Creación de un proyecto de Información de sitios web y aplicaciones
Acerca de los Proyectos de Información sobre sitios web y aplicaciones
Los proyectos de Website & App Información son una forma diseño de obtener opinión sobre su sitio web o aplicación móvil. Le permiten mostrar gráficos dinámicos en su sitio web, como superposiciones, botones de opinión , contenido embebido, banners y más. Estos gráficos, llamados creativos , pueden aparecer todo el tiempo o solo en circunstancias especiales y pueden vincularse a una encuesta de Qualtrics o a un sitio web de su elección. La función que le permite editar estas condiciones y enlaces se llama intercept .
Proyectos Así es como organizas tus creatividades e intercepciones. Cada proyecto puede contener más de una diseño y más de una intercept. Pero si los anuncios creativos y las intercepciones activas están en el mismo proyecto juntos, eso generalmente significa que se mostrarán en el mismo sitio web.
Creación de un proyecto de Información de sitios web y aplicaciones
- Seleccione Catálogo en el menú global.
 Consejo Q: También se puede crear un proyecto desde Proyectos o la página de inicio.
Consejo Q: También se puede crear un proyecto desde Proyectos o la página de inicio. - Desplácese, filtre o busque según sea necesario para encontrar el tipo de proyecto correcto. Este tipo de proyecto se puede realizar bajo CoreXM, CustomerXM y EmployeeXM.
 Consejo Q: Esta opción no afecta las funciones de Información del sitio web y de la aplicación a las que tiene acceso.
Consejo Q: Esta opción no afecta las funciones de Información del sitio web y de la aplicación a las que tiene acceso. - Seleccionar Información sitios web y aplicaciones .
- Haga clic en Comenzar.
- Asigne un nombre al proyecto.

- Haga clic en Crear proyecto.
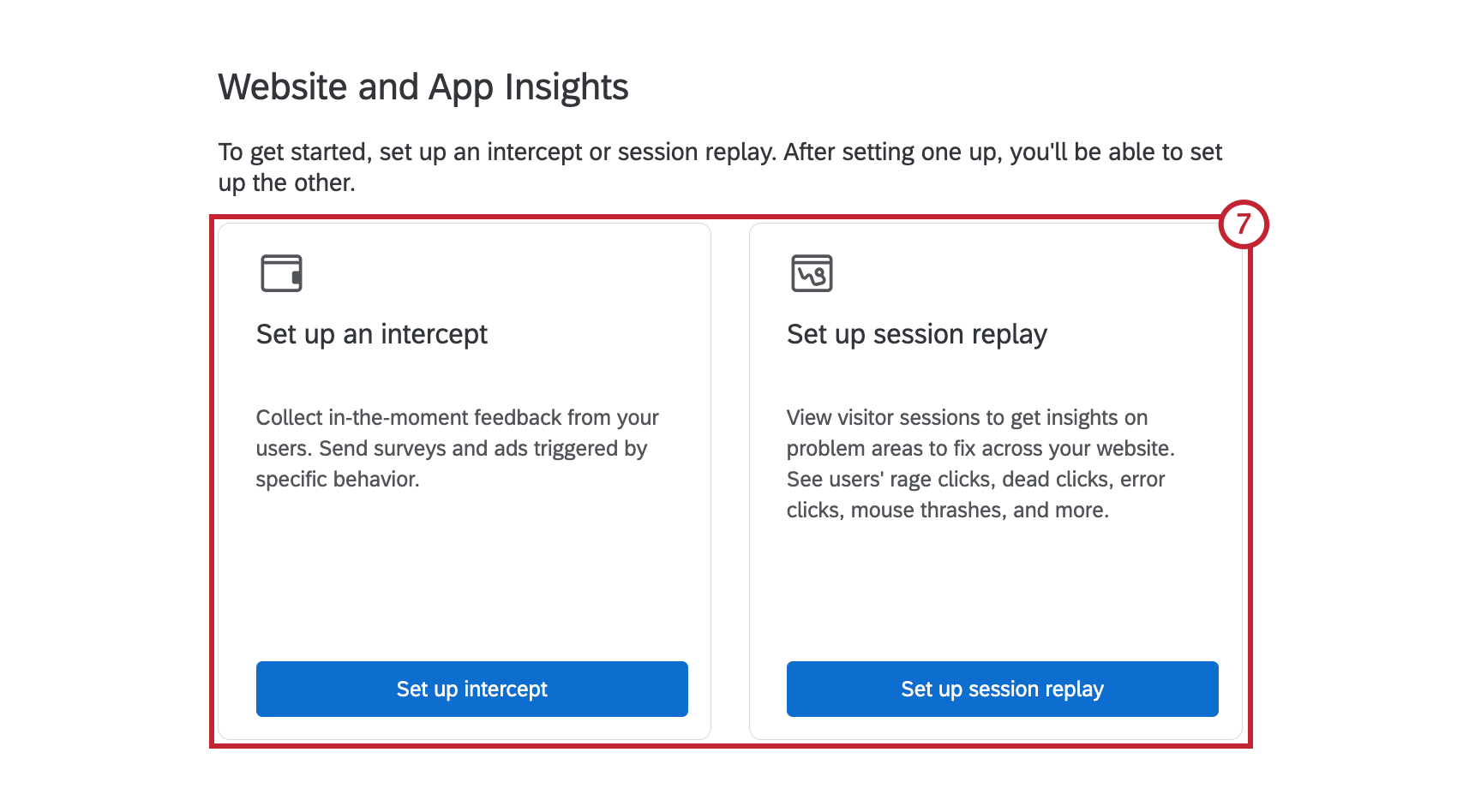
- Decide si quieres Configurar intercept o Configurar la repetición de la sesión primero:

- Establecer una intercept :Si selecciona esta opción, entonces Elige cómo quieres recopilar opinión . Esto no solo incluye intercepciones clásicas, sino también nuestras nuevas intercepciones guiadas (como diálogo de respuesta y opinión integrados con plantillas) y creatividades clásicas. Explicamos estas opciones en detalle en el rest de la página.
- Configurar la repetición de la sesión :Si seleccionas esta opción, serás llevado a la Repetición de la sesión sección de configuración de su proyecto. Aquí puedes activar la reproducción de sesiones, establecer reglas de grabación y consentimiento, configurar el enmascaramiento y más. Una vez que hayas terminado, puedes Vaya a la pestaña Interceptos Para utilizar el Métodos de opinión descritos aquí .
Elija cómo desea recopilar Opinión
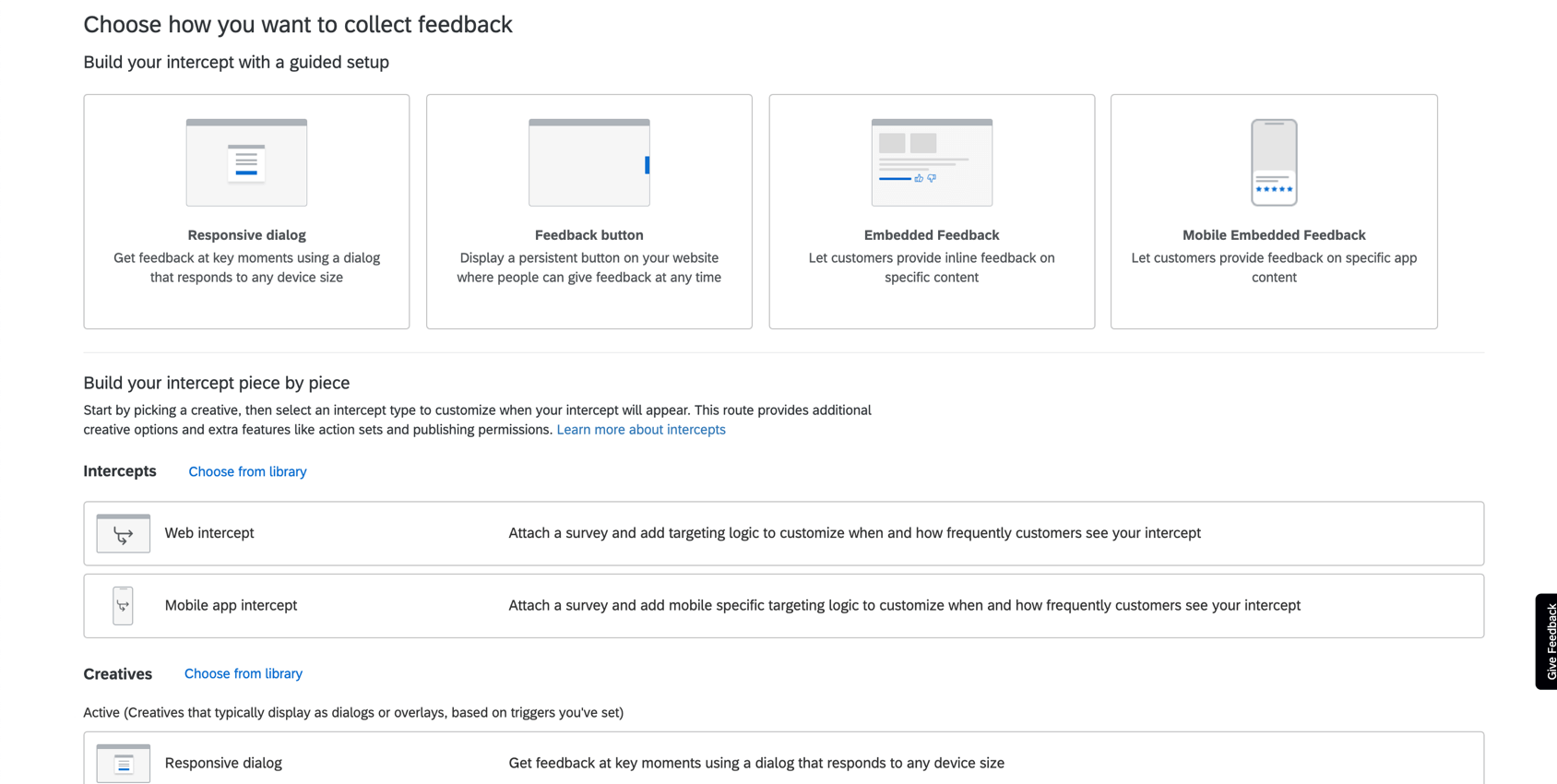
Decidir cómo desarrollar su proyecto es la clave para aprovechar al máximo Website & App Información. Recomendamos seleccionar Una de nuestras intersecciones guiadas desde los mosaicos más grandes en la parte superior, especialmente si eres nuevo en Website & App Información, ya que vienen con una configuración más sencilla. Sin embargo, si ya tienes experiencia con Website & App Información, puedes desplazarte hacia abajo para ver opciones adicionales. Allí podrás crear creatividades independientes y realizar intercepciones que se pueden conectar entre sí. Esto puede ser útil si tiene una configuración más complicada o especializada para su proyecto.
- Construye tu intercept con una configuración guiada: Recomendamos estas opciones porque son las más nuevas y fáciles de configurar, con la capacidad de establecer diferentes configuraciones web y móviles dentro del mismo editor. Estas también son las únicas opciones que lo llevarán a través de un flujo guiado extenso para toda la configuración del proyecto. Ver Intercepciones guiadas para continuar con estos pasos.
- Diálogo de respuesta: Obtenga opinión en momentos clave mediante un diálogo que responde a cualquier tamaño de dispositivo.
- Botón de Opinión : Un botón de opinión (muy parecido al que se muestra a la izquierda de esta página de soporte) que se desliza cuando los visitantes hacen clic en él, para que puedan completar una encuesta de opinión directamente en la página.
- opinión integrados con plantilla: Botones en línea que permiten a los visitantes indicar si el contenido fue útil (muy similar a los botones Sí / No después de cada sección de esta página).
- opinión de la aplicación integrada :Recopila opinión sobre tu experiencia con la aplicación móvil.
- Intercepta: Ver Realizar una Intercept. Las “intercepciones” pueden considerarse como las reglas que determinan cuándo y cómo se mostrará su proyecto en un sitio web o una aplicación. Es posible que desee comenzar aquí si es un usuario con más experiencia con Website/App Información o si necesita elementos creativos o funciones adicionales, como conjuntos de acciones y permisos de publicación. Tenga en cuenta que esta experiencia no es tan guiada, por lo que deberá agregar elementos creativos adicionales, publicar cambios e implementar el código de acuerdo con las instrucciones del sitio de soporte, en lugar de recibir la guía del producto.
Consejo Q: Todavía se pueden crear intercepciones más avanzadas que aprovechen conjuntos de acciones, aprobaciones, etc. de forma independiente utilizando esta opción.
- Creativos: Ver Seleccionar una Diseño . Los “creativos” pueden considerarse como el elemento visual de su proyecto de Website & App Información ; por ejemplo, un banner, una ventana que se abre en una página web o incluso un enlace. Esta opción se recomienda para los usuarios que sienten que las opciones del botón de diálogo adaptable o de Opinión no se adaptan a sus necesidades y necesitan elementos creativos alternativos como la barra de información o Creatividades específicas para aplicaciones móviles . Tenga en cuenta que esta experiencia no es tan guiada, por lo que deberá crear una intercept, publicar cambios e implementar el código de acuerdo con las instrucciones del sitio de soporte, en lugar de recibir la guía del producto.
Consejo Q: Cada diseño tiene un caso de uso diferente en el que está especializada. Para obtener una guía, consulte nuestra Páginas de soporte sobre creatividades . Los tipos Diseño se enumeran en el menú de la izquierda.
Intercepciones guiadas
Si seleccionó una de las intersecciones guiadas en la parte superior (como diálogo de respuesta, opinión integrados con plantilla, botón de opinión o opinión integrados en la aplicación), estos son los siguiente pasos:
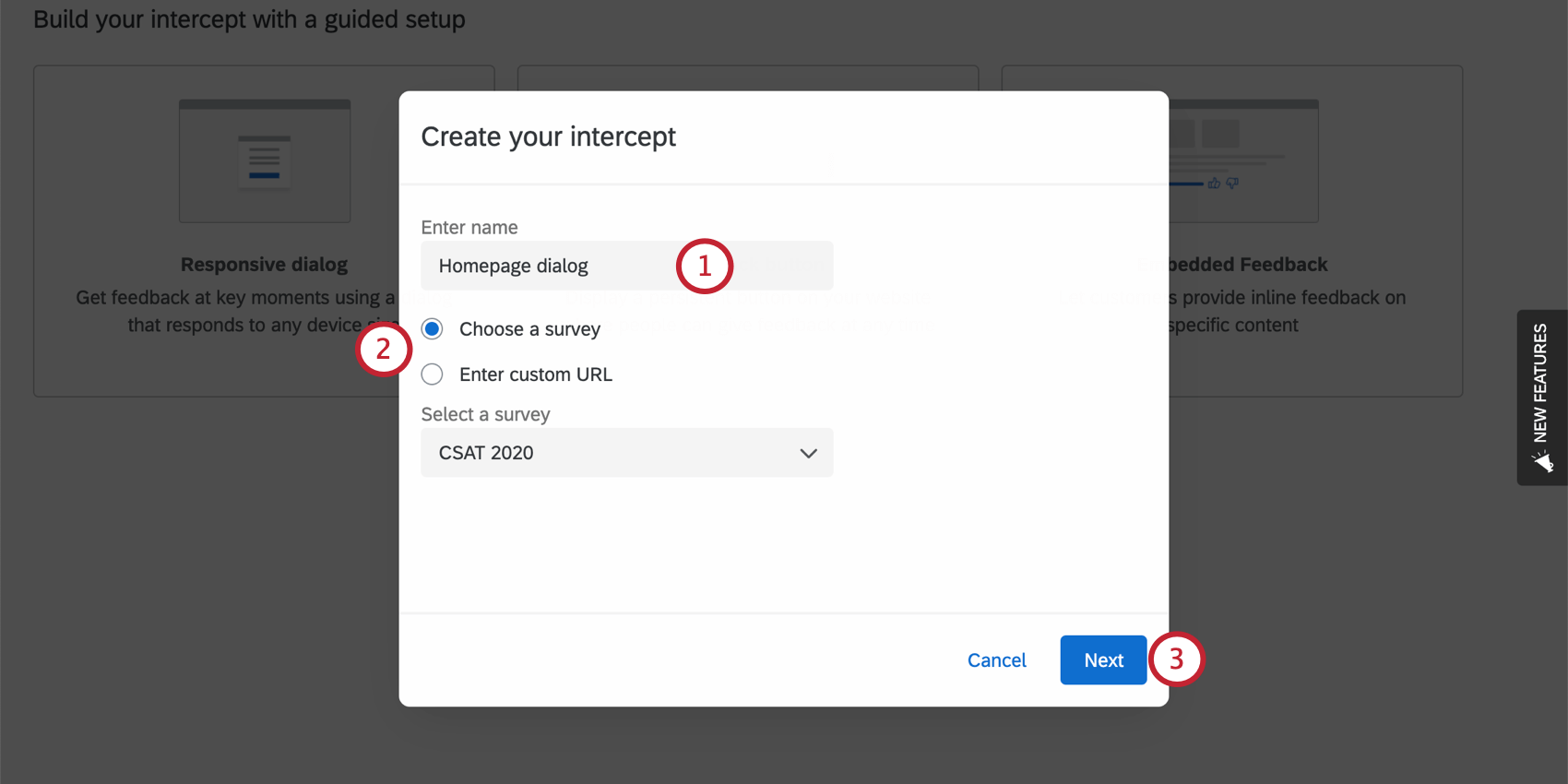
- Nombra tu intercept.
 Consejo Q: Es útil elegir algo que explique cuándo o cómo se les solicitará a los visitantes que brinden opinión, por ejemplo, “Pestaña de Opinión ”, “Solicitud de Opinión de días laborables”, “Solo sitio de soporte”, etc.
Consejo Q: Es útil elegir algo que explique cuándo o cómo se les solicitará a los visitantes que brinden opinión, por ejemplo, “Pestaña de Opinión ”, “Solicitud de Opinión de días laborables”, “Solo sitio de soporte”, etc. - Si está configurando una intercept de diálogo responsivo o botón de Opinión , determine el sitio de objetivo que se vincula en esta intercept.
- Elija una encuesta: Elija una encuesta de su cuenta.
- Introduzca una URL personalizada: Si desea vincular algo que no sea una encuesta de Qualtrics en su cuenta, pegue la URL completa en el campo provisto.
Ejemplo: Queremos recopilar opinión sobre el sitio de soporte. Tenemos una encuesta que escribimos que solicita estos opinión. Lo vinculamos en este paso.
- Haga clic en Siguiente.
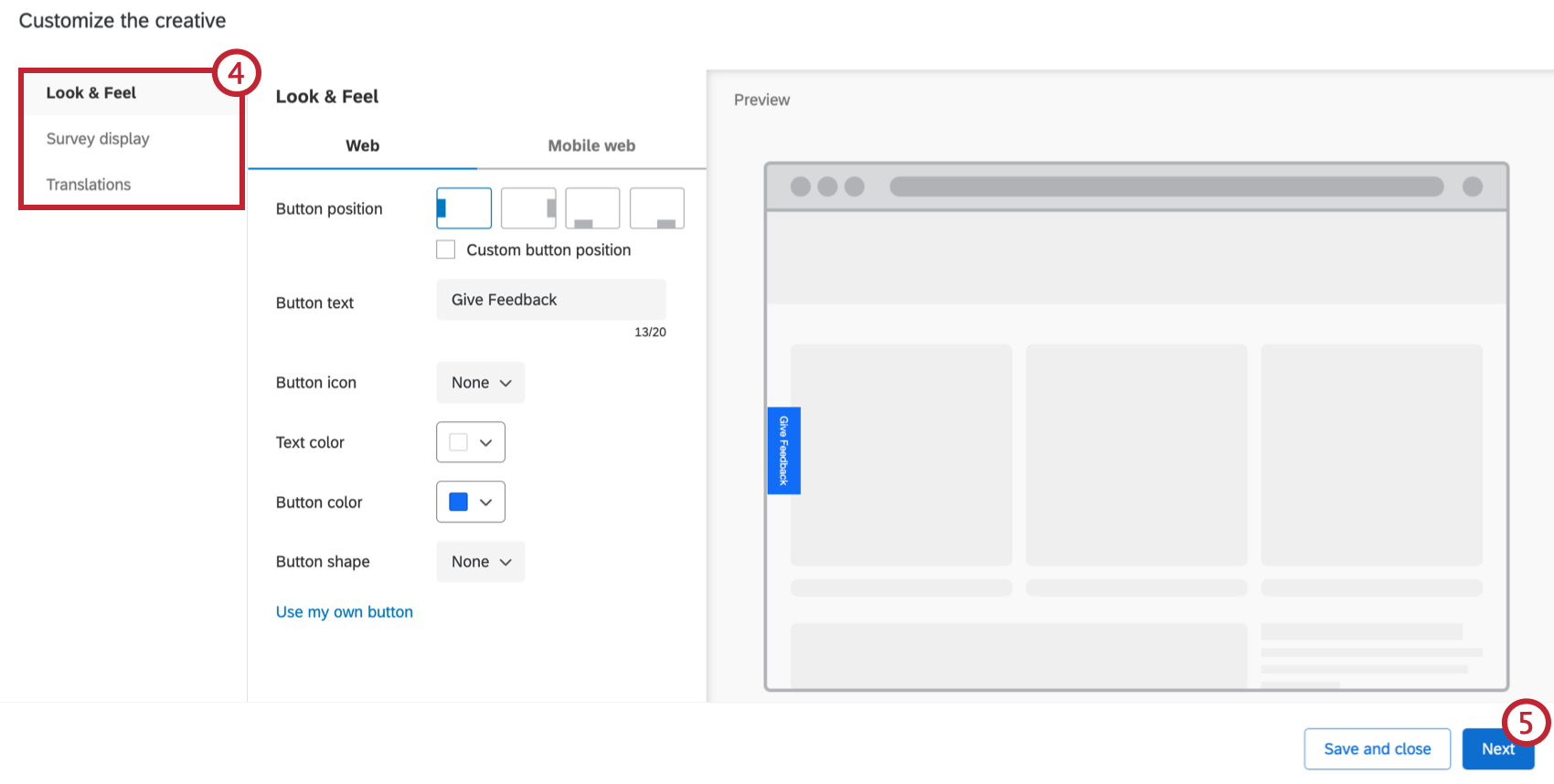
- Personaliza la apariencia. Complete cada una de las secciones enumeradas a la izquierda antes de continuar. Para más información:

- Cuando haya terminado de personalizar la apariencia, haga clic en Siguiente .
Consejo Q: Si necesita detenerse aquí y continuar con la configuración más tarde, haga clic en Guardar y cerrar .
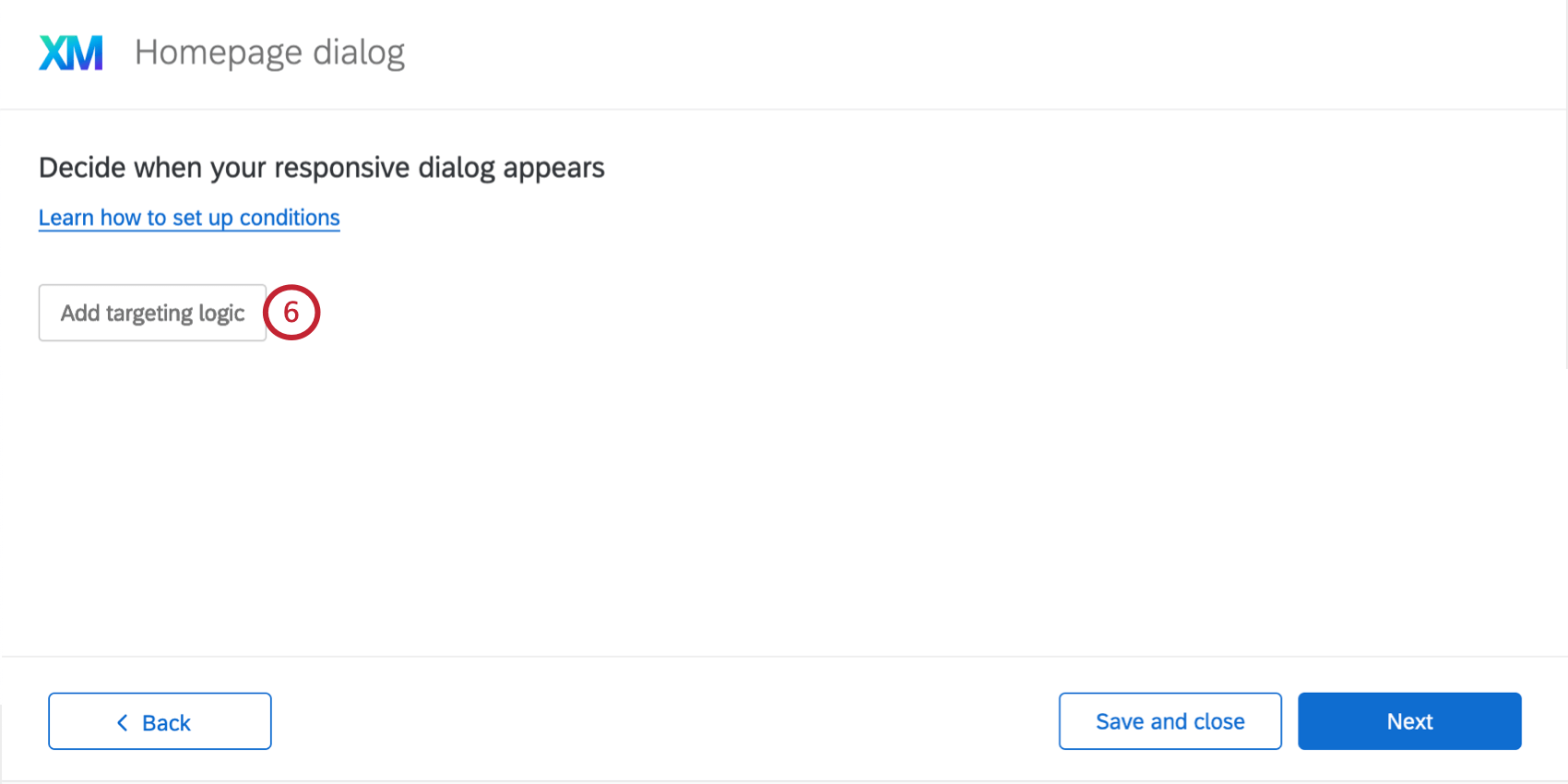
- Hacer clic Añadir lógica de segmentación para determinar cuándo se debe mostrar su botón o cuadro de diálogo a los encuestados.
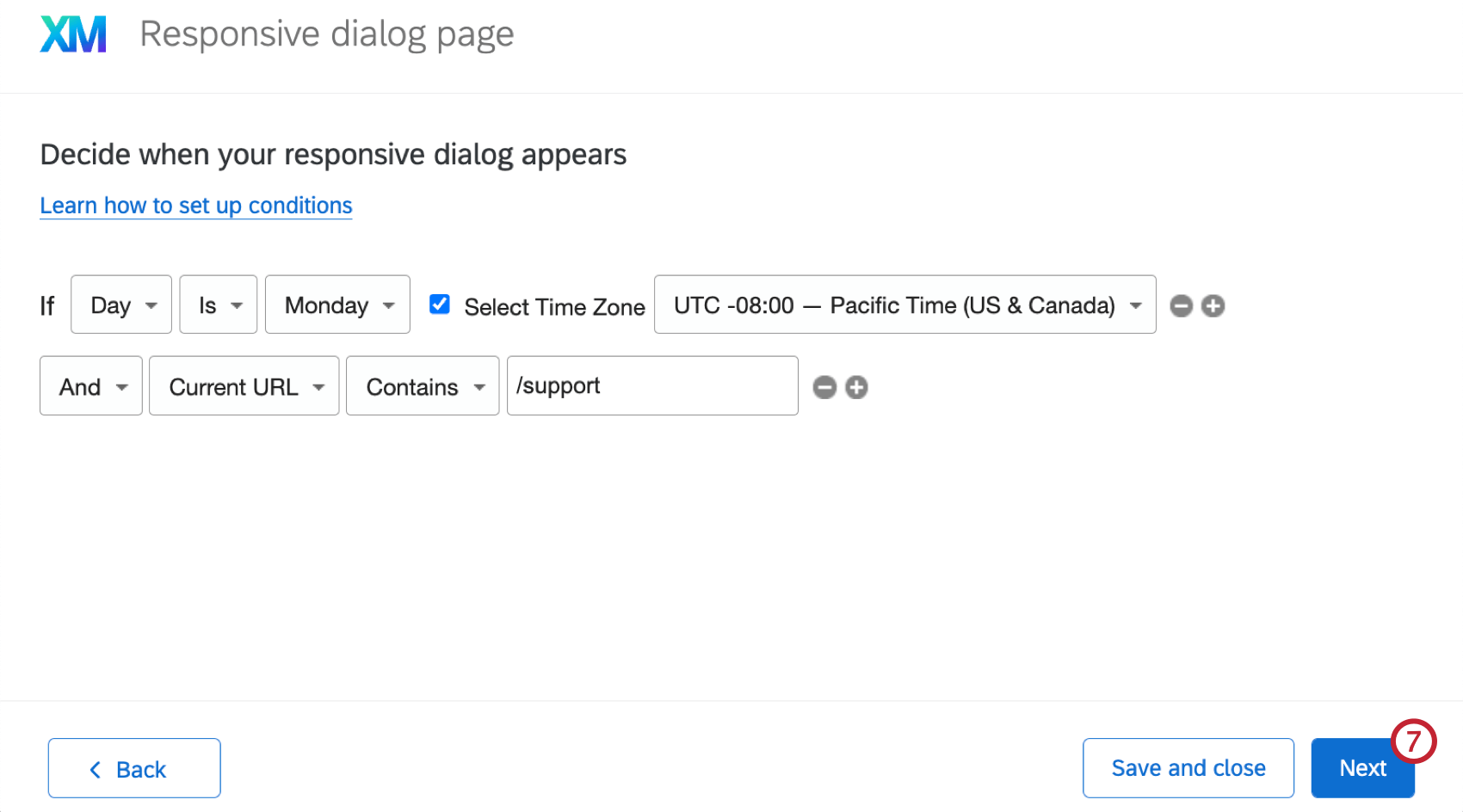
 Consejo Q: Puede limitar la apariencia en función de una gran cantidad de información diferente, desde Cookies colocadas en el navegador , a si Ya se ha mostrado a los visitantes del sitio web. Recientemente, a la URL de la página , y mucho más. Consulte las páginas de soporte enumeradas en Lógica de conjunto de acciones para obtener más información.Consejo Q: Puedes presionar Cambio en su teclado al hacer clic en el signo más ( + ) para crear por separado conjuntos lógicos . Para obtener más detalles sobre las condiciones de construcción, consulte Lógica de conjunto de acciones avanzadas .
Consejo Q: Puede limitar la apariencia en función de una gran cantidad de información diferente, desde Cookies colocadas en el navegador , a si Ya se ha mostrado a los visitantes del sitio web. Recientemente, a la URL de la página , y mucho más. Consulte las páginas de soporte enumeradas en Lógica de conjunto de acciones para obtener más información.Consejo Q: Puedes presionar Cambio en su teclado al hacer clic en el signo más ( + ) para crear por separado conjuntos lógicos . Para obtener más detalles sobre las condiciones de construcción, consulte Lógica de conjunto de acciones avanzadas . - Cuando haya terminado de agregar condiciones, haga clic en Siguiente .

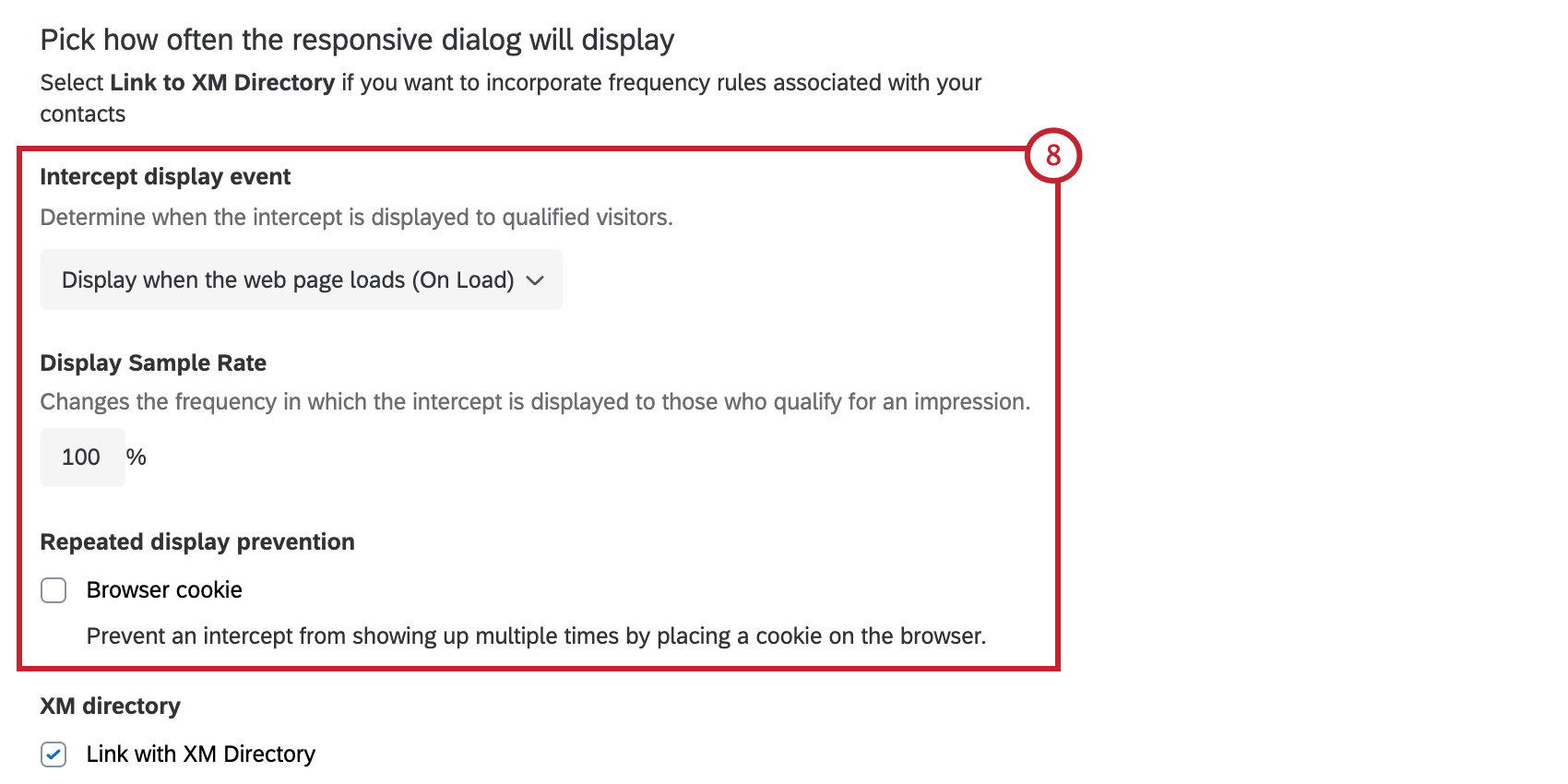
- Determina con qué frecuencia se mostrará tu botón o cuadro de diálogo. Para obtener más detalles sobre cada una de estas opciones, consulte Opciones de Intercept .

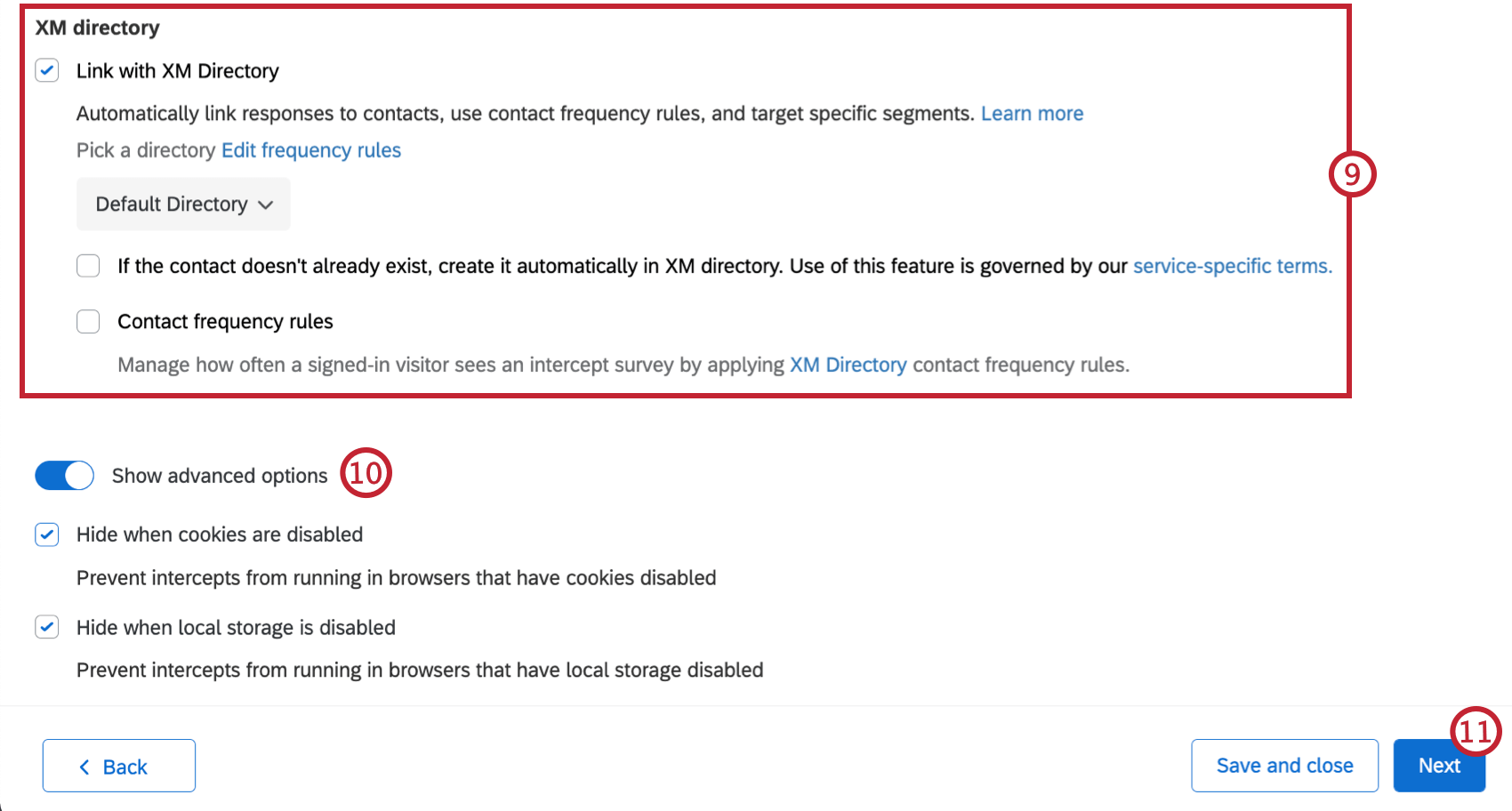
- Si tiene el XM Directory, puede elegir Vincular con el XM Directory. Esto le permite vincular automáticamente respuestas a contactos, utilizar reglas de frecuencia de contacto y objetivo a segmentos específicos. Para obtener más información, consulte Integración del XM Directory con Digital Intercepts .

- Si tienes múltiples directorios , seleccione a qué directorio desea conectar esta intercept .
- Seleccione si desea crear un nuevo contacto automáticamente cuando se evalúa una intercept . Necesitará trabajar con el equipo de desarrollo de su sitio web para agregar código Javascript para poder enviar información de contacto al directorio utilizando la API proporcionada. Puede agregar la siguiente información para cada contacto:
-
- Nombre
- Apellidos
- Idioma
- Pares clave-valor adicionales (por ejemplo, “Ubicación”: “Seattle”, “Género”: “Femenino”). Puedes añadir hasta 20 pares
-
- Determine si desea administrar la frecuencia con la que un visitante que inició sesión ve una encuesta de intercept mediante el directorio Reglas de frecuencia de contacto.
- Hacer clic Mostrar opciones avanzadas Para ver más opciones de intercept .
- Cuando haya terminado, haga clic en Siguiente .
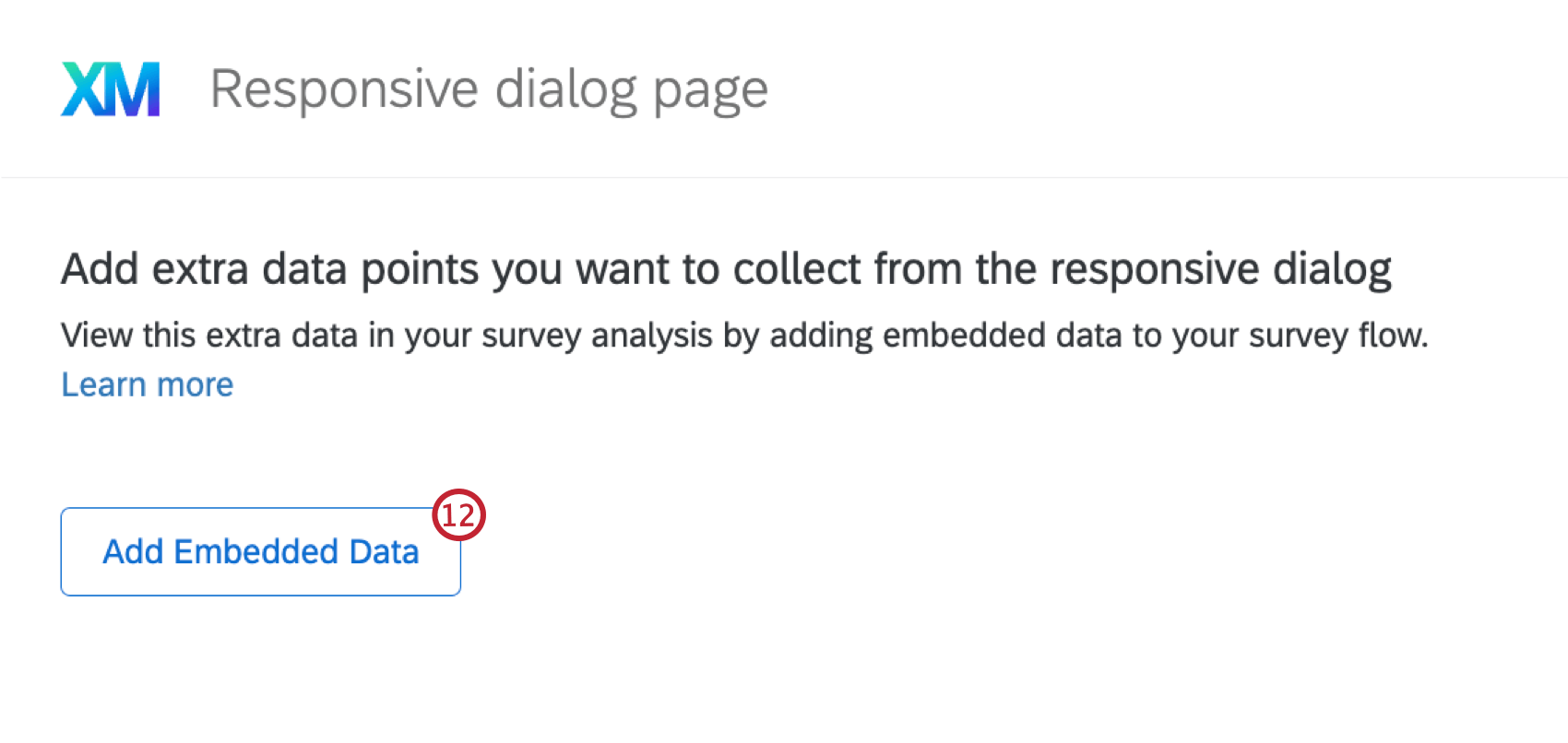
- Si desea agregar puntos de datos adicionales para recopilar desde el diálogo de respuesta, haga clic en Agregar datos integrados.

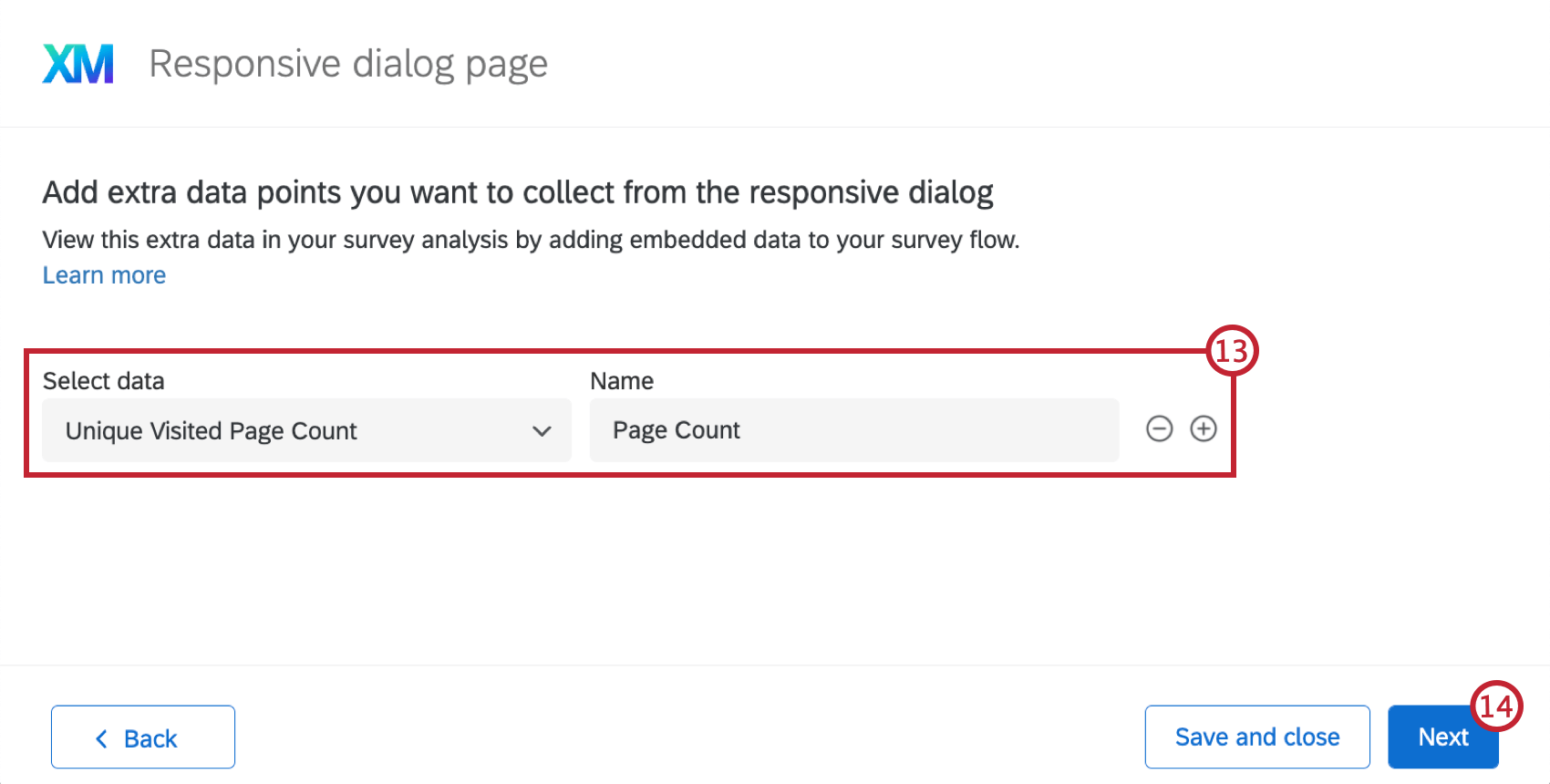
- Seleccione un tipo de datos del menú desplegable y complete el valor y el nombre.

- Cuando haya terminado de agregar datos embebidos, haga clic en Siguiente.
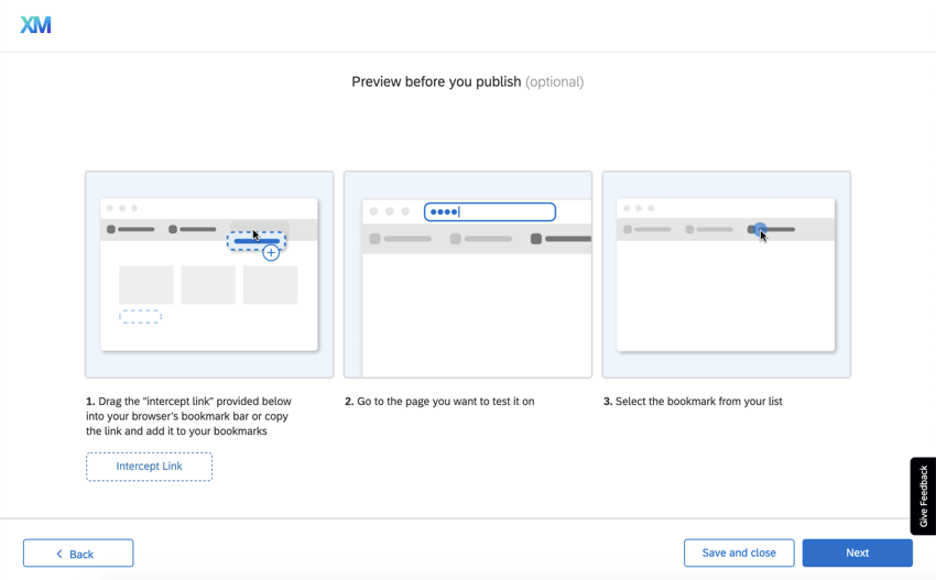
- Siga los pasos de la página para guardar el bookmarklet y probar su intercept. Si es necesario, puede abrir su sitio web en otra pestaña del navegador para probar cómo se verá la intercept en su sitio web.

- Cuando haya terminado de probar, haga clic en Siguiente .
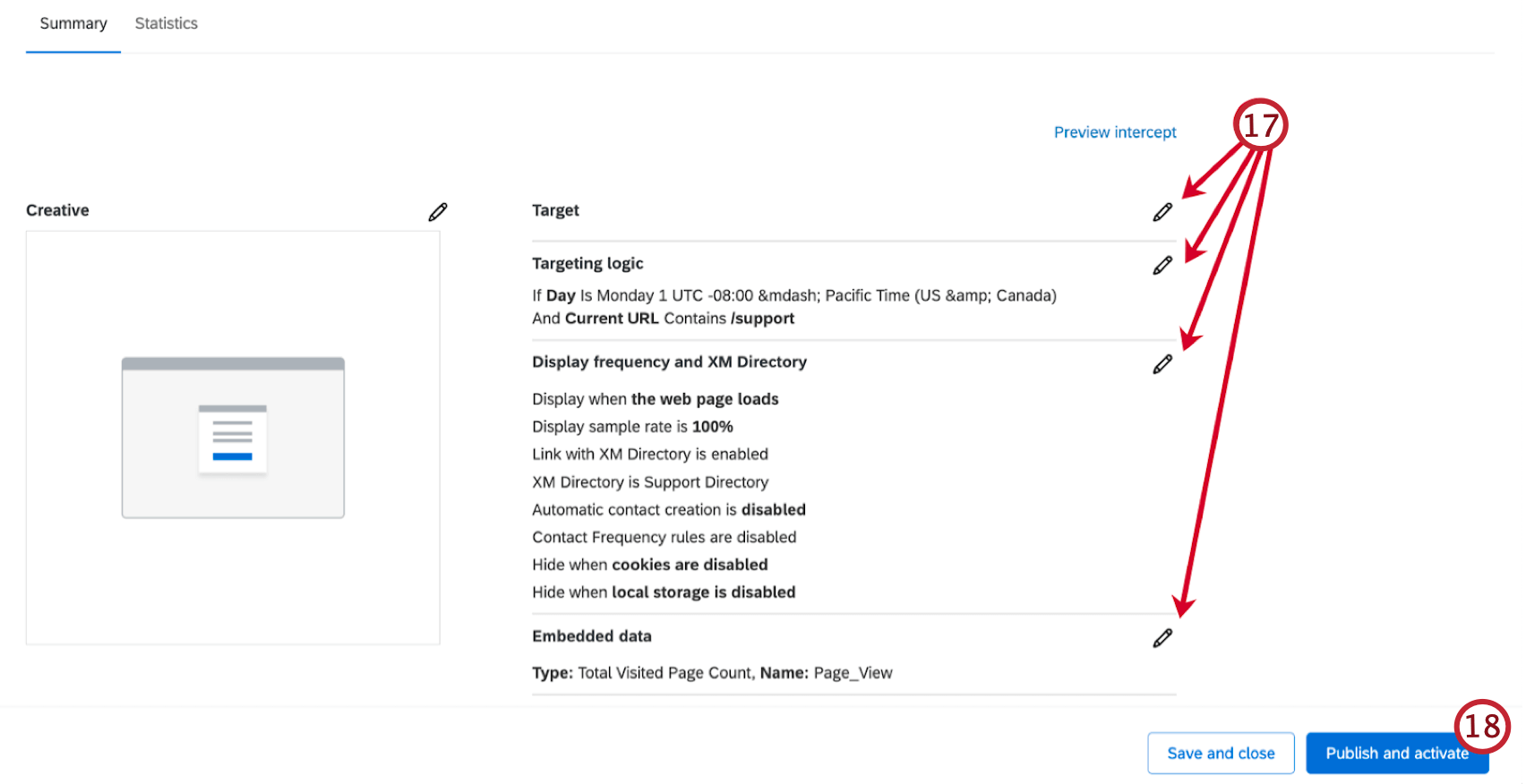
- Revise sus cambios. Si desea editar algo antes de publicarlo, haga clic en el ícono de lápiz para volver a ese paso.

- Si está listo para que todos los cambios estén disponibles en el sitio web que aloja el fragmento de código, haga clic en Publicar . Si no, haga clic Guardar y cerrar .
Seleccionar una Diseño
Esta opción se recomienda para los usuarios que sienten que las opciones del botón de diálogo adaptable o de Opinión no se adaptan a sus necesidades y necesitan elementos creativos alternativos como la barra de información o Creatividades específicas para aplicaciones móviles . Tenga en cuenta que esta experiencia no es tan guiada, por lo que deberá crear una intercept, publicar cambios e implementar el código de acuerdo con las instrucciones del sitio de soporte, en lugar de recibir la guía del producto.
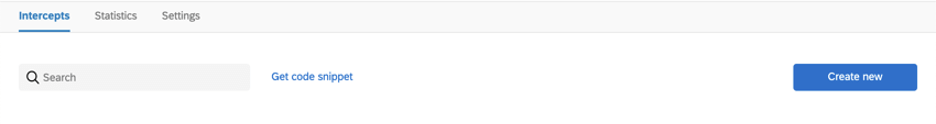
- Desde la pestaña Interceptos, haga clic en Crear nuevo En la esquina superior derecha.

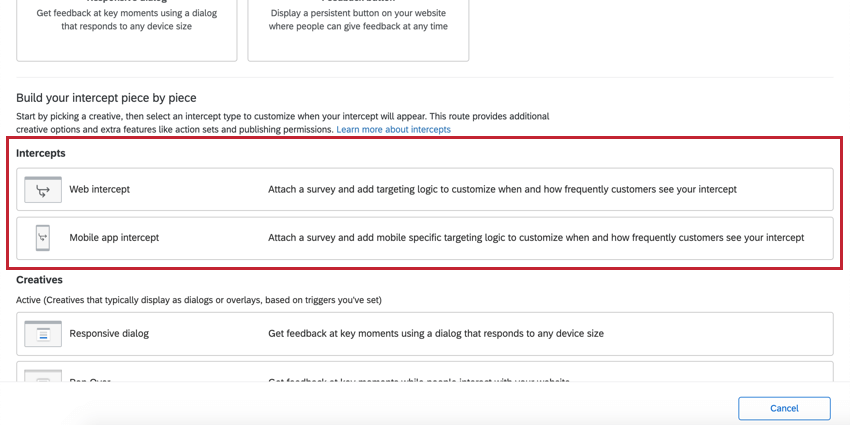
- Serás llevado a esta pantalla:

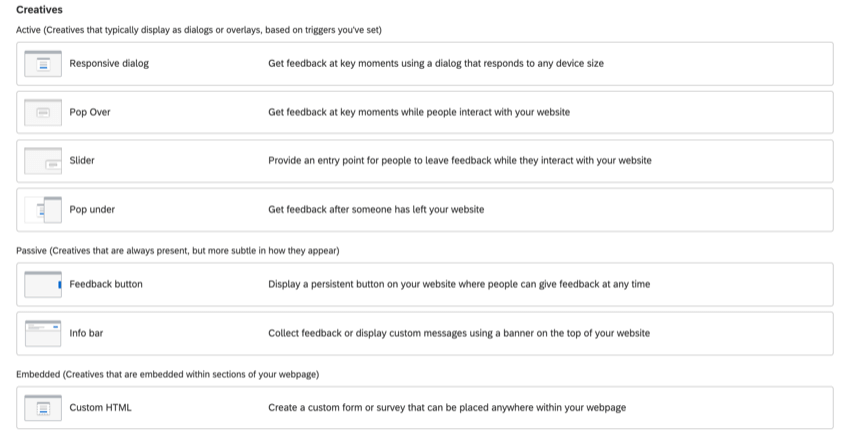
- Desplácese hacia abajo y elija una diseño.

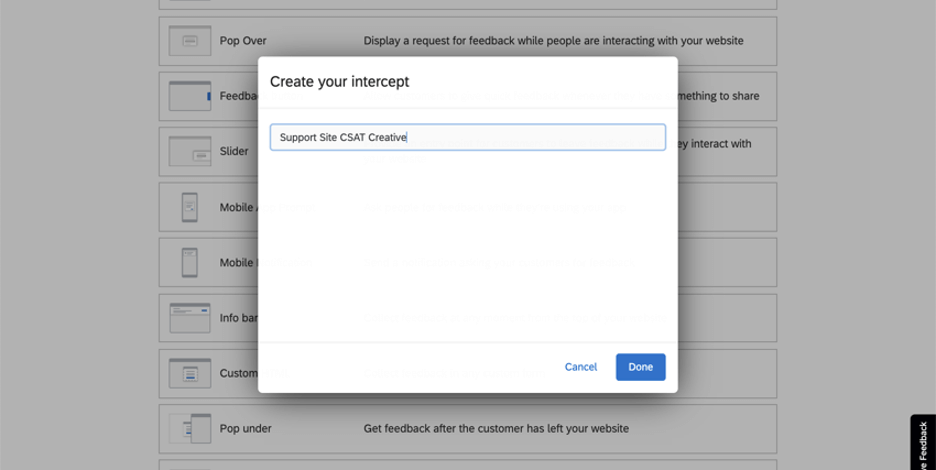
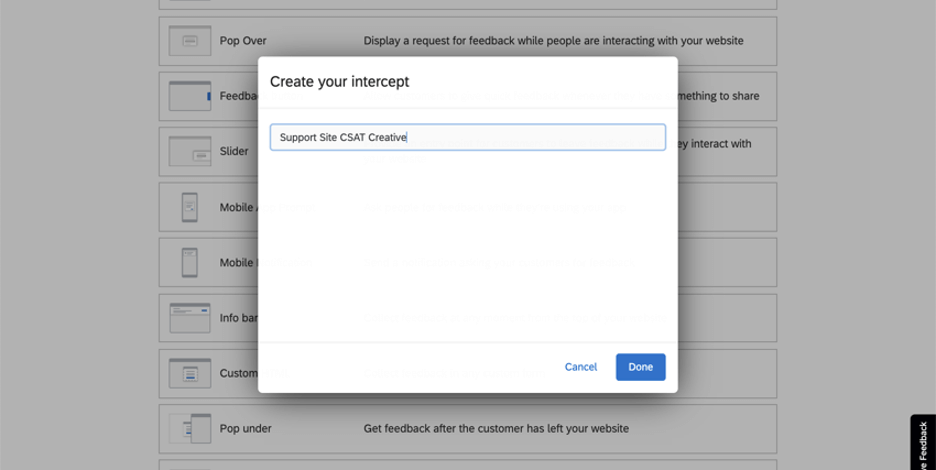
- Ponle nombre.

- Haga clic en Listo.
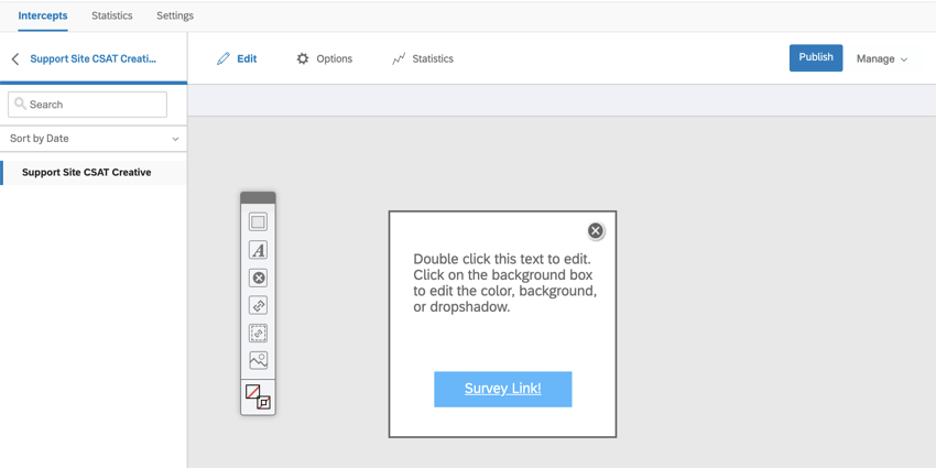
- Serás llevado directamente a la Editar Diseño Página donde podrás personalizar tu apariencia.

- Cuando hayas terminado tus ediciones, publicar cambios.
- Dirigirse a la Intercepta pestaña.

- Hacer clic Crear nuevo .
- Desplácese hacia abajo.
- Seleccione algo de la Intercepta sección. Siga los pasos en Realizar una Intercept Para más detalles.

- Cuando haya terminado de editar y publicar su Intercept y esté listo para implementar el código en su sitio web, consulte:
Realizar una Intercept
Es posible que desees comenzar aquí si eres un usuario con más experiencia con Website/App Información o si necesitas creatividades o funciones adicionales, como conjuntos de acciones y permisos de publicación. Tenga en cuenta que esta experiencia no es tan guiada, por lo que deberá agregar elementos creativos adicionales, publicar cambios e implementar el código de acuerdo con las instrucciones del sitio de soporte, en lugar de recibir la guía del producto.
- Desde la pestaña Interceptos, haga clic en Crear nuevo En la esquina superior derecha.

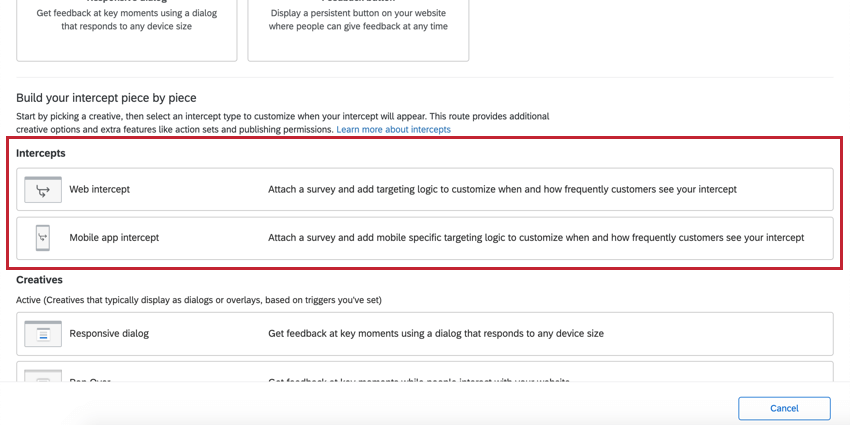
- Serás llevado a esta pantalla:

- Desplácese hacia abajo para Intercepta .

- Determinar si está recopilando opinión del sitio web ( intercept web ) o ejecutar un Proyecto de opinión de aplicaciones móviles ( intercept de aplicaciones móviles ).
- Nombra tu intercept.

- Haga clic en Listo.
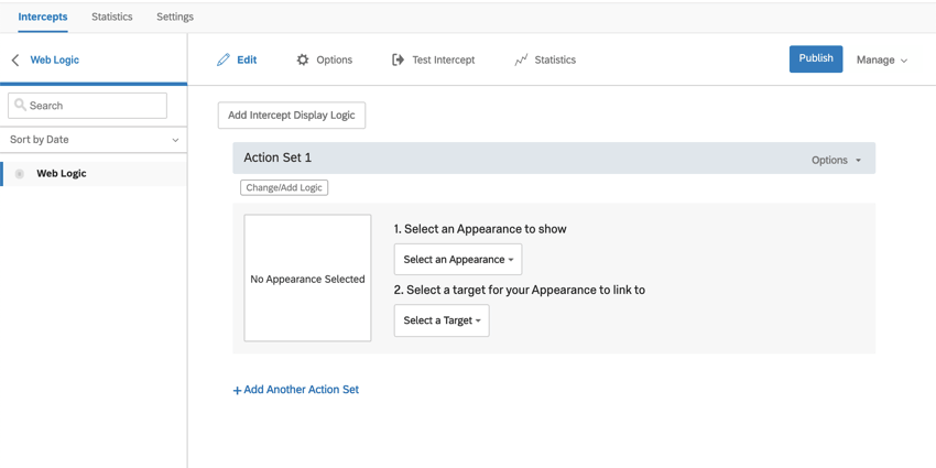
- Serás llevado directamente a la Editar Intercept Página donde puedes personalizar las condiciones bajo las cuales se mostrarán las intercepciones a los visitantes del sitio web.

Consejo Q: Para obtener más guías, consulte:
- Cuando hayas terminado tus ediciones, publicar tu diseño .
- Dirigirse a la Intercepta pestaña.
- Hacer clic Crear nuevo .
- Desplácese hacia abajo.
- Elige una diseño Siga los pasos en Seleccionar una Diseño Para más detalles.
- Cuando haya terminado de editar y publicar su Intercept y esté listo para implementar el código en su sitio web, consulte:
Edición de un proyecto existente
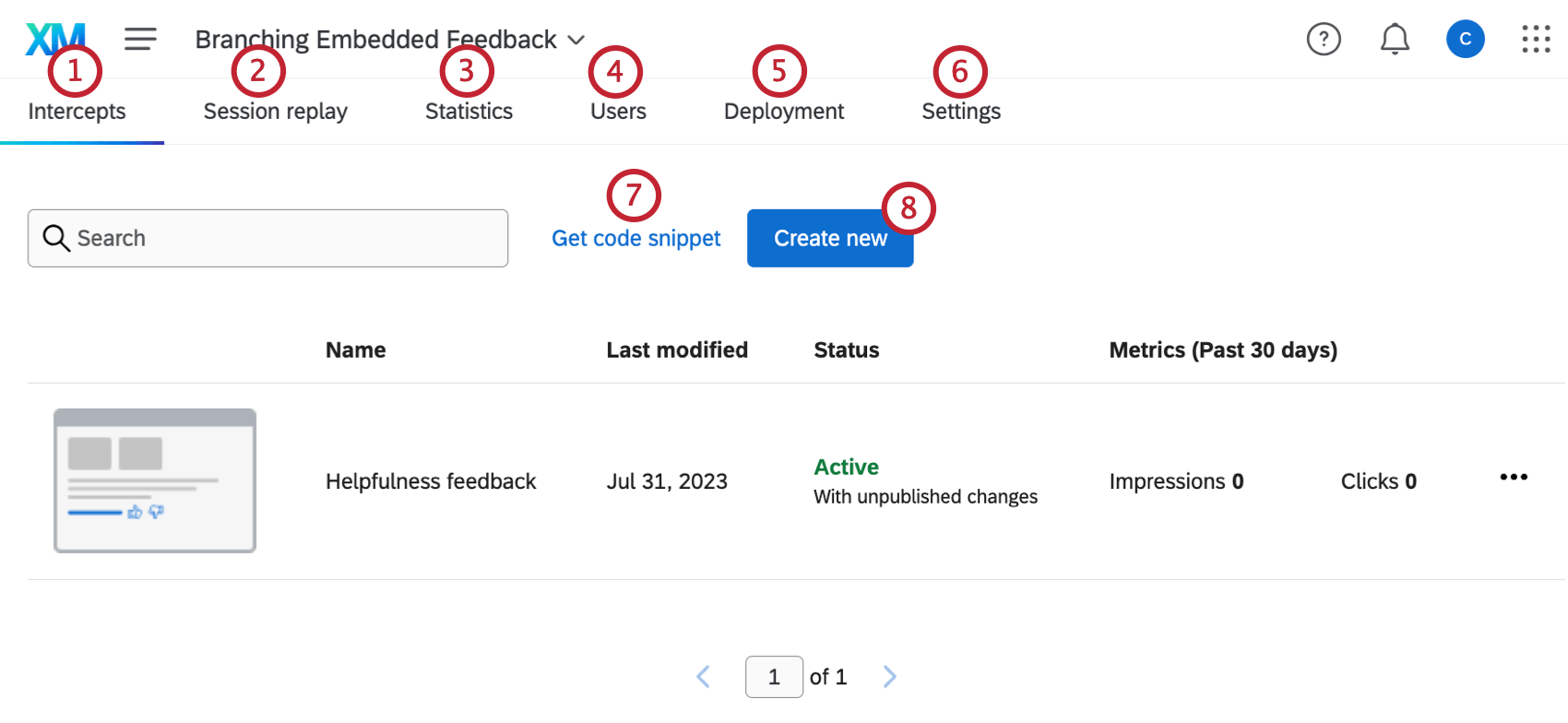
En esta sección se explicará cómo navegar por un proyecto de Website & App Información .
- Tanto las intercepciones como las creatividades se enumeran en Intercepta.Una vez que haces clic en ellos, la navegación y las funciones disponibles son las mismas que siempre.
Consejo Q: Intercepciones independientes y las intersecciones de flujo guiado ( Cuadro de Diálogo de respuesta y botones de Opinión ) aparecen en la sección “Intercepta” de esta pestaña. Creatividades independientes Aparecen en “Creatividades”.
- Repetición de la sesión le permite ver las sesiones de usuario capturadas por repetición de sesión .
- Estadística va a Estadísticas de todo el proyecto .
- Usuarios Es donde puedes ver y editar usuarios del proyecto .
- Despliegue tiene el código de implementación para tu proyecto.
- Ajustes Tiene configuraciones generales del proyecto, así como intercept y sesión configuración de repetición .
- También puedes hacer clic Obtener fragmento de código en la parte superior de la pestaña Interceptos para obtener el código del proyecto.
- Hacer clic Crear nuevo para agregar más creatividades e intercepciones al proyecto.
Gestión de Proyectos de Información sobre sitios web y aplicaciones
En la página Proyectos , hay acciones adicionales que puedes realizar con tus proyectos.
Menú desplegable de acciones del proyecto
- Desactivar/Activar: Cuando un proyecto está activo, todos los Intercepts y Creatives dentro de él (que no se hayan desactivado individualmente) seguirán funcionando en cualquier sitio web en el que pegues tu código de implementación del proyecto a. Cuando se desactiva un proyecto, se desactivan todos los Interceptos y Creativos dentro del mismo. Esto le permite eliminar proyectos de Website/App Información de su página web sin tener que eliminar el código, y le permite desactivar muchos Creatives e Intercepts a la vez sin tener que editarlos individualmente.
Atención: La prueba de bookmarklets no funciona con proyectos inactivos.
- Colaborar: Determinar qué usuarios Puede ayudarle a editar su proyecto de Información sobre sitios web y aplicaciones. .
- Cambiar el nombre del proyecto: Cambiar el nombre del proyecto.
- Eliminar proyecto: Eliminar el proyecto.
Atención: Esto eliminará permanentemente todos los elementos creativos e interceptados dentro del proyecto. Proceda con cautela.
- Revelar en carpeta: Navegue hasta la carpeta donde está almacenado el proyecto. Esta opción no aparecerá si su proyecto no se ha ordenado en una carpeta o si está en la carpeta de inicio del proyecto.