Widget de gráfico de tendencias (CX)
Acerca de los widgets de gráficos de tendencias
El widget de gráfico de tendencias muestra datos de uno o más campos a lo largo de un período de tiempo determinado. Estas tendencias de datos se pueden mostrar de varias maneras, lo que permite una amplia gama de personalización.

Compatibilidad de tipo de campo
El widget de gráfico de tendencias es compatible con los siguientes tipos de campo:
- Valor numérico
- Conjunto de números
Solo los campos con los tipos anteriores estarán disponibles al seleccionar las líneas para el widget del gráfico de tendencias .
Personalización de widget
Configuración básica
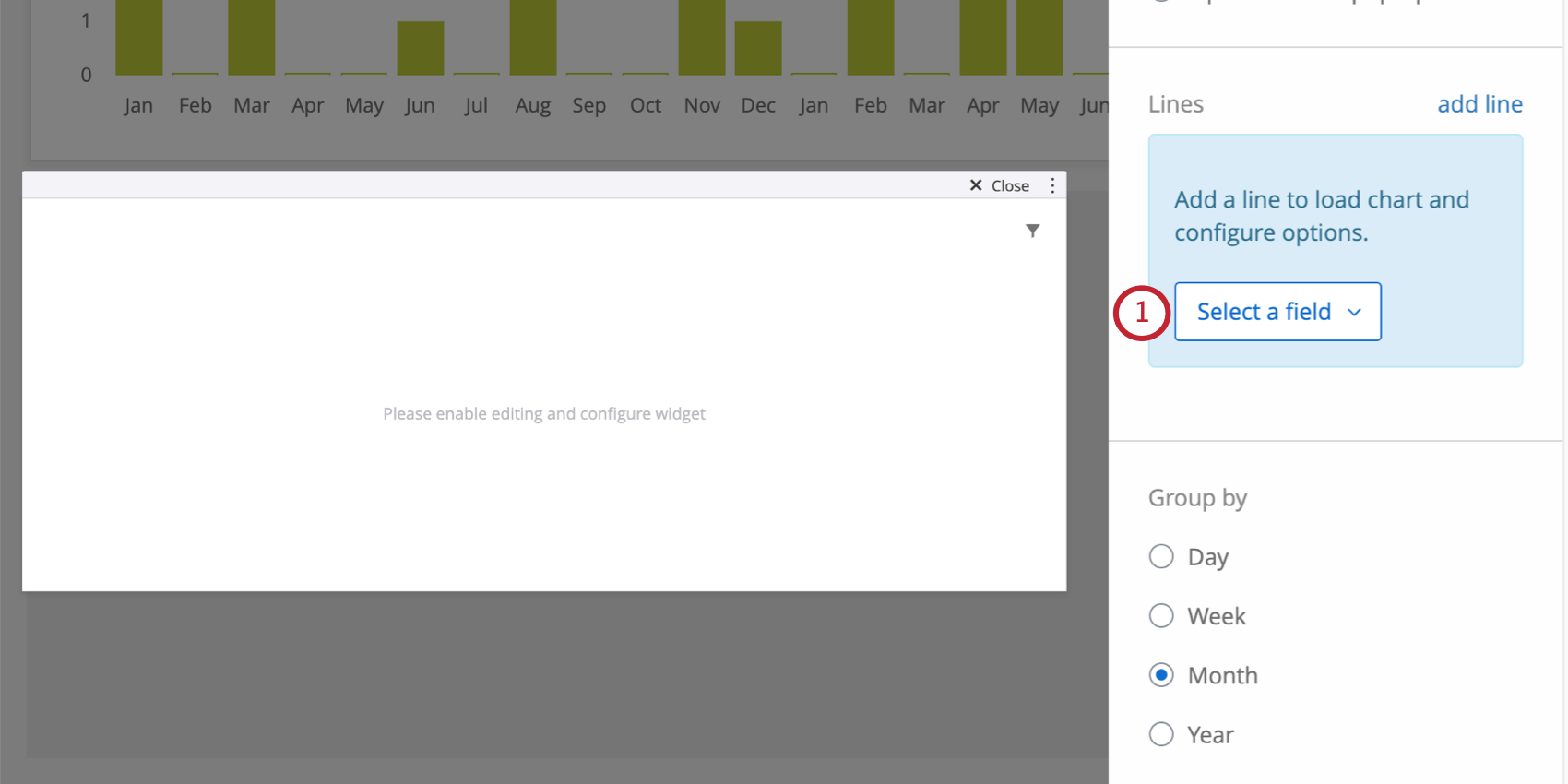
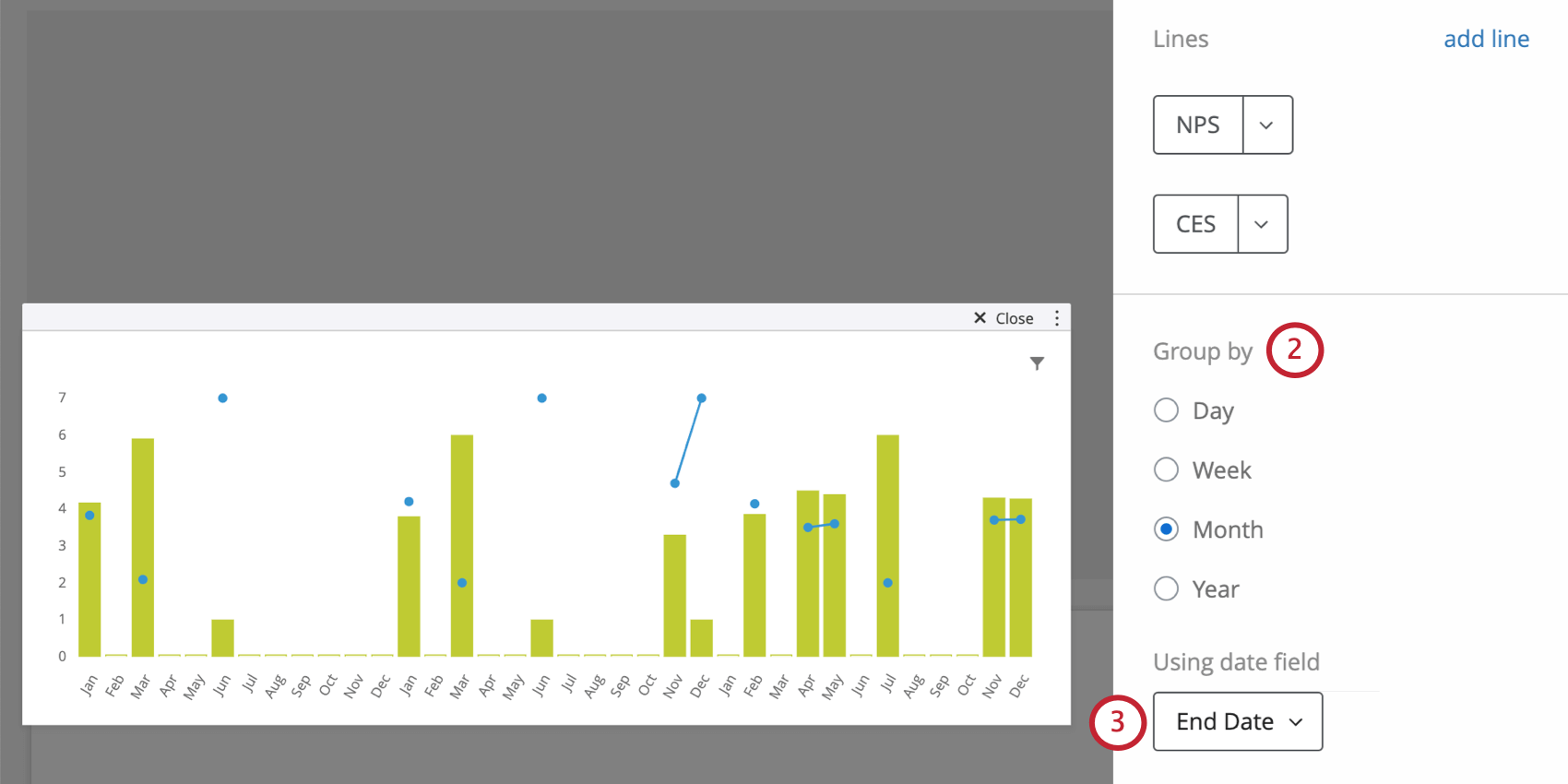
- Para decidir qué campo desea que se desglose a lo largo del tiempo en su gráfico de tendencias, haga clic en Seleccione un campo. Sólo los campos de valores numéricos y conjuntos de números se enumerarán como opciones.

- Determina cómo te gustaría que se agrupen los períodos de tiempo en el eje x. Por ejemplo, días, semanas, meses o años.

- Determinar qué campo de fecha se debe utilizar para desglosar los datos bajo el Usando el campo de fecha menú desplegable.
- Para agregar más métricas al gráfico para superponerlas unas sobre otras, puede hacer clic en añadir línea.

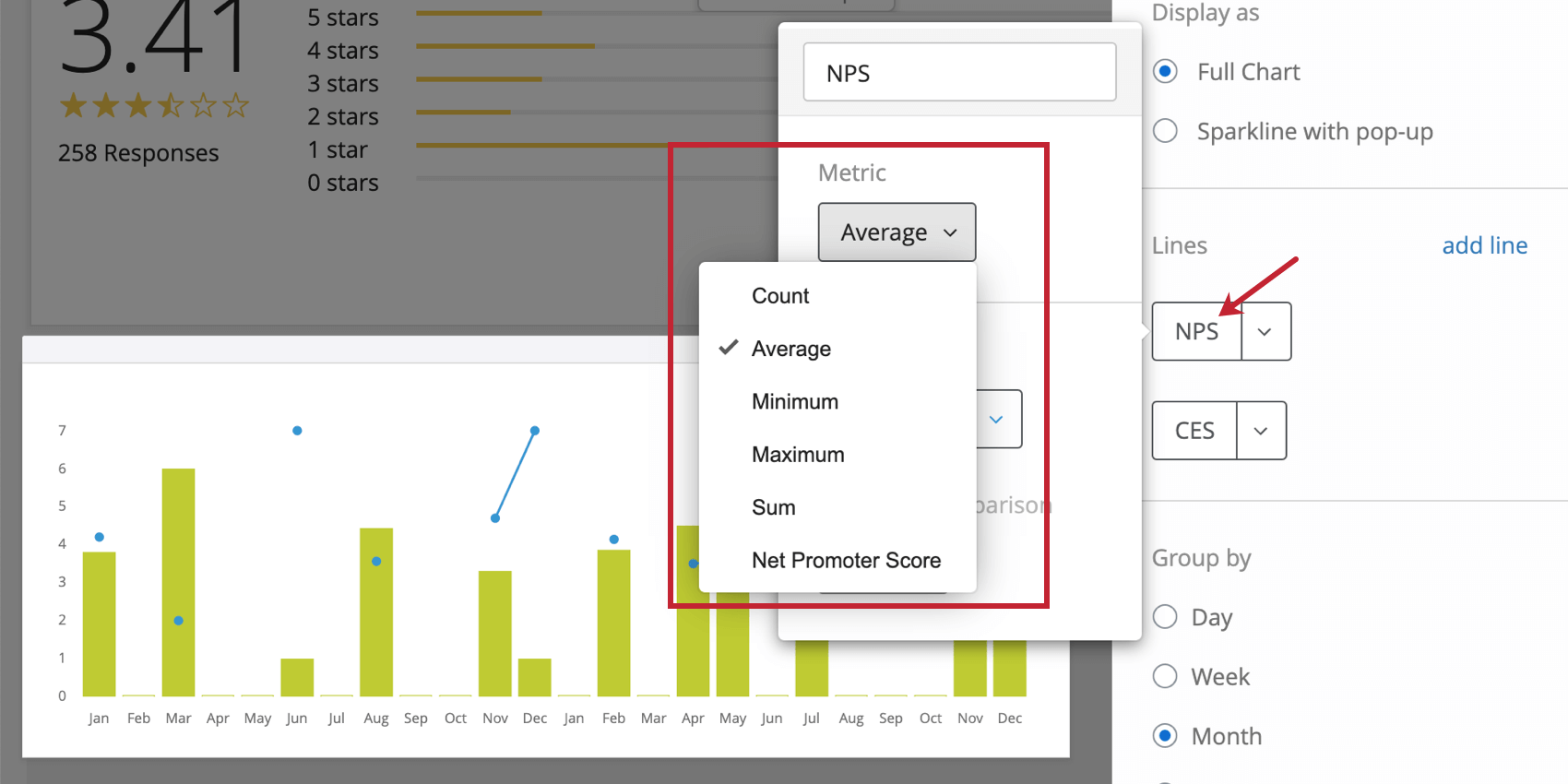
Ajuste de métricas
De forma predeterminada, cuando agrega líneas al widget del gráfico de tendencias , estas contarán de forma predeterminada. Esto es solo un recuento de cuántas respuestas se recopilaron para ese campo en particular (o cuántas filas/registros había en su datos importados archivo). Si hace clic en el campo, puede elegir otra métrica, como:
- Contar: Mostrar el número de respuestas de los campos seleccionados.
- Promedio: Mostrar el valor promedio de un campo seleccionado.
- Mínimo: Mostrar el valor mínimo de un campo seleccionado.
- Máximo: Presentar el valor máximo para un campo seleccionado.
- Suma: Extrae la suma de todos los valores de un campo seleccionado.
- Net Promoter Score: Identificar el detractores, Pasivos y promotores de Preguntas del NPS.
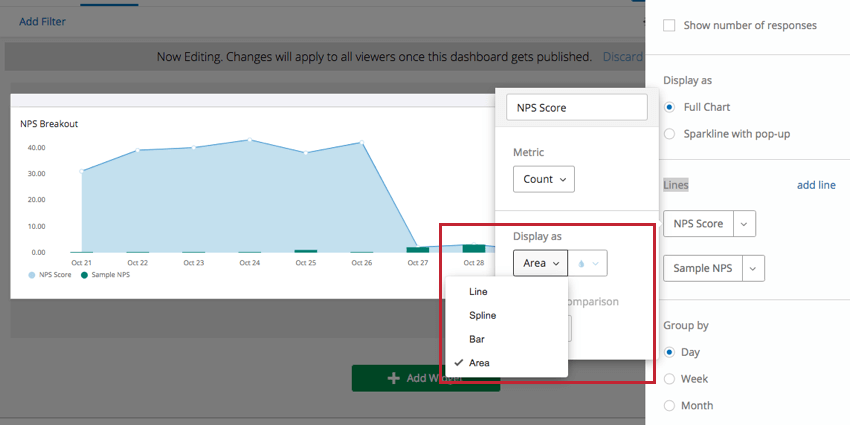
Formato de cómo se muestran los datos
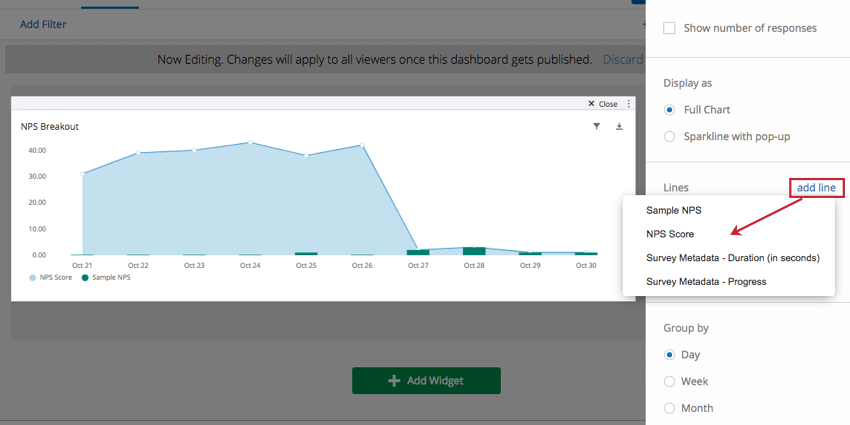
Haga clic en una línea que haya agregado. Bajo Mostrar comoPuede elegir entre cuatro formas diferentes de mostrar el campo en su widget de gráfico de tendencias :
- Línea: Muestra los valores de este campo como puntos en un gráfico lineal.
- Ranura: Muestra los valores de este campo como puntos en un gráfico lineal, pero con esquinas redondeadas.
- Bar: Mostrar valores como barras en un gráfico.
- Área: Conecte los valores como un gráfico lineal y luego sombree el área debajo.
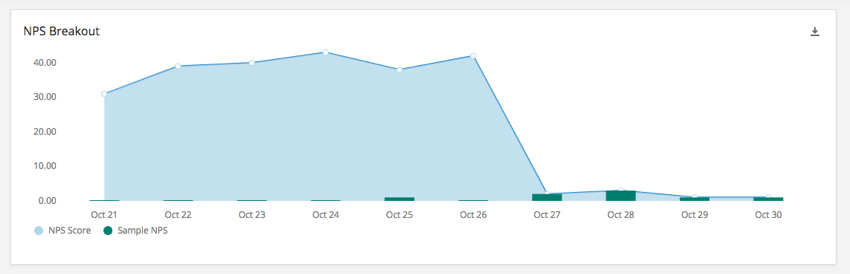
Elegir diferentes opciones de visualización para cada línea de su gráfico puede hacer que sean fácilmente distinguibles. No olvides ajustar también el color para cada métrica que agregues.
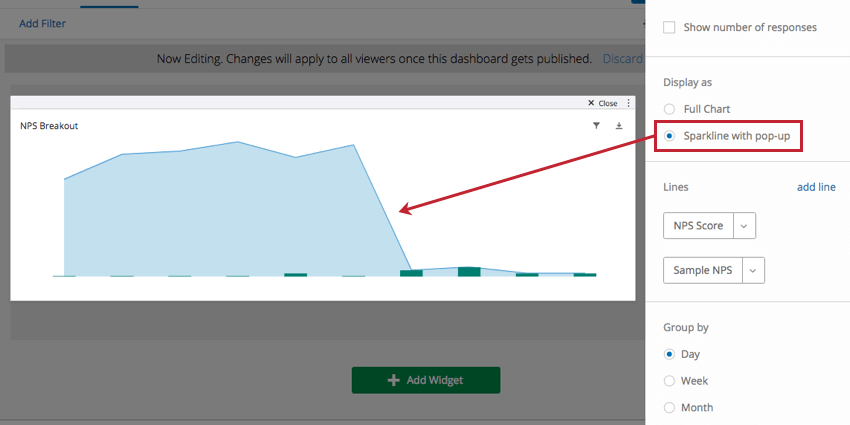
También tienes la opción de cambiar cómo se muestra el gráfico. Hay dos opciones para mostrar un gráfico de tendencias:
- Gráfico completo muestra el gráfico completo, incluidos ejes y etiquetas.
- Minigráfico con ventana emergente muestra una versión simplificada del gráfico con ejes y etiquetas eliminados. Cuando se hace clic en el gráfico, se muestra una versión completa del mismo en una ventana emergente.

Rango vertical
Establecer valores mínimos y máximos en la sección Rango vertical le permite especificar manualmente los valores mínimos y máximos del eje y del gráfico.
Opciones de eje
- Mostrar eje horizontal: Anule la selección para ocultar el eje x.
- Mostrar eje vertical: Anule la selección para ocultar el eje y.
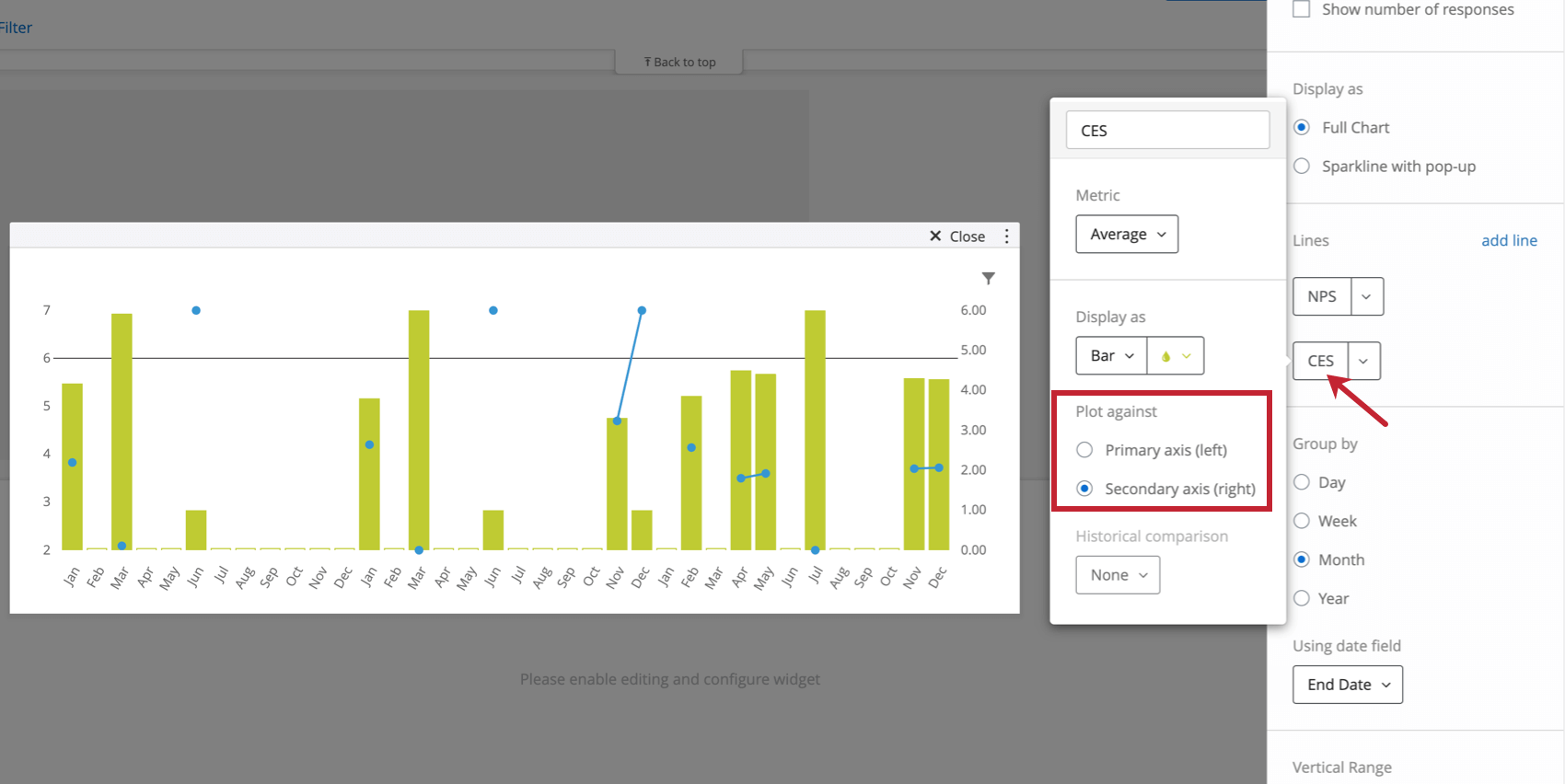
- Habilitar eje secundario: Esto es más útil cuando tienes varias líneas agregadas al widget. Una vez que haya habilitado esta función, se agregará un segundo eje y al widget, donde podrá graficar por separado una de sus líneas adicionales. Vea en la captura de pantalla a continuación cómo puede hacer clic en una métrica y determinar si debe ser conspirado contra el eje secundario.

Elementos del gráfico para mostrar
- Puntos (en líneas): Agregar puntos a líneas y splines. Anule la selección para mostrar líneas sin puntos.
- Cuadrícula de fondo: Añade una cuadrícula al gráfico.
- Leyenda: Agregue una leyenda en la parte inferior del gráfico que explique qué color corresponde a qué línea. Más útil para gráficos con múltiples líneas.
- Información sobre herramientas: Permite a los usuarios del Tablero pasar el cursor sobre los puntos para obtener más información sobre los valores de los datos.
- Línea de referencia horizontal: Añade una línea de referencia al widget. Este valor estático se establecerá respecto del eje y principal, si tiene dos en su widget.
Preguntas frecuentes
- ¿Puedo comparar tendencias históricas de un campo de datos en mi widget de gráfico de tendencias en dashboards de CX?
-
Una vez que haya añadido una línea nueva al gráfico de tendencias, haga clic en el menú desplegable situado junto al nombre del campo y, a continuación, haga clic en Editar. En el menú que se abre, utilice el menú desplegable Comparación histórica.