Dar formato a objetivos integrados
Acerca del formato de destinos integrados
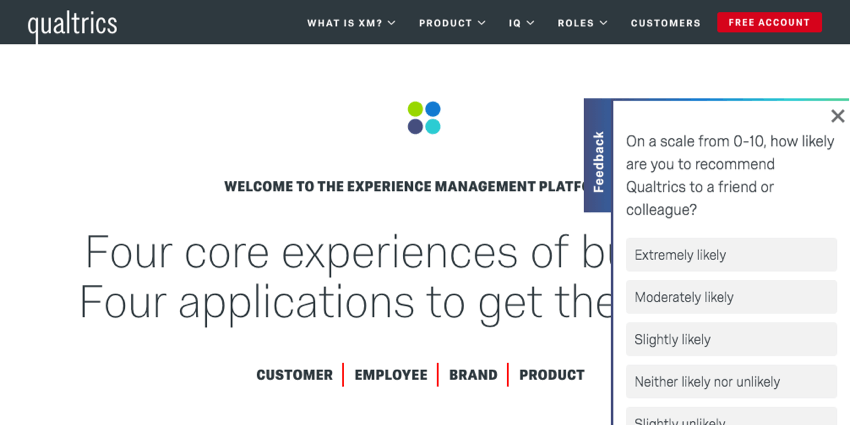
El objetivo de una diseño es dónde quieres que aparezca tu enlace. Un objetivo embebido no es sólo un enlace, sino una ventana incrustada donde, en lugar de simplemente vincularse, se muestra el sitio o la encuesta de objetivo .
Cómo agregar un Objetivo integrado a un Diseño
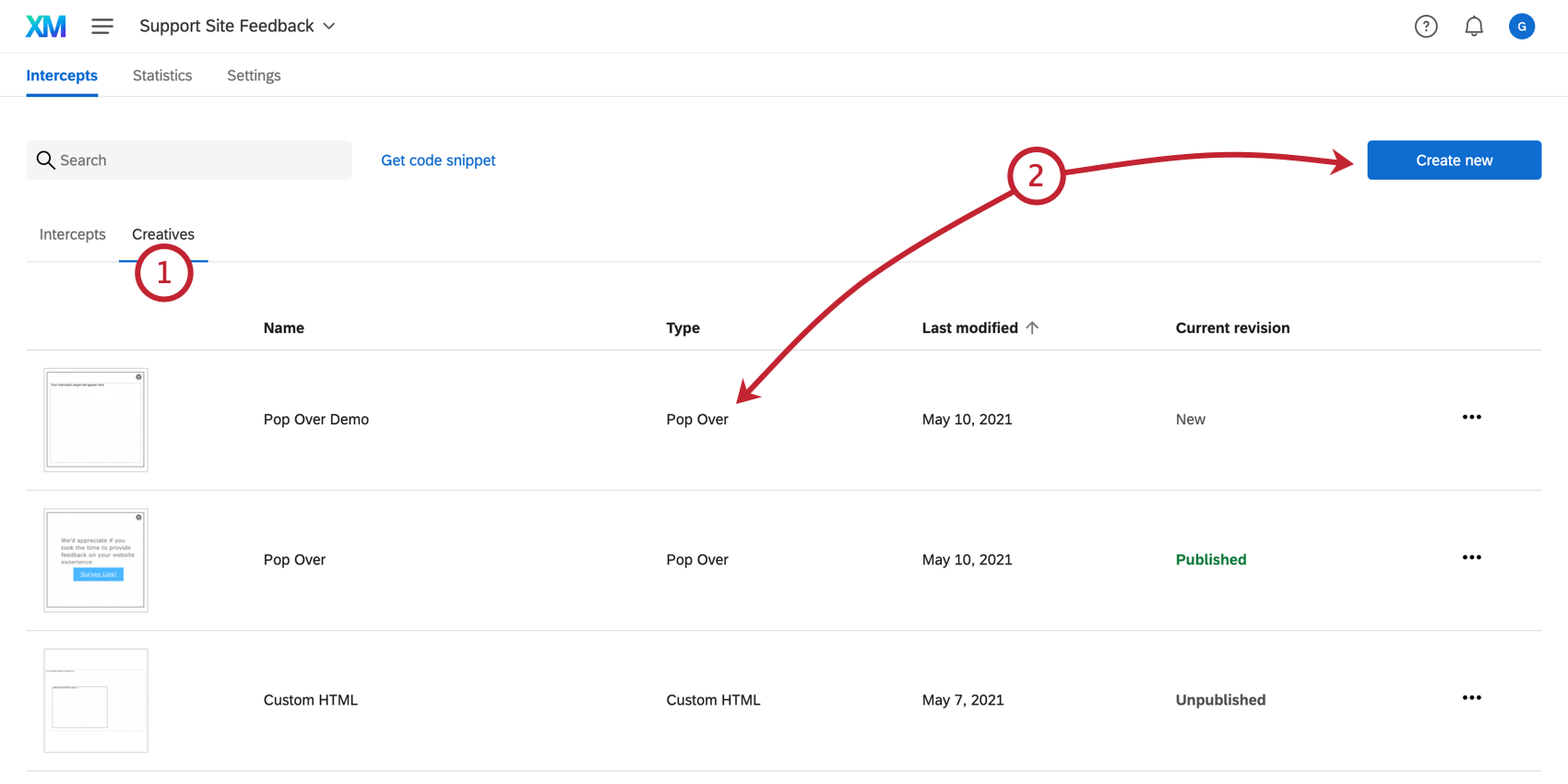
- Ir a la Creativos pestaña.

- Hacer clic Crear nuevo para generar una nueva diseño, o hacer clic en una existente para editarla.
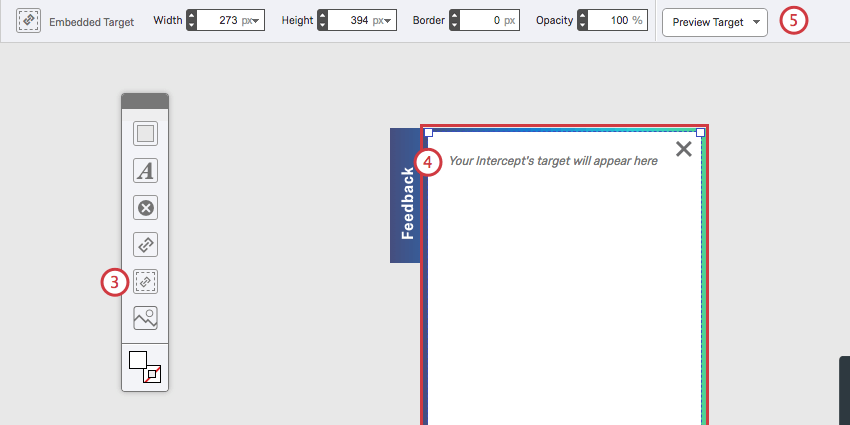
- En la barra de herramientas de nuevos elementos, haga clic en el icono de objetivo embebido .

- Arrastre y suelte su objetivo embebido en el tamaño y la ubicación deseados en su diseño.
- También puede utilizar la barra de herramientas de arriba para ajustar las dimensiones, el borde, la opacidad y más para el objetivo embebido.
Eliminando las barras de desplazamiento
Una de las principales preocupaciones que tienen la mayoría de los usuarios al crear un objetivo embebido es ajustarlo dentro del diseño para que no se desplace. Especialmente si su encuesta consta de una sola pregunta, no perjudica la experiencia del visitante asegurarse de que la encuesta se ajuste al diseño sin que el visitante tenga que desplazarse.
Para formatear el objetivo embebido, no trabajará en la plataforma de Opinión del sitio web, sino principalmente en la encuesta en sí.
Longitud de la pregunta
En general, para que una encuesta se ajuste al diseño, debes asegurarte de que tus preguntas sean breves y concisas. No debes sacrificar información crucial, pero intenta no escribir oraciones demasiado complicadas cuando una más simple bastará.
Complicado: Considere su experiencia navegando por nuestro sitio web hoy. De las siguientes opciones, ¿cómo calificarías nuestro sitio web?
Simple: ¿Cómo calificarías nuestro sitio web?
En general, mantener las preguntas breves y concisas también mejora la experiencia general del visitante, haciendo que la encuesta sea fácil de entender y rápida de completar.
Espacio entre preguntas
Si desea evitar que una encuesta de varias preguntas se desplace, es importante minimizar el espacio entre las preguntas.
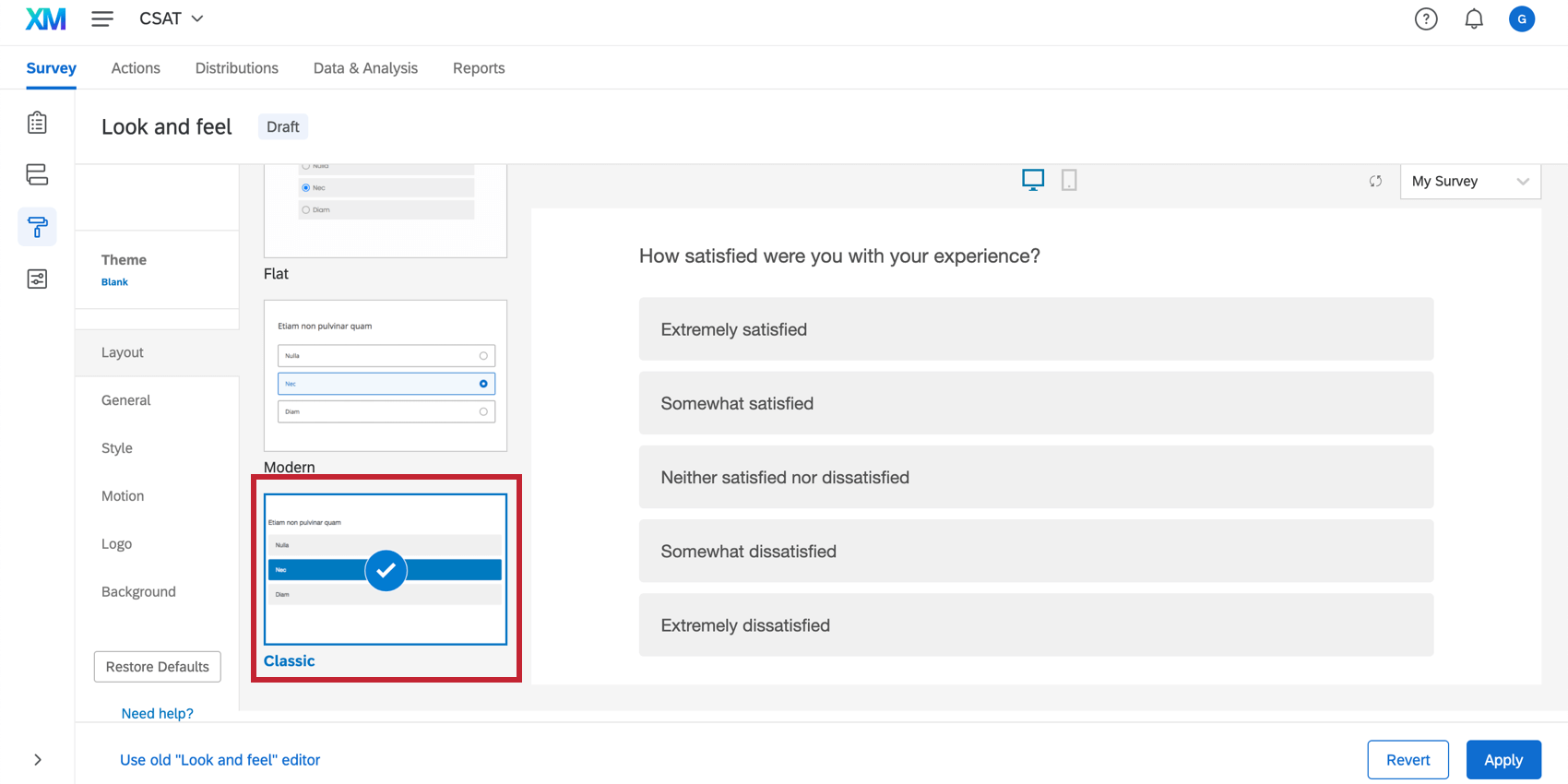
Recomendamos utilizar el Clásico disposición en el editor de Aspecto visual y operativo , porque ha sido diseñado para reducir el espacio en blanco para una experiencia optimizada con su objetivo embebido.
También puedes cambiar el espaciado de las preguntas dentro del Menú de Aspecto visual y operativo . Asegúrese de que Espaciado entre preguntas en el Estilo La sección está configurada en Compacto .

Consejo Q: Preguntas sobre la tabla Matriz pueden ocupar mucho espacio por necesidad de su formato. Pero si debes usar uno, asegúrate de Añadir espacios en blanco está deseleccionado. Ya sea que seleccione Compatible con dispositivos móviles o no puede depender del contenido de tu pregunta. Para obtener más información sobre lo que hace la configuración “Compatible con dispositivos móviles”, consulte Optimización de Encuesta móviles .
También se puede ajustar el espacio entre las preguntas si compras un tema de marca. Vea la sección sobre Tematización a continuación.
Saltos de página
Si su encuesta necesita absolutamente varias preguntas, puede añadir saltos de página entre las preguntas para eliminar el desplazamiento. En su lugar, el visitante hará clic en el botón Siguiente para ver opciones adicionales.
Tamaños de fuente
Para que una encuesta se ajuste a un diseño, deberá ajustar el tipo y tamaño de fuente. Navegar hasta el Estilo Sección del menú Aspecto visual y operativo para cambiar la encuesta fuentes. Puede editar globalmente el texto de la pregunta o respuesta independientemente una de otra.
Encabezados y pies de página
Los encabezados y pies de página pueden agregar espacio adicional innecesario a su encuesta. Considere agregar logotipos y cosas similares al diseño y asegurarse de que la encuesta no tenga encabezados ni pies de página.
Para ello, vaya a laGeneral pestaña del menú Aspecto visual y operativo y seleccione Editar en la configuración de encabezado o pie de página.
Tematización
Cada tema tiene su propia configuración predeterminada y formato incorporado. Por lo tanto, el tema que usted elija puede afectar la cantidad de edición que realice para que la encuesta se ajuste al objetivo embebido. Generalmente, los temas minimalistas sin logotipos ni funciones excesivas ocuparán menos espacio.
Para seleccionar un tema, vaya a la Tema pestaña del menú Aspecto visual y operativo y elija un tema disponible.
CSS personalizado
También puedes añadir CSS personalizado en el Estilo Pestaña del menú Aspecto visual y operativo para ajustar la configuración de cualquier tema, incluido el espaciado entre preguntas.
Experiencia de encuesta
Al diseñar su encuesta, le recomendamos utilizar el Nueva experiencia para realizar Encuesta . La experiencia está diseñada para que su encuesta sea más compatible con dispositivos móviles, fácil de usar y accesible para sus encuestados. Por ejemplo, en la nueva experiencia de realización de Encuesta , las tablas matriz siempre tienen un formato de acordeón compatible con dispositivos móviles, incluso si Compatible con dispositivos móviles La opción no ha sido habilitada en la pregunta misma. La nueva experiencia para realizar Encuesta ahora es el diseño predeterminado para las encuestas, pero es posible que las encuestas más antiguas o las encuestas realizadas a partir de una copia aún no tengan este diseño aplicado.
Dimensiones Diseño
Hay un cambio dentro de la plataforma de Opinión sobre el sitio web/de la aplicación que puede ayudar a eliminar la barra de desplazamiento. Dado que su encuesta responderá dentro del diseño, ajustar la altura o el ancho del objetivo embebido puede afectar la forma en que aparecerá su encuesta . Para realizar este cambio, deberás ir a la Editar pestaña de diseño y ajuste el objetivo embebido dentro de su diseño.
Pruebas
La herramienta más importante al editar su objetivo embebido es la Probar Intercept . Una vez que realice los cambios deseados en su encuesta, regrese a la sección Intercept de prueba y use el bookmarklet para ver cómo se verán sus ediciones en la intercept cuando esté activa.
Cómo agregar un título de Accesibilidad al Objetivo integrado
Agregar un título de accesibilidad es una forma rápida y sencilla de asegurarse de que sea accesible para los visitantes del sitio web con discapacidad visual.
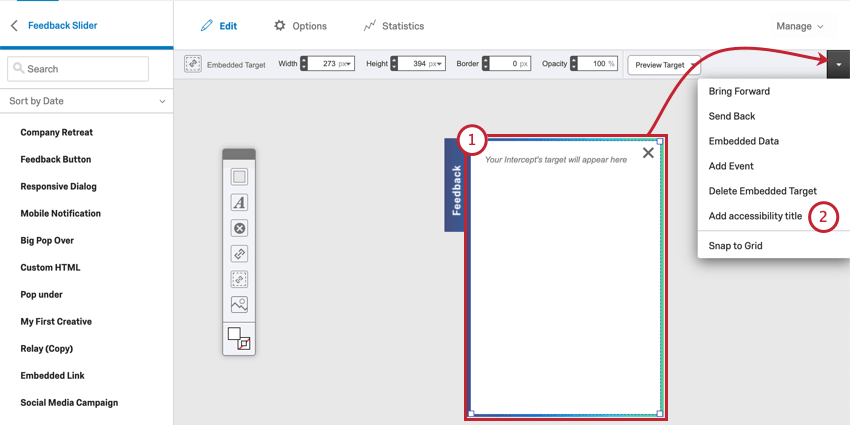
- Haga clic derecho en el objetivo embebido, o haga clic en el objetivo embebido y luego use la flecha desplegable en la barra de herramientas.

- Seleccionar Añadir título de accesibilidad .
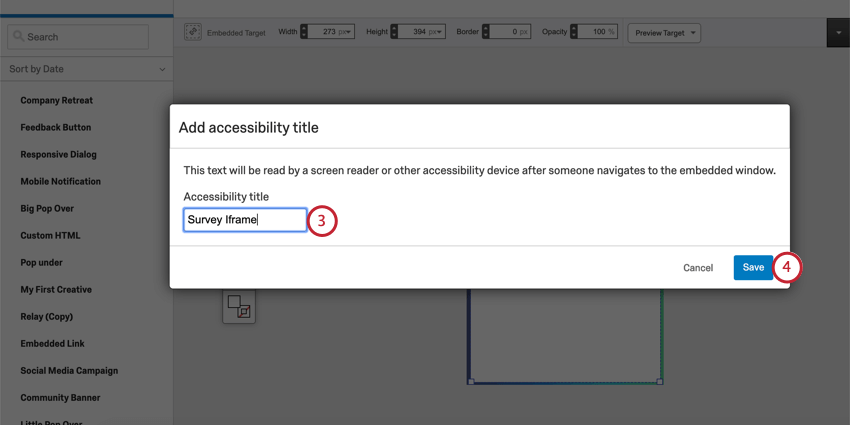
- Escriba el texto que debe leer el lector de pantalla cuando alguien navegue hacia el objetivo embebido.

- Haga clic en Guardar.