Codificar tarea
Acerca de las tareas de código
La tarea de código le permite utilizar JavaScript personalizado para realizar operaciones de manipulación de datos, formato y cálculo antes o después de otras tareas en un flujo de trabajo. Por ejemplo, puede utilizar la tarea de código para transformar la salida de retorno de una llamada API en un resultado más fácil de usar (por ejemplo, si necesita comunicar el resultado a su gerente no técnico). Luego puedes canalizar ese resultado transformado a un tarea de correo electrónico que envía un correo electrónico a su gerente.
Configuración de tareas de código
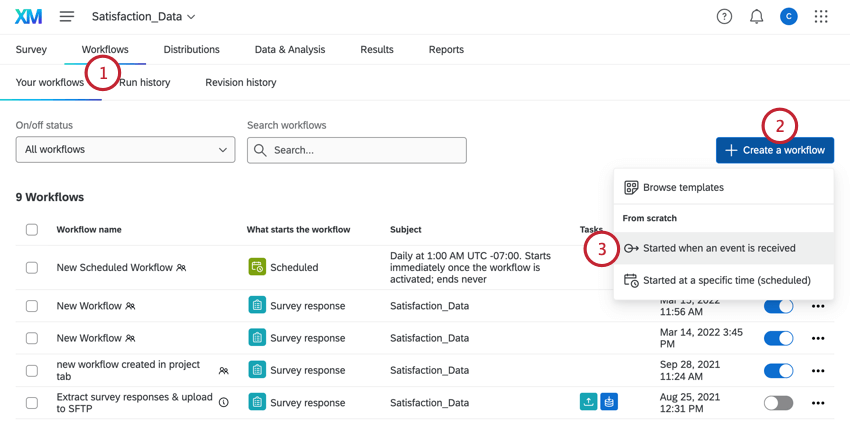
- Diríjase a la pestaña autónomo Flujos de trabajo página o el Flujos de trabajo pestaña de una encuesta.

- Hacer clic Crear un flujo de trabajo .
- Seleccionar Se inicia cuando se recibe un evento.
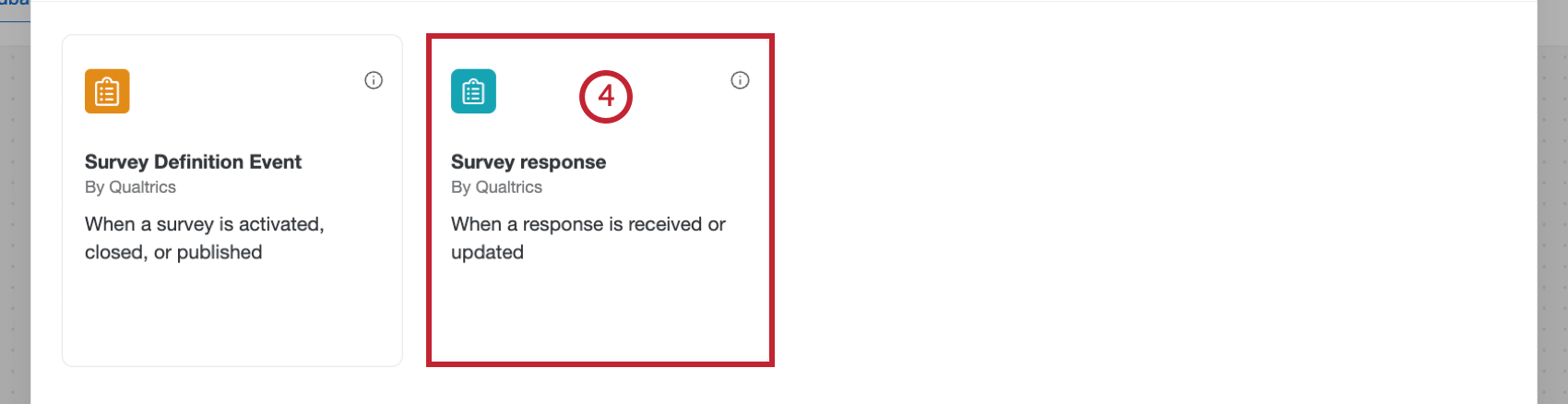
- Seleccione el evento que inicia el flujo de trabajo. Por lo general, se trata de una evento de respuesta a encuesta.

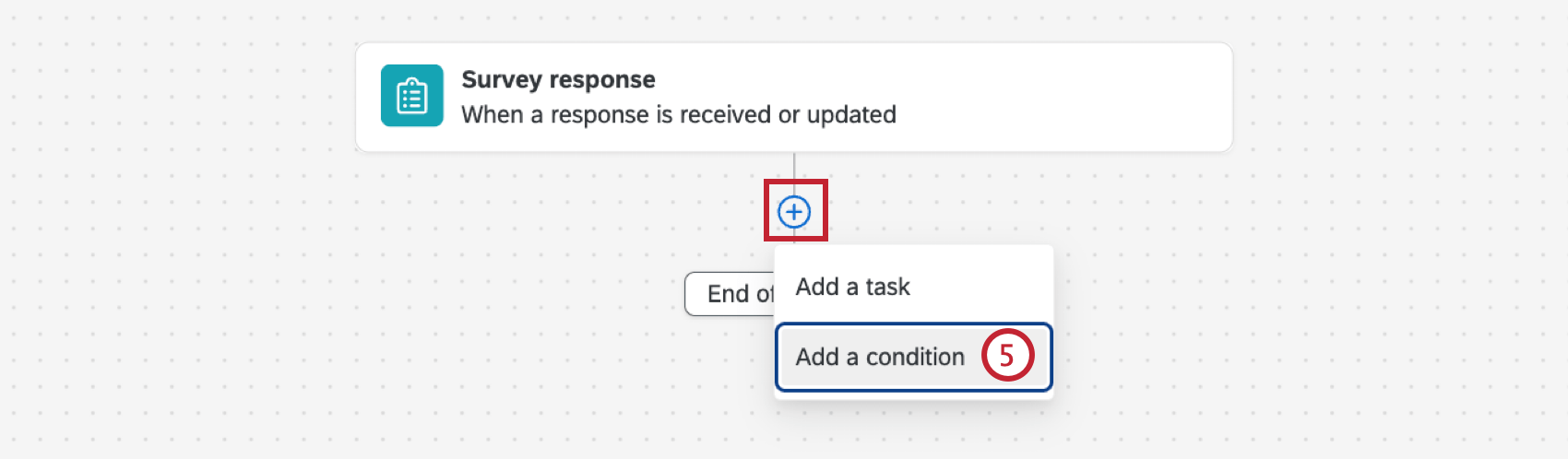
- Si lo desea, haga clic en el signo más ( + ) y seleccione Agregar una condición para agregar condiciones a su flujo de trabajo. Las condiciones ayudan a determinar cuándo se activa un flujo de trabajo . Consulte la página vinculada para obtener más información sobre las condiciones de construcción.

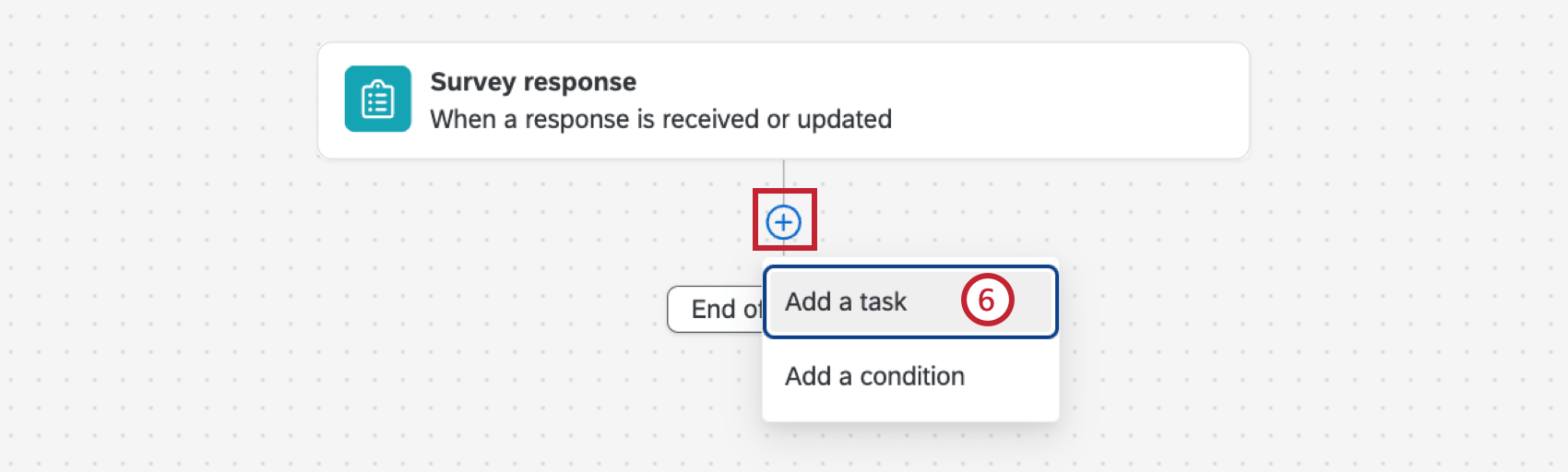
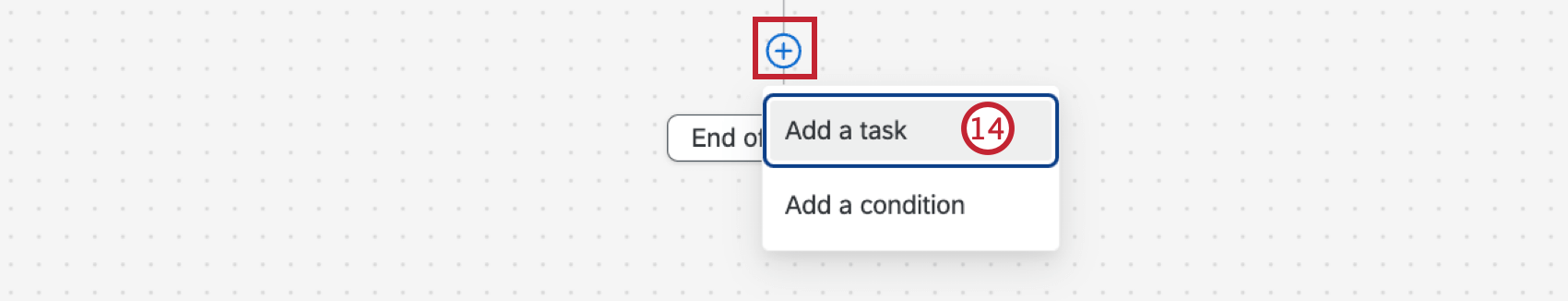
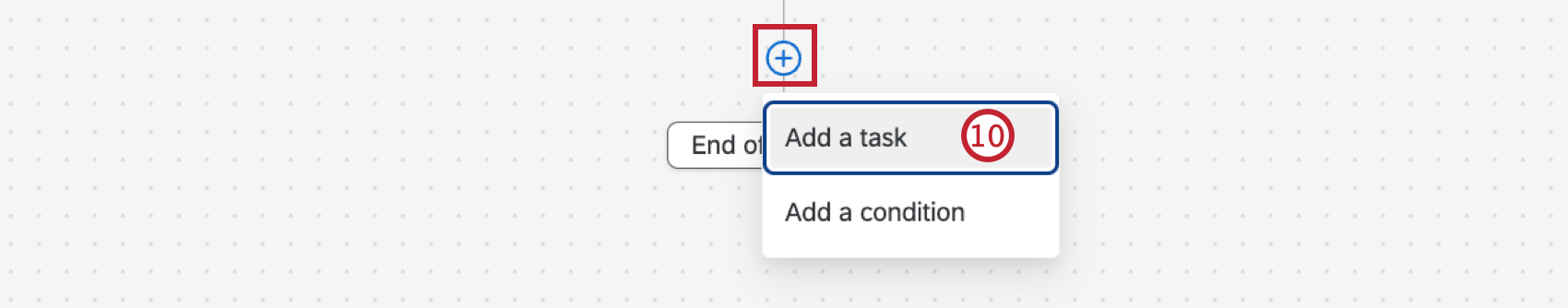
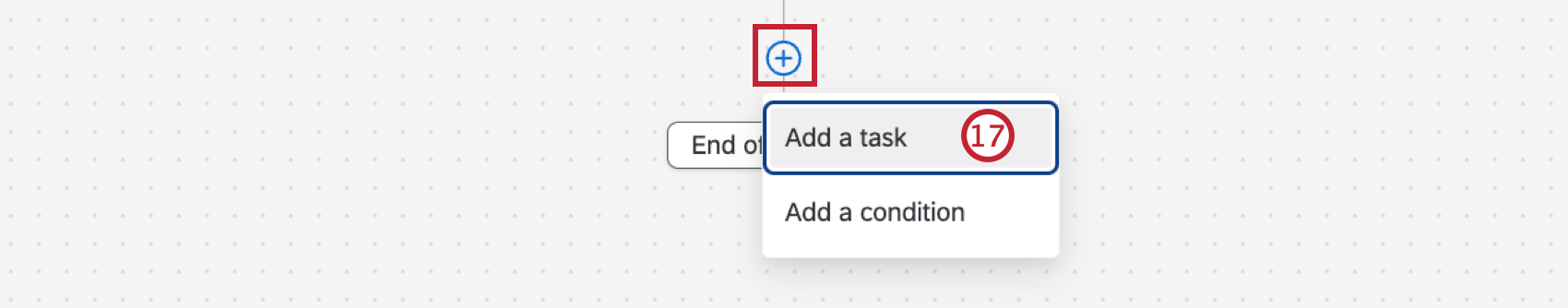
- Haga clic en el signo más ( +) y seleccione Agregar una tarea.

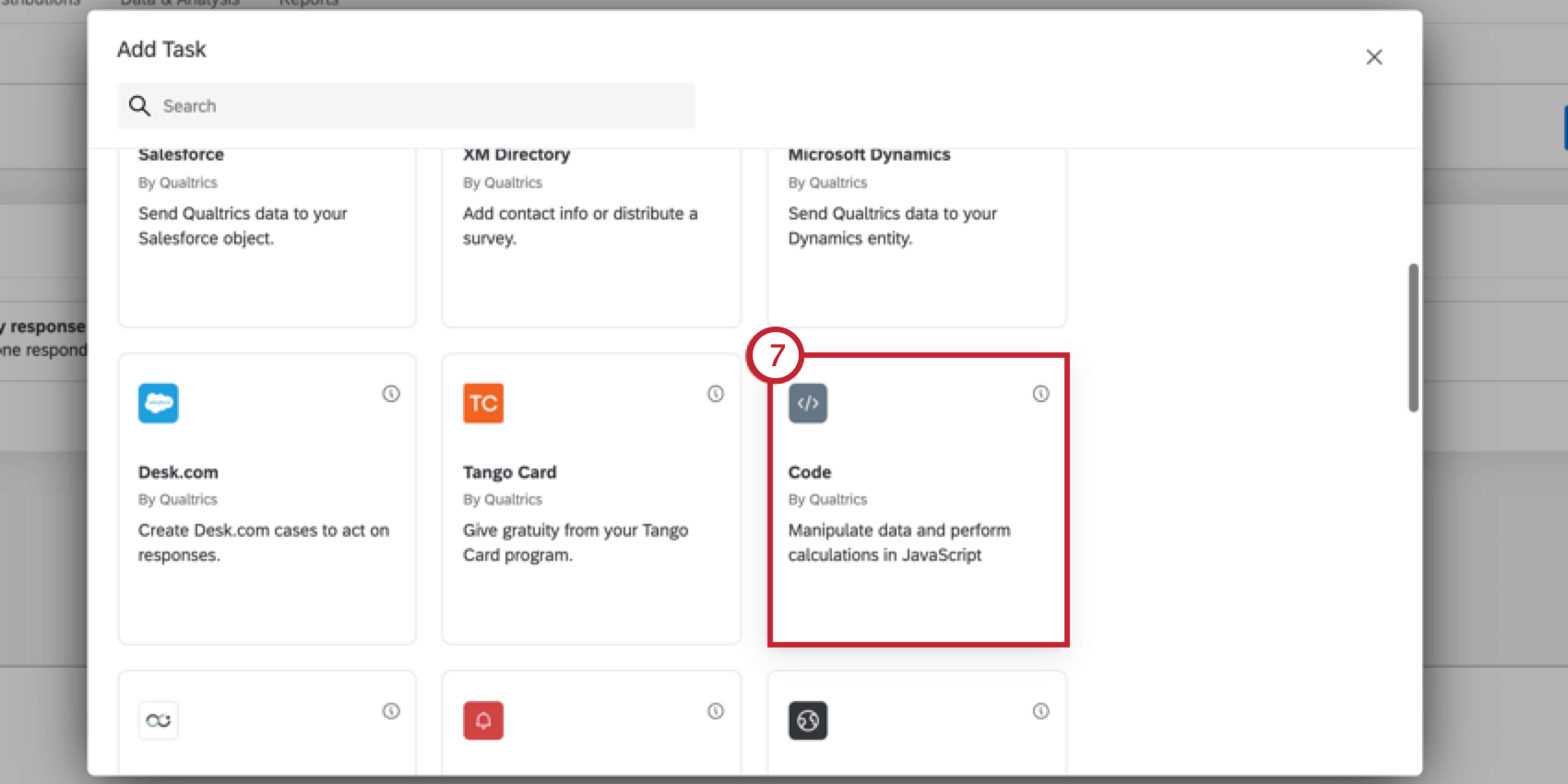
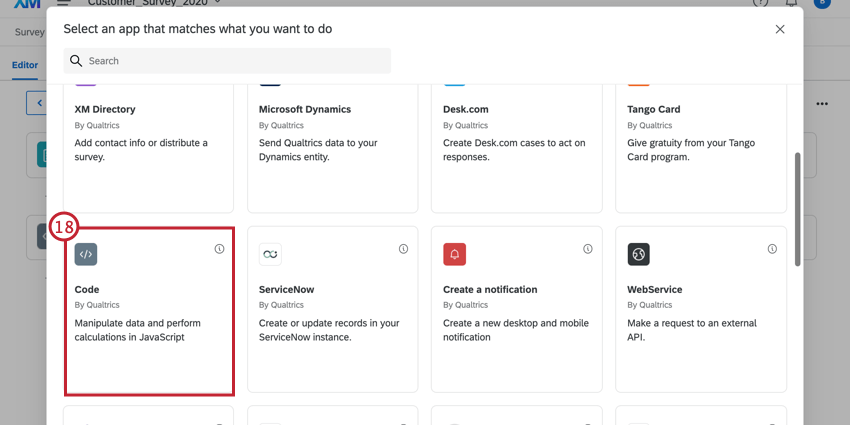
- Elige el Código tarea.

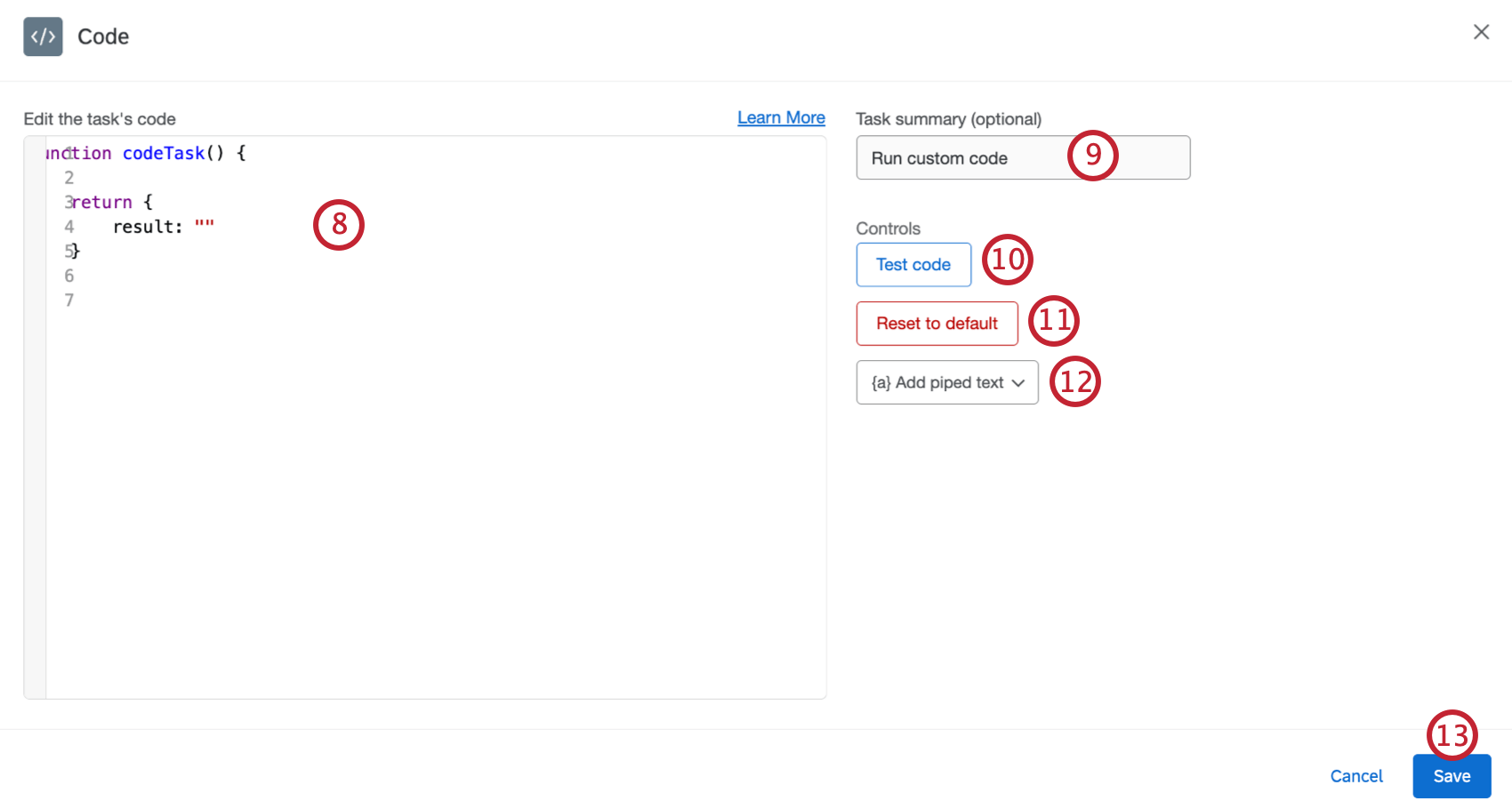
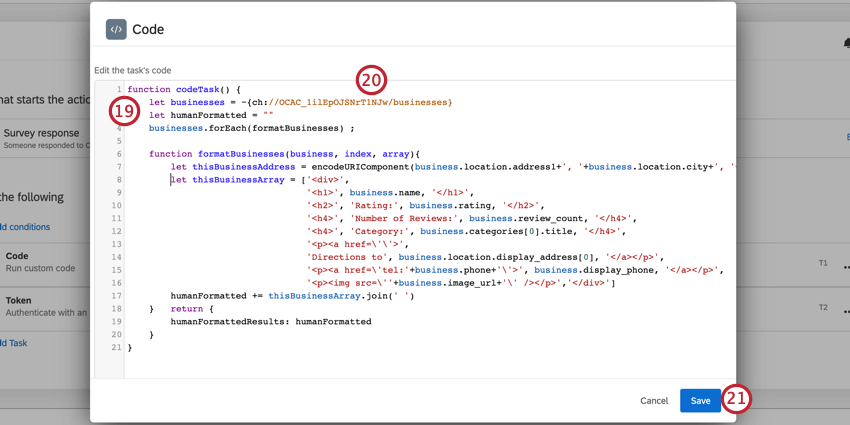
- Introduzca su expresión de JavaScript en el cuadro. Ver la sección sobre Mejores prácticas para obtener información útil al escribir su código.
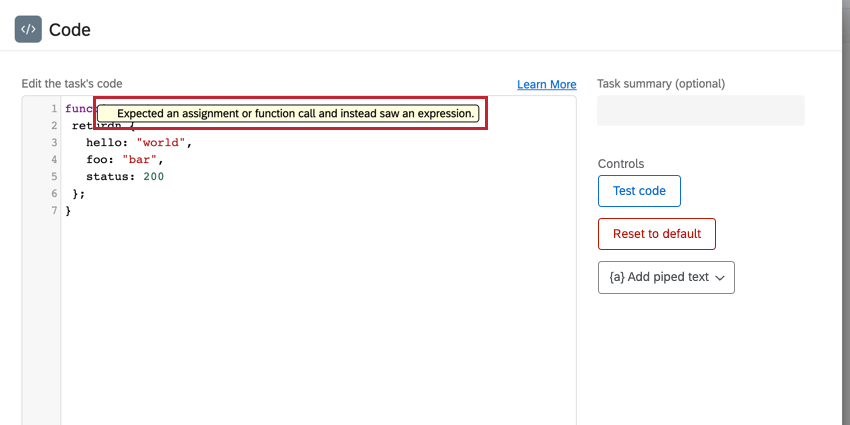
 Consejo Q: El editor de código mantiene un historial de ediciones para que puedas deshacer los cambios de código presionando CONTROL + O (PC) o Cmd + O (Impermeable). Usar CAMBIO + CONTROL + Y (PC) o CAMBIO + Cmd + Y (Mac) rehacer un cambio.Consejo Q: A medida que escribe su código, es posible que vea errores en la ventana. Estos errores comprueban errores de sintaxis, no errores de ejecución. Los errores de sintaxis siempre aparecerán en inglés, independientemente de la configuración de idioma de su cuenta . La ejecución no tiene lugar hasta que se guarda la tarea y se activa el flujo de trabajo .
Consejo Q: El editor de código mantiene un historial de ediciones para que puedas deshacer los cambios de código presionando CONTROL + O (PC) o Cmd + O (Impermeable). Usar CAMBIO + CONTROL + Y (PC) o CAMBIO + Cmd + Y (Mac) rehacer un cambio.Consejo Q: A medida que escribe su código, es posible que vea errores en la ventana. Estos errores comprueban errores de sintaxis, no errores de ejecución. Los errores de sintaxis siempre aparecerán en inglés, independientemente de la configuración de idioma de su cuenta . La ejecución no tiene lugar hasta que se guarda la tarea y se activa el flujo de trabajo .

- Si lo desea, introduzca un Resumen de la tarea que explica lo que debe lograr el código JavaScript.
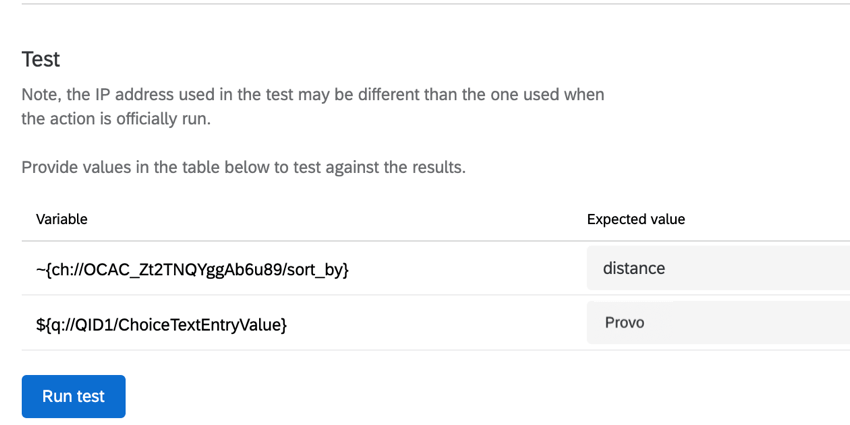
- Hacer clic Código de prueba para ejecutar el código en su navegador local.
Consejo Q: Dado que tienen lugar en entornos diferentes, es posible que probar el código no dé exactamente el mismo resultado que ejecutarlo en el flujo de trabajo.
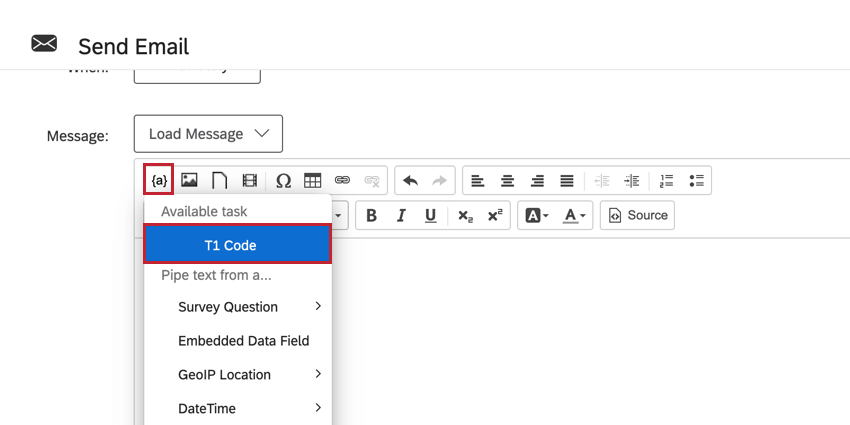
- Utilice el {a} Agregar texto dinámico Menú para agregar texto dinámico a su expresión de JavaScript. El Texto dinámico es útil para extraer valores de su evento, como por ejemplo las respuestas de la encuesta de sus encuestados. El Texto dinámico se evalúa antes de que se ejecute la expresión de JavaScript.
- Si necesita borrar su código y comenzar de nuevo, haga clic en Restablecer valores predeterminados.
- Cuando haya terminado, haga clic en Ahorrar.
- La tarea de código a menudo se empareja con otra tarea para utilizar la salida de la tarea de código. Haga clic en el signo más ( + ), seleccionar Agregar una tareay elige tu siguiente tarea. Ver Esta página para una visión general de las tareas.

Límites de ejecución de JavaScript
Al escribir su código JavaScript para incluirlo en la tarea de código, tenga en cuenta los siguientes límites de ejecución:
- Tiempo máximo de ejecución: 10 segundos
- Longitud máxima de JavaScript:6 KB
- No hay solicitudes API salientes:Por razones de seguridad, la tarea de código no puede realizar solicitudes salientes a otras API o servicios, ni puede recuperar otras bibliotecas de JavaScript en tiempo de ejecución mediante solicitudes HTTP.
Si su código JavaScript excede estos límites, la tarea de código fallará. Si su flujo de trabajo falla, diríjase a Informes de Flujos de trabajo para obtener más información sobre por qué falló su flujo de trabajo .
Mejores prácticas
Al escribir su JavaScript, siga las siguientes prácticas recomendadas:
-
- Su código debe cumplir con ES6 sintaxis.
- Su código se ejecutará a través de Node.js en un entorno protegido. La tarea actualmente utiliza la versión 8.10 de Node.js.
- Su código debe devolver el resultado como un objeto JavaScript. Cuando el resultado devuelto se formatea de esta manera, el sistema puede inferir automáticamente qué campos devolverá su código personalizado y proporcionar texto dinámico apropiado para tareas posteriores.
Ejemplo: En este ejemplo, devolvemos múltiples resultados:
función códigoTask() { devolver { Hola Mundo", foo: "barra", Estado: 200 }; }Ejemplo: En este ejemplo, devolvemos un único resultado:
función códigoTask() { devolver { resultado: "hola mundo", }; } - Dependiendo del tipo de información que esperas, es posible que necesites encapsular la sintaxis de tu localizador entre comillas. Necesitará agregar comillas si desea que su localizador se resuelva en una cadena. No es necesario agregar comillas si se resuelve en un objeto
Ejemplo: Por ejemplo, un código como el que aparece a continuación necesitaría comillas:
función códigoTask() { deje que ticketId = "~{ch://OCAC_31HNMUuEpm3Jg/exports.data.key}"; ... } - Al utilizar texto dinámico para campos que pueden contener comillas, debe utilizar literales de plantilla (`) en lugar de comillas alrededor del texto dinámico.
Ejemplo: uso de una Tarea de código con una Tarea de servicio web
Este ejemplo muestra cómo utilizar una tarea de código con un tarea de servicio web. Puede utilizar una tarea de código con una tarea de servicio web para transformar la respuesta de la encuesta de un encuestado en un código compatible con API y luego utilizar los valores devueltos para realizar una llamada API . Luego, puede tomar los resultados de la llamada API y usar otra tarea de código para transformar los valores devueltos en una respuesta amigable para los humanos.
En este ejemplo, estamos creando un buscador de restaurantes en Qualtrics. Profundizaremos un poco más en los detalles más adelante, pero a continuación encontrará una descripción general de cómo lograremos esto.
- En nuestra encuesta, preguntaremos a los encuestados dónde quieren comer y cómo desean obtener los resultados.
- Para realizar nuestra búsqueda de restaurantes, utilizaremos una aplicación de búsqueda de restaurantes de terceros. Usamos una tarea de código para transformar las respuestas de los encuesta en un formato que la API de búsqueda de restaurantes de terceros pueda utilizar.
- Luego, utilizamos una tarea de servicio web para realizar una llamada API al buscador de restaurantes de terceros, que luego devuelve nuestros resultados como JSON.
- Utilizamos otra tarea de código para transformar el JSON resultante en un formato que los humanos puedan leer.
- Podemos utilizar una última tarea para luego enviar esta información a los encuestados o a nosotros mismos. Por ejemplo, utilice un tarea de correo electrónico para enviar un correo electrónico al encuestado con los resultados obtenidos.
Creación de un buscador de restaurantes con tareas de código
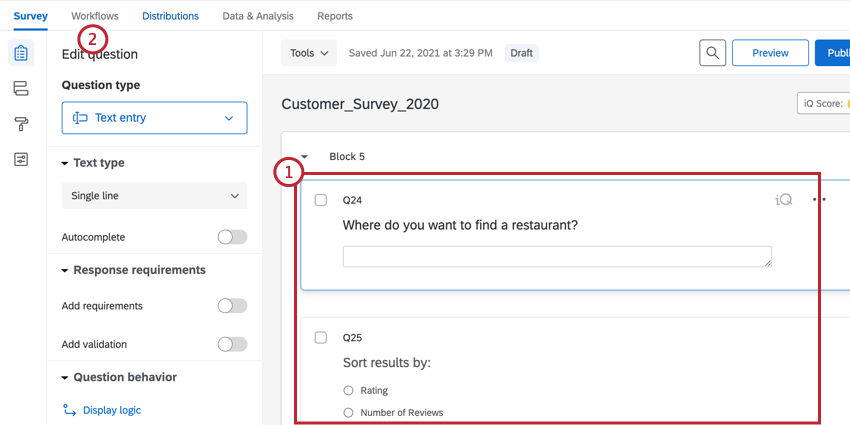
- En su encuesta, cree las preguntas que alimentarán la tarea de código. En nuestro caso, se trata de una pregunta de entrada de texto que pregunta dónde buscar restaurantes y una pregunta de opción múltiple que pregunta cómo ordenar los resultados.

- Navegar a Flujos de trabajo.
- Crear Un nuevo flujo de trabajo.
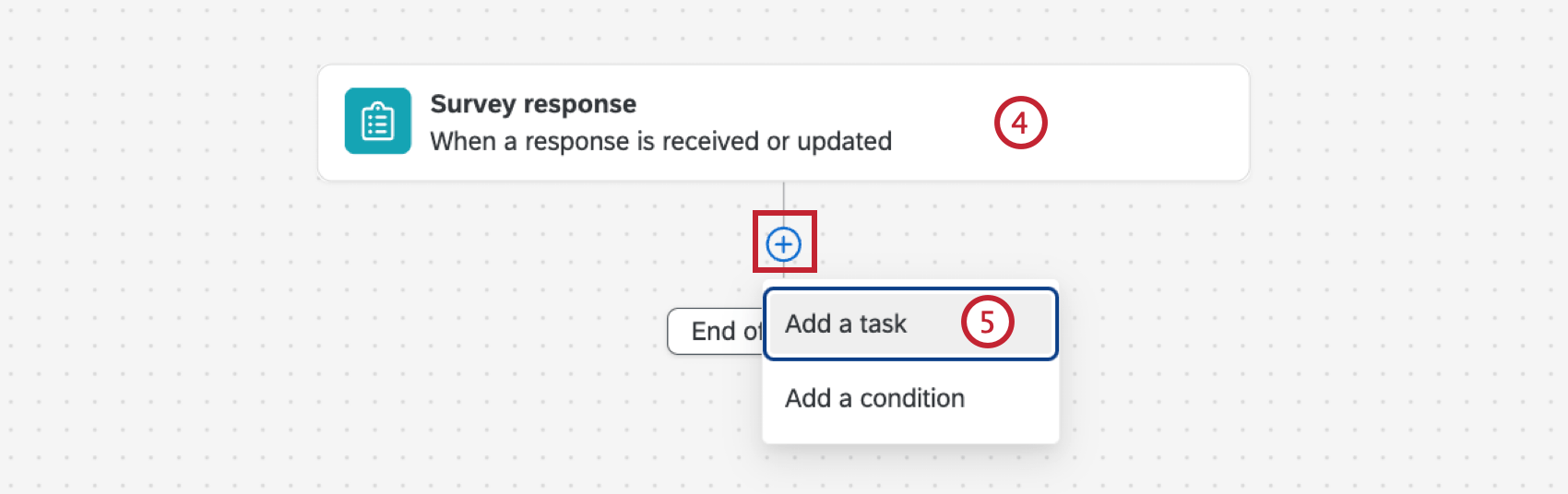
- Para el evento de flujo de trabajo , seleccione el Respuesta de la Encuesta evento y configurar el evento para que activador cuando se crea una nueva respuesta. Consulte la página vinculada para obtener más información.

- Haga clic en el signo más ( + ) y seleccione Agregar una tarea.
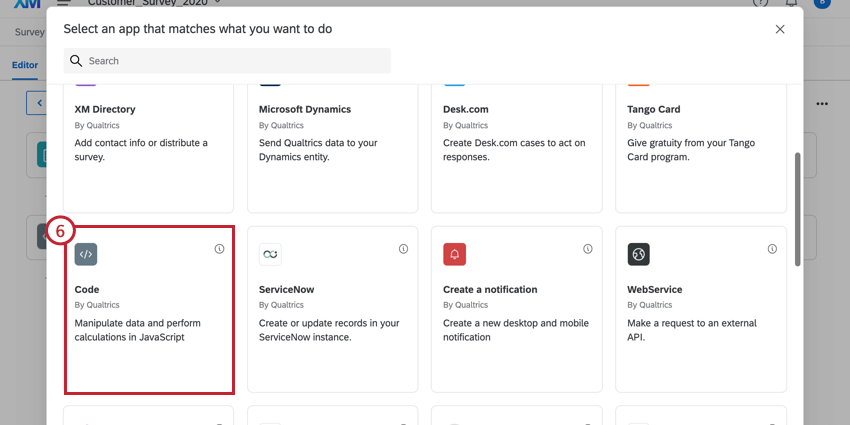
- Seleccione el Código tarea.

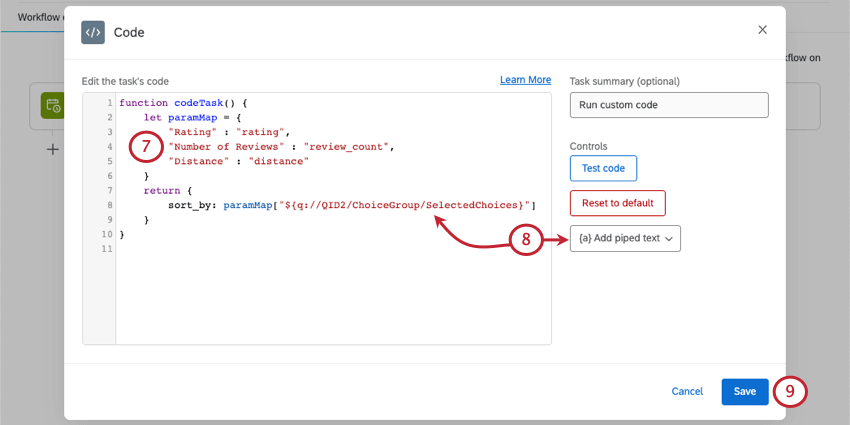
- Para el código, transformamos las respuestas de los encuestados en los valores necesarios para la API del buscador de restaurantes.

- Nosotros usamos texto dinámico para atraer la pregunta de donde provienen las respuestas de los encuestados.
- Hacer clic Ahorrar para guardar la tarea.
- Haga clic en el signo más (+) y seleccione Añadir una tarea.

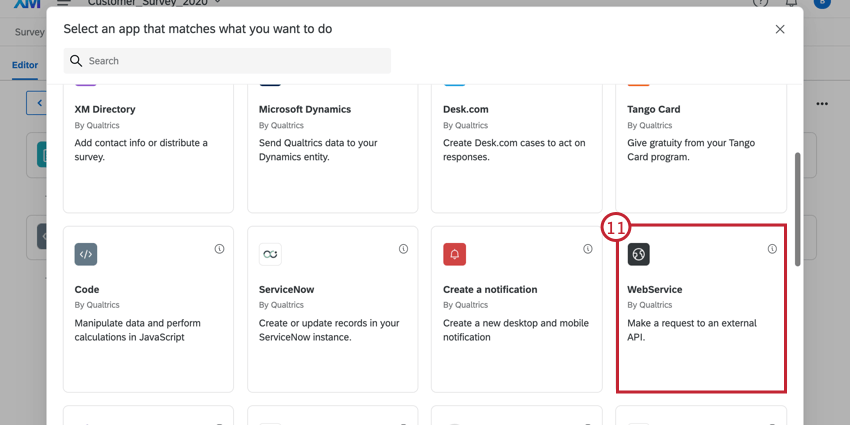
- Seleccione el Servicio web tarea y elige tu autenticación. Ver Esta página Para más información.

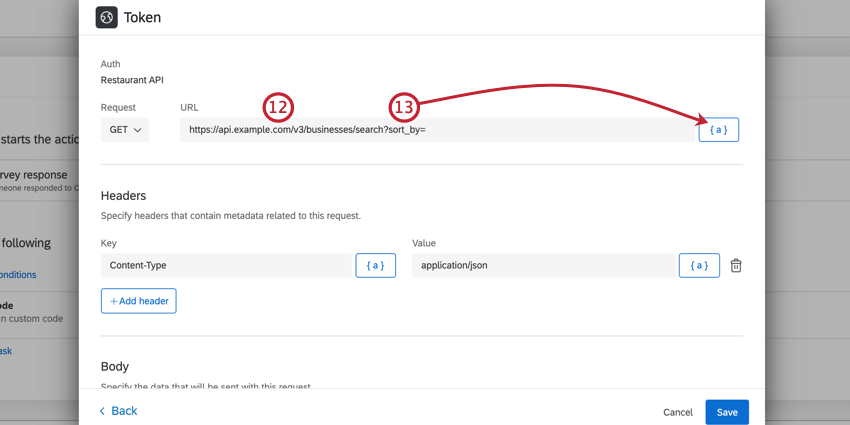
- Introduzca la URL a la que está intentando acceder.

- Añade tus parámetros usando cadenas de consulta. Utilice el texto dinámico menú, {a}, para utilizar valores de su encuesta y tarea de código anterior.
Ejemplo: Nuestra URL completamente construida es
https:// api.example.com/v3/businesses/search?sort_by=~{ch://OCAC_Zt2TNQYggAb6u89/sort_by}&location=${q://QID1/ChoiceTextEntryValue}Esto contiene 2 parámetros: Ordenar por y ubicación. Para Ordenar por, el valor es el resultado de nuestra primera tarea de código. Para ubicación, el valor es la respuesta del encuestado a la pregunta de entrada de texto .
- Termine de configurar la tarea según sea necesario. Ver Tareas de servicio web Si necesitas ayuda.
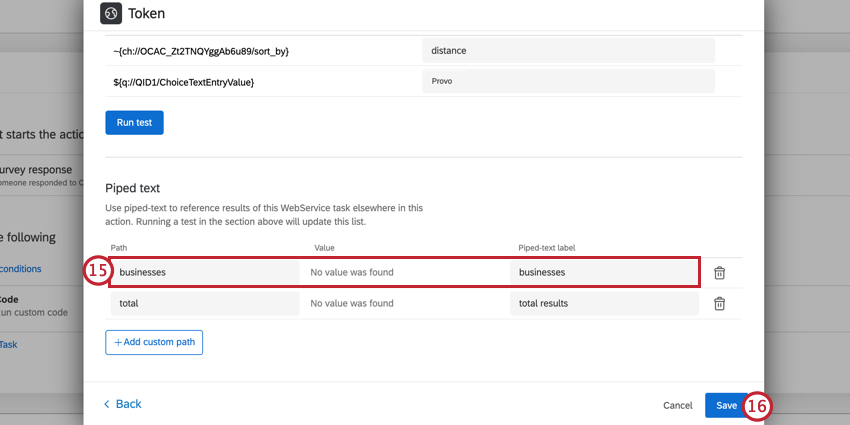
- Si es necesario, cree rutas JSON personalizadas que puedan usarse en otras tareas. En nuestro ejemplo, creamos una ruta “empresas” que devuelve una matriz de empresas de nuestros resultados de búsqueda.
 Consejo Q: Si probó su tarea de servicio web, Qualtrics identificará automáticamente las rutas JSON y las agregará aquí. Siéntete libre de eliminar cualquiera que no necesites haciendo clic en el ícono de la papelera .
Consejo Q: Si probó su tarea de servicio web, Qualtrics identificará automáticamente las rutas JSON y las agregará aquí. Siéntete libre de eliminar cualquiera que no necesites haciendo clic en el ícono de la papelera . - Haga clic en Guardar.
- Haga clic en el signo más ( + ) y seleccione Agregar una tarea.

- Seleccione el Código tarea.

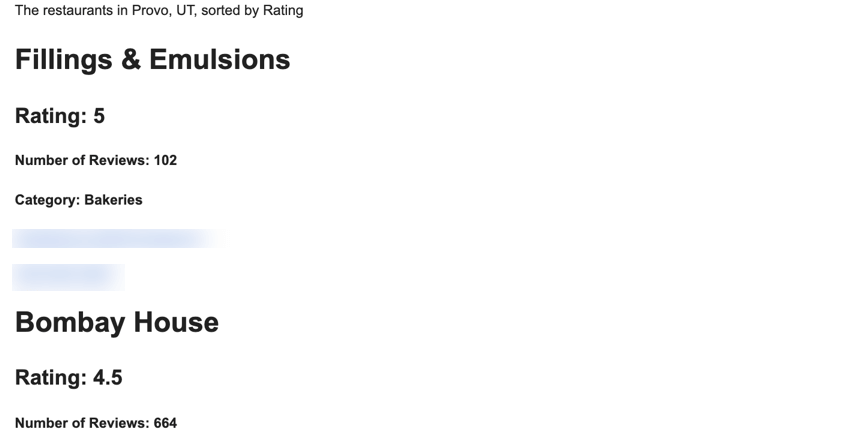
- Ahora, necesitamos transformar el JSON resultante de la tarea del servicio web en un formato legible. En nuestro caso, lo estamos transformando en HTML para utilizarlo en un correo electrónico.

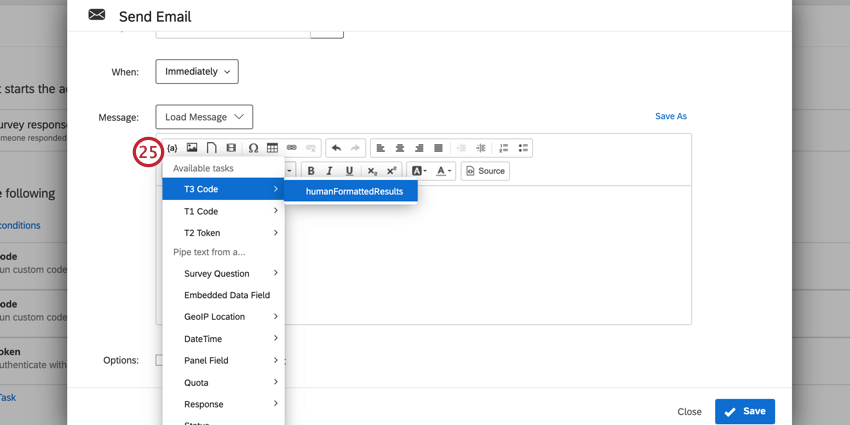
- Para recuperar el JSON resultante de la tarea del servicio web, utilice el menú de texto dinámico , {a}.
- Haga clic en Guardar.
Consejo Q: Si usa texto dinámico, puede recibir una advertencia debido a que el designador de texto dinámico no es JavaScript válido. Sin embargo, esto se resolverá antes de la ejecución, ya que el designador de texto dinámico se reemplazará con el valor del campo antes de que se ejecute el código.
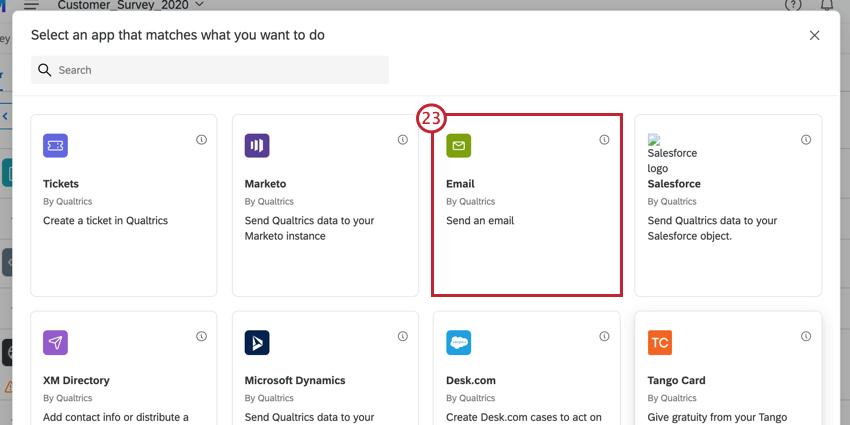
- Haga clic en el signo más ( + ) y elige Agregar una tarea.
- Seleccionar Correo electrónico.

- Configura tu tarea de correo electrónico. Consulte la página vinculada para obtener más información.
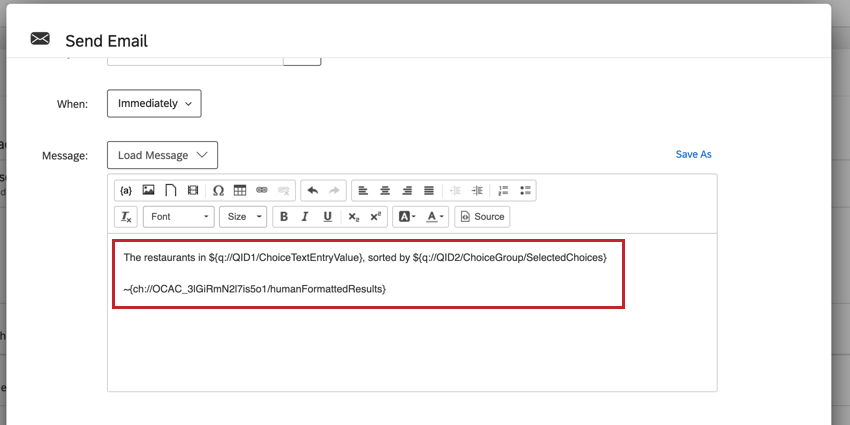
- Tubo en el resultado de su segunda tarea de código en el cuerpo del correo electrónico. Esto es lo que devuelve los resultados de la búsqueda de restaurante.

- ¡El correo electrónico resultante devuelve los resultados de búsqueda seleccionados por su encuestado!