Widget de gráfico de calibre
Acerca de los widgets de gráficos de indicadores
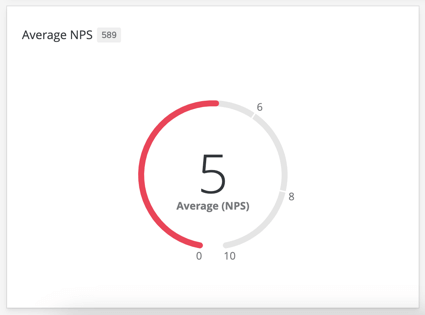
El widget de gráfico de medición le permite mostrar el valor de una métrica particular en una escala establecida. El valor está representado por una barra de color que progresa alrededor de un círculo abierto, donde el extremo izquierdo es el valor mínimo para esta métrica y el extremo derecho es el valor máximo para la métrica. Además de la barra de indicadores, el widget mostrará directamente el valor numérico de la métrica.
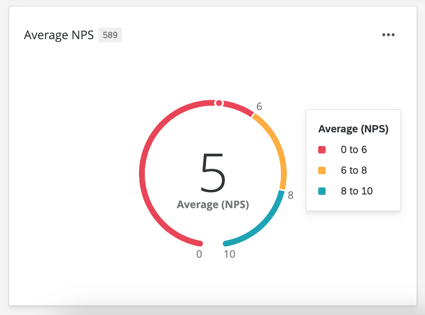
Cuando pasa el cursor sobre un gráfico de medición, puede ver el rango completo de valores y sus colores correspondientes.
Este widget se puede utilizar en una variedad de paneles, como Employee Experience (compromiso, ciclo de vida e investigación de empleado ad hoc), Experiencia del cliente y rastreadores de marca/organización .
Tipos de Dashboards
Este widget se puede utilizar en algunos tipos diferentes de Tablero. Estos incluyen:
Compatibilidad de tipo de campo
El widget de gráfico de medición se basa principalmente en la métrica que se le agrega y no directamente en un campo de datos. El tipo de campo Solo importará si estás usando una métrica distinta al conteo. Al utilizar métricas que requieren un campo de datos (como el promedio), solo podrá seleccionar Conjunto de números o Valor numérico campos de datos.
En los Dashboards de CX y BX, también podrás seleccionar Grupos de medida .
Configuración básica
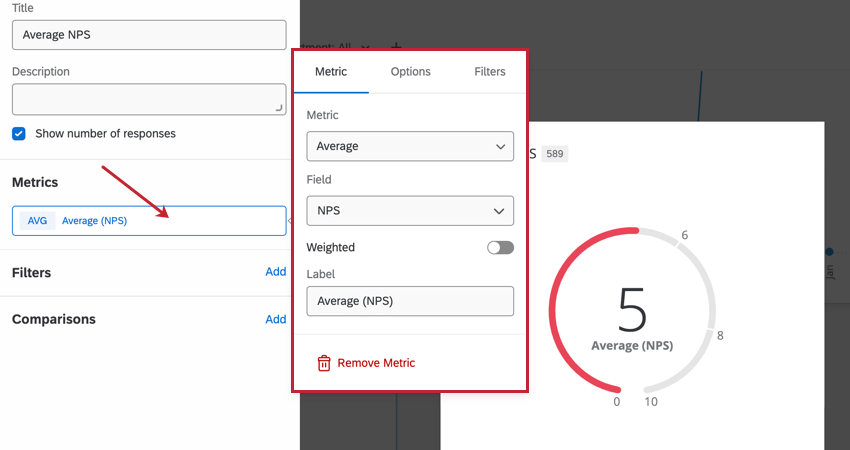
Métricas
Necesitará especificar una métrica al agregar un widget de gráfico de medición . Al seleccionar Métrico , necesitarás darle a tu métrica una Etiqueta (es decir, un nombre) y elija la métrica en sí. Si elige una métrica distinta a recuento, deberá especificar el campo a partir del cual se calculará la métrica. También puedes seleccionar Opciones para especificar si desea o no que su métrica se muestre en formato numérico, porcentual o monetario, así como también la cantidad de decimales. Ir a la Filtros sección a filtro Su métrica mostrada.

Las métricas disponibles incluyen:
- Contar: Mostrar el número de respuestas de los campos seleccionados (es decir, la cantidad de encuestados que eligen un valor en una escala de cinco puntos)
- Promedio: Mostrar el valor promedio de un campo seleccionado.
- Mínimo: Mostrar el valor mínimo de un campo seleccionado.
- Máximo: Presentar el valor máximo para un campo seleccionado.
- Suma: Extrae la suma de todos los valores de un campo seleccionado.
- Net Promoter Score: Identificar a los detractores , pasivos y promotores de las preguntas de NPS .
Consejo Q: Los carros medidores se utilizan con frecuencia para mostrar las puntuaciones del NPS .
- Correlación: Ingrese el valor r de Pearson para la correlación entre dos campos.
- Caja superior / Caja inferior: Muestra el porcentaje de respuestas que caen dentro de un rango específico de valores.
- Métricas personalizadas (solo paneles CX/BX): Incluya cualquier métrica personalizada que haya creado. Para obtener más información, visite la página en Métricas personalizadas.
- Puntos de referencia: Cualquier puntos de referencia Tú has creado. Sin embargo, esto solo agrega el punto de referencia al widget, ningún otro dato; para mostrar sus propios datos junto con un punto de referencia para ver qué tan bien se comparan sus datos, le recomendamos seguir las instrucciones en el Visualización de comparaciones de referencia sección en su lugar.
- Puntos de referencia únicos:Configurar un punto de referencia único para el widget. Puede seleccionar el conjunto de datos de referencia, la versión y el campo que se mostrarán en el widget, y agregar filtros específicos de referencia.
Consejo Q: Si tienes múltiples fuentes mapeadas En un Employee Experience Tablero, todos los datos de origen se mostrarán juntos en el widget . Necesitarás utilizar un filtro a nivel de widget para garantizar que solo se muestre una fuente de datos a la vez. Incluso puedes bloquear este filtro, si no quieres que los usuarios del Tablero lo ajusten.
Para obtener instrucciones básicas sobre cómo personalizar los widget , consulte nuestras páginas de soporte sobre edición de widget más generales ( CX | EX ). Continúe leyendo para obtener información sobre la personalización específica del widget.
Filtros
Puedes filtro tu widget en el Filtros sección. Ver Cómo agregar filtros de Widget Para más información.
Comparaciones
Puede comparar sus datos con un conjunto de datos diferente. Ver Visualización de comparaciones de referencia Para más información.
Opciones de visualización
Puedes personalizar el aspecto de tu widget en el Mostrar sección mientras editas tu widget. 
Estilo
Si ha agregado una comparación, esta opción determina el color asignado a las comparaciones. De forma predeterminada, si la métrica mostrada es menor que la comparación seleccionada, la flecha de tendencia será roja. La flecha será azul si la métrica mostrada es mayor que la comparación seleccionada.
Seleccionar Colores de tendencia inversa Si desea que los colores se inviertan.
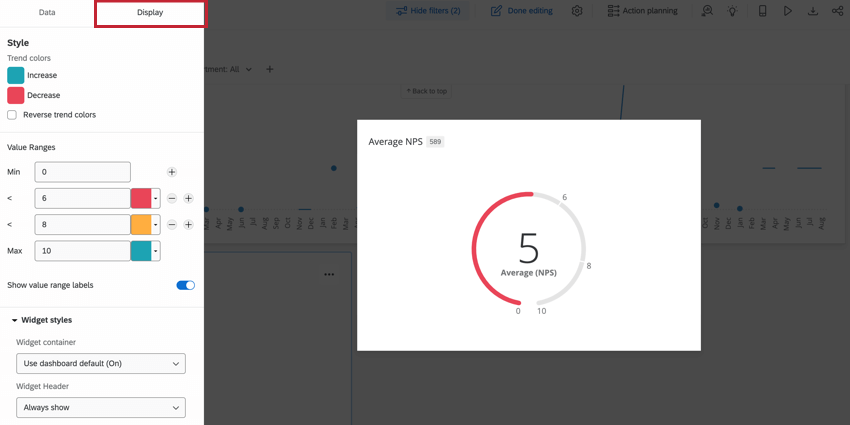
Rangos de valores
Introduzca valores en el Mínimo y Máximo cuadros que se encuentran en la sección Rangos de Valores para determinar los valores asociados con el inicio y el final de su indicador. Además de los valores mínimo y máximo, puede configurar hasta seis valores intermedios. Para cada valor, configure el color que desea que tenga el gráfico de medición cuando la métrica sea menor o igual a ese valor.
Si desea que el rango de valores aparezca en el anillo incluso cuando los usuarios no estén pasando el cursor sobre el widget, seleccione Mostrar etiquetas de rango de valores . Anule la selección de esta configuración para mostrar estos valores solo al pasar el mouse sobre ellos.
Estilos de Widget
- Contenedor de Widget :Controla el borde alrededor del widget. Sus opciones incluyen las siguientes:
- Usar el Tablero predeterminado :El borde del widget coincidirá con lo configurado en el Tablero. Opciones de tema .
- En :El widget tendrá un borde alrededor.
- Apagado :El widget no tendrá borde alrededor.
- Encabezado del Widget :Controla la apariencia del título del widget. Sus opciones incluyen las siguientes:
- Mostrar siempre :Muestra siempre el título del widget.
- Mostrar al pasar el mouse :Muestra el widget cuando un Tablero pasa el mouse sobre el widget.
- Nunca espectáculo :No mostrar el título del widget.