Abschnitt “Intercept testen”
Informationen zum Abschnitt „Intercept“
Wenn Sie ein Intercept erstellen, können Sie zur Intercept , um Testcode für Ihr Intercept zu erhalten. Sie können dann eine Vorschau anzeigen, wie Ihr Intercept auf jeder gewünschten Website aussehen wird.
Intercepts testen
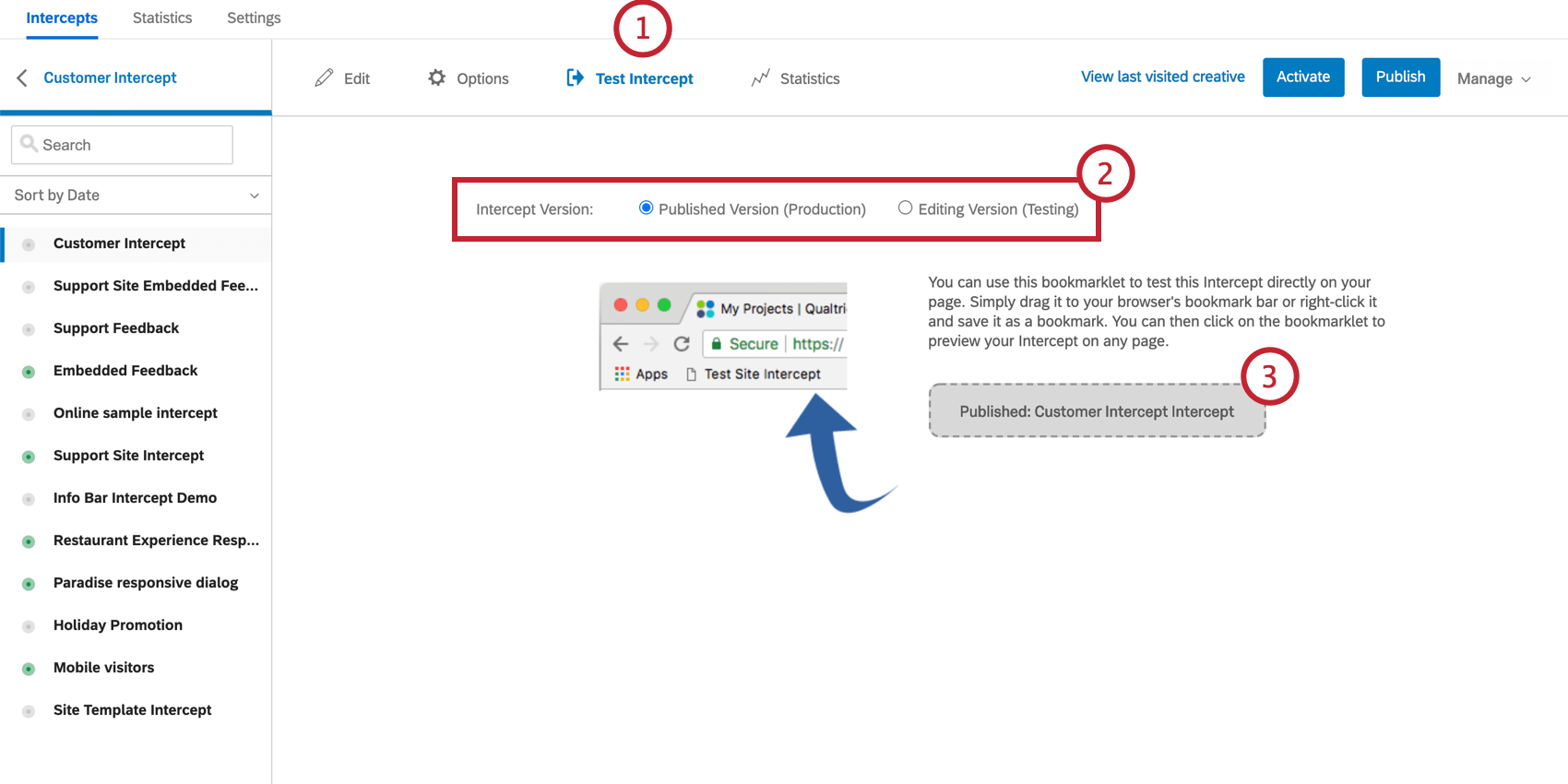
- Gehen Sie innerhalb des Intercept, das Sie testen möchten, zu Intercept.

- Wählen Sie, Intercept möchten Sie testen. Die veröffentlichte Version zeigt die letzten Änderungen an, die Sie vor dem Klicken auf Veröffentlichen. Die Bearbeitungsversion zeigt die neuesten Änderungen an, die Sie vorgenommen haben, unabhängig davon, ob sie veröffentlicht wurden.
Tipp: Obwohl die veröffentlichte Version auch in der Vorschau angezeigt werden kann, empfehlen wir, die Bearbeitungsversion zum Testen, da Sie eine Vorschau der Änderungen anzeigen können, ohne sie veröffentlichen zu müssen. Auf diese Weise können Sie die Einstellungen in einem Intercept testen, ohne zu ändern, was Besucher auf Ihrer Website sehen.
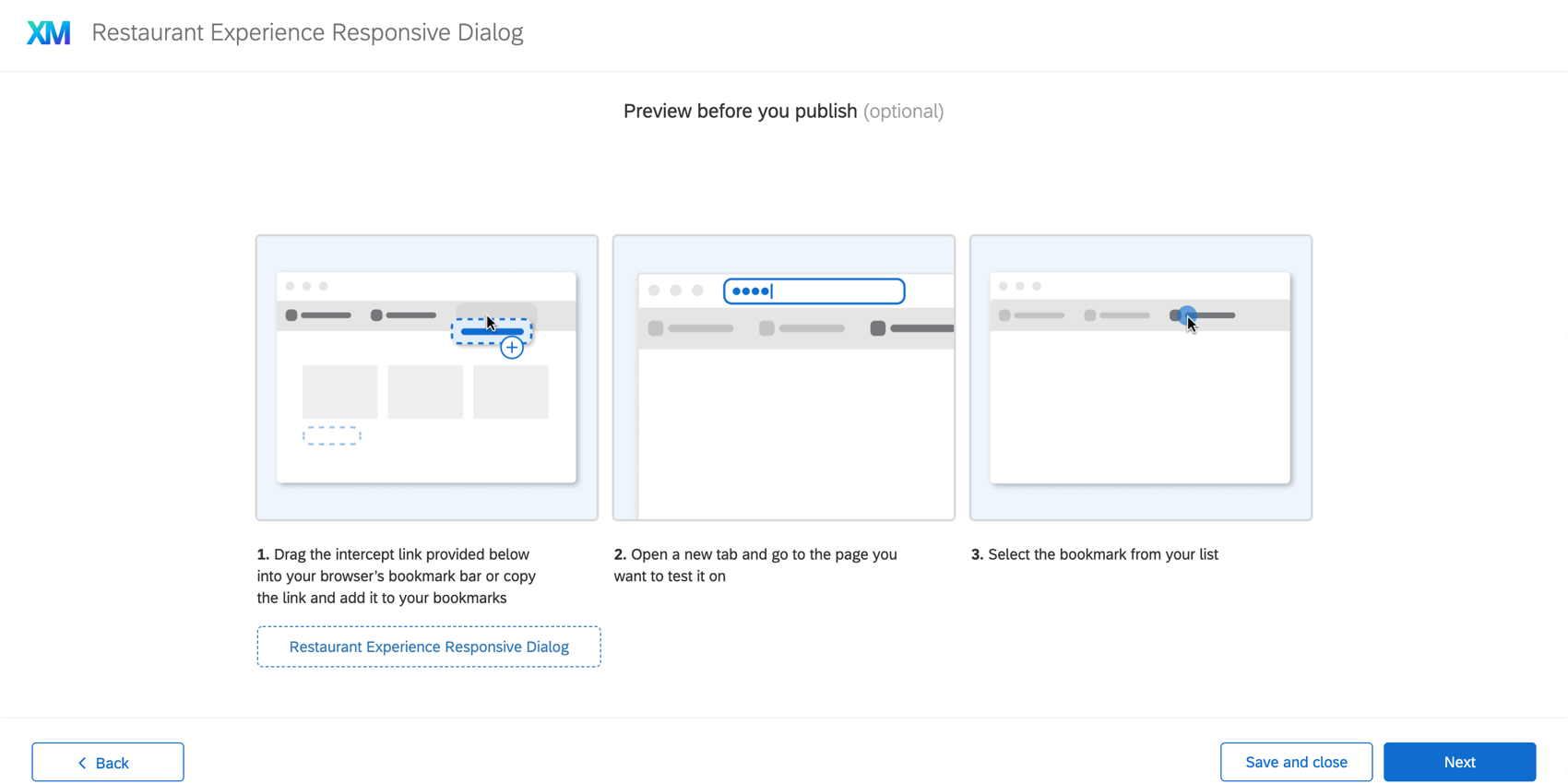
- Sichern Sie das Bookmarklet in Ihren Bookmarks. Wenn Ihr Browser über eine Lesezeichen-Symbolleiste verfügt, können Sie dies tun, indem Sie das Bookmarklet einfach auf die Symbolleiste ziehen. Detaillierte Anweisungen finden Sie im Abschnitt unter. Lesezeichen anzeigen unten.
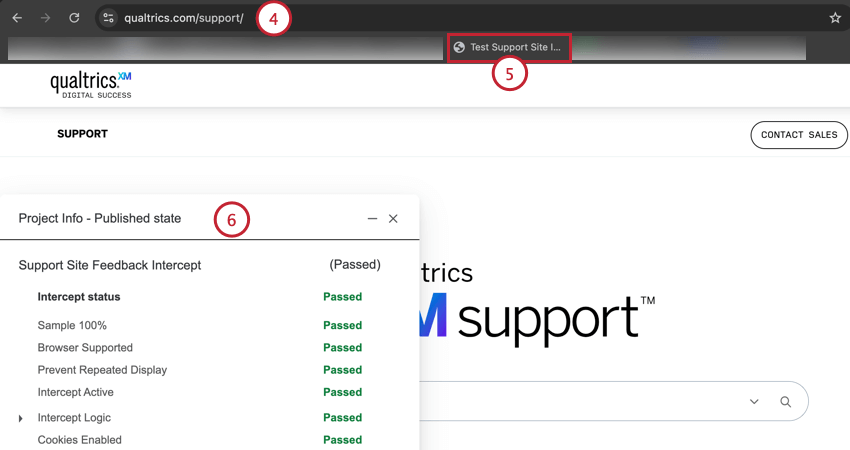
- Öffnen Sie in einem neuen Fenster oder auf einer neuen Registerkarte die Webseite, auf der Sie Ihr Intercept testen möchten.

- Klicken Sie auf das Bookmarklet, das den Code für dieses Intercept auf Ihrer Webseite ausführt.
- Ein Fenster links unten informiert Sie darüber, ob Teile des Intercept fehlgeschlagen sind, und wenn ja, welchen Teil Sie reparieren müssen, damit er weiter Mal vergeht.

Lesezeichen anzeigen
Wenn Ihr Webbrowser über eine Lesezeichen-Symbolleiste (oder Favoritensymbolleiste) verfügt, ist das Speichern des Bookmarklet, das für die Vorschau Ihres Intercept benötigt wird, genauso einfach wie das Ziehen auf diese Symbolleiste. Wenn Sie keine Lesezeichen-Symbolleiste haben, wird in den folgenden Schritten beschrieben, wie Sie sie in Ihrem Browser anzeigen.
Testen mit einem mobilen Browser
Das Bookmarklet in einem mobilen Browser zu speichern, ist zwar möglich, aber ein bisschen schwierig, da mobile Browser Sie in der Regel nicht per Drag&Drop verschieben können. Am besten testen Sie, wie Ihr Intercept auf mobilen Geräten angezeigt wird und sich verhalten wird, indem Sie auf die Werkzeuge in Ihrem Webbrowser zugreifen.
Tipps zur Fehlerbehebung
Intercept
- Vergewissern Sie sich, dass die Werte korrekt sind.
- Untersuche deine Verwendung von “Is” vs. “Enthält.”
- Prüfen Sie die Verwendung von Und/Oder-Logik.
- Vergewissern Sie sich, dass die Werte keine Leerstellen enthalten.
Revisionsverlauf
Stellen Sie sicher, dass die veröffentlichte Version die neueste (oder die von Ihnen erwartete) Version ist.
Auf Anfrage des Feedback achten
- Offen Werkzeuge in Ihrem Browser.
- Sehen Sie sich die Netzwerkanfrage für an. ?Q_ZID usw.
- Keine Netzwerkanforderung: Die Implementierung funktioniert nicht.
- Netzplananforderung: Prüfen Sie die Parameter der Anfrage auf Inkonsistenzen. Mitunter wird der Code mithilfe eines Tag-Management-Systems implementiert. In einigen Fällen kann es sein, dass diese Implementierung die Parameter unserer Anfrage der aktuellen URL usw. durcheinanderbringt.
- Netzwerkanforderung mit Fehler: Prüfen Sie, ob Ihr Projekt aktiviert ist.
Suche nach anderen hängenden Skriptanfragen, die möglicherweise mit unserem Skript interferieren
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle im Browser.
- Auswählen Element prüfen.
- Auswählen Konsole (Hier treten Fehler auf.)

