Erweiterte Optionen für Aktionssatz
Informationen zu erweiterten Optionen für Aktionssätze
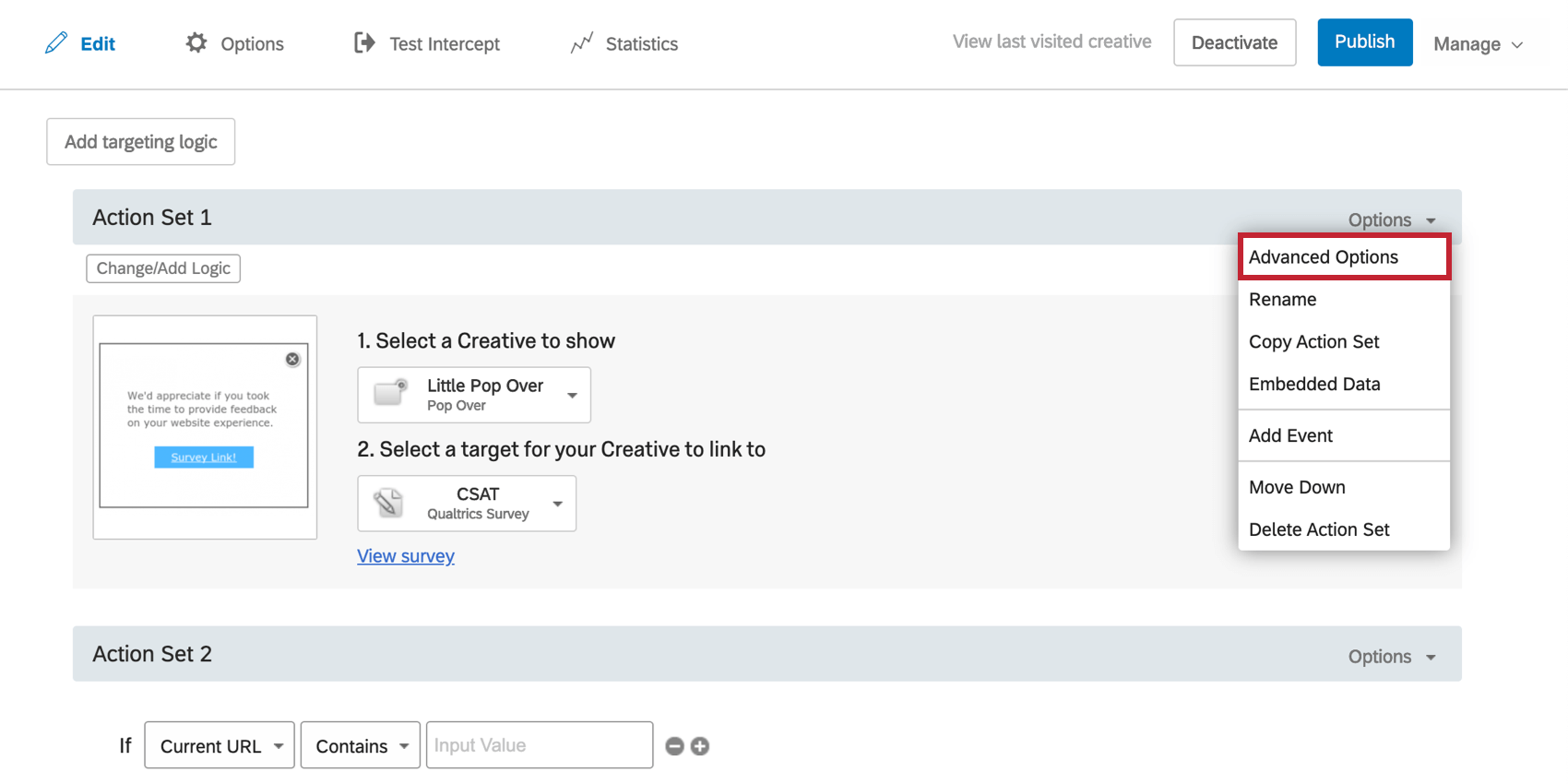
Sie finden Erweiterte Optionen für jede Intercept-Aktion, indem Sie oben rechts im Aktionssatz auf Optionen klicken.
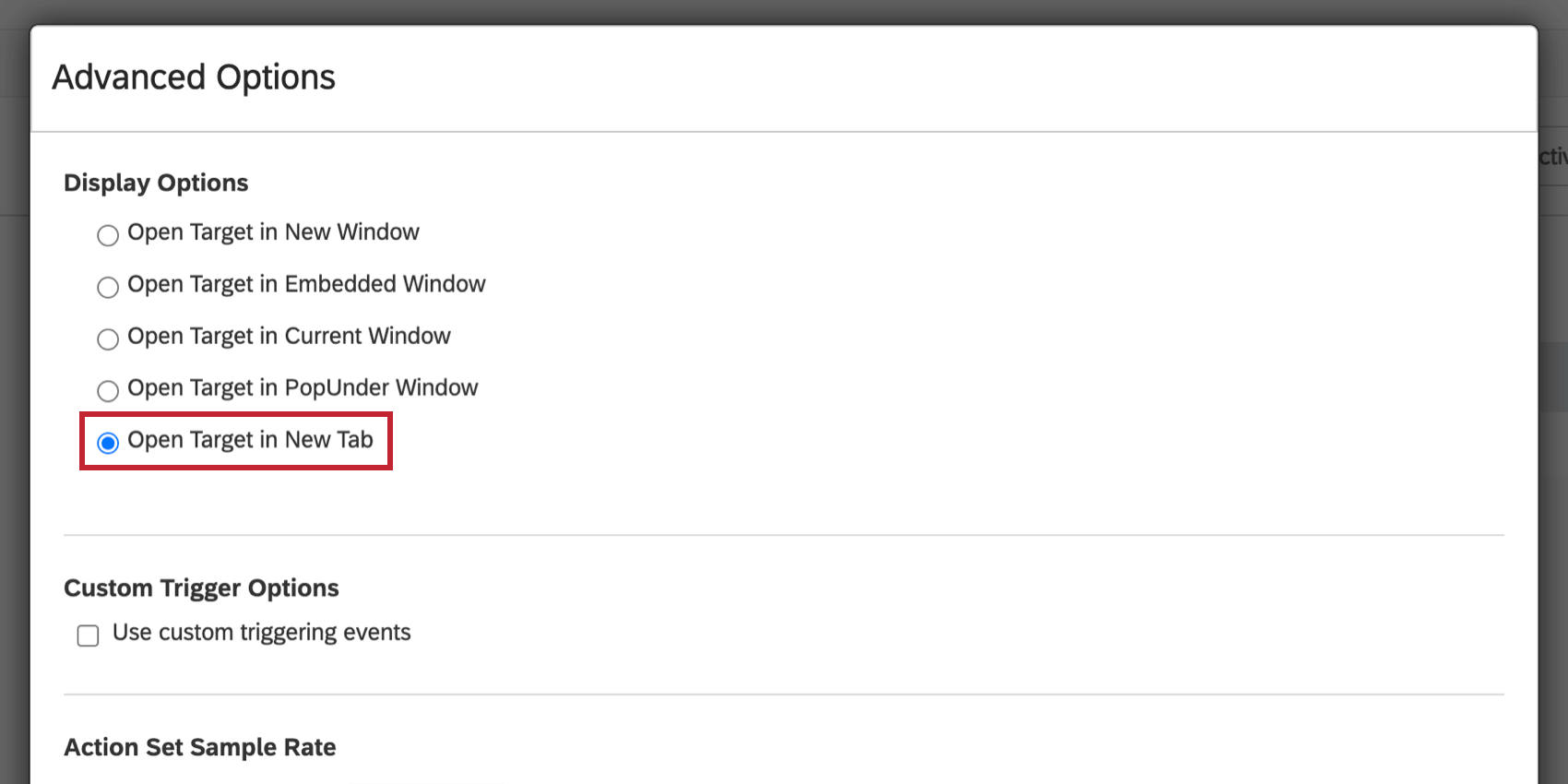
Anzeigeoptionen
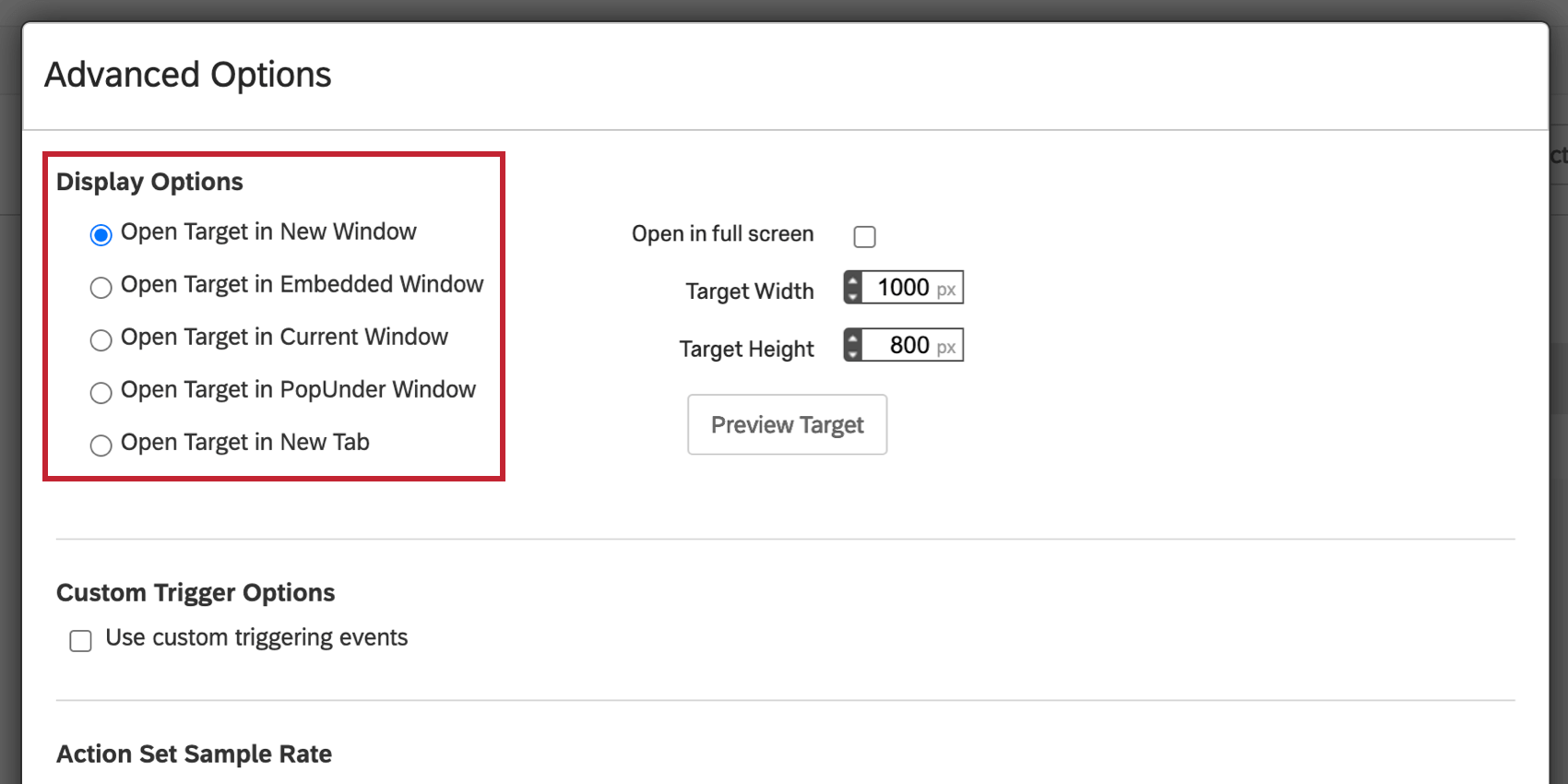
Mit den meisten Intercepts haben Sie eine Ziel-Website, die geöffnet wird, wenn der Besucher mit dem Creative interagiert. Über Anzeigeoptionen können Sie wählen, wie sich dieses Ziel öffnet, wenn Besucher damit interagieren.
Ziel in neuem Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziellink. Wenn Sie Ziel in neuem Fenster öffnen wählen, wird das Ziel in einem neuen Browserfenster geöffnet, wenn es angeklickt wird.
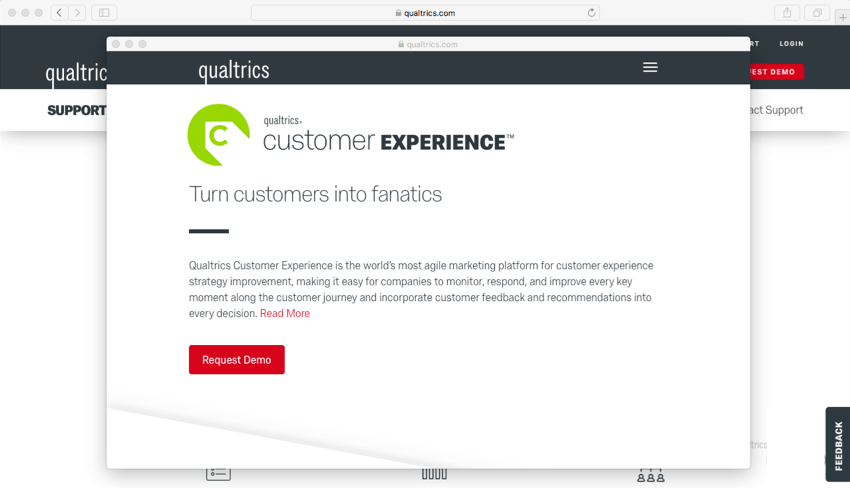
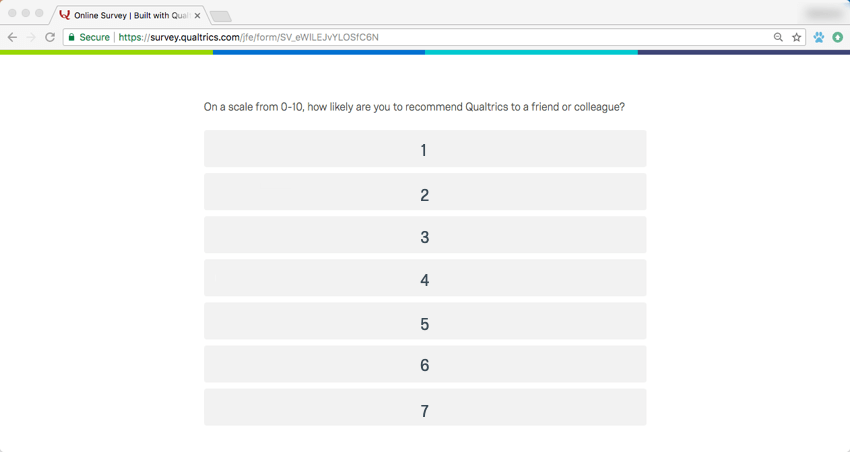
Beispiel: Das Ziel dieses Creatives wird in einem neuen Fenster geöffnet, sodass der Besucher die Umfrage entweder jetzt ausfüllen oder für später sichern und weiter auf der Website navigieren kann.
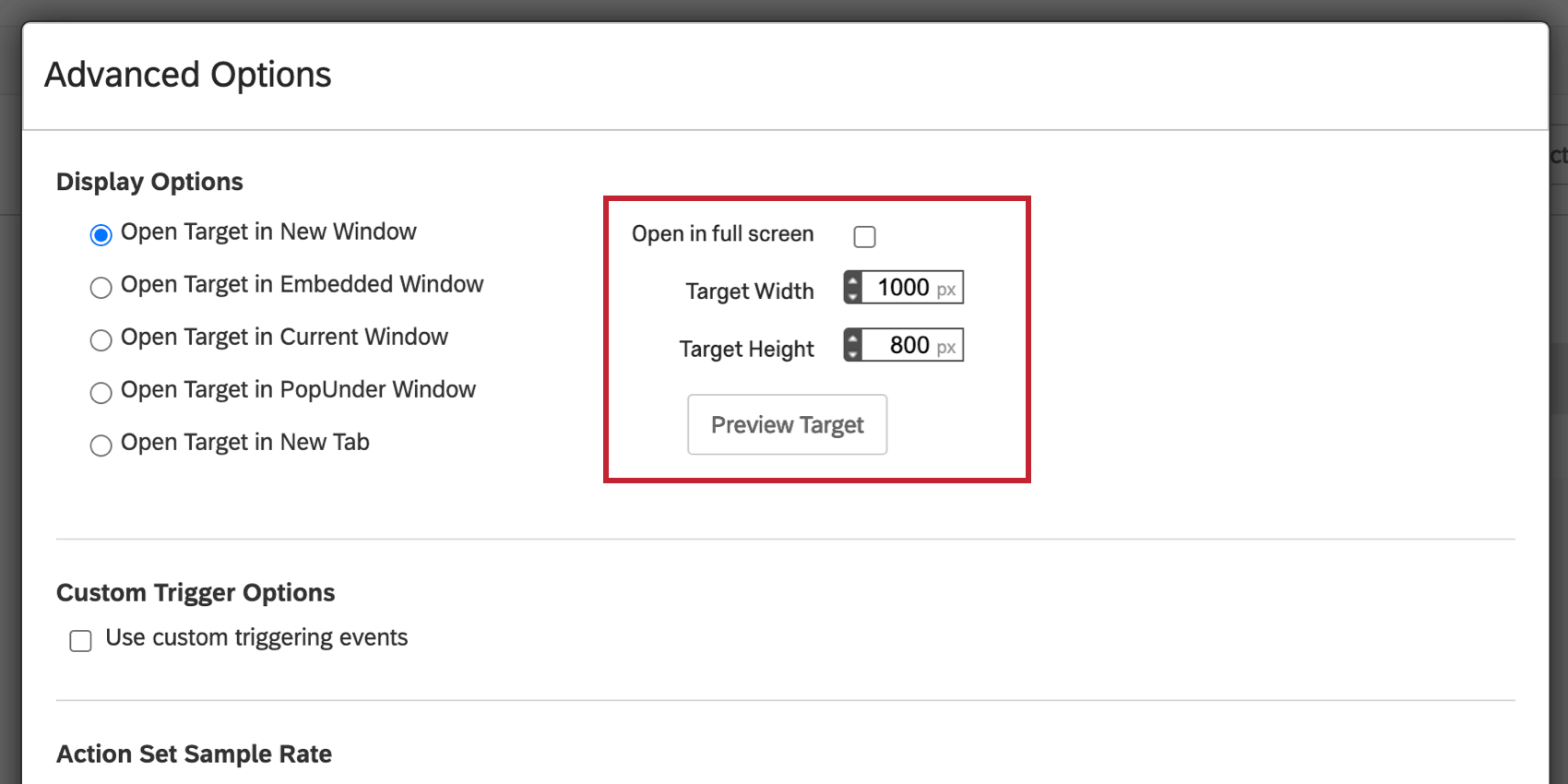
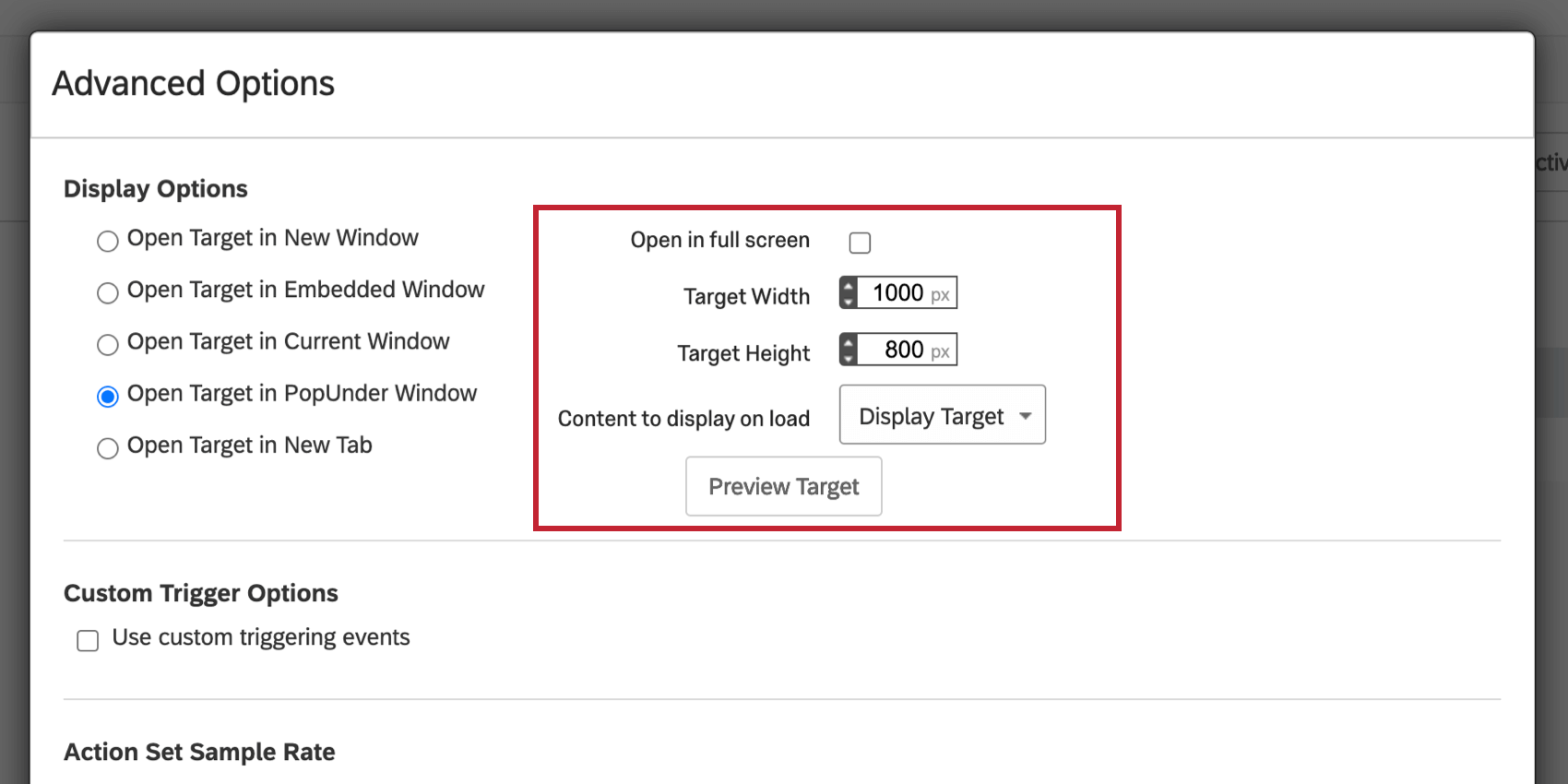
Nachdem Sie diese Option ausgewählt haben, können Sie festlegen, dass das Fenster Vollbild öffnen angezeigt wird, oder Sie können eine bestimmte Breite und Höhe für das neue Fenster festlegen.
Ziel in eingebettetem Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel-Link. Wenn Sie Ziel im eingebetteten Fenster öffnen auswählen, wird das Ziel in einem neuen Popup-Over-Stil -Fenster geöffnet, das auf der Seite eingebettet ist.
Bei dieser Einstellung müssen Besucher Ihre Webseite nicht verlassen, um den neuen Inhalt anzuzeigen, und es ist weniger wahrscheinlich, dass Ad-Blocker das Ziel blockieren, als wenn ein neues Fenster generiert wurde.
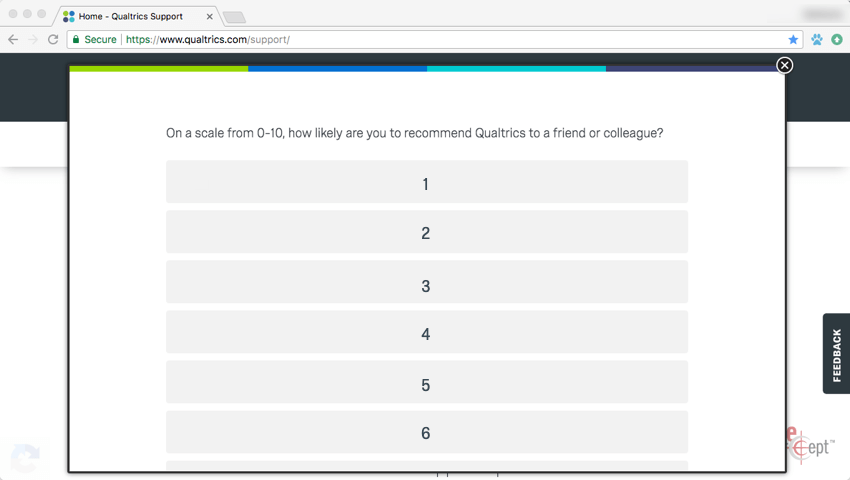
Beispiel: Dieses Ziel wird als eingebettetes Fenster geöffnet, sodass es als nahtloser Bestandteil der Website-Erfahrung angezeigt wird.
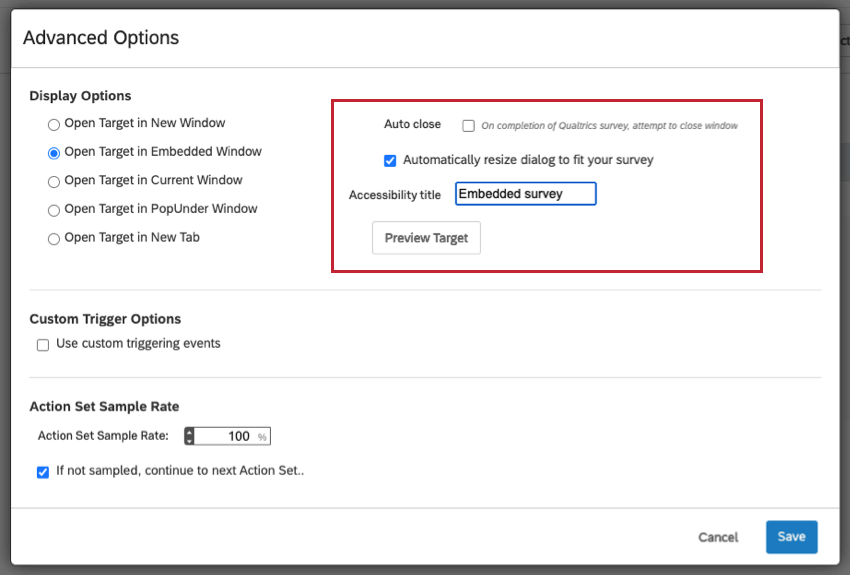
Nachdem Sie diese Option ausgewählt haben, können Sie die Breite und Höhe des eingebetteten Fensters angeben. Wenn das Ziel Ihrer Aktion eine Qualtrics-Umfrage ist, sollten Sie das automatische Schließen aktivieren, damit der eingebettete Frame automatisch geschlossen wird, wenn die Umfrage abgeschlossen ist. Klicken Sie auf Fenster automatisch anpassen, um das Fenster entsprechend der Länge der ersten Seite Ihrer Umfrage optimal anzupassen. Um Ihr Creative für sehbehinderte Webbesucher zugänglich zu machen, müssen Sie einen Titel für die Barrierefreiheit hinzufügen, der vom Bildschirmausleseprogramm gelesen wird, wenn der Besucher zum eingebetteten Fenster navigiert.
Ziel in aktuellem Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel-Link. Wenn Sie Ziel im aktuellen Fenster öffnen auswählen, werden Besucher mit dieser Option von ihrer aktuellen Seite auf die Ziel-Website umgeleitet. Dies kann nützlich sein, wenn Sie den Verkehrsfluss auf Ihrer Website auf bestimmte Seiten lenken möchten.
Beispiel: Für diese Website wird das Ziel im aktuellen Fenster geöffnet und ersetzt die ursprüngliche Webseite.
Es gibt keine zusätzlichen Einstellungen, die für diese Option angegeben werden müssen. Das Ziel wird im aktuellen Fenster angezeigt und wirkt sich nicht auf die Höhe und Breite des Fensters aus.
Ziel in PopUnder-Fenster öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel-Link. Wenn Sie Ziel im PopUnder -Fenster öffnen wählen, wird das Ziel in einem PopUnder -Fenster geöffnet. Dieses Fenster verbirgt sich hinter Ihrer Website und kommt weiter, sobald der Besucher Ihre Website schließt.
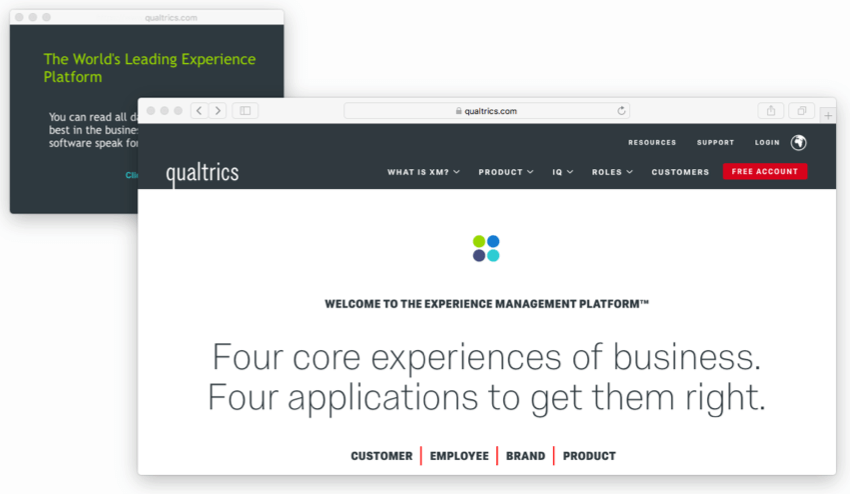
Beispiel: In diesem Beispiel möchten wir Besucher zu Beginn ihres Besuchs zur Teilnahme an einer Umfrage einladen, dann aber erst am Ende die Umfrage zeigen. Das Öffnen der Umfrage als Pop Under -Fenster ist ein toller Weg, um eine frühzeitige Teilnahme zu verhindern.
Nachdem Sie diese Option ausgewählt haben, können Sie festlegen, dass das Fenster im Vollbildmodus geöffnet werden soll, oder Sie können eine bestimmte Breite und Höhe für das Fenster festlegen.
Wenn Sie ein Opt-in-Website-Exit-Design implementieren, geben Sie das Pop-under unter der Dropdown-Liste Beim Laden anzuzeigender Inhalt an. Sie können z.B. ein Popup-Fenster auswählen, unter dem Sie angelegt haben, um stattdessen angezeigt zu werden.
Ziel in neuem Reiter öffnen
Angenommen, Sie haben kein eingebettetes Ziel, sondern einen regulären Ziel-Link. Wenn Sie Ziel in neuer Registerkarte öffnen wählen, öffnet diese Option die Ziel-Website in einer neuen Registerkarte im aktuellen Fenster des Besuchers. Diese Option kann nützlich sein, wenn Sie möchten, dass Ihre Besucher sofort zu einer anderen Seite umgeleitet werden, während sie später zu ihrer vorherigen Seite zurückkehren können.

Creative-Inhalte ersetzen
Benutzerdefinierte eingebettete Feedback-Creatives verfügen über die zusätzliche Option zum Ersetzen von Creative-Inhalten. Diese Option ersetzt den vorhandenen Inhalt des Ziel-HTML-Elements durch den Inhalt des benutzerdefinierten eingebetteten Feedback-Creatives. Weitere Informationen finden Sie unter Benutzerdefinierte eingebettete Feedbackoptionen.
Benutzerdefinierte Auslöseroptionen
Standardmäßig werden Creatives angezeigt, sobald der Besucher die Kriterien für sie erfüllt. Sie können jedoch Benutzerdefinierte Auslöseoptionen verwenden, um bestimmte Ereignisse anzugeben, die auf der Seite stattfinden müssen, bevor das Creative angezeigt wird. Sobald der Projekt-Deployment-Code ausgeführt wurde und alle Bedingungen ausgewertet und für diesen Aktionssatz bestanden wurden, wartet der Aktionssatz auf das auslösende Ereignis.
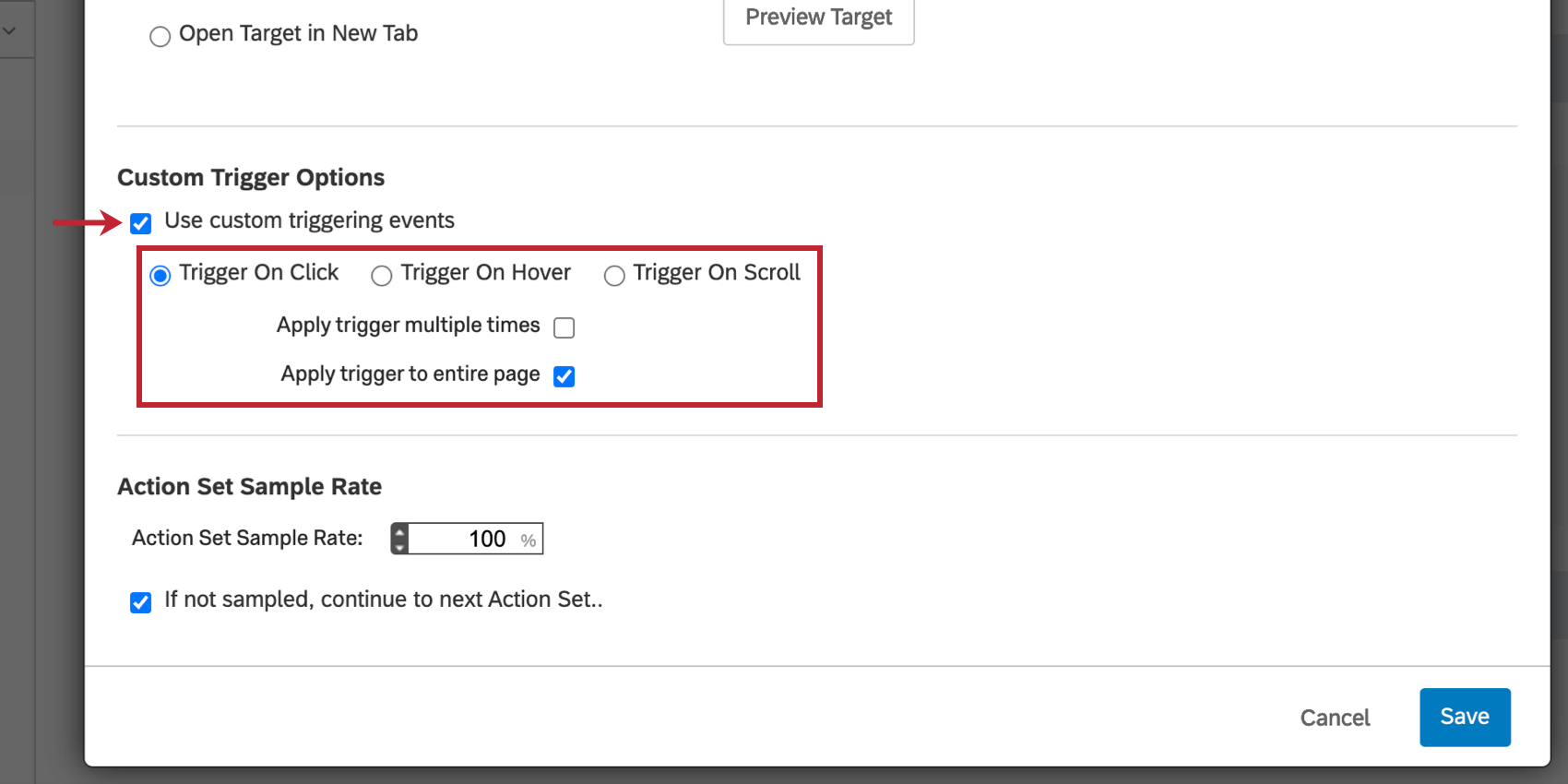
Bei Klick auslösen
Wenn diese Option ausgewählt ist, wird das Creative erst angezeigt, wenn der Besucher irgendwo auf der Webseite geklickt hat.
Standardmäßig ist die Option Trigger auf gesamte Seite anwenden aktiviert, mit der ein Klick an einer beliebigen Stelle auf der Seite möglich ist, um das Creative auszulösen. Wenn Sie diese Option deaktivieren, können Sie eine einzelne HTML-ID angeben, auf die ein Besucher klicken muss, um das Creative auszulösen.
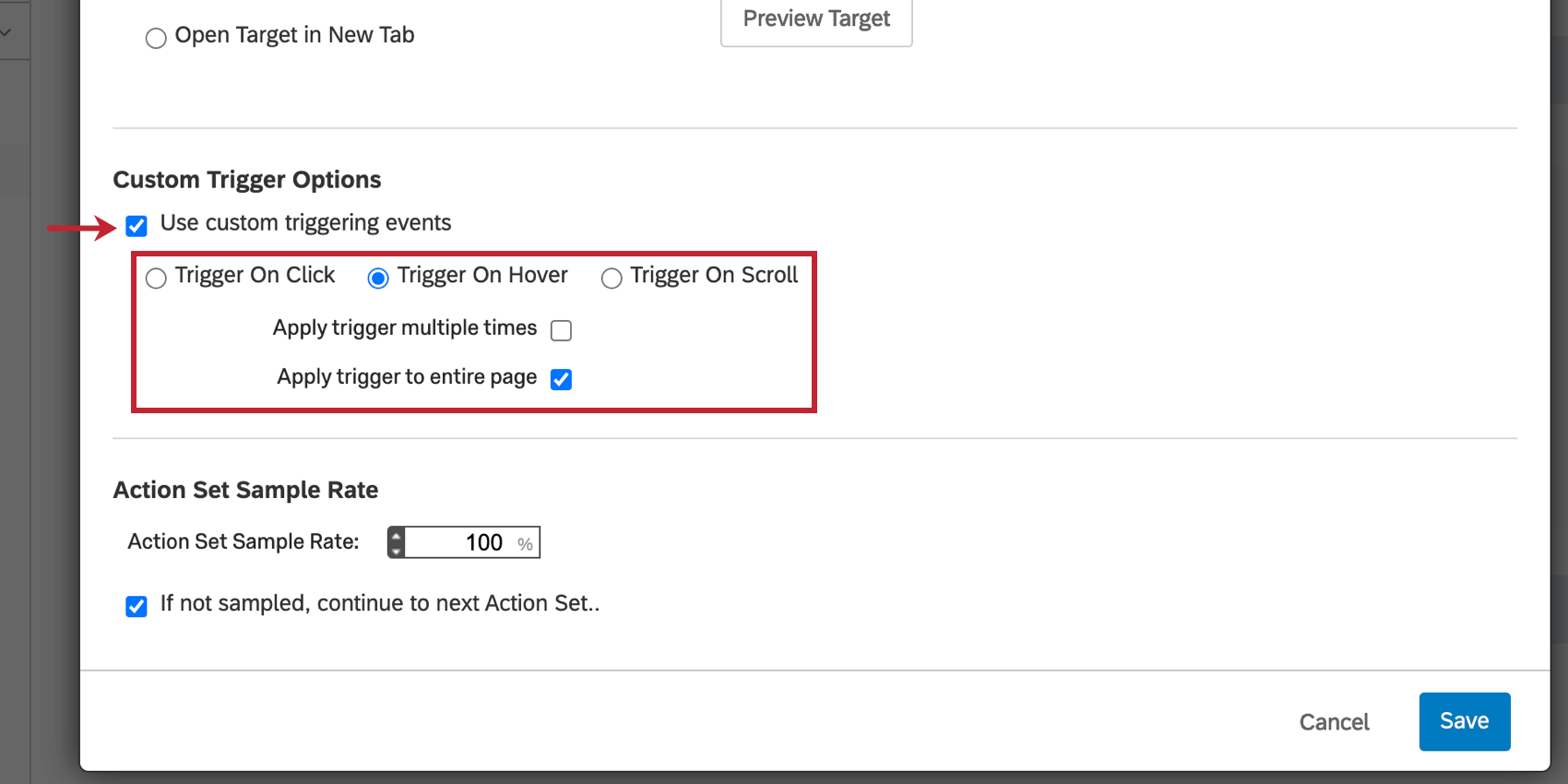
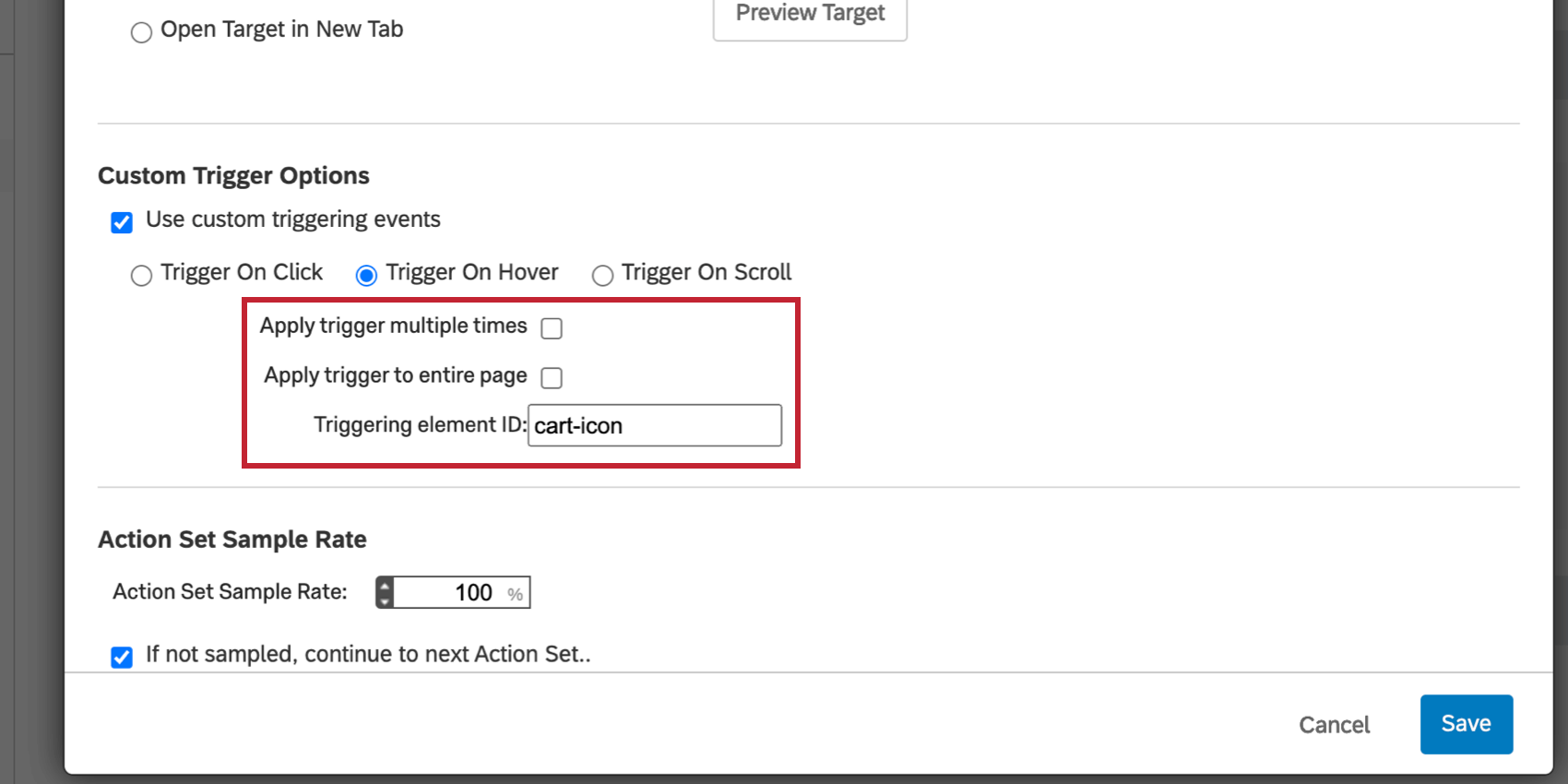
Bei Mouseover auslösen
Mit dieser Option wird das Creative angezeigt, nachdem der Besucher den Mauszeiger über einen bestimmten Teil der Seite bewegt hat.
Standardmäßig ist die Option Trigger auf gesamte Seite anwenden aktiviert, mit der der Mauszeiger über eine beliebige Stelle auf der Seite bewegt werden kann, um das Creative auszulösen. Sie können diese Option entmarkieren, um eine einzelne HTML-ID anzugeben, über die ein Besucher den Mauszeiger bewegen muss, um das Creative auszulösen.
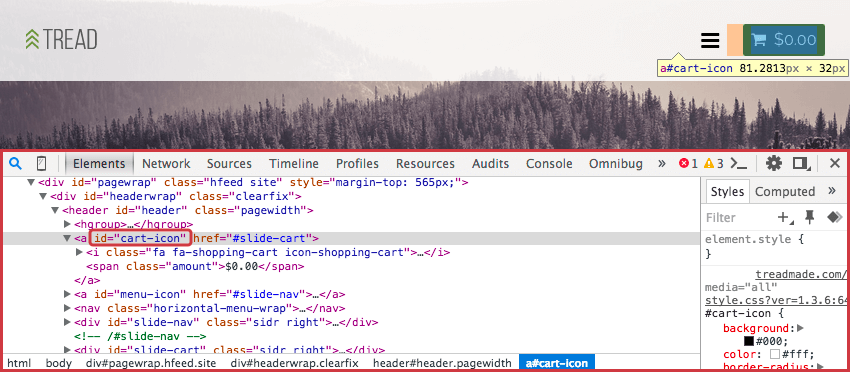
HTML-ID suchen
Für die oben genannten Optionen (Auslösen beim Klicken und Auslösen beim Daraufzeigen) können Sie die Element-ID auf Ihrer Site angeben, die den Aktionssatz auslöst. Sie können beispielsweise ein Popover auslösen, das angezeigt wird, sobald der Besucher auf eine Warenkorbdrucktaste klickt oder den Mauszeiger darüber bewegt.
- Beginnen Sie damit, das Element auf der Seite zu identifizieren, das das Creative auslöst.
 Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML-ID eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie prüfen möchten, und wählen Sie Element prüfen.
Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML-ID eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie prüfen möchten, und wählen Sie Element prüfen. - Ermitteln und kopieren Sie die HTML-ID zwischen den Anführungszeichen. Wenn keine ID vorhanden ist, müssen Sie möglicherweise Ihr Web-Team bitten, eine ID für das Element festzulegen.

- Fügen Sie diese HTML-ID in die benutzerdefinierten Trigger-Optionen für Trigger On Hover oder Trigger On Click ein, je nachdem, was Sie verwenden.

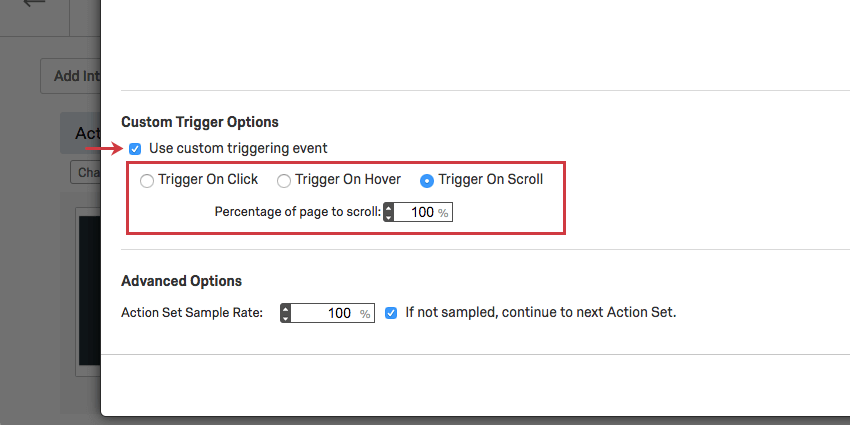
Trigger beim Scrollen
Bei dieser Option wird das Creative angezeigt, nachdem der Besucher durch einen Prozentsatz Ihrer Webseite geblättert hat.
Wenn der Besucher beispielsweise auf einer Produktsuchseite zu 80 % nach unten scrollt, ohne ein Produkt auszuwählen, wird möglicherweise ein Popover angezeigt, in dem er gefragt wird, ob er Hilfe bei der Suche nach dem benötigten Produkt im Live-Chat erhalten möchte.
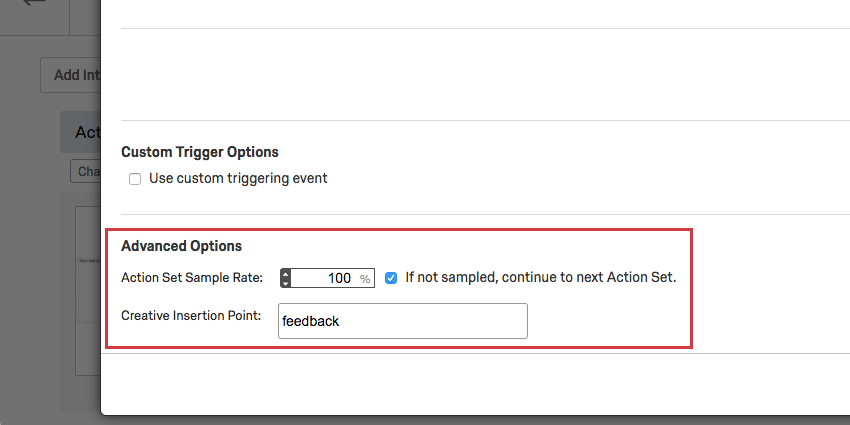
Erweiterte Optionen
In jedem Aktionssatz gibt es auch einen bestimmten Satz erweiterter Optionen. Dazu gehören die Aktion Beispielrate festlegen und für bestimmte Creatives der Creative Insertion Point.
Aktionssatz Stichprobenrate
Sie können die Aktion Beispielrate festlegen verwenden, um Besucher auf Aktionsebene zu testen.
Mit einer Stichprobenrate von 50 % würden 50 % der Personen, die für die Maßnahme in Frage kommen, sie erhalten. Wenn für die anderen 50 % die Option Wenn keine Stichprobe durchgeführt wird, mit dem nächsten Aktionssatz fortfahren ausgewählt ist, prüft Qualtrics, ob sie für einen anderen Aktionssatz qualifiziert sind. Wenn diese Option nicht ausgewählt ist, wird dem Besucher kein Creative angezeigt.
Beispiel: Sie haben zwei Creatives, die Sie unter Ihren Besuchern randomisieren möchten.
- Legen Sie für jedes Creative einen Aktionssatz an.
- Navigieren Sie bei Ihrer ersten Aktion zu Optionen, dann zu Erweiterte Optionen, und navigieren Sie zu den am unteren Ende angezeigten erweiterten Optionen.
- Setzen Sie die Aktion Beispielrate festlegen auf 50.
- Stellen Sie sicher, dass der nächste Aktionssatz ausgewählt ist, wenn keine Stichprobe vorhanden ist.
- Legen Sie unter Erweiterte Optionen für den zweiten Aktionssatz eine Abtastrate von 100 fest. Auf diese Weise sehen alle, die den ersten Aktionssatz nicht sehen, den zweiten Aktionssatz zu 100 %, was zu einer 50/50-Verteilung führt.
Creative-Einfügestelle
Benutzerdefiniertes eingebettetes Feedback, eingebetteter Link und Social-Media-Creatives werden als Teil Ihres Seiteninhalts eingefügt und erfordern, dass Sie die HTML-ID der Einfügestelle auf Ihrer Seite angeben. Für jede Aktion, die diese Creatives umfasst, wird eine zusätzliche Option zur Auswahl eines Creative Insertion Point angezeigt.
Hier geben Sie die ID des HTML-Elements auf Ihrer Seite ein, auf der das Creative angezeigt werden soll. Um die richtige HTML-ID zu finden, schauen Sie sich die Support-Seiten für jedes Creative an: Benutzerdefiniertes eingebettetes Feedback und Eingebetteter Link.