-
Qualtrics Platform -
Customer Journey Optimizer -
XM Discover -
Qualtrics Social Connect
Introducción a las reseñas en línea (Qualtrics)
Was this helpful?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
The feedback you submit here is used only to help improve this page.
That’s great! Thank you for your feedback!
Thank you for your feedback!
Acerca de las reseñas en línea con Qualtrics
Cuando consideramos cómo mejorar nuestros negocios, ya sea perfeccionando un producto o una experiencia del cliente, es importante encontrarnos con los clientes dondequiera que estén. Las reseñas en línea pueden brindarnos mucha Insight sobre cómo las personas experimentan nuestras empresas y servicios. Con Qualtrics, una de las mejores formas de profundizar en esas revisiones es mediante un proyecto de gestión de reputación.
Los proyectos de gestión de reputación le ayudan a integrar sus programas e informes de opinión actuales con datos de revisiones de toda la web. Cree paneles para sus partes interesadas o solicitudes de acción con una serie de flujos de trabajo automatizados.
Tipos de Proyectos de gestión de reputación
Se pueden crear proyectos de gestión de reputación en el catálogo, como cualquier otro proyecto. Ver Navegando por el catálogo para obtener instrucciones paso a paso. Una vez que hayas dado un nombre y una carpeta a tu proyecto, se te pedirá que elijas entre 3 tipos diferentes. Le explicaremos los beneficios de cada tipo y cuándo usarlo.
Conectar a Google Places
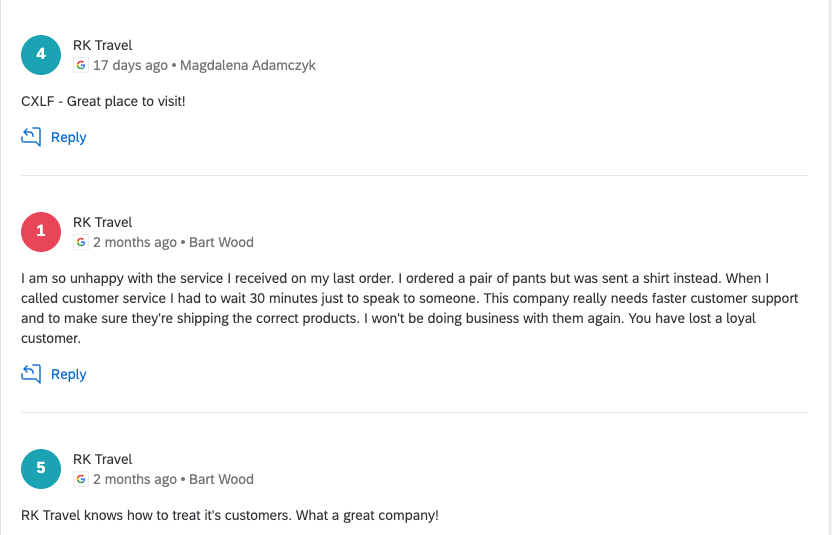
Si tiene una cuenta de Google Business, le recomendamos encarecidamente que utilice esta opción. Esta solución no solo le permite incorporar reseñas de Google a Qualtrics para generar informes y flujos de trabajo dinámicos, sino que también puede responder a sus reseñas directamente desde los paneles de Qualtrics .
Para conocer los pasos detallados, consulte Conectarse a Google Places.
Buscar en la Web
Si no tienes una cuenta en ninguno de los principales sitios de revisión, no hay problema. Con esta solución, Qualtrics buscará en la web reseñas asociadas a su negocio. ¡De esta manera puedes reunir información de Facebook, Google Reviews, TripAdvisor y más, todo en un solo lugar!
Para conocer los pasos detallados, consulte Buscando reseñas en la web .
Agregar fuentes de revisión
Conéctese directamente a aplicaciones como Facebook, Brandwatch o ReviewTrackers.
Para conocer los pasos detallados, consulte Cómo agregar reseñas de fuentes .
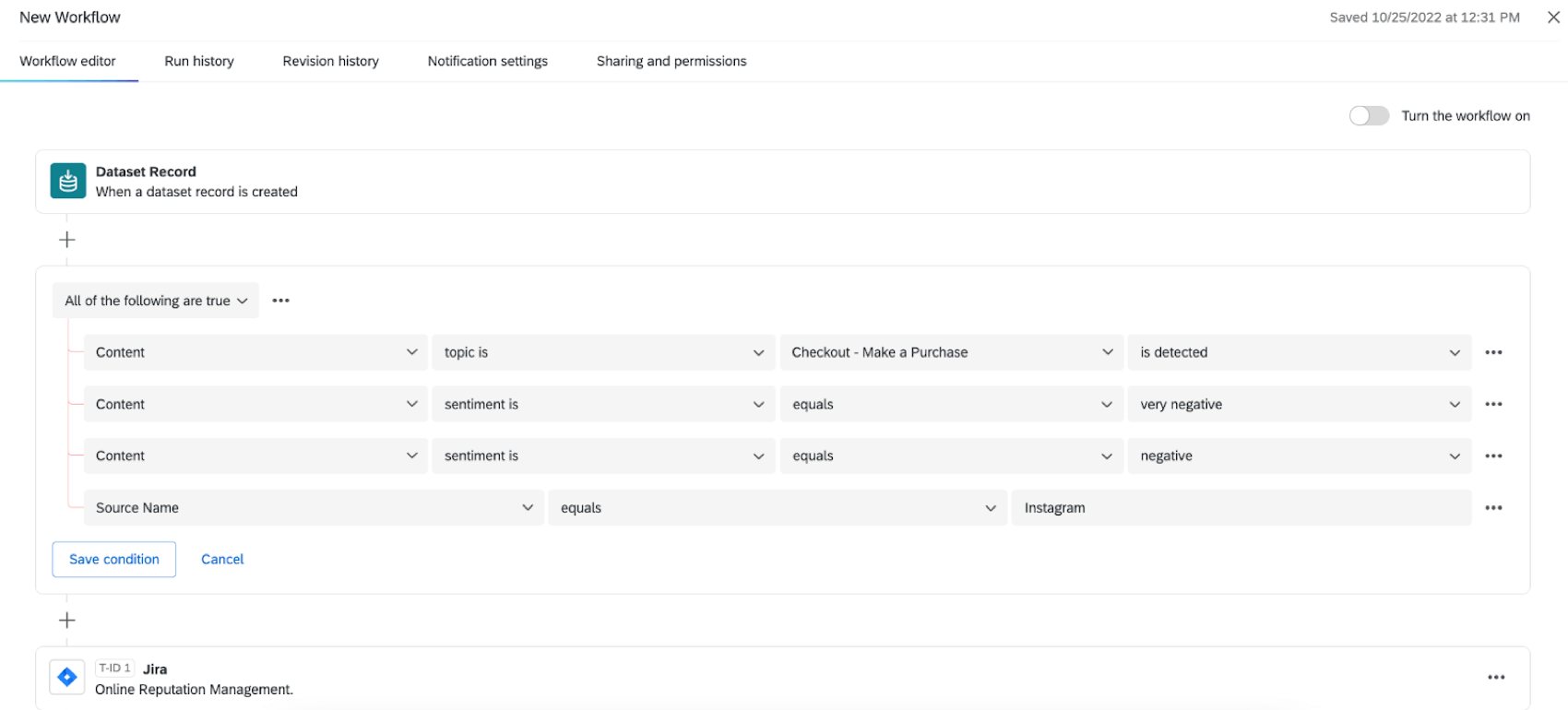
Cómo tomar medidas con respecto a las reseñas en línea
Una vez que haya creado un proyecto de gestión de reputación, puede tomar medidas sobre la información que haya recopilado con flujos de trabajo. Para obtener más información sobre la creación de un proyecto, consulte Tipos de Proyectos de gestión de la reputación. Los Flujos de trabajo le permiten automatizar diferentes tareas dentro y fuera de Qualtrics, desde la creación de un ticket hasta la distribución de un correo electrónico.
Para obtener más información, consulte Flujos de trabajo en la gestión de la reputación online .
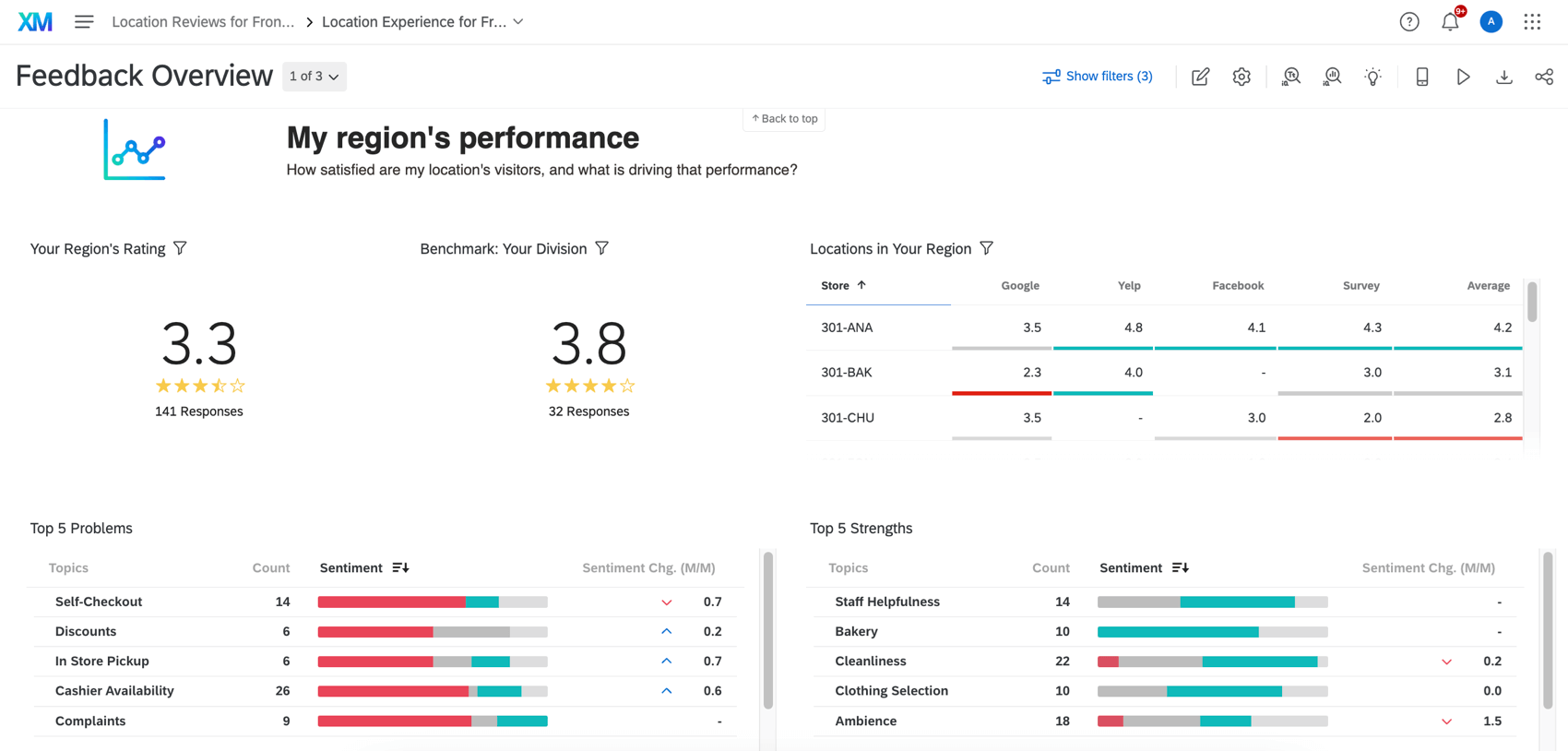
Creación de paneles de control para reseñas en línea
Los paneles son informes que puede compartir con las partes interesadas. Incorpore los datos sociales de sus proyectos de gestión de reputación en informes junto con otros datos de experiencia del cliente que haya recopilado para ilustrar sus resultados.
Para obtener más información, consulte Paneles de control de reputación online .

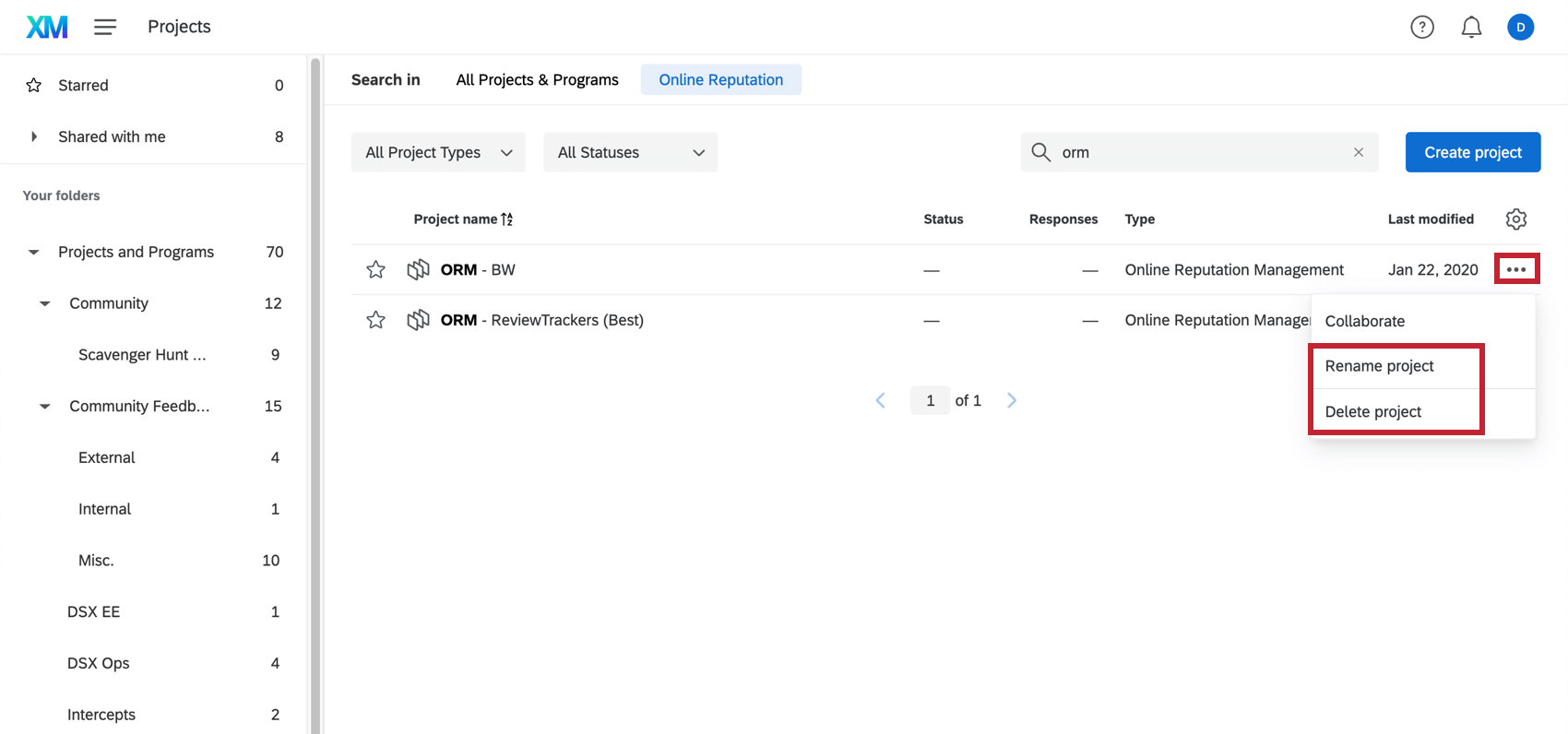
Cómo cambiar el nombre y eliminar Proyectos de gestión de reputación
Cuando acceda a la página Proyectos , haga clic en el menú de 3 puntos siguiente a un proyecto para cambiarle el nombre o eliminarlo.
- Cambiar el nombre del proyecto: Cambiar el nombre del proyecto.
- Eliminar proyecto: Eliminar el proyecto. Una vez que se elimina un proyecto de Gestión de reputación, no se puede recuperar, así que tenga cuidado. Absolutamente seguro ¡Antes de hacer esto!
Proyectos de gestión de reputación compartida
Puedes colaborar en estos proyectos con otros usuarios de tu licencia.
Compartiendo un proyecto de gestión de reputación
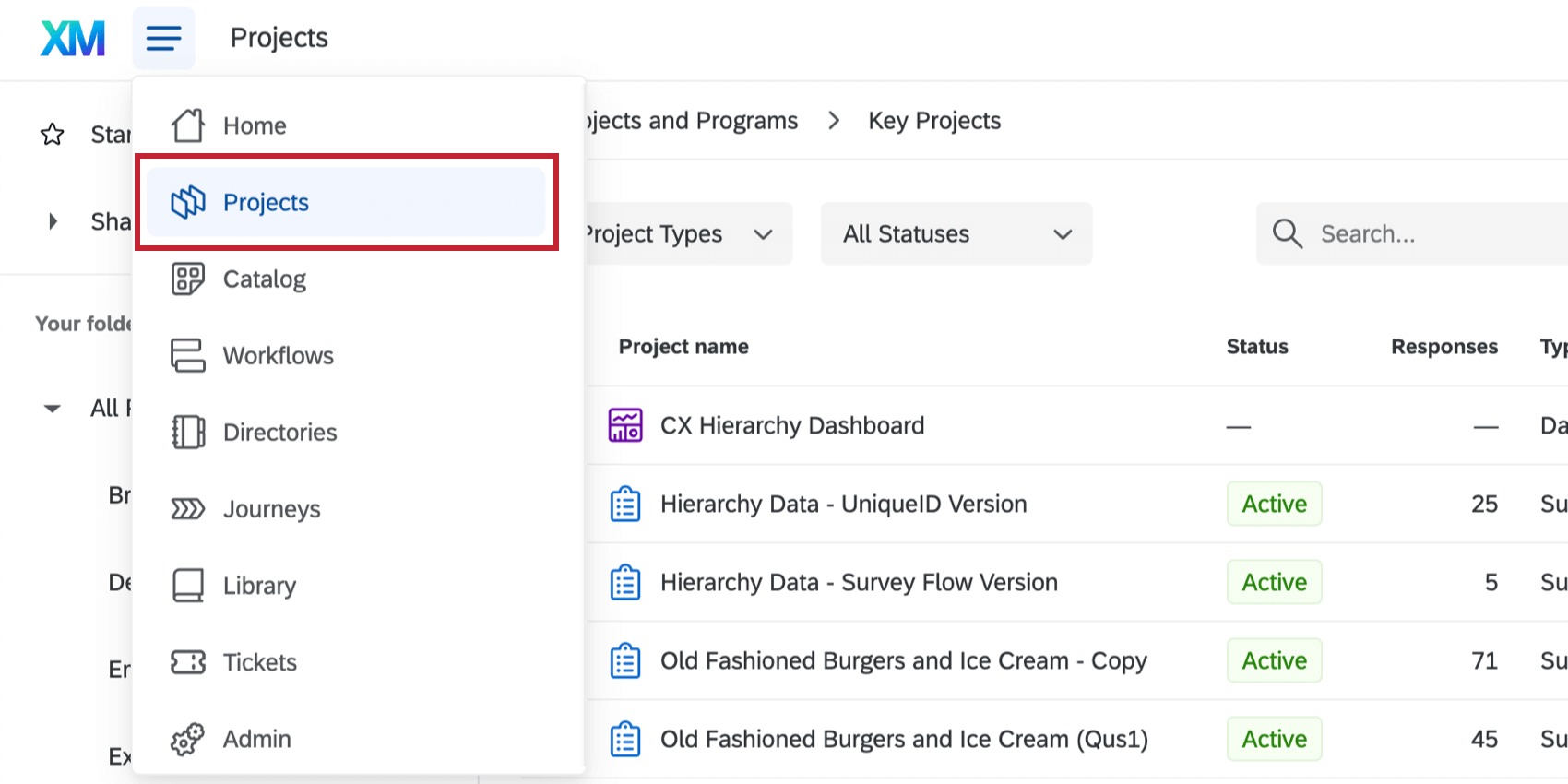
- Navegar hasta el Proyectos página.

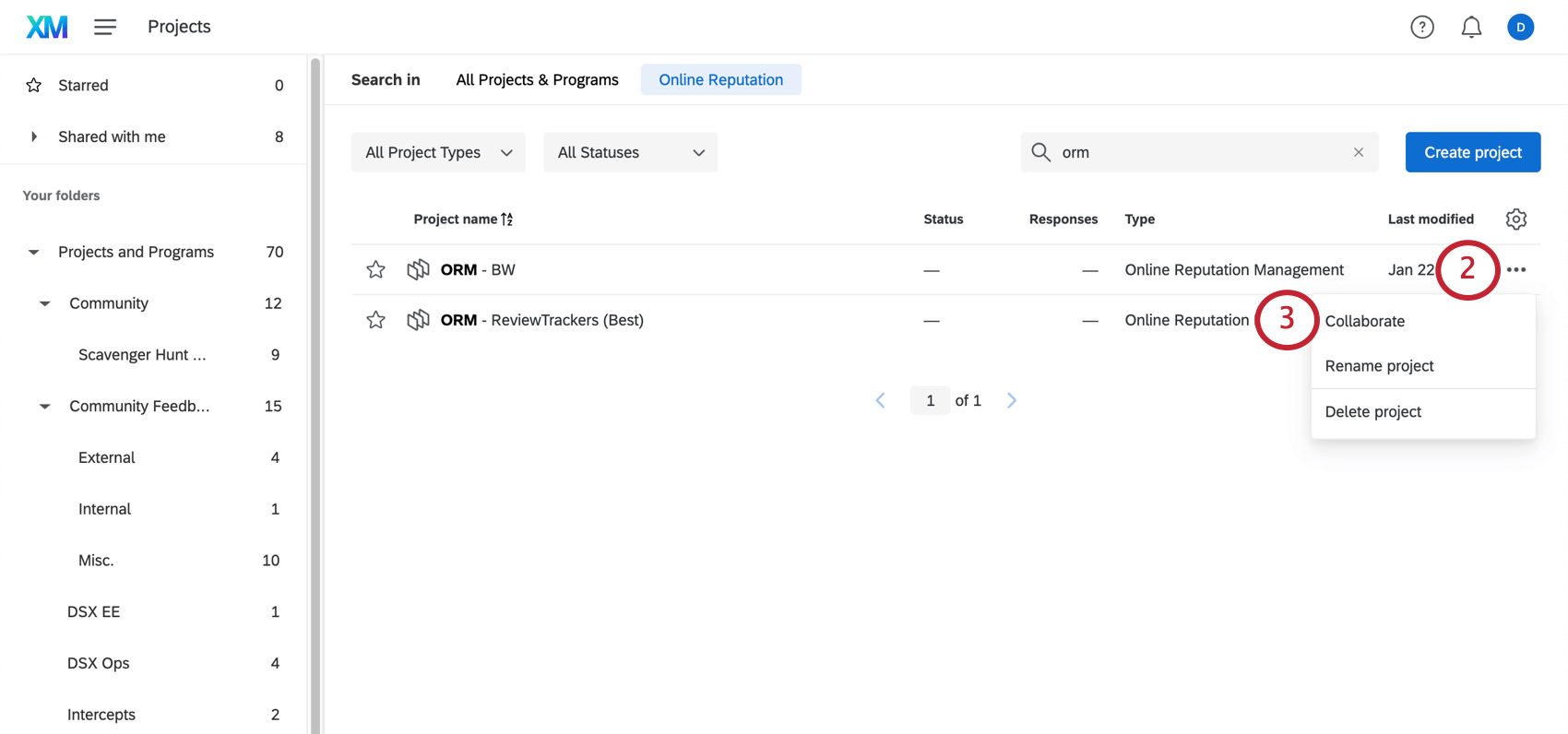
- Haz clic en los 3 puntos siguiente al proyecto que deseas compartir.

- Hacer clic Colaborar.
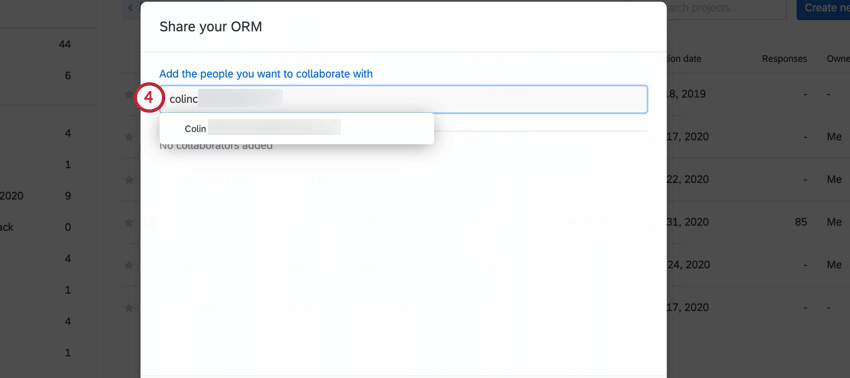
- Escribe el nombre o el correo electrónico de tu colaborador y selecciónalo de la lista. Puedes agregar varios colaboradores.

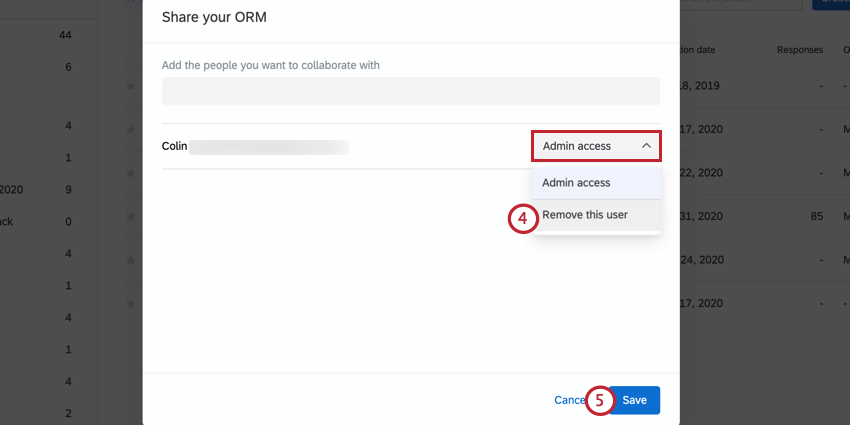
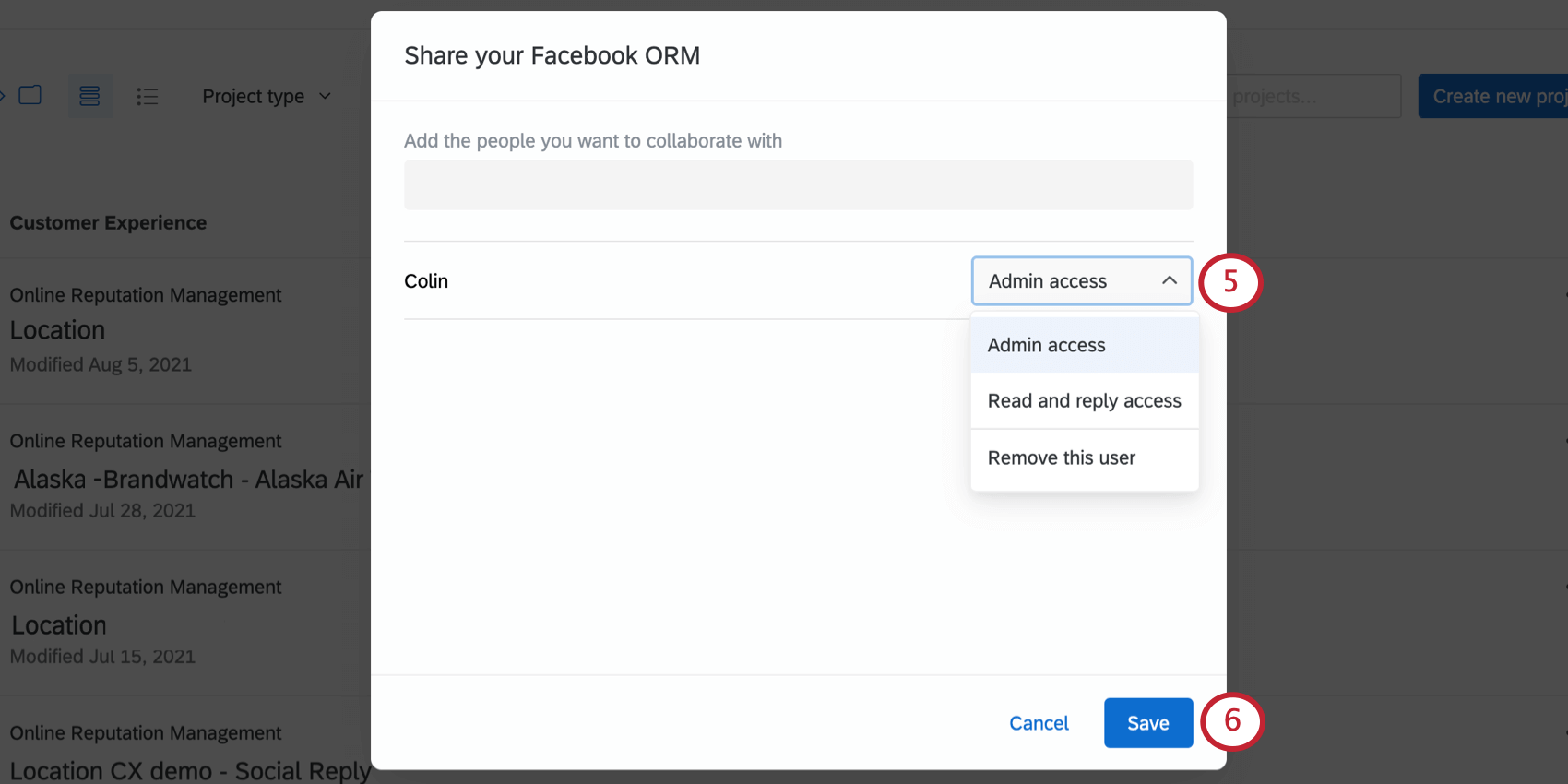
- Determinar qué nivel de acceso debe tener el usuario:

- Acceso de administrador: El usuario puede editar el proyecto. Este es el mismo nivel de acceso que tienes como creador del proyecto, lo que significa que los usuarios con este permiso pueden conectar o desconectar aplicaciones, modificar los datos o eliminar el proyecto por completo.
- Acceso de lectura y respuesta: El usuario puede ver los datos y utilizarlos Widgets de reseñas en línea en paneles asociados. El usuario no podrá editar las aplicaciones o los datos del proyecto, cambiarle el nombre, eliminarlo ni invitar a otros a colaborar en él.
- Cuando haya terminado de agregar colaboradores, haga clic en Ahorrar .