Bedingungen der Browsing-Sitzung
Informationen zum Durchsuchen von Sitzungsbedingungen
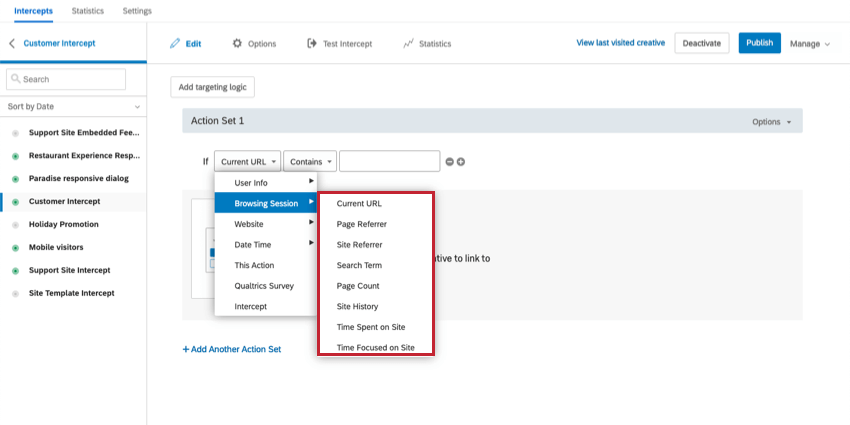
Mit den Bedingungen für die Browsersitzung können Sie Besucher auf der Grundlage ihres Website-Verhaltens Ziel. Sie können beispielsweise eine Feedback an Besucher senden, die mindestens drei Seiten Ihrer Website besucht haben, oder Sie können Besuchern auf der Warenkorbseite einen Coupon anzeigen.
Aktuelle URL
Mit Aktuelle URL können Sie Ziel. Dies sind vielleicht die häufigsten Targeting-Kriterien.
So legen Sie eine aktuelle Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Das werden Sie bemerken. Aktuelle URL ist die Bedingung. Wenn Sie eine vorhandene Bedingung bearbeiten, wählen Sie Suchbedingungen, und wählen Sie dann Aktuelle URL.

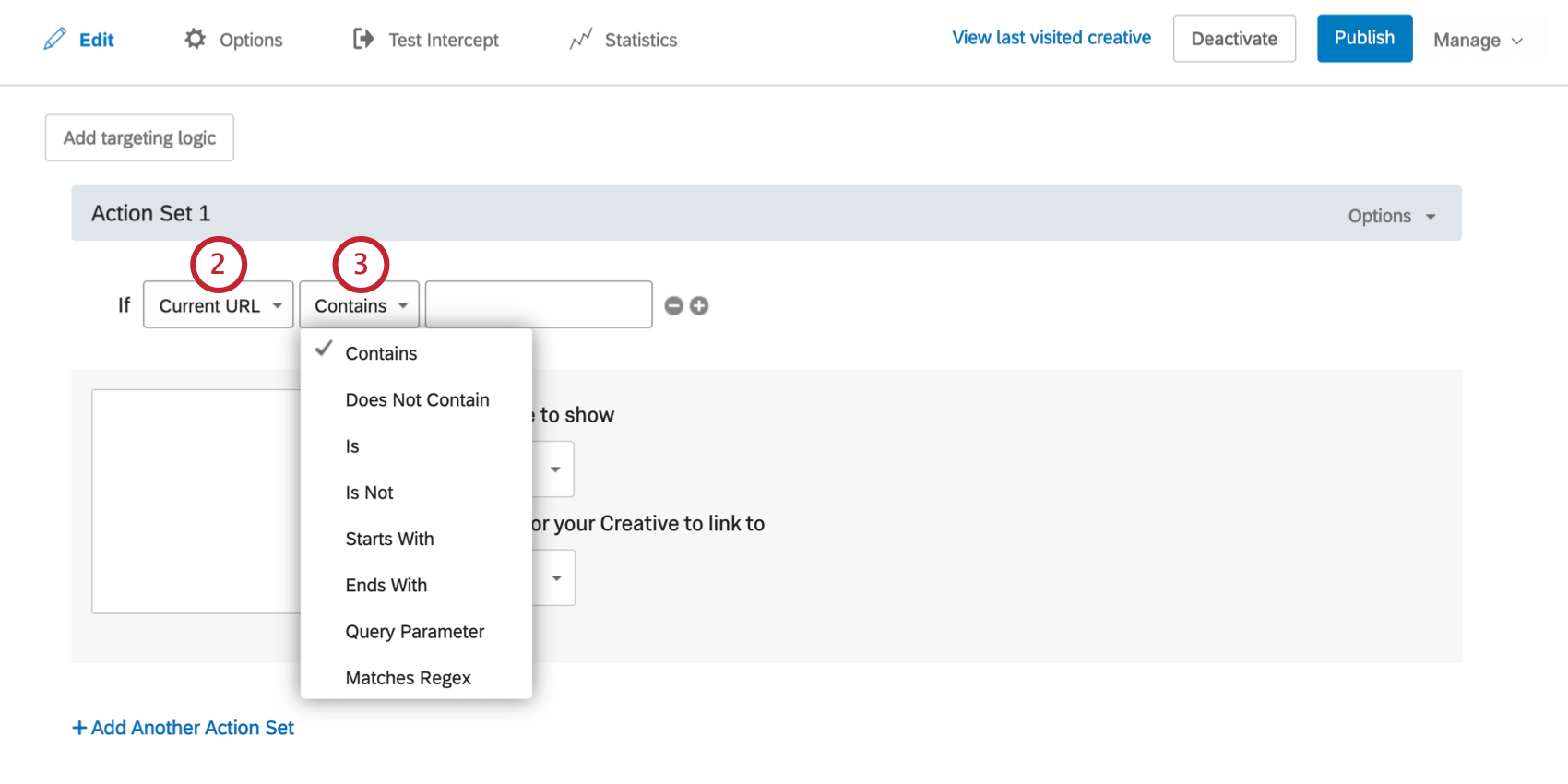
- Wählen Sie aus, wie Sie Ihren Wert Ziel möchten. Im Folgenden finden Sie einige häufig verwendete Optionen:
- Ist
- Ziel, wenn sich der Besucher auf einer bestimmten Seite befindet. Sie geben im letzten Feld eine vollständige URL ein.
- Enthält
- Ziel, wenn sich der Besucher auf einer Seite befindet, die eine bestimmte Phrase in der URL enthält. Beispielsweise kann auf einer Bekleidungs-Website /new-arrivals/ in der URL aller Seiten im neuen Kleidungsartikelbereich enthalten sein.
- Abfrageparameter
- Ziel Sie diejenigen aus, die einen bestimmten Abfrageparameter in der URL haben. Wenn Sie beispielsweise eine Seite auf Ihrer Website A/B testen und “&Version=B” am Ende der URL hinzugefügt haben, können Sie mit dem Abfrageparameter prüfen, ob die Version gleich B ist.
- Geben Sie die gesamte URL, einen Teil der URL oder einen Parameter der URL ein, die Sie Ziel möchten.

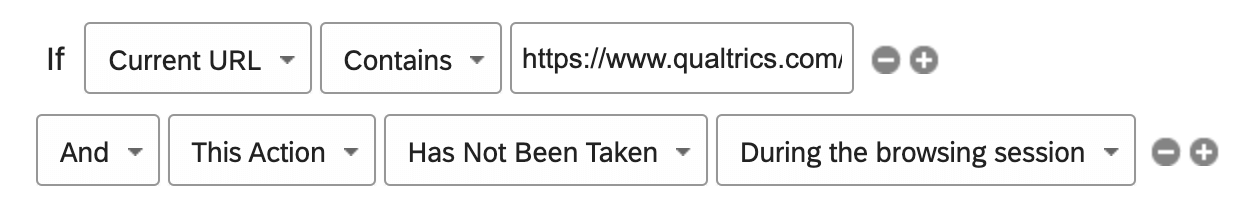
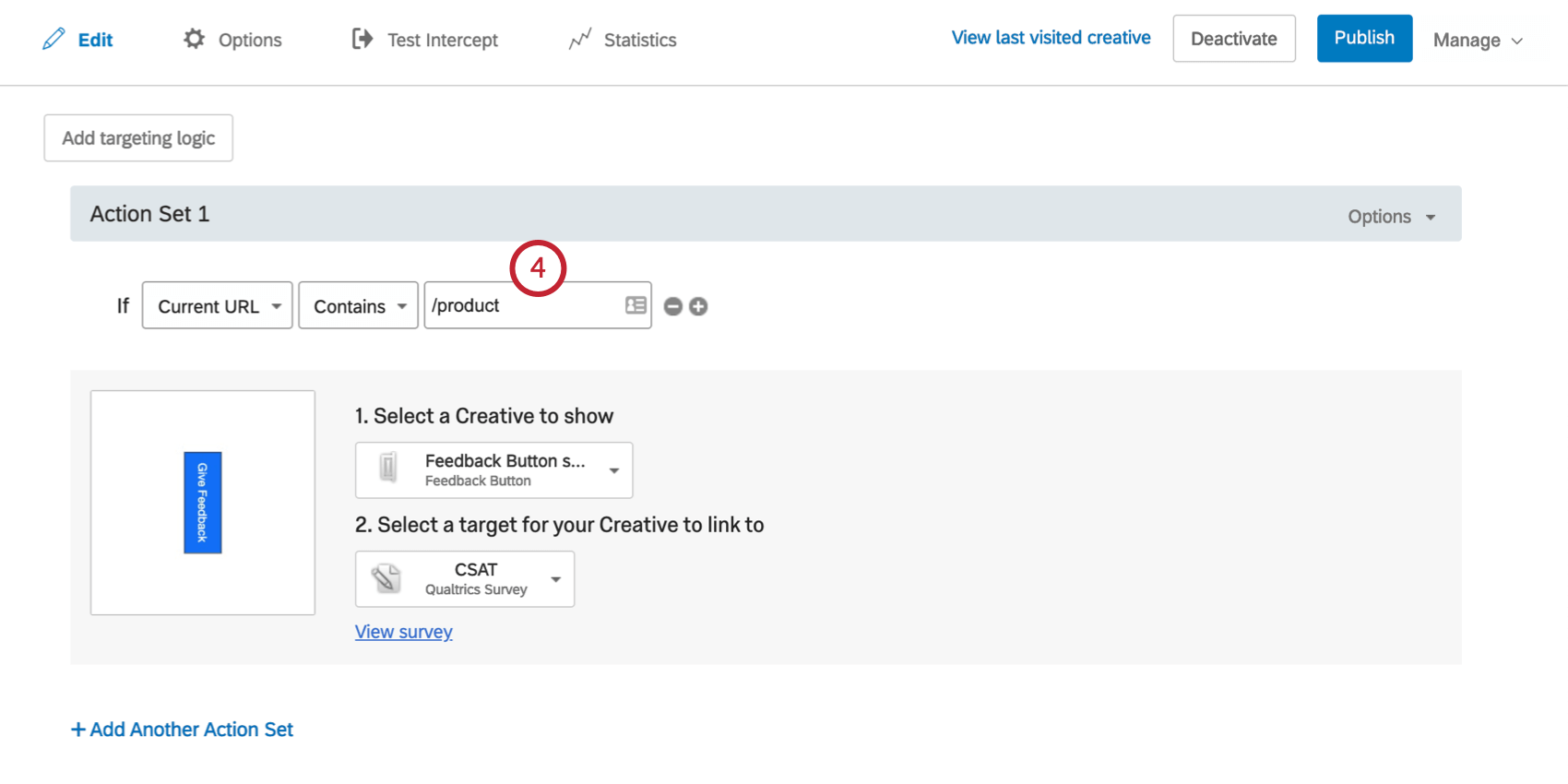
Beispiel: Sie möchten, dass ein Intercept nur einmal während der Besuchersitzung auf der Startseite Ihrer Website angezeigt wird. Sie können die aktuelle URL verwenden, um anzugeben, dass der Besucher auf Ihrer Startseite sein muss, und sie mit einem Diese Aktion Bedingung.
Wie Sie oben sehen, verwenden Sie Ist statt Enthält Mit können Sie die gesamte URL angeben, Ereignis Ihre Startseite Ihre URL ohne /home oder andere Bezeichner am Ende ist.
Sie können auch die Bedingung Diese Aktion ausschließen und einfach aktivieren. Wiederholte Anzeige verhindern.
Seiten-Referrer
Mit der Bedingung Seitenverweis können Sie Besucher auf der Grundlage der Seite Ziel. Auf einer Commerce-Website möchten Sie beispielsweise Besuchern, die die Einkaufswagenseite verlassen haben, einen Coupon anbieten, ohne auszuchecken. Um dies zu erreichen, würden Sie zwei Bedingungen festlegen: “If Referrer is <shopping cart page>” und “Wenn aktuelle URL nicht <checkout page>”.
So erstellen Sie eine Bedingung für einen Seitenverweis
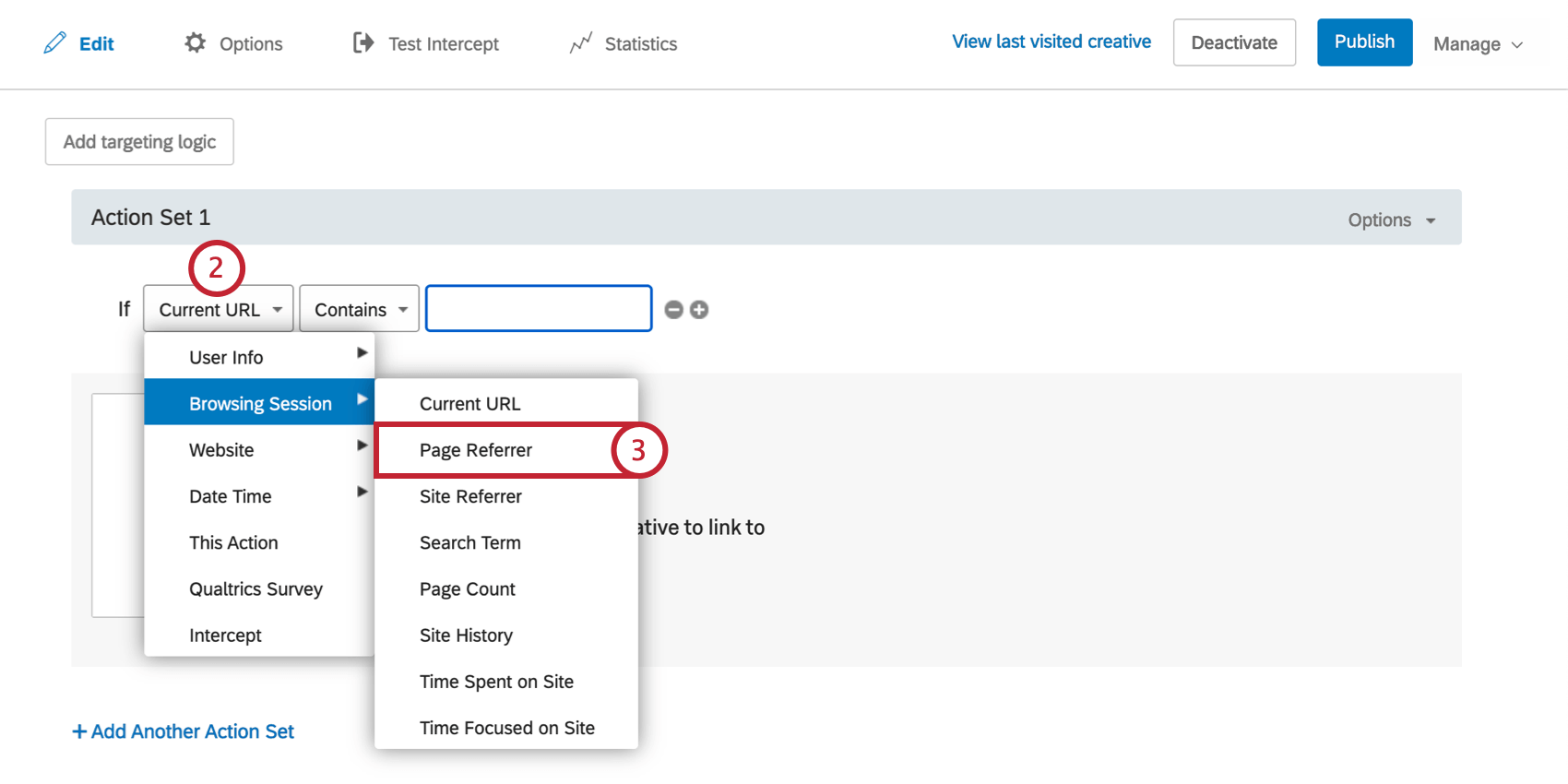
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Browser-Sitzung, und wählen Sie dann Seiten-Referrer.
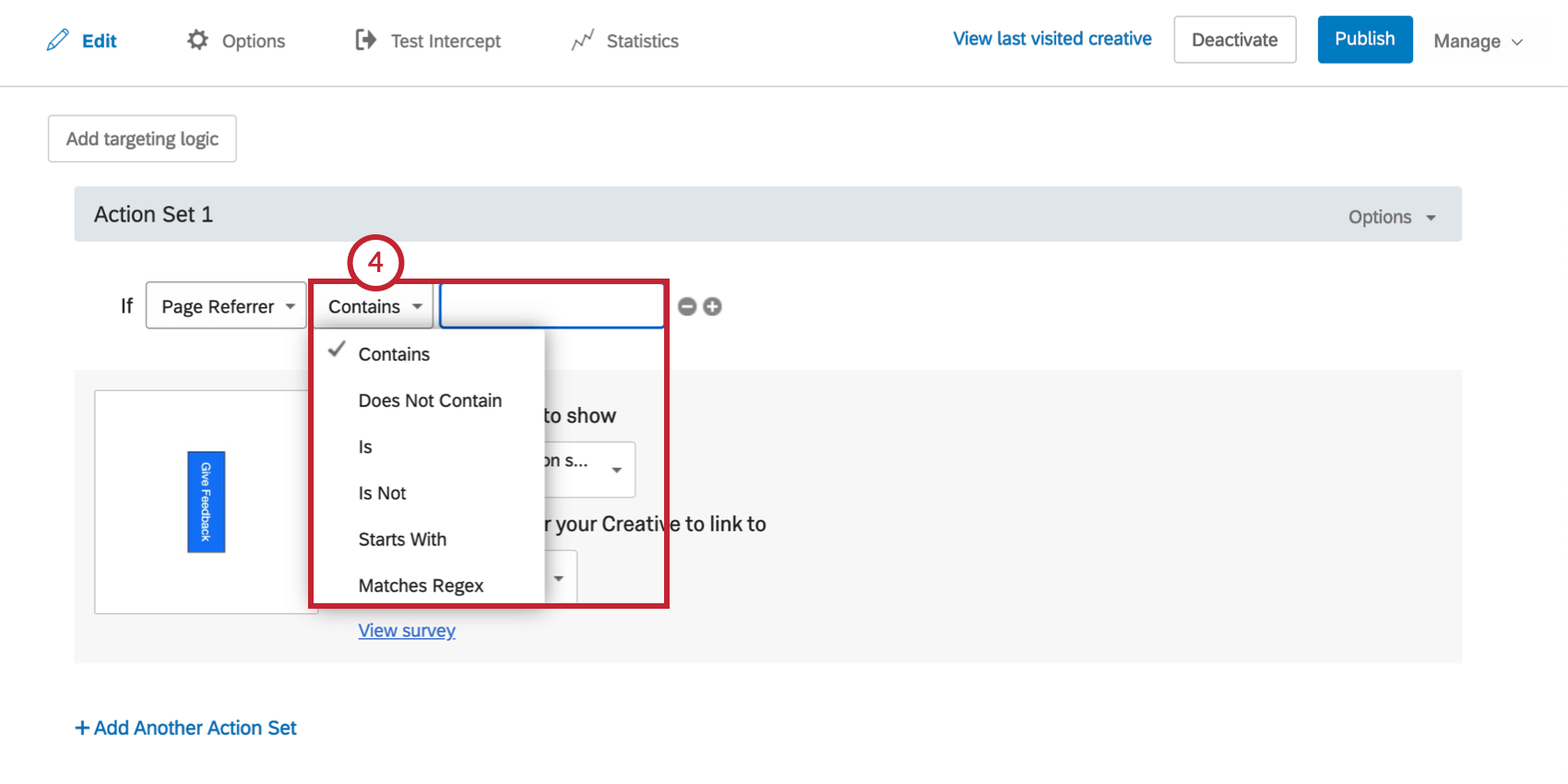
- Schließen Sie die Logikanweisung mit denselben Schritten ab, die für die
Aktuelle URL .

So testen Sie Seitenreferrer-Bedingungen mit der Interceptmüssen Sie das Bookmarklet auf der Referrer-Seite ausführen, dann zur Seite mit dem Intercept navigieren und dann das Bookmarklet auf der Seite mit dem Intercept ausführen.
Website-Referrer
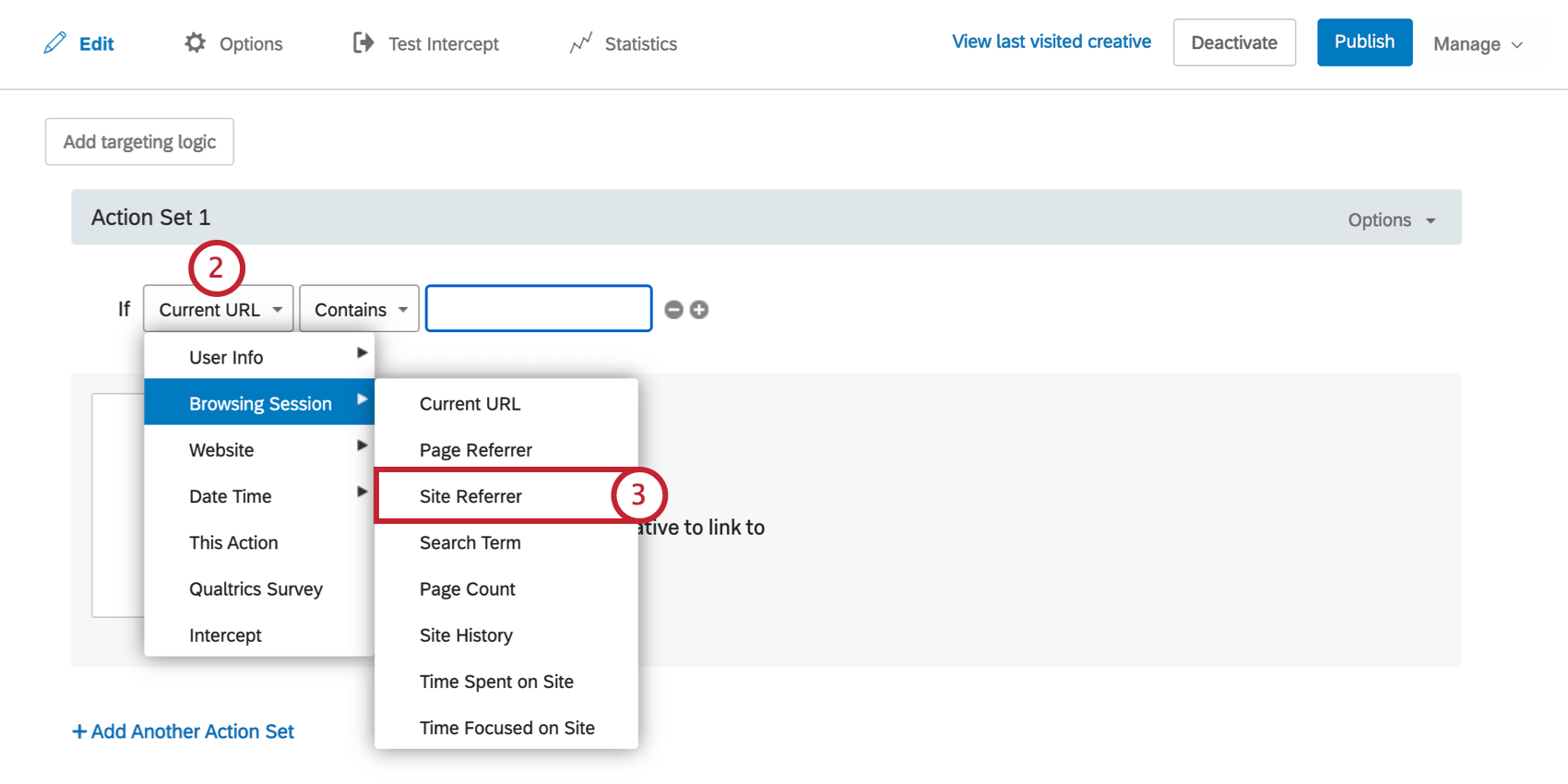
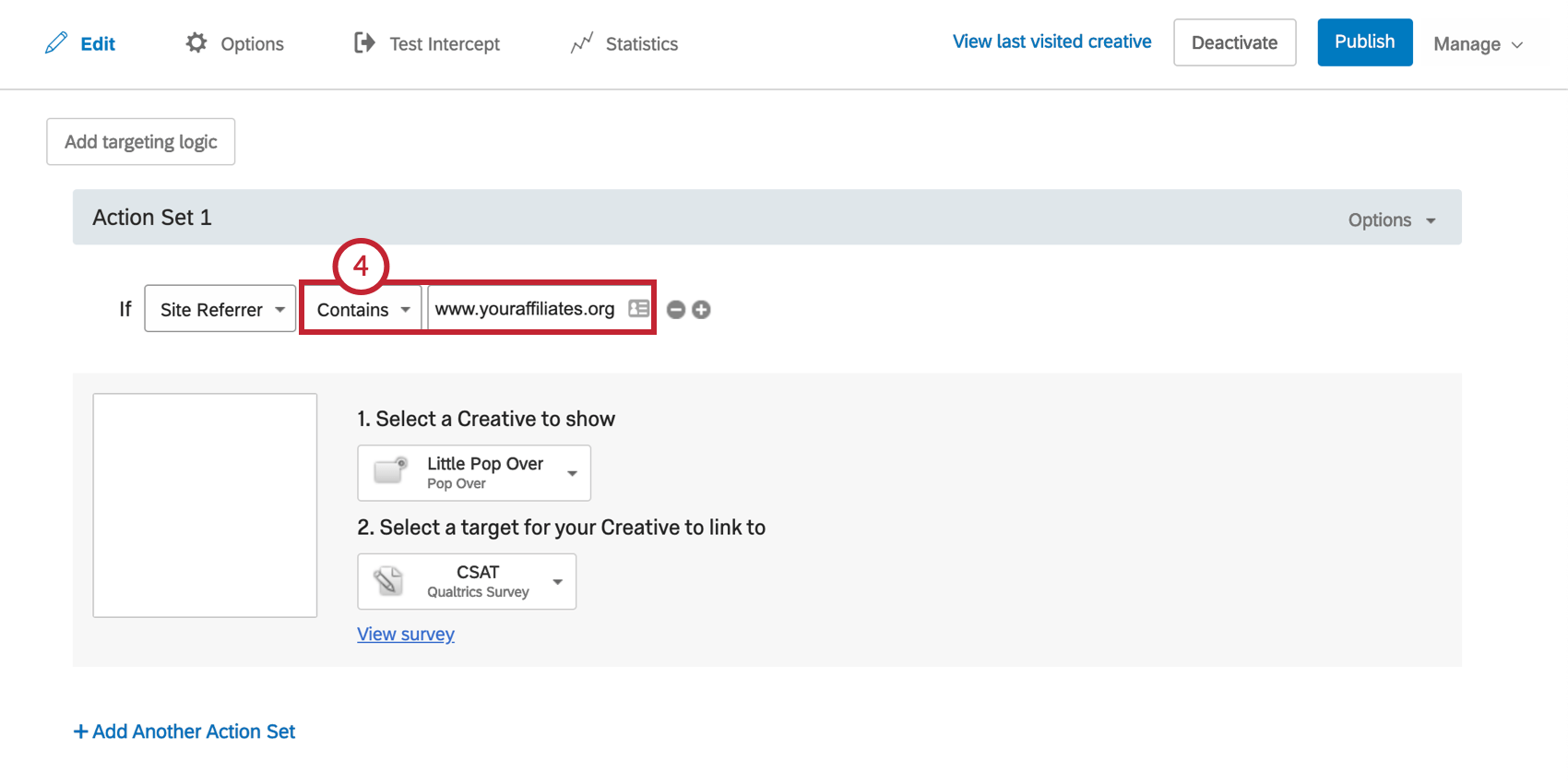
Verwenden Sie Site Referrer, um Besucher darauf Ziel, auf welche Website sie auf Ihre Website geleitet haben. Wenn beispielsweise eine Partner-Website einen Link zu Ihrer Website auf ihrer Startseite platziert hat, können Sie Besucher, die von diesem Link kommen, mit einer speziellen Begrüßungsnachricht Ziel.
So erstellen Sie eine Bedingung
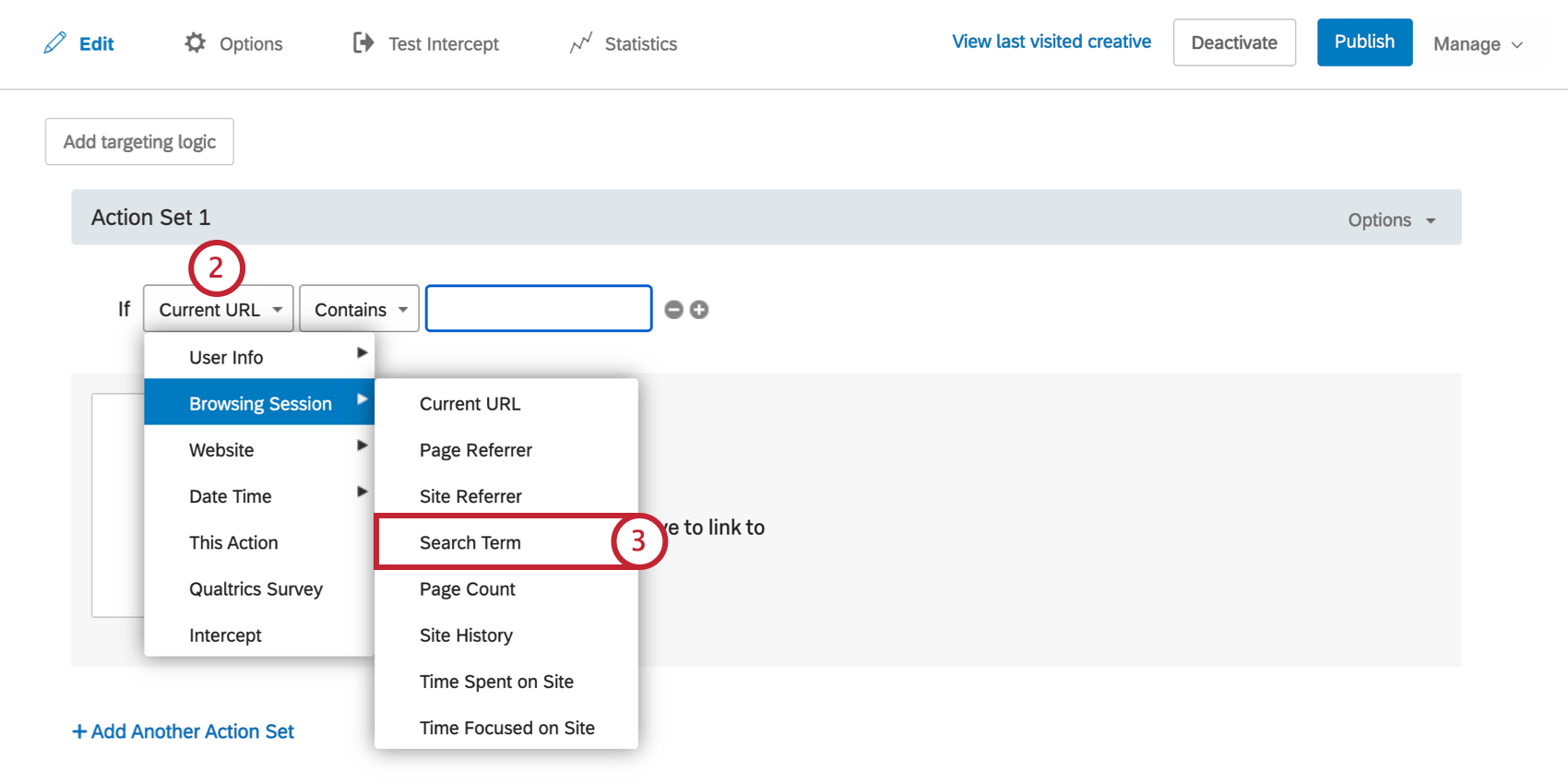
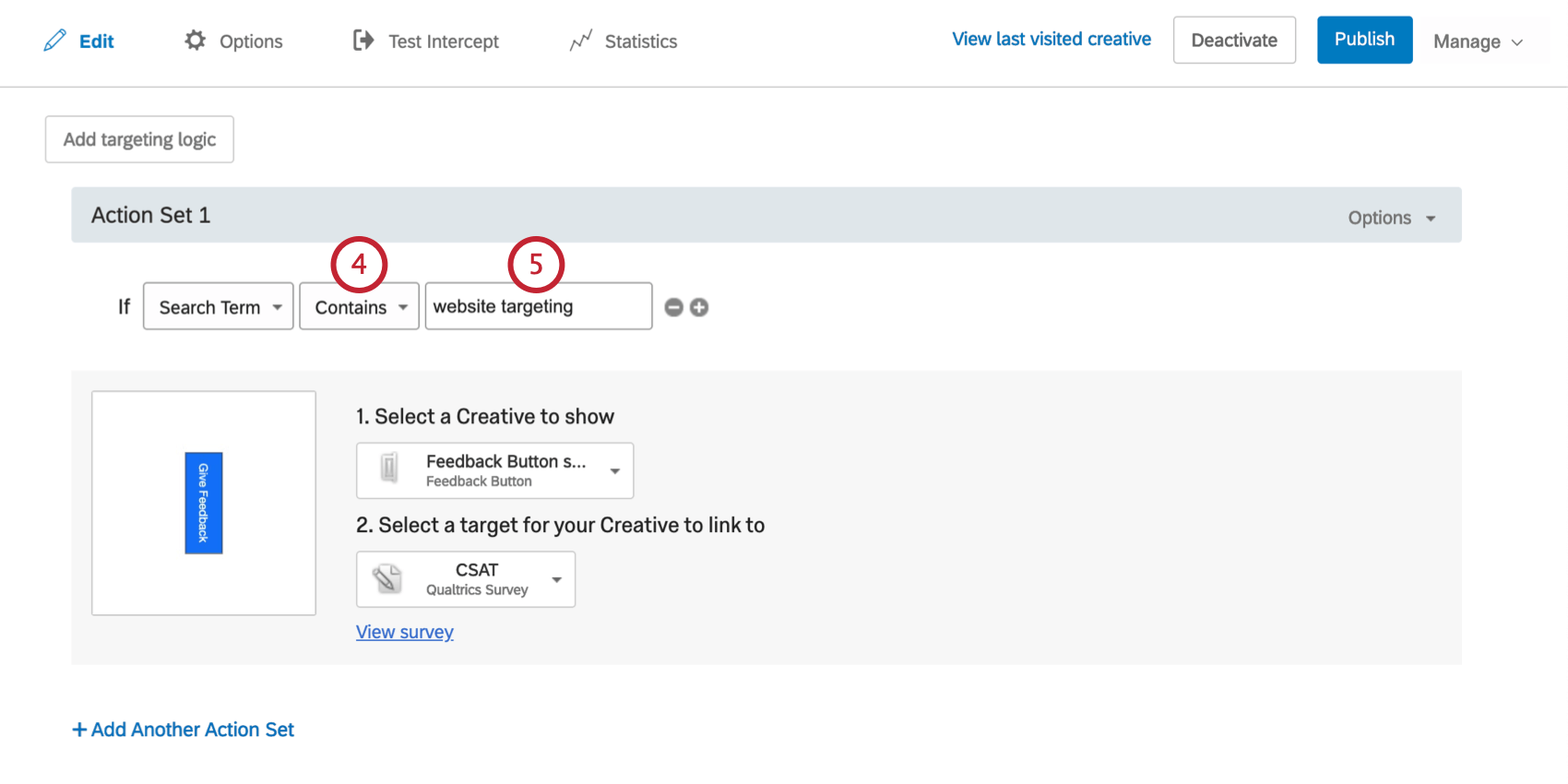
Suchbegriff
Verwenden Sie Suchbegriff, um Besucher auf der Grundlage des Suchbegriffs Ziel, mit dem sie auf Ihrer Website angekommen sind. Dies funktioniert mit Google-, Yahoo- und Bing-Suchmaschinen.
Aber auch bei dieser Einschränkung kann der Suchbegriff ein effektiver Weg sein, um Besucher zu fangen.
So legen Sie eine Bedingung
Seitenzahl
Verwenden Sie Seitenanzahl, um Besucher darauf Ziel, wie viele Seiten sie auf Ihrer Website besucht haben. In einer Umfrage zum Feedback möchten Sie beispielsweise Feedback von Besuchern, die mindestens drei Seiten besucht haben.
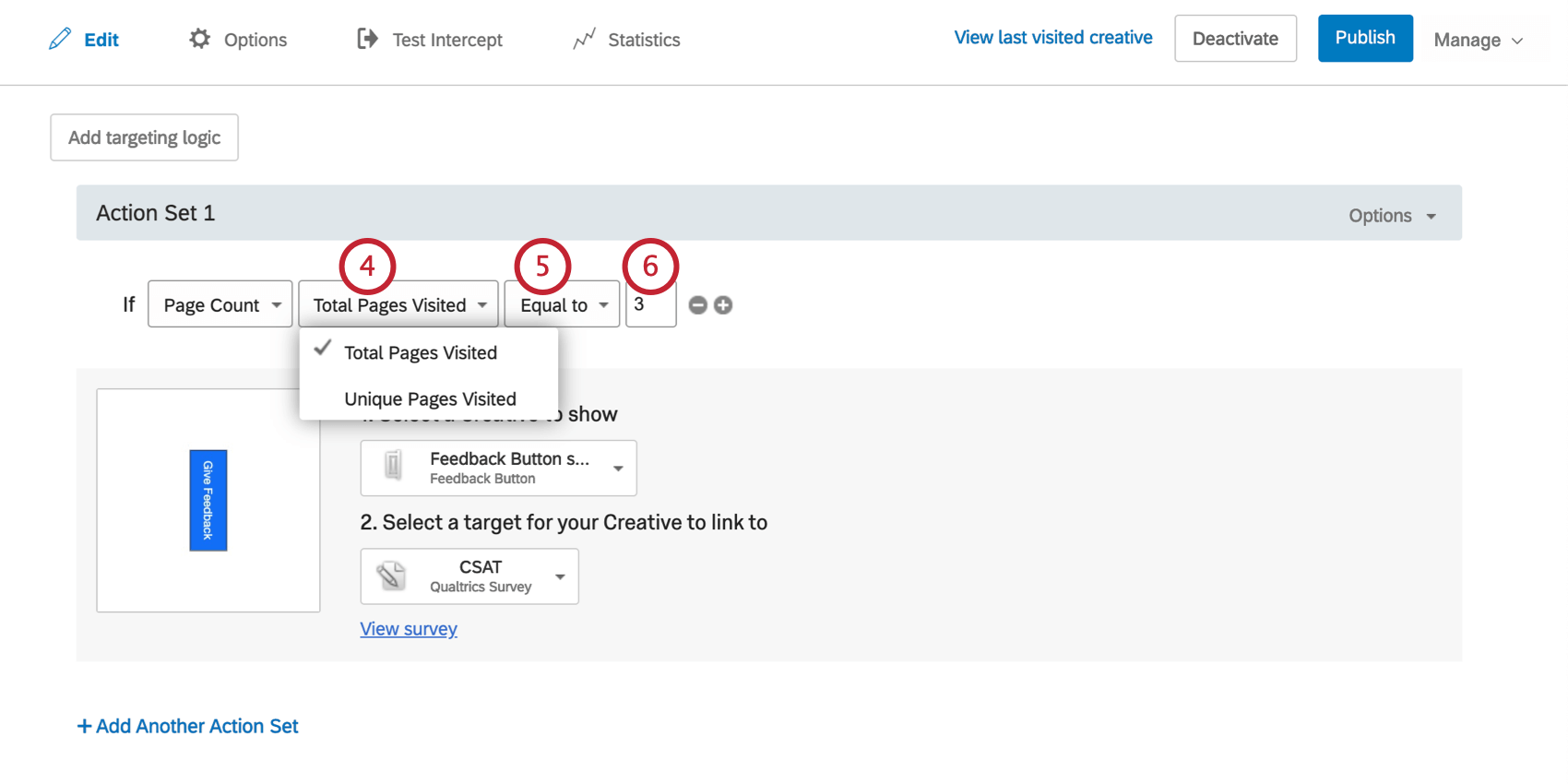
Erstellen von Bedingung für die Seitenanzahl
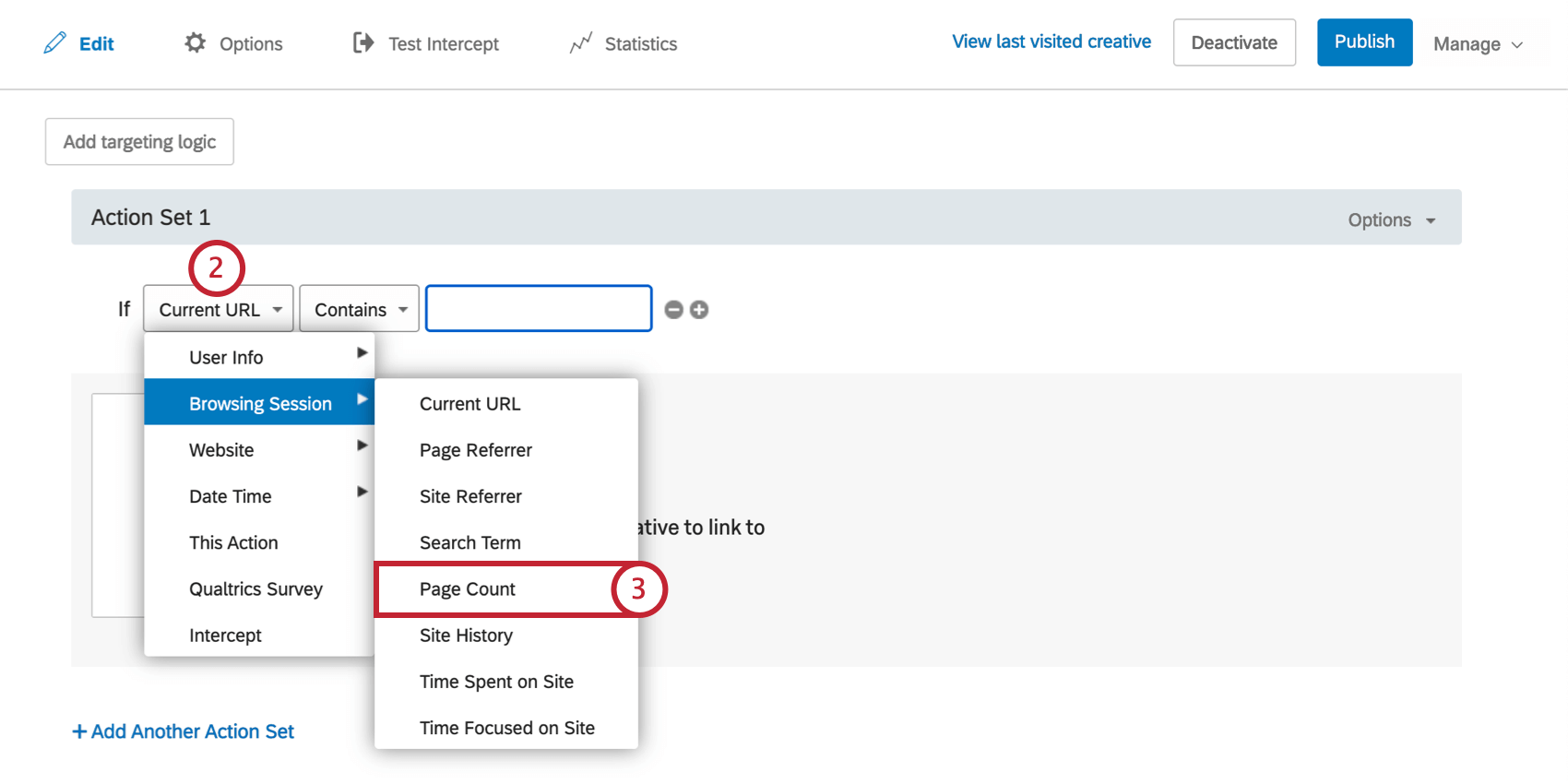
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Browser-Sitzung, und wählen Sie dann Seitenanzahl.
- Wählen Sie aus, ob Sie Ziel der Grundlage von Besuchte Seiten insgesamt oder Eindeutige besuchte Seiten.

- Geben Sie an, ob die besuchten Seiten Gleich, Ungleich, Größer als, Größer als oder Gleich, Kleiner als, oder Kleiner als oder gleich um die Bedingung zu erfüllen.
- Geben Sie an, wie viele Seiten Sie für Ihre Bedingung verwenden möchten.
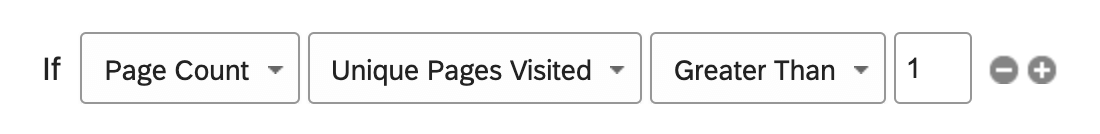
Beispiel: Sie möchten ein Intercept, von dem aus der Besucher eingestiegen ist. Da dies impliziert, dass sie sich mindestens auf einer Seite befanden, bevor Sie die Website durchlaufen, können Sie Logik hinzufügen, die besagt, dass die Seitenanzahl größer als 1 sein muss.
Weitere Informationen darüber, auf welchen Seiten das Intercept eingebunden werden kann und kann, erhalten Sie unter. Aktuelle URL oben genannten Logik.
Seitenverlauf
Verwenden Sie den Website-Verlauf, um Besucher auf der Grundlage bestimmter Seiten Ziel, auf denen sie während ihres Besuchs waren oder waren. Dies wird häufig in Verbindung mit anderen Bedingungen verwendet. In einer Feedback möchten Sie beispielsweise diejenigen Ziel, die mindestens 3 Minuten auf der Website waren und Ihre Startseite als erste Seite ihres Besuchs hatten.
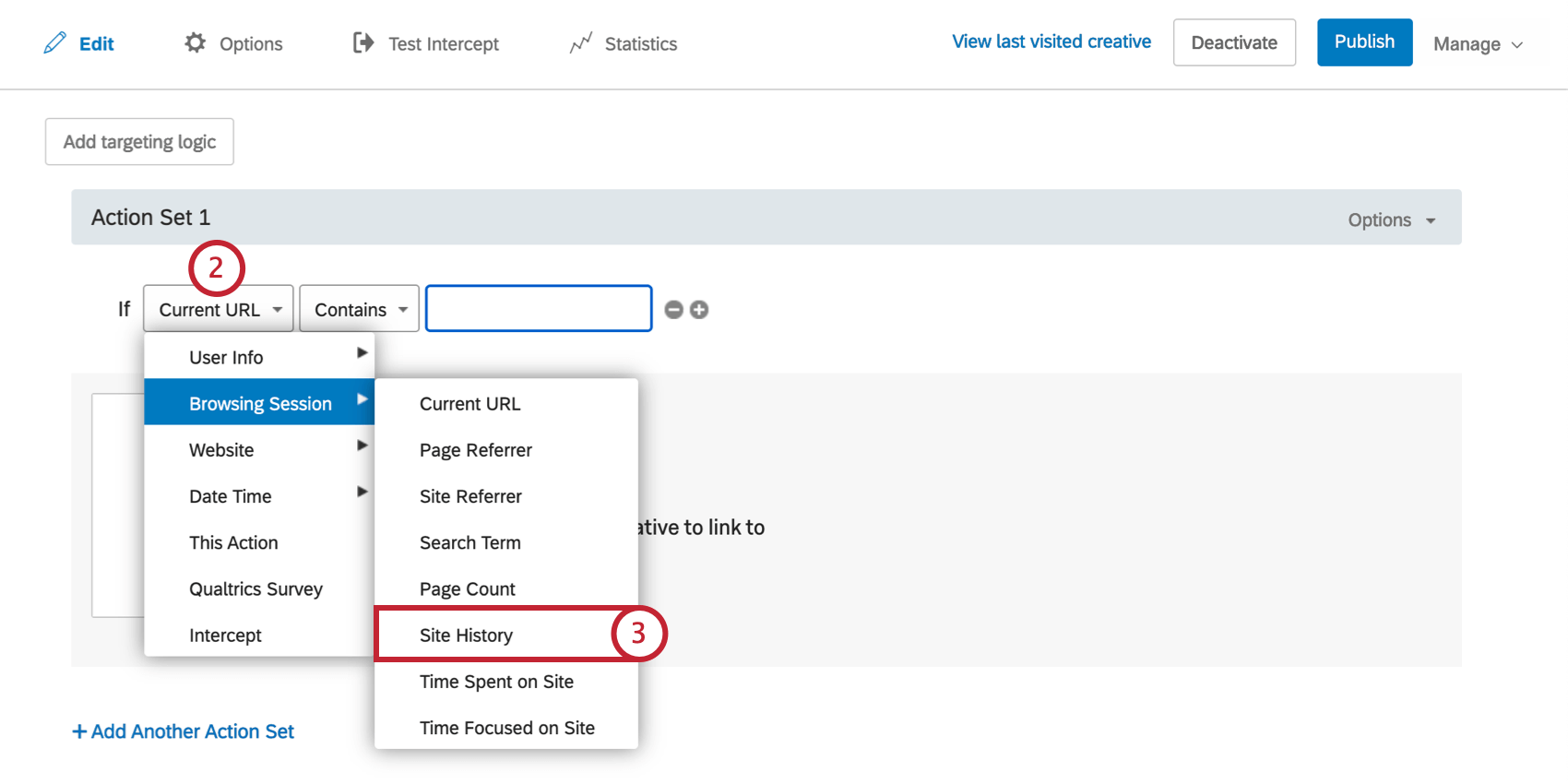
So legen Sie eine Bedingung
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Browser-Sitzung, und wählen Sie dann Site-Verlauf.
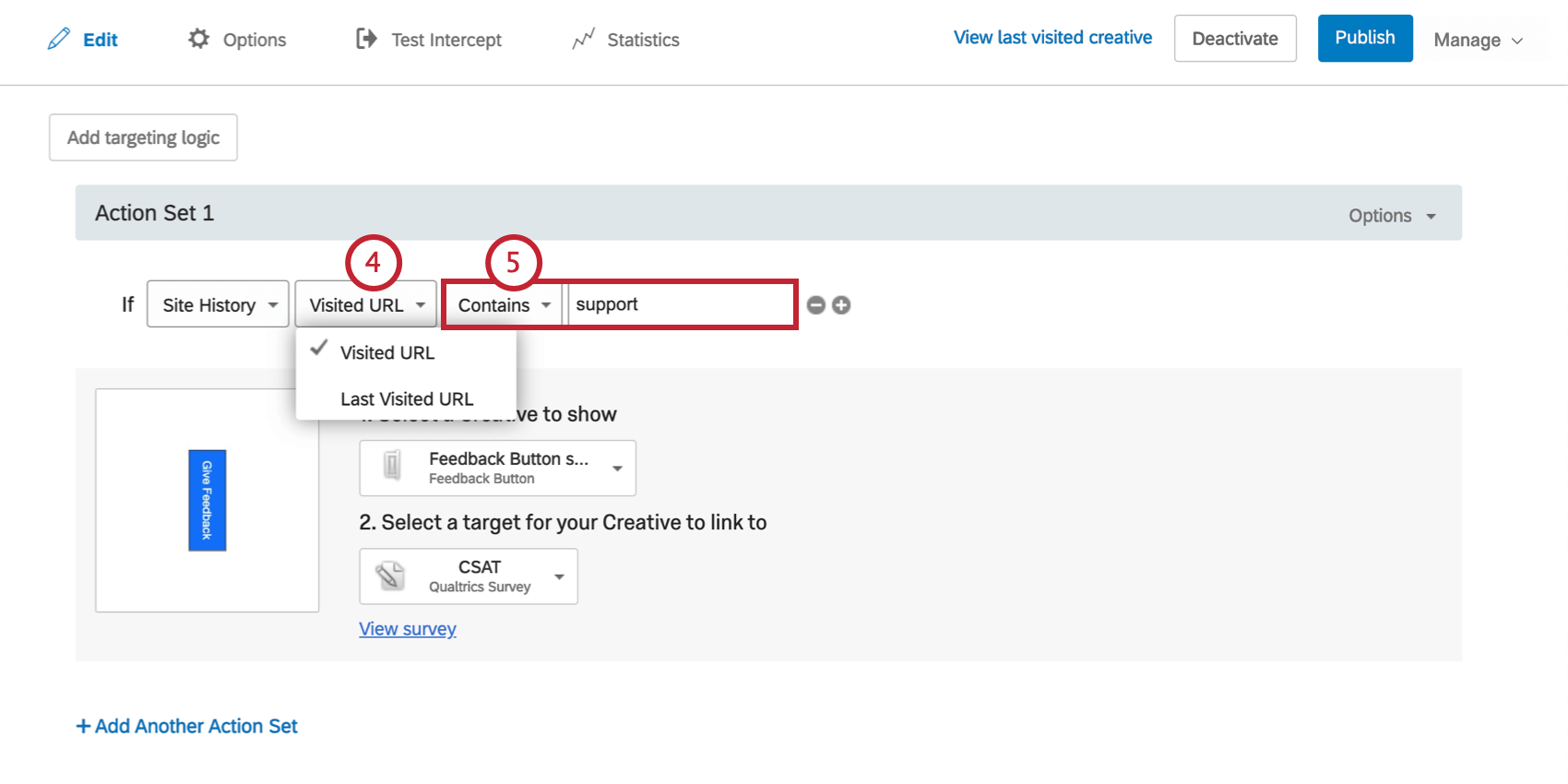
- Wählen Sie aus, ob Sie Ziel festlegen möchten. Besuchte URL oder Zuletzt besuchte URL.

- Schließen Sie die logische Anweisung mit denselben Schritten ab, die für beschrieben sind.
die aktuelle URL .
Zeit vor Ort oder fokussierte Zeit vor Ort
Verwenden Sie die vor Ort aufgewendete Zeit oder die Zeit, die auf die Website ausgerichtet ist, um Besucher auf der Grundlage ihrer Verweildauer auf der Website Ziel.
Die auf der Website aufgewendete Zeit bezieht sich darauf, wie lange der Besucher Ihre Website in einem Browserfenster geöffnet hat. Time Focused On Site bezieht sich darauf, wie lange der Besucher Ihre Website als Vorderseite geöffnet hat, „im Fokus“-Fenster auf seinem Computer. Time Focused On Site ist in der Regel ein genauerer Indikator für die Besucherinteraktion.
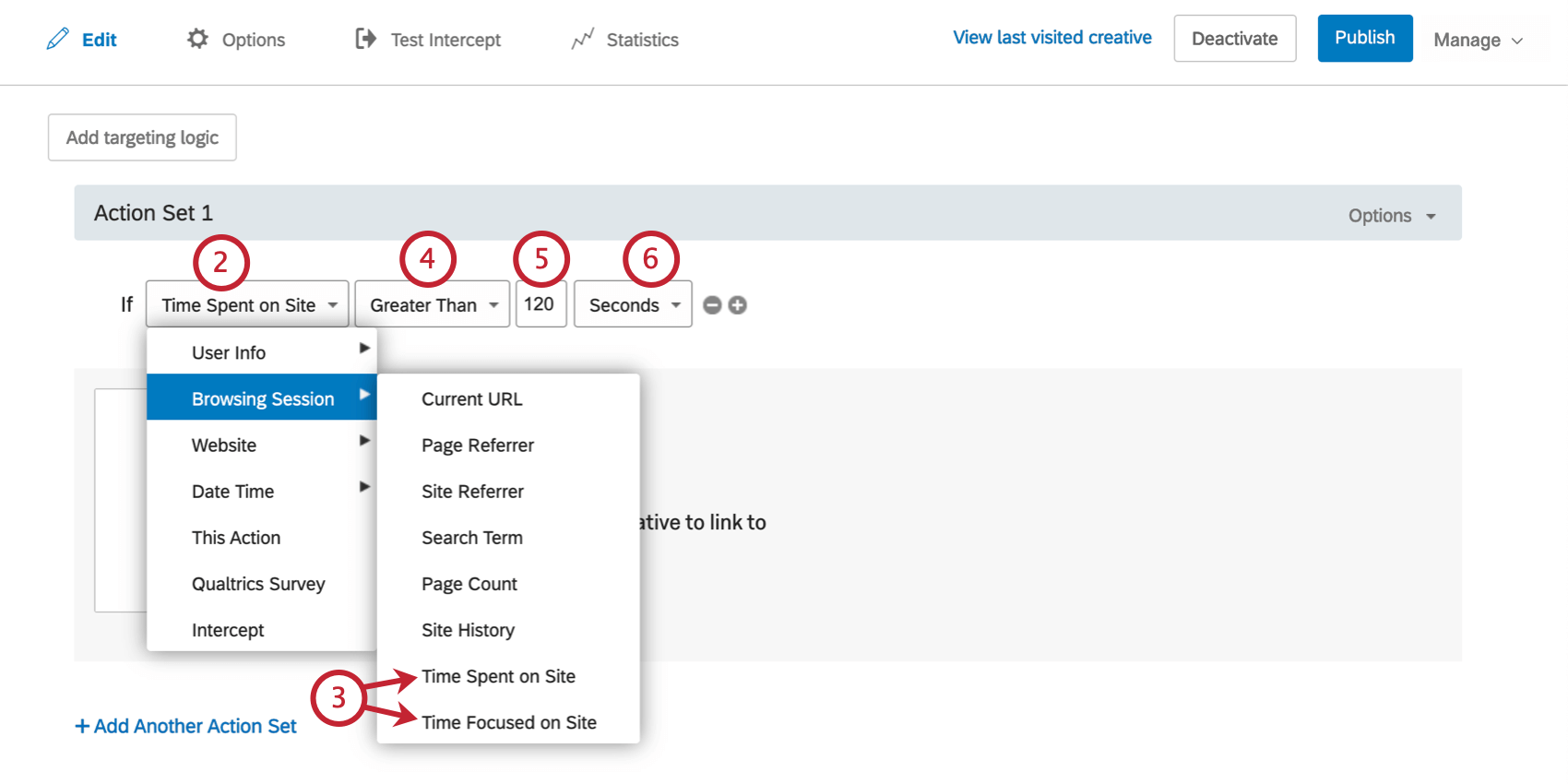
So legen Sie eine Bedingung an
- Fügen Sie entweder auf Intercept oder auf Aktionsmengenebene Logik hinzu.

- Legen Sie das erste Feld nach unten ab.

- Auswählen Browser-Sitzung, und wählen Sie dann eine der folgenden Optionen aus: Aufgewendete Zeit vor Ort oder Auf Standort fokussierte Zeit.
- Wählen Sie aus, ob Sie Besucher Ziel möchten, die auf der Website waren Größer als oder Kleiner als die Zeit, die Sie angeben.
- Geben Sie die Zeit ein.
- Wählen Sie aus, ob diese Zeit in Sekunden, Minuten, oder Stunden.