Schritt 3: Ihr Creative aufbauen
Jetzt ist es an der Zeit, darüber nachzudenken, welche Art von visueller Darstellung Sie verwenden möchten, um die Aufmerksamkeit Ihrer Besucher zu erfassen, und wie sie sich verhalten soll. Sollen Nachrichten über den Bildschirm gleiten oder ganz plötzlich erscheinen? Möchtest du eine kleine Registerkarte, die Leute anklicken oder ignorieren können, oder ein großes Bild, das erscheint, um ihre Aufmerksamkeit zu stehlen? Diese visuellen Darstellungen, mit denen Sie Ihre Besucher „abfangen“, werden als Kreative bezeichnet.
Auswahl eines Creative-Typs
Sobald Sie in Ihrem neuen Website-/App-Insights-Projekt sind, möchten Sie mit der Erstellung von Kreativen beginnen. Unten finden Sie einige der beliebtesten Creative-Typen:
- Flexibler Dialog: Dieses Creative ähnelt Pop Over und Slider Creatives. Sie wird oben auf Ihrer Webseite angezeigt und skaliert automatisch auf die Gerätegröße des Besuchers. Dieses Creative bietet sofort einsatzbereite Funktionen für die Barrierefreiheit, ohne dass zusätzliche JavaScript-basierte Updates erforderlich sind, die in anderen Creative-Typen erforderlich sein können.
- Popover: Diese kreative Art kann verwendet werden, um Ihre Besucher auf sich aufmerksam zu machen.
- Feedback-Drucktaste: Dieses Creative ist besonders nützlich, wenn Sie subtil sein möchten, um das wertvolle Feedback zu sammeln, das Sie benötigen. Das feste Design macht diese Kreativität zu einer der einfachsten zu bedienen und umzusetzen.
- Schieberegler: Dieses Creative hat einen ähnlichen Look wie die Feedback-Schaltfläche. Sobald ein Besucher den Reiter-Abschnitt des Schiebereglers anklickt, wird der übrige Teil des Schiebereglers über den Rahmen der Webseite hinaus animiert.
Tipp: Sowohl Feedback-Schaltflächen als auch Schieberegler sind subtile Möglichkeiten, Feedback von Ihren Website-Besuchern zu sammeln. Beachten Sie bei der Auswahl zwischen diesen Optionen Folgendes:
- Bei Schiebereglern ist zunächst nur eine Registerkarte für den Besucher sichtbar. Nach dem Auswählen oder Blättern auf der Seite wird der verbleibende Teil des Creatives animiert. Ein Beispiel für dieses Verhalten finden Sie auf dieser Supportseite, auf der die Registerkarte Feedback angezeigt wird.
- Feedback-Drucktasten können sich auch so verhalten, jedoch nur, wenn Sie sie nach dem 27. September 2019 angelegt haben und die Web-Anzeigeanimation auf Schieberegler setzen.
- Feedback-Drucktasten haben auch eine Option, bei der durch Klicken auf die Feedback-Drucktaste stattdessen die Umfrage in einem neuen Fenster geöffnet wird. Dies ist möglich, wenn Sie die Web-Anzeigeanimation auf Neues Fenster setzen.
Gestaltung Ihres Creatives
Sobald Sie einen kreativen Typ ausgewählt haben, können Sie ihn im Abschnitt Bearbeiten an Ihre Anforderungen anpassen. Halten Sie Ihr kreatives Design sauber, aber scheuen Sie sich nicht, es zum Pop zu machen. Wenden Sie sich immer an Ihr Webdesign-Team, um sicherzustellen, dass das Creative dem Styleguide entspricht, der mit Ihrem Unternehmen oder Ihrer Website verknüpft ist.
Sie können viele Dinge an Ihr Creative anpassen, aber hier sind einige der wichtigsten Punkte, die Sie berücksichtigen sollten:
- Sizing: Die Dimensionen Ihres Creatives bleiben statisch, wenn sie sowohl auf dem Desktop als auch auf der mobilen Ansicht angezeigt werden. Wenn Sie möchten, dass Ihr Intercept auf zwei verschiedenen Gerätetypen angezeigt wird, müssen Sie zwei separate Creatives erstellen. Mobile optimiert. Andernfalls ist es wichtig, Ihr Creative so zu formatieren, dass es sowohl auf dem Mobilgerät als auch auf dem Desktop gut angezeigt wird. Die Anpassung der Dimensionen Ihres Kreatives kann auch bei Folgendem hilfreich sein: Entfernen der Blätterleiste. Wenn Sie sich nicht sicher sind, welche Dimensionen für Ihr Creative geeignet sind, können Sie die Vorschau Modus, um die Anzeige für eine beliebige Bildschirmauflösung zu testen.
- Ziel: Entscheiden Sie, ob Ihr Ziel direkt im Creative angezeigt werden soll (z. B. eine Umfrage, die auf einem Schieberegler angezeigt wird), oder ob Sie es mit Text oder einer Schaltfläche verknüpfen möchten. Sie werden auch entscheiden wollen, wo dieses Ziel auf dem Creative positioniert ist.
- Schaltfläche „Schließen“: Entscheiden Sie, wie Ihre Benutzer das Creative verlassen. Qualtrics bietet Ihnen fertige Schaltflächen, Sie können aber auch Text oder eigene Bilder verwenden.
- Logo hinzufügen: Es gibt 2 Möglichkeiten, wie Sie ein Logo zu Ihrem Creative hinzufügen können. Über die Symbolleiste können Sie eine Grafik direkt in Ihr Creative einfügen. Alternativ können Sie ein Logo direkt im Kopf Ihrer Umfrage auf der Registerkarte Erweitert des Menüs Erscheinungsbild hinzufügen. Falls Sie eine Designvorlage verwenden, könnte es sein, dass Ihr Logo bereits in Ihrer Umfrage enthalten ist.
Festlegen der Funktionsweise Ihres Creatives
Der Abschnitt Optionen hilft Ihnen zu entscheiden, wie sich Ihr Creative verhalten soll, z.B. wie es auf den Bildschirm gleitet, wo es positioniert ist, den Zeitpunkt seines Erscheinungsbilds und vieles mehr. Jedes Creative ist etwas anders, wie es sich verhält, daher variieren die in diesem Abschnitt dargestellten Optionen für jedes Creative.
Testen Ihres Creatives
Auf der Registerkarte Optionen können Sie eine Vorschau Ihres Creative anzeigen. Der Vorschau-Creative-Modus ist eine schnelle und einfache Möglichkeit, zu testen, ob Ihr Creative so formatiert ist, wie Sie es beabsichtigen. Das Vorschaufenster berücksichtigt alle Bedingungen, die Sie in Ihren kreativen Optionen festgelegt haben. Wenn Ihr Creative nicht im Vorschaufenster angezeigt wird, sollten Sie zurückgehen und die Formatierung Ihres Creatives überprüfen.
Veröffentlichen Ihres Creatives
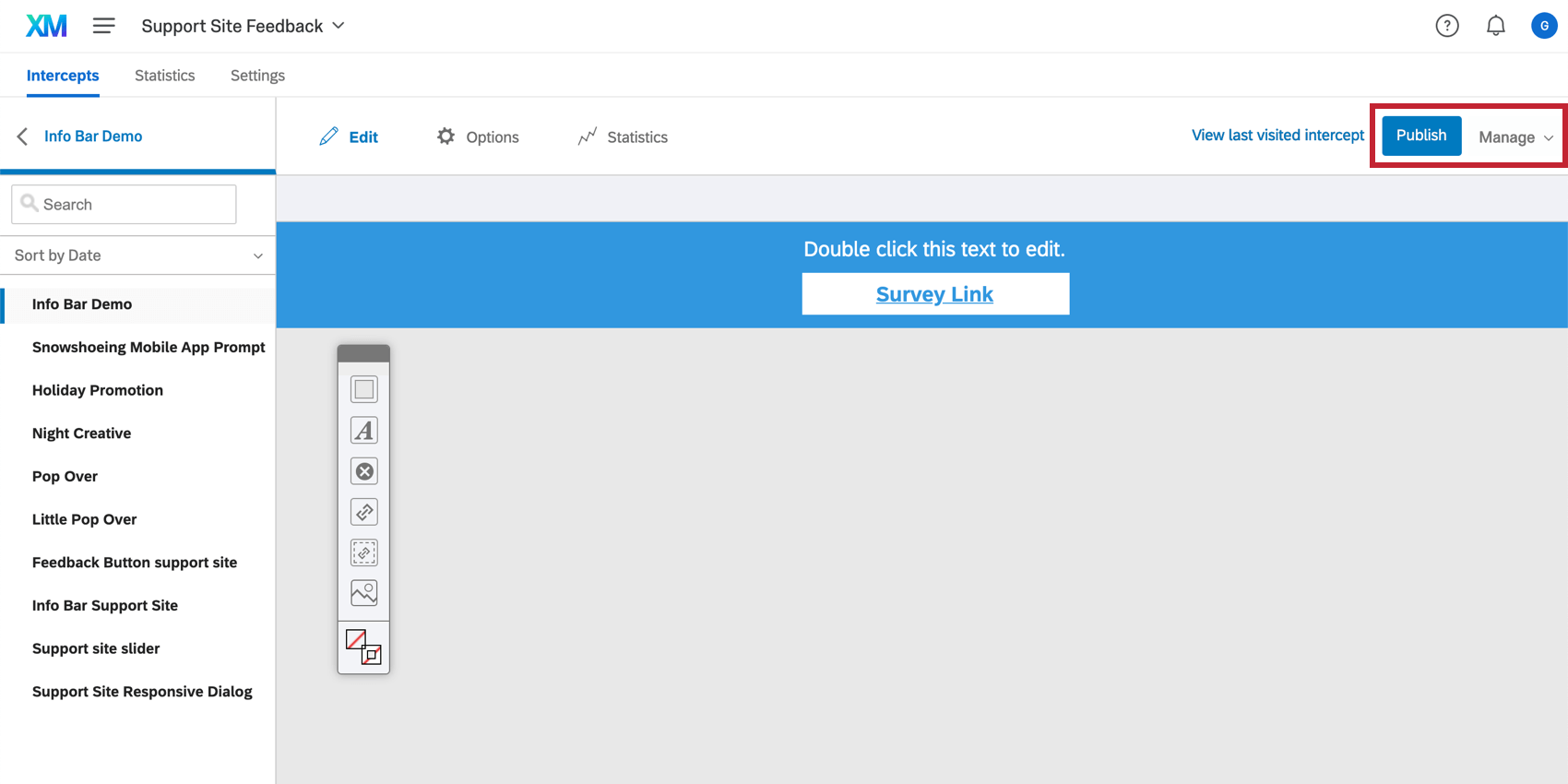
Sobald Sie zufrieden sind, wie Ihr Kreativ aussieht und sich verhält, stellen Sie sicher, dass Sie es veröffentlichen! Dadurch werden Ihre Änderungen live auf Ihre Website übertragen, solange Sie Ihren Code implementiert und Ihr Intercept aktiviert haben.
Wenn Sie nicht bereit sind, dass Ihr Creative auf Ihrer Site angezeigt wird, speichert Qualtrics Ihre Änderungen automatisch und verhindert deren Bereitstellung, bis Sie zur Veröffentlichung bereit sind.