Registerkarte “Bereitstellung”
Informationen zur Registerkarte „Bereitstellung“
Wenn Sie endlich bereit sind, Ihr Website-/Erkenntnisse auf Ihrer Website bereitzustellen, gehen Sie zum Deployment Abschnitt des Einstellungen Registerkarte. Hier gibt es auch mehrere Optionen, die Sie vor dem Deployment anpassen können.
Projekt-Deployment-Code
Der Projektcode enthält alle aktive Intercepts und deren Kreative im Projekt.
Implementierung des Projektcodes
Der Projektcode kann auf jeder Seite platziert werden, auf der Sie Ihren Besuchern Creatives anzeigen möchten. Darüber hinaus möchten Sie den Code auf allen Seiten platzieren, für die das Website-/Erkenntnisse Informationen verfolgen oder sammeln soll.
Hinzufügen des Code-Snippets zu Ihrer eigenen Website
- Kopieren Sie den Code-Snippet.
- Während Sie das Code-Snippet an einer beliebigen Stelle im HTML platzieren können, wird es in der Regel innerhalb des Seitenkopfs oder -fußes platziert.
Senden des Code-Snippets an Ihren Website-Entwickler
Anstatt den Website-Code selbst zu aktualisieren, können Sie auch festlegen, dass Ihr Website-Entwickler dies für Sie tut. Kopieren Sie in diesem Fall einfach das Code-Snippet, und senden Sie es per E-Mail an Ihr Website-Entwicklungsteam.
Ihr Entwickler kann den Code in die Kopf- oder Fußzeile der HTML jeder Seite oder in die globale Kopf- oder Fußzeile einfügen, sodass er auf allen Seiten der Website geladen wird.
Verwenden einer Drittanbieter-Tag-Management-Lösung
Eine weitere Möglichkeit, Website-/Erkenntnisse auf Ihrer Website zu implementieren, besteht darin, es einem Tag-Verwaltungssystem hinzuzufügen, anstatt es direkt auf den Site-Code anzuwenden. Code kann kopiert und von der Qualtrics direkt in einen Manager:in eingefügt werden. Sehen Sie sich unsere Tag-Manager verwenden Seite für weitere Informationen!
Gemeinsame Tag-Management-Systeme, die unsere Kunden in Verbindung mit Website-/Erkenntnisse verwenden, sind Tealium, Adobe, Google Tag Manager:in und Ensighten. Tealium verfügt über einen Assistenten, der die einfache Implementierung von Website-/Erkenntnisse ermöglicht.
Testen Ihres Projektcodes
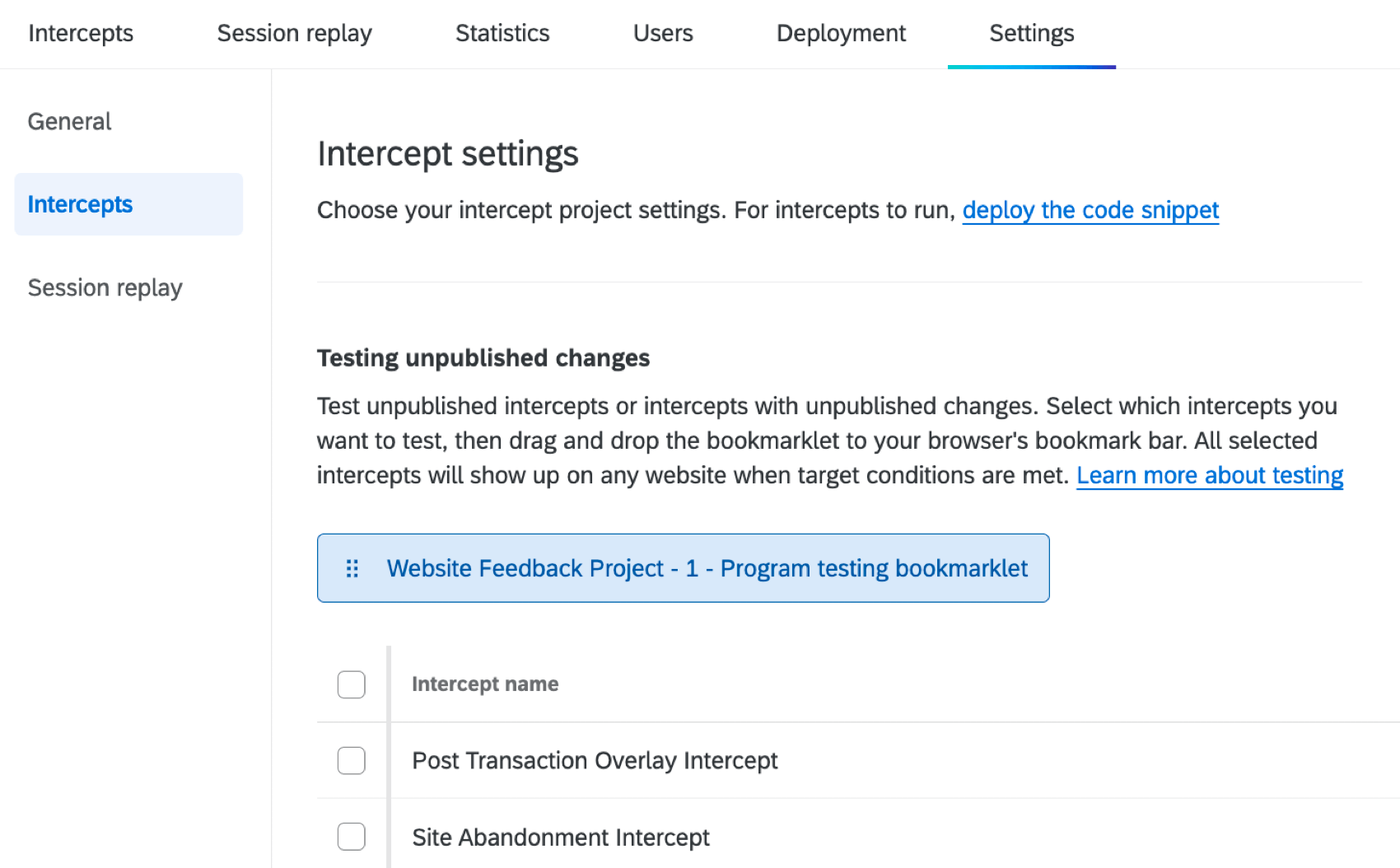
So wie Sie können einzelne Intercepts testenkönnen Sie auch Ihren Projektcode testen! Siehe Unveröffentlichte Änderungen testen für weitere Informationen.
Projektoptionen
Wechseln Sie zum Einstellungen und wählen Sie die Registerkarte Intercepts um die Einstellungen für Ihr Projekt anzuzeigen.