Website / App Insights for Employee Experience
About Website / App Feedback for Employee Experience
Website Feedback projects allow you to deploy intercepts on your internal company sites so you can gather targeted Employee Experience data. Depending on your preference, employees can provide feedback anonymously or not. Central dashboards can provide you with an overview of ratings over time and open-text comment analysis.
To run a digital employee feedback program, you’ll need to complete a few steps:
- Set up the feedback survey.
- Determine how you will distribute the survey, and who the participants will be.
- Configure your dashboards.
- Decide how your visitors will be prompted for feedback.
- And finally, configure and deploy your Website / App Feedback project.
Setting Up the Feedback Survey
The first step to getting started is to create a feedback survey for your use case. You will use this survey to collect the employee data on your internal site. For Website / App Feedback for Employee Experience, we recommend using either Engagement, Lifecycle, or Candidate Experience surveys depending on your specific needs. However, you can use any employee experience project type that you’d like. Visit the linked pages for more information.
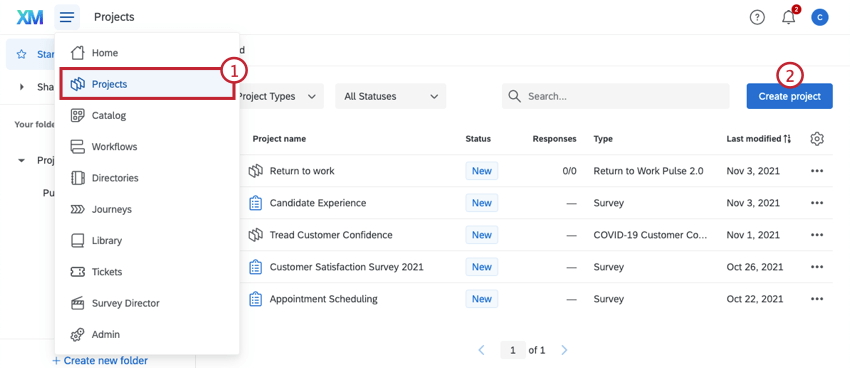
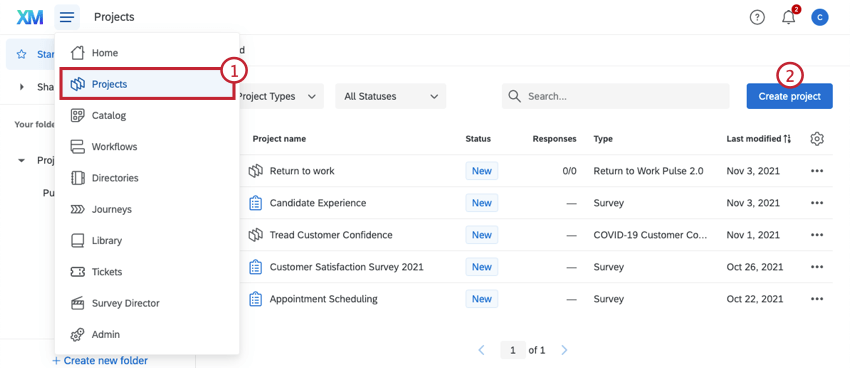
- Go to the Projects page by clicking Projects in the global navigation menu.

- Click Create project.
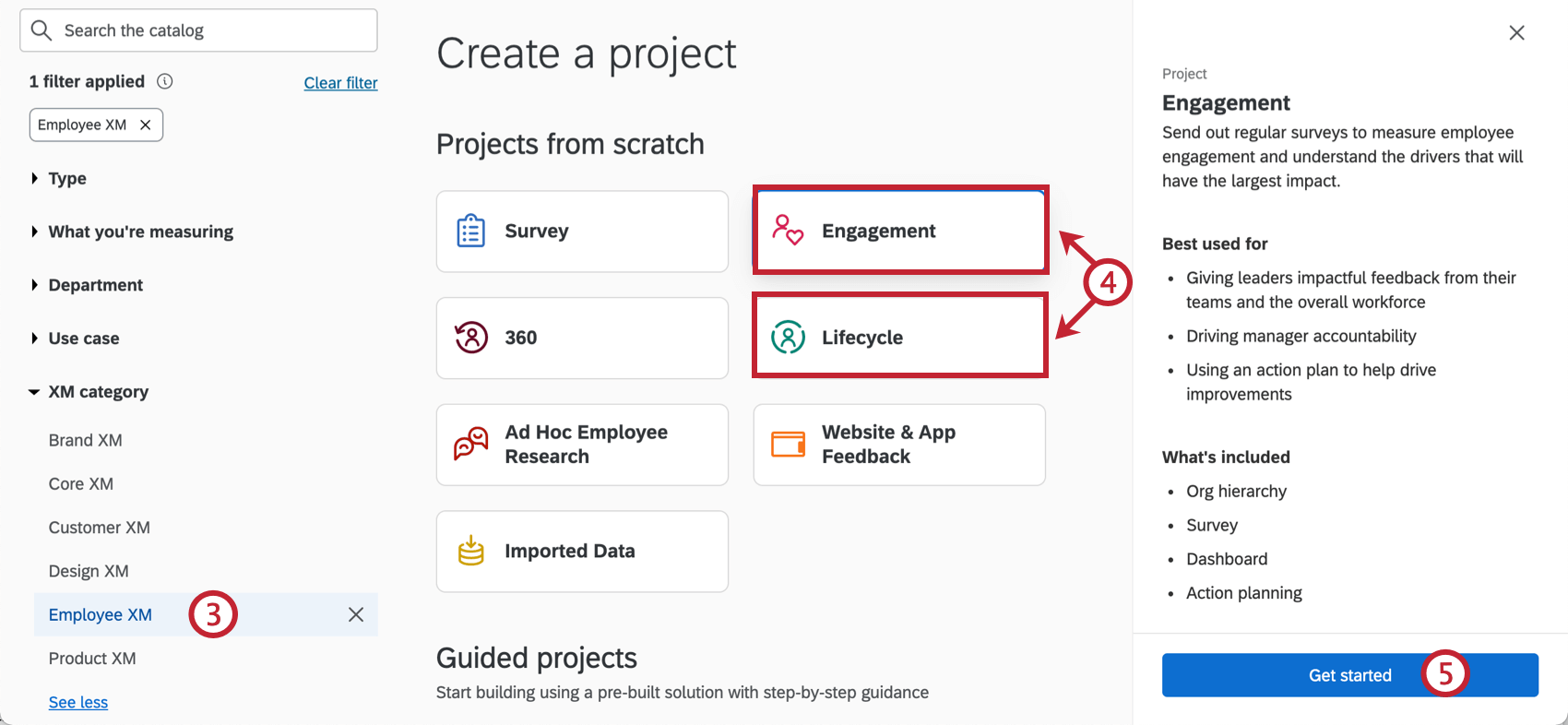
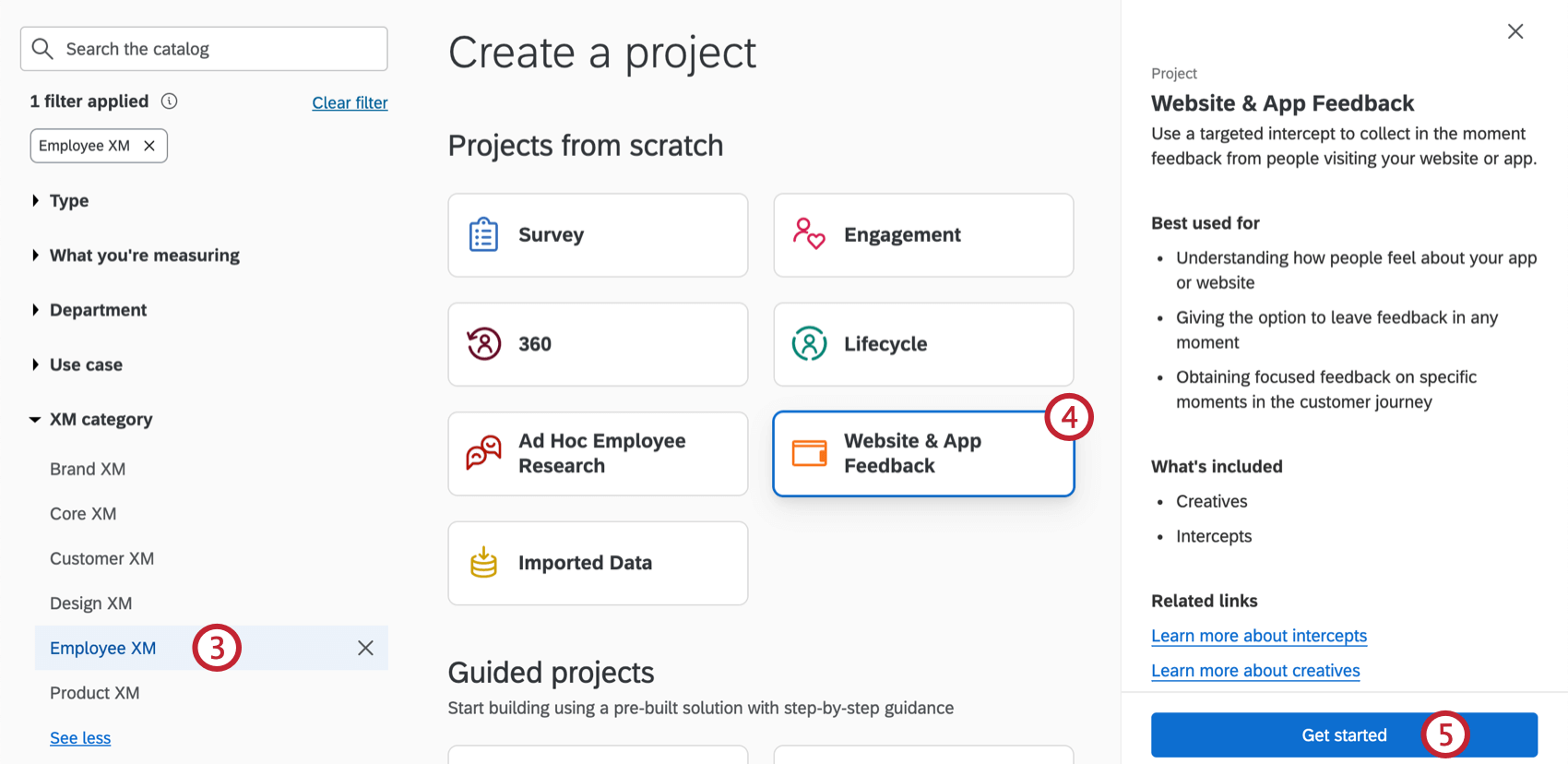
- Select EmployeeXM.

- Choose your desired project type. We recommend Engagement or Lifecycle projects if building a project from scratch. Alternatively, use the pre-built Candidate Experience Program.
- Click Get started.
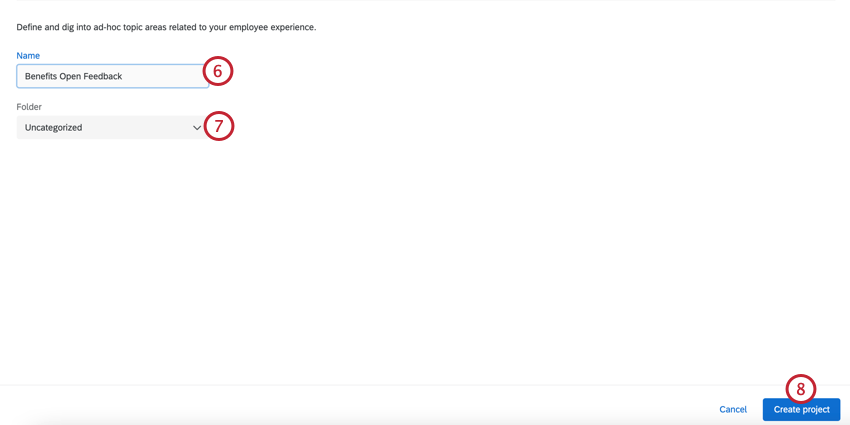
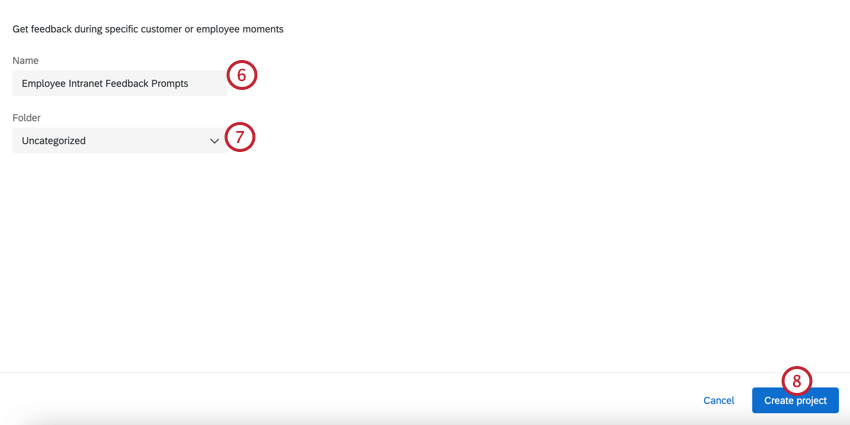
- Name your project.

- Choose a folder to save the project to.
- Click Create project.
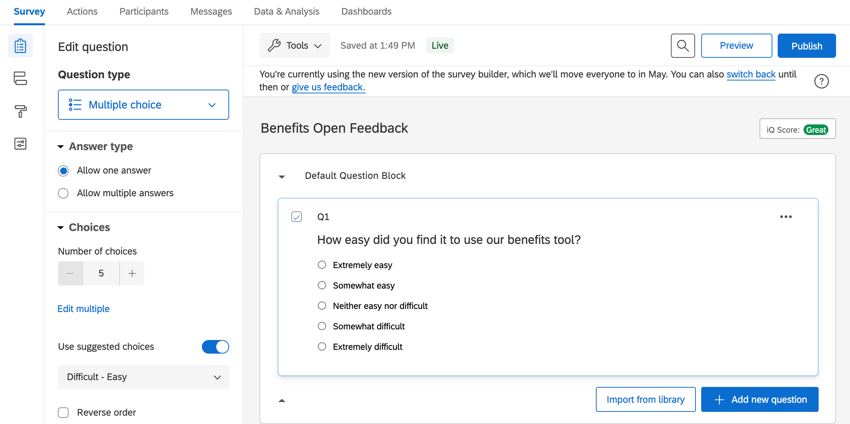
- Prepare your survey questions.

Generally, there should be fewer questions in this survey than you would include in a regular employee survey. We recommend sticking to scaled Multiple Choice or Text Entry questions.
Getting a Survey Link and Setting Up Participants
Unlike most employee surveys, this survey will not be distributed through email, but through links and creatives on a website. As a result, we recommend you configure the survey as described in the following sections.
Anonymous Link Distribution
Distribute using the anonymous link. This is useful in cases where you explicitly want an anonymous listening post for employee feedback on your intranet portals.
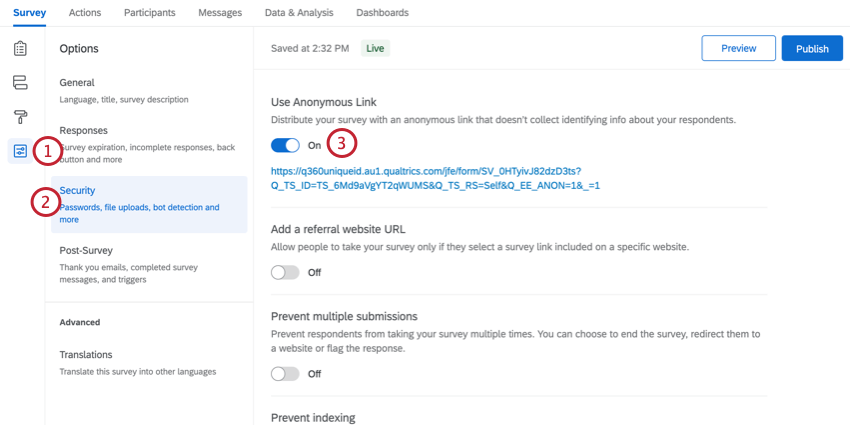
- Open your project.
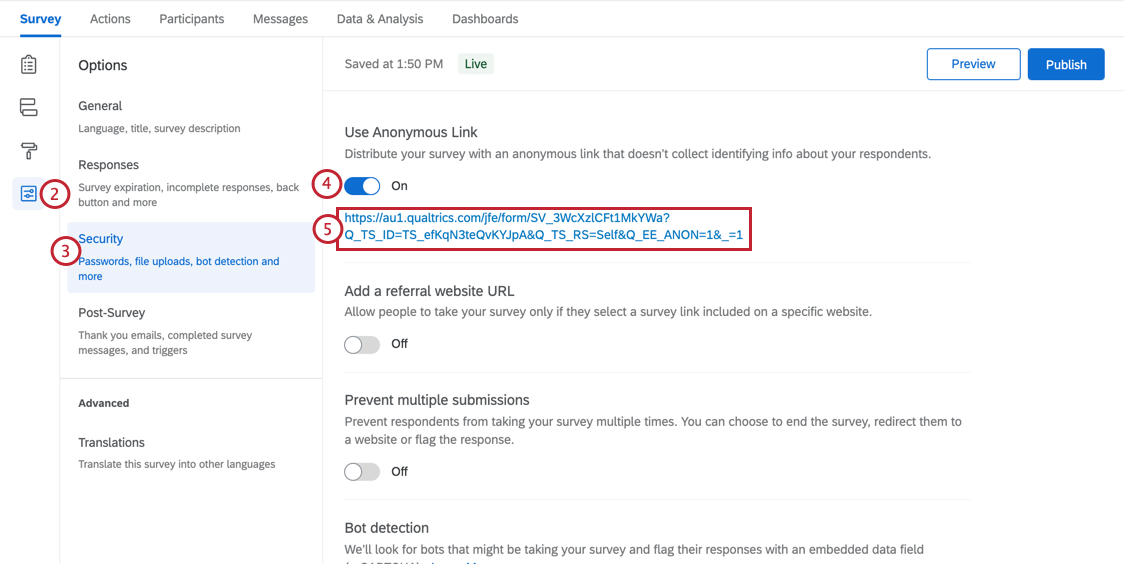
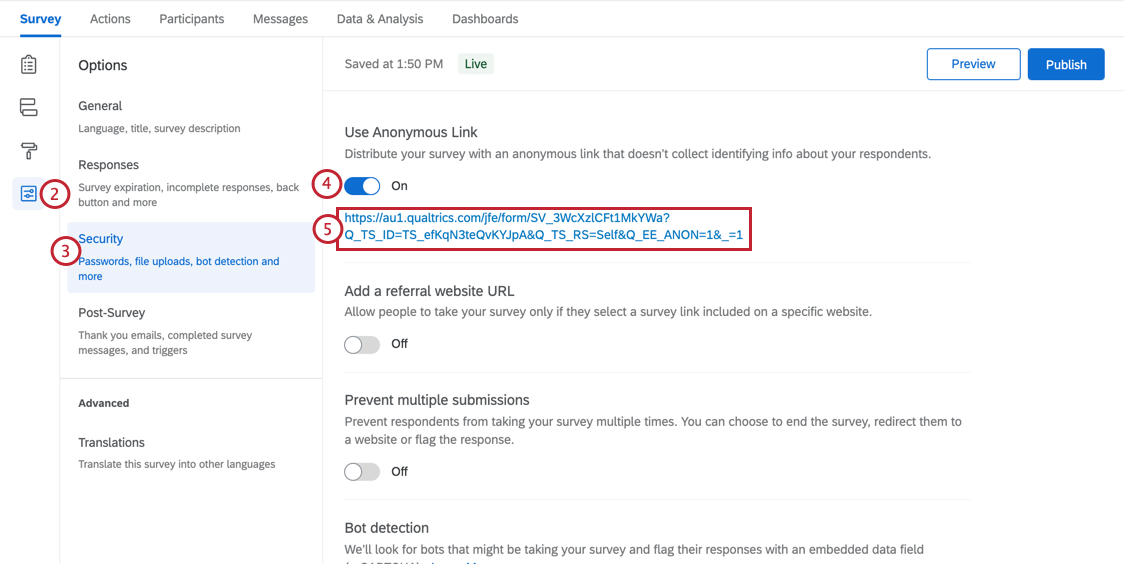
- Click Survey options.

- Navigate to the Security section.
- Enable Use Anonymous Link.

- Copy your link. You will be able to go back to the survey options and copy this link at any time.
Associating Responses with Employees
Just because you are distributing with the “anonymous link” doesn’t mean your data has to be anonymous. If you use an authenticator, you can link each response to a specific employee.
Authenticators require end-users to confirm their identity before they can take the survey. With this, you can capture employee information that is associated with their participant record within the project.
Authenticators for Brands with SSO
If your brand has SSO, all you need to do is add an authenticator to your project’s survey flow, and make sure it’s configured for SSO.
- Go to the Survey tab of your project.

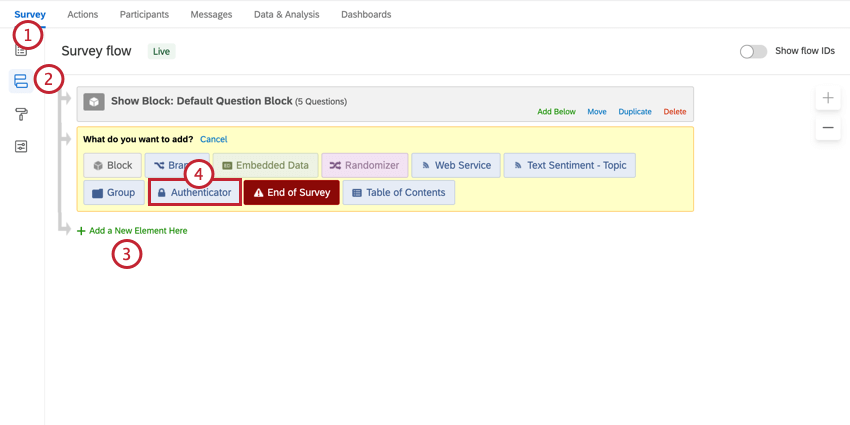
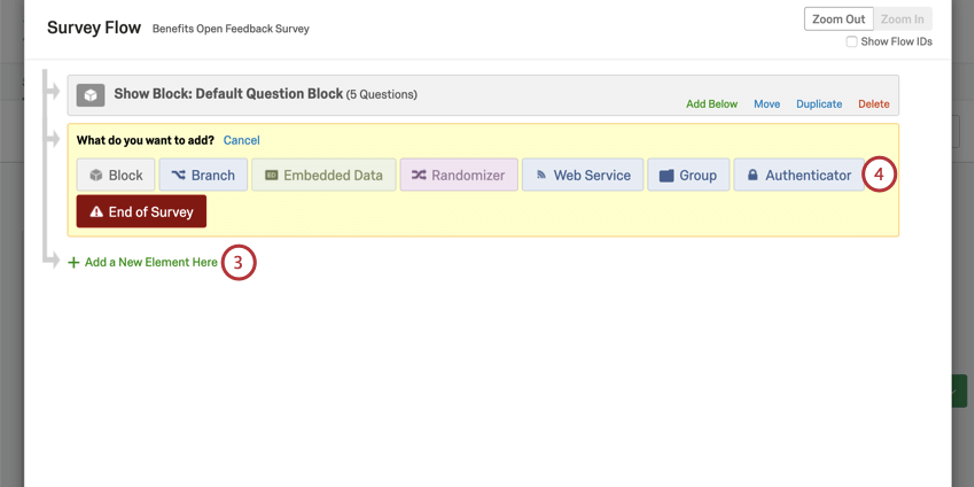
- Click Survey flow.
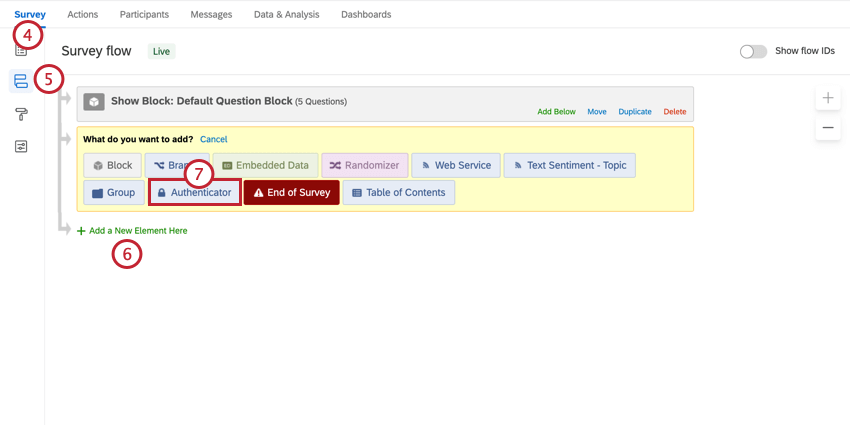
- Click Add a New Element Here.

- Select Authenticator.
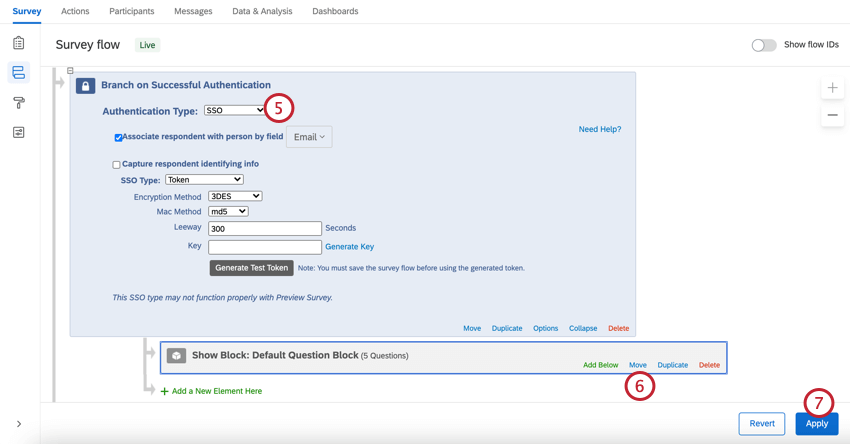
- Change the Authentication Type to SSO and follow the SSO authenticator setup described on the Authenticators (EX) support page.

- Move the blocks of your survey so that they are indented (in order) under the authenticator. There may be just one block.
- Click Apply.
Authenticators for Brands without SSO
If you are using an authenticator in a brand without SSO enabled, you’ll need to upload participants before configuring your authenticator.
- Prepare your participant file with all the users you anticipate may take the survey.
Qtip: Only pay attention to the fields described in the first section of this page, and any additional employee information (metadata) that would benefit you in this research. Do not worry about hierarchy fields, such as Manager ID or Level, unless this information would benefit this research.
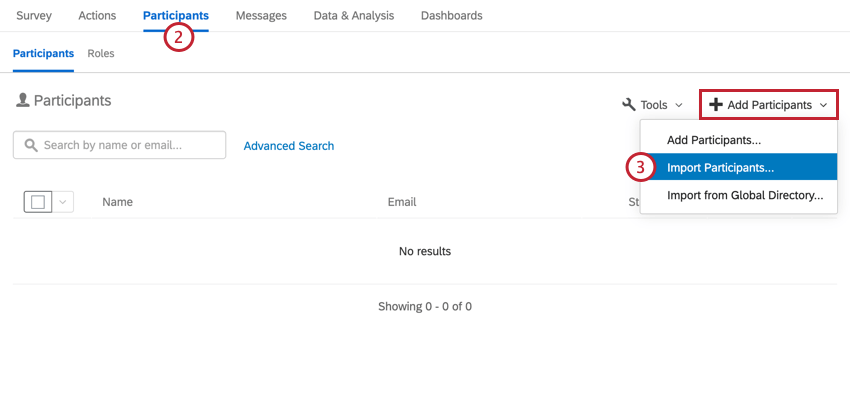
- Go to the Participants tab of your project.

- Click Add Participants and import your participants.
Qtip: Are all your participants already uploaded to the employee directory in Qualtrics? Instead of preparing and uploading a file, try importing participants from the global employee directory.
- Go back to the Survey tab.

- Click Survey flow.
- Click Add a New Element Here.
- Select Authenticator.
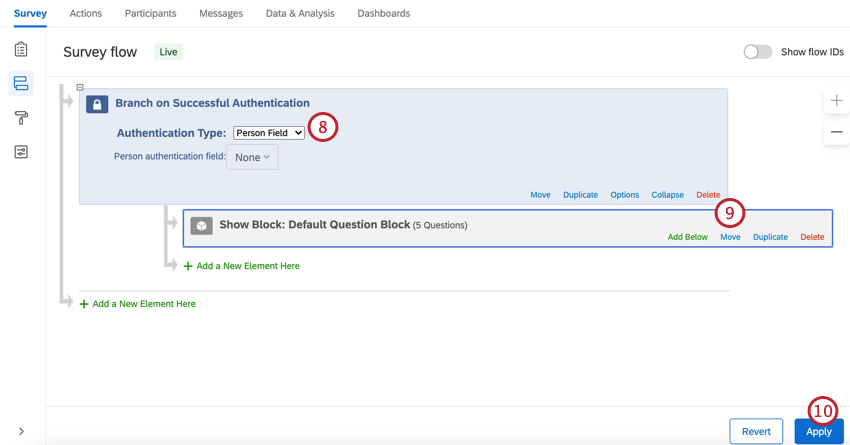
- Select the person authentication field. See more about this set up on the Authenticators (EX) support page.

- Move the blocks of your survey so that they are indented (in order) under the authenticator. There may be just one block.
- Click Apply.
Configuring Dashboards
When you’re ready, you can configure dashboards that report on this employee feedback. See Reporting on your Employee Engagement Project Results and Dashboards Basic Overview for an introduction. We also have pages that dive deeper into widgets, filtering, field mapping, and more.
Deciding How Visitors are Prompted for Feedback
“Creatives” are the many ways a Website Feedback project can appear to the website visitor. This includes buttons, tabs, pop-ups, iframes that slide out from the side of a page, and more. There are a few Creatives that are especially suited to digital employee experience programs:
- Feedback Buttons: Feedback buttons are static intercepts that always appear on the page.
Example: A feedback button on an Employee Benefits site can constantly collect employee feedback on benefits.Example: A feedback tab on the home-page of the employee portal can serve as an employee suggestion box or feedback post.
- Pop Overs or Sliders: Pop overs and sliders can be deployed on specific employee portal pages in a more targeted fashion to ask for feedback. Pop overs appear over webpages, requiring the employee to manually close it or respond; sliders come out from the side of a page, catching the eye without interrupting the employee’s site activity.
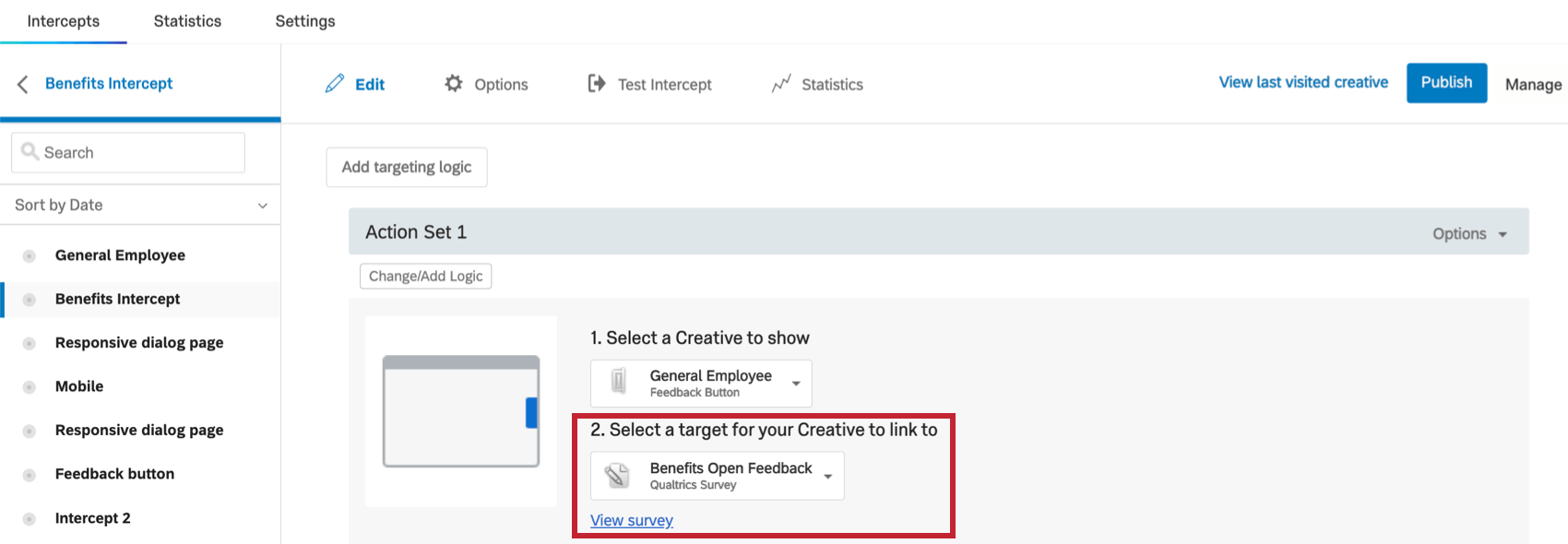
Configuring the Website Feedback Project
The Website Feedback project is where you configure the intercept that will go on your site.
- Go to the Projects page by clicking Projects in the global navigation menu.

- Click Create project.
- Select EmployeeXM.

- Select Website & App Feedback. This project will contain the digital intercepts that you will associate with your surveys.
- Click Get started.
- Give your project a name.

- Choose the folder to save the project to.
- Click Create project.
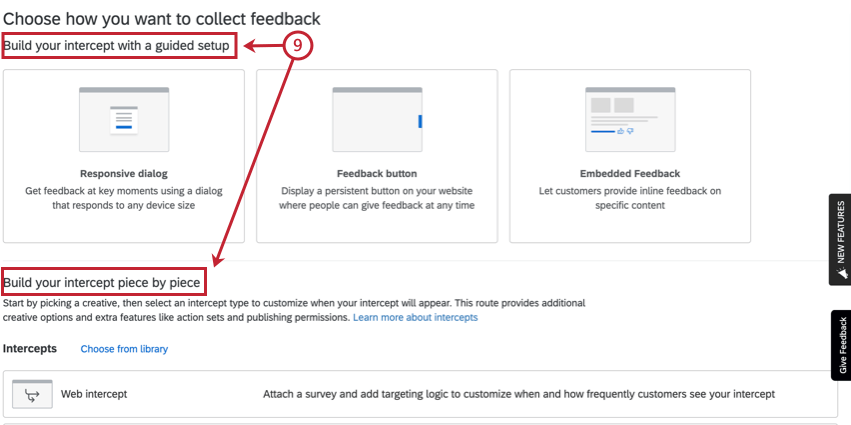
- Build your creative using the guided setup or the manual setup. Visit the linked page for more information.

- Publish your Creative.
- Configure your intercepts.
Qtip: Depending on the website information you plan to capture from employees, don’t forget to add Embedded Data to the Survey Flow of your project.
- Set the intercept target to your project.

- Publish your intercept.
Surveys with authenticators
If your survey has an authenticator on it, then the steps to add a target to your Website Feedback Intercept will be a little different.
- In your project, click Survey options.

- Go to the Security section.
- Enable Use Anonymous Link and copy the link.
Qtip: If you’re using an authenticator, this option should already be enabled and saved!
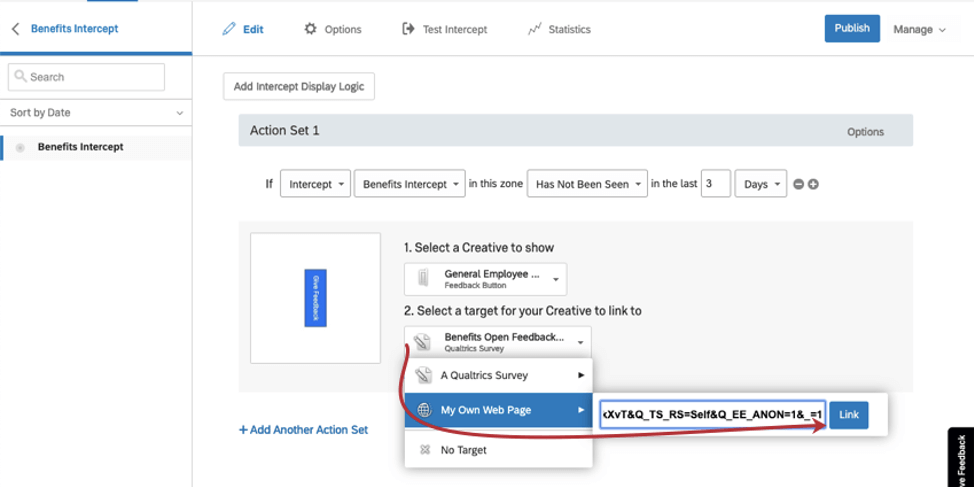
- Go to your Website Feedback project.
- Go to your intercept.

- For the target, select My Own Web Page.
- Paste in the anonymous link.
- Click Link or press Enter on your keyboard.
- Save or Publish your intercept, as needed.
Testing and Deploying Intercepts to your Employee Web Portals
Once you have created and configured your intercepts, you will need to test them. See Testing Intercepts. Make sure your intercepts look and behave exactly as you want them to.
When you are ready, your intercepts can be deployed to your Employee Intranet web sites. See Activating, Publishing, and Managing Intercepts for what you need to do on your end, and see Deployment and Technical Documentation for what your web development or IT team will need.