Nueva experiencia para completar encuestas
Acerca de la nueva experiencia para realizar Encuesta
La nueva experiencia para realizar encuesta , formalmente llamada Diseño simple, está diseñada para simplificar sus herramientas de creación de encuesta y, al mismo tiempo, hacer que la encuesta resultante sea más amigable con los dispositivos móviles, fácil de usar y accesible para sus encuestados.
Los beneficios de esta experiencia incluyen:
- Facilidad de uso general: Interfaz de usuario modernizada de encuestas para cumplir con los estándares de diseño web en evolución, así como las últimas mejoras de inteligencia artificial, impulsadas por un marco web actualizado.
- Compatible con dispositivos móviles: Las encuestas están optimizadas para adaptarse a los dispositivos móviles, satisfacer las necesidades de los encuestados dondequiera que estén y sentar las bases para los modelos de interacción del futuro.
- Accesibilidad: Las encuestas cumplen con los estándares de accesibilidad WCAG 2.1 AA para funciones clave, cuya lista completa se puede encontrar en Descripción general de las mejoras.
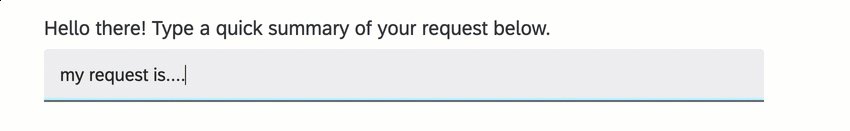
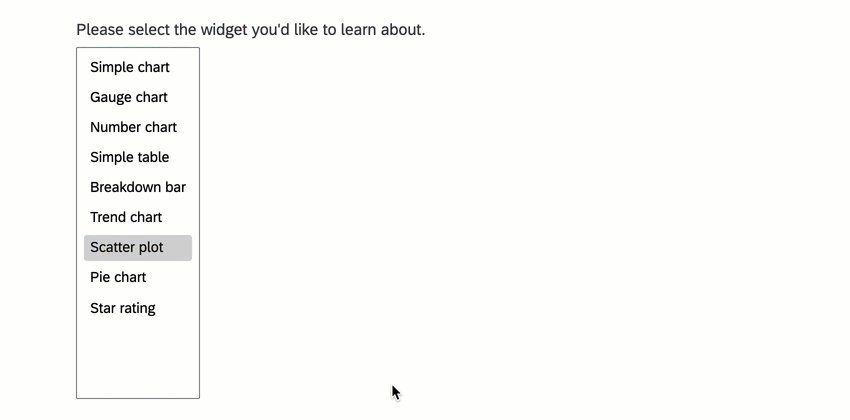
- Tipos de preguntas adicionales: Acceda a tipos de preguntas adicionales, como la Pregunta Solicitud de reseñas .
Activando la nueva experiencia
Activar la nueva experiencia para encuesta es rápido y fácil. Tenga en cuenta que esto debe hacerse individualmente para cada encuesta y solo puede hacerlo para una encuesta a la vez.
- Abra la encuesta donde desea habilitar esta experiencia.

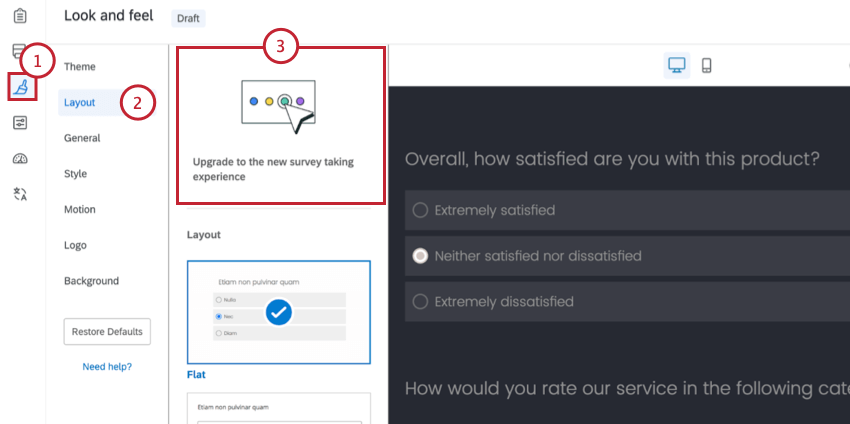
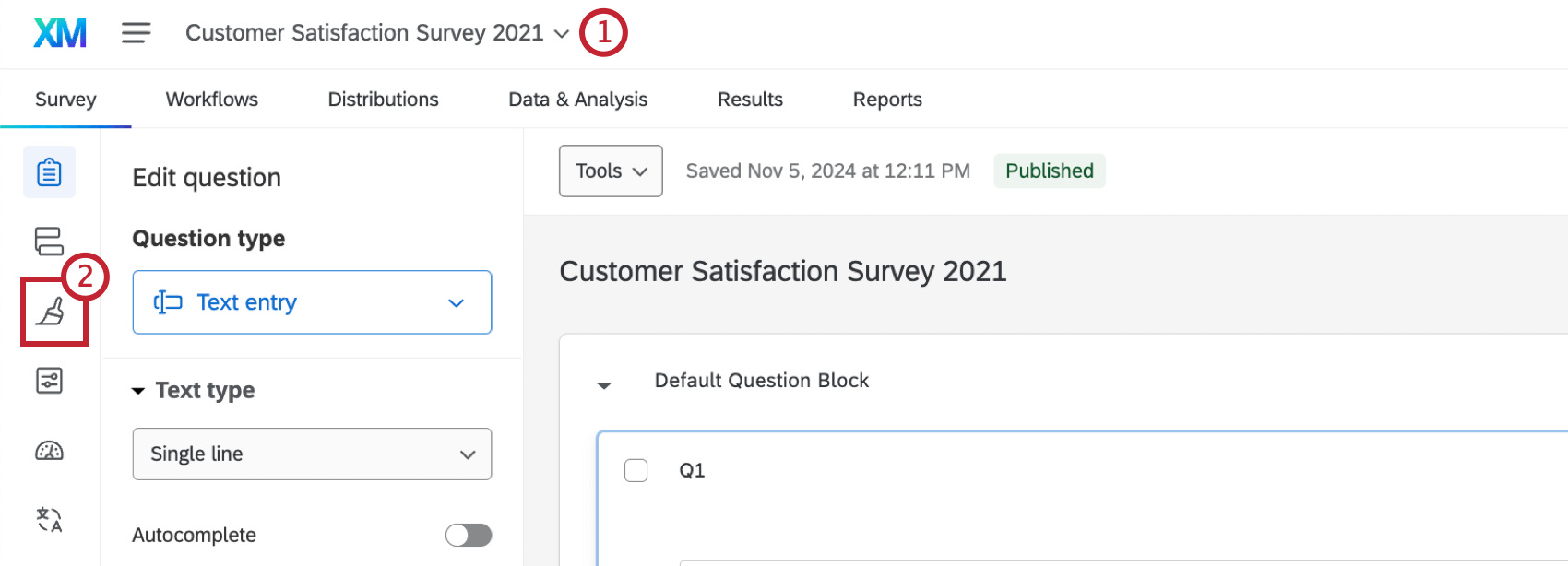
- Ir a Aspecto visual y operativo .
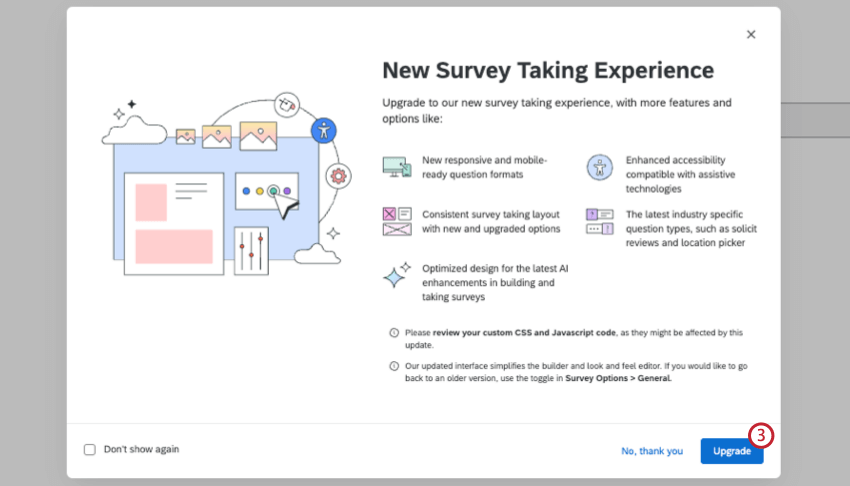
- Aparecerá una ventana emergente que le preguntará si desea activar la nueva experiencia de realización de encuesta . Hacer clic Mejora para activarlo para esta encuesta.
 Atención: Si haces clic No mostrar de nuevo La ventana emergente no aparecerá en ninguna encuesta cuando utilice su navegador actual. Si accede a Qualtrics en un navegador diferente, verá la ventana emergente.
Atención: Si haces clic No mostrar de nuevo La ventana emergente no aparecerá en ninguna encuesta cuando utilice su navegador actual. Si accede a Qualtrics en un navegador diferente, verá la ventana emergente.
Algunos elementos de su encuesta, como CSS personalizado y Código Javascript , puede verse afectado al cambiar a la nueva experiencia. Ver el Funciones de Encuesta no admitidas actualmente Sección para obtener más información.
Resumen de las mejoras
La nueva experiencia de realización de encuesta incluye una serie de actualizaciones cualitativas para brindar una experiencia más limpia y visualmente más atractiva. Esta sección no es de ninguna manera exhaustiva, pero destaca algunas de las actualizaciones más importantes en la experiencia de responder encuestas.
Disposición y navegación
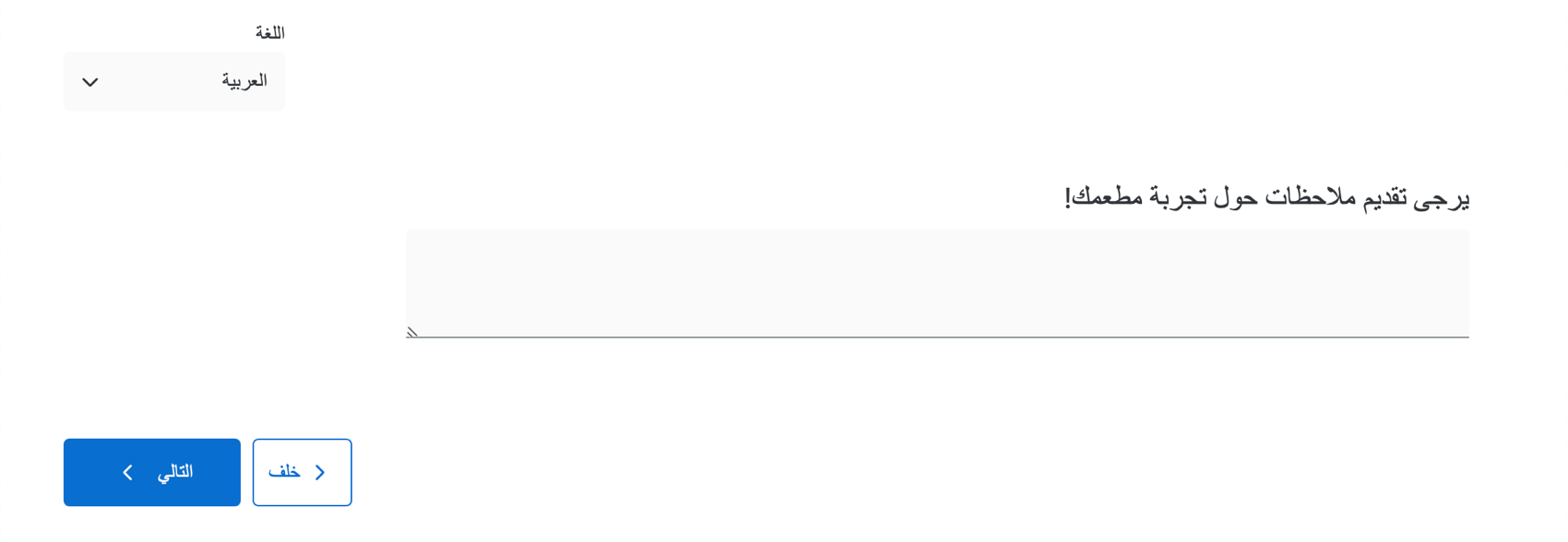
La interfaz de usuario de navegación siempre se ha reflejado para idiomas que se leen de derecha a izquierda, como el árabe y el hebreo. Ahora, sin embargo, ambos botones aparecen en el mismo lado para mejorar la visibilidad.
Ejemplo: En árabe, los botones “Siguiente” y “Atrás” estarán alineados a la izquierda, y el botón “Siguiente” aparecerá en el extremo izquierdo.
Expectativas de respuesta claras
Este diseño incluye señales visuales mejoradas para diferentes cambios de estado para ayudar al encuestado a comprender mejor qué tipo de respuestas se espera que dé.
Ejemplo: Aquí hay una pregunta de entrada de texto . Observe cómo el campo cambia de apariencia según esté vacío, seleccionado, se esté escribiendo o ya tenga un valor ingresado.

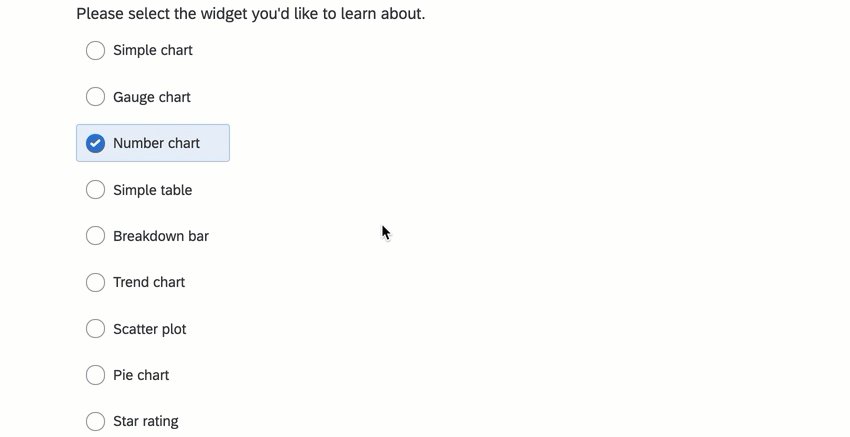
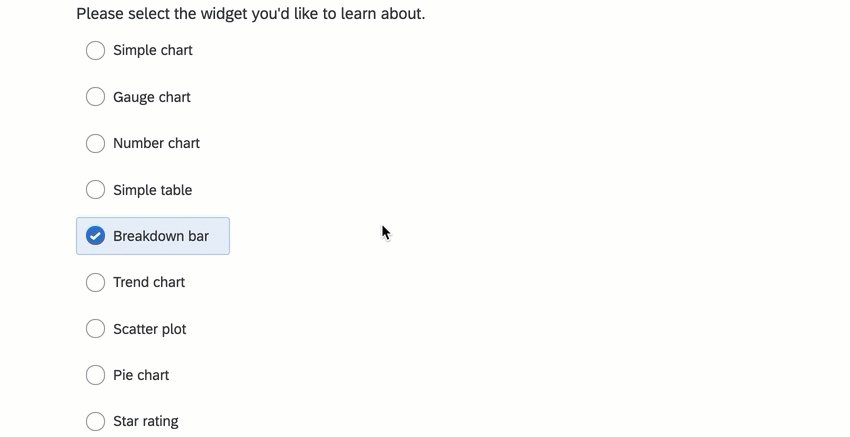
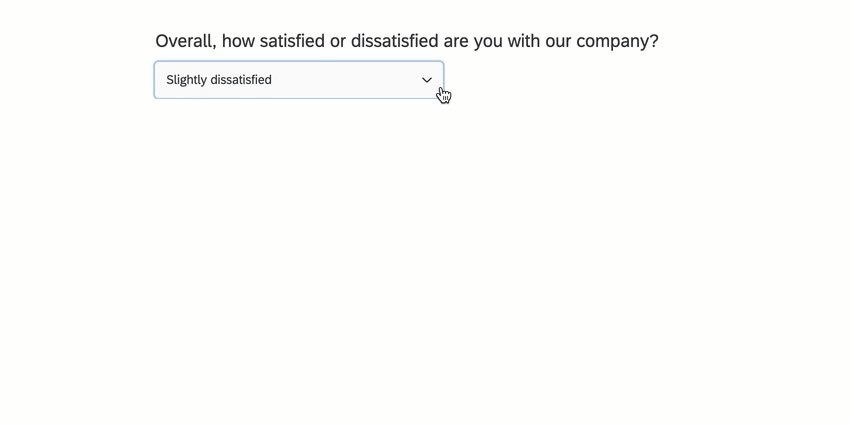
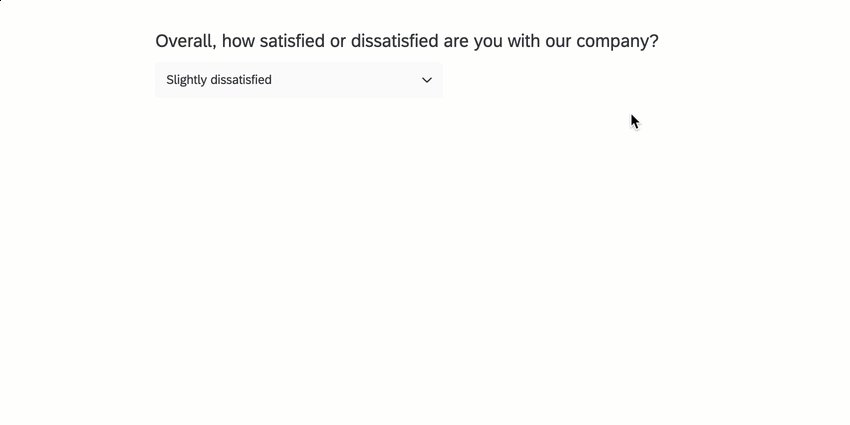
Ejemplo: Esta es una pregunta de opción múltiple en el cuadro de selección formato. Tenga en cuenta las diferencias cuando no ha hecho clic, cuando los elementos están seleccionados, cuando se pasa el cursor sobre el cuadro, etc.
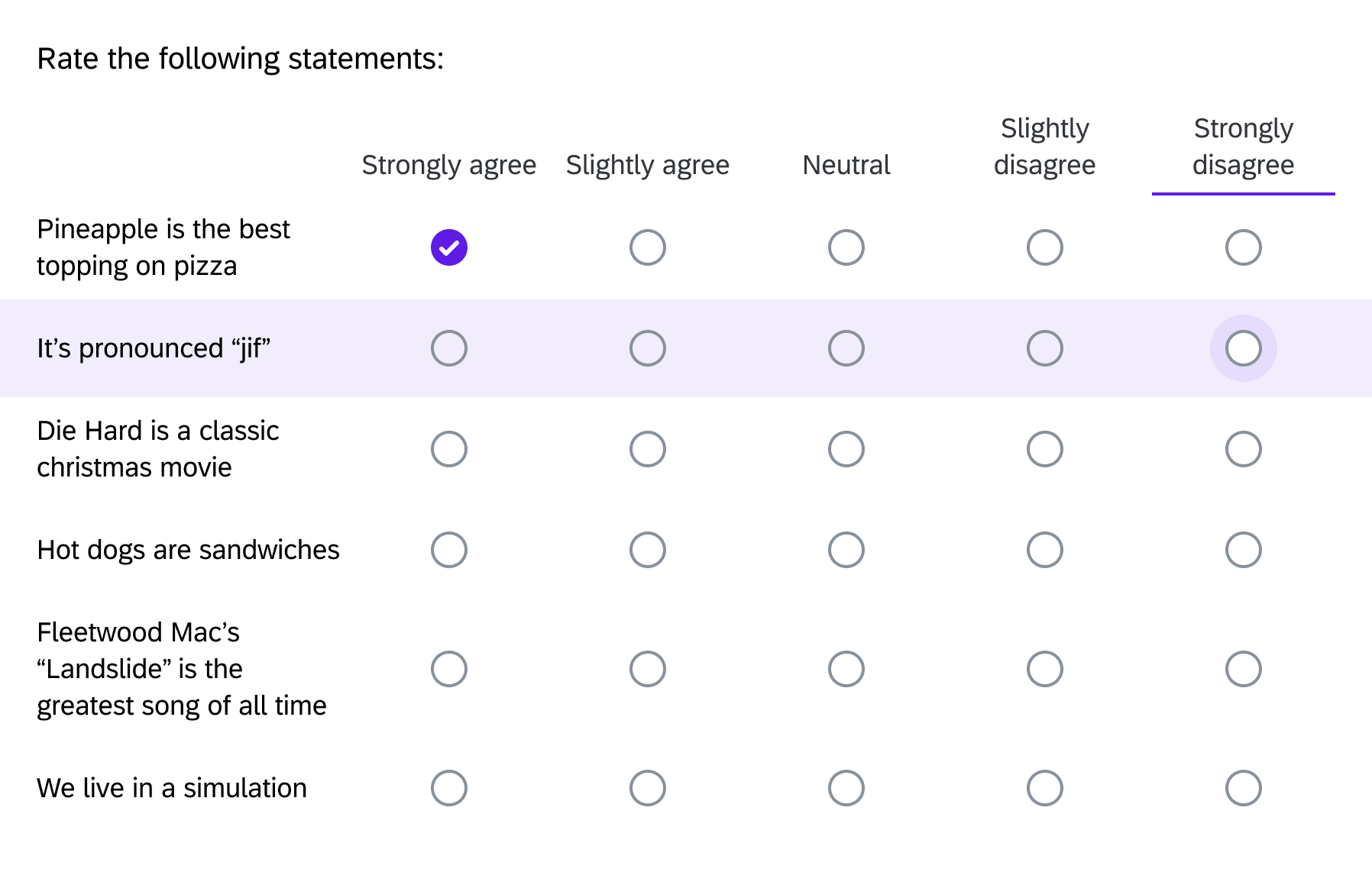
Ejemplo: En este Likert matriz, cuando un encuestado pasa el cursor sobre una fila, esta se resalta para comunicar el estado de enfoque actual del encuestado.
Requisitos de la respuesta y validación
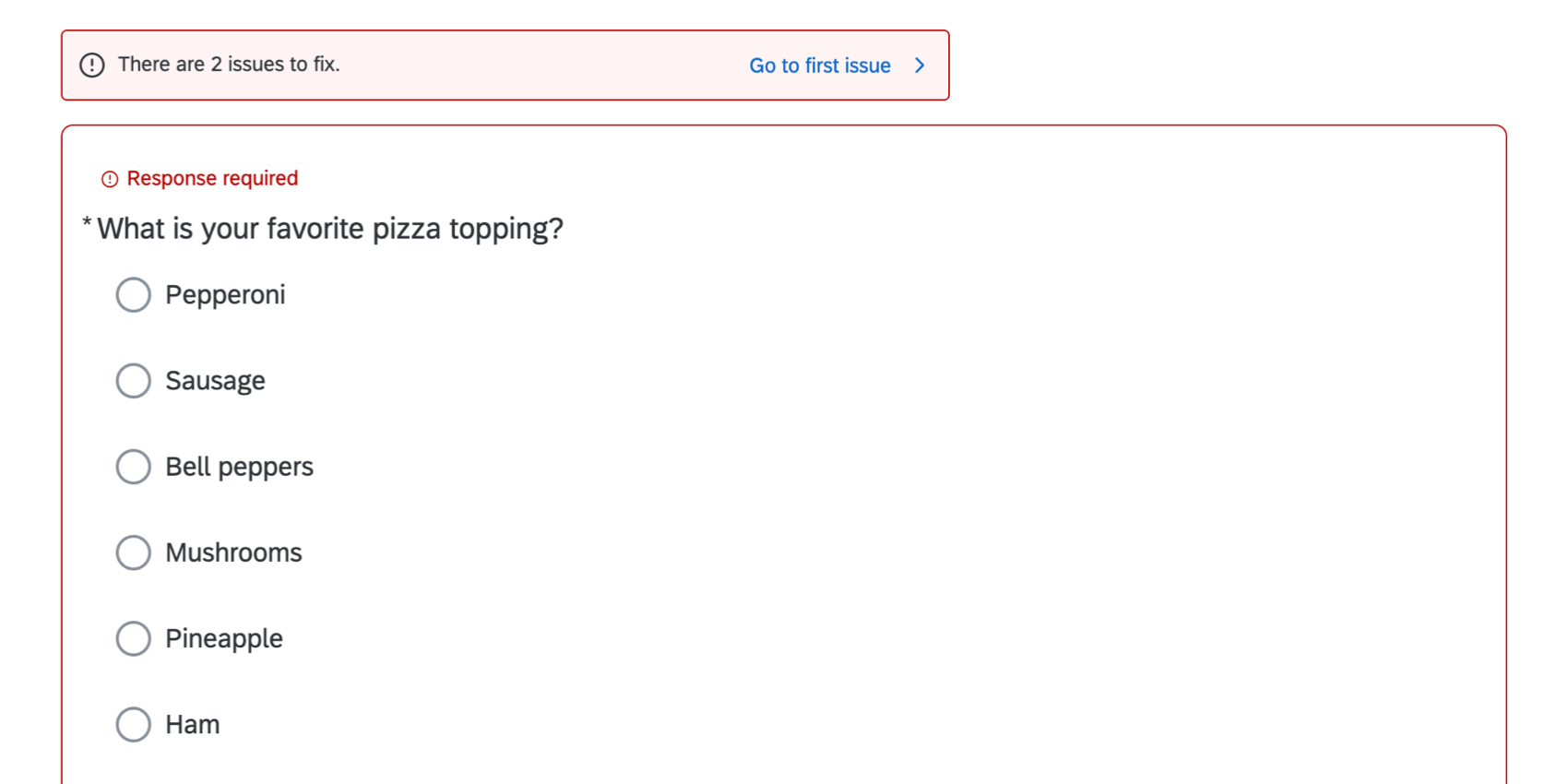
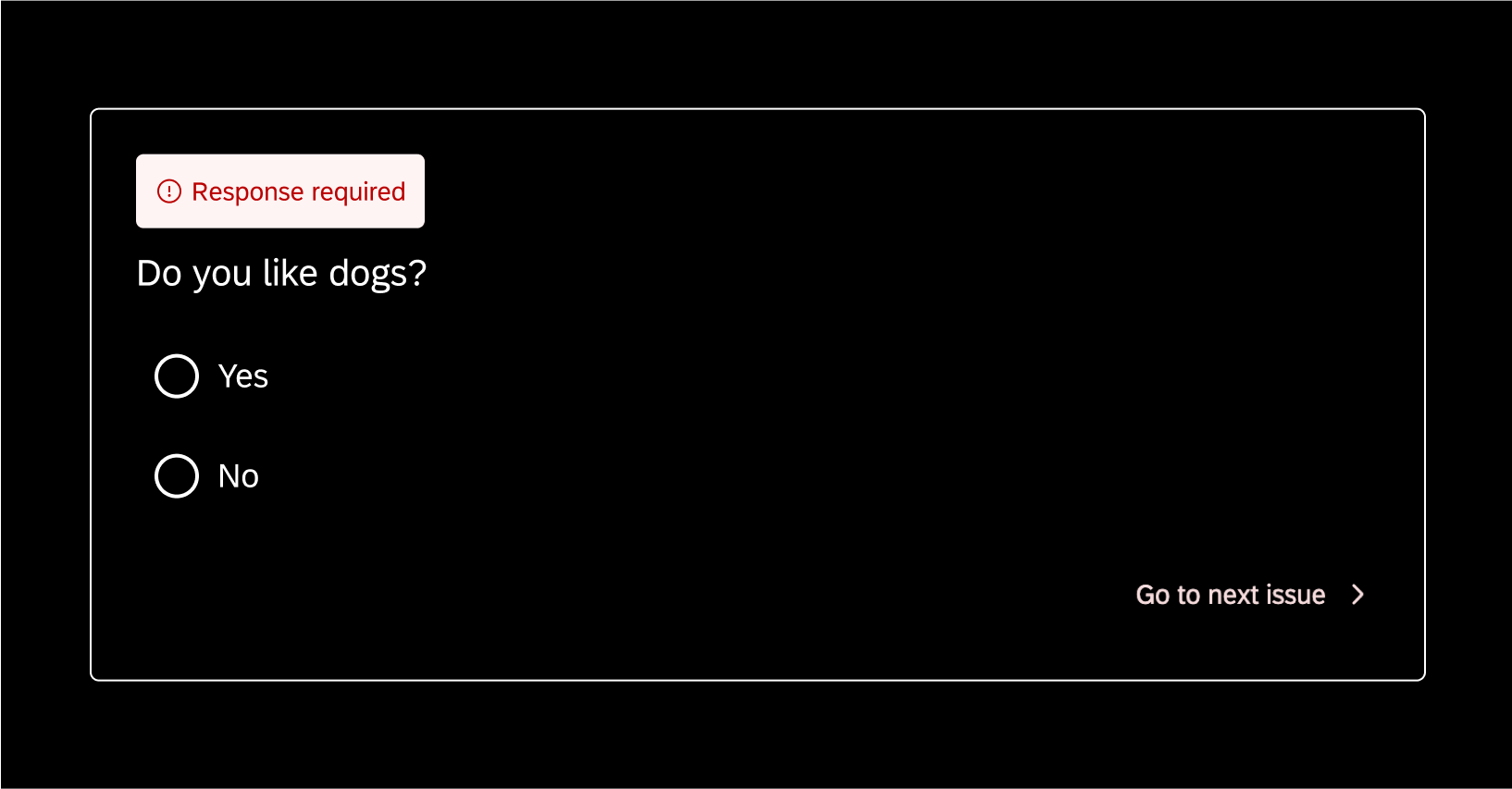
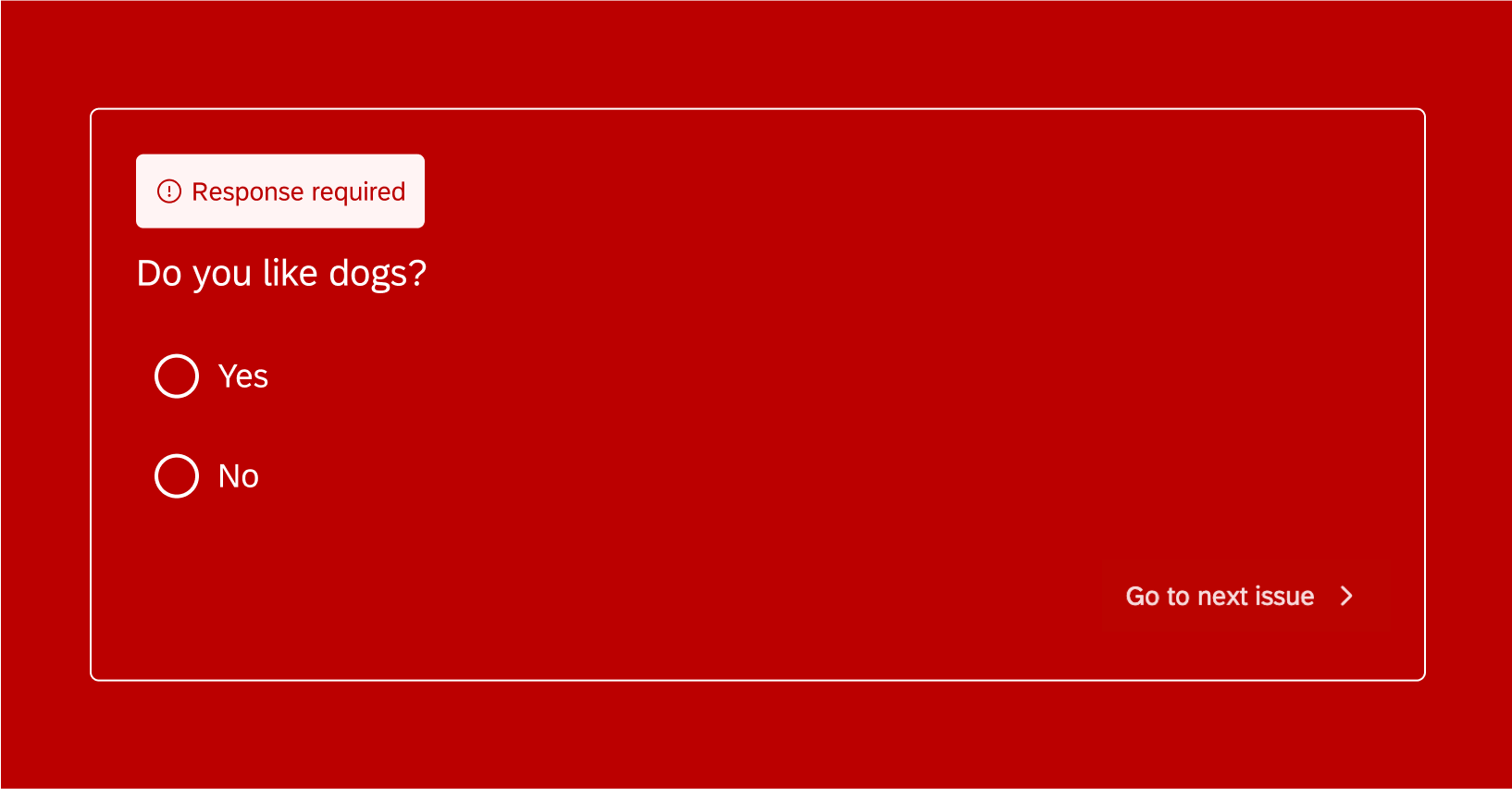
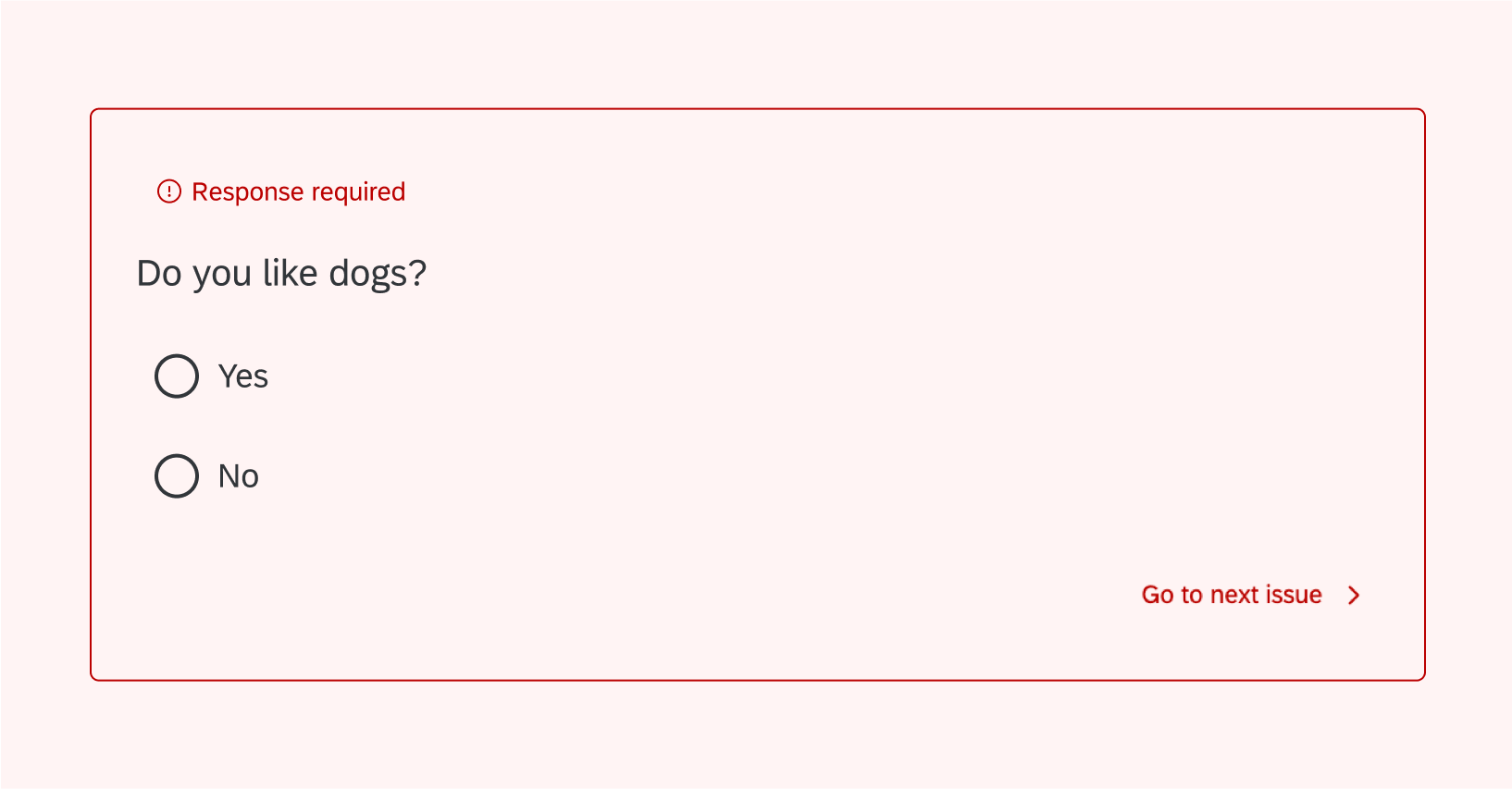
¿Alguna pregunta que tengas? Respuesta de fuerza habilitado tendrá un asterisco (*) al inicio de la pregunta para indicar la respuesta requerida. Los errores de Validación se muestran después de que el encuestado presiona el botón “Siguiente”, resumiendo todas las respuestas que debe corregir en esa página de la encuesta.
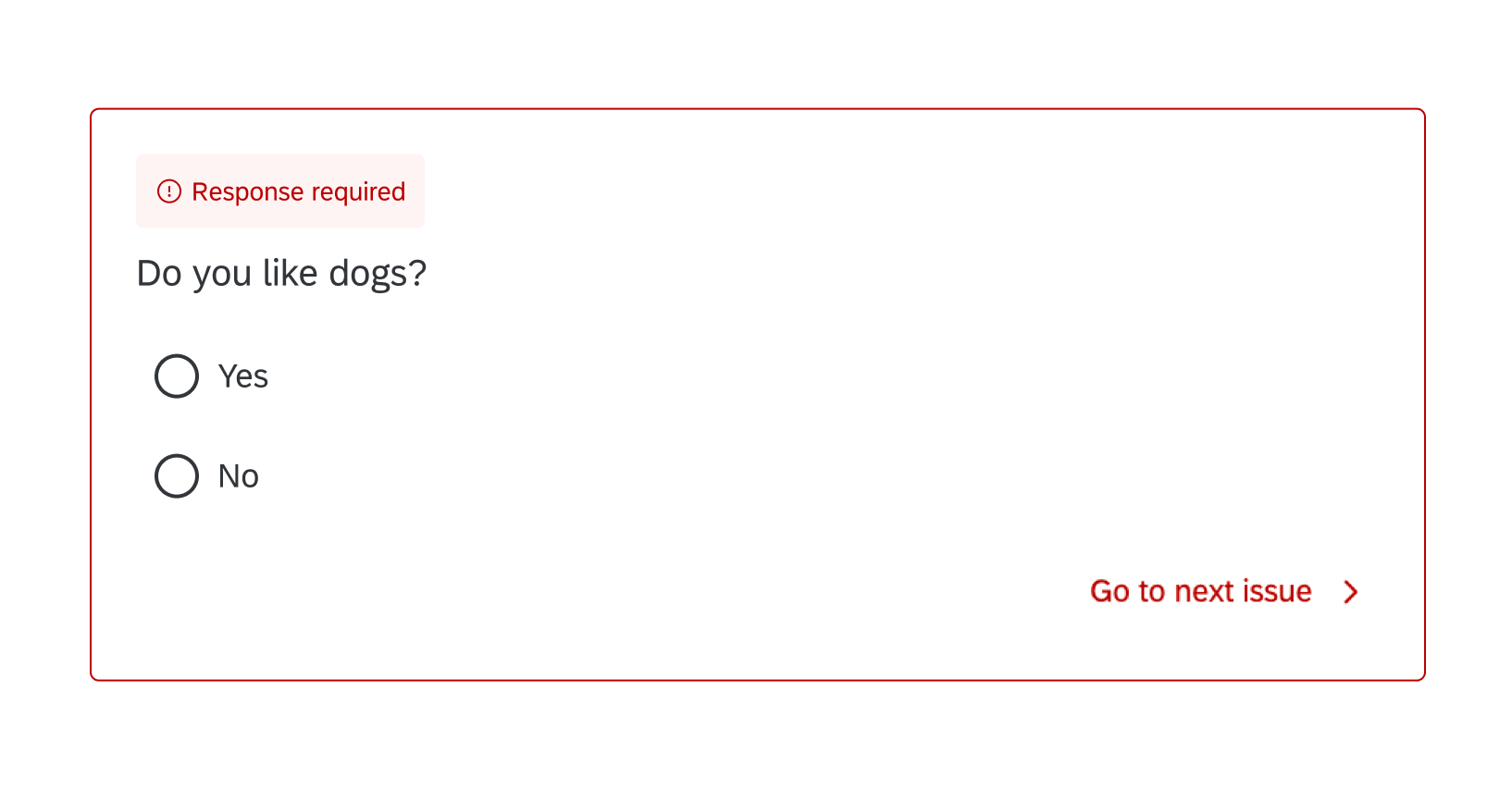
El banner superior comunica el número de errores en la página. Los botones (“Ir al primer número”, “Ir al siguiente número” e “Ir al final”) ayudan al usuario a resolver errores más rápidamente guiándolos a través de cada error. Cuando se resuelve un error, el usuario pasa automáticamente al siguiente error. El último error le permite desplazarse más allá de él para avanzar a la siguiente página de la encuesta.
Consejo Q: Cuando el color de fondo de una encuesta es personalizado, los colores de los errores mantienen relaciones de contraste de color aceptables.
Compatible con dispositivos móviles
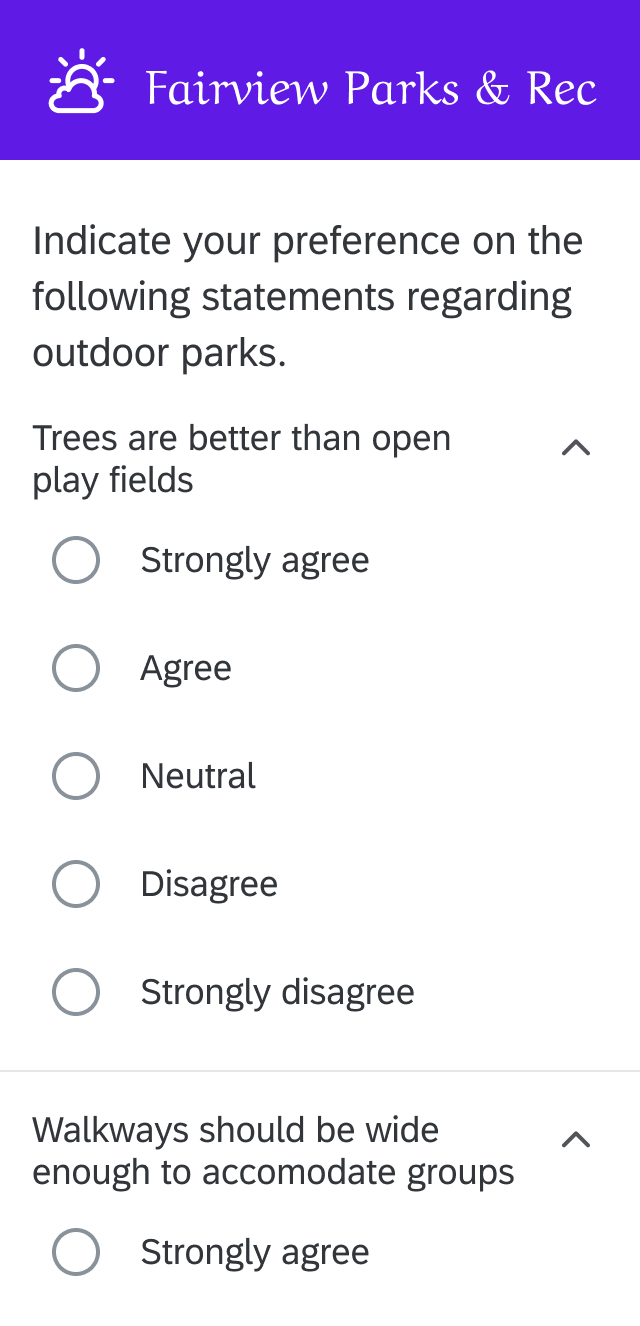
Ejemplo :Para accesibilidad, el Likert La matriz se adapta a tamaños de pantalla pequeños (como dispositivos móviles) cambiando a una vista de acordeón en lugar de una vista de tabla. Cada enunciado de pregunta se expande de forma predeterminada para mostrar las opciones.
Consejo Q: De forma predeterminada, Likert tablas matriz adaptarse a la vista de acordeón en tamaños de pantalla pequeños para accesibilidad. No podrá desactivar esta configuración mientras usa la nueva experiencia de realización de encuesta .
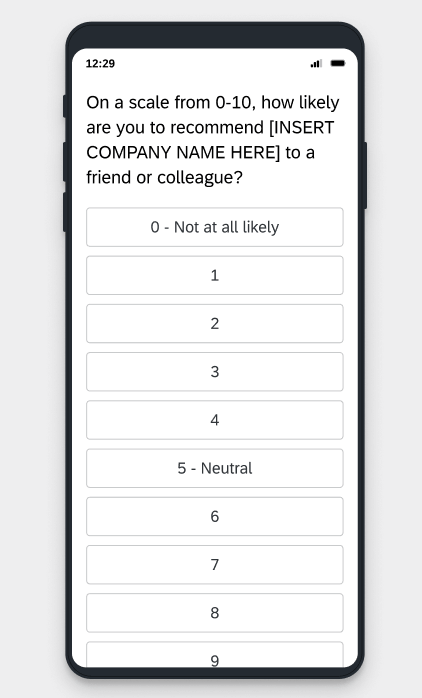
Ejemplo: Las preguntas de NPS® responden muy bien al tacto en dispositivos móviles y muestran señales visuales más claras para un toque ligero (equivalente al “pasar el mouse” en una computadora de escritorio), un clic, etc.
Teclados, lectores de pantalla y tecnologías de asistencia
Qualtrics está sujeto a los valores predeterminados del navegador y del sistema operativo para diferentes comportamientos del teclado y del lector de pantalla. Si bien podemos garantizar que la nueva experiencia para realizar Encuesta cumple con los estándares de accesibilidad , no podemos confirmar el comportamiento exacto del teclado y los lectores de pantalla.
Por ejemplo, cuando el encuesta está navegando por las respuestas de una pregunta, un navegador puede anunciar el número total de respuestas disponibles. (Por ejemplo, “Seleccionar el botón de opción 1 de 5”). Sin embargo, es posible que otro navegador no lo haga, y en su lugar solo lea el texto de una respuesta sin decir cuántas hay en total. En casos como estos, recomendamos incorporar el número total de opciones en el texto de la pregunta para que todos los encuesta obtengan la misma información de antemano. (Por ejemplo, “Elija 1 respuesta de las siguientes 5 opciones”).
En esta sección se analizan algunos ejemplos comunes de mejoras en el teclado, el lector de pantalla y la tecnología de asistencia introducidas por la nueva experiencia para realizar Encuesta . Es posible que el sistema operativo o el lector de pantalla elegido no coincidan exactamente con lo descrito.
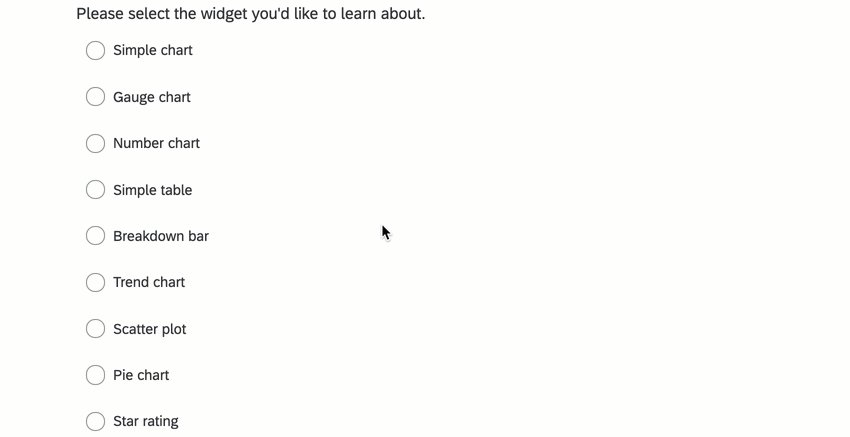
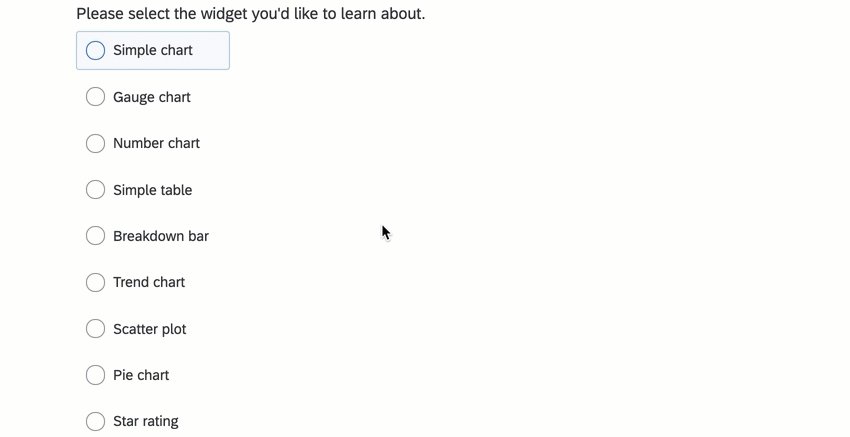
Ejemplo: Esta es una pregunta de opción múltiple con respuesta única. Prensado Pestaña selecciona la primera respuesta de la lista y se pueden usar las teclas de flecha para navegar por el rest. Las opciones de respuesta se seleccionan automáticamente a medida que el usuario avanza a través de ellas. Una vez que el usuario termina y pasa a la siguiente pregunta, la opción de respuesta mostrará un estado seleccionado.
Además, presionando Espacio deseleccionará la opción de respuesta en un respuesta múltiple pregunta.
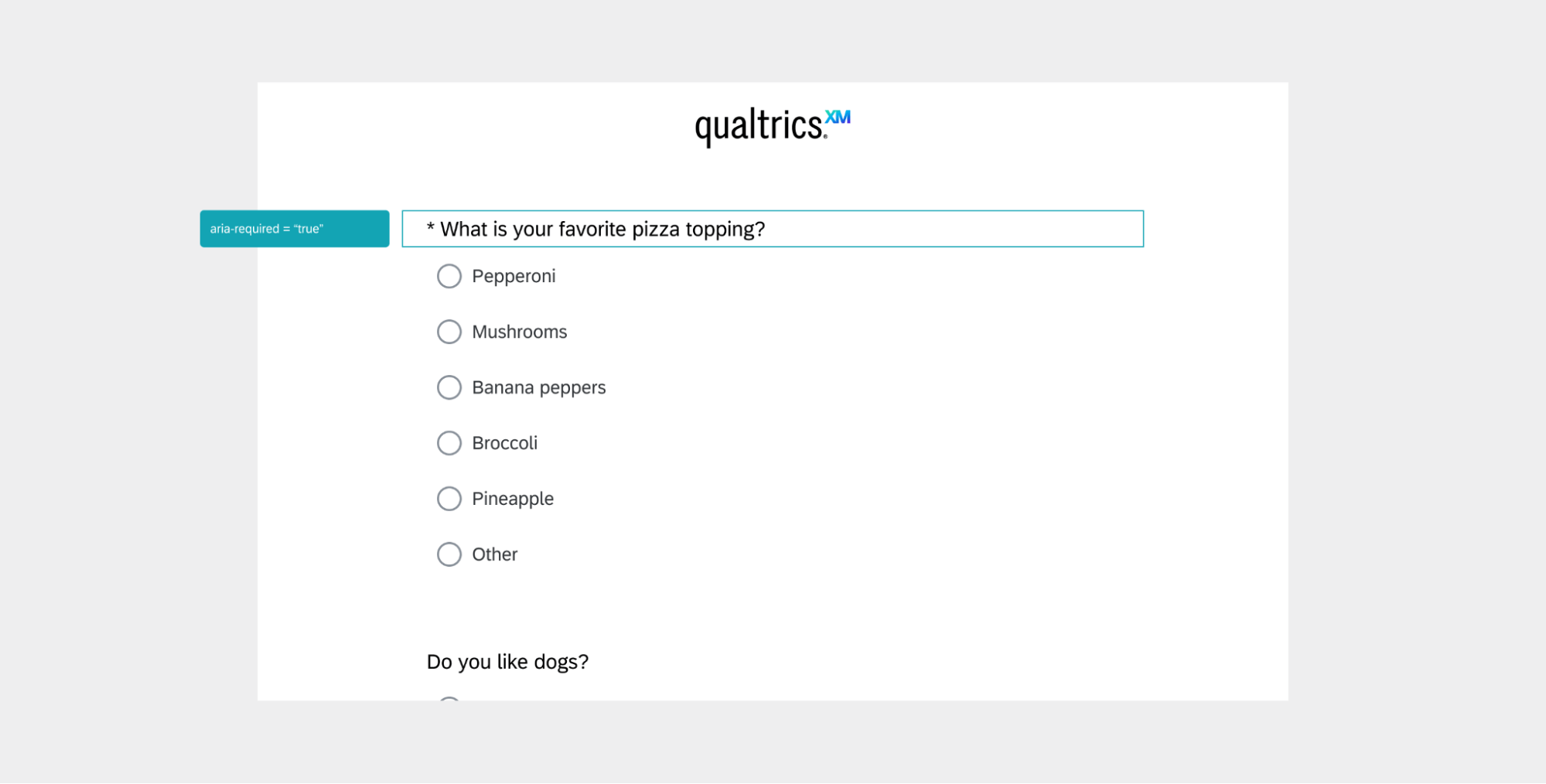
Ejemplo :Para preguntas con validación de forzar respuesta Aparecerá un asterisco antes del texto de la pregunta, lo que establece la expectativa de que esta pregunta es obligatoria. El asterisco está configurado para funcionar con tecnologías de asistencia, como lectores de pantalla, para comunicar “obligatorio” al centrarse en el campo.
Otras mejoras de preguntas
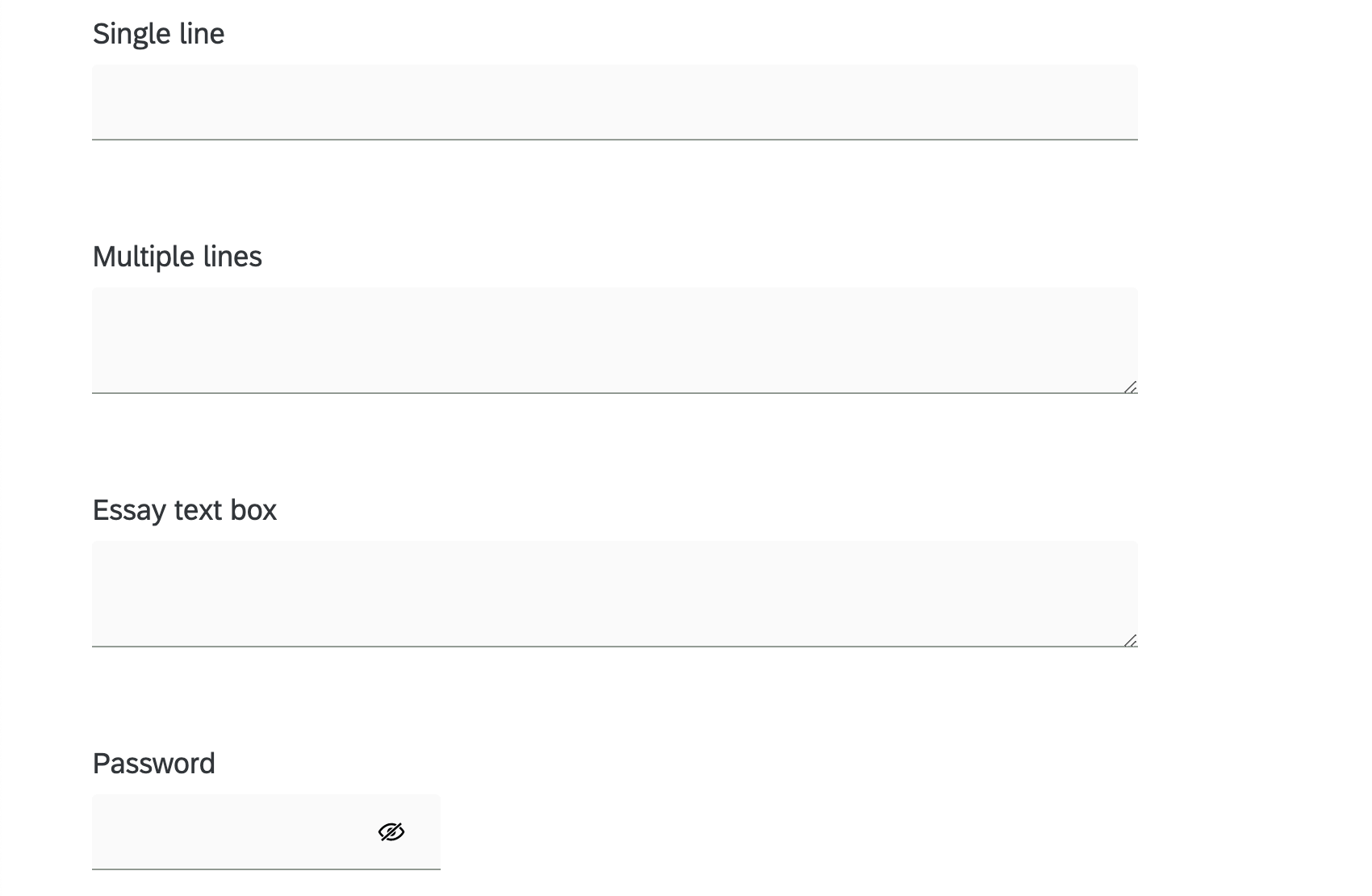
Las preguntas de Entrada de texto ahora tienen un tamaño consistente según tipo . Esto es para ayudar a los encuesta a identificar más fácilmente el tipo de respuestas requeridas para el campo.
Los creadores de Encuesta pueden cambiar el tamaño del ancho de los cuadros de texto de una sola línea y cambiar el tamaño tanto del ancho como de la altura de los cuadros de texto de varias líneas. Además, los encuestados pueden ajustar la altura de múltiples líneas y campos de ensayo arrastrando y soltando la esquina.
El tipo de cuadro de texto de contraseña viene con un ícono para indicar que es un campo de contraseña.
Preguntas y actualizaciones de Función
La nueva experiencia de realización de encuesta busca introducir mejoras que hagan que la experiencia de realización de encuestas sea más accesible, utilizable y compatible con dispositivos móviles. Esto incluye actualizaciones de las siguientes preguntas y funciones de la encuesta :
Preguntas
- Texto/gráfico
- Entrada de texto (incluido autocompletar )
- Campo de formulario
- Slider
- Opción múltiple
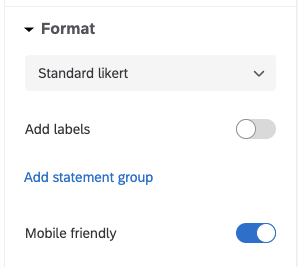
- Tabla de Matriz : Variación estándar de Likert, entrada de texto, menú desplegable
- Net Promoter Score(NPS)
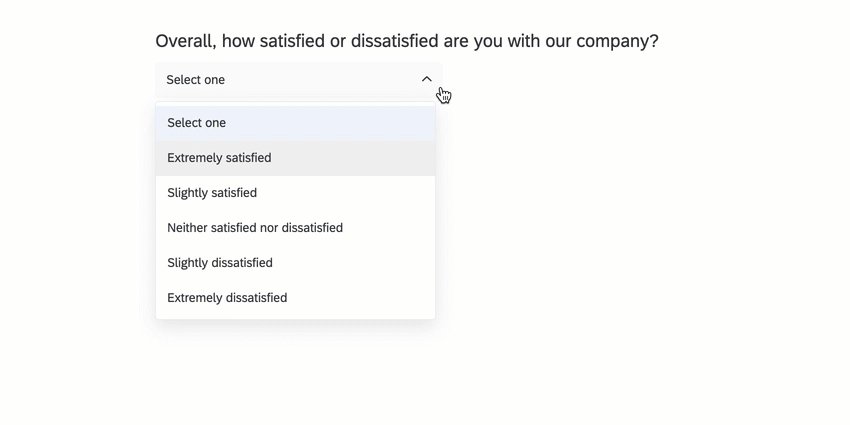
- Listas desplegables
- Clasificación
Consejo Q: En la nueva experiencia de realización de encuesta solo está disponible el formato de arrastrar y soltar.
- Carga de archivo
- Firma
- Temporizador
- Meta info
- Tabla combinada
- Respuesta de video
- Jerarquía organizacional (EE)
- Verificación mediante captcha
- Prueba de árboles
- Suma constante
Características de la Encuesta
- Forzar respuesta / solicitud de respuesta
- Protección de contraseña
- Mensajería de Validación
- Vista previa de la pregunta
- lógica sofisticada en la página
- Mensaje de Fin de la encuesta (ya sea establecido por por defecto o en el flujo de la encuesta )
- Incluyendo mostrar una resumen de respuestas .
- Botones Atrás / Siguiente (ya sea que estén configurados en el Menú de Aspecto visual y operativo o por bloque )
- Descripciones de la Encuesta
- Traducciones
- Selector de idioma de la Encuesta
- Encabezado / pie de página
- Apariencia y diseño
- Compatibilidad con logotipos
- Traducciones de texto alternativo del logotipo
- Barra de progreso
- Autenticadores
- JavaScript personalizado
- CSS personalizado (incluido CSS externo)
- Avance automático
- Opciones de estilo de pregunta como el formato vertical para las preguntas de NPS en dispositivos móviles.
- Tabla de contenido
Funciones de Encuesta no admitidas actualmente
Cuando su proyecto tenga habilitada la nueva experiencia para realizar encuesta , es posible que note pequeños cambios en el generador de encuestas. En primer lugar, solo están disponibles ciertos tipos de preguntas, Basado en lo que se admite . Algunas funciones aún no son compatibles con la nueva experiencia de realización de encuesta . Estas restricciones están pensadas para coincidir con mejoras en la accesibilidad, usabilidad y precisión metodológica de la encuesta , lo que le permitirá crear una mejor encuesta al limitar sus opciones.
Si intenta activar la nueva experiencia en una encuesta con funciones incompatibles, es posible que reciba un mensaje de advertencia. Para resolver este problema, primero asegúrese de que solo está utilizando Tipos de preguntas y características que actualmente son compatibles con esta experiencia .
Para solucionar problemas adicionales, estas son las funciones que aún no son compatibles con la nueva experiencia de realización de encuesta :
- Tipos de preguntas:
- La siguiente Pregunta de Matriz variaciones:
- Orden de preferencia, suma constante y MaxDiff
- Tabla de transposición opción
- Carrusel vista
- Pregunta de selección, agrupación y clasificación
- Pregunta sobre el punto caliente
- Pregunta sobre el mapa de calor
- Resaltado pregunta
- Pregunta de captura de pantalla
- La siguiente Pregunta de Matriz variaciones:
- Opciones de la encuesta:
- Cuotas :
- Acciones de Comentarios de la página web
- Temas estáticos
Consejo Q: En lugar de temas estáticos, los administradores de Marca/organización pueden crear temas de marca para que los use toda la empresa y que sean compatibles con la nueva experiencia de realización de Encuesta . Ver el Pestaña Temas Para más detalles.
- Opciones eliminadas de Tabla de Matriz : Likert preguntas
- Ajustar el ancho de la columna
- Repetir encabezados
- Agregar espacio en blanco
- Opciones eliminadas de campos de entrada de texto sobre preguntas
- Ajustes de tamaño
- Enfoque automático
- Avance automático sobre preguntas. Avance automático Entre páginas es compatible a través del editor de apariencia.
Regresando a la experiencia del legado
Puede desactivar la nueva experiencia de realización de encuesta y volver a la experiencia heredada dentro de Opciones de Encuesta .
- Abra el proyecto en el que desea deshabilitar la nueva experiencia.
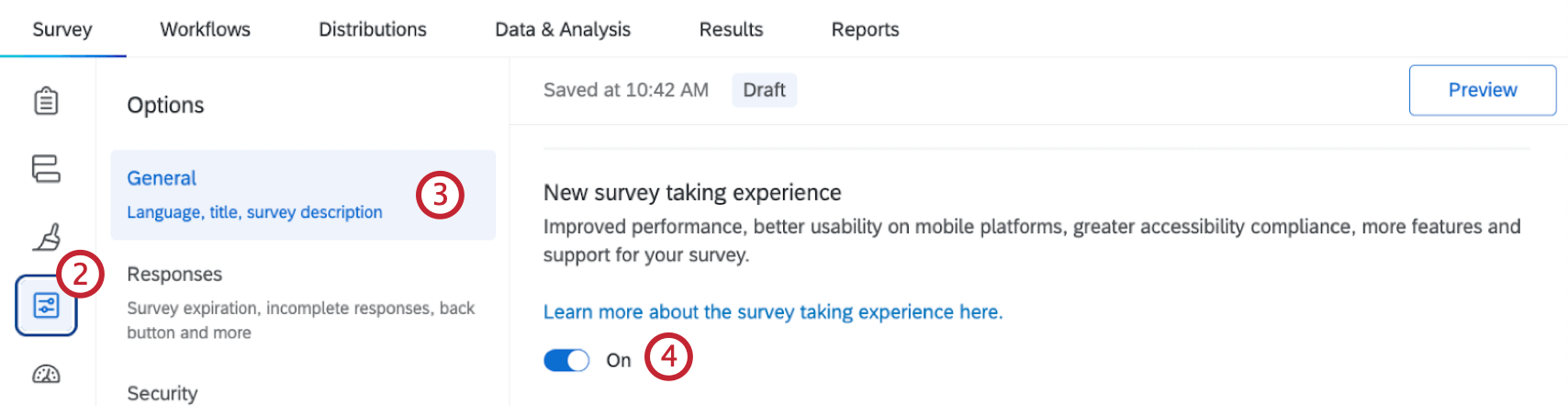
- Hacer clic Opciones de Encuesta .

- Ir a la General pestaña.
- Haga clic en el interruptor para desactivar la nueva experiencia de realización de encuesta .
Después de volver a la experiencia heredada, puedes habilitar la nueva experiencia nuevamente en cualquier momento. El proceso es diferente a la primera vez que se habilitó.