Opinión integrados con plantilla
Acerca de los Opinión integrados con plantillas
Ya sea que administre un blog de marketing, documentación de soporte, recurso para desarrolladores u otro sitio, su contenido debe mantenerse actualizado. A medida que un sitio web crece en tamaño, puede resultar más difícil concentrar sus esfuerzos de mejora. También es importante determinar si el contenido que estás produciendo es efectivo y medir su impacto.
Los opinión integrados con plantillas hacen que sea muy fácil recopilar datos sobre el contenido que ejecuta. Puede incorporar una pregunta de utilidad sencilla en el contenido de su sitio, para que los visitantes puedan calificar el contenido e incluso brindar opinión directamente en la página.
Atención: Si está utilizando una Política de seguridad de contenido (CSP) en el sitio web en el que desea implementar opinión integrados con plantillas, debe lista de permitidos El dominio * qualtrics.
Introducción a los Opinión integrados con plantillas
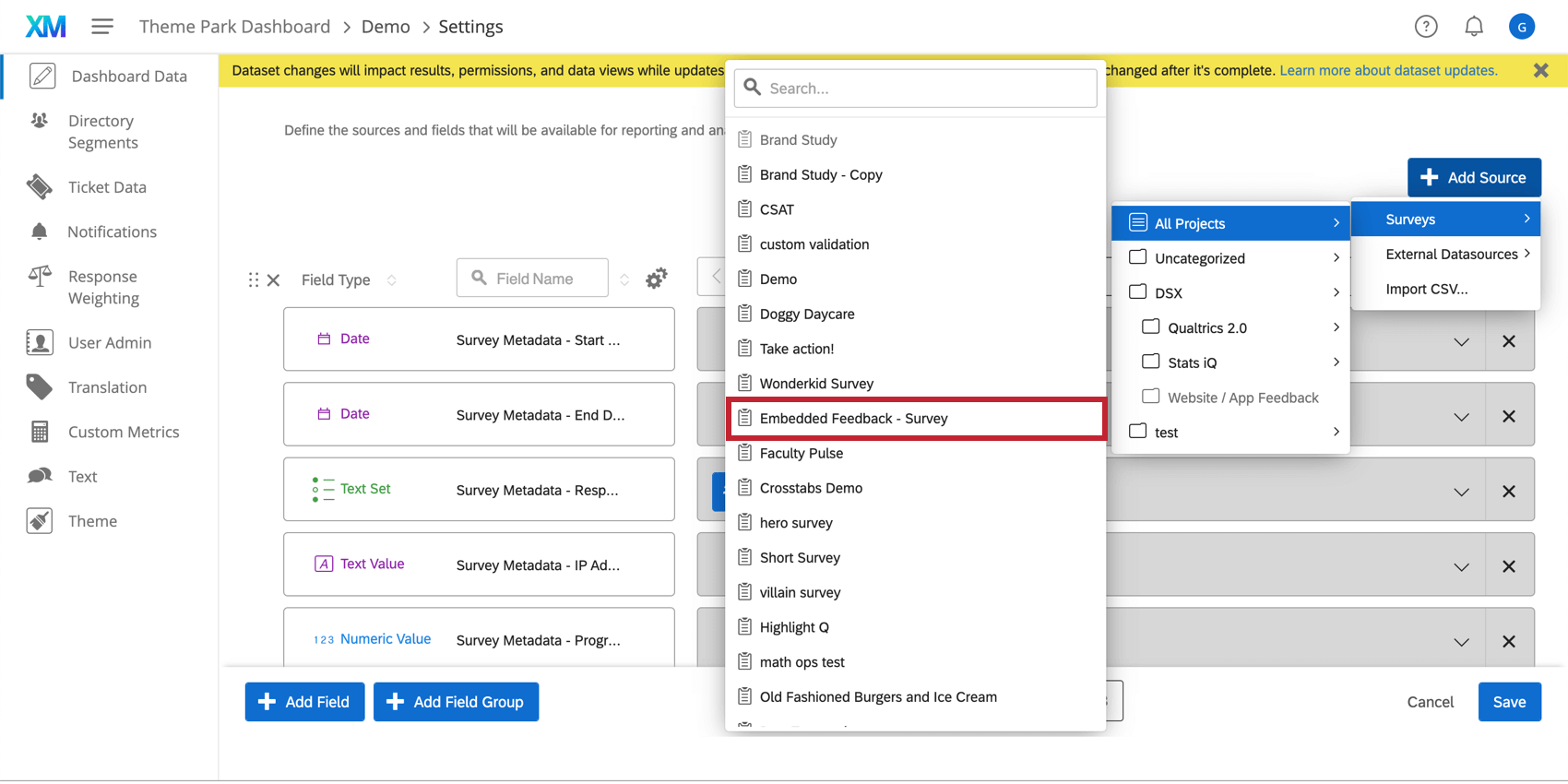
- Abra su proyecto de Website/App Información , o crear Un nuevo proyecto.
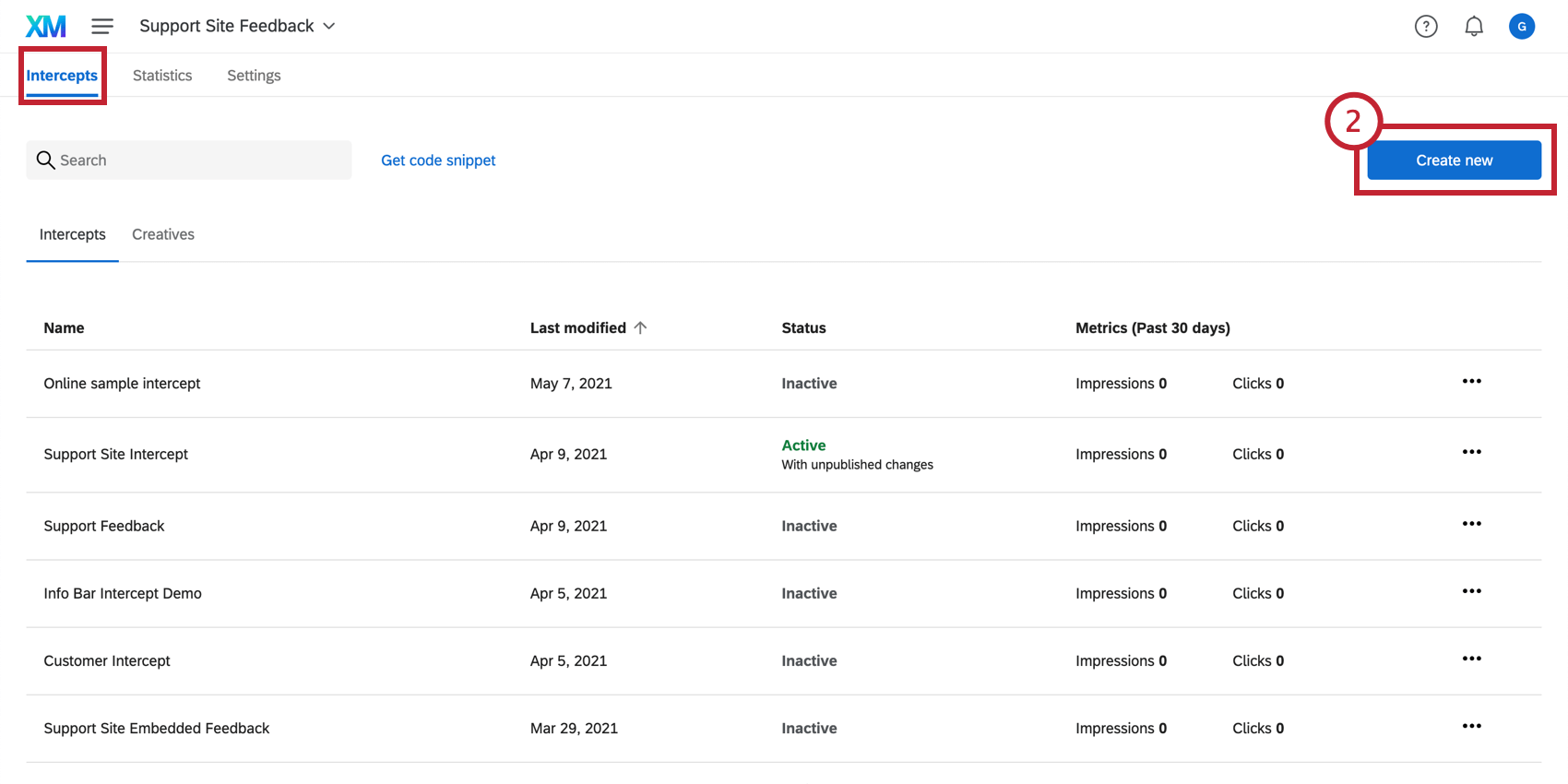
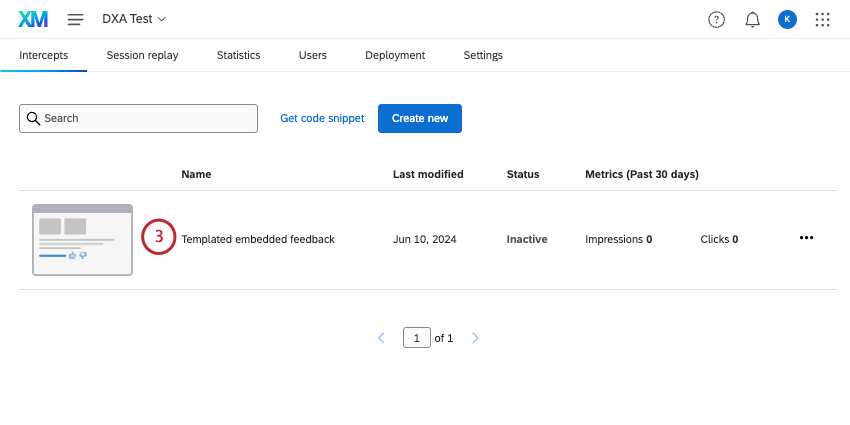
- En el Intercepta pestaña, seleccionar Crear nuevo.

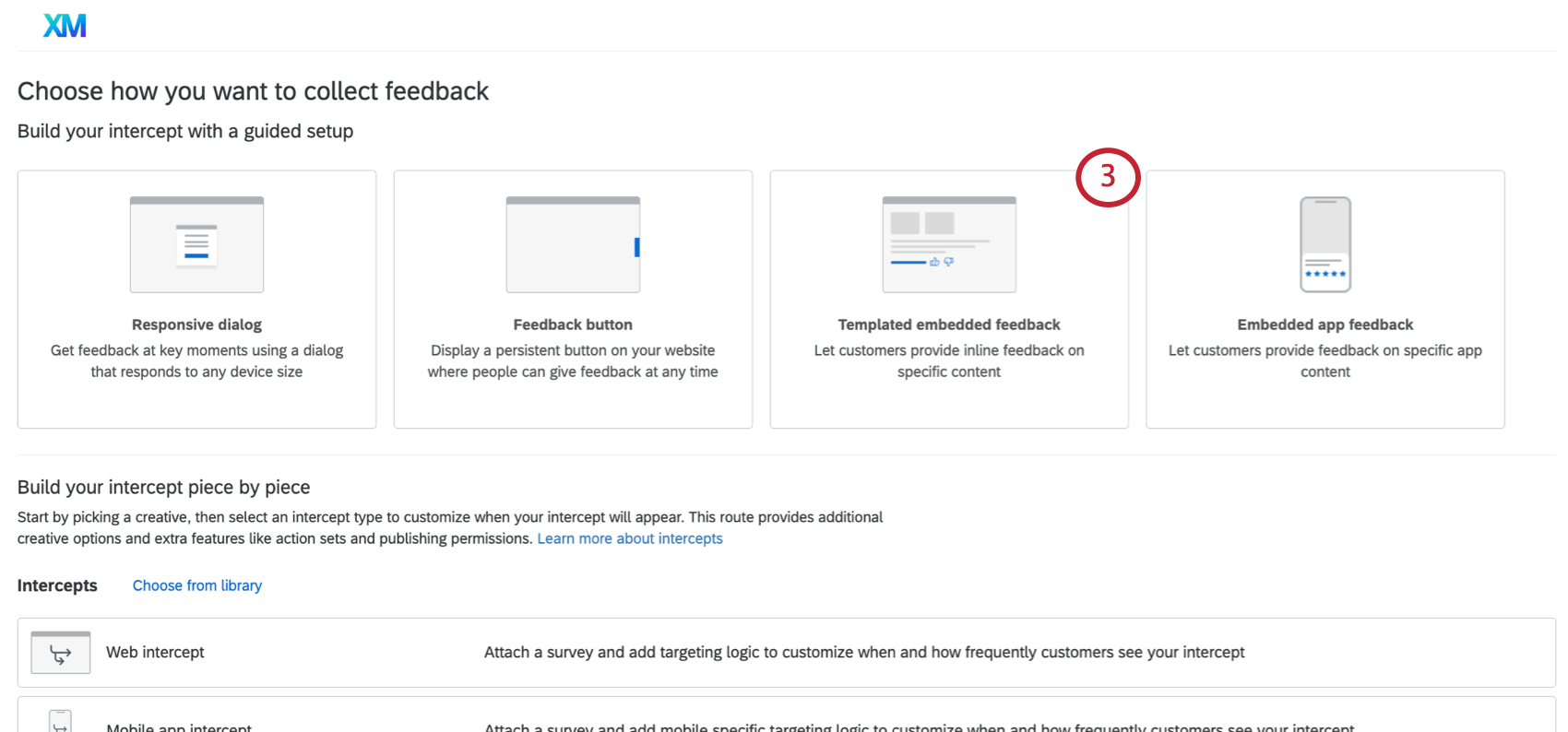
- Seleccionar opinión integrados con plantilla.

Personalizar el contenido
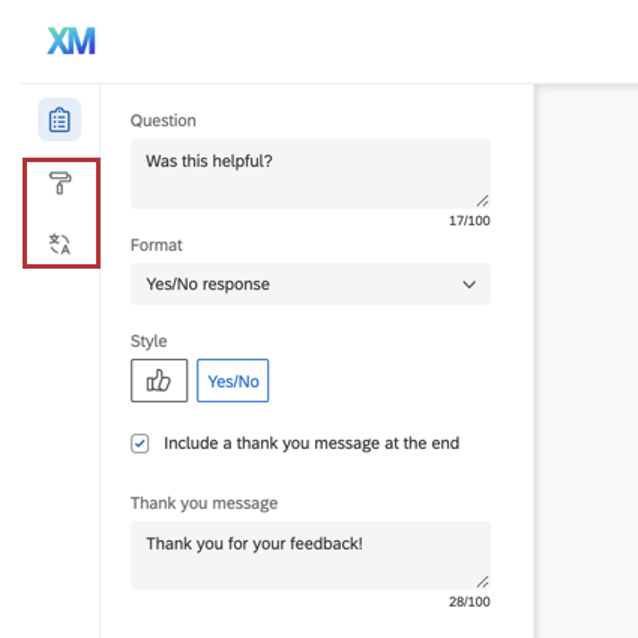
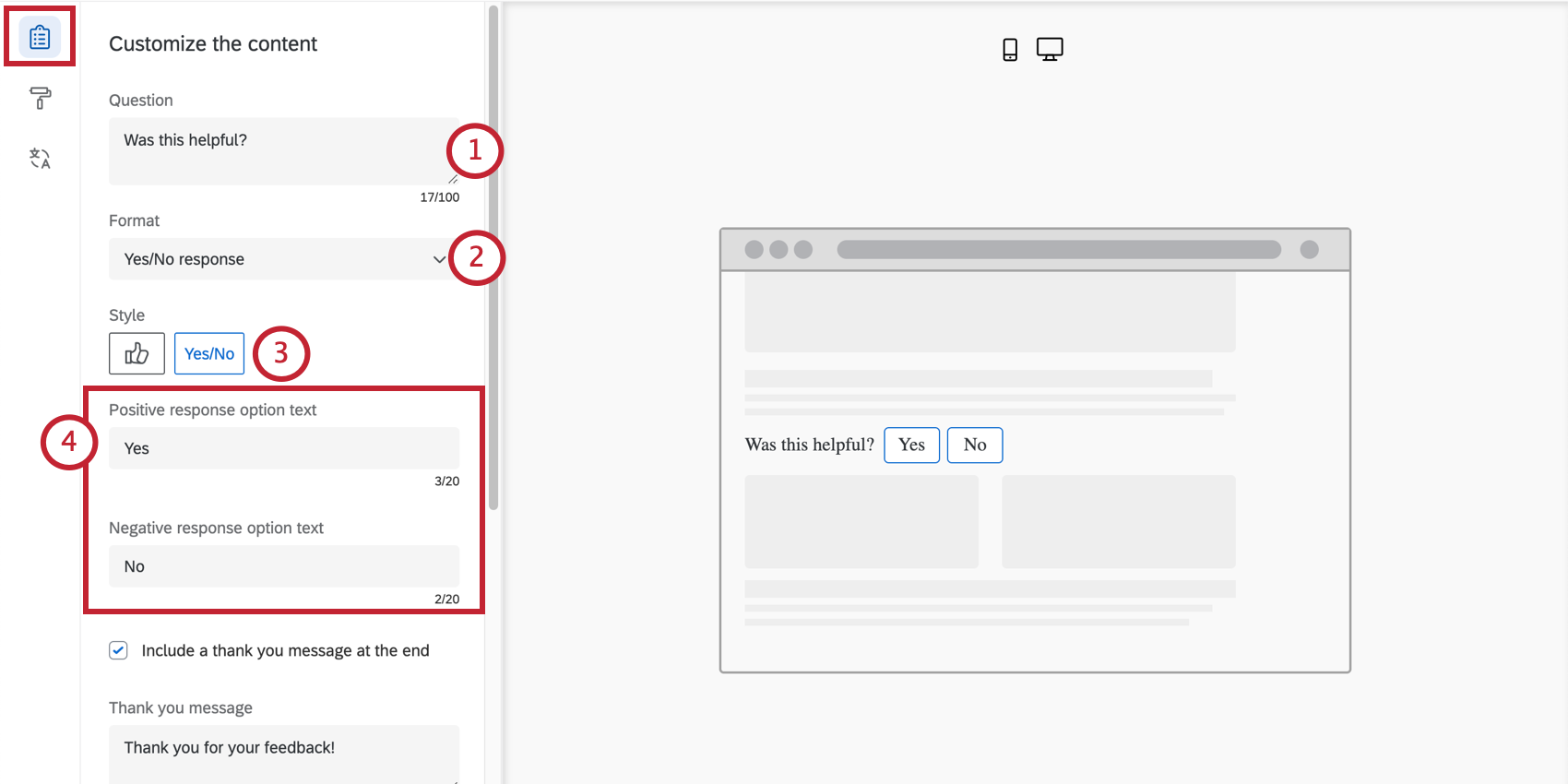
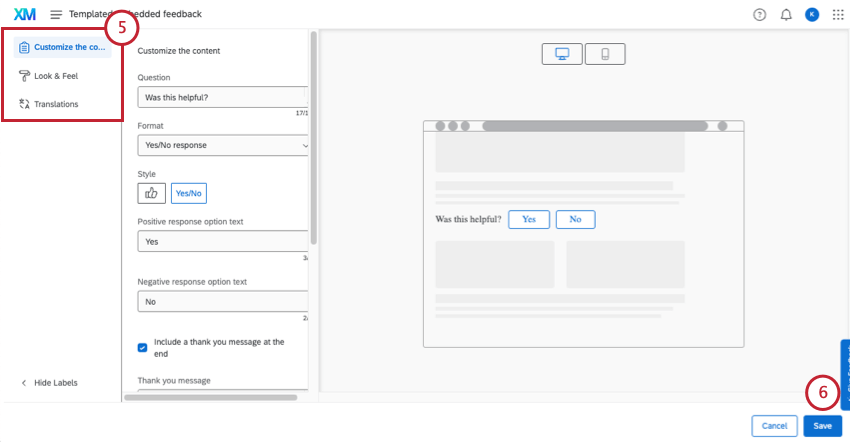
Al crear un opinión diseño integrado con plantilla, la primera sección le permite personalizar el contenido del diseño, incluidas las preguntas, la apariencia de los botones, etc. En el lado derecho de la pantalla, la vista previa se actualizará para que coincida con la configuración que haya agregado, e incluso podrá hacer clic en los botones para probar cómo se ve el mensaje de agradecimiento o la pregunta de seguimiento.
- Pregunta: La pregunta que se mostrará a los visitantes del sitio web. Por ejemplo, “¿Fue útil esto?” o “Califique qué tan útil le resultó este contenido”.

- Formato: Una respuesta Sí/No o una calificación de 5 puntos.
- Estilo: Elige cómo deben lucir tus botones para la opinión .
- Sí/No: O bien las palabras “Sí” y “No”, o bien iconos de pulgar hacia arriba o pulgar hacia abajo.
- Calificación de 5 puntos: O emojis o estrellas.
- Texto de opción de respuesta positiva / Texto de opción de respuesta negativa: Si elige “Sí/No”, puede modificar qué palabra positiva y negativa se utiliza en su intercept. De forma predeterminada, esto es “sí” y “no”.
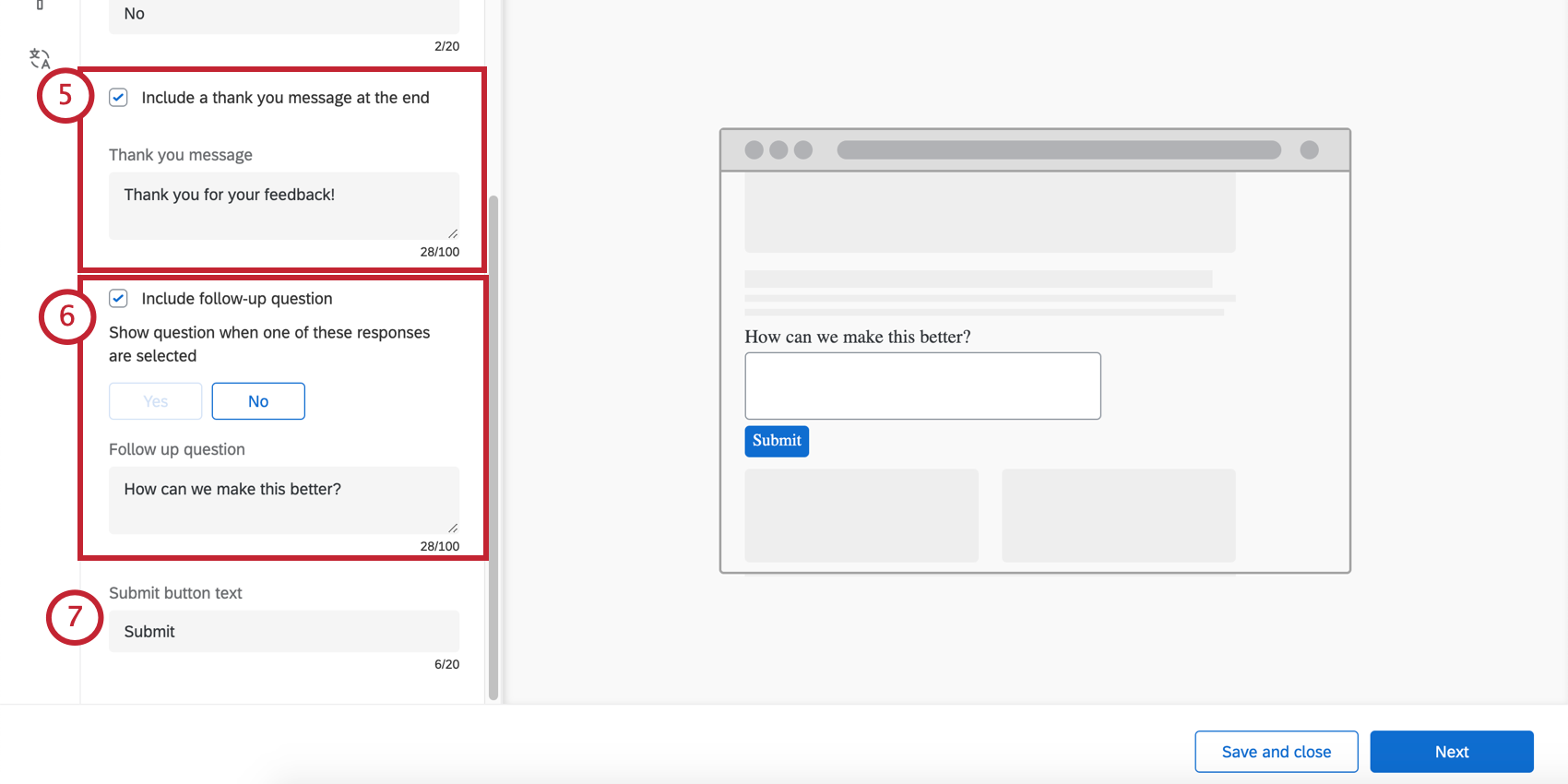
- Incluya un mensaje de agradecimiento al final: Una vez que los visitantes hagan clic en una calificación, verán el mensaje de agradecimiento. Escriba esto en el campo.
 Consejo Q: Si incluye una pregunta de seguimiento, esta aparece después de responderla.Consejo Q: No puedes invertir el orden en que aparecen los emojis, por ejemplo, cambiar de cada vez más positivo a cada vez más negativo.
Consejo Q: Si incluye una pregunta de seguimiento, esta aparece después de responderla.Consejo Q: No puedes invertir el orden en que aparecen los emojis, por ejemplo, cambiar de cada vez más positivo a cada vez más negativo. - Incluir pregunta de seguimiento: Dependiendo de cómo los encuestados respondieron la pregunta, puede realizar una pregunta adicional.
- Primero, elija las respuestas que activador esta segunda pregunta. Puede seleccionar todas o algunas de las respuestas, aunque le recomendamos centrarse en los opinión negativos.
- A Siguiente, escribe tu pregunta de seguimiento.
- Texto del botón Enviar: Si incluye una pregunta de seguimiento, determine el texto del botón de envío.
Consejo Q: No haga clic en “Siguiente” hasta que esté satisfecho con el resultado. Aspecto visual y operativo o Traducciones.
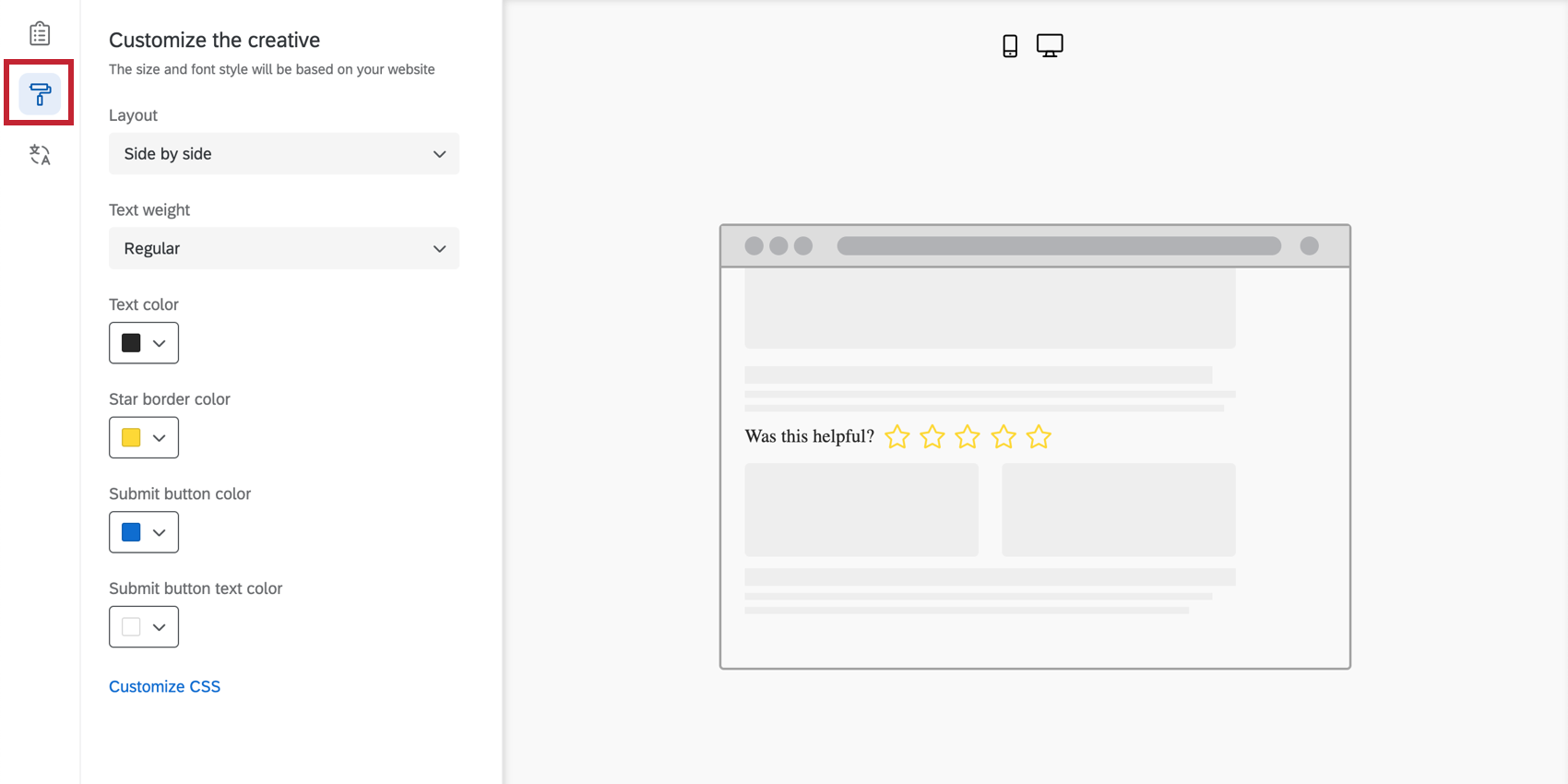
Diseño y fondos
La sección Apariencia y estilo le permite ajustar el diseño, el grosor del texto y los colores del archivo diseño.
- Disposición: La orientación de la pregunta versus las opciones de respuesta.
- Tabla combinada
- Apilado
- Peso del texto: El peso del texto de la pregunta. Puede ser regular, negrita o cursiva.
- Color del texto: El color del texto de la pregunta.
- Personalización de botones: Los colores que puedes cambiar dependerán de la formato y estilo Tú elegiste antes.
- Sí/No: Cambiar el color del texto del botón, el borde del botón y el relleno del botón.
- Pulgares arriba/pulgares abajo: Cambiar el color del contorno (borde) y el relleno del botón.
- Emojis: Sin personalización: los colores están preestablecidos.
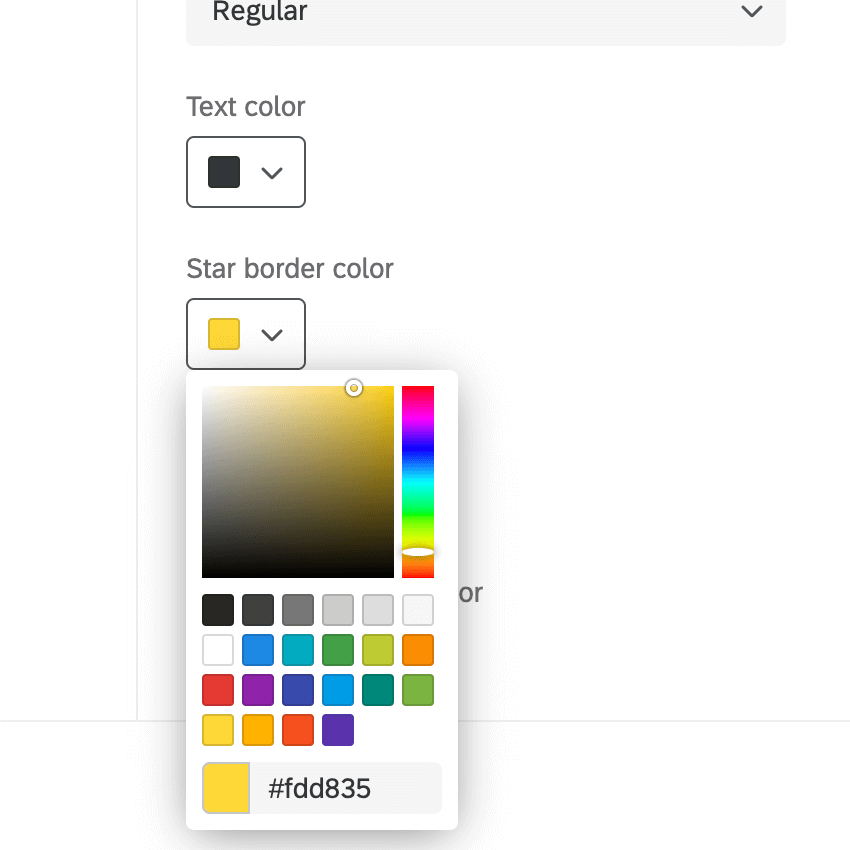
- Estrellas: Cambiar el color del contorno de la estrella (borde). Este también es el color con el que se llenará la estrella cuando el encuestado pase el cursor sobre ella o la seleccione.
- Color del botón Enviar: El botón Enviar solo aparece si ha incluido una pregunta de seguimiento; el botón Enviar es la forma en que el visitante indica que está listo para enviar opinión. Esta configuración le permite cambiar su color de relleno.

- Color del texto del botón Enviar: Cambiar el color del texto en el botón enviar.
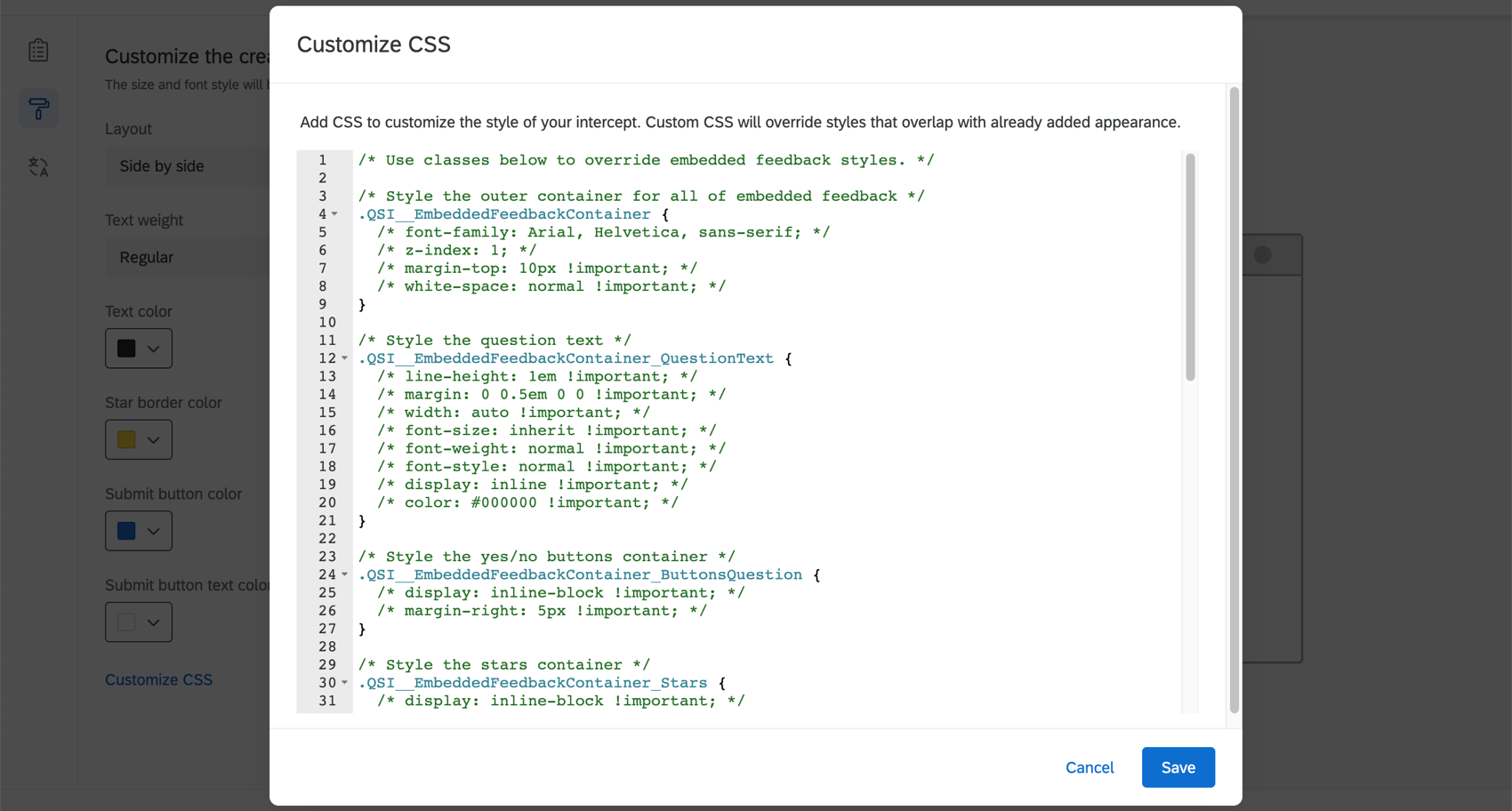
- Personalizar CSS: Personalice el CSS de la opinión incrustada con plantilla como desee. Las modificaciones realizadas aquí no se reflejarán en la vista previa; recuerda prueba tu intercept Antes del despliegue.
 Atención: El siguiente código se proporciona tal cual y requiere conocimientos de programación para implementarlo. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
Atención: El siguiente código se proporciona tal cual y requiere conocimientos de programación para implementarlo. El soporte técnico de Qualtrics no ofrece asistencia o consultoría sobre codificación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad.
- Utilice una plantilla:Utilice un tema de la encuesta como plantilla para la configuración de estilo del creativo. Esto importará las configuraciones de color primario y secundario de ese tema de encuesta .
 Consejo Q:Las configuraciones en el diseño están desconectadas del tema utilizado como plantilla. La configuración del elemento creativo no se actualiza si cambia el tema de la plantilla, y cambiar la configuración del elemento creativo no cambiará el tema de la plantilla.
Consejo Q:Las configuraciones en el diseño están desconectadas del tema utilizado como plantilla. La configuración del elemento creativo no se actualiza si cambia el tema de la plantilla, y cambiar la configuración del elemento creativo no cambiará el tema de la plantilla.
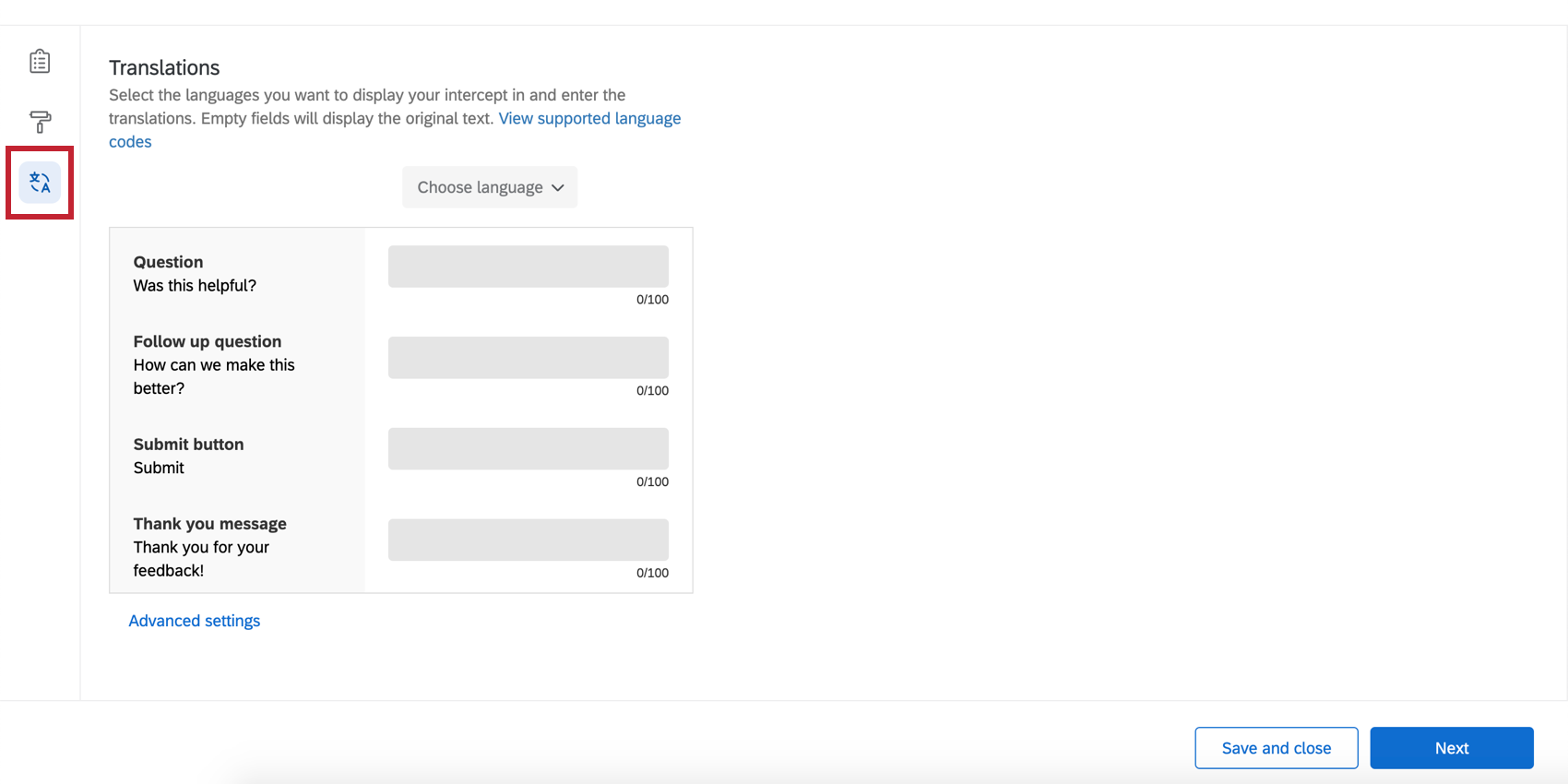
Traducciones
Puede agregar traducciones para todo el texto en sus opinión incrustados con plantilla. Ver el Cómo traducir botones de Opinión y cuadros de diálogo interactivos Página para obtener instrucciones paso a paso.
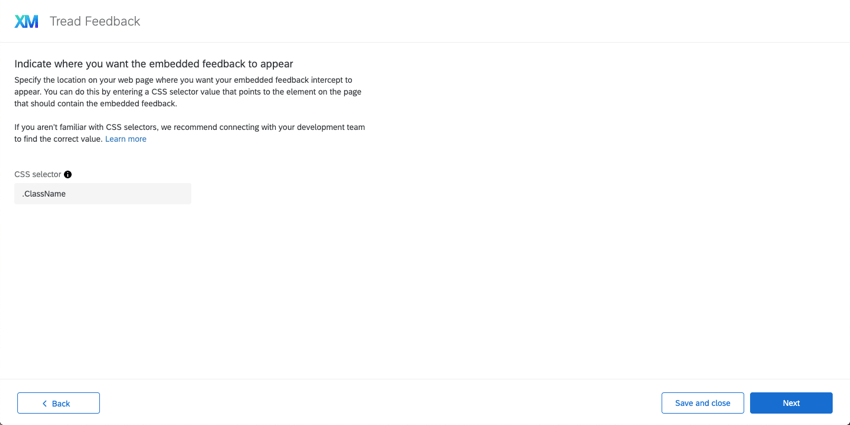
Cómo determinar dónde aparecen los Opinión integrados en una plantilla en una página
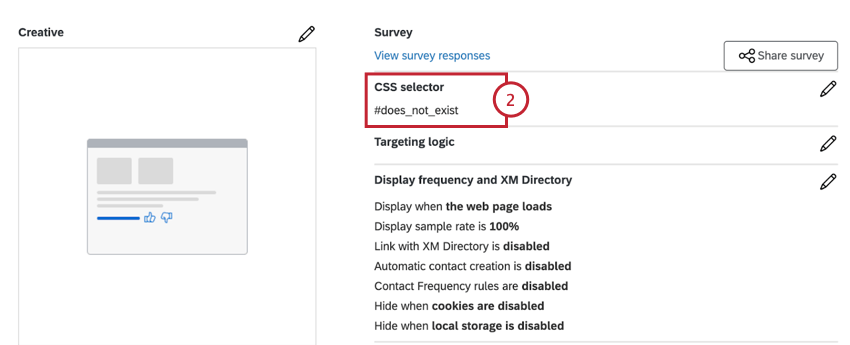
Especifique la ubicación en su página web donde desea que aparezca la intercept de opinión incrustada con plantilla. Puedes hacer esto ingresando un Selector CSS valor que apunta al elemento en la página que debe contener la opinión incrustada con plantilla.
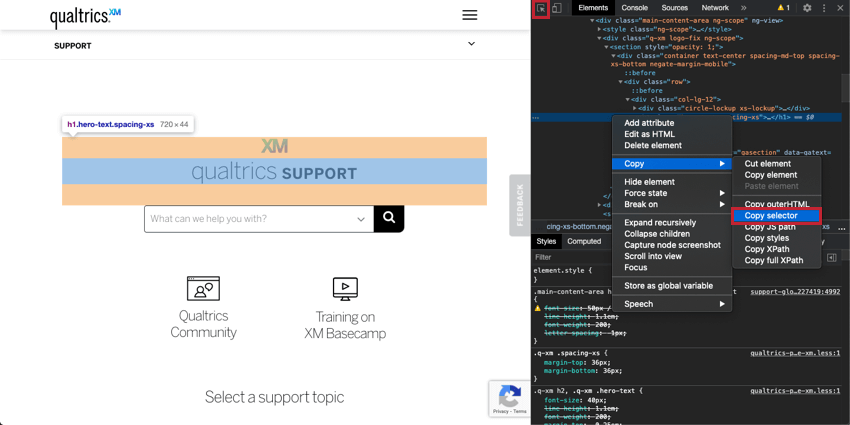
Ejemplo: Digamos que queremos agregarlo a la sección “Soporte técnico de Qualtrics” en la página de Soporte técnico de Qualtrics . Podemos abrir nuestras herramientas de desarrollo de Google Chrome para encontrar el selector CSS del elemento en el que queremos insertar el opinión incrustado con plantilla. Cuando tenga el elemento correcto resaltado, haga clic derecho para copiar el selector. El selector debe ser una cadena larga de CSS; en este caso, el selector copiado es “#content > div.quni-homepage.main-content > div > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm.logo-fix.ng-scope > section > div > div:nth-child(1) > div > h1”. Una vez que haya copiado este selector CSS , péguelo en el campo Selector CSS en su proyecto Website/App Información . Tenga en cuenta que el diseño solo se puede agregar al final de un DivID o CSSSelector.
Cómo decidir cuándo aparecerá la Opinión integrada con plantilla
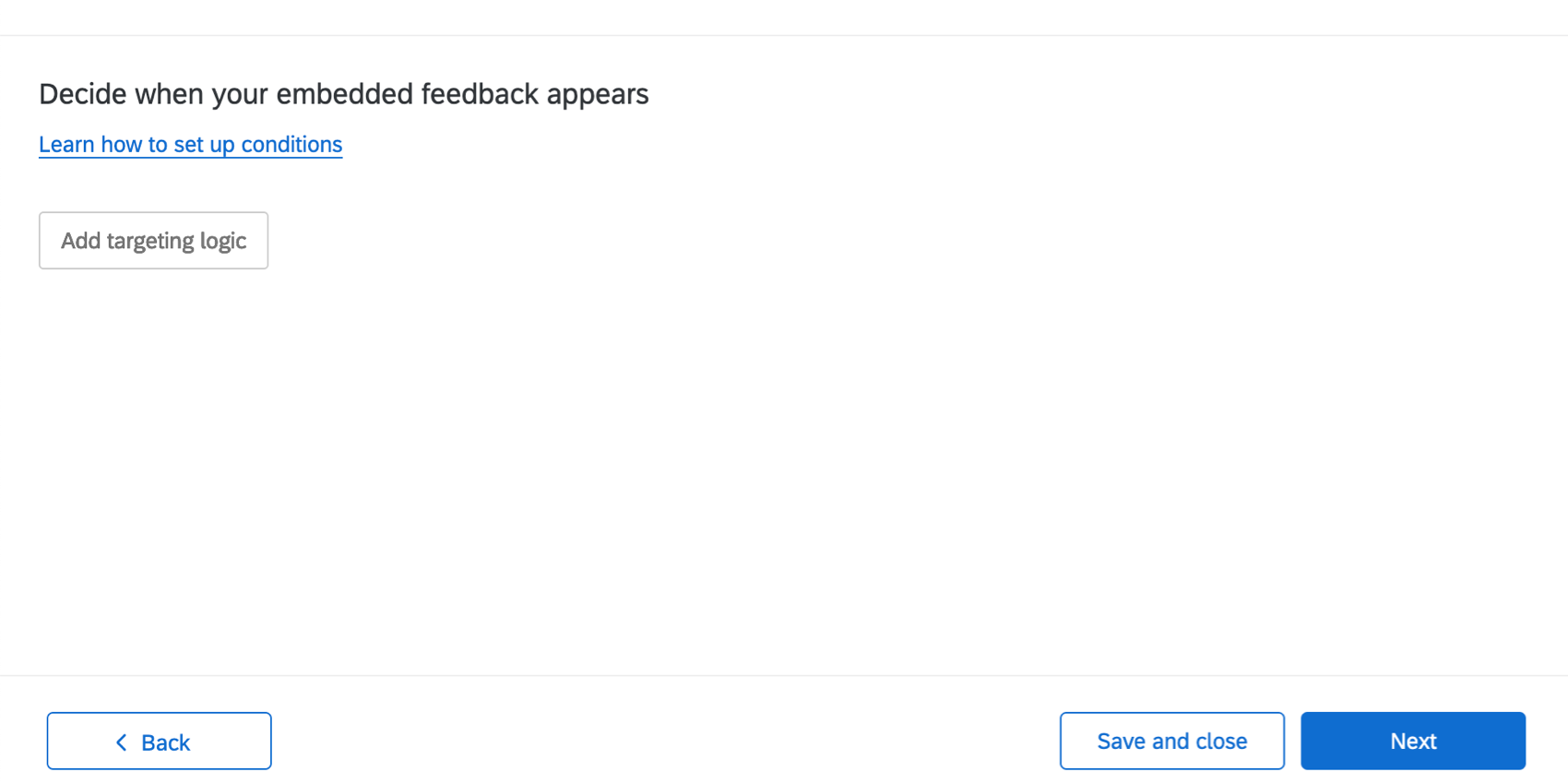
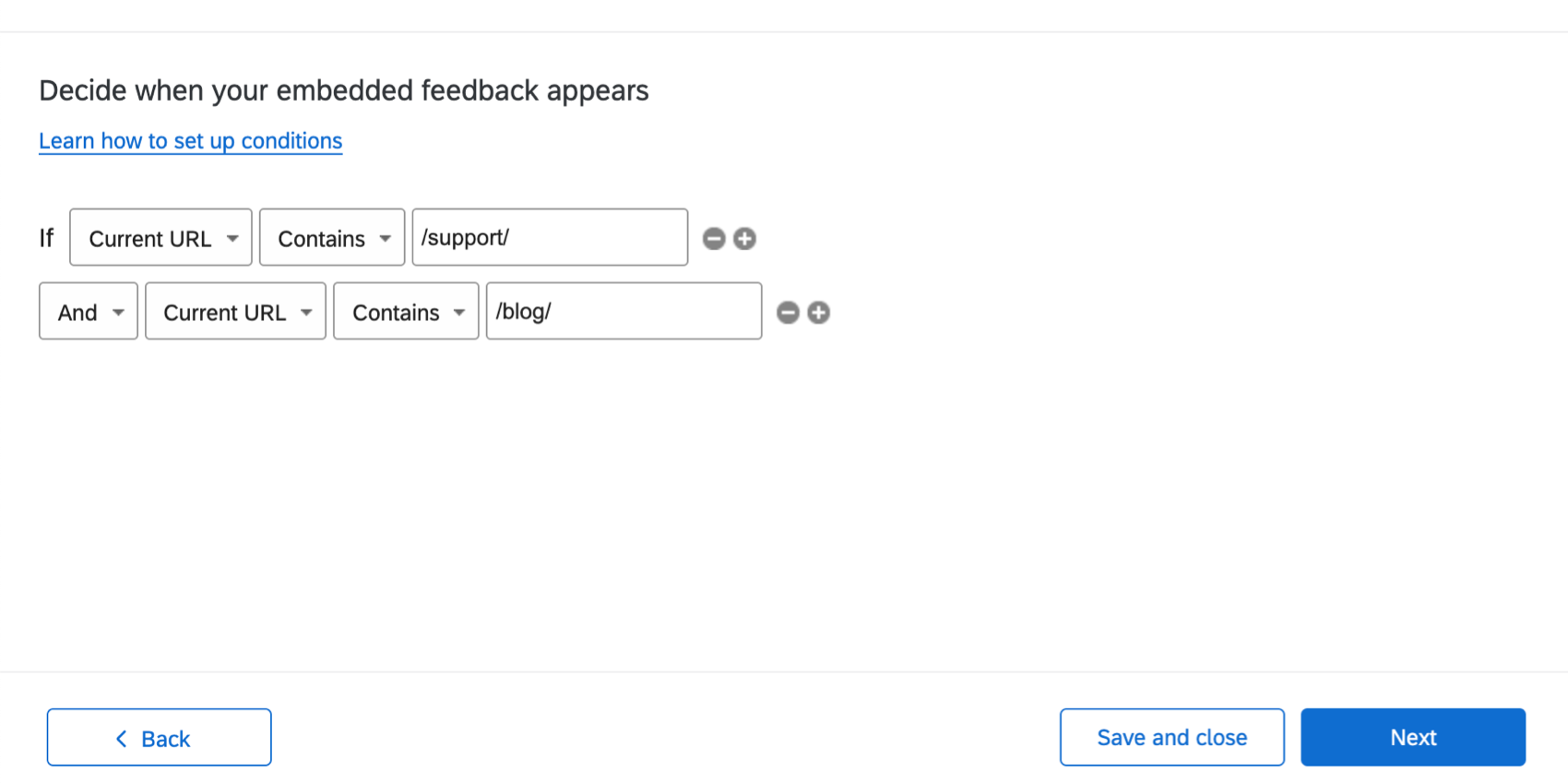
- Hacer clic Añadir lógica de segmentación para determinar cuándo se debe mostrar su botón o cuadro de diálogo a los encuestados.
 Consejo Q: Puede limitar la apariencia en función de una gran cantidad de información diferente, desde Cookies colocadas en el navegador , a si Ya se ha mostrado a los visitantes del sitio web. Recientemente, a la URL de la página , y mucho más. Consulte las páginas de soporte enumeradas en Lógica de conjunto de acciones para obtener más información.Consejo Q: Puedes presionar Cambio en su teclado al hacer clic en el signo más ( + ) para crear por separado conjuntos lógicos . Para obtener más detalles sobre las condiciones de construcción, consulte Lógica de conjunto de acciones avanzadas .
Consejo Q: Puede limitar la apariencia en función de una gran cantidad de información diferente, desde Cookies colocadas en el navegador , a si Ya se ha mostrado a los visitantes del sitio web. Recientemente, a la URL de la página , y mucho más. Consulte las páginas de soporte enumeradas en Lógica de conjunto de acciones para obtener más información.Consejo Q: Puedes presionar Cambio en su teclado al hacer clic en el signo más ( + ) para crear por separado conjuntos lógicos . Para obtener más detalles sobre las condiciones de construcción, consulte Lógica de conjunto de acciones avanzadas . - Cuando haya terminado de agregar condiciones, haga clic en Siguiente.

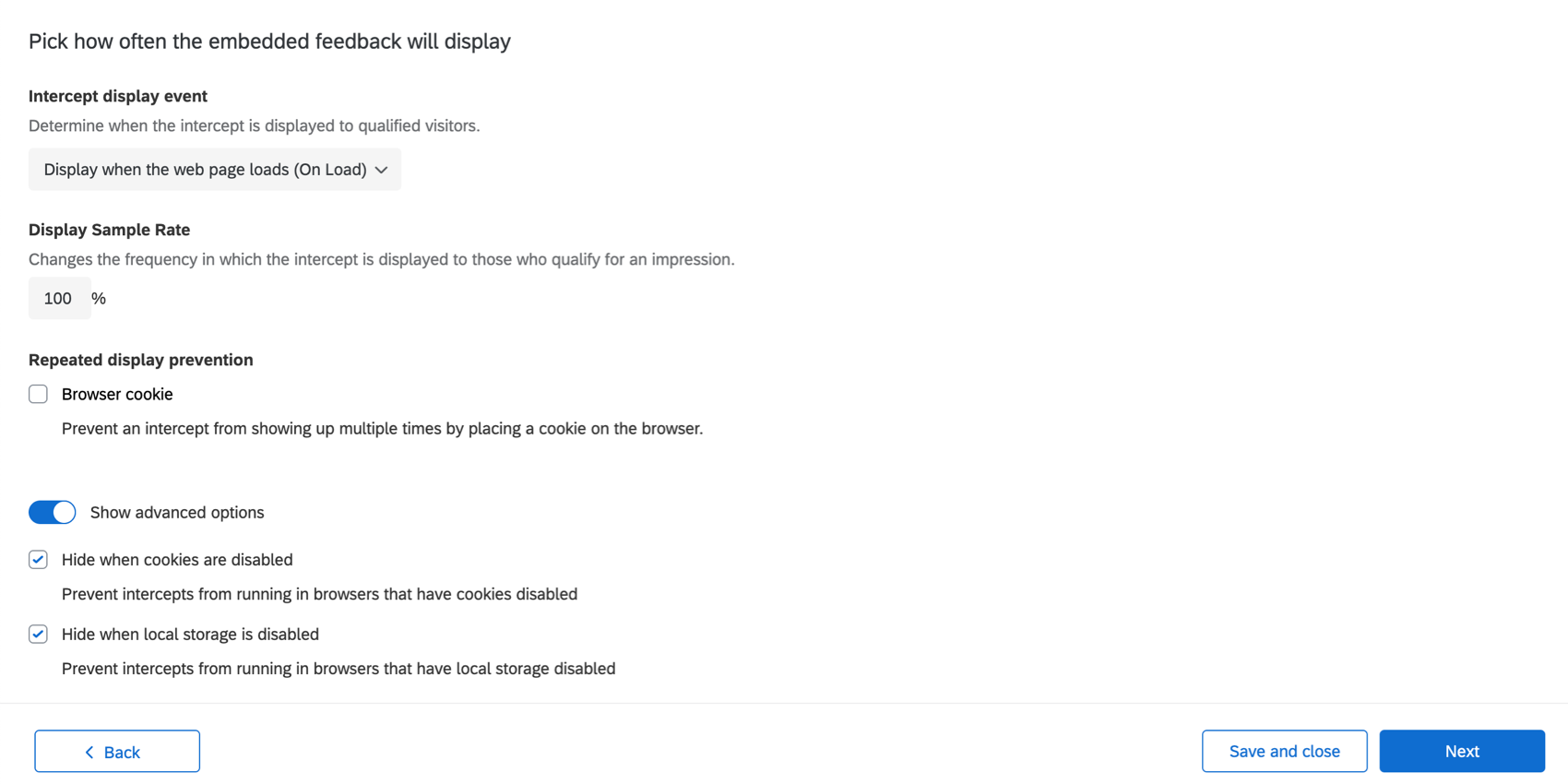
- Seleccione su evento de visualización de intercept. Esta configuración determina cuándo se muestra la intercept . Para obtener una descripción de cada una de las opciones, consulte la página de soporte vinculada.

- Establecer un muestra de visualización tasa.
- Determinar si se debe agregar Prevención de visualización repetida. Si lo haces, podrás configurar la cookie en la que se basará esto. Para obtener más información, consulte la página de soporte vinculada.
- Hacer clic Mostrar opciones avanzadas para ver el “Ocultar cuando las cookies están deshabilitadas” y “Ocultar cuando el almacenamiento local está deshabilitado, que están seleccionados de forma predeterminada. Consulte las páginas vinculadas para obtener más detalles sobre cómo funcionan.
Consejo Q: Dado que la opinión está integrada directamente en la página y no impide la capacidad de los visitantes de navegar o usar un sitio web, no hay razón para limitar la frecuencia con la que se ve esta intercept y, de hecho, limitarla puede ser más confuso que no hacerlo. Le recomendamos nunca ocultar los opinión incrustados en la plantilla, muestrear el 100 % de los visitantes, no evitar la visualización repetida y mostrarlos al cargar la página.
- Cuando haya terminado, haga clic en Siguiente .
Agregar puntos de datos adicionales
En este paso, agregará puntos de datos adicionales que se recopilarán con los datos de opinión . Esto puede mejorar enormemente los detalles que puedes incluir al informar sobre los opinión sobre el contenido.
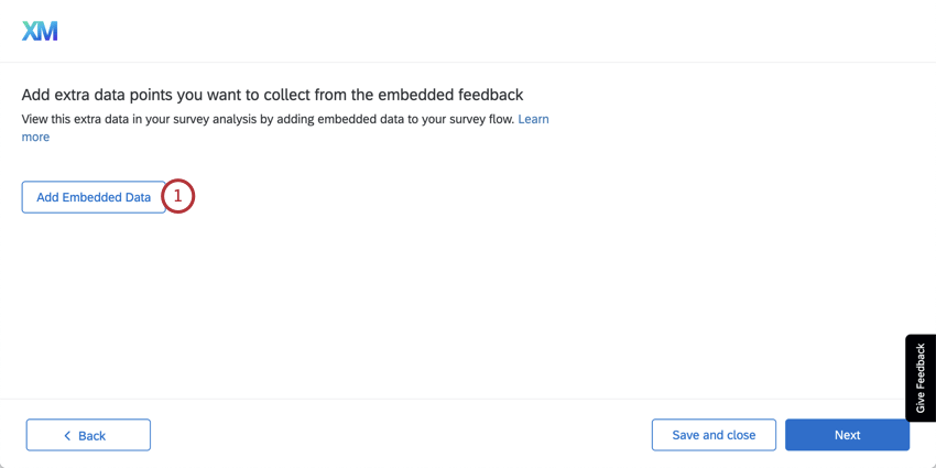
- Hacer clic Agregar datos integrados .

- Elige una tipo de valor. Consulte la página vinculada para obtener una explicación de cada uno.

- Haga clic en el signo más ( + ) para agregar más campos.
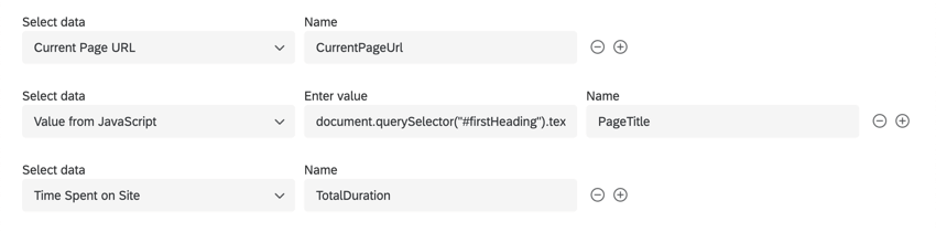
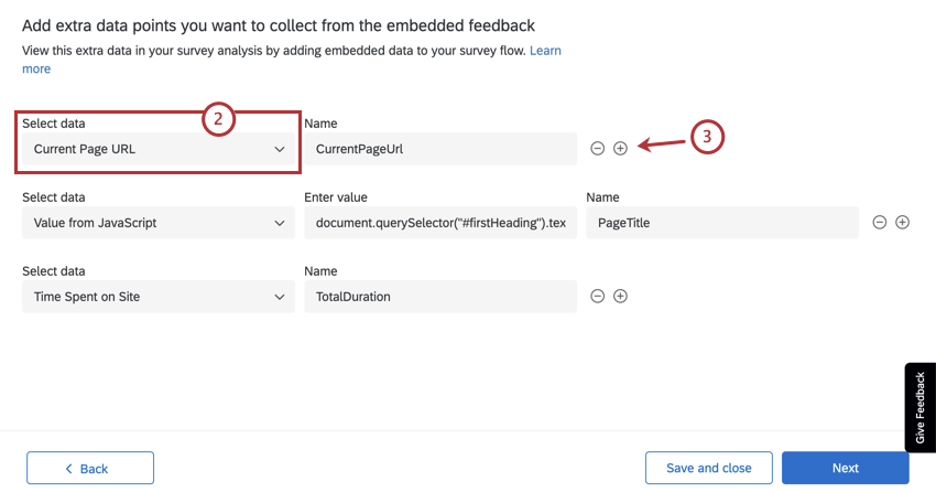
Le recomendamos que recopile la URL de la página actual (para poder filtro u organizar los datos según la página que recibe los opinión), el título de la página (por razones similares) y la duración de la estadía del visitante en la página.
Captura de la URL de la página, la duración total y el título de la página
- CurrentPageUrl establecido en un valor de URL de la página actual
- PageTitle establecido en un valor de JavaScript
- Duración total establecida en Tiempo de permanencia en el sitio
Para PageTitle, necesitamos configurar el valor de JavaScript para que podamos capturar el título de su página web. ¿Pero cómo?
Si está utilizando Google Chrome, simplemente seleccione el título de la página, haga clic derecho y seleccione el Inspeccionar opción. Se abrirá la ventana de herramientas para desarrolladores de Chrome, que debería verse como la siguiente. Haga clic derecho en el elemento HTML correspondiente y copie el selector, como se muestra a continuación.
Esto debería devolver algo como este:
#primerEncabezadoCon el siguiente JavaScript, puedes obtener el valor del título de la página del elemento HTML :
documento.querySelector("#primerEncabezado").textContenidoPuedes editar el en negrita texto, dependiendo de lo que haya devuelto su selector.
Consejo Q: Puedes probar esto en la consola de Herramientas para desarrolladores de Chrome para ver cómo se ve el valor.
Ahora que tenemos el JavaScript, colóquelo en el valor del Campo de datos integrados “PageTitle”, como se mostró anteriormente. Hacer clic Siguiente en sus datos integrados cuando haya terminado.
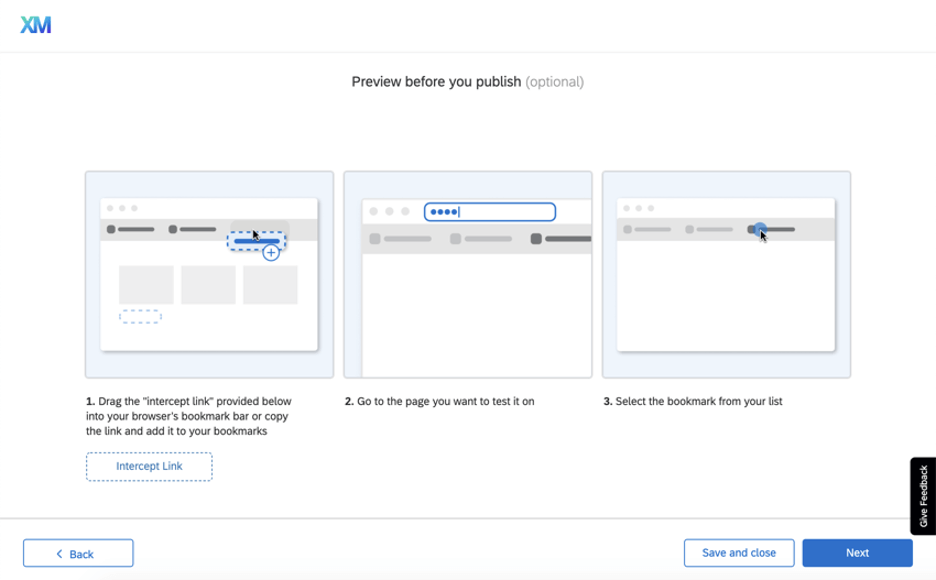
Probando la Intercept
Siga los pasos de la página para guardar el bookmarklet y probar su intercept. Si es necesario, puede abrir su sitio web en otra pestaña del navegador para probar cómo se verá la intercept en su sitio web.
Cuando haya terminado de probar, haga clic en Siguiente.
Implementación de la plantilla de Opinión integrados en su sitio web
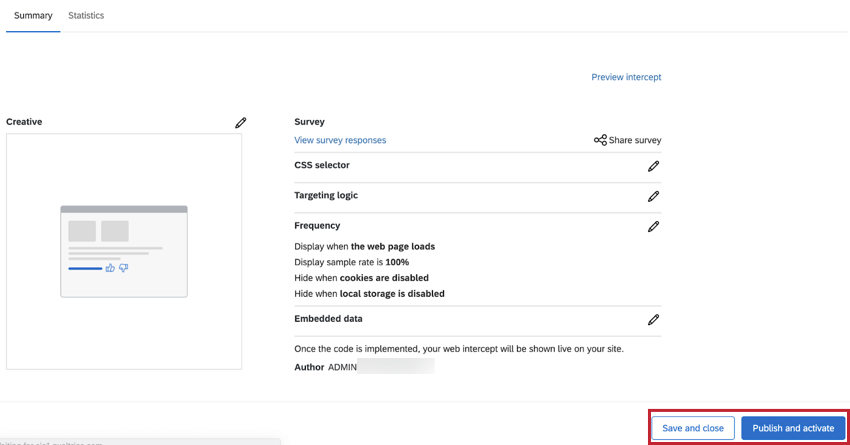
Revise sus cambios. Si desea editar algo antes de publicarlo, haga clic en el ícono de lápiz para volver a ese paso.
Si está listo para que todos los cambios estén disponibles en el sitio web que aloja el fragmento de código, haga clic en Publicar y activar. Si no, haga clic Guardar y cerrar .
Si no ha implementado código en ninguno de sus sitios web antes, consulte nuestra despliegue recurso y documentación técnica.
Consejo Q: Tenga en cuenta que cuando implementa código, está implementando un proyecto completo, no solo una intercept individual.
Cómo realizar cambios en una Intercept de Opinión integrada con plantilla
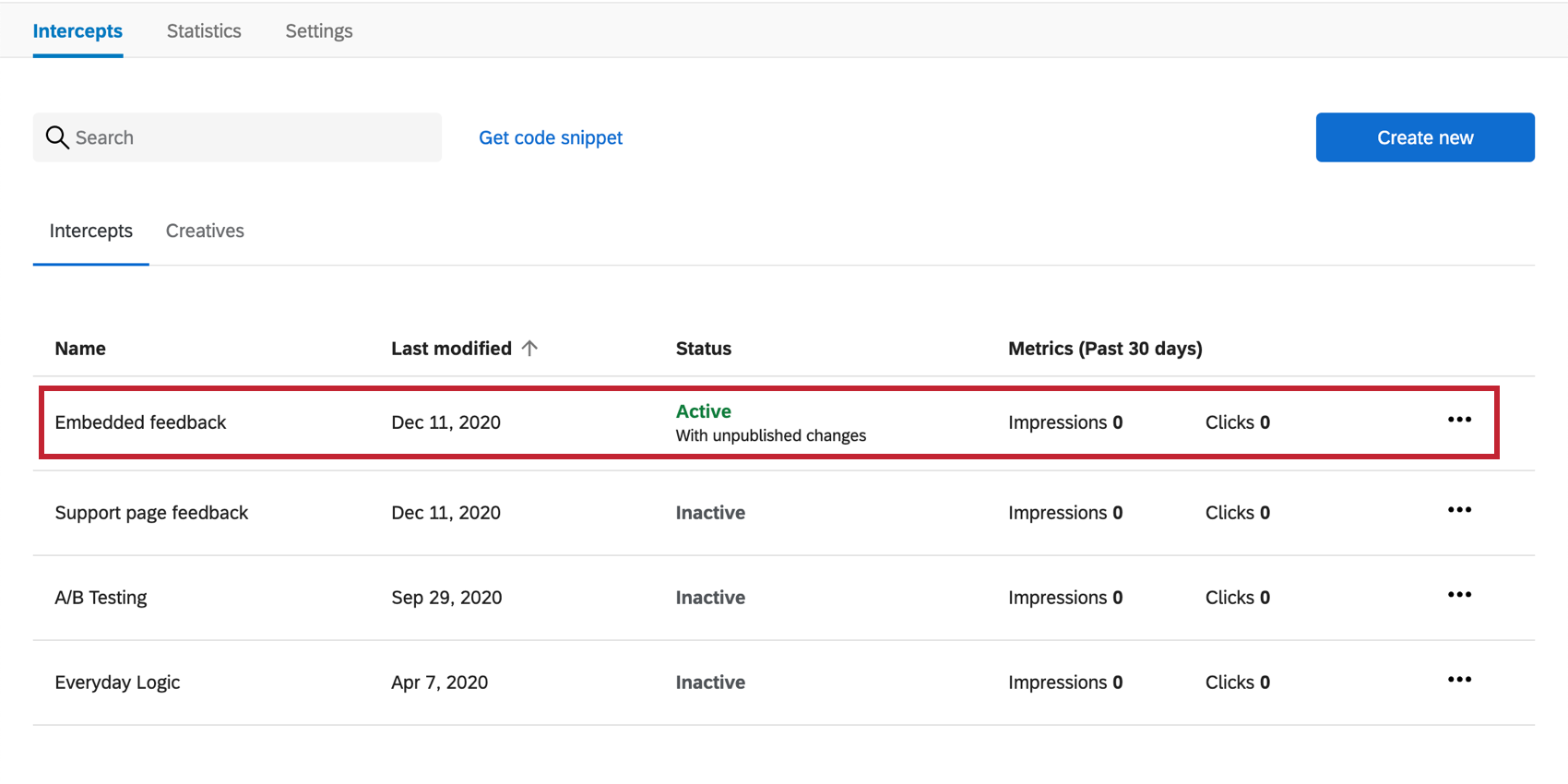
Desde el interior de su proyecto de Website/App Información , puede encontrar sus opinión integrados en plantilla en la pestaña Intercepts.
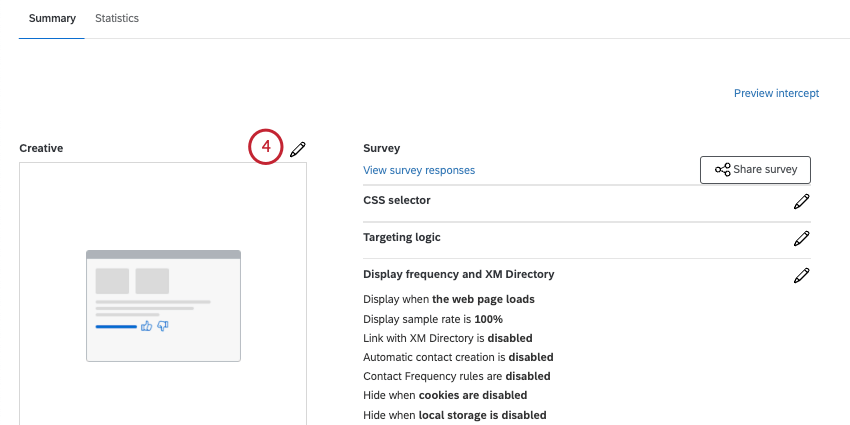
Desde allí, puedes hacer clic en el ícono de lápiz siguiente a cualquiera de las secciones para realizar modificaciones.
“Vista previa de intercept” en la parte superior derecha lo llevará de regreso a las opciones para probando tu intercept. La pestaña Estadísticas le mostrará estadísticas de intercept.
Para desactivar la intercept, utilice el Activación alterna en la esquina superior derecha; esto mantendrá los cambios guardados, pero garantizará que no estén activos en tu sitio.
Edición de la Encuesta
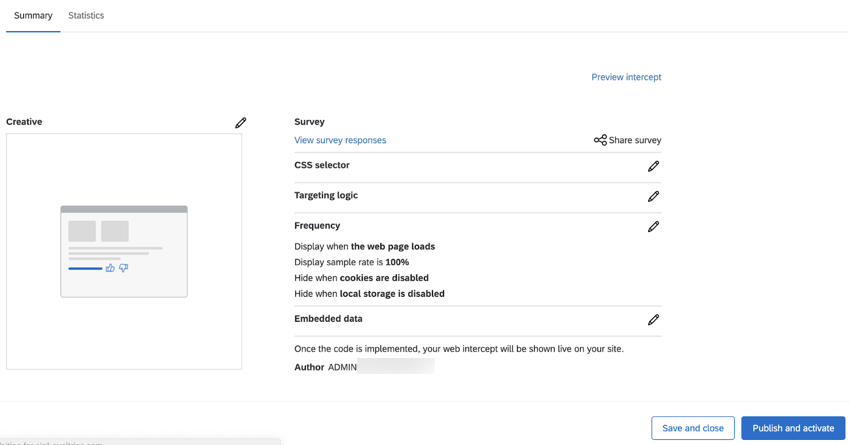
Cuando crea Opinión integrados con plantilla, se genera automáticamente una encuesta para usted. Para editar esta encuesta:
- Ir a la Proyectos página.

- Abrir el Información sitios web y aplicaciones Proyecto donde creaste la intercept.
- Desde la pestaña Intercepciones, abra la plantilla de Opinión integrados.

- Haga clic en el icono de lápiz siguiente a Diseño.

- Seleccione una de las siguientes opciones:

- Personalizar el contenido:Edite el contenido del elemento diseño, incluidas las preguntas, la apariencia de los botones, etc.
- Diseño y fondos:Ajuste el diseño, el grosor del texto y los colores del archivo diseño.
- Traducciones:Traduce tu intercept.
- Guarde los cambios.
- Recuerda guardar y/o publicar tu intercept.

Visualización y análisis de datos de respuesta
Una vez que se hayan publicado sus opinión integrados en la plantilla, podrá informar o exportar datos como cualquier otro proyecto de encuesta en Qualtrics.
Cómo navegar hacia Respuestas de Opinión integradas y con plantillas
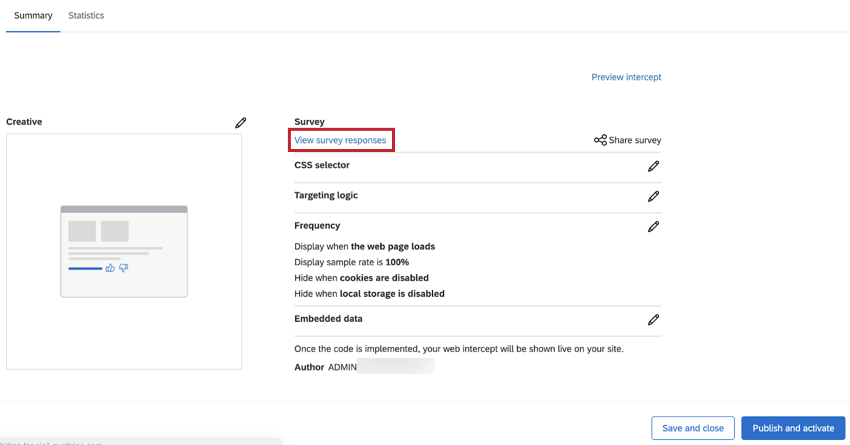
Al editar su plantilla de intercept de opinión incrustada, haga clic en Ver respuestas de la encuesta. Serás llevado directamente a tus informes.
Notarás que tienes acceso a las siguientes pestañas y capacidades:
- Pestaña Flujos de trabajo: Activador diferentes tareas dentro de Qualtrics según los resultados de la encuesta recibida. Por ejemplo, cree tickets para su equipo de redacción cuando los visitantes expresen su descontento con el contenido o envíe un correo electrónico a un gerente cada vez que reciba opinión muy positivos.
- Pestaña de datos y análisis: Filtro las respuestas que has recopilado, Exportar respuestas, conducta análisis de texto, editar o eliminar respuestas, y mucho más.
- Pestaña de Resultados:Cree paneles dinámicos que informen sus datos.
- Pestaña Informes: Visualice sus resultados con informes imprimibles.
Informes sobre datos
Puede ver y analizar estos datos de la misma manera que lo haría con cualquier otra encuesta. Aquí te dejamos algunas ideas para que puedas empezar.
Colaboración en la Opinión integrada con plantillas
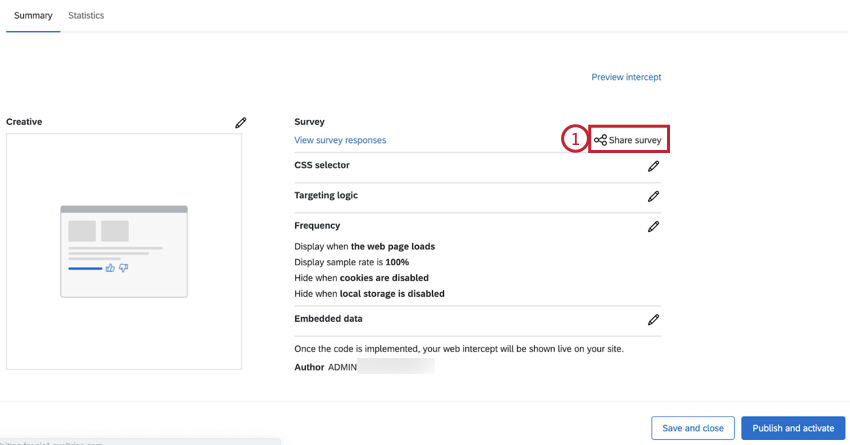
Como propietario de la intercept , puede compartir sus opinión integrados en plantilla con otros usuarios de su licencia que necesiten ver los datos de la encuesta . Para compartir tu intercept:
- En la página de resumen, haga clic en Compartir encuesta.

- Busque un usuario por su nombre para agregarlo como colaborador. Puedes agregar varios colaboradores.

- Puede controlar el nivel de acceso que tiene un colaborador haciendo clic en Detalles.
- Elige los permisos para tu colaborador. Sus opciones incluyen las siguientes:

- Editar Respuestas de la Encuesta:Deshabilitar este permiso impide que su colaborador elimine datos o utilice el Edición de respuesta función. Además, aunque todavía puedes generar Una volver a realizar la encuesta como un nuevo enlace de respuesta, no puedes generar un enlace de repetición regular. Este permiso, cuando se desactiva, permite a los colaboradores añadir datos, pero no les permite modificar los existentes de ninguna manera.
- Ver Resultados de la Encuesta:Al deshabilitar este permiso se elimina el Pestaña Datos y análisis y el Pestaña de Informes.
Atención:Para habilitar cualquiera de los permisos de resultados descritos en esta sección, también DEBE habilitar Ver Resultados de la Encuesta! - Filtro Resultados de la Encuesta:Cuando está habilitado, este permiso permite al usuario filtro las respuestas recopiladas en las pestañas Datos y análisis e Informes .
- Ver datos restringidos:Deshabilitar este permiso censura el campos de contacto estándar, información de dirección IP , latitud de ubicación y longitud de ubicación en la pestaña Datos y análisis y en todas las exportaciones.
- Descargar Resultados de la Encuesta:Permite al usuario exportar datos desde la pestaña Datos y análisis. Cuando está deshabilitado, los colaboradores ya no pueden exportar desde la pestaña Datos y análisis, pero aún pueden exportar informes.
- Utilizar tablas cruzadas:Le da al usuario la capacidad de analizar los resultados con el tablas cruzadas función.
- Ver ID de respuesta:Cuando está habilitado, este permiso permite al usuario ver el ID de respuesta, un ID único asignado a cada respuesta individual.
- Ver análisis de texto: cuando está habilitado, el colaborador tiene acceso de visualización al análisis de texto realizado en Text iQ. El colaborador no podrá editar los detalles de su análisis de texto sin el permiso Usar análisis de texto que se encuentra en los detalles del permiso Editar.
- Para eliminar un colaborador, haga clic en el signo menos (–) siguiente a ellos.
- Cuando termine de agregar colaboradores, haga clic en Ahorrar.
Solución de problemas de Opinión integrados con plantillas
Esta sección explica cómo solucionar problemas de visualización con la plantilla de opinión diseño integrados. Puede utilizar estos pasos para probar cuándo y dónde aparece la intercept en su sitio.
- Verifique nuevamente sus condiciones de segmentación para asegurarse de que se cumplan. El preguntas frequentes “Activé mi intercept, pero no aparece en mi sitio. ¿Por qué no?” En la parte inferior de esta página encontrará más información sobre cómo solucionar problemas de lógica de segmentación.
- Asegúrate de tener una Selector CSS especificado para su diseño.

- Navegue a la página web que tiene el fragmento de zona de Qualtrics y el selector CSS .
- Abra su navegador web herramientas para desarrolladores.
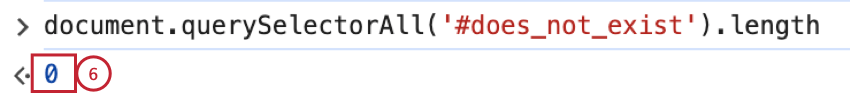
- En el siguiente fragmento de código, reemplace el #no_existe con el selector CSS del paso 2 y luego ejecute este fragmento en su navegador:
documento.querySelectorAll('#no_existe').length - Si se devuelve cero (0), entonces el selector ingresado en el fragmento de código no coincide con ningún elemento de la página. Necesitará trabajar con su equipo de desarrollo para asegurarse de que el selector esté en su sitio o Siga los pasos de esta sección para identificar el selector correcto.

- Si se devuelve 1 o más, pero no se muestra la intercept , continúe con el siguiente paso de solución de problemas.
Consejo Q: Si ve un número mayor que 1 cuando ejecuta el fragmento anterior, tenga en cuenta que la intercept se mostrará debajo del primer elemento que coincida con ese selector en la página. Quizás tengas que desplazarte hacia arriba para encontrarlo.Advertencia: Muchos sitios estructuran el contenido de su sitio web de manera diferente para computadoras de escritorio y dispositivos móviles. Puede utilizar las herramientas de desarrollo de su navegador para simular un tamaño de pantalla más pequeño y ejecutar el código anterior para validar que el elemento existe en dispositivos móviles y computadoras de escritorio.
- En la consola para desarrolladores de su navegador, ejecute el siguiente fragmento:
API();
API().then(API); - Si la ejecución de estos comandos hace que aparezca la intercept , significa que hay un problema con el temporizador en que se carga la intercept . Puedes solucionar esto de la siguiente manera:
- Hacer que su equipo de ingeniería llame
API()después de que el elemento se agrega a la página. - Actualización del evento de visualización de intercept a “Visualización con código JavaScript personalizado (A mano)” para garantizar una alineación de temporizador adecuada.
- Hacer que su equipo de ingeniería llame