Opinión personalizados integrados
Acerca de los Opinión creativos personalizados integrados
Los opinión integrados personalizados le permiten crear contenido personalizado que se muestra como parte de su página. Este contenido personalizado puede ser cualquier cosa, desde un anuncio hasta una encuesta incorporada.
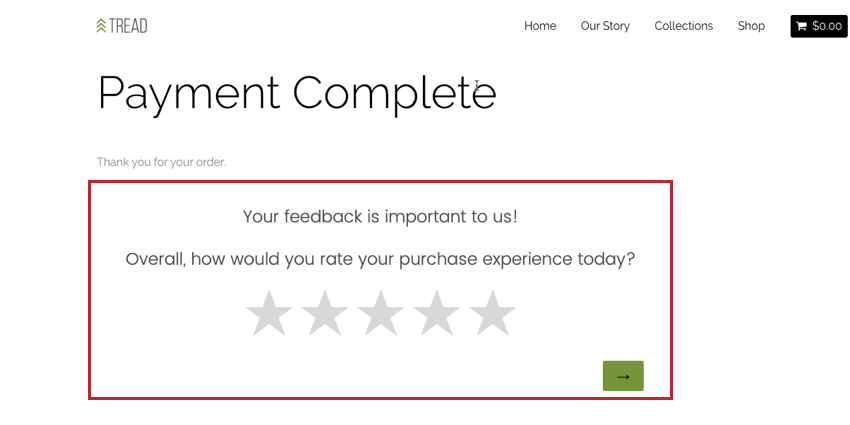
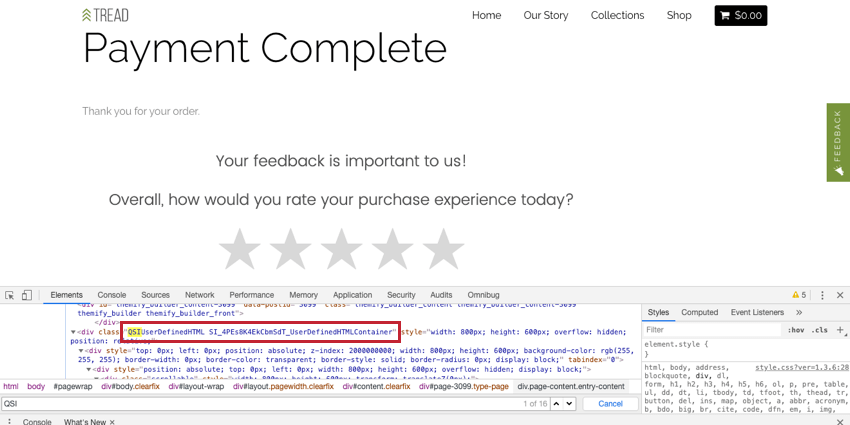
Ejemplo: En esta captura de pantalla, aparece una encuesta incrustada en la página web después de que un visitante completa un pago. La encuesta se crea en la plataforma de encuesta y se integra en la página mediante un diseño de opinión integrado personalizado.
Los opinión personalizados integrados son más notorios que un diseño más pasivo , como el botón de opinión , y al mismo tiempo nunca abruman a los visitantes del sitio web interrumpiendo lo que están haciendo. En un mundo donde los clientes están capacitados para brindar opinión rápidamente después de una interacción, incorporar opinión personalizados directamente en su página permite que los encuestados brinden opinión durante una experiencia.
Los opinión creativos personalizados integrados también pueden ser útiles para la gestión de contenido, ya que le permiten elegir qué encuestas se muestran a tipos específicos de visitantes del sitio web.
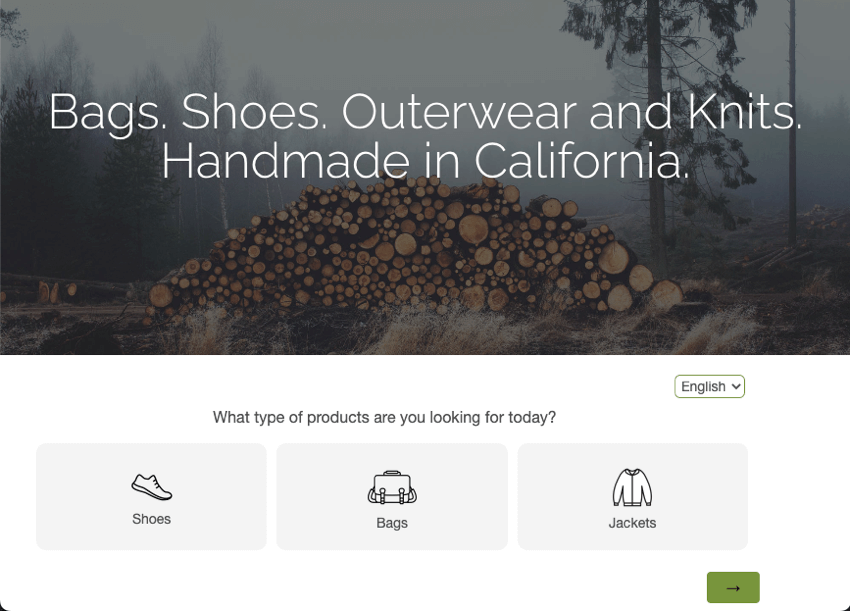
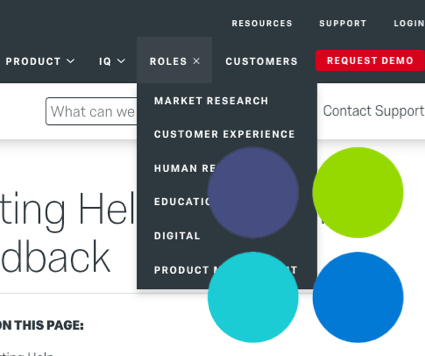
Ejemplo: En la captura de pantalla a continuación, preguntamos a los visitantes qué están comprando hoy. Si eligen zapatos, podemos redirigirlos directamente a la sección de Zapatos de nuestra web.
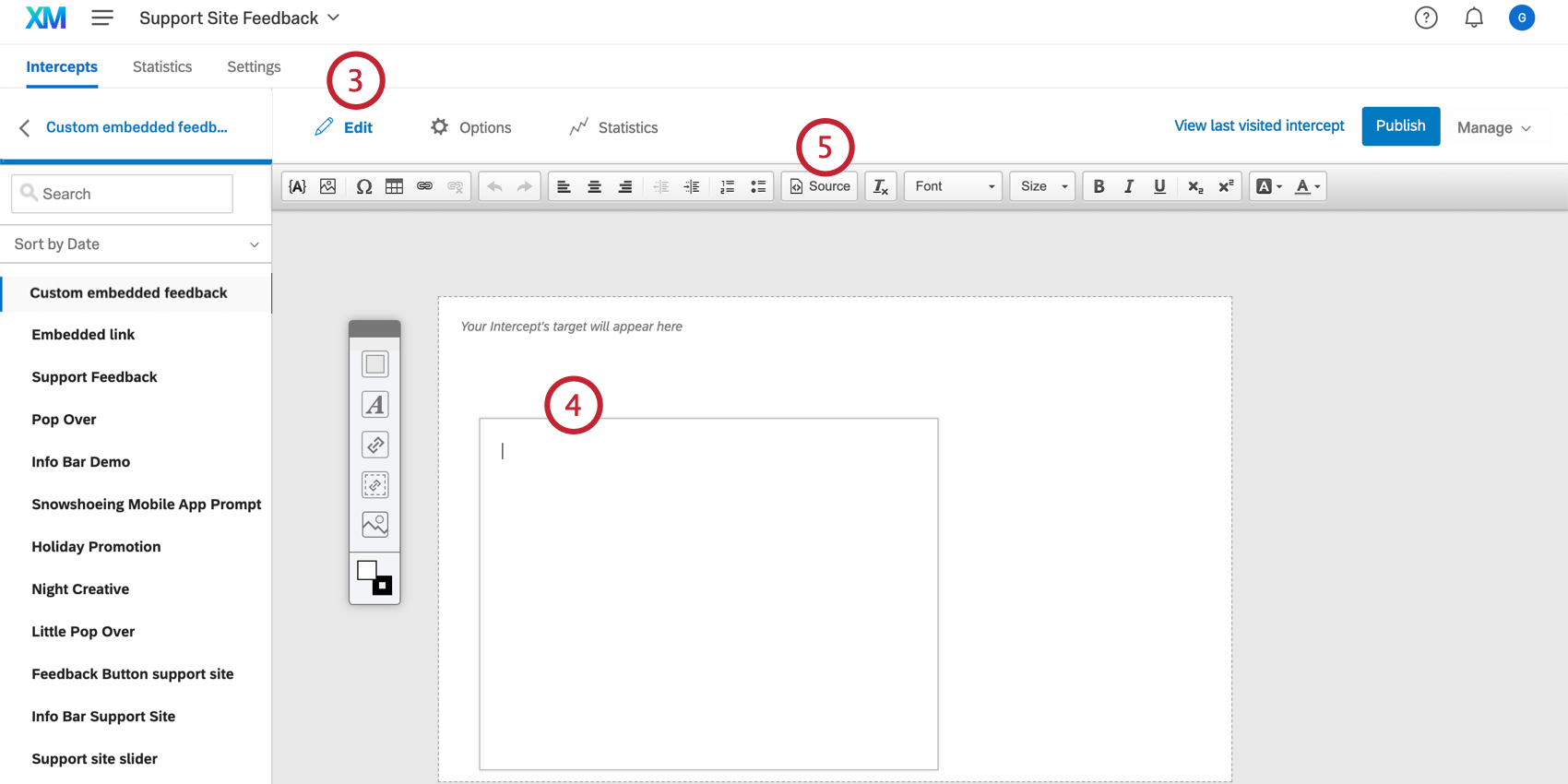
Implementación de Opinión integrados personalizados
- Generar un diseño personalizado con opinión integrados.
Atención: El nombre de tu diseño no puede exceder los 100 caracteres.
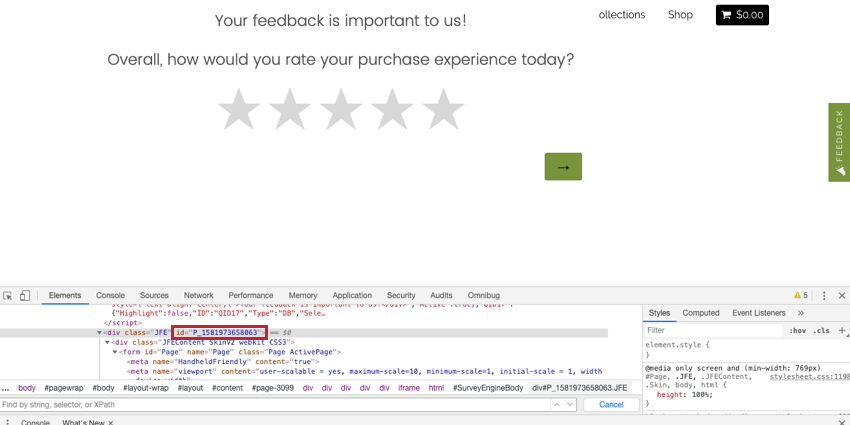
- Haga que su equipo web designe un “contenedor” en su sitio web donde se insertarán sus opinión personalizados. Este espacio debe incluir un elemento HTML con un atributo ID. Identifique y copie el ID HTML entre las comillas.

En muchos casos, ya existe una etiqueta HTML con un ID en la ubicación adecuada y no es necesario realizar modificaciones en el sitio.Consejo Q: Utilice la función “Inspeccionar elemento” de su navegador para determinar el ID HTML de un elemento. En la mayoría de los navegadores, simplemente haga clic derecho en la parte de la página que desea inspeccionar y seleccione “Inspeccionar” o “Inspeccionar elemento”. - Crear una intercept.
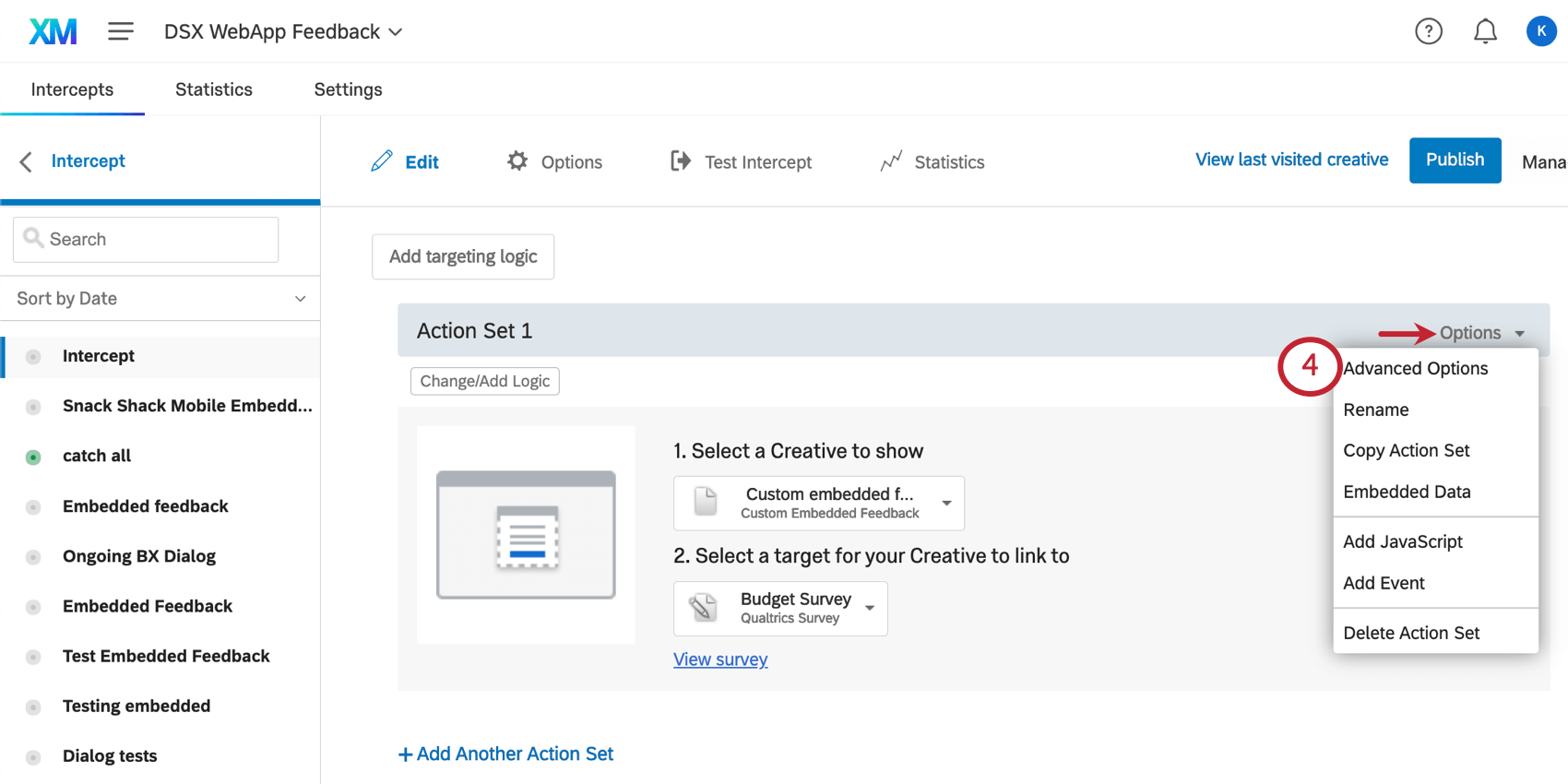
- En el Opciones Menú de la acción de tu intercepción, selecciona Opciones avanzadas.

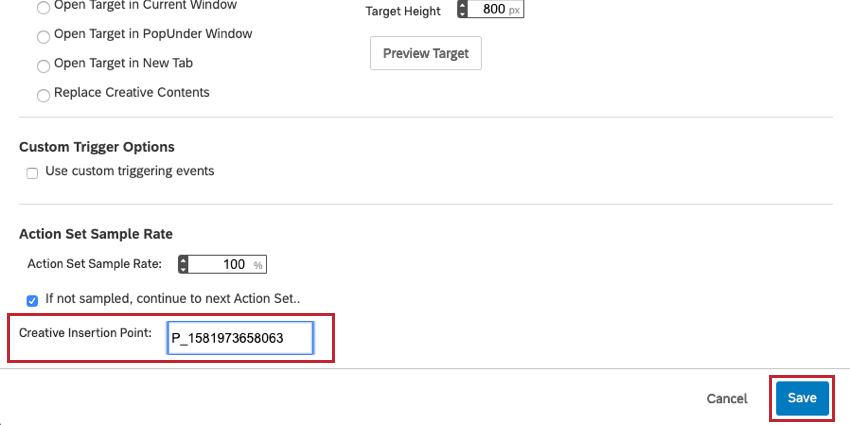
- Pegue el ID HTML de su contenedor de objetivo en el Punto de inserción Diseño campo.

- Haga clic en Guardar.
- Cuando un visitante llega a esta página de su sitio web, Qualtrics buscará el elemento HTML con el ID que usted especificó e insertará su diseño en ese contenedor div.
Opciones de Opinión integradas personalizadas
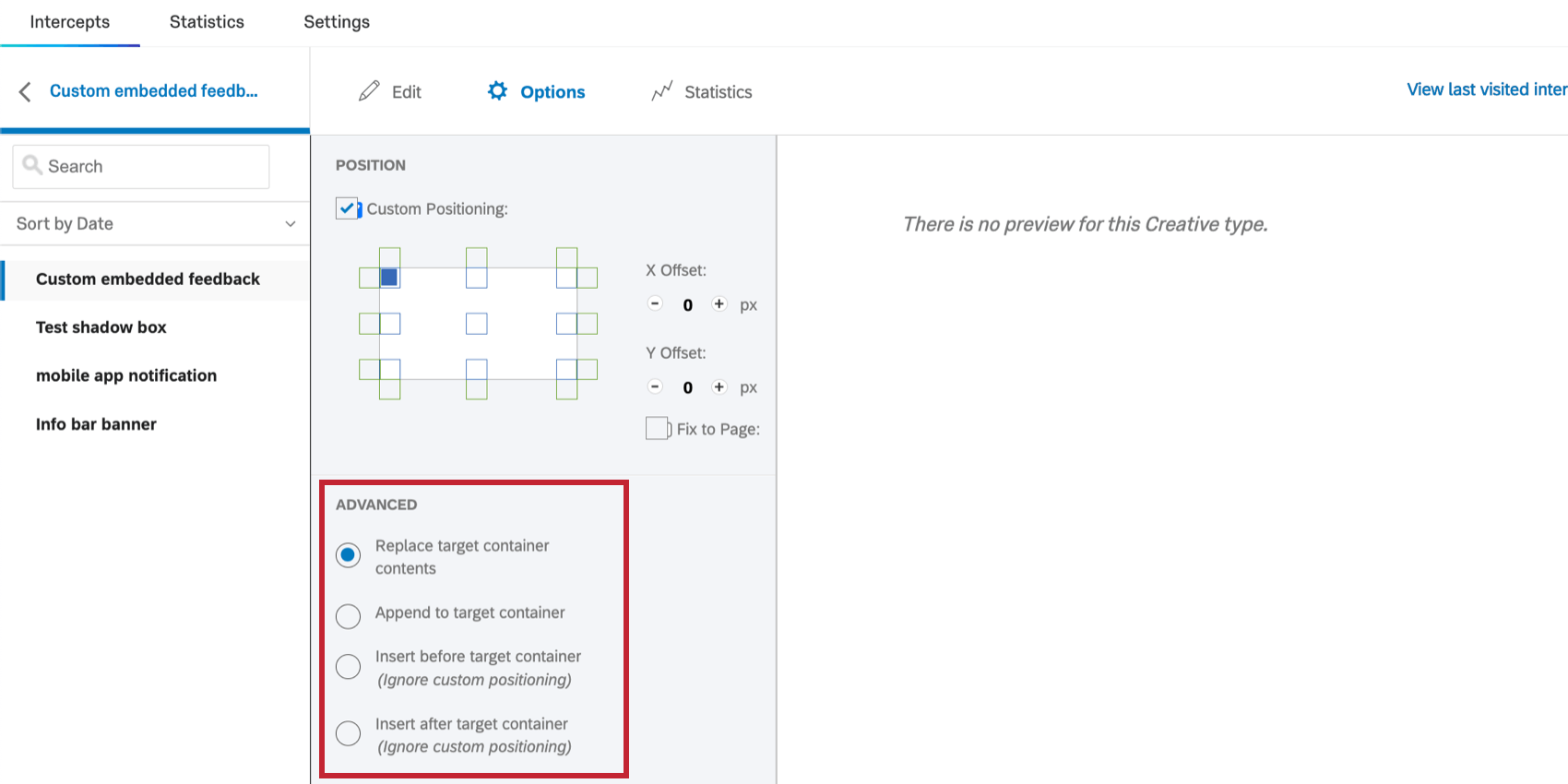
En la sección Opciones de su diseño, encontrará configuraciones específicas para creatividades de opinión integrados personalizados.
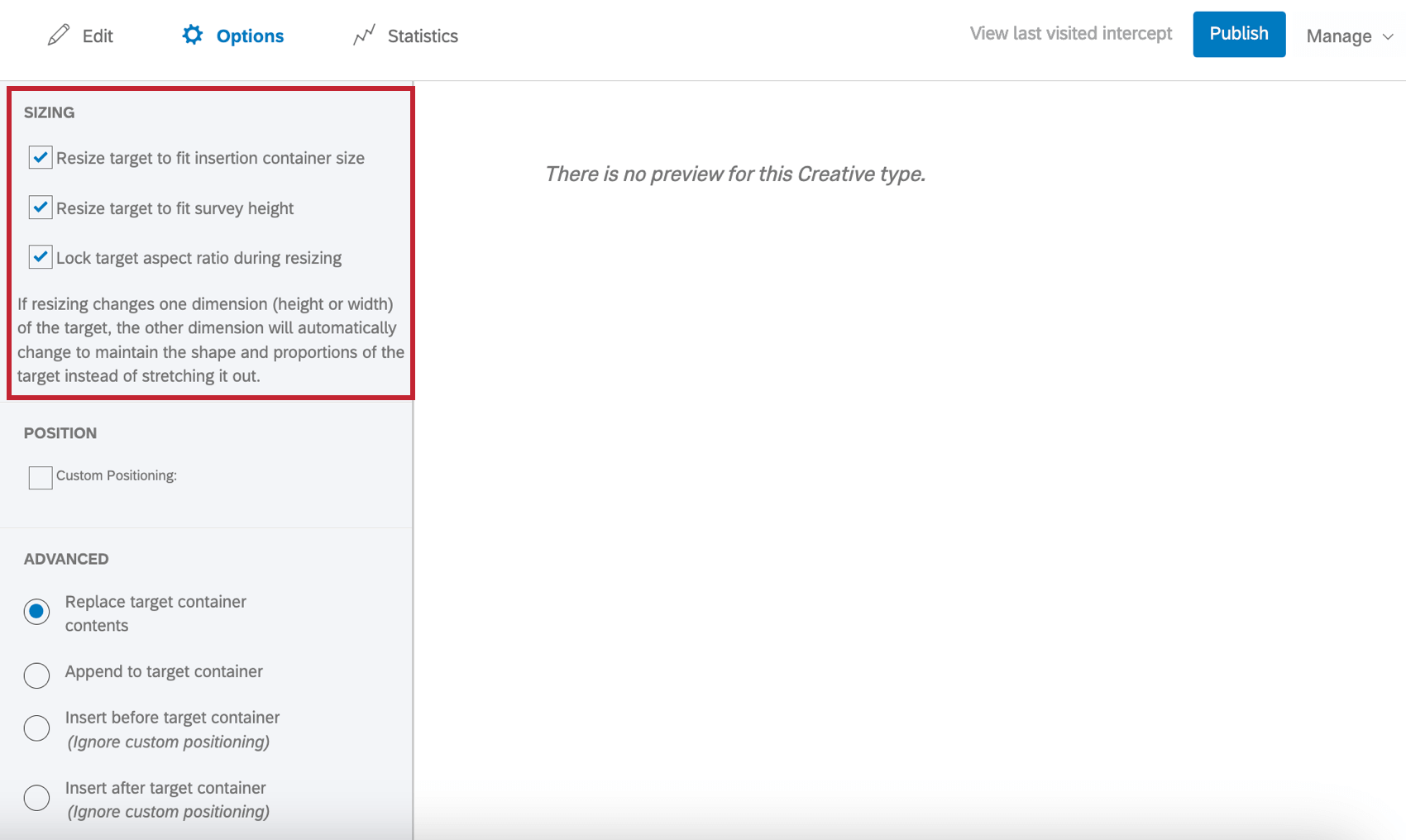
Cambio de tamaño
De forma predeterminada, los opinión personalizados integrados tienen un tamaño específico. Este tamaño es el tamaño en el que se mostrará su diseño , independientemente del tamaño de la pantalla en la que se encuentre.
Para que su diseño se redimensione dinámicamente para adaptarse a diferentes tamaños y tipos de pantalla, marque Cambiar el objetivo para que se ajuste al tamaño del contenedor de inserción. Esto cambiará automáticamente el tamaño del diseño para que coincida con el tamaño (largo y ancho) del contenedor que configuró cuando Implementación de opinión integrada personalizada.
Cuando Cambiar el objetivo para que se ajuste al tamaño del contenedor de inserción está seleccionado, hay 2 opciones adicionales que puede seleccionar:
- Cambiar el tamaño del objetivo para que se ajuste a la altura de la encuesta : Cuando se selecciona, se muestra la altura completa de la encuesta y la altura no está determinada por el tamaño del contenedor.
- Bloquear la relación de aspecto del objetivo durante el cambio de tamaño: Al seleccionarlo, se mantienen las proporciones originales de la diseño .
Consejo Q: Al seleccionar esta opción, se evitará que el texto, las imágenes y los botones cambien de tamaño incluso cuando el diseño se redimensione para ajustarse al contenedor.
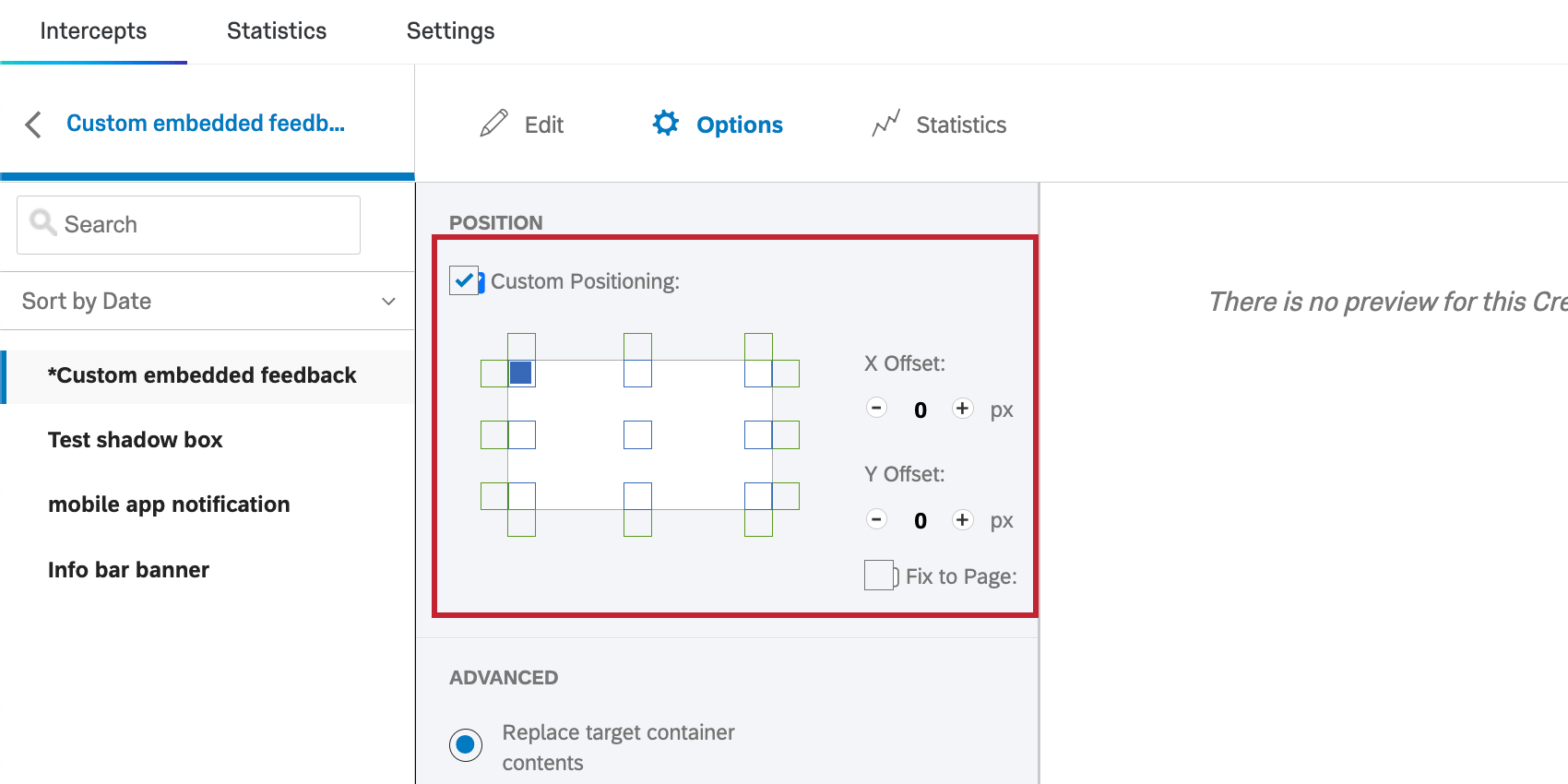
Posicionamiento personalizado
A veces, sus opinión incrustados personalizados pueden ser más pequeños que el contenedor de objetivo donde se insertarán en su sitio web. En este caso, puede utilizar el Posicionamiento personalizado para especificar dónde se mostrará su HTML en relación con el contenedor de objetivo .
Para tener aún más control sobre el posicionamiento, puede desplazar la posición X o Y del diseño desde su posición inicial o seleccionar Corregir en la página De esta forma, la opinión personalizada integrada sigue al visitante a medida que se desplaza.
Reemplazar el contenido del contenedor del objetivo
De forma predeterminada, cuando se inserta un diseño de opinión personalizado incrustado en una página, reemplaza el contenido existente del elemento HTML de objetivo . Verás esta opción seleccionada como Reemplazar el contenido del contenedor de objetivo.
Anexar al contenedor del objetivo
En lugar de reemplazar el contenido del contenedor de objetivo , puede seleccionar Añadir al contenedor de objetivo para colocar su diseño dentro del contenedor de objetivo , pero después de cualquier contenido existente.
Insertar antes del contenedor del objetivo
Esta opción le permite insertar los opinión incrustados personalizados antes del contenedor de objetivo .
Insertar después del contenedor del objetivo
Esta opción le permite insertar opinión incrustados personalizados después del contenedor de objetivo .
Una nota sobre el índice Z
Índice Z Es una propiedad CSS que especifica qué elementos de su página web deben estar en la parte superior cuando los elementos se superponen. De forma predeterminada, los elementos creativos tendrán un índice Z más alto que otros elementos de su página para que siempre aparezcan en la parte superior.
Generalmente esto es lo mejor, pero en algunos casos puede no ser preferible. Por ejemplo, un menú desplegable podría estar cubierto por sus opinión integrados personalizados.
Para ajustar el índice z de sus opinión integrados personalizados:
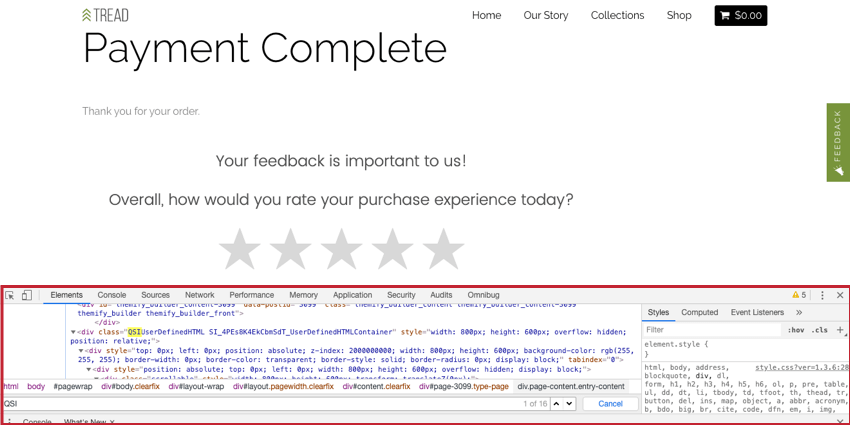
- Vaya a la página web que muestra el diseño y abra la herramienta Herramientas para desarrolladores o Inspeccionar elemento.

- Identifique la clase div que comienza con “QSI” y copie lo que está entre las comillas. Luego, reemplace el espacio entre “QSIUserDefinedHTML” y la cadena que comienza con “SI_” con un punto (.). En el siguiente ejemplo, copiaríamos:
Contenedor HTML definido por el usuario QSI_4PEs8K4EkCbmSdT_HTML definido por el usuarioy luego de reemplazar el espacio con un punto, ahora tenemos:
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_ContenedorHTMLDefinedUser - En su cuenta de Qualtrics , vaya a Editar Sección para tu diseño.

- Haga doble clic en cualquier elemento para modificarlo o crear uno nuevo en blanco.
Advertencia: Recomendamos no agregar el elemento CSS Z-index a un objetivo embebido porque puede tener problemas con otras partes de su página que se cubran accidentalmente. Sin embargo, está bien agregar el índice Z a otros tipos de elementos.
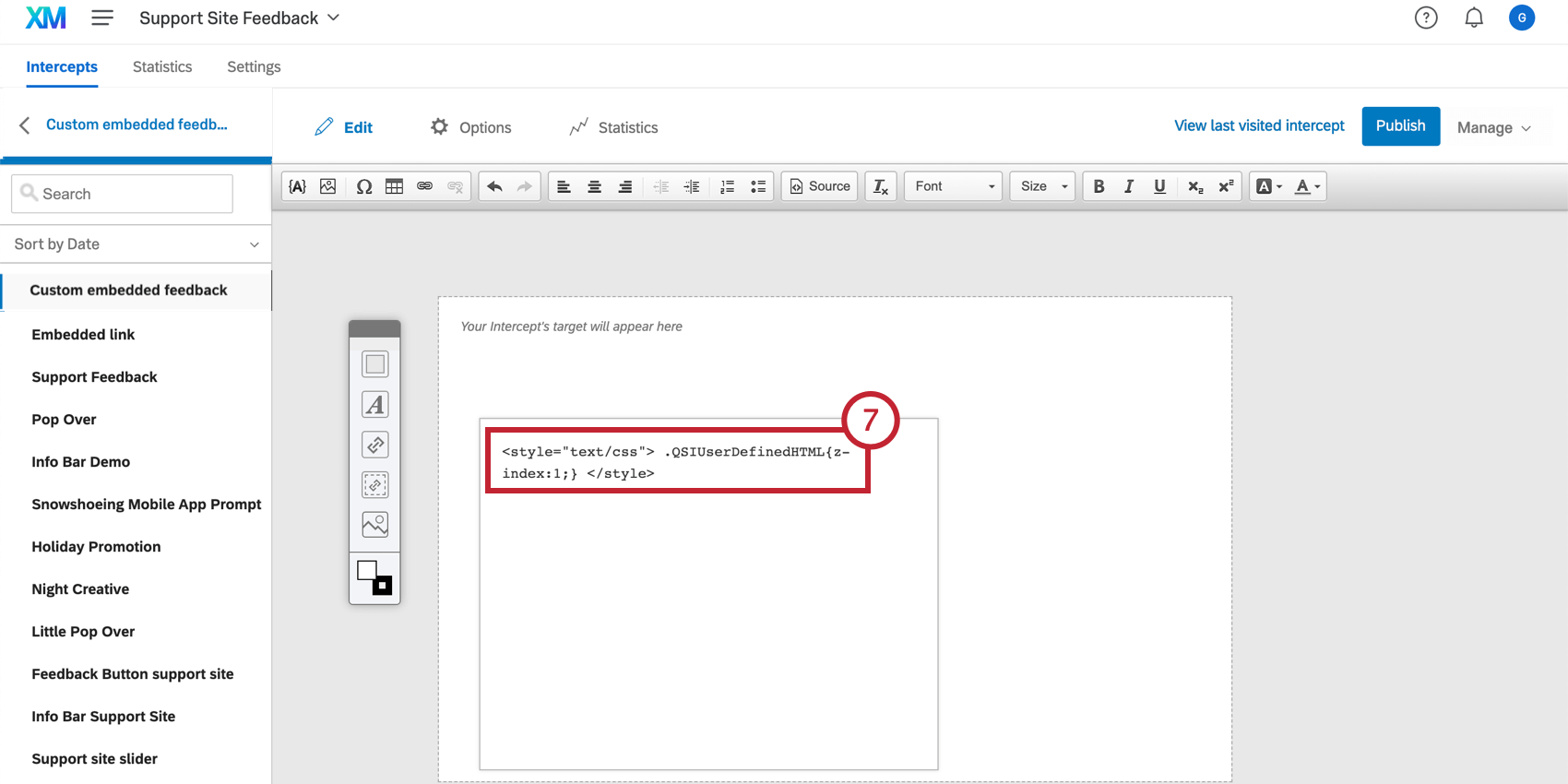
- Hacer clic Fuente en la parte superior del editor de contenido enriquecido para ingresar a la vista HTML .
- Tome el código a continuación (incluidas las etiquetas de estilo) y péguelo en la fuente.
<style type="text/css"> .QSIUserDefinedHTML{índice z:1;} </style> - Reemplace “QSIUserDefinedHTML” con el ID que recuperó en el Paso 2 y reemplace el valor del índice z con el que sea apropiado para su página web.
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{índice z:1;} </style> - Si el código del proyecto ya está en el código fuente de su sitio web, haga clic en el botón Publicar Botón para enviar los cambios a su sitio.
- Si el código no está en el código fuente de su sitio web, puede probar la diseño en su sitio web usando Intercept de prueba y confirmar que todo esté colocado correctamente en capas.
- Si la superposición aún no es correcta, puedes considerar cambiar el valor del índice z a un número mayor para apilar tu diseño más arriba en la página, o a un número menor (incluso negativo) para apilarla más abajo.