Activación de eventos personalizados para la reproducción de sesiones
Acerca de la activación de eventos personalizados para la reproducción de sesiones
Una vez que haya configurado eventos personalizados En la sección Repetición de sesión, deberá activador (o “emitir”) los eventos en su sitio web. Si su sitio web utiliza un gerente de etiquetas, es posible que pueda aprovechar sus eventos existentes en esa plataforma para activador fácilmente un evento personalizado de Qualtrics .
En esta página, encontrará ejemplos de cómo hacer esto para Google Tag Gerente y Adobe Launch. También hay una solución de Javascript que se puede utilizar en el código de producto de su sitio web si no tiene una solución de administración de etiquetas.
Activación de eventos personalizados con Google Tag Gerente
- Inicie sesión en su instancia de Google Tag Gerente .
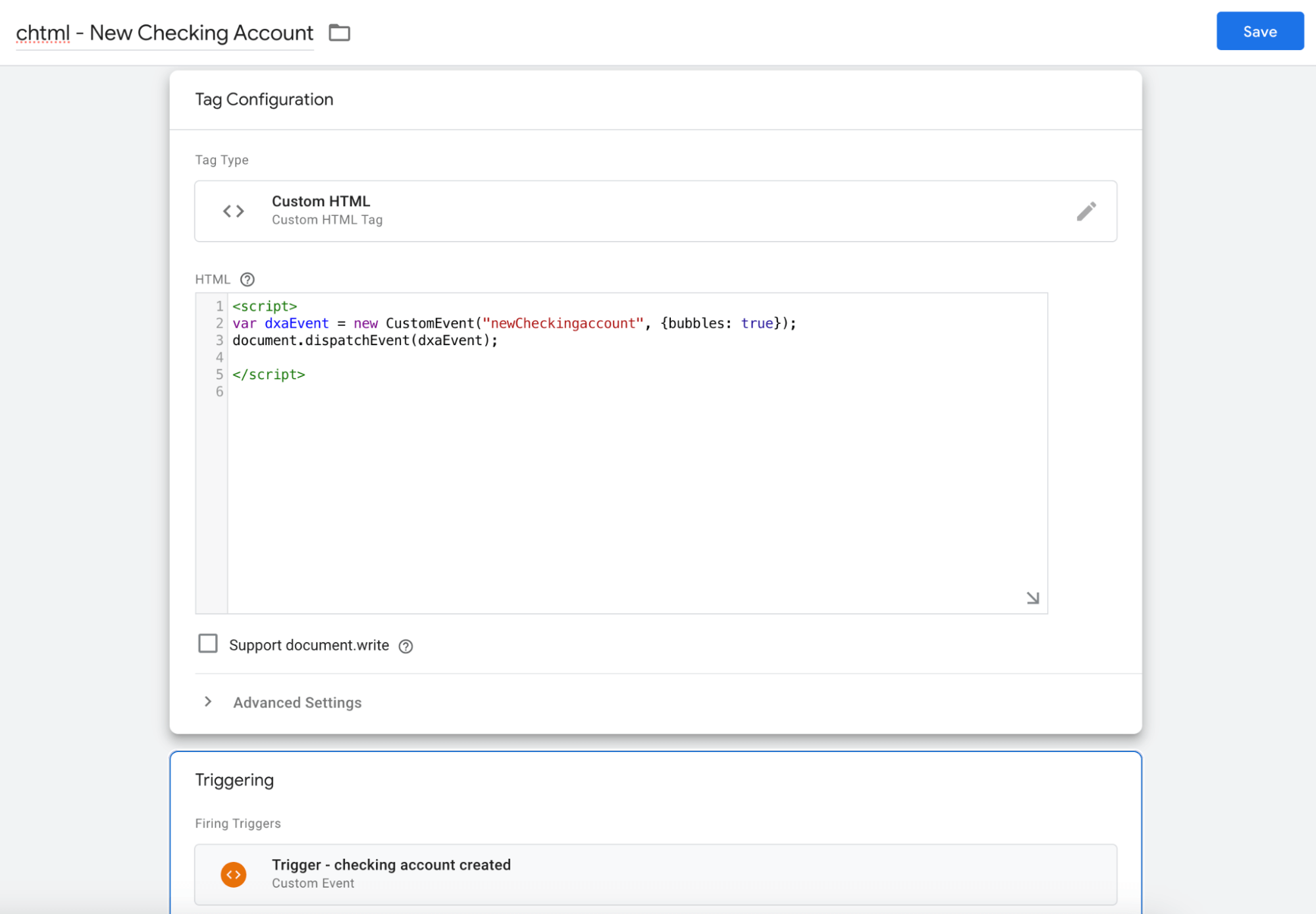
- Crear una nueva etiqueta HTML personalizada.
Consejo Q: Si tiene preguntas sobre cómo completar los pasos en Google Tag Gerente, consulte la documentación de soporte de Google.
- Dale a tu nueva etiqueta HTML un nombre descriptivo.
- En el HTML, crea un nuevo evento personalizado. Por ejemplo, podría agregar el siguiente código, reemplazando YOUR_EVENT_KEY con la clave de su evento:
var dxaEvent = new CustomEvent("SU_CLAVE_DE_EVENTO", {bubbles: true}); documento.dispatchEvent(dxaEvent); - Bajo Activación, seleccione un activador de disparo que coincida con un evento existente para el que desea activador el Evento personalizado.
- Guarde los cambios.
Activación de eventos mediante Adobe Launch
- Inicie sesión en su instancia de Adobe Experience.
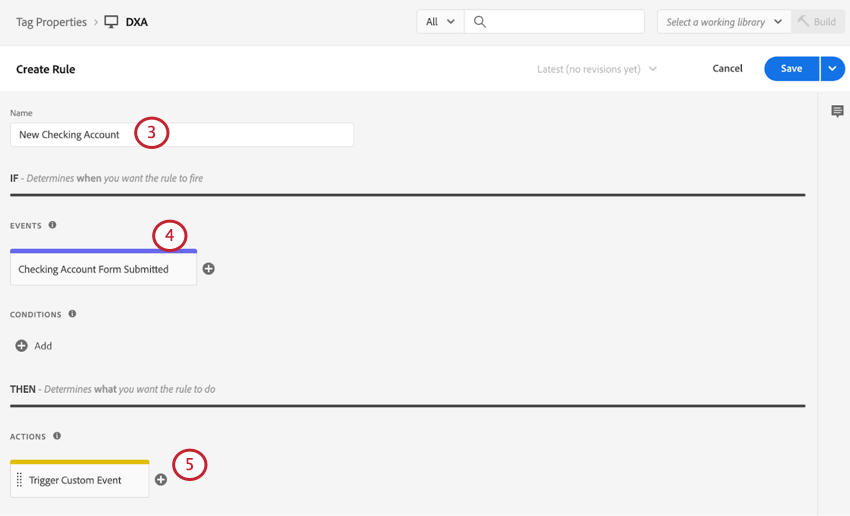
- Crear uno nuevo Regla personalizada.
Consejo Q: Si tiene preguntas sobre cómo completar los pasos en Adobe Experience, consulte la documentación de soporte de Adobe.
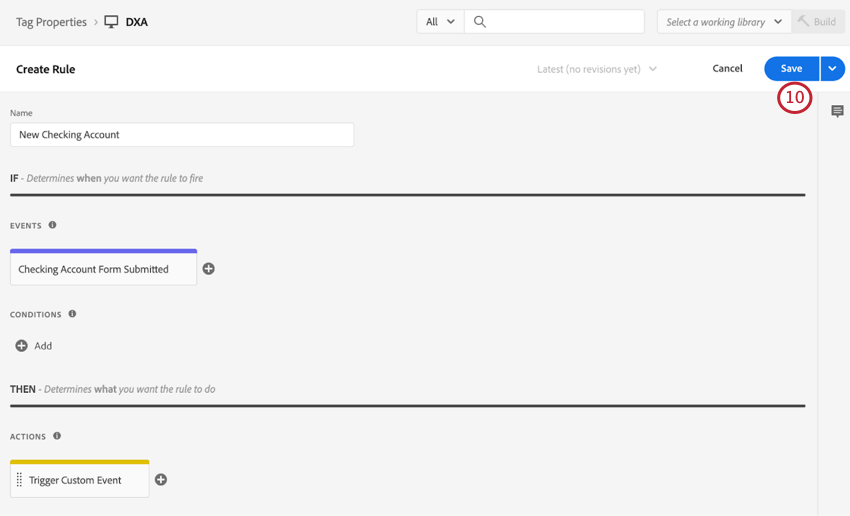
- Asígnele un nombre descriptivo (por ejemplo, “Nueva Cuenta corriente”).

- Seleccione un evento que corresponda al evento existente.
- Añadir una acción.
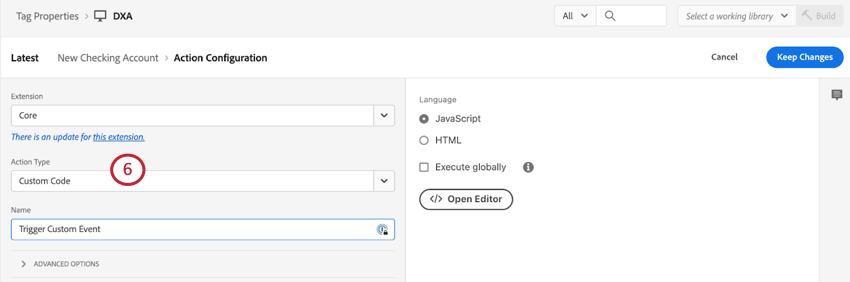
- Establezca la acción en Código personalizado.

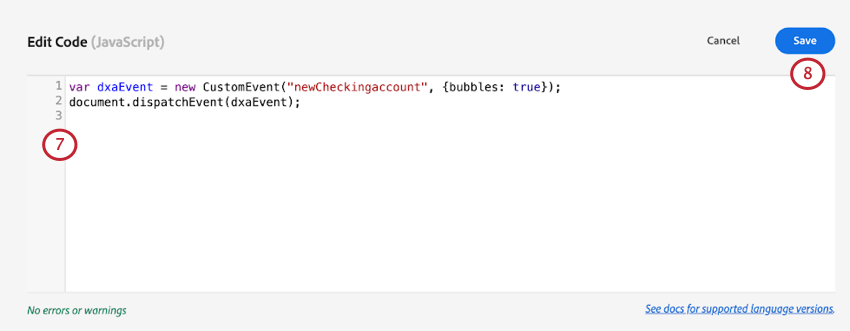
- En Javascript, crea un nuevo evento personalizado. Por ejemplo, podría agregar el siguiente código, reemplazando YOUR_EVENT_KEY con la clave de su evento:
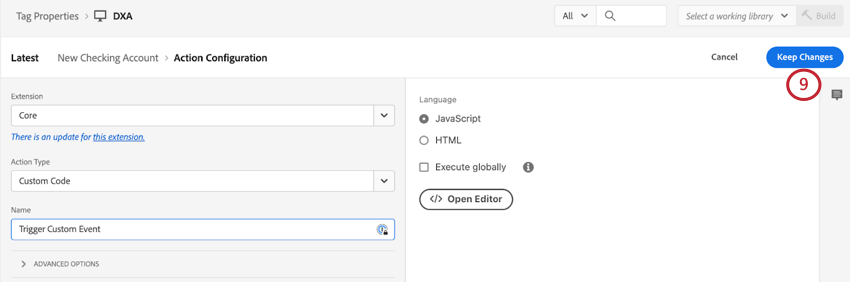
var dxaEvent = new CustomEvent("SU_CLAVE_DE_EVENTO", {bubbles: true}); documento.dispatchEvent(dxaEvent); - Guarde el código.
- Guardar la configuración de la acción.

- Revisa tu regla y luego haz clic en Ahorrar.

Activación de eventos mediante Javascript
Qualtrics utiliza el estándar W3C Evento personalizado interfaz, que facilita que su equipo de ingeniería emita un evento que Qualtrics puede observar.
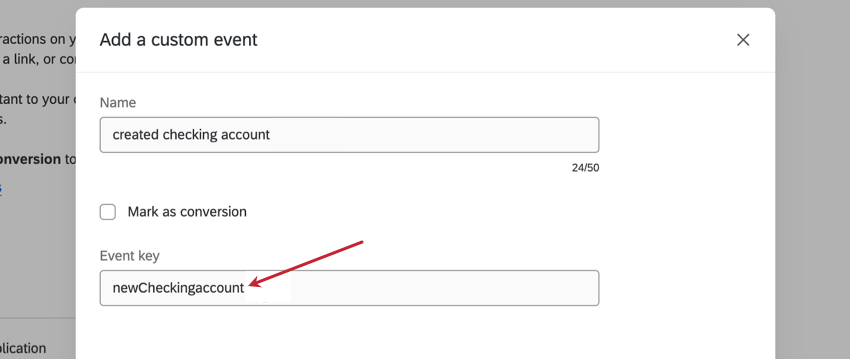
Ejemplo: Imagine un sitio web bancario que ya tiene un código que se activa cada vez que un usuario crea una nueva cuenta corriente. Su equipo de desarrollo web agrega un nuevo evento personalizado con la clave “newCheckingaccount:”
Todo lo que su equipo de ingeniería tendría que hacer es agregar las siguientes dos líneas de código:
var dxaEvent = new CustomEvent("nuevacuentachequera", {bubbles: true});
documento.dispatchEvent(dxaEvent);De esta manera, Qualtrics puede asociar estos eventos con sesiones en su sitio web. No se requieren tokens API , autenticación ni código adicional de terceros.
Preguntas frecuentes