Eingebettete Daten in Website-/Erkenntnisse
Informationen zu eingebetteten Daten in Website-/Erkenntnisse
Alle Informationen, die von Website / App Erkenntnisse nachverfolgt werden können, können auch an Ihre Ziel oder Ziel gesendet werden. Wenn Ihr Ziel beispielsweise eine Umfrage ist, können Sie Informationen darüber speichern, wie lange der Teilnehmer:in auf der Website war oder wie viele Seiten er besucht hat. Diese Informationen werden nicht im Intercept oder Creative selbst gespeichert, sondern an Ihre Website oder Umfrage weitergegeben.
Sie können Informationen an Umfragen oder Ihre Site weitergeben, indem Sie Folgendes einstellen: eingebettete Daten. Eingebettete daten sind benutzerdefinierte Variablen, die benannt und auf die gewünschten Werte gesetzt werden können. Beispiel: Sie verfügen über eingebettete Daten mit dem Namen Standort, die einen Wert von USA, Kanada, Irland usw. haben können.
Wann werden eingebettete Daten erfasst?
Standardmäßig werden eingebettete Daten unmittelbar vor der Anzeige der Umfrage für den Befragte:r erfasst.
Bestimmte Creative und Konfigurationen ändern dieses Verhalten jedoch:
- Feedback-Schaltfläche: Eingebettete daten werden gesammelt, wenn der Website-Besucher auf die Feedback klickt.
- Responsive-Dialogfeld: Das “Umfrage direkt im Dialog anzeigenDie Option ” ändert die Art und Weise, wie eingebettete Daten gesammelt werden:
- Wenn diese Option aktiviert ist, wird die Umfrage direkt in das Creative eingebettet, und eingebettete Daten werden erfasst, sobald das Creative geladen wird.
- Wenn diese Option deaktiviert ist, zeigt das Creative eine Schaltfläche zum Öffnen eines neuen Fensters für die Umfrage an, und die Daten werden erfasst, wenn dieses neue Fenster geladen wird.
Creative Ziele : FürBenutzerdefiniertes eingebettetes Feedback ,Pop-over ,Pop-under Kreativen ,Schieberegler-Creatives , undInfoleiste , das Creative steuert, wie eingebettete Daten gesammelt werden:- Eingebettete Umfrage: Wenn die Umfrage Eingebettet Im Creative werden eingebettete Daten erfasst, sobald das Creative angezeigt wird.
- Verknüpfte Umfrage: Wenn die Umfrage von einem geöffnet wird Link oder Drucktaste, eingebettete Daten werden erfasst, wenn auf den Link oder die Drucktaste geklickt wird.
Tipp: Für Pop-under Kreativen, wenn die Umfragensitzung am beginnt Seitenwechsel oder Site-Exitwerden eingebettete Daten erfasst, bevor das Pop-under dem Fenster geöffnet wird.
- Templated eEingebettet Feedback: Sobald die erste Frage in der Vorlage des eingebetteten Feedback eingereicht wurde, werden eingebettete Daten erfasst. Beispiel: Ein eingebettetes Feedback, das eine Frage „War das hilfreich“ stellt, gefolgt von einer Freitexteingabefrage, erfasst eingebettete Daten, sobald der Benutzer für die erste Frage auf „Ja“ oder „Nein“ klickt.
Aktualisieren eingebetteter Daten nach dem Öffnen der Umfrage
Einige Creatives aktualisieren die eingebettete Daten kontinuierlich, wenn sie auf Ihrer Website aktualisiert werden, während die Intercept geöffnet ist. Wenn beispielsweise das Intercept das Öffnen einer Umfrage in einem neuen Fenster auslöst und der Website-Besucher zu einer neuen Seite auf Ihrer Site navigiert, werden die eingebettete Daten, die mit dieser offenen Umfragensitzung verknüpft sind, aktualisiert, um diese neue Seite widerzuspiegeln.
Darüber hinaus sind Intercepts nicht die einzige Möglichkeit, eingebettete Daten zu sammeln. Eingebettete daten werden in der folgenden Reihenfolge gesammelt:
- eingebettete Daten werden zuerst gesammelt. Siehe Wann werden eingebettete Daten erfasst? für spezifische Informationen abhängig vom Creative des Intercept.
- eingebettete Daten Umfragenverlauf werden gesammelt, nachdem die Umfrage übermittelt wurde. Siehe Eingebettete Daten für weitere Informationen.
- eingebettete Daten werden zuletzt angewendet, wenn das Intercept verknüpft mit XM Directory und der Kontakt ist bereits im Verzeichnis vorhanden.
Wenn in diesen drei Schritten identische eingebettete Daten vorhanden sind, werden die zuletzt gesammelten Werte in der Umfrage aufgezeichnet. Wenn beispielsweise ein Feld namens „customerId“ durch das Intercept, den Umfragenverlauf und XM Directory festgelegt wird, wird der XM Directory für die „customerId“ in der Umfrage gespeichert.
Eingebettete Daten festlegen
In der Regel geben Sie eingebettete Daten für einzelne Aktionen in Ihrem Intercept. Nehmen wir an, Sie sind Randomisierung von zwei verschiedenen Aktionssätzen. Bei einer Aktion können Sie ein eingebettete Daten mit der Bezeichnung “Bedingung”“ mit dem Wert „Version 1“ und bei einer anderen Aktion ein eingebettete Daten mit der Bezeichnung “Bedingung”“ mit dem Wert „Version 2“ hinzufügen.
Eingebettete Daten für eine beliebige Aktion festlegen
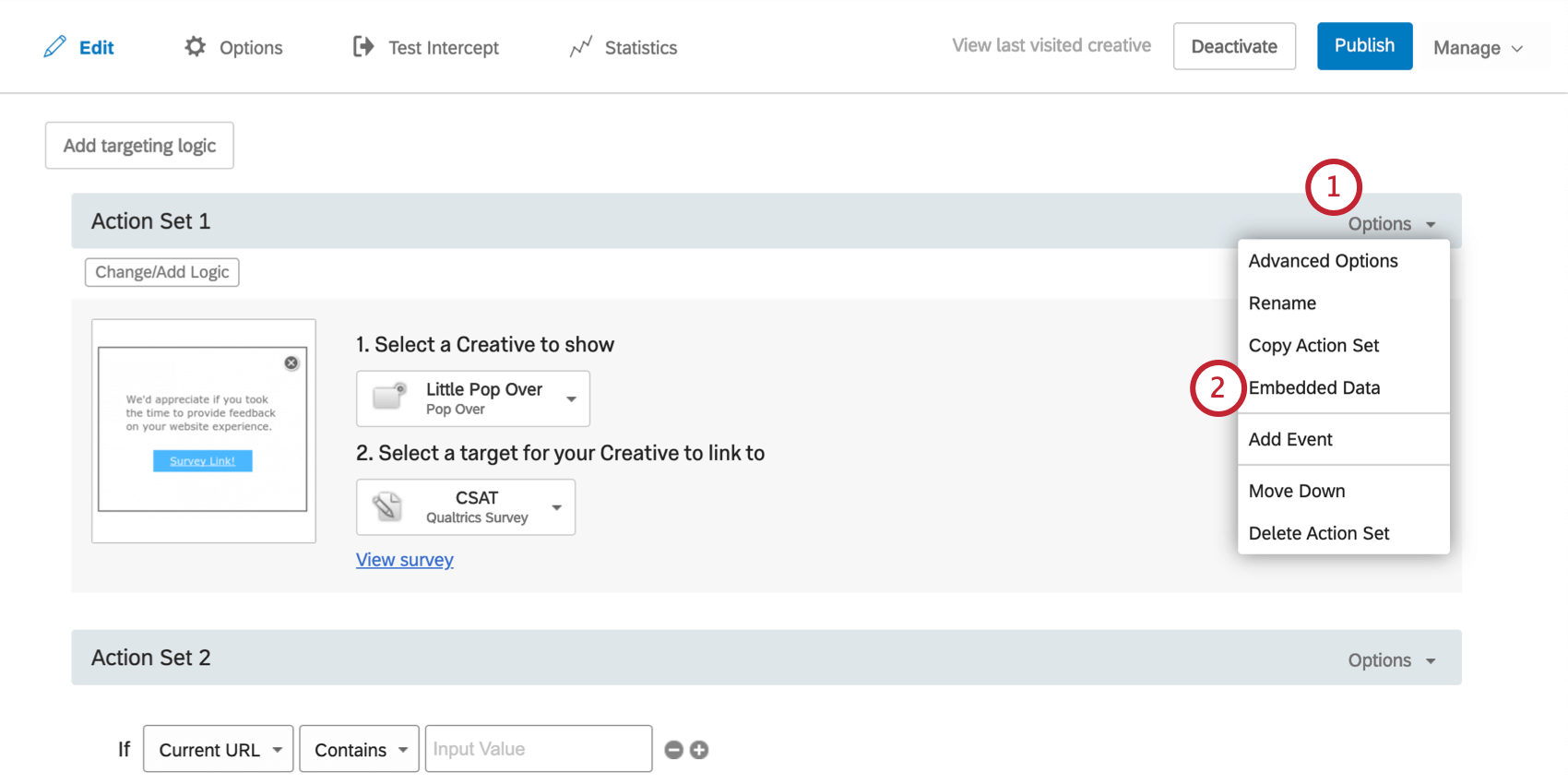
- Klicken Sie bei einer beliebigen Aktion auf Optionen.

- Wählen Sie Eingebettete Daten.
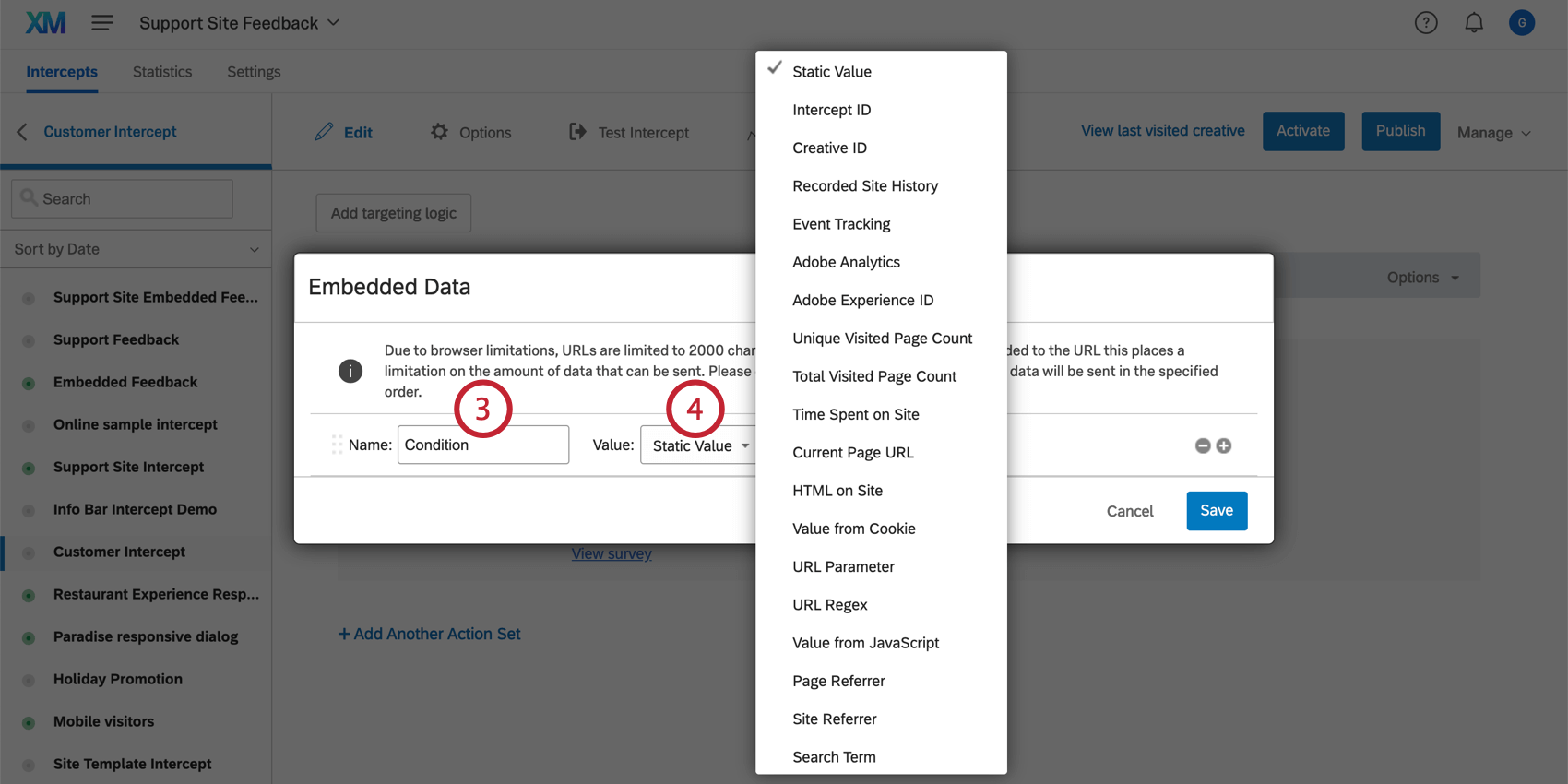
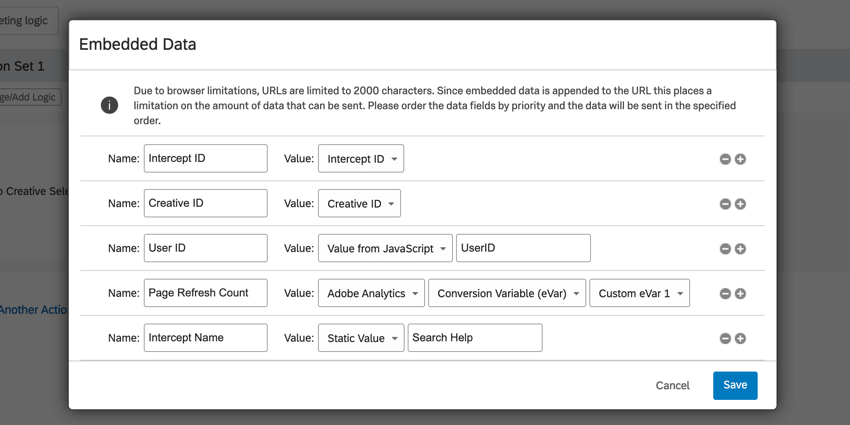
- Geben Sie einen Namen für Ihr erstes eingebettete Daten ein.

- Wählen Sie den Werttyp aus.
Tipp: Ein statischer Wert bedeutet, dass der Wert des eingebettete Daten für jeden Besucher, der diese Aktion erhält, identisch ist (z.B. Zuordnen einer “Bedingung” mit dem Wert 1 und der anderen “Bedingung” mit einem Wert von 2). Die anderen eingebettete Daten sind dynamisch, d.h. sie werden abhängig vom jeweiligen Besucher angepasst (z. B. welche Seite der Besucher angezeigt hat, als er das Creative gesehen hat).
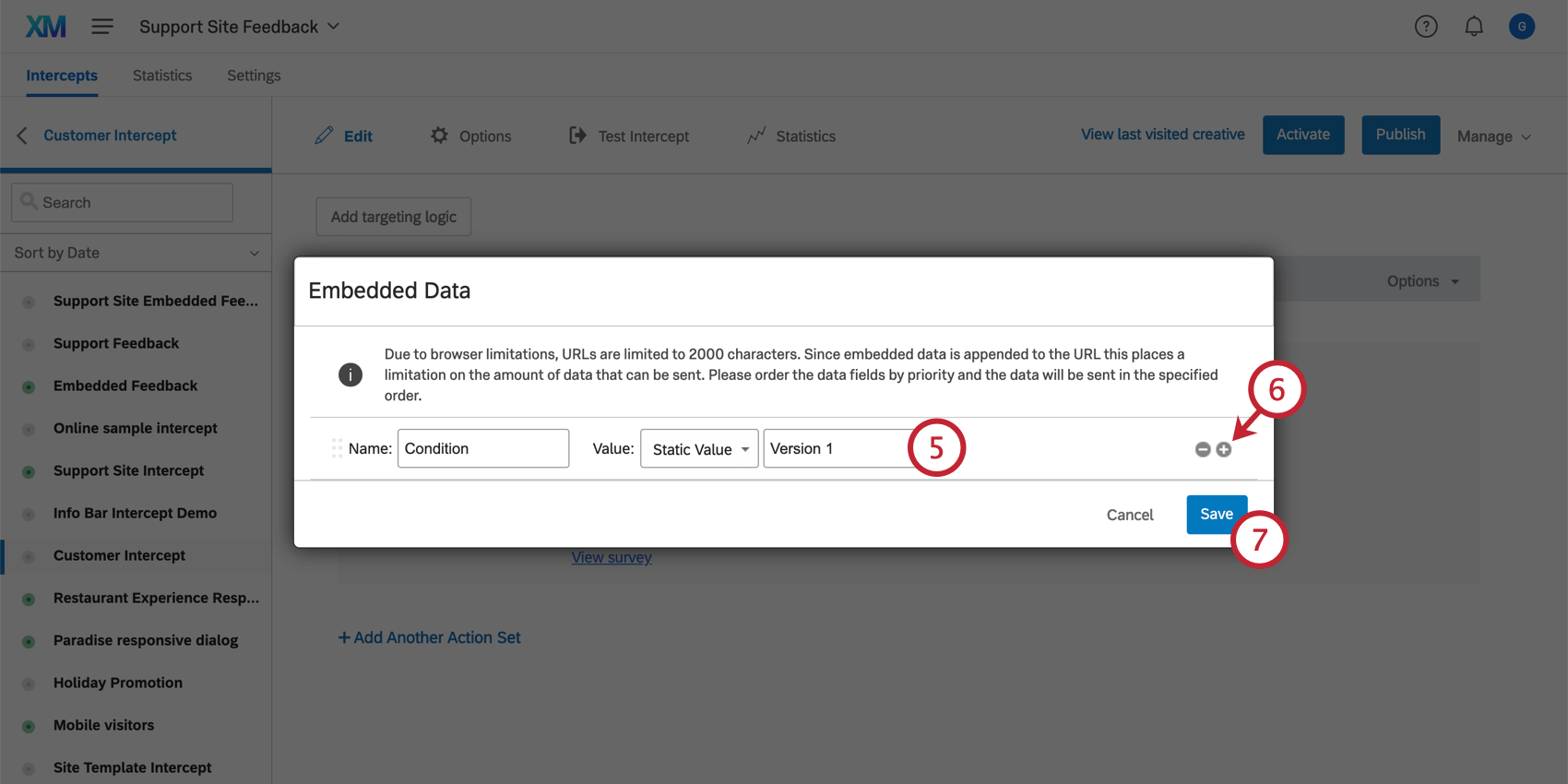
- Wenn ein Feld bereitgestellt wird, geben Sie einen Wert für Ihre eingebettete Daten ein.

- Wenn Sie zusätzliche eingebettete Daten hinzufügen möchten, klicken Sie auf das Pluszeichen (+) rechts neben Ihrem ersten Feld, und wiederholen Sie die Schritte 4 bis 6.
- Klicken Sie auf Speichern.
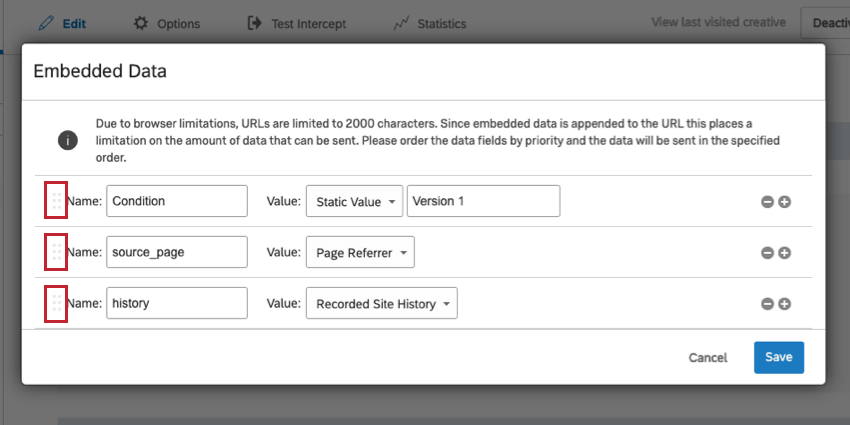
Mehrere eingebettete Datenfelder
Beim Sichern eingebettete Daten gibt es ein Limit von 20 KB. Bestimmte Felder (z. B. Aufgezeichneter Website-Verlauf) belegen mehr Speicherplatz als andere. Wenn nicht genügend Platz vorhanden ist, um alle eingebettete Daten an die Ziel zu senden, werden die Felder oben in der Liste priorisiert.
Sie können die Priorität eingebettete Daten festlegen, indem Sie einfach auf die Punkte links neben einem beliebigen Feld klicken und das Element in der Liste nach oben oder unten verschieben.
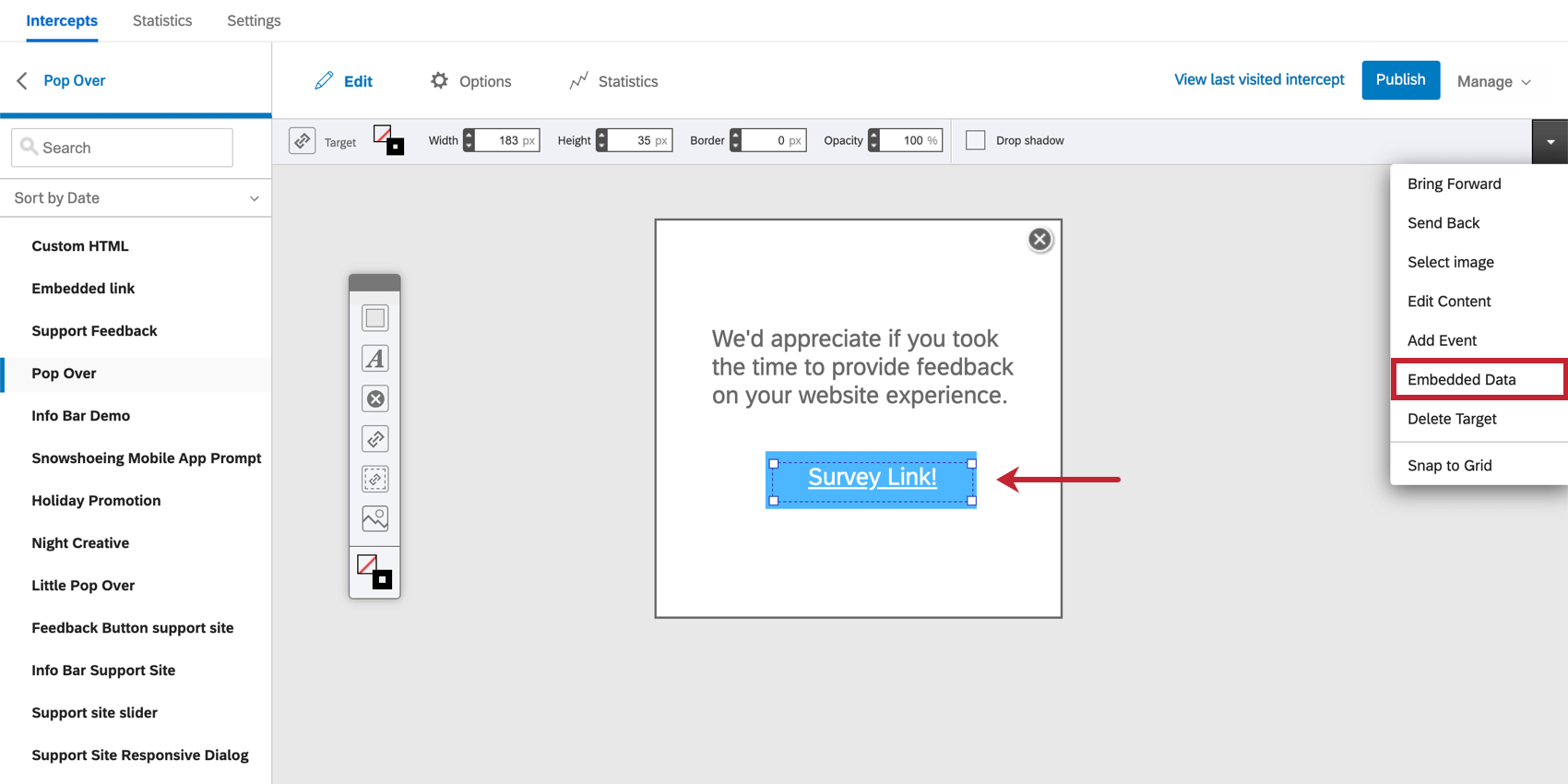
Eingebettete Daten als Creative
Die oben beschriebenen Schritte beschreiben, wie eingebettete Daten für eine bestimmte Aktion gesichert werden. Wenn Sie jedoch möchten, dass alle Aktionen, die ein bestimmtes Creative verwenden, dieselben eingebettete Daten haben, können Sie auch eingebettete Daten für das Creative selbst festlegen. Die Schritte sind identisch, aber Sie finden das eingebettete Daten, indem Sie mit der rechten Maustaste auf das Ziel Ihres Creative klicken, auf den Dropdown-Pfeil in der obigen Symbolleiste klicken und Eingebettete Daten.
Diese finden Sie auch in der Bearbeiten Abschnitt Ihres Creative.
Eingebettete Daten für mehrere Ziele mit JavaScript festlegen
Es kann vorkommen, dass Sie eingebettete Daten für mehrere Bilder oder Ziele in Ihrem Creative festlegen möchten. Das eingebettete Daten kann jedoch nicht mehrere Ziele im Creative haben. Was Sie kann Um Informationen zu erfassen und weiterzugeben, verwenden Sie JavaScript, um mehrere eingebettete Daten zu erstellen, die jeweils einen eigenen Wert haben.
Beispiel: Angenommen, Sie haben 3 Emoticons (die “Ziele”) in Ihrem Creative, und Sie möchten eingebettete Daten zu jedem hinzufügen (Face=Happy auf dem lächelnden Emoticon, Face=Meh auf dem geraden Emoticon und Face=Sad auf dem schäumenden Emoticon). Dazu können Sie JavaScript verwenden.
<div onclick="window._qLastClicked = 'Happy';">Um größtmögliche Flexibilität bei der Übergabe eingebettete Daten und bei der Auswahl von Targeting-Bedingungen für die Anzeige von Intercepts zu ermöglichen, nutzt Qualtrics die Browserfunktionen Integrierte Auswertungsfunktion für JavaScript-Ausdrücke. Wenn die Sicherheitsrichtlinie Ihrer Website die Verwendung von eval nicht zulässt, wird in Ihrer Browser-Konsole möglicherweise ein Fehler wie “Refused to evaluing a string as JavaScript weil ‘unsafe-eval’ ist keine zulässige Skriptquelle in der folgenden Content-Sicherheitsrichtlinien-Richtlinie” angezeigt.
Wenn dieser Fehler auftritt und Sie die Einstellungen der Content-Sicherheitsrichtlinie Ihrer Site nicht aktualisieren können, müssen Sie mit Ihrem Entwicklungsteam zusammenarbeiten, um den folgenden Codeblock auszuführen, bevor Qualtrics geladen wird:
window.QSI = window.QSI || {};
window.QSI.config = window.QSI.config || {};
window.QSI.global = window.QSI.global || {};
window.QSI.config.enableSecureVariables = true;
window.QSI.global.enableJSSanitization = true;Nachdem Sie diesen Code-Block ausgeführt haben, können Sie eine begrenzte Teilmenge von JavaScript in Ihrem Targeting-Bedingungen und eingebettete Daten Felder. Diese Teilmenge von JavaScript erlaubt nur den variablen Zugriff mit den Operatoren Punkt („.“) und Klammer („[]“), mit denen Sie variablen Kontext sammeln können, ohne sich um Sicherheitsbedenken bezüglich der Funktionsausführung kümmern zu müssen. Sie können keine Funktionsaufrufe verwenden, z.B. document.querySelector().
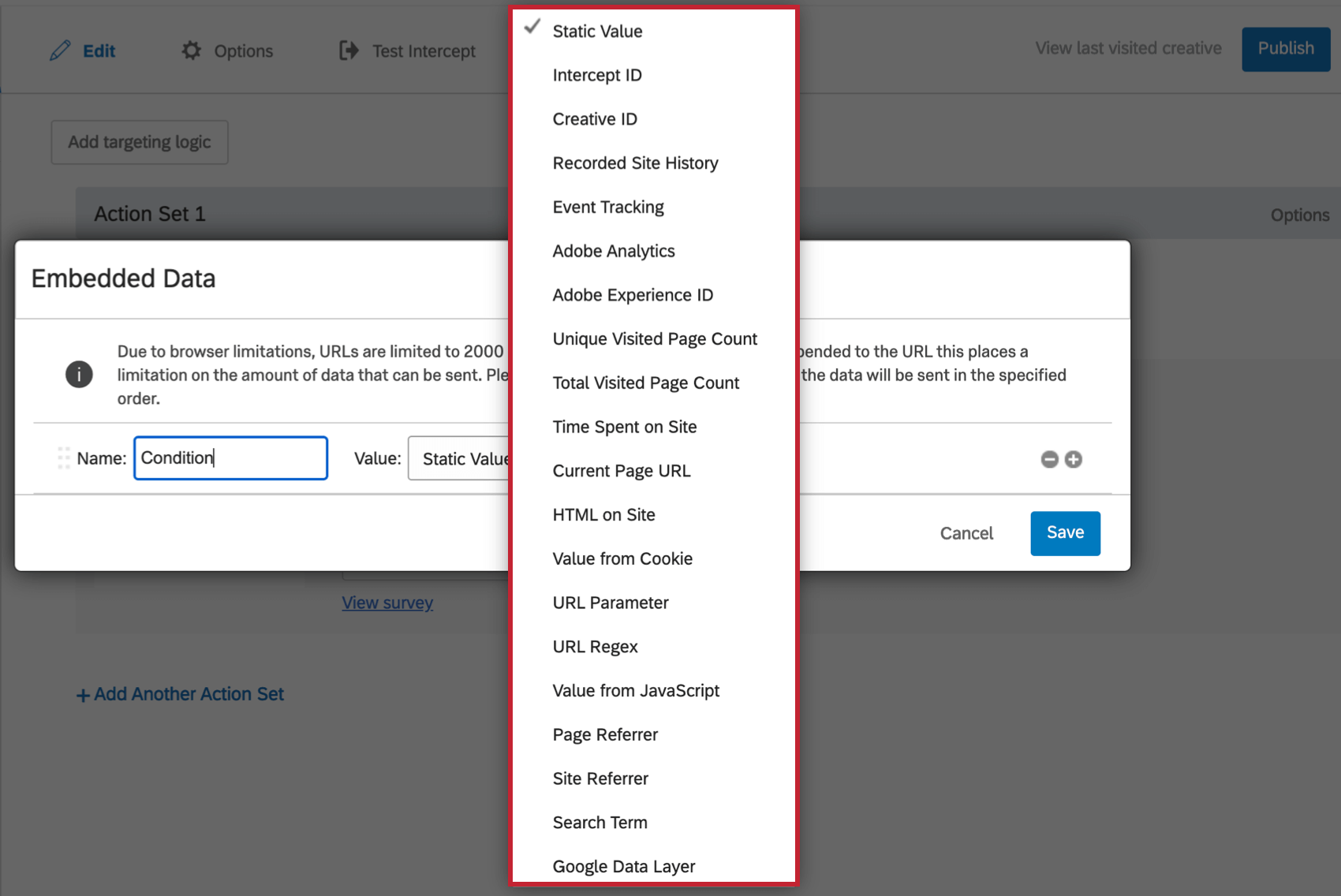
Eingebettete Datenwerttypen
Wenn Sie den Wert Ihrer eingebettete Daten festlegen, können Sie auswählen, um welche Art von Variable es sich bei den eingebettete Daten handelt. Nachfolgend finden Sie eine Erläuterung dazu, welche Arten von eingebettete Daten erfasst werden und welche zugehörigen Intercept gelten.
- Statisch: Legen Sie benutzerdefinierte eingebettete Daten an, und definieren Sie deren Werte.
- Intercept: Dadurch wird die interne ID des Intercept erfasst. Diese ID kann verwendet werden, um zu sehen, welches Intercept ein Besucher gesehen hat, wenn mehrere Intercepts vorhanden sind, die mit derselben Site/Umfrage verknüpft sind.
- Creative: Dadurch wird die interne ID des Creative erfasst. Diese ID kann verwendet werden, um zu sehen, welches Creative ein Besucher gesehen hat, wenn Sie mehrere Creatives haben, die mit derselben Website/Umfrage verknüpft sind.
- Aufgezeichneter Website-Verlauf: Dadurch werden alle Websites erfasst, die Ihr Besucher besucht hat und die den Projektcode auf der Seite haben. Diese Informationen werden in einem Cookie gespeichert, welches Website / App Erkenntnisse auf dem Browser platziert.
Tipp: Die Menge der aufgezeichneten Historie hängt von den Grenzen ab, die auf diesem Cookie platziert sind. Der Grenzwert wird für die Admin-Seite.
- Ereignis: Ermöglicht das Einrichten von Ereignis.
- Adobe Analytics: Siehe Adobe Analytics.
- Adobe-Experience-ID: Siehe Adobe Analytics.
- Eindeutige Anzahl besuchter Seiten: Dadurch wird die Anzahl der verschiedenen Seiten erfasst, die der Benutzer auf Ihrer Website besucht hat. Beispielsweise zählt der zweimalige Besuch derselben Seite als eine Seite. Siehe Bedingungen für Seitenanzahl.
- Gesamtanzahl besuchter Seiten: Dadurch wird die Gesamtzahl der Seiten erfasst, die der Benutzer auf Ihrer Website besucht hat. Siehe Bedingungen für Seitenanzahl.
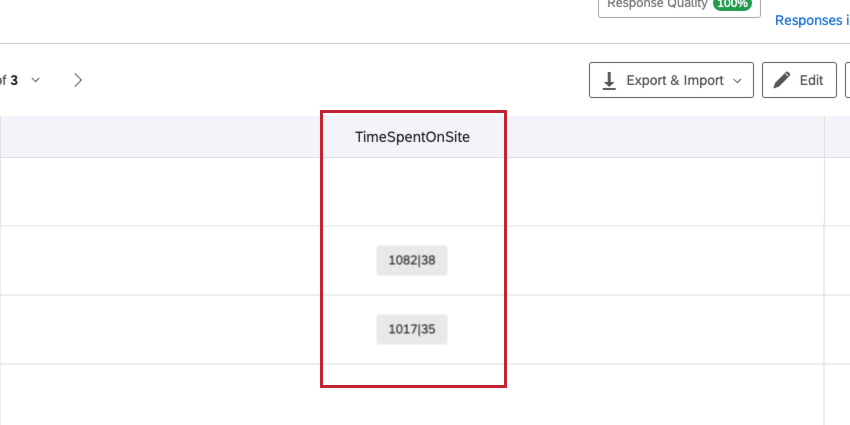
- Aufgewendete Zeit vor Ort: „Aufgewendete Zeit vor Ort“ erfasst zwei Metriken: die vor Ort aufgewendete Zeit und die am Standort orientierte Zeit. Die auf der Website aufgewendete Zeit bezieht sich darauf, wie lange der Besucher Ihre Website in einem Browserfenster geöffnet hat. Time Focused On Site bezieht sich darauf, wie lange der Besucher Ihre Website als Front geöffnet hat, “in-fokus” Fenster auf seinem Computer. Siehe Aufgewendete Zeit vor Ort oder fokussierte Zeit vor Ort.
Tipp: In Ihren Daten werden die vor Ort aufgewendete Zeit und die Zeit, die vor Ort verwendet wird, zusammen als zwei Zahlen gespeichert, die durch eine vertikale Linie getrennt sind. Die Zahl auf der linken Seite der Zeile ist die Zeit, die vor Ort aufgewendet wurde, während die Zahl rechts neben der Zeile die Zeit ist, die auf den Standort ausgerichtet ist.

- Aktuelle URL: Die Seite, auf der sich der Besucher befindet, wenn das Intercept angezeigt wird. Siehe Aktuelle URL.
- HTML auf Website: Geben Sie die HTML auf der Seite an, für die Sie den Wert erfassen möchten. Sie haben beispielsweise ein Element für Ihren Warenkorb und möchten wissen, wie viele Artikel sich im Warenkorb des Besuchers befinden. Siehe HTML auf Website.
- Wert aus Cookie: Erfassen Sie den Wert eines bestimmten Cookies auf Ihrer Website. Sie können beispielsweise ein Cookie namens return_besucher haben, das erfasst, ob jemand Ihre Website zuvor besucht hat oder nicht. Siehe Bedingung.
- URL: Wenn auf Ihrer Website Parameter zu den URLs hinzugefügt wurden, können Sie mit dieser Option den Wert eines beliebigen Parameters erfassen.
- URL: Dadurch wird Regex-Coding erfasst.
Tipp: Regex ist eine Funktion für benutzerdefiniertes Coding. Leider kann der Qualtrics Support Sie nicht in Bezug auf benutzerdefinierten Code beraten. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.
- Wert aus JavaScript: Diese Option erfasst benutzerdefiniertes JavaScript von Ihrer Website. Der angegebene Wert muss ein JavaScript-Ausdruck/-Aufruf sein.
Tipp: JavaScript ist eine benutzerdefinierte Funktion. Leider kann der Qualtrics Support Sie nicht in Bezug auf benutzerdefinierten Code beraten. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.
- Seiten-Referrer: Die Seite, auf der sich der Besucher befand, bevor er mit Ihrem Intercept auf die Seite kam. Siehe Seiten-Referrer.
- Website-Referrer: Die Website, auf der sich der Besucher befand, bevor er auf Ihrer Website ankam. Siehe Site-Referrer.
- Suchbegriff: Erfasst den Begriff, den der Besucher gesucht hat, um auf Ihre Website zu gelangen. Siehe Suchbegriff.
- Wert aus Google-Datenschicht: Diese Option erfasst benutzerdefinierte Google-Datenschicht-Variablen von Ihrer Site. Siehe Google Analytics in Website-/Erkenntnisse.
Speichern von eingebetteten Daten in einer Qualtrics
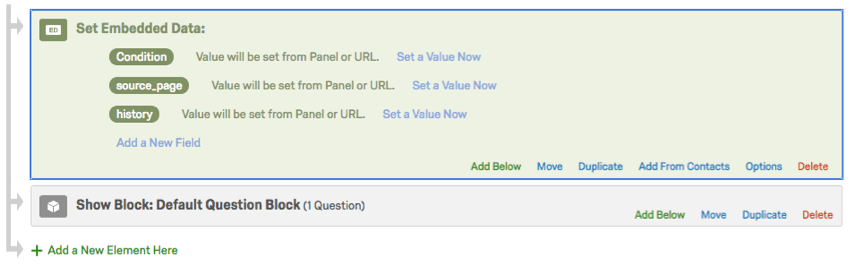
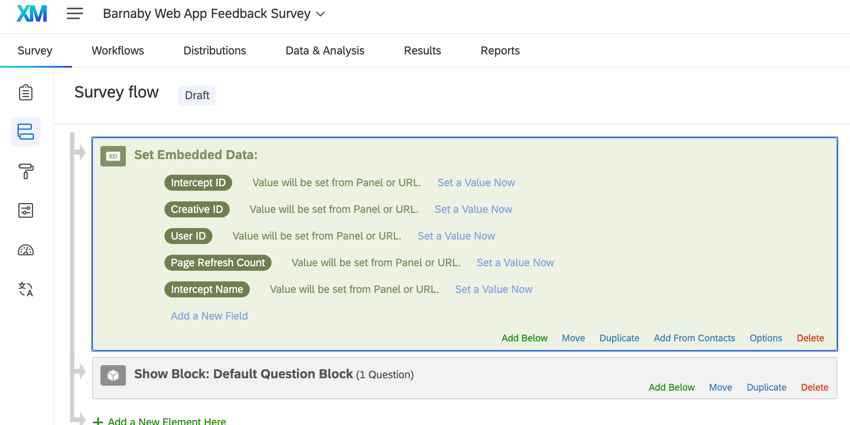
Wenn es sich bei Ihrem Ziel um eine Qualtrics handelt, stehen eingebettete Daten, die an sie gesendet werden, für die Verwendung in Umfrage zur Verfügung, ohne dass zusätzliche Aktionen erforderlich sind. Wenn Sie diese eingebettete Daten jedoch in den Umfrage speichern möchten, müssen Sie sie Ihrem Umfragenverlauf hinzufügen.
Führen Sie die folgenden Schritte aus: eingebettete Daten um sie Ihrem Umfragenverlauf hinzuzufügen. Behalten Sie für den Feldwert Folgendes bei: Wert wird aus Panel oder URL gesetzt .
Eingebettete Daten mit anderen Zielen verwenden
Auch wenn Ihr Ziel keine Qualtrics ist, können Sie dennoch eingebettete Daten nutzen und die Informationen weiterleiten, genau wie bei einer Qualtrics. Die eingebettete Daten werden im Anforderungstext (POST-Methode) übergeben, sodass Sie mehrere eingebettete Daten erfassen und an die Qualtrics XM-Plattform senden können, ohne sie in der sichtbaren Umfrage sehen zu müssen.
Testen der eingebetteten Datensammlung
Sie können testen, welche eingebettete Daten gesammelt wurden, indem Sie dieses Snippet in der Entwicklerkonsole ausführen, wenn Sie erwarten, dass eingebettete Daten vom Intercept gesammelt werden:
window.QSI.EmbeddedData.getEmbeddedData('YOUR_INTERCEPT_ID')
Wenn die gesammelten Werte nicht Ihren Erwartungen entsprechen oder leer sind, hängt die Fehlerbehebung davon ab, Typ der eingebettete Daten, von denen Sie erwarten, dass sie Folgendes erfassen:
- Statisch: Wenn statische eingebettete Daten fehlen oder falsch sind, müssen Sie möglicherweise Folgendes tun: veröffentlichen die neueste Version des Intercept.
- Google-Datenschicht: Wenn eingebettete Daten der Google-Datenschicht fehlen oder falsch sind, haben Sie möglicherweise den falschen Datenschichtausdruck. Alternativ kann der Wert durch eine nachfolgende Datenschicht-Aktualisierung überschrieben worden sein. Qualtrics verfolgt nur den neuesten Wert in der Datenschicht. Siehe Google Analytics mit Website-/Erkenntnis finden Sie weitere Informationen zur Integration der Google-Datenschicht mit einem Intercept.
- JavaScript: Wenn falsche eingebettete Daten fehlen, haben Sie möglicherweise den falschen Ausdruck. Arbeiten Sie mit Ihrem Entwicklungsteam zusammen, um zu bestätigen, dass die gesuchte Variable auf der Seite, die Sie testen, vorhanden ist.
Fehlerbehebung bei leeren oder falschen eingebetteten Daten in Umfrage
Wenn die Variablen zwar beim Testen, aber nicht in der tatsächlichen Umfrage angezeigt werden, kann es zu einem Timing zwischen der Erfassung der Daten durch Qualtrics und der tatsächlichen Verfügbarkeit der Daten auf der Seite kommen.
Führen Sie zur Fehlerbehebung die folgenden Schritte aus:
- Laden Sie die Seite neu, und testen Sie dann Ihre eingebettete Daten mit dem Code-Snippet im obigen Abschnitt.
- Führen Sie den folgenden Code in Ihrer Browser-Konsole aus:
API();
API().then(API); - Nehmen Sie an der Umfrage.
- Eine HTTPS-Anfrage wird im Netzwerkprotokoll der Website angezeigt, wenn eine Umfragensitzung über ein Intercept gestartet wird. Diese Anforderung umfasst die Umfrage und alle zugeordneten eingebettete Daten aus der Intercept. Das Prüfen der Payload dieser Anfrage kann helfen zu verifizieren, ob die Sitzung mit eingebettete Daten begonnen hat.
Wenn nun die korrekten Werte übergeben werden, ist dies wahrscheinlich ein Timing, und Sie müssen Ihr Intercept Auslöser, nachdem die Datenwerte auf Ihrer Seite ausgefüllt wurden. Dies kann über die API, oder über einen Manager:in. Siehe Projekt-Deployment-Code für weitere Informationen.
Anzeigen von eingebetteten Intercept in einem Dashboard
In diesem Abschnitt werden die allgemeinen Schritte zum Anzeigen Ihrer eingebettete Daten in einem lesbaren Format behandelt.
- In Ihrer Intercept Fügen Sie die eingebettete Daten hinzu. Sie in Ihrem Dashboard anzeigen möchten.

Tipp: Zu den allgemeinen Feldern gehören:
- Intercept: Zum Anzeigen der ID oder des Namens des Intercept.
- Creative: Zum Anzeigen der ID oder des Namens des Creative.
- Wert aus JavaScript: Zum Anzeigen von Daten aus einem JavaScript-Ausdruck.
- Adobe Analytics-Variablen: Zum Anzeigen von Daten aus Adobe Analytics benutzerdefinierte eVars.
- Statischer Wert: Zum Übergeben eines benutzerdefinierten Werts, z.B. den Intercept, den Creative oder Informationen über Ihre Website.
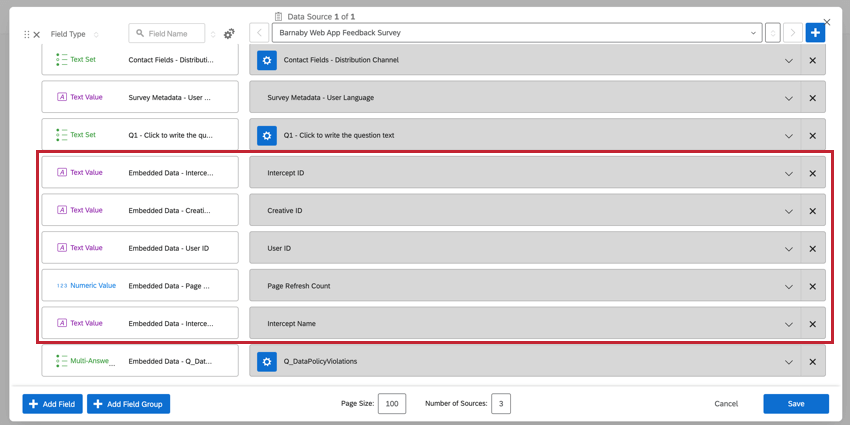
- In der Umfrage, die in Ihrem Intercept angezeigt wird, eingebettete Daten hinzufügen die Ihren Intercept entsprechen.

Ihre Umfrage einem CX zuordnen , stellen Sie sicher, dass Sie Ihre eingebettete Daten einschließen.
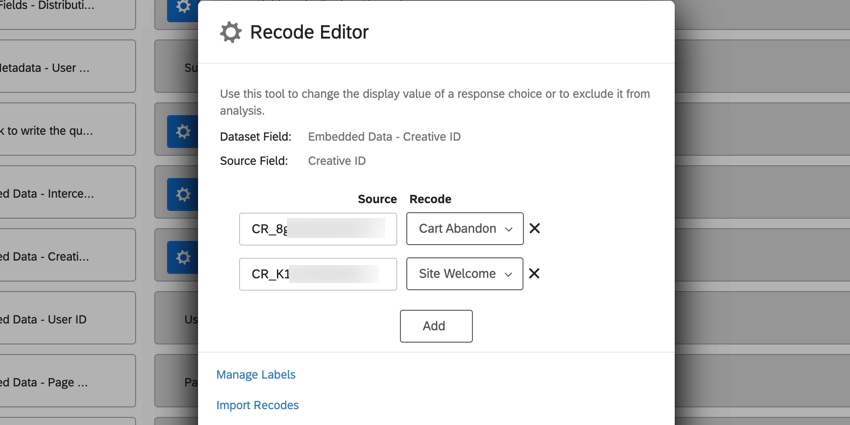
- Wenn ein Feld wie Intercept oder Creative angezeigt wird, können Sie Folgendes tun: umkodieren Ihre ID, sodass stattdessen der Intercept oder Creative angezeigt wird.
 Beispiel: Im obigen Beispiel werden Daten aus zwei verschiedenen Creatives im selben Dashboard angezeigt. Um die Anzeige von Daten für einzelne Creatives benutzerfreundlich zu gestalten, haben wir Creative ID als eingebettete Daten hinzugefügt und die einzelnen ID-Werte als Creative umkodiert. Anschließend können wir dieses Feld als Dashboard hinzufügen und dieses Feld in Widgets verwenden.
Beispiel: Im obigen Beispiel werden Daten aus zwei verschiedenen Creatives im selben Dashboard angezeigt. Um die Anzeige von Daten für einzelne Creatives benutzerfreundlich zu gestalten, haben wir Creative ID als eingebettete Daten hinzugefügt und die einzelnen ID-Werte als Creative umkodiert. Anschließend können wir dieses Feld als Dashboard hinzufügen und dieses Feld in Widgets verwenden.