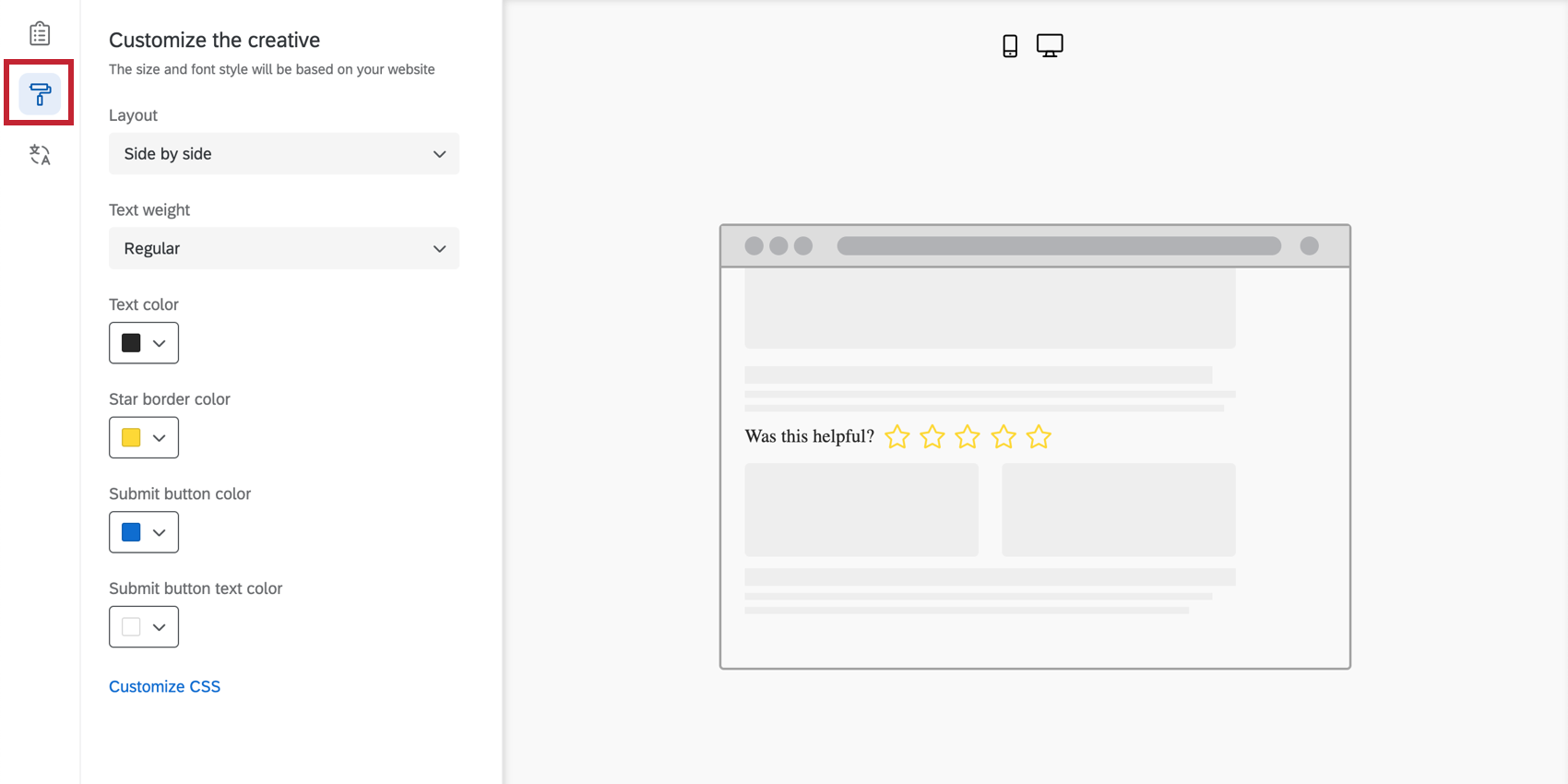
La sección Look & Feel le permite ajustar el diseño, la ponderación del texto y los colores del diseño.
- Diseño: la orientación de la pregunta frente a las opciones de respuesta.
- Tabla combinada
- Apilado
- Ponderación del texto: La ponderación del texto de la pregunta. Puede ser regular, negrita o cursiva.
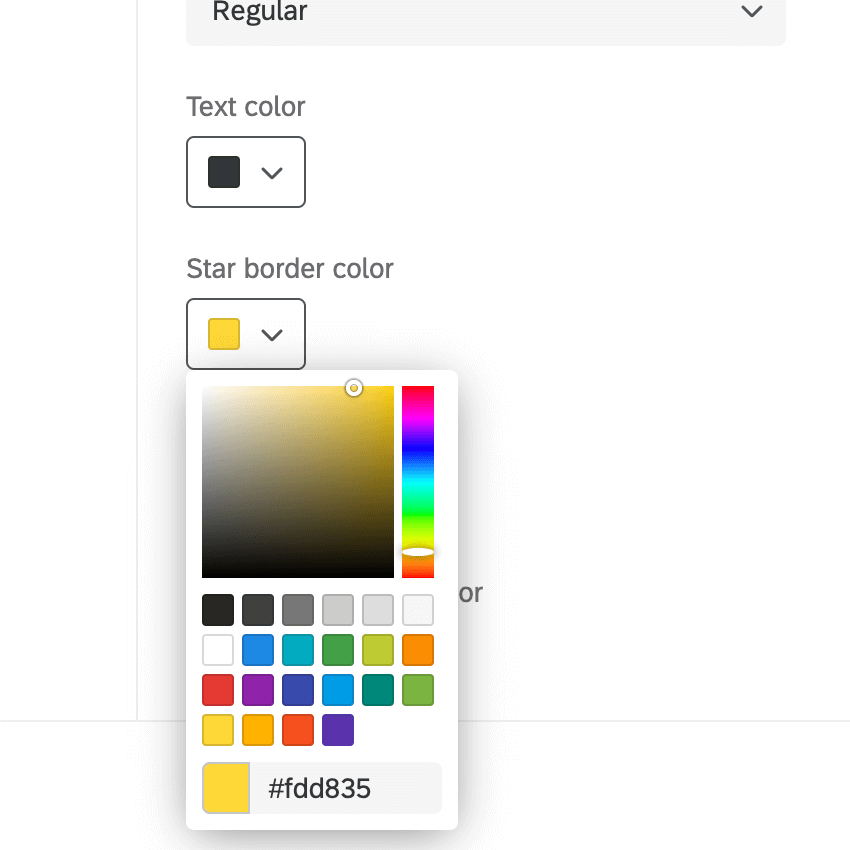
- Color del texto: el color del texto de la pregunta.
- Personalización de botones: Los colores que puede cambiar dependerán del formato y el estilo que elija anteriormente.
- Sí/No: cambie el color del texto del botón, del borde del botón y del relleno del botón.
- Pulgar hacia arriba/abajo: cambiar el color del contorno del botón (borde) y relleno.
- Emojis: Sin personalización – los colores están predefinidos.
- Estrellas: cambiar el color del contorno de la estrella (borde). Este también es el color que rellenará la estrella cuando el encuestado pase el ratón por encima de la estrella o la seleccione.
- Color del botón Enviar: El botón Enviar solo aparece si ha incluido una pregunta de seguimiento; el botón de envío es cómo el visitante indica que está listo para enviar comentarios. Esta opción le permite modificar su color de relleno.

- Color de texto del botón Enviar: cambie el color del texto en el botón Enviar.
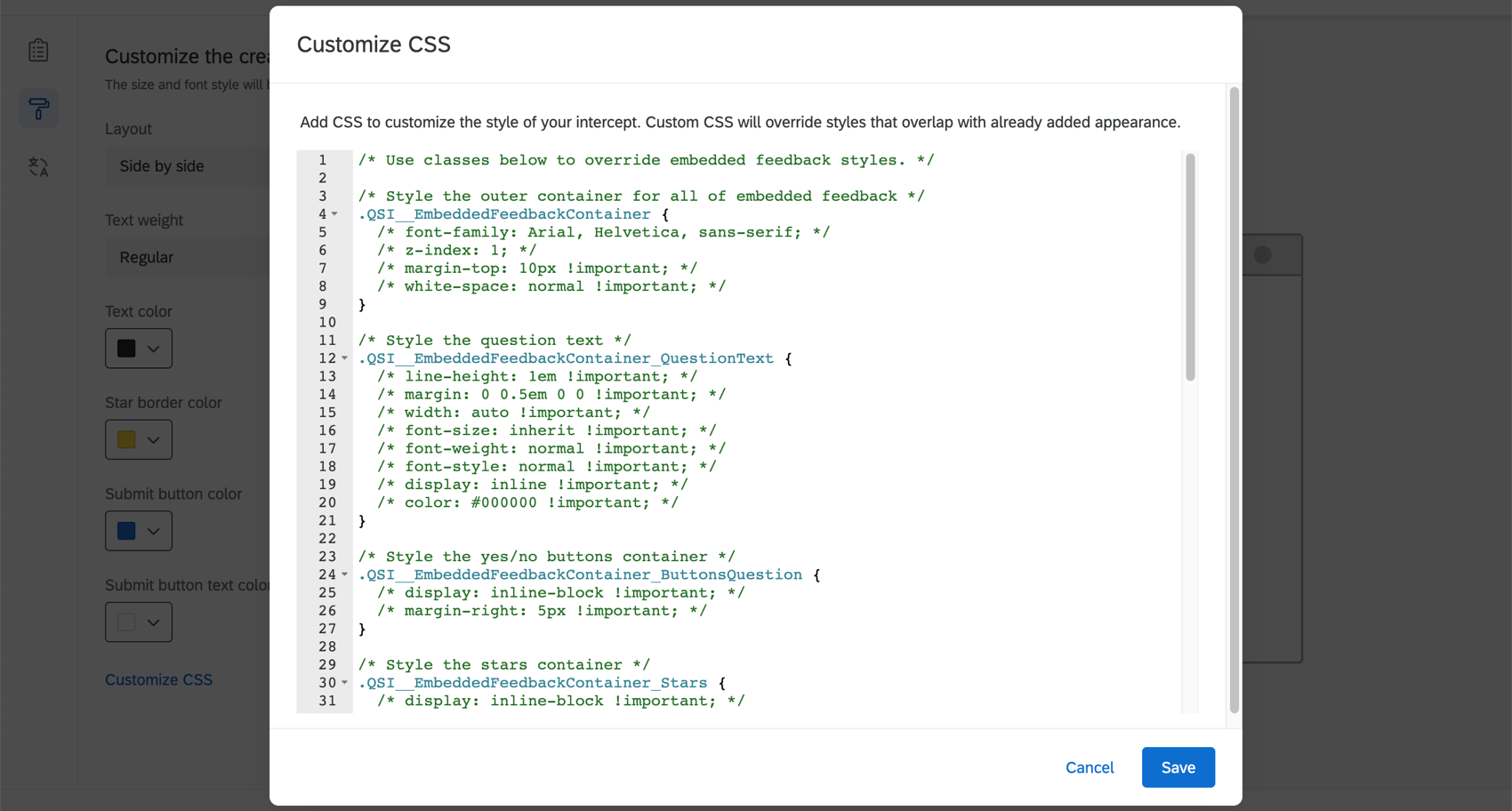
- Personalizar CSS: Personalice el CSS de la opinión embebida con plantilla como desee. Las ediciones realizadas aquí no se reflejarán en la vista previa; recuerde probar su intercept antes del despliegue.
 Atención: El siguiente código se proporciona tal cual y requiere conocimientos de programación para su implementación. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
Atención: El siguiente código se proporciona tal cual y requiere conocimientos de programación para su implementación. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
- Utilizar una plantilla: utilice un tema de encuesta como plantilla para la configuración de estilo del diseño. Esta acción importará la configuración de color principal y secundaria de ese tema de encuesta.
 Consejo Q: La configuración del diseño se desconecta del tema utilizado como plantilla. La configuración de diseño no se actualiza si cambia el tema de la plantilla, y el cambio de la configuración de diseño no cambiará el tema de la plantilla.
Consejo Q: La configuración del diseño se desconecta del tema utilizado como plantilla. La configuración de diseño no se actualiza si cambia el tema de la plantilla, y el cambio de la configuración de diseño no cambiará el tema de la plantilla.
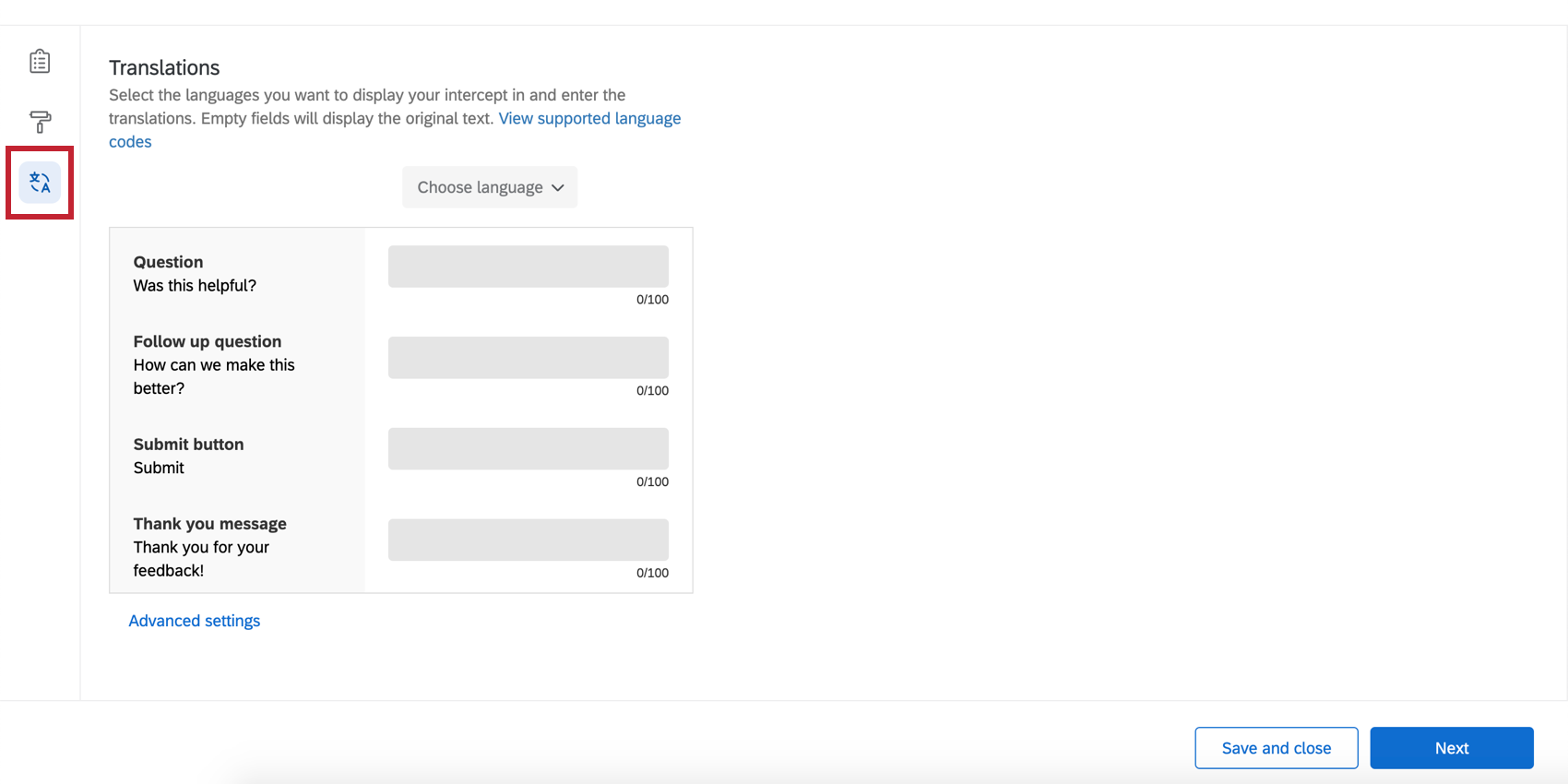
Traducciones
Puede añadir traducciones para todo el texto en sus comentarios embebidos con la plantilla. Consulte la página Traducción de botones de opinión y diálogos interactivos para obtener instrucciones paso a paso.
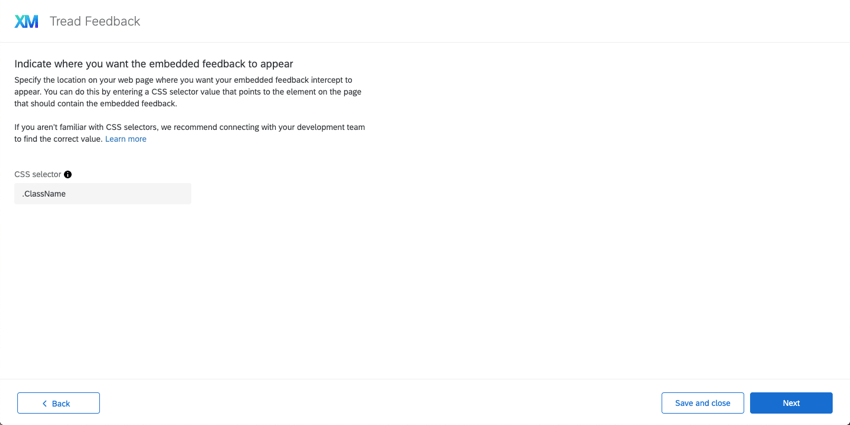
Determinar dónde aparece la retroalimentación incrustada con plantilla en una página
Especifique la ubicación de su página web donde desea que aparezca su intercept de opinión embebida con plantilla. Puede hacerlo introduciendo un valor de selector CSS que apunte al elemento de la página que debe contener la opinión incrustada con plantilla.
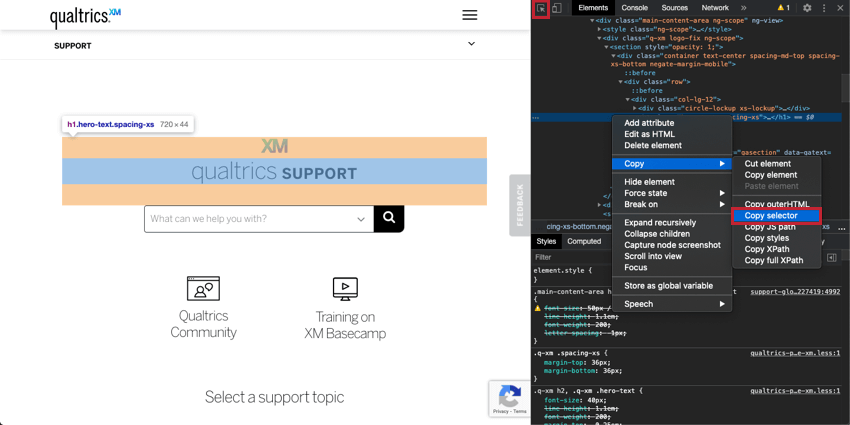
Ejemplo: Supongamos que queremos añadirlo a la sección “Soporte técnico de Qualtrics” de la página de soporte técnico de Qualtrics. Podemos abrir nuestras herramientas de desarrollador de Google Chrome para encontrar el selector CSS del elemento que queremos insertar los comentarios embebidos en la plantilla. Cuando tenga el elemento correcto resaltado, haga clic con el botón derecho para copiar el selector. El selector debe ser una cadena larga de CSS; en este caso, el selector copiado es “#content > div.quni-homepage.main-content > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spac-sm-bottom > div > div.q-content-wrapper.spac-sm-bottom > div > div.q-content-wrapper.spac-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-content-wrapper.spacing-sm-bottom > div > div.q-q-1; &glogot; &child gv; Una vez que haya copiado este selector CSS, péguelo en el campo Selector CSS de su proyecto Web/App Insights. Tenga en cuenta que el diseño solo se puede anexar al final de un DivID o CSSSelector.
Decidir cuándo aparece la retroalimentación incorporada con plantilla
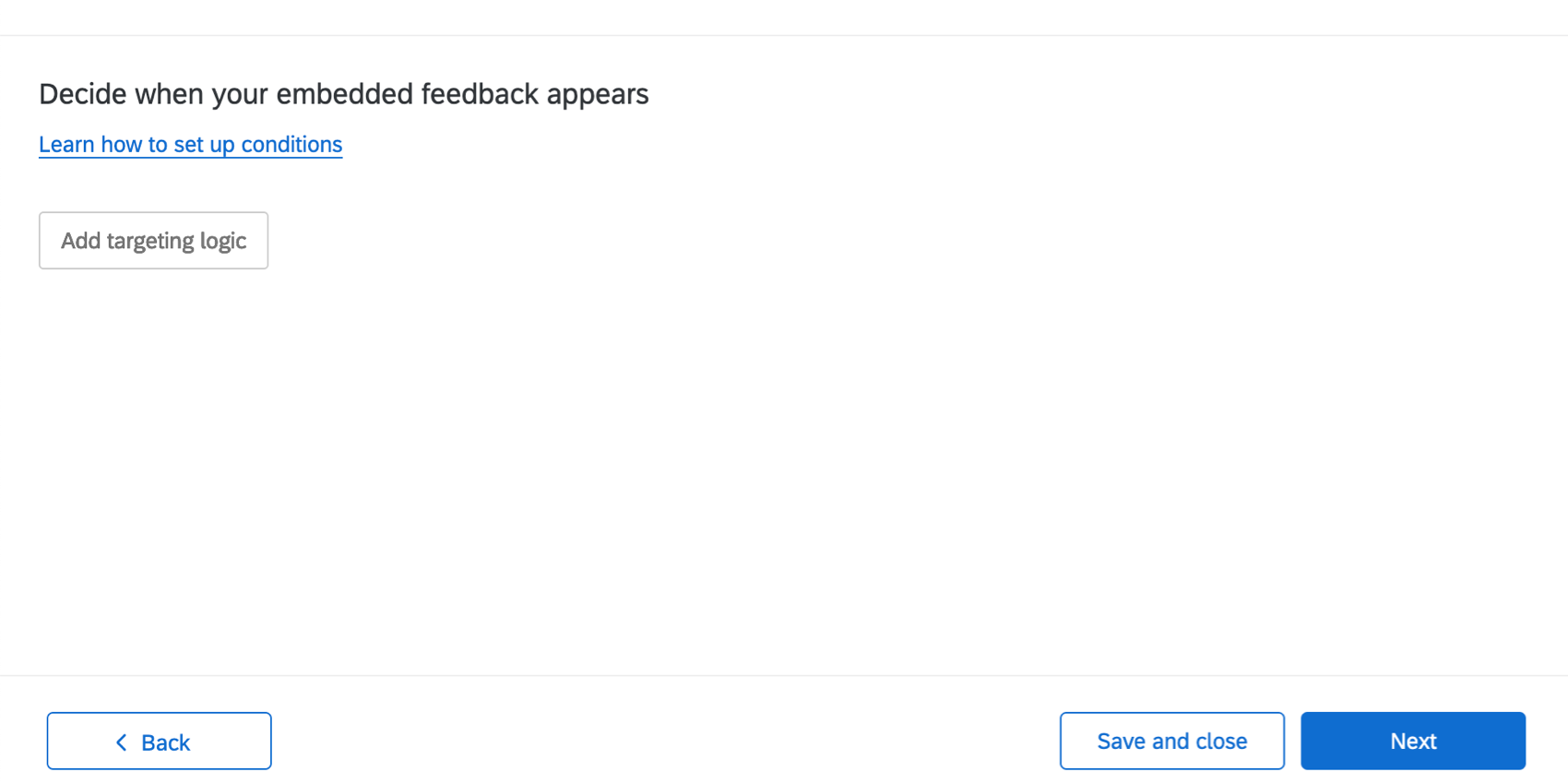
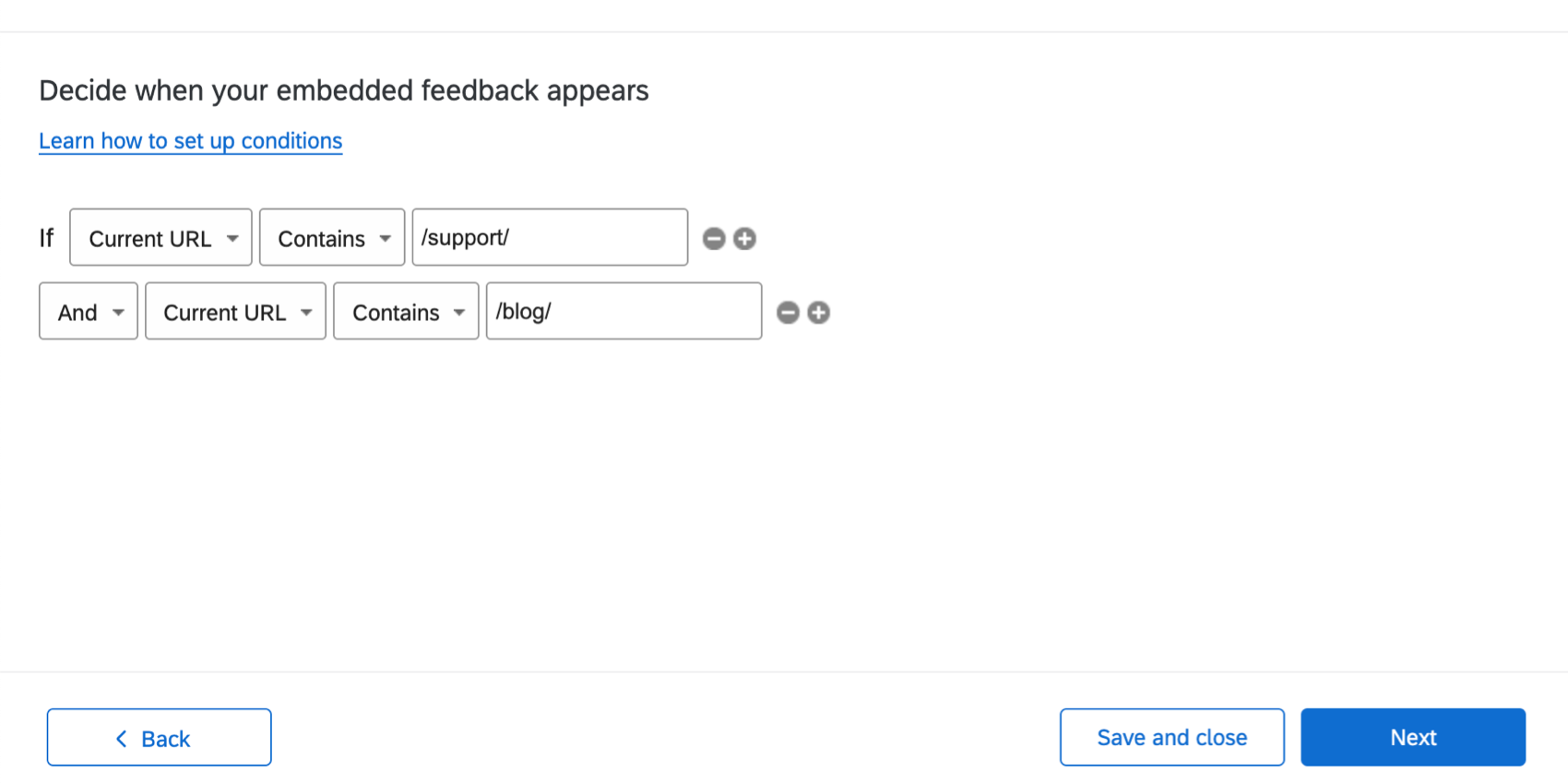
- Haga clic en Añadir lógica de destino para determinar cuándo se debe mostrar el botón o el diálogo a los encuestados.
 Consejo Q: Puede limitar la apariencia en función de mucha información diferente, desde las cookies colocadas en el navegador hasta si ya se ha mostrado a los visitantes del sitio web recientemente, a la URL de la página, y más. Consulte las páginas de soporte enumeradas en Lógica de conjunto de acciones para obtener más información.Consejo Q: Puede pulsar Mayús en el teclado al hacer clic en el signo más ( + ) para crear conjuntos lógicos separados. Para obtener más detalles sobre las condiciones de creación, consulte Lógica de conjunto de acciones avanzadas.
Consejo Q: Puede limitar la apariencia en función de mucha información diferente, desde las cookies colocadas en el navegador hasta si ya se ha mostrado a los visitantes del sitio web recientemente, a la URL de la página, y más. Consulte las páginas de soporte enumeradas en Lógica de conjunto de acciones para obtener más información.Consejo Q: Puede pulsar Mayús en el teclado al hacer clic en el signo más ( + ) para crear conjuntos lógicos separados. Para obtener más detalles sobre las condiciones de creación, consulte Lógica de conjunto de acciones avanzadas. - Cuando haya terminado de agregar condiciones, haga clic en Siguiente.

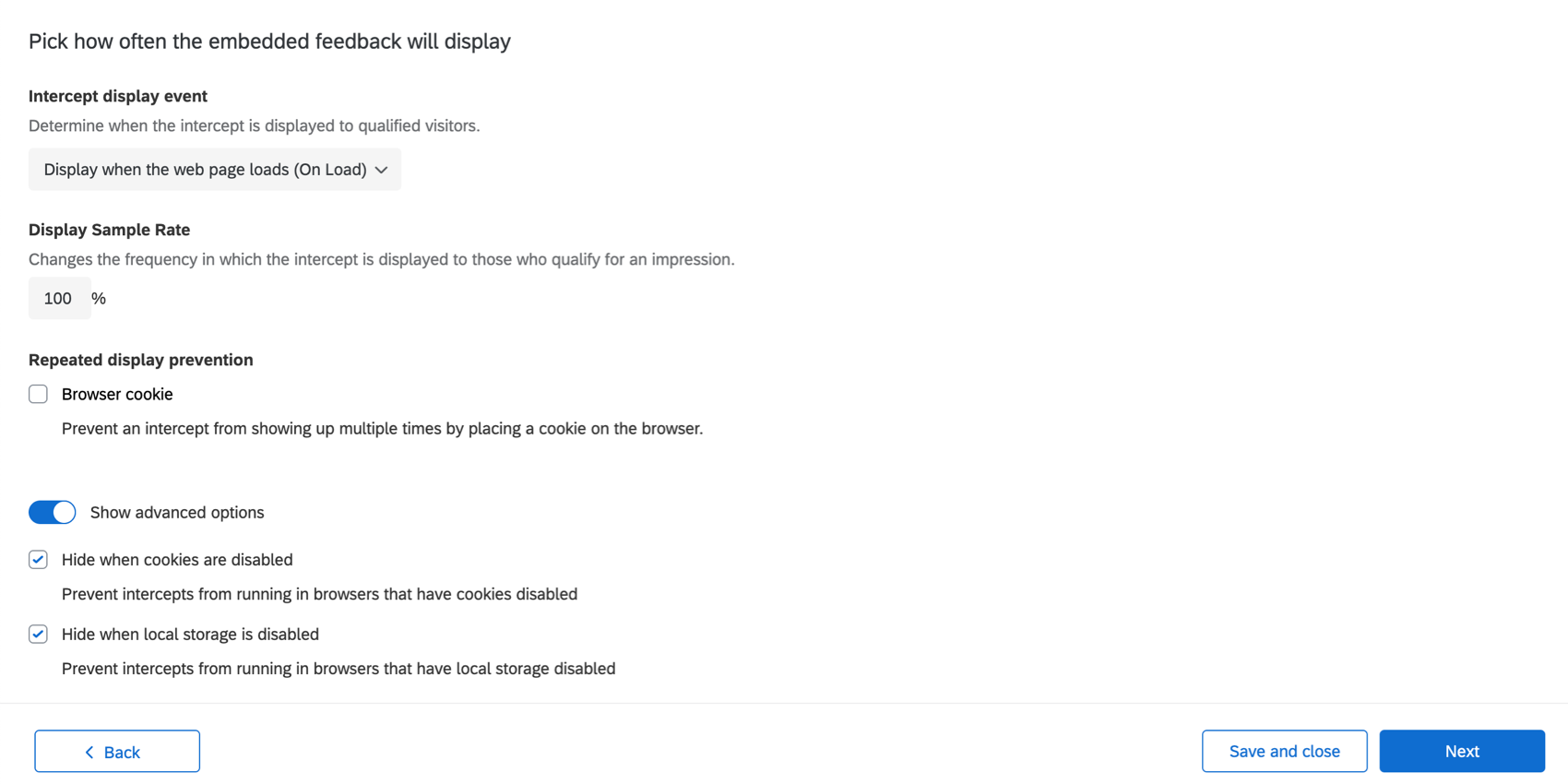
- Seleccione su evento de visualización de intercept. Esta opción determina cuándo se muestra el intercept. Para obtener una descripción de cada una de las opciones, consulte la página de soporte vinculada.

- Fijar un Visualizar muestra tarifa.
- Determinar si se debe añadir Prevención de visualización repetida. Si lo hace, podrá fijar la cookie fuera de la cual basar esto. Para obtener más información, consulte la página de soporte enlazada.
- Haga clic en Mostrar opciones avanzadas para ver las opciones “Ocultar cuando las cookies están desactivadas” y “Ocultar cuando el almacenamiento local está desactivado“, que están seleccionadas de forma predeterminada. Consulte las páginas enlazadas para obtener más detalles sobre cómo funcionan.
Consejo Q: Debido a que los comentarios están integrados en la parte derecha de la página y no impiden la capacidad de los visitantes de navegar o usar un sitio web, no hay razón para limitar la frecuencia con la que se ve este intercept, y de hecho limitarlo puede ser más confuso que no. Le aconsejamos que nunca oculte la retroalimentación embebida con plantilla, muestreando el 100% de los visitantes, sin evitar la visualización repetida y la visualización en la carga de la página.
- Cuando haya terminado, haga clic en Siguiente.
Añadir puntos de datos adicionales
En este paso, añadirá puntos de datos adicionales que se recopilarán con los datos de feedback. Esto puede mejorar enormemente los detalles que puede incluir al informar sobre comentarios de contenido.
- Haga clic en Añadir datos embebidos.

- Seleccione un tipo de valor. Consulte la página del enlace para obtener una explicación de cada uno.

- Haga clic en el signo más ( + ) para añadir más campos.
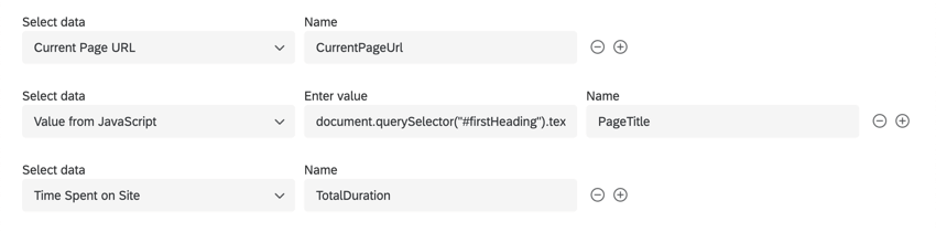
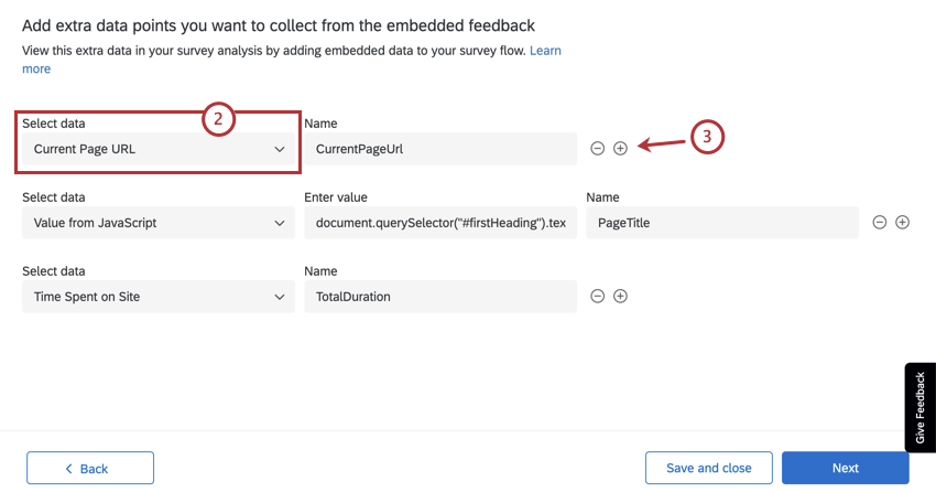
Recomendamos recopilar la URL de la página actual (para que pueda filtrar u organizar los datos por la página que recibe los comentarios), el título de la página (por motivos similares) y la duración de la estancia del visitante en la página.
Capturar la URL de la página, la duración total y el título de la página
- CurrentPageUrl fijado en un valor de URL de página actual
- PageTitle establecido en un valor de JavaScript
- Duración total fijada en Tiempo utilizado en el sitio
Para PageTitle, tenemos que establecer el valor de JavaScript para que podamos capturar el título de su página web. ¿Pero cómo?
Si utiliza Google Chrome, simplemente seleccione el título en la página, haga clic con el botón derecho y seleccione la opción Inspeccionar. Se abrirá la ventana de herramientas del desarrollador de Chrome y debería tener el siguiente aspecto. Haga clic con el botón derecho en el elemento HTML correspondiente y copie el selector, como se muestra a continuación.
Esto debería devolver algo así:
#primerEncabezadoCon el siguiente JavaScript, puede obtener el valor del título de la página desde el elemento HTML:
document.querySelector("#firstHeading").textContentPuede editar el texto en negrita, dependiendo de lo que devuelva su selector.
Consejo Q: Puede probar esto en la consola Herramientas para desarrolladores de Chrome para ver el aspecto del valor.
Ahora que tenemos el JavaScript, colóquelo en el valor del campo de datos embebidos “Título de página”, como se muestra anteriormente. Haga clic en Siguiente en los datos embebidos cuando haya terminado.
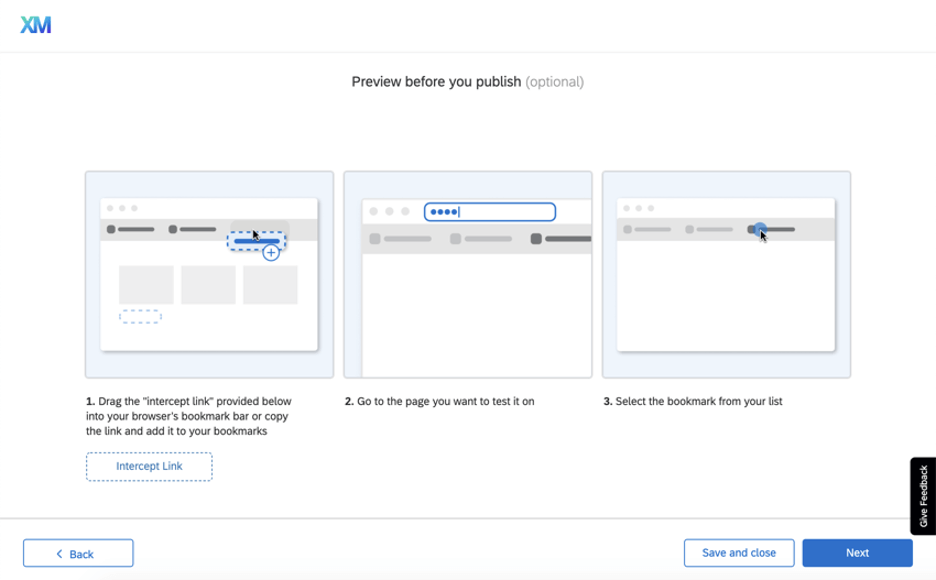
Probar el intercept
Siga los pasos de la página para guardar el marcador y probar su intercept. Si lo necesita, puede abrir su sitio web en otra pestaña del navegador para probar cómo será el intercept en su sitio web.
Cuando haya terminado las pruebas, haga clic en Siguiente.
Implementación de la opinión incrustada con plantilla en su página web
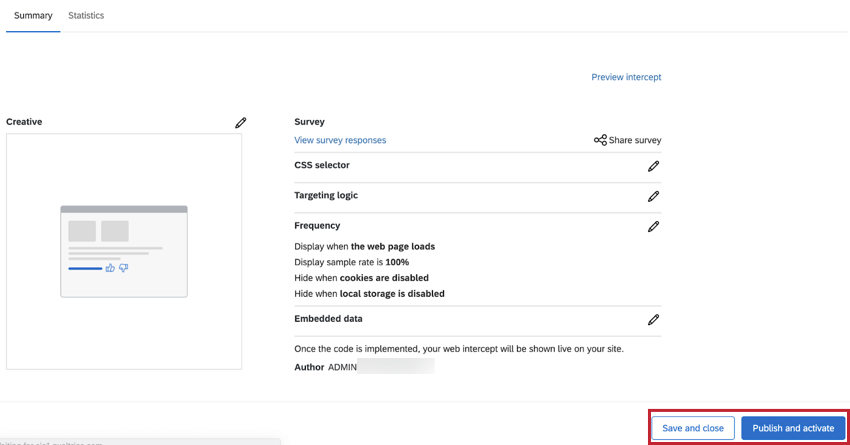
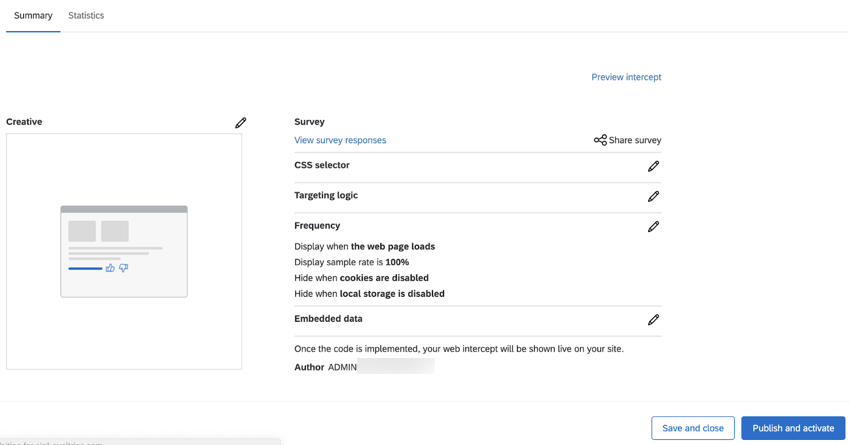
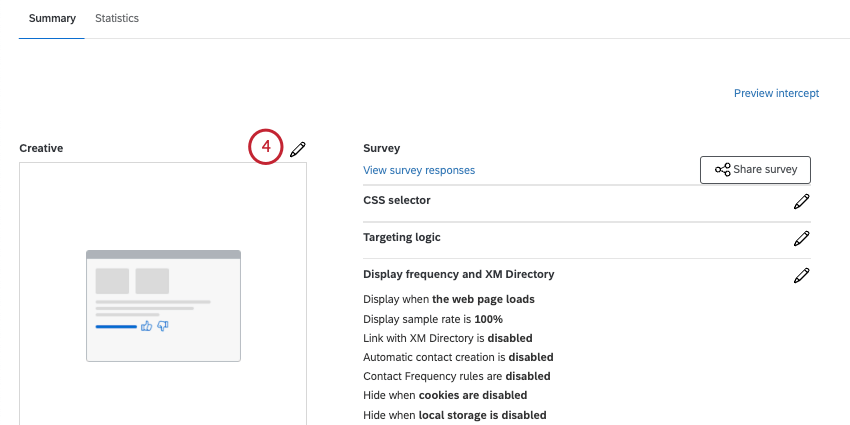
Revise las modificaciones. Si desea editar algo antes de que entre en productivo, haga clic en el icono del lápiz para volver a ese paso.
Si está listo para que todos los cambios estén activos en el sitio web que aloja el fragmento de código, haga clic en Publicar y activar. De lo contrario, haga clic en Guardar y cerrar.
Si no ha implementado código en ninguno de sus sitios web antes, consulte nuestros recursos de implementación y documentación técnica.
Consejo Q: Tenga en cuenta que al implementar código, está implementando todo un proyecto, no solo un intercept individual.
Realizar cambios en un intercept de feedback incrustado con plantilla
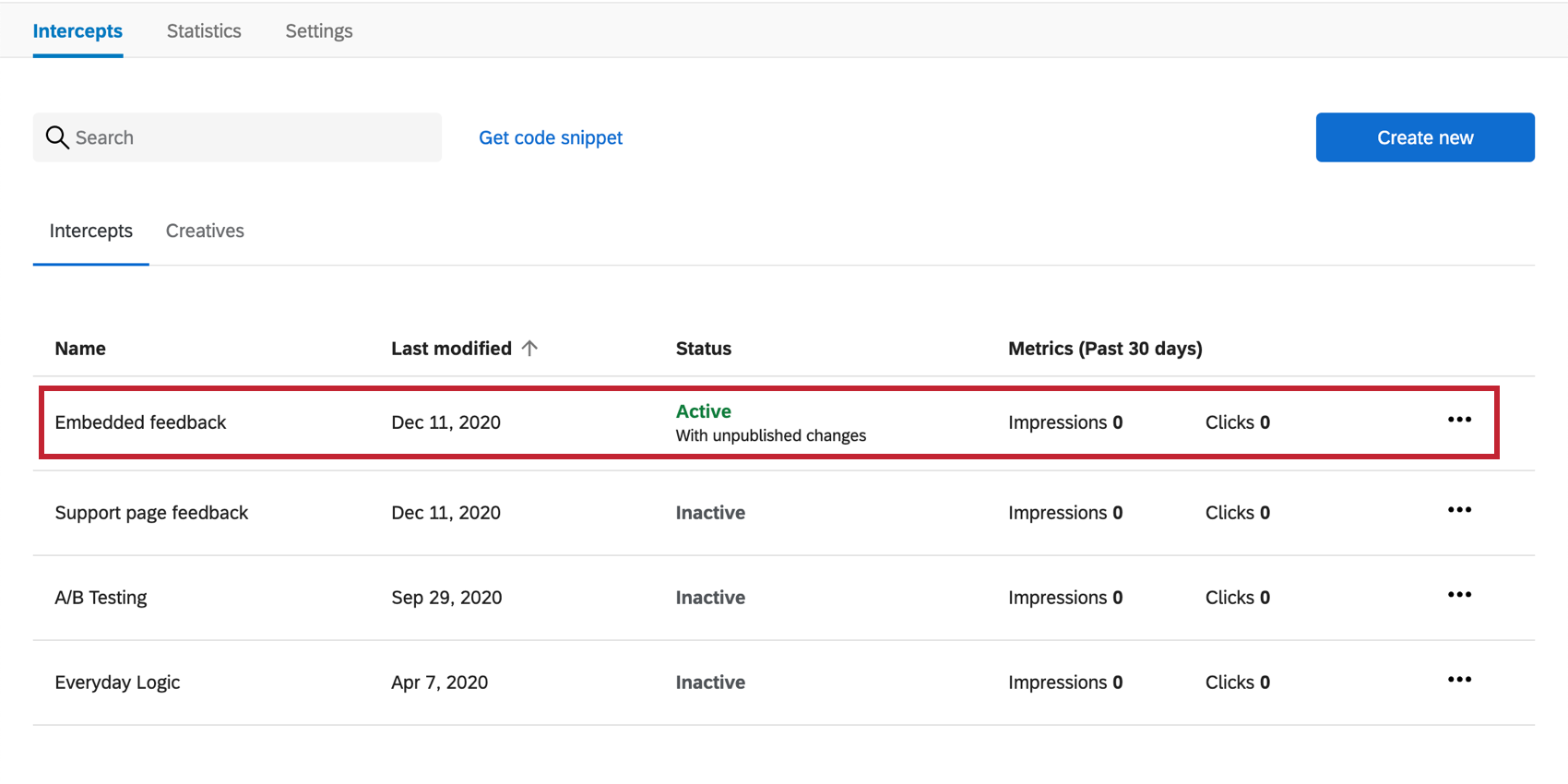
Desde dentro de su proyecto de información de sitio web/aplicación, puede encontrar sus opiniones integradas con plantilla en la pestaña Intercepts.
Desde allí, puede hacer clic en el icono del lápiz junto a cualquiera de las secciones para realizar ediciones.
“Vista previa de intercept” en la parte superior derecha le llevará de nuevo a las opciones para probar su intercept. La pestaña Estadísticas le mostrará las estadísticas de intercept.
Para desactivar el intercept, utilice el conmutador Activación en la parte superior derecha; esto mantendrá los cambios guardados, pero asegúrese de que no estén activos en su sitio.
Editing the Survey
When you create Templated Embedded Feedback, a survey is automatically generated for you. To edit this survey:
- Vaya a la página Proyectos.

- Open the Website / App Insights project where you created the intercept.
- From the Intercepts tab, open the Templated Embedded Feedback.

- Click pencil icon next to Creative.

- Seleccione una de las siguientes opciones:

- Personalizar el contenido: Edit the content of the creative, including questions, button appearance, and so on.
- Diseño y fondos: Adjust the layout, text weight, and colors of the creative.
- Traducciones: Translate your intercept.
- Guarde los cambios.
- Remember to save and / or publish your intercept.

Visualización y análisis de datos de respuestas
Una vez que se haya publicado su opinión embebida con plantilla, podrá generar informes o exportar datos como cualquier otro proyecto de encuesta en Qualtrics.
Navegar a respuestas de opinión embebidas con plantilla
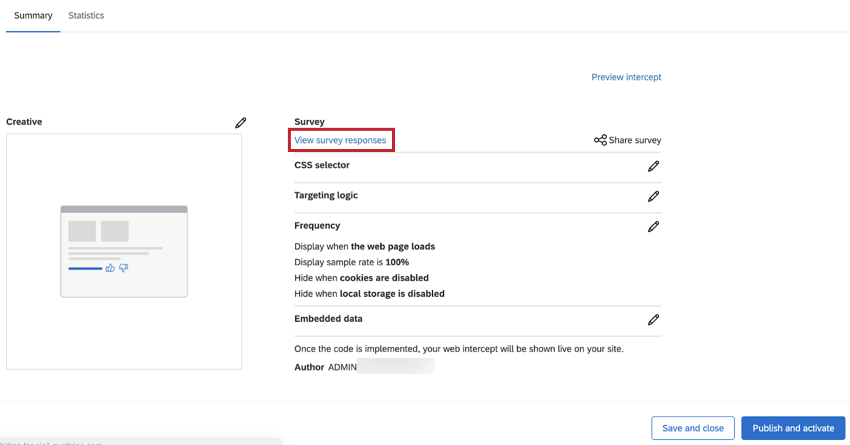
Al editar su intercept de opinión embebida con plantilla, haga clic en Ver respuestas de la encuesta. Se le dirigirá directamente a sus informes.
Verá que tiene acceso a las siguientes pestañas y capacidades:
- Ficha Flujos de trabajo: Desencadene diferentes tareas dentro de Qualtrics en función de los resultados de la encuesta que entren. Por ejemplo, cree tickets para su equipo de redacción cuando los visitantes expresen descontento con el contenido, o envíe un correo electrónico a un gerente cuando reciba comentarios muy positivos.
- Datos & ficha Análisis: Filtrar respuestas que ha recopilado, exportar respuestas, realizar análisis de texto, editar o borrar respuestas, etc.
- Results Tab: Create dynamic dashboards reporting your data.
- Pestaña Informes: Visualize your results with printable reports.
Informes de datos
Puede ver y analizar estos datos de la misma manera que lo haría con cualquier otra encuesta. Aquí tiene algunas ideas para empezar.
Colaboración en retroalimentación incorporada con plantilla
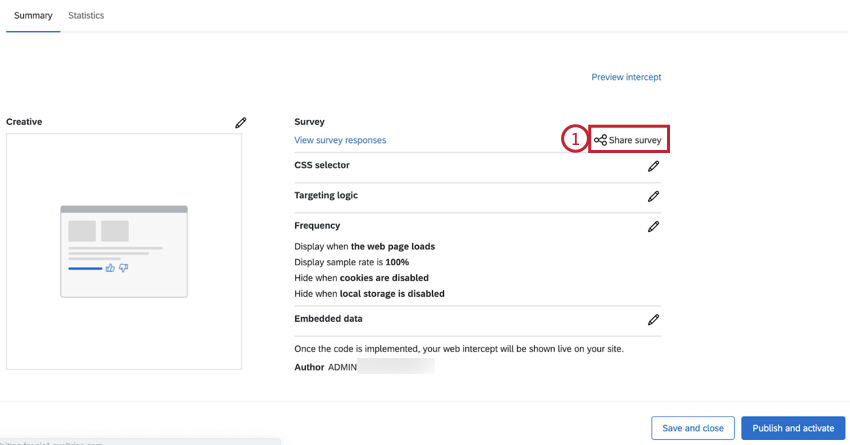
Como propietario del intercept, puede compartir sus opiniones integradas en la plantilla con otros usuarios de su licencia que necesiten ver los datos de la encuesta. Para compartir su intercept:
- En la página de resumen, haga clic en Compartir encuesta.

- Busque un usuario por su nombre para agregarlo como colaborador. Puede agregar varios colaboradores.

- Puede controlar el nivel de acceso que tiene un colaborador haciendo clic en Detalles.
- Seleccione los permisos de su colaborador. Sus opciones incluyen:

- Editar respuestas de encuesta: La desactivación de este permiso impide que el colaborador elimine datos o utilice la función de edición de respuestas. Además, aunque aún puede generar una encuesta de repetición como un nuevo enlace de respuesta, no puede generar un enlace de repetición normal. Este permiso, cuando se desactiva, permite a los colaboradores añadir datos, pero no les permite modificar los existentes de ninguna manera.
- Ver los resultados de la encuesta: si desactiva este permiso, se eliminarán los datos y el análisis; la pestaña Análisis y la pestaña Informes.
Atención: Para habilitar cualquiera de los permisos de resultados descritos en esta sección, también DEBE activar Ver resultados de encuesta. - Filtrar resultados de encuesta: cuando está activado, este permiso permite al usuario filtrar las respuestas recopiladas en las pestañas Datos y análisis e Informes.
- Ver datos restringidos: al desactivar este permiso se censuran los campos de contacto estándar, la dirección IP, la latitud de ubicación y la información de longitud de ubicación en la pestaña Datos y amplificador; Análisis y en todas las exportaciones.
- Descargar resultados de encuesta: Permite al usuario exportar datos desde la pestaña Datos y análisis. Si se desactiva, los colaboradores ya no podrán exportar desde la pestaña “Datos”; “Análisis”, pero sí podrán exportar informes.
- Utilizar tablas de referencias cruzadas: brinda al usuario la capacidad de analizar los resultados con la función de tablas de referencias cruzadas.
- Ver ID de respuesta: Cuando está activado, este permiso permite al usuario ver el ID de respuesta, un ID exclusivo asignado a cada respuesta individual.
- Ver análisis de texto: cuando está habilitado, el colaborador tiene acceso de visualización al análisis de texto realizado en Text iQ. El colaborador no podrá editar los detalles de su análisis de texto sin el permiso Utilizar análisis de texto que se encuentra en los detalles del permiso Editar.
- Para eliminar un colaborador, haga clic en el signo menos (–) junto a él.
- Cuando termine de agregar colaboradores, haga clic en Guardar.