Optimización de encuestas móviles
Acerca de la optimización de encuestas para dispositivos móviles
A medida que el uso de dispositivos móviles es cada vez más común, es importante dar formato y optimizar la experiencia móvil de su encuesta. En esta página se describen las mejores prácticas para la optimización móvil, las opciones para previsualizar y ajustar el formato móvil, y más.
Aunque todos los Qualtrics tipos de preguntas son compatibles con una variedad de dispositivos móviles (incluidos los sistemas iOS, Android y Windows Phone), hay 4 tipos de preguntas que merecen especial atención:
Junto con la configuración móvil para estos 4 tipos de preguntas, hay otras 3 funciones móviles que aborda esta página:
- Vista previa móvil
- Asistente de compatibilidad móvil
- Temas de Mobile
Mejores prácticas de optimización móvil
Las encuestas son ahora más propensas que nunca a ser realizadas en un dispositivo móvil. Asegúrese de que su encuesta sigue estas mejores prácticas para aumentar la experiencia móvil y la tasa de respuesta de su encuesta:
- Minimice la necesidad de desplazarse. Esto significa dividir las preguntas grandes en tamaños más manejables y agregar suficiente saltos de página.
- Limite el número de preguntas abiertas de tipo de respuesta en su encuesta (responder preguntas de texto abierto es aún menos divertido en un dispositivo móvil pequeño).
- Recorte el uso de imágenes, particularmente las imágenes grandes. Es posible que los dispositivos móviles no puedan mostrar toda la imagen.
- Pruebe su encuesta! Póngase en los zapatos de sus encuestados y pregúntele si le gustaría realizar su propia encuesta.
Tabla de matriz
The matrix table question has 3 viewable formats for mobile devices: accordion, normal, and scrollable.
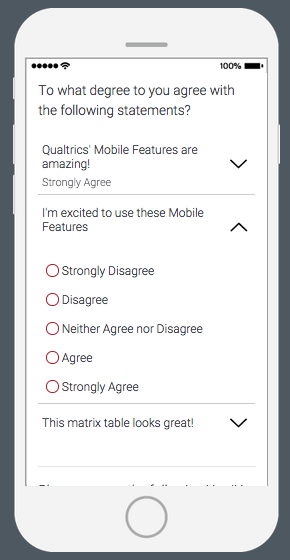
Formato acordeón
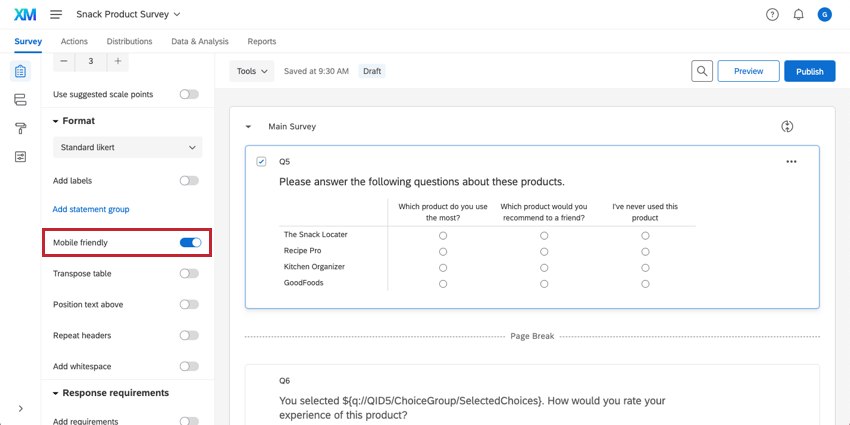
El formato de acordeón para tablas de matriz se activa habilitando la configuración Compatible con dispositivos móviles en el panel de edición de preguntas.
Cuando esta casilla está marcada, la tabla de matriz se mostrará en el formato de acordeón en dispositivos móviles si la tabla es demasiado grande para caber en la pantalla. Si la tabla es pequeña, la pregunta se mostrará en formato normal.
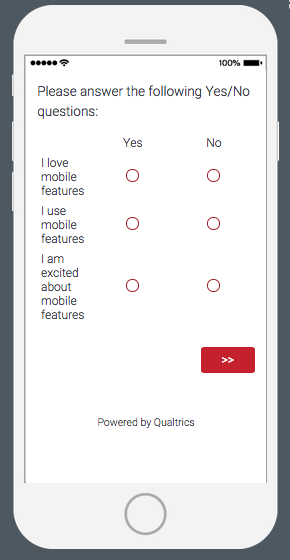
Formato normal
Recomendamos habilitar la configuración compatible con dispositivos móviles para todas las preguntas de la tabla matriz.
El formato normal para las tablas de matriz se activa cuando la pantalla móvil es lo suficientemente ancha como para ajustarse a todos los puntos de escala sin desplazarse.
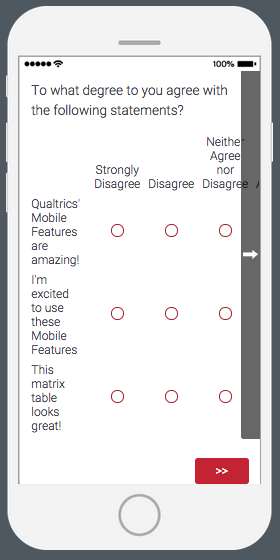
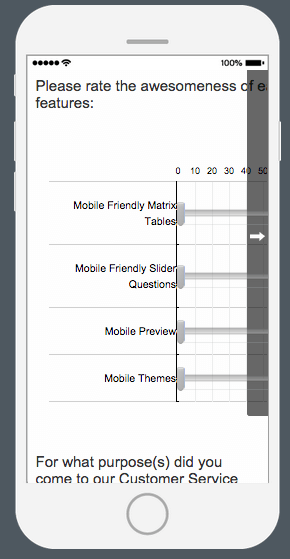
Formato desplazable
Para ver la vista desplazable de los puntos de escala de la tabla matriz, deje desmarcada la opción Compatible con dispositivos móviles en el panel de edición de preguntas. Con esta configuración desactivada, cualquier parte de la pregunta que se extienda más allá del ancho de la pantalla del móvil requerirá desplazarse para verla. We don’t recommend using scrollable format.
Opción múltiple
El tipo de pregunta de opción múltiple tiene 2 formatos visibles para dispositivos móviles: listas verticales y listas de columnas.
Formato de lista vertical
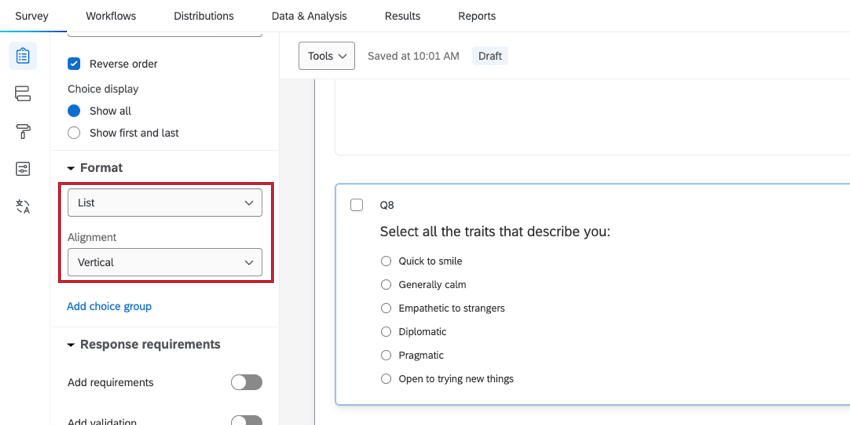
To use the vertical list format for your multiple choice question, select the List format and set the alignment to Vertical.
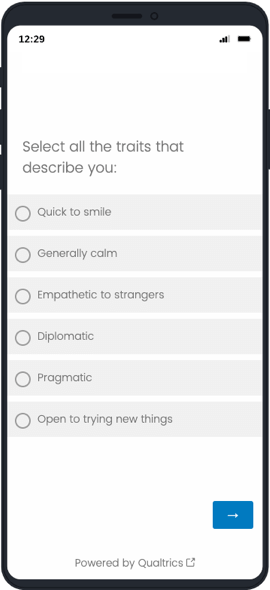
Al utilizar el formato de lista vertical, las opciones de respuesta se mostrarán a los encuestados en una lista de arriba a abajo.

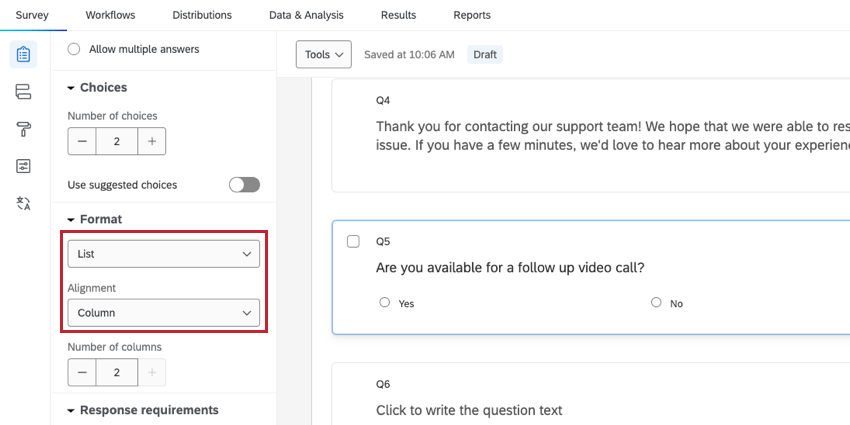
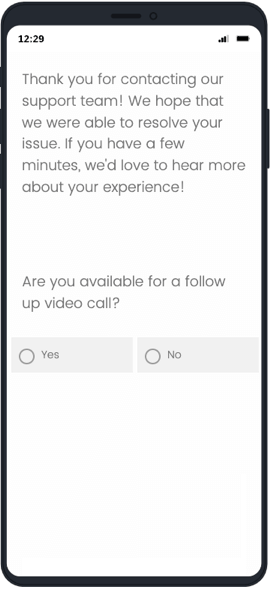
Formato de lista de columnas
To use the column list format for your multiple choice question, select the List format and set the alignment to Column.
Al utilizar el formato de lista de columnas, las opciones de respuesta se ordenarán en grupos de columnas. Puede elegir cuántas columnas incluir para su pregunta.

Slider
The Slider question has 2 viewable formats for mobile devices: condensed and scrollable.
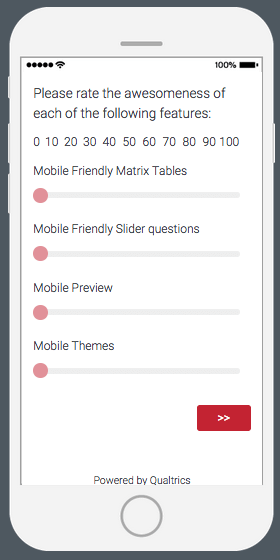
Formato condensado
El formato condensado se activa activando la configuración Compatible con dispositivos móviles en el panel de edición de preguntas. Cuando esta casilla está marcada, el control deslizante se ajustará para que se muestre en la pantalla, de modo que los encuestados no tengan que desplazarse para ver toda la escala.
Recomendamos utilizar la configuración Compatible con dispositivos móviles para todas las preguntas de slider.
Formato desplazable
Para ver la vista desplazable de las escalas del botón deslizante, deje desmarcada la opción Compatible con dispositivos móviles en el panel de edición de preguntas. Con esta configuración desactivada, cualquier parte de la pregunta que se extienda más allá del ancho de la pantalla del móvil requerirá desplazarse para verla. Because this format can be challenging to work with on a mobile device, we don’t recommend it.
Tabla combinada
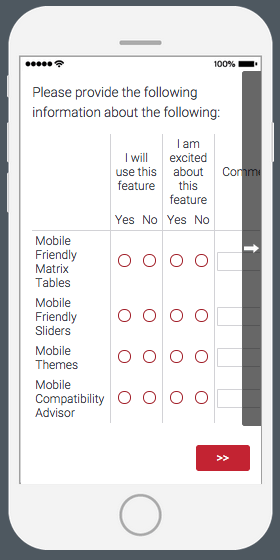
The side by side question type currently has only 1 viewable format for mobile devices: scrollable format.
El formato desplazable es la vista predeterminada para las preguntas en paralelo. Con el formato desplazable, cualquier parte de la pregunta que se extienda más allá del ancho de la pantalla móvil requerirá desplazarse para visualizarse. If the scrollable format doesn’t work for your mobile survey, we recommend using multiple matrix table questions instead.
Vista previa móvil
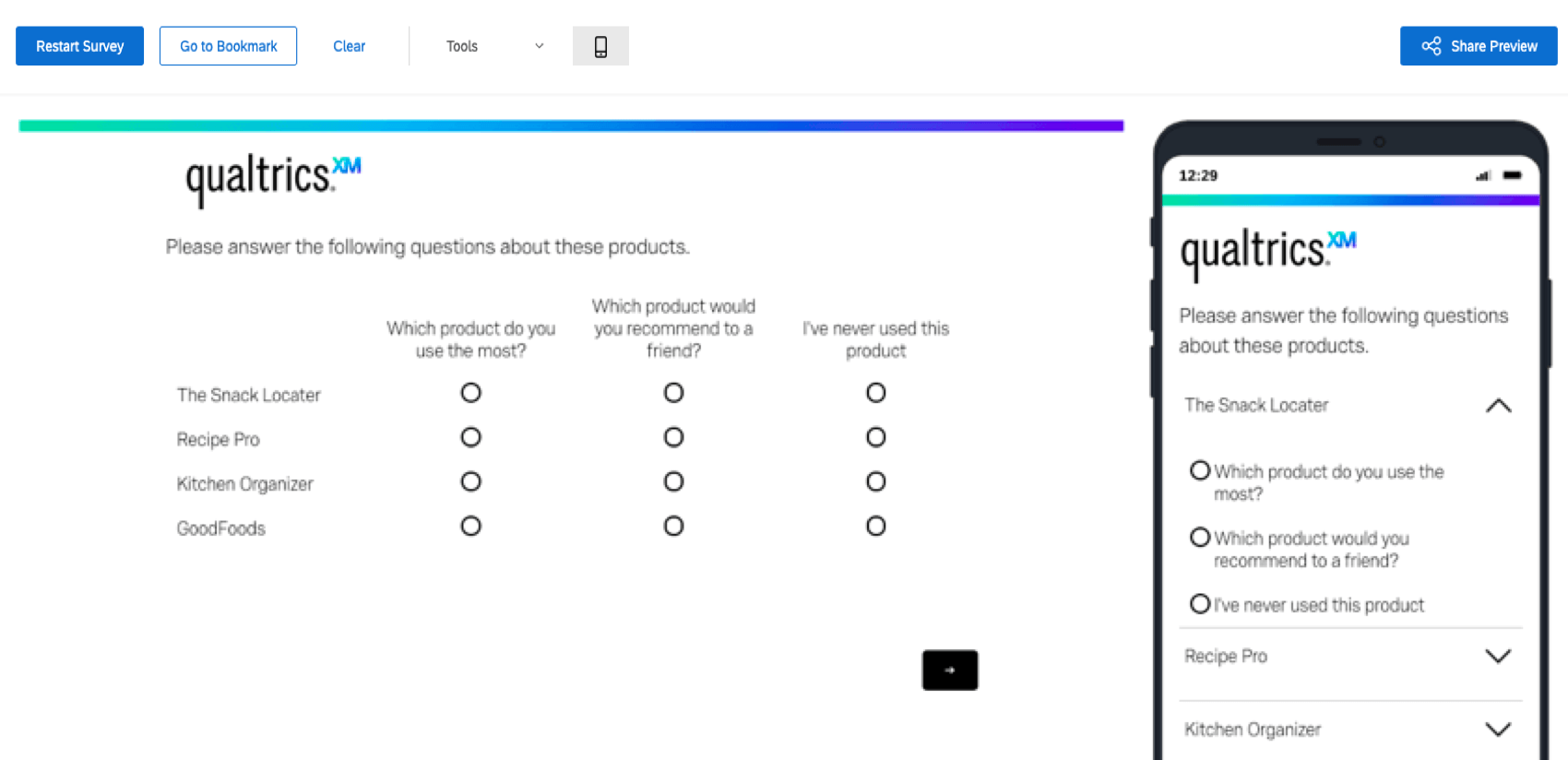
Con la función de vista previa en dispositivos móviles, puede comprobar la experiencia móvil de su encuesta a medida que la crea. El vista previa shows you the survey’s appearance on a desktop and a mobile device.
Además, puede ocultar el panel de vista previa móvil para mostrar solo la vista de escritorio. A QR code™ is also provided in the top-left Tools menu that can be scanned to preview the survey directly on your mobile device without having to email yourself the survey link. Haga clic en el código QR para ampliar y ampliar la encuesta para escanear fácilmente.
Asistente de compatibilidad móvil
El asesor de compatibilidad móvil le ahorra tiempo realizando un seguimiento automático de posibles problemas móviles, por lo que no tendrá que previsualizar constantemente su encuesta para encontrarlos a todos.
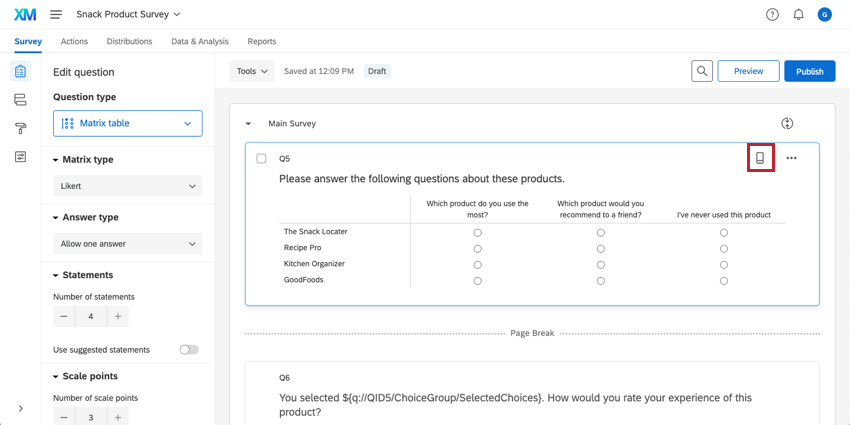
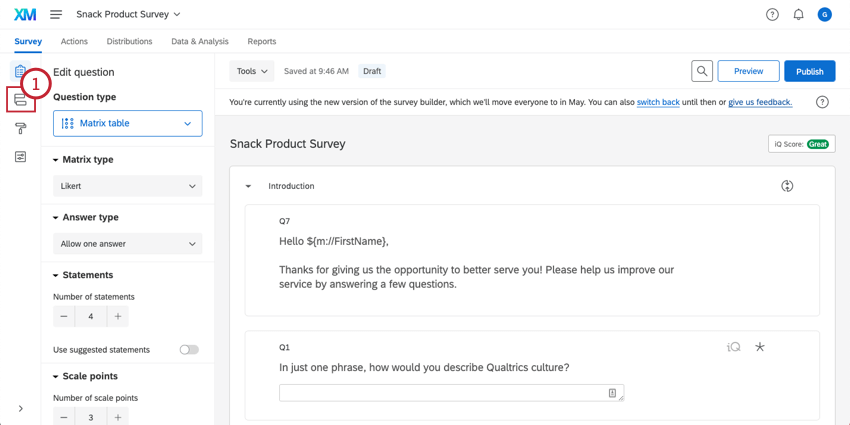
Cuando una pregunta merece una vista previa móvil, el asesor de compatibilidad móvil coloca un icono de dispositivo móvil pequeño a la izquierda de su pregunta (consulte la imagen a continuación). Clicking on the icon will explain why the question may need attention. A continuación, puede previsualizar la encuesta para ver el comportamiento real de la pregunta y realizar los ajustes necesarios.
Hay 2 iconos de compatibilidad móvil, naranja y rojo. El icono naranja indica un posible problema con la realización de la encuesta en dispositivos móviles. El icono rojo indica un problema de compatibilidad con el Aplicación offline.
Contenido específico para dispositivos móviles
Debido a la naturaleza de los dispositivos móviles, es posible que desee crear una experiencia de encuesta diferente para sus encuestados móviles mostrando diferentes preguntas o mensajes de fin de encuesta. Puede hacerlo en flujo de encuesta con lógica de ramificación basado en un tipo de dispositivo móvil para que solo los dispositivos móviles experimenten ese contenido.
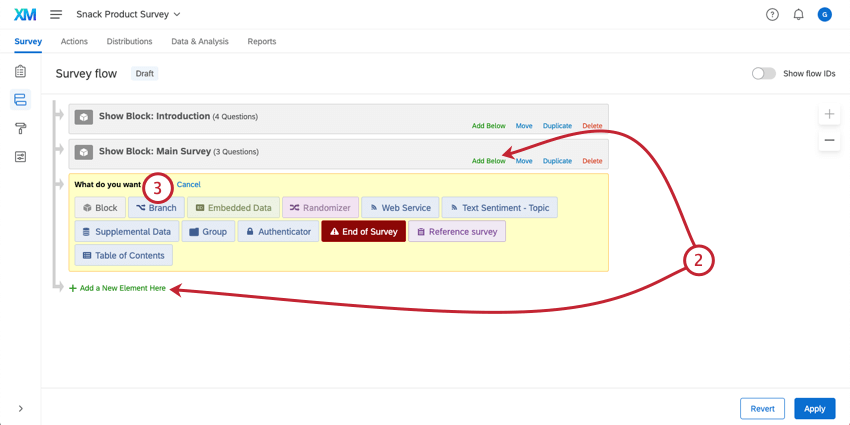
Delivering mobile specific content
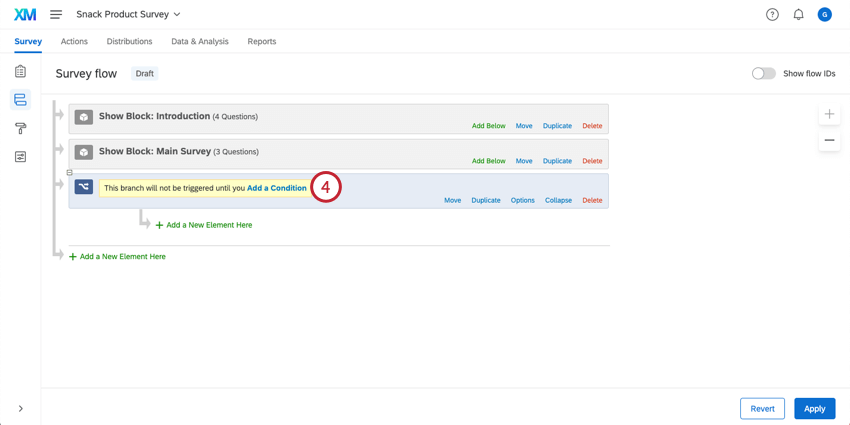
- Vaya a la pestaña Encuesta y abra el flujo de la encuesta.

- Haga clic en Añadir abajo o Añadir nuevo elemento aquí.

- Seleccione Ramificación.
- Haga clic en Añadir una condición.

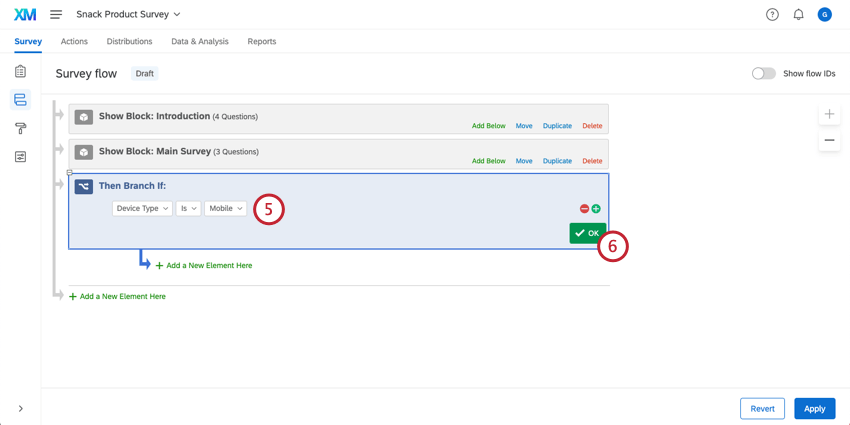
- Asegúrese de que Tipo de dispositivo esté fijado en Móvil en la condición de rama.

- Haga clic en Aceptar.
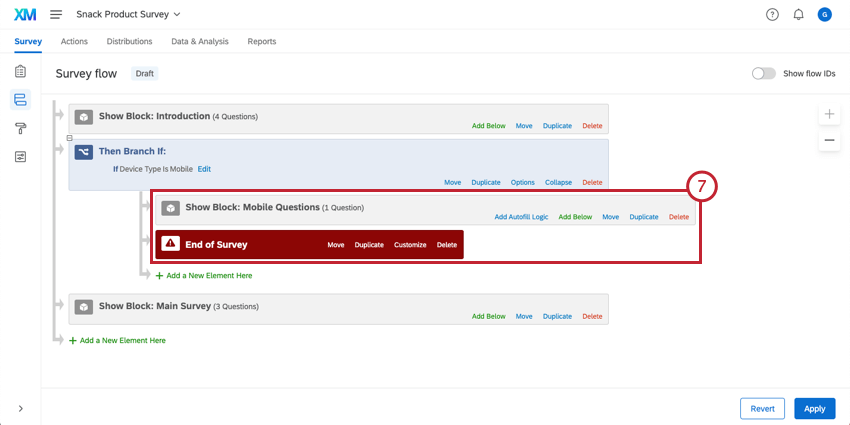
- Add blocks, end of survey elements, and other survey flow elements that will make up your mobile-specific content within the branch. Asegúrese de colocar la ramificación en el lugar adecuado para que se muestre la experiencia móvil.

Temas de Mobile
Es posible que las funciones de compatibilidad móvil que se abordan en esta página no sean compatibles con temas de encuesta anteriores. If you are using one of Qualtrics’ older themes, we recommend switching to a newer theme for an optimal mobile experience.
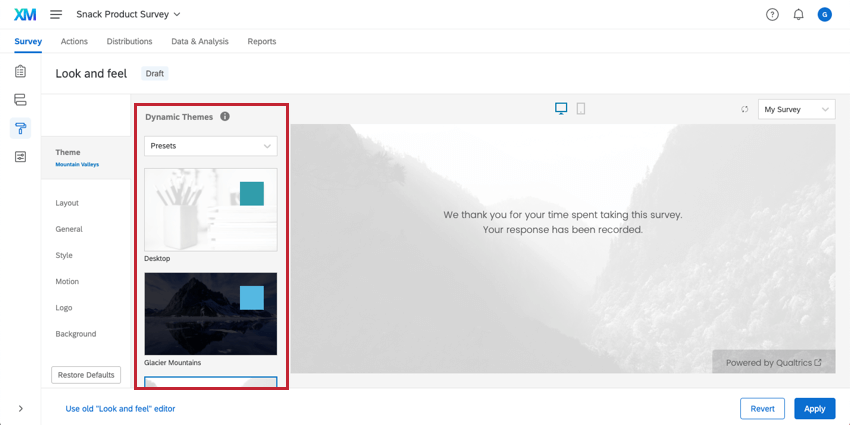
Para realizar este cambio, acceda a su Apariencia y diseño y seleccione un tema de 2014 o posterior de las opciones de temas de la parte superior izquierda.
Temas comprados
Todos los temas de Qualtrics se ajustarán automáticamente para entornos móviles. Sin embargo, si su organización tiene temas personalizados como parte de su licencia de Qualtrics, es posible que no estén optimizados para la mejor experiencia móvil (por ejemplo, sin desplazamiento). Le recomendamos que actualice su tema personalizado a un tema dinámico optimizado más reciente. Solicite esta actualización gratuita en nuestro Diseño de tema .
El código QR es una marca registrada de DENSO WAVE INCORPORATED.