Información Accesibilidad de sitios web y aplicaciones
Funciones de Accesibilidad de Información sobre sitios web y aplicaciones
Los proyectos de Website/App Información tienen muchas funciones integradas para que la accesibilidad sea sencilla. Estas son algunas de las funciones de accesibilidad que puedes esperar encontrar en la plataforma:
- Todos los elementos Diseño se pueden tabular y hacer clic en ellos mediante el teclado. Nosotros apoyamos PESTAÑA , ESC , y Ingresar (y devolver , para usuarios de Mac), pero no admiten teclas de flecha ni otras.
- En el caso de los mensajes emergentes y los cuadros de diálogo interactivos, los usuarios no pueden salir del Diseño hasta que este se cierre. Además, no permite pasar a la página subyacente.
- En el caso de los elementos creativos con ventanas emergentes y cuadros de diálogo interactivos, el foco se aplica directamente al Diseño una vez que se muestra.
- Si objetivos incrustados se están utilizando, luego los usuarios pueden hacer clic derecho en el objetivo embebido y agregar un título iframe.
- Si ventanas incrustadas Se utilizan en las opciones avanzadas de Intercept , los usuarios pueden agregar un título iframe.
A Siguiente, cubriremos las características de accesibilidad exclusivas de las necesidades de diseño de cada creativo.
Diálogo Diseño responsivo
- Texto alternativo fácil de definir: Si se utiliza un icono personalizado dentro del cuadro de diálogo, permitir a los usuarios especificar texto alternativo para indicar el texto que debe leer el lector de pantalla cuando el foco está en el ícono.
Consejo Q: Si selecciona Incluir un icono para descartar la intercept. , el texto alternativo del botón X que aparece en la esquina superior derecha del Diseño es “cerrar”. Este texto alternativo también está localizado.
- Etiquetas ARIA para controles de botones: De forma predeterminada, los lectores de pantalla leerán el texto que especifique para la etiqueta del botón. Sin embargo, en algunos casos, es posible que desee que el lector de pantalla lea contexto adicional, como “Haga clic en este botón para abrir una nueva ventana de encuesta “. En este caso, puede especificar el Etiqueta ARIA para los controles de botones .
- Contrastes de color para elementos dentro del propio Diseño : Si bien Qualtrics no puede proporcionar una guía de contraste directa, los usuarios tienen control total para elegir el color apropiado para los elementos Diseño .
Botón de Opinión Diseño
- Títulos de iframe: Capacidad para especificar un título iframe en la sección Animación.
- Texto alternativo del botón personalizado: Capacidad para Especificar texto alternativo para una imagen si se utiliza un botón personalizado .
Creatividades de Opinión integrados personalizados, de barra de información, de Slider y de ventanas emergentes
- Contrastes de color para elementos dentro del propio Diseño : Si bien Qualtrics no puede proporcionar una guía de contraste directa, los usuarios tienen control total para elegir el color apropiado para los elementos Diseño .
Consejo Q: Botones de Objetivo En estos elementos creativos se necesitan ediciones adicionales para hacerlos accesibles, ya que los nombres y roles de los botones elegidos pueden variar. Consulte las secciones vinculadas de la página de soporte para obtener más detalles.
SDK de la aplicación móvil
- Accesible a lectores de pantalla móviles:
- Facilita a los lectores de pantalla navegar y salir del cuadro de diálogo.
- Permite leer el texto dentro de los botones y también el tipo de elemento (por ejemplo, botón).
Creación de un Diseño de diálogo adaptable y accesible
Esta sección explica cómo editar un diálogo de respuesta diseño responsivo para que sea accesible para los lectores de pantalla.
- Navegar hasta el Proyectos página, luego crea una Proyecto de Información sobre sitios web y aplicaciones .
- Hacer clic Crear nuevo .

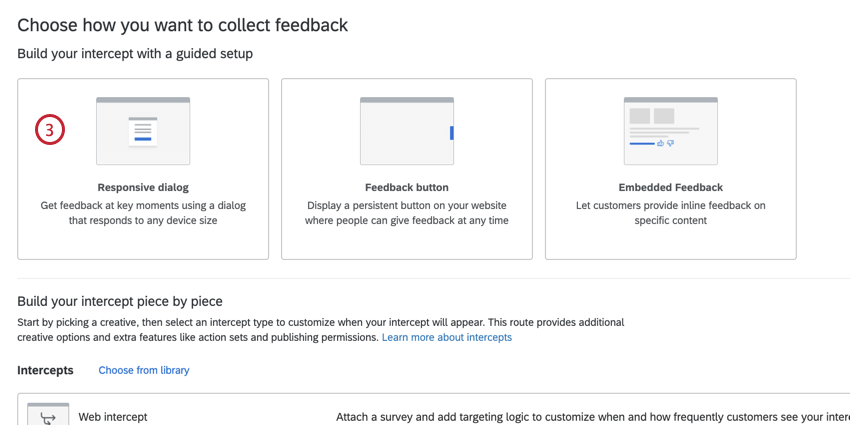
- Seleccionar Diálogo de respuesta como su tipo de intercept .

- Nombra tu intercept.

- Elija una encuesta para vincular o ingrese una URL personalizada para dirigirla.
- Haga clic en Siguiente.
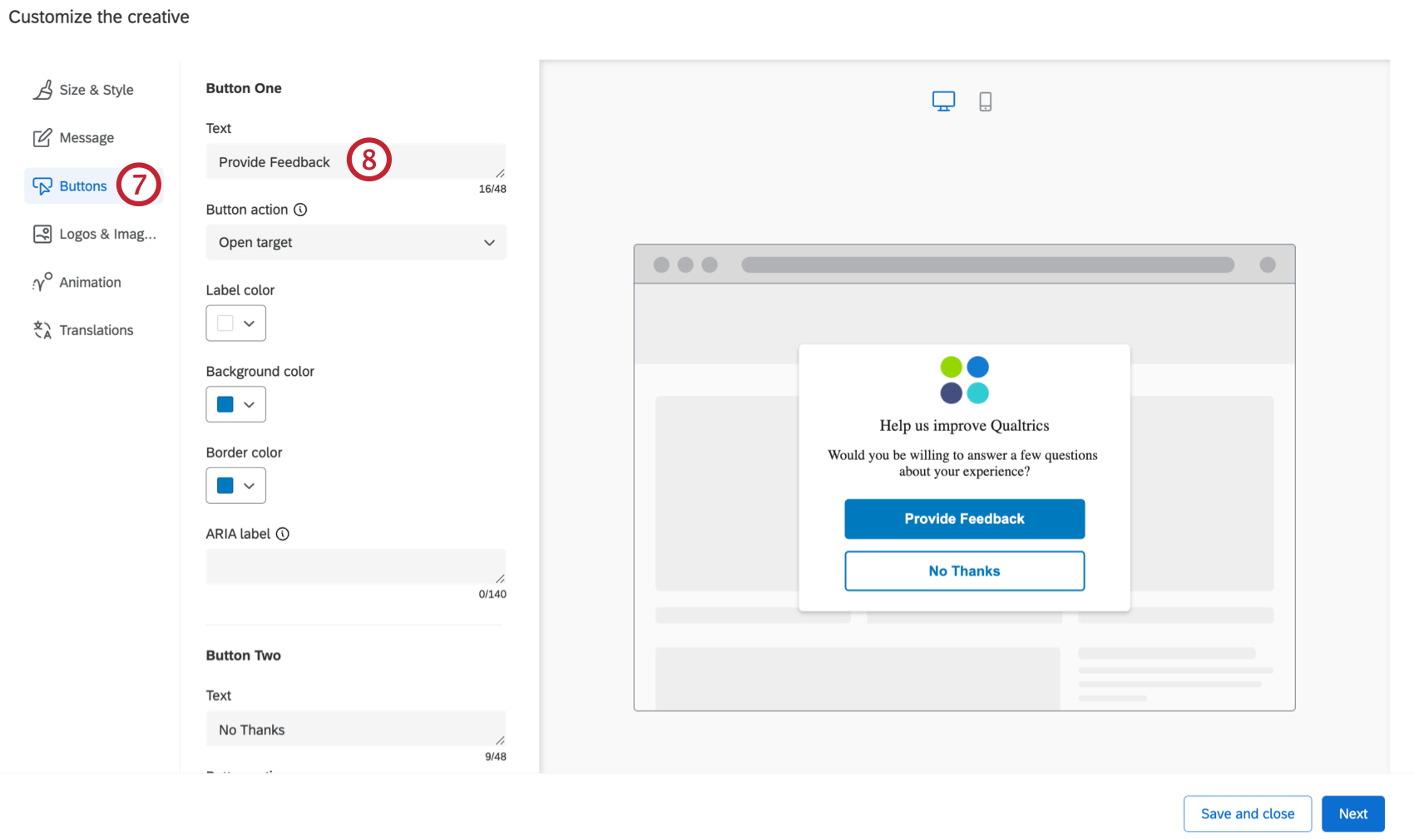
- Seleccionar Botones .

- Inserte el texto apropiado para cada uno de los botones del Texto sección. Este texto se mostrará visualmente a los usuarios y también podrá ser leído en voz alta por lectores de pantalla.
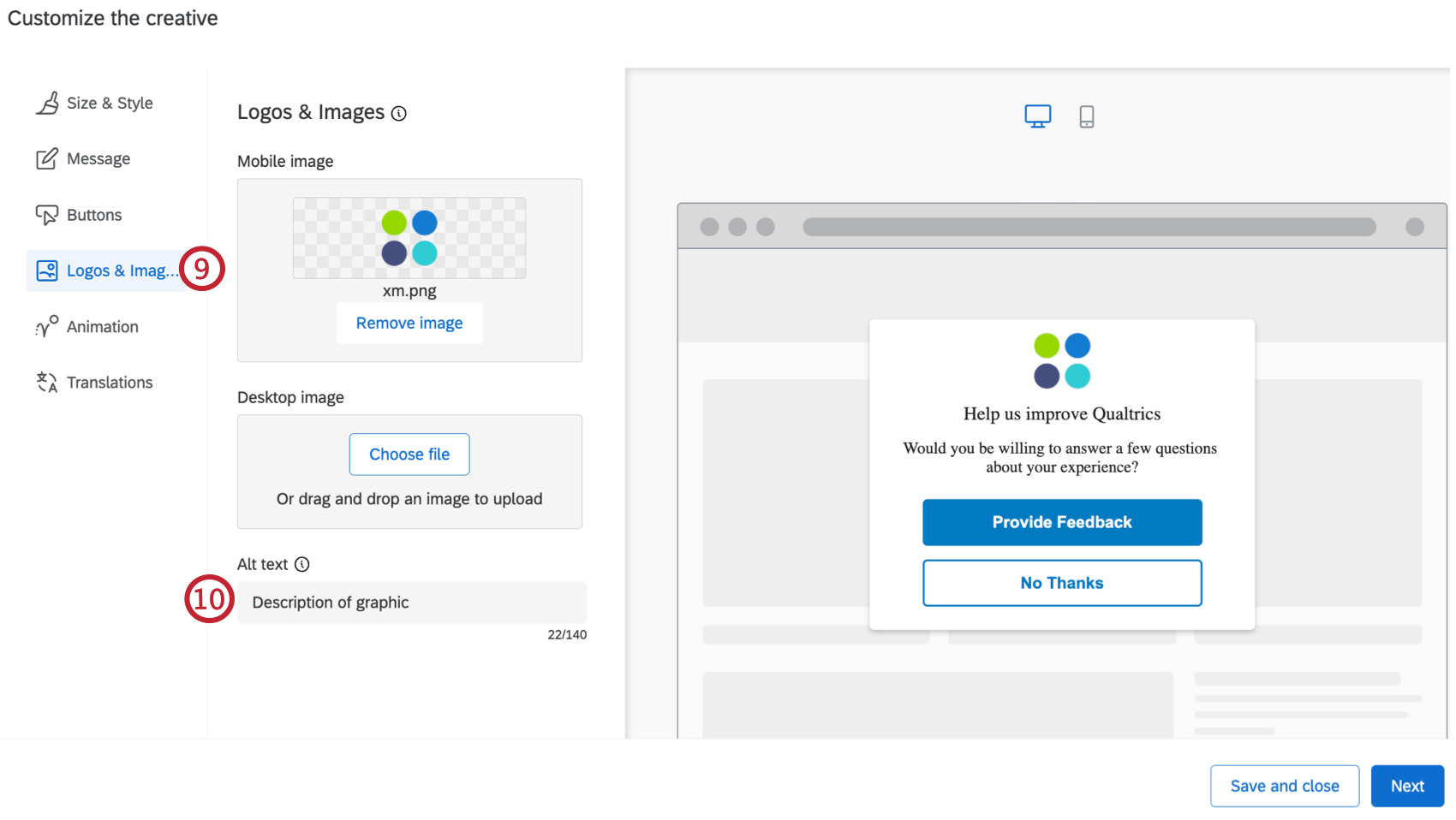
- Hacer clic Logotipos e imágenes .

- Cambiar el Texto alternativo Sección para proporcionar una descripción escrita del gráfico. A los visitantes que utilicen lectores de pantalla se les leerá el texto alternativo para que sepan qué es la imagen si tienen problemas de visión.
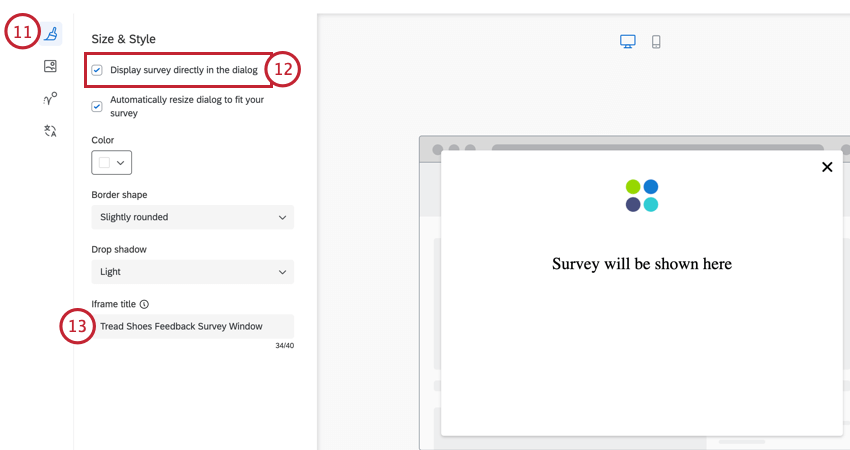
- Si está mostrando su encuesta directamente en el cuadro de diálogo, navegue a Tamaño y estilo .

- Casilla de verificación para Mostrar la encuesta directamente en el cuadro de diálogo .
- En el Título de iframe En este cuadro, ingrese el texto que desea que lean los lectores de pantalla cuando accedan por primera vez a su encuesta.
Consejo Q: Si no está utilizando un flujo de trabajo guiado para crear su intercept, siga los pasos 7 a 13 para cada diseño.
Diseño crear un botón de Opinión accesible
- Navegar hasta el Proyectos página, luego crea una Proyecto de Información sobre sitios web y aplicaciones .
- Hacer clic Crear nuevo .

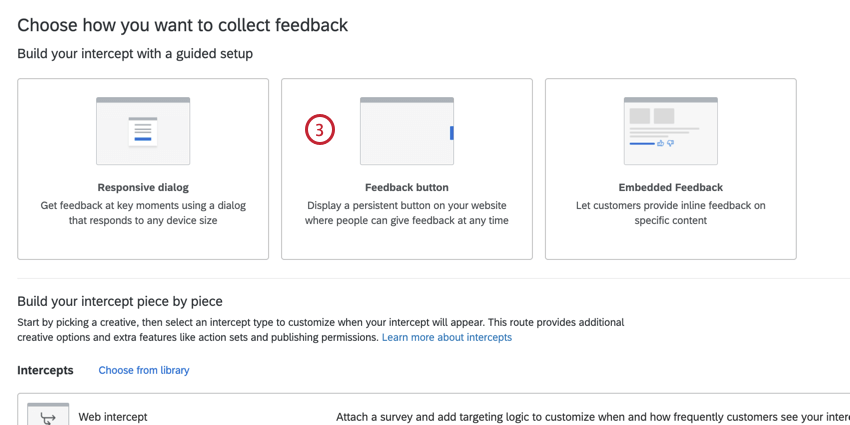
- Seleccionar Botón de opinión como su tipo de intercept .

- Nombra tu intercept.

- Elija una encuesta para vincular o ingrese una URL personalizada para dirigirla.
- Haga clic en Siguiente.
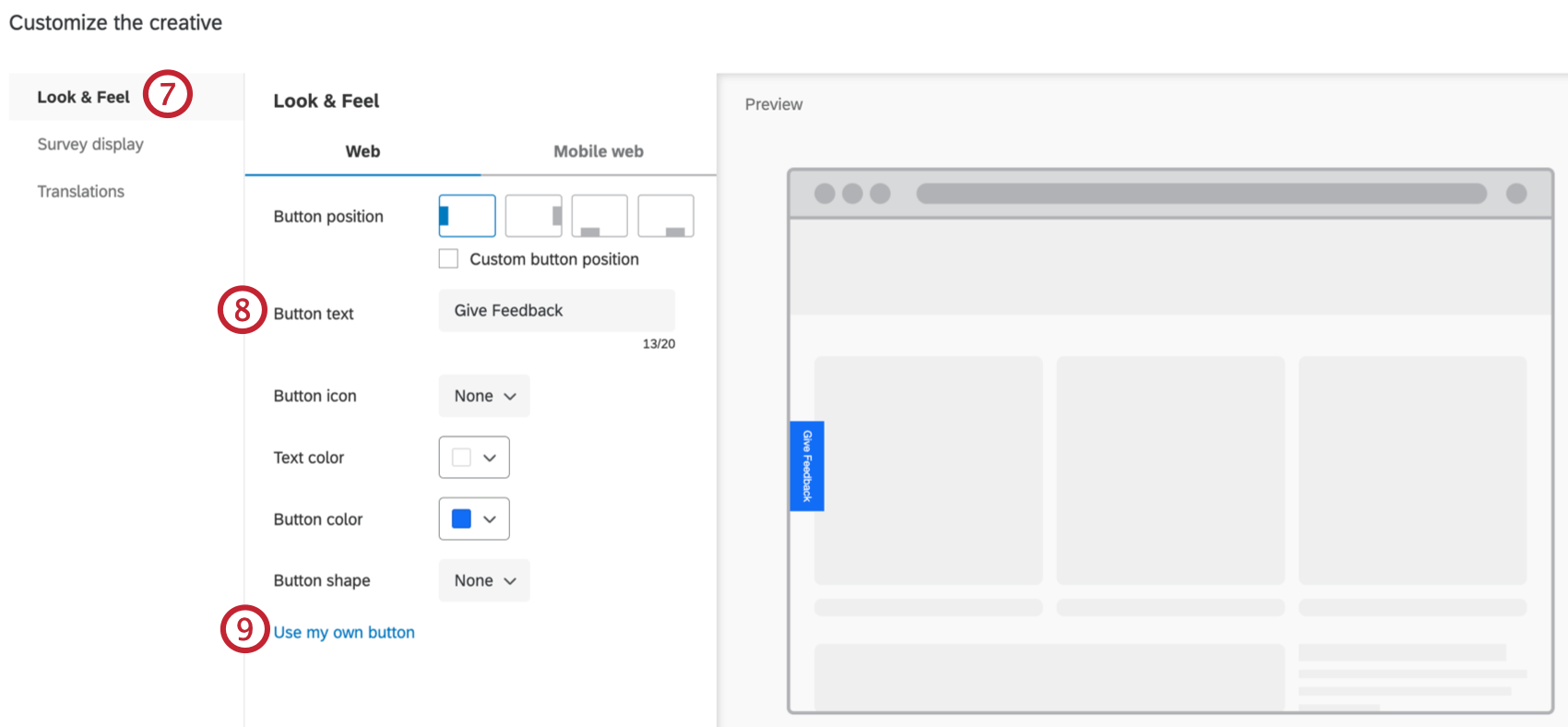
- Navegar a Mira y siente .

- Inserte el texto apropiado para los botones en el Texto del botón sección. Este texto se mostrará visualmente a los usuarios y también podrá ser leído en voz alta por lectores de pantalla.
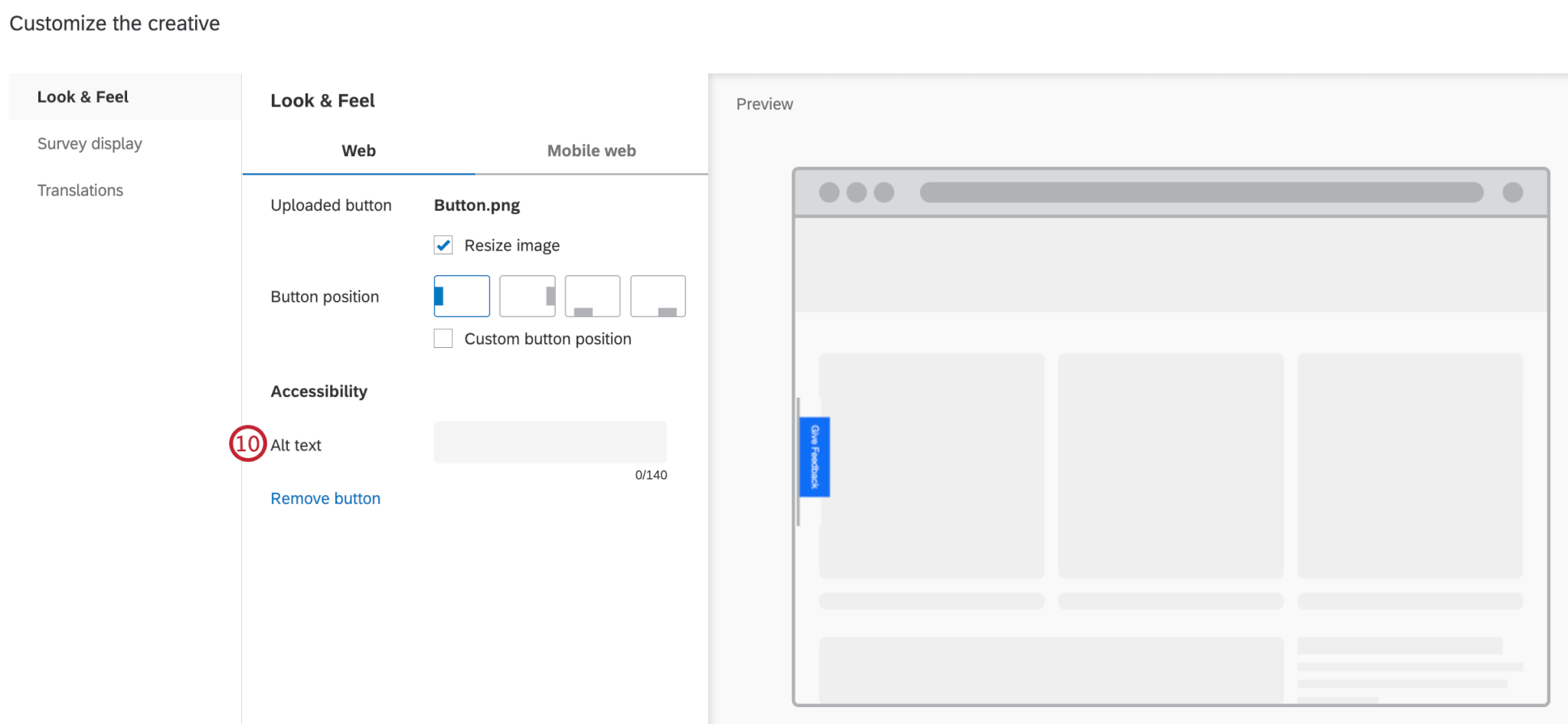
- Si utiliza un botón personalizado, seleccione Utilice mi propio botón y cargue la imagen apropiada desde su computadora.
- Una vez cargada la imagen, cambie la Texto alternativo para proporcionar una descripción escrita del botón. A los visitantes que utilicen lectores de pantalla se les leerá el texto alternativo para que sepan qué es la imagen si tienen problemas de visión.

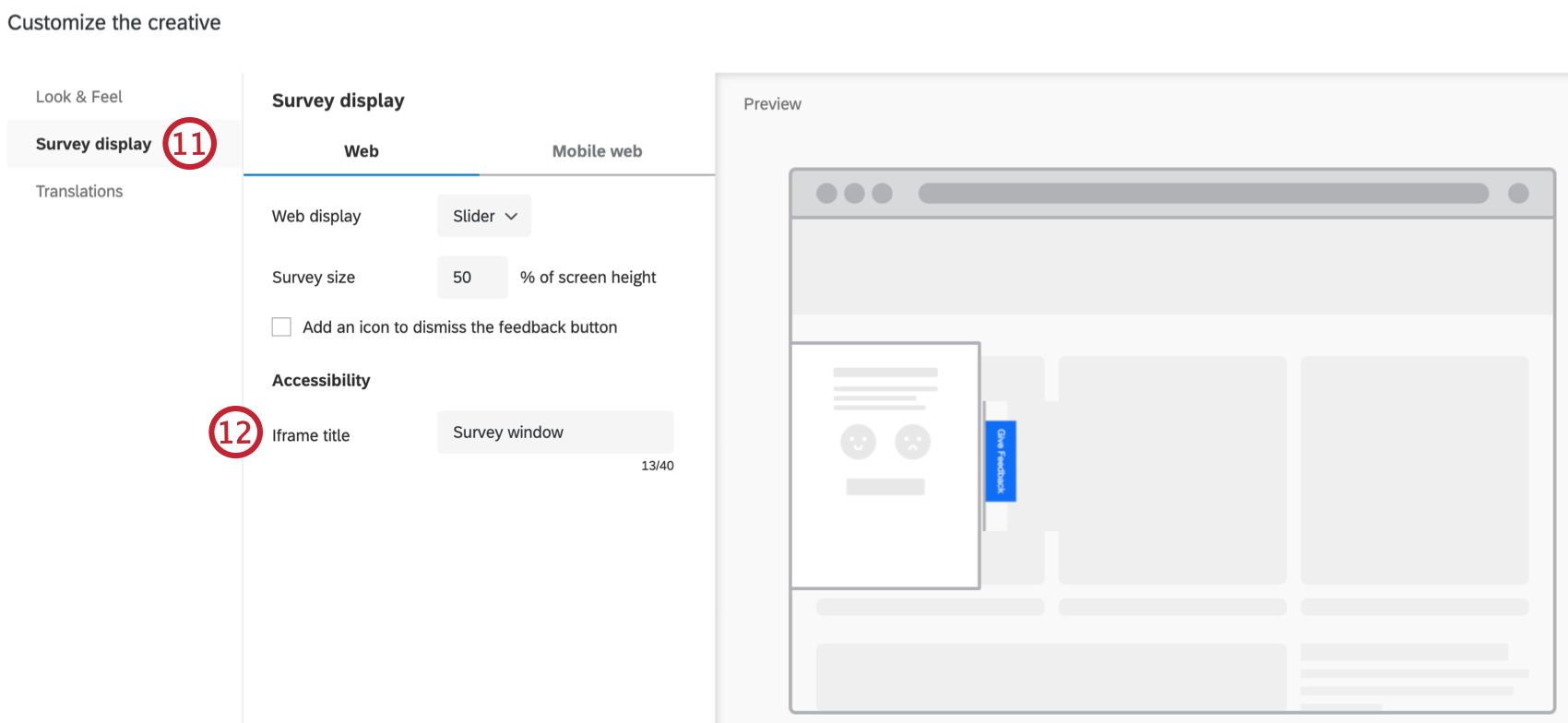
- Hacer clic Visualización de la Encuesta .

- Especifique un título de iframe en el Título de iframe sección. Si ha añadido un objetivo embebido Además de su intercept, esta opción agregará un título al iframe que los lectores de pantalla pueden interpretar.
Cómo agregar texto alternativo y roles a los botones de Objetivo
Consejo Q: Si no tiene acceso a ninguna de las funciones descritas en esta sección, comuníquese con su Ejecutivo de Cuenta . Para obtener más información sobre las diferencias entre la opinión digital y CustomerXM for Digital, consulte Opinión digital frente a CustomerXM for Digital.
Consejo Q: Los cuadros de diálogo responsivos y los botones de Opinión no requieren este paso.
Atención :Las funciones de codificación personalizadas se proporcionan tal como están y pueden requerir conocimientos de programación para implementarlas. Nuestro equipo de soporte técnico no ofrece asistencia ni consultoría sobre programación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad. Si desea obtener más información sobre nuestros servicios de codificación personalizados disponibles para su compra, contacto con su Qualtrics. Ejecutivo de Cuenta .
Si su Objetivo tiene la forma de una imagen de botón que ha cargado, agregar texto alternativo y un atributo de rol ayuda al lector de pantalla a comprender qué se supone que debe decir y hacer el botón.
- Abre tu Diseño en el Creativos pestaña.
- Haga doble clic en el elemento Objetivo que contiene la imagen.

- Hacer clic Fuente .
- Dentro de la<img> etiqueta, agregar un atributo alt
<img alt="text here" />a la etiqueta y establezca el valor igual al texto de la imagen.<img alt="Sign Up Now" ... />Consejo Q :El software de lectura de pantalla leerá en voz alta lo que está contenido en el atributo alt cuando llegue a la imagen. - Rodear el<img> etiqueta con una<span> etiqueta.

- Agregue un atributo role=”button” al<span> etiqueta.
<span role="button"><img .../></span>Consejo Q :El atributo de rol le dice al visitante que usa un lector de pantalla que este elemento es un botón que se puede activar.
Objetivos estándar (texto del enlace)
Cómo agregar texto alternativo y roles a los botones de cierre
Consejo Q: Los cuadros de diálogo responsivos y los botones de Opinión no requieren este paso.
Atención :Las funciones de codificación personalizadas se proporcionan tal como están y pueden requerir conocimientos de programación para implementarlas. Nuestro equipo de soporte técnico no ofrece asistencia ni consultoría sobre programación personalizada. En su lugar, puede preguntar a los usuarios especializados de nuestra comunidad. Si desea obtener más información sobre nuestros servicios de codificación personalizados disponibles para su compra, contacto con su Qualtrics. Ejecutivo de Cuenta .
Botón Cerrar como Imagen
- Abre tu Diseño en el Creativos pestaña.
- Haga doble clic en el elemento Cerrar que contiene la imagen.

- Hacer clic Fuente .
- Agregue el atributo alt=”close” a la<img> etiqueta.
<img alt="close" ... />Consejo Q :El software de lectura de pantalla leerá en voz alta lo que contiene el atributo alt cuando llegue a la imagen. - Rodear el<img> etiqueta con una<span> etiqueta.

- Agregue un atributo role=”button” al<span> etiqueta.
<span role="button"><img .../></span>Consejo Q :El atributo de rol le dice al visitante que usa un lector de pantalla que este elemento es un botón que se puede activar.
Botón Cerrar como texto
- Abre tu Diseño en el Creativos pestaña.
- Haga doble clic en el elemento Cerrar que contiene el texto.

- Hacer clic Fuente .
- Agregue un atributo role=”button” al<span> etiqueta.
<span role="button" ...>Contenido del cuadro de texto</span>Consejo Q :El atributo de rol le dice al visitante que usa un lector de pantalla que este elemento es un botón que se puede activar.






