Schritt 3: Erstellen Ihres Creative
Jetzt ist es an der Zeit, darüber nachzudenken, welche Art von Visualisierung Sie verwenden möchten, um die Aufmerksamkeit Ihrer Besucher zu erfassen, und wie Sie sich verhalten möchten. Sollen Nachrichten über den Bildschirm gleiten oder ganz plötzlich erscheinen? Möchten Sie eine kleine Registerkarte, auf die Personen klicken oder ignorieren können, oder ein großes Bild, das angezeigt wird, um ihre Aufmerksamkeit zu stehlen? Diese visuellen Darstellungen, die Sie zum ‘Intercept’ Ihrer Besucher verwenden, heißen Kreative.
Auswahl eines Creative-Typs
Sobald Sie sich in Ihrem neuen Website-/Erkenntnisse befinden, möchten Sie beginnen, Kreative machen. Unten finden Sie einige der beliebtesten Creative-Typen:
- Responsive-dialogfeld: Dieses Creative ähnelt Pop-over und Slider Creatives. Es wird oben auf Ihrer Webseite angezeigt und skaliert automatisch auf die Gerätegröße des Besuchers. Dieses Creative bietet Barrierefreiheit, ohne dass zusätzliche JavaScript-basierte Updates erforderlich sind, die in anderen Creative erforderlich sein können.
- Pop-over: Dieser Creative Typ kann verwendet werden, um Ihre Besucher auf sich aufmerksam zu machen.
- Feedback: Dieses Creative ist besonders nützlich, wenn Sie subtil sein möchten, um das wertvolle Feedback zu sammeln, das Sie benötigen. Das feste Design macht dieses Creative zu einem der einfachsten zu bedienen und umzusetzen.
- Schieberegler: Dieses Creative hat ein ähnliches Aussehen wie die Feedback. Sobald ein Besucher den Reiter-Abschnitt des Schiebereglers anklickt, wird der übrige Teil des Schiebereglers über den Rahmen der Webseite hinaus animiert.
Tipp: Sowohl Feedback als auch Schieberegler sind subtile Möglichkeiten, Feedback von Ihren Website-Besuchern zu sammeln. Beachten Sie bei der Auswahl zwischen ihnen Folgendes:
- Bei Schiebereglern ist für den Besucher zunächst nur eine Registerkarte sichtbar. Nach der Auswahl oder beim Blättern auf der Seite wird der verbleibende Teil des Creative animiert. Ein Beispiel für dieses Verhalten finden Sie auf dieser Supportseite, auf der eine Registerkarte angezeigt wird, die Folgendes besagt: Feedback.
- Feedback können sich auch so verhalten, jedoch nur, wenn Sie sie nach dem 27. September 2019 angelegt haben und Webanzeige-Animation auf Schieberegler setzen.
- Feedback verfügen auch über eine Option, bei der durch Klicken auf die Feedback die Umfrage stattdessen in einem neuen Fenster geöffnet wird. Dies ist möglich, wenn Sie Webanzeige-Animation auf “Neues Fenster” setzen.
Gestaltung Ihres Creatives
Sobald Sie einen Creative ausgewählt haben, können Sie damit beginnen, ihn an Ihre Anforderungen anzupassen. Abschnitt bearbeiten. Halten Sie Ihr Creative Design sauber, aber haben Sie keine Angst, es zu Pop zu machen. Wenden Sie sich immer an Ihr Webdesign-Team, um sicherzustellen, dass das Creative dem Styleguide entspricht, der mit Ihrem Unternehmen oder Ihrer Website verknüpft ist.
Sie können viele Dinge über Ihr Creative anpassen, aber hier sind einige der wichtigsten Dinge, die Sie beachten sollten:
- Sizing: Die Dimensionen Ihres Creative bleiben statisch, wenn sie sowohl in einer Desktop- als auch in einer mobilen Ansicht angezeigt werden. Wenn Sie möchten, dass Ihr Intercept auf 2 verschiedenen Gerätetypen angezeigt wird, müssen Sie zwei separate Creatives erstellen, also Mobile optimiert. Andernfalls ist es wichtig, Ihr Creative zu formatieren, damit es sowohl auf Mobilgeräten als auch auf Desktop-PCs gut angezeigt wird. Wenn Sie die Dimensionen Ihres Creative anpassen, können Sie auch Folgendes tun: Wegfall der Blätterleiste. Wenn Sie sich nicht sicher sind, welche Dimensionen für Ihr Creative geeignet sind, können Sie die Vorschau Modus, um die Anzeige auf einer beliebigen Bildschirmauflösung zu testen.
- Ziel: Entscheiden Sie, ob Ihr Ziel direkt auf dem Creative angezeigt werden soll (z. B. eine Umfrage, die auf einem Schieberegler angezeigt wird) oder ob Sie es über Text oder eine Schaltfläche verknüpfen möchten. Sie möchten auch entscheiden, wo dieses Ziel auf dem Creative positioniert wird.
- Drucktaste “Schließen”: Entscheiden Sie, wie Ihre Benutzer das Creative verlassen. Qualtrics bietet Ihnen fertige Schaltflächen, Sie können aber auch Text oder eigene Bilder verwenden.
- Logo hinzufügen: Es gibt zwei Möglichkeiten, wie Sie Ihrem Creative ein Logo hinzufügen können. Über die Symbolleiste können Sie eine Grafik direkt in Ihr Creative einfügen. Alternativ können Sie ein Logo direkt in den Kopf Ihrer Umfrage auf der Registerkarte Erweitert des Design“. Falls Sie eine Designvorlage verwenden, könnte es sein, dass Ihr Logo bereits in Ihrer Umfrage enthalten ist.
Festlegen der Funktionsweise Ihres Creatives
Die Abschnitt Optionen hilft Ihnen bei der Entscheidung, wie sich Ihr Creative verhalten soll, z. B. wie es auf den Bildschirm gleitet, wo es positioniert ist, den Timing seines Aussehens und vieles mehr. Jedes Creative ist etwas anders in seinem Verhalten, daher variieren die in diesem Abschnitt dargestellten Optionen für jedes Creative.
Testen Ihres Creatives
Auf der Registerkarte Optionen können Sie eine Vorschau Ihres Creative anzeigen. Creative ist eine schnelle und einfache Möglichkeit, um zu testen, ob Ihr Creative wie beabsichtigt formatiert ist. Im Vorschaufenster werden alle Bedingungen Benutzerkonto, die Sie in Ihren Creative festgelegt haben. Wenn Ihr Creative nicht im Vorschaufenster angezeigt wird, sollten Sie zurückgehen und die Formatierung Ihres Creative noch einmal überprüfen.
Veröffentlichen Ihres Creatives
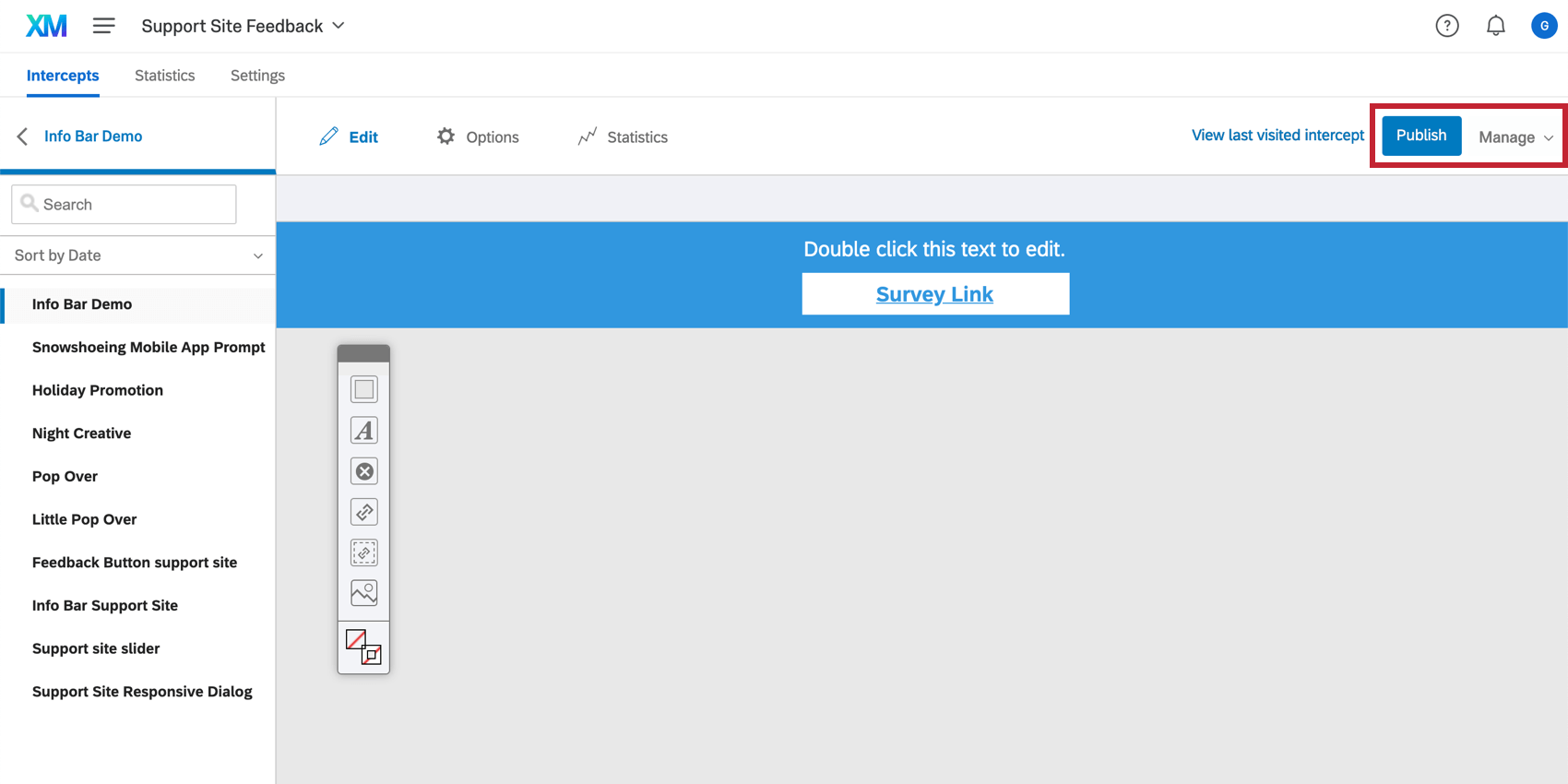
Wenn Sie mit dem Creative Erscheinungsbild und Verhalten zufrieden sind, stellen Sie sicher, dass Sie Veröffentlichen es! Dadurch werden Ihre Änderungen live auf Ihre Website übertragen, solange Sie Ihren Code implementiert und Ihr Intercept aktiviert haben.
Wenn Sie nicht bereit sind, Ihr Creative auf Ihrer Website anzuzeigen, speichert Qualtrics Ihre Änderungen automatisch und verhindert die Bereitstellung, bis Sie zur veröffentlichen bereit sind.