Website-Bedingungen
Informationen zu Website-Bedingungen
Manchmal haben Sie mehr Informationen über einen Besucher gespeichert, die Sie in Ihrer Logik verwenden möchten. In diesem Abschnitt erfahren Sie mehr über die Website-Bedingungen. Diese Bedingungen können unter anderem auf Cookie-Werten, JavaScript-Ausdrücken und HTML der Website basieren.
Adobe Analytics
Adobe Analytics kann verwendet werden, um ein Creative basierend auf dem Wert der Adobe-Analytics-Variablen anzuzeigen. Um diese Bedingung zu verwenden, muss die Website zuvor mit Adobe Analytics integriert werden. Weitere Informationen finden Sie unter Adobe-Analytics-Erweiterung.
Festlegen einer Bedingung
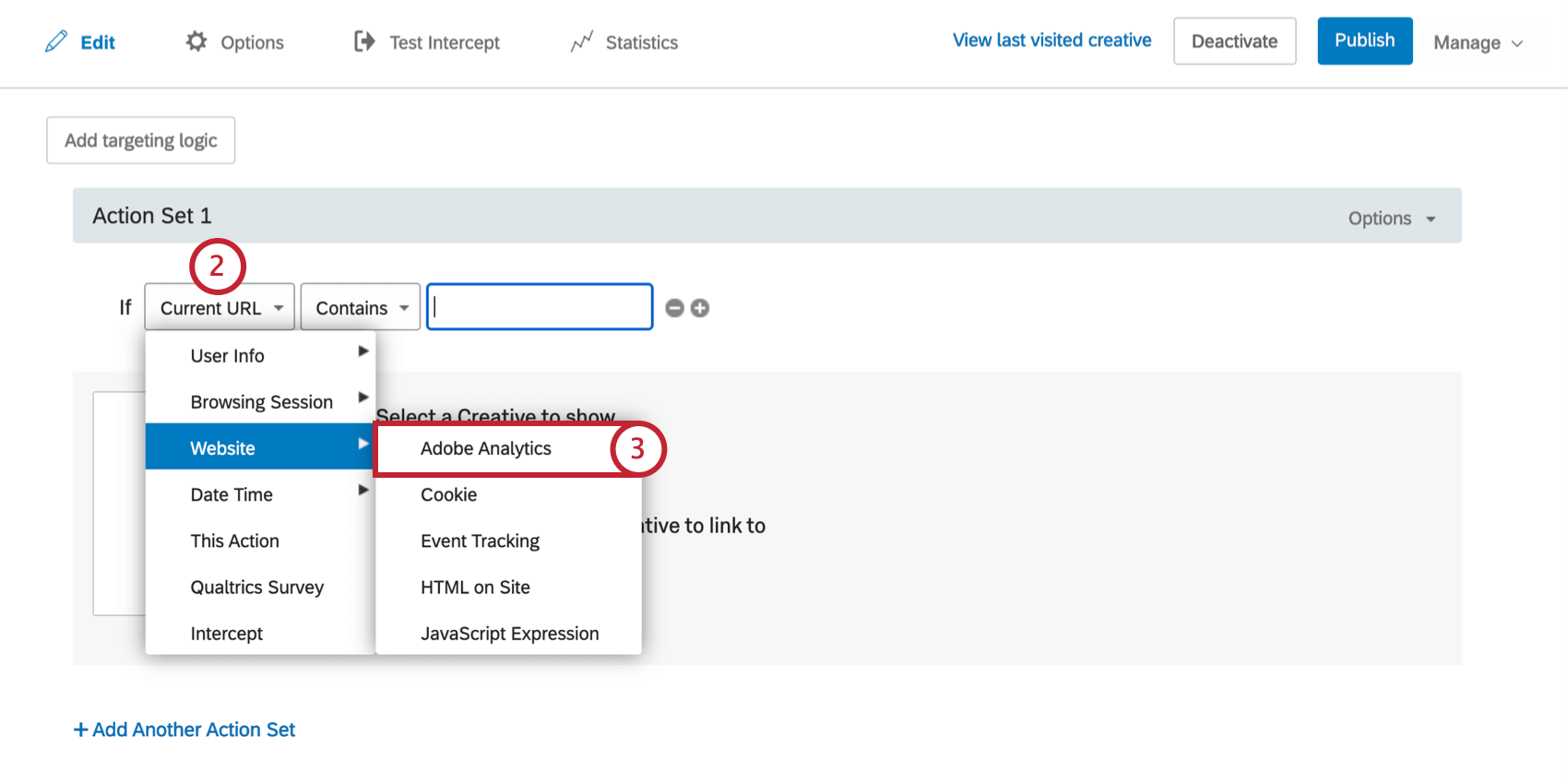
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Website, und wählen Sie dann Adobe Analytics.
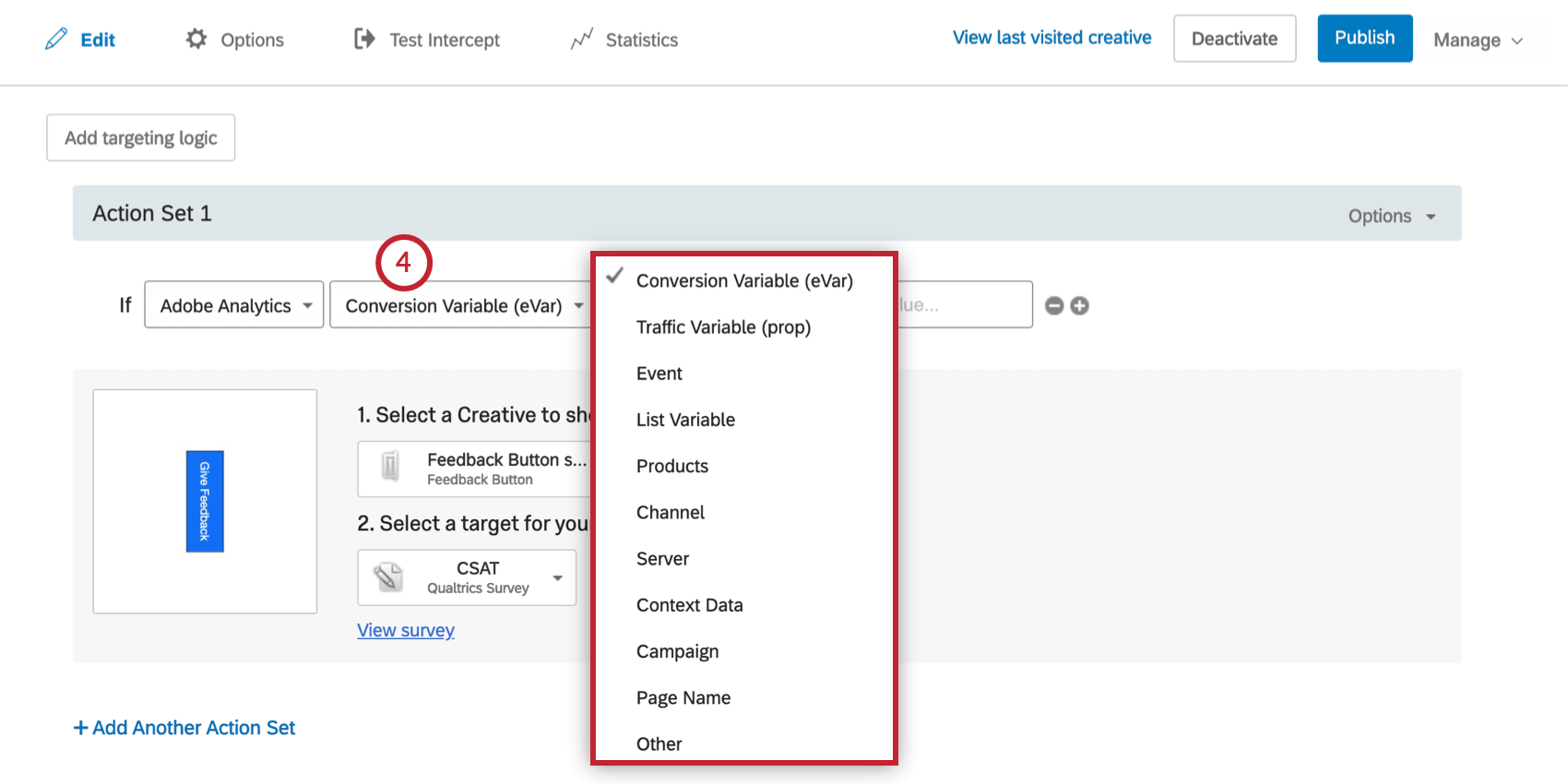
- Wählen Sie den Variablentyp.

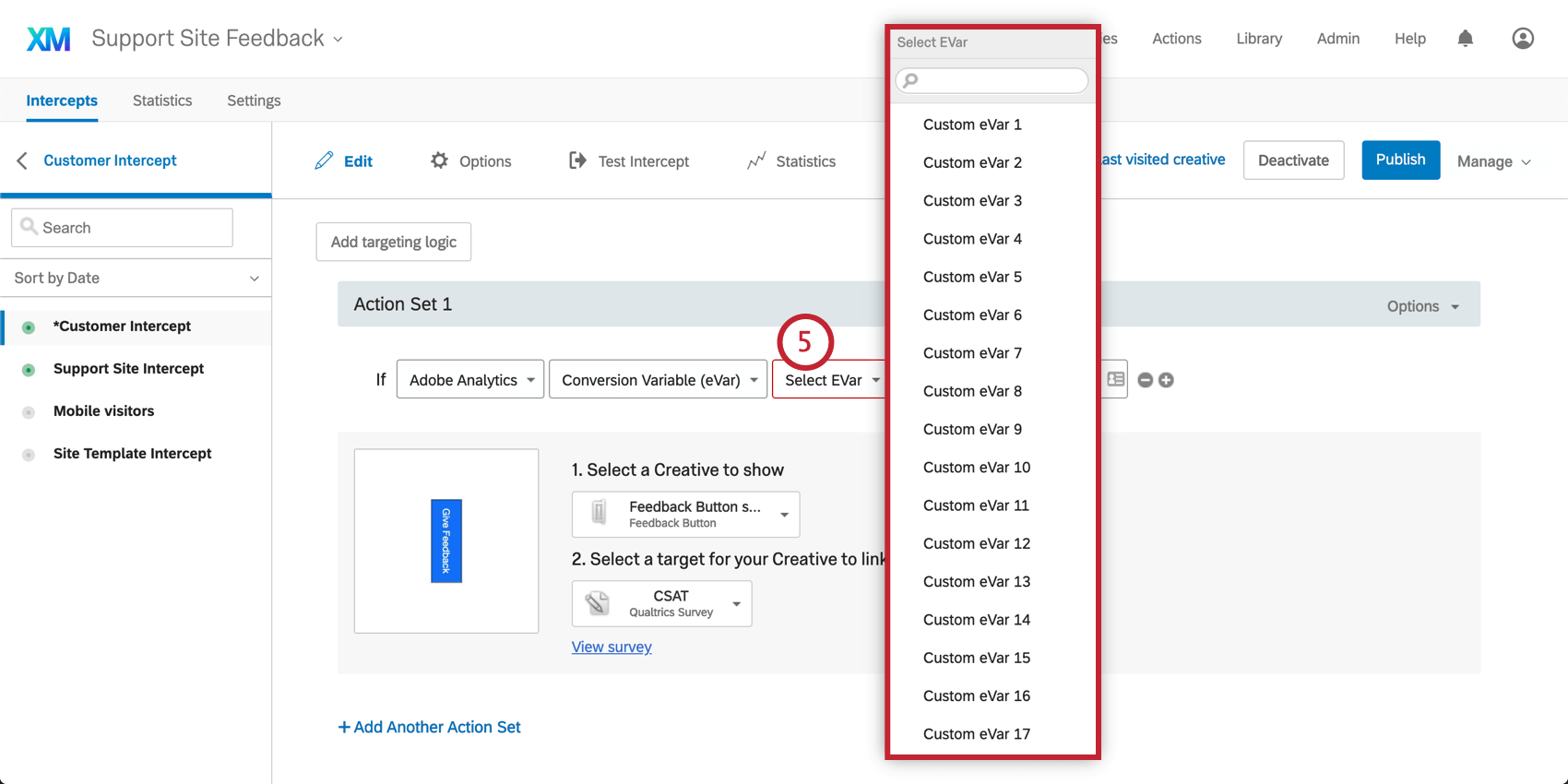
- Wählen Sie die Variable aus.

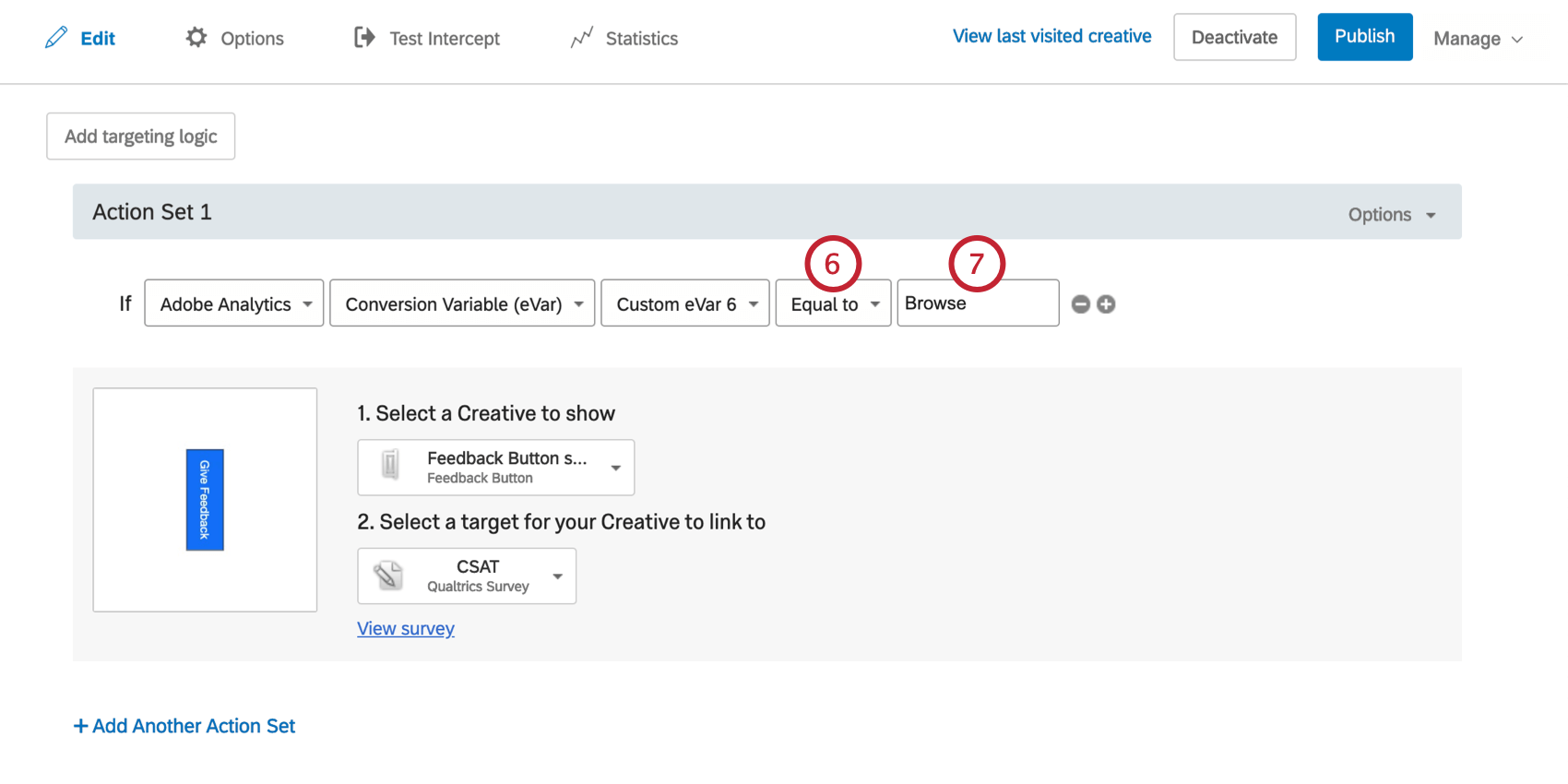
- Geben Sie an, ob Sie Besucher ansprechen, deren Wert Gleich oder Ungleich was Sie im weiter Schritt angeben.

- Geben Sie den Wert der Variablen ein.
Cookie
Der Wert von Cookie kann verwendet werden, um ein Creative anzuzeigen, wenn ein im Browser des Besuchers gespeicherter Cookie einen von Ihnen angegebenen Wert enthält. Wenn Sie beispielsweise ein Cookie mit der Bezeichnung Rückreisender gleich Wahr speichern, wenn der Besucher ein Rückreisender ist, und Falsch, wenn der Besucher ein neuer Besucher ist, könnten Sie wählen, nur diejenigen Ziel, die Besucher zurückkehren.
Erstellen von Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Website, und wählen Sie dann Cookie.
- Geben Sie den Namen des Cookies ein, den Sie für Ihr Targeting verwenden möchten.

- Geben Sie an, ob Sie Besucher ansprechen, deren Wert Gleich oder Ungleich den Wert, den Sie im weiter Schritt angeben.
- Geben Sie den Wert ein, den das Cookie enthalten soll.
Ereignisverfolgung
Mit der Ereignis können Sie auf Ihrer Website auf bestimmte Ereignisse hören, über welche Seiten der Besucher hinaus gesehen hat. Ereignisse können Besucheraktionen wie das Herunterladen eines monatlichen Auszugs auf einer Banking-Website, das Klicken, um mit einem Live-Agenten auf einer Commerce-Website zu chatten, usw. umfassen.
Informationen zum Festlegen von Ereignis nach oben, siehe verlinkte Supportseite.
So erstellen Sie eine Bedingung für die Ereignisverfolgung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Website und wählen Sie Ereignis.
- Geben Sie den Namen Ihres Ereignis.

- Geben Sie an, ob Sie Besucher ansprechen, deren Wert Gleich oder Ungleich den Wert, den Sie im weiter Schritt angeben.
- Geben Sie einen Ereignis ein, der angibt, wie oft das Ereignis stattfinden muss, damit sich der Teilnehmer:in qualifizieren kann. In diesem Beispiel wird das Creative für Besucher gezeigt, die das Ereignis „checkout_event“ ein oder mehrere Male abgeschlossen haben.
HTML auf der Webseite
HTML on site Bedingungen können verwendet werden, um den HTML der Seite zu lesen und ein Creative anzuzeigen, wenn ein HTML einen von Ihnen angegebenen Wert enthält. Wenn Sie beispielsweise Besucher Ziel möchten, die zwei oder mehr Artikel im Warenkorb haben, können Sie die ID des Einkaufswagenelements als Grundlage für Ihre Logik verwenden, wenn dieses Element eine Zahl größer oder gleich 2 enthält.
In diesem Beispiel haben wir festgelegt, dass wir ein Creative anzeigen möchten, wenn sich zwei oder mehr Artikel im Warenkorb befinden. In der HTML für diese Schaltfläche wurde festgestellt, dass die ID des HTML, das die Anzahl der Artikel im Warenkorb enthält, eine Menge im Warenkorb ist.
Tipp: Wenn das Element, das Sie Ziel müssen, kein Attribut hat und Sie keines hinzufügen können, sollten Sie dieses Element mithilfe der Bedingung ansprechen:
document.getElementsByClassName('qty-in-cart')[0];Beispiel: Wenn der Einkaufswagen keine ID hatte, aber eine Klasse=”qty-in-cart” hatte und es das erste Element mit dieser Klasse auf der Seite ist, kann dieser JavaScript-Ausdruck verwendet werden, um ihn zu Ziel.
So erstellen Sie HTML unter den Bedingungen der Website
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Website, und wählen Sie dann HTML auf Website.
- Geben Sie die ID des HTML ein, das Sie für Ihr Targeting verwenden möchten.

- Geben Sie an, ob Sie Besucher ansprechen, deren Wert Gleich oder Ungleich was Sie im weiter Schritt angeben.
- Geben Sie den Wert ein, den HTML enthalten soll.
JavaScript-Ausdruck
Diese Bedingung kann verwendet werden, um ein Creative abhängig vom Wert eines JavaScript-Ausdrucks anzuzeigen. Oft speichern Websites Informationen über ihre Besucher in JavaScript-Variablen. Beispielsweise kann eine Variable speichern, ob der Besucher ein aktueller Kunde oder ein potenzieller Kunde ist.
In diesem Beispiel speichert eine Variable namens navigator.language die Spracheinstellungen der Besucher. Dieses Intercept zeigt ein Creative, wenn sie ihre Browser auf Englisch verwenden.
Erstellen von Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Website, und wählen Sie dann JavaScript-Ausdruck.
- Geben Sie den JavaScript-Ausdruck ein, den Sie für Ihre Logik verwenden möchten.

- Geben Sie an, ob Sie Besucher ansprechen, deren Wert Gleich oder Ungleich was Sie im weiter Schritt angeben.
- Geben Sie den Wert ein, den der JavaScript-Ausdruck zurückgeben soll.
Google-Datenebene
Diese Bedingung kann verwendet werden, um ein Creative in Abhängigkeit vom Wert anzuzeigen, der in einem Google-Datenschicht. Oft speichern Websites Informationen über ihre Besucher in Datenschicht-Variablen. Beispielsweise kann eine Variable speichern, ob der Besucher ein aktueller Kunde oder ein potenzieller Kunde ist. Qualtrics kann neu geladen werden, da diese Variablen aktualisiert werden, sodass Echtzeit-Targeting möglich ist.
In diesem Beispiel speichert eine Variable namens navigator.language die Spracheinstellungen der Besucher. Dieses Intercept zeigt ein Creative, wenn sie ihre Browser auf Englisch verwenden.
SO ERSTELLEN SIE EINE GOOGLE DATA LAYER BEDINGUNG
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Website, und wählen Sie dann Google-Datenschicht.
- Geben Sie die Datenschichtvariable ein, die Sie für Ihre Logik verwenden möchten.

- Geben Sie an, ob Sie Besucher ansprechen, deren Wert Gleich oder Ungleich was Sie im weiter Schritt angeben.
- Geben Sie den Wert ein, den die Datenschichtvariable zurückgeben soll.
