Seitenaufrufe
Seitenaufrufe im Überblick
Ein wesentlicher Vorteil der Verwendung von Website- und Erkenntnisse ist die einfache Integration in Ihre Website oder App. Anstatt Codeaktualisierungen implementieren zu müssen, wird alles über die Bereitstellungscode oder API für mobile Apps. Nach der Implementierung können Sie die erforderlichen Funktionen schnell einführen, ohne dass Sie Ihre Entwicklungsteams häufig engage müssen.
Jedes Mal, wenn dieses Code-Snippet auf Ihrer Website oder App ausgeführt wird, wird geprüft, ob jemand die Intercept und -Einstellungen erfüllt und welche Art von Einladung angezeigt werden soll, wenn jemand bestanden hat. Auch wenn nichts angezeigt wird, wird der Code dennoch ausgewertet, um dies zu ermitteln.
Mit einigen Funktionen gibt es Wert, auch wenn auf Ihrer Website oder App nichts angezeigt wird. Beispiel: Digital Experience Analytics erfasst die zugrunde liegenden Sitzungen und verfolgt Frustrationskennzahlen über das gesamte Erlebnis hinweg. Die XM Directory erstellt Kontakte in XM Directory, auch wenn keine Intercepts angezeigt werden.
Seitenaufrufe sind die Hauptkomponente von Website- und Erkenntnisse. Eine Seitenansicht erhöht sich jederzeit in Qualtrics Code-Snippet lädt auf Ihre Website oder App. Sie ermöglichen die Ausführung des Codes, bestimmen, was auf Ihrer Website oder App ausgeführt wird, und ermöglichen es Qualtrics, die Nutzung Ihres Organisation zu verfolgen.
Bei jeder Ausführung des Qualtrics wird eine Seitenansicht erhöht, um zu verfolgen, wie oft Qualtrics die Logik für Ihre Website oder App bewertet.
Seitenaufrufe auf Ihrer Website prüfen
Sie können überprüfen, wie oft Ihre Website das Qualtrics ausführt, indem Sie Seitenaufrufe direkt auf Ihrer Website anzeigen.
- Navigieren Sie zu Ihrer Website.
- Öffnen Sie Werkzeuge. Abhängig von Ihrem Webbrowser erreichen Sie ihn unterschiedlich:
- Google Chrome: Navigieren Sie in der Chrome-Menüleiste zu View → Developer → Developer Werkzeuge.
- Apple Safari: Stellen Sie sicher, dass das Menü „Entwickeln“ für Safari aktiviert ist. Gehen Sie dazu zu Einstellungen → Erweitert → Menü „Entwicklung anzeigen“ in der Menüleiste. Klicken Sie auf Entwickeln im Safari-Menü.
- Mozilla Firefox: Klicken Sie auf das Menüsymbol, und wählen Sie dann Webentwickler.
- Microsoft Edge: Navigieren Sie in der Menüleiste zu Werkzeuge → Entwickler → Werkzeuge.
- Internet Explorer: Klicken Sie auf das Zahnradsymbol, und wählen Sie Werkzeuge.
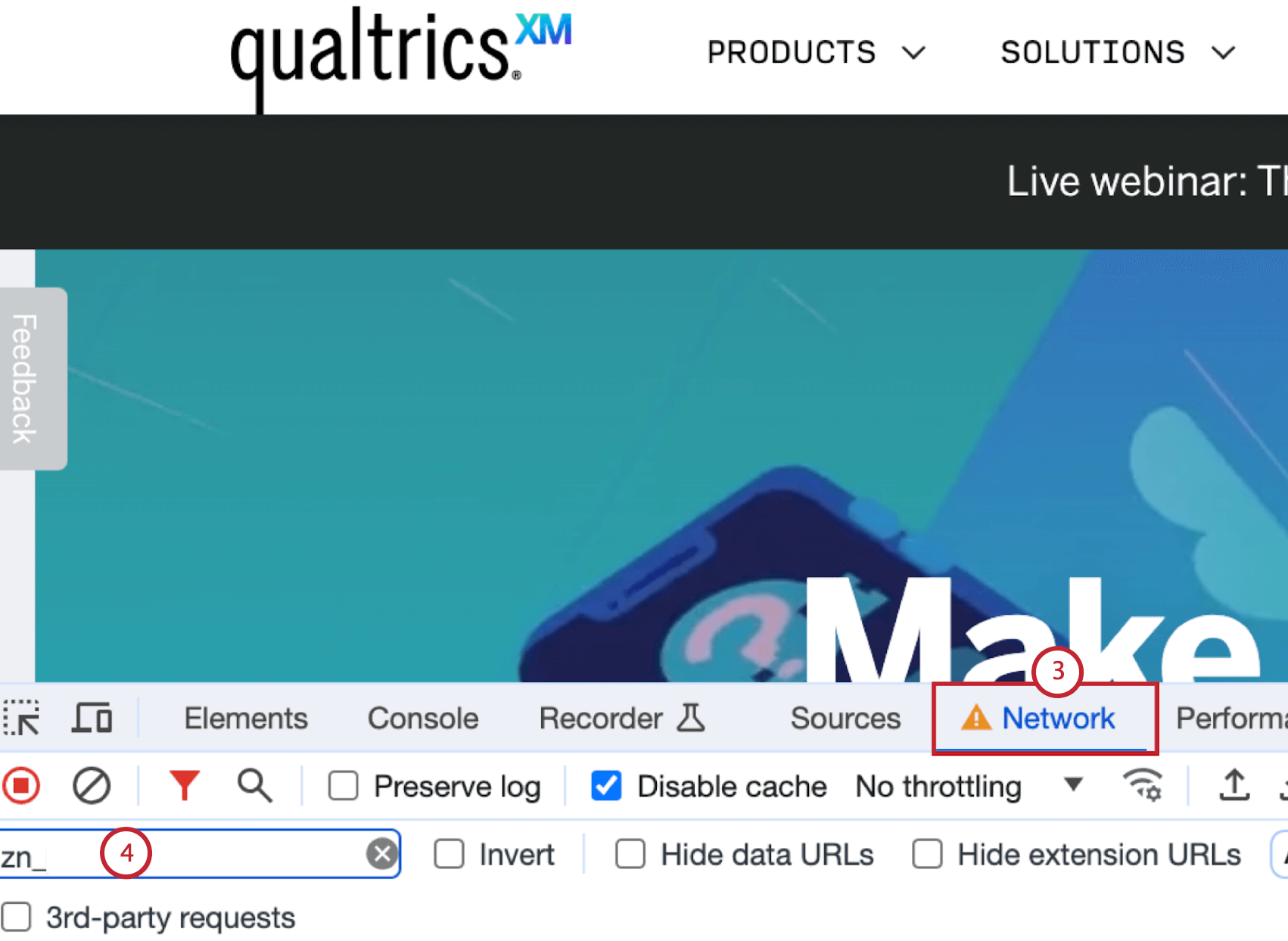
- Navigieren Sie im daraufhin angezeigten Fenster zu Netzplan.

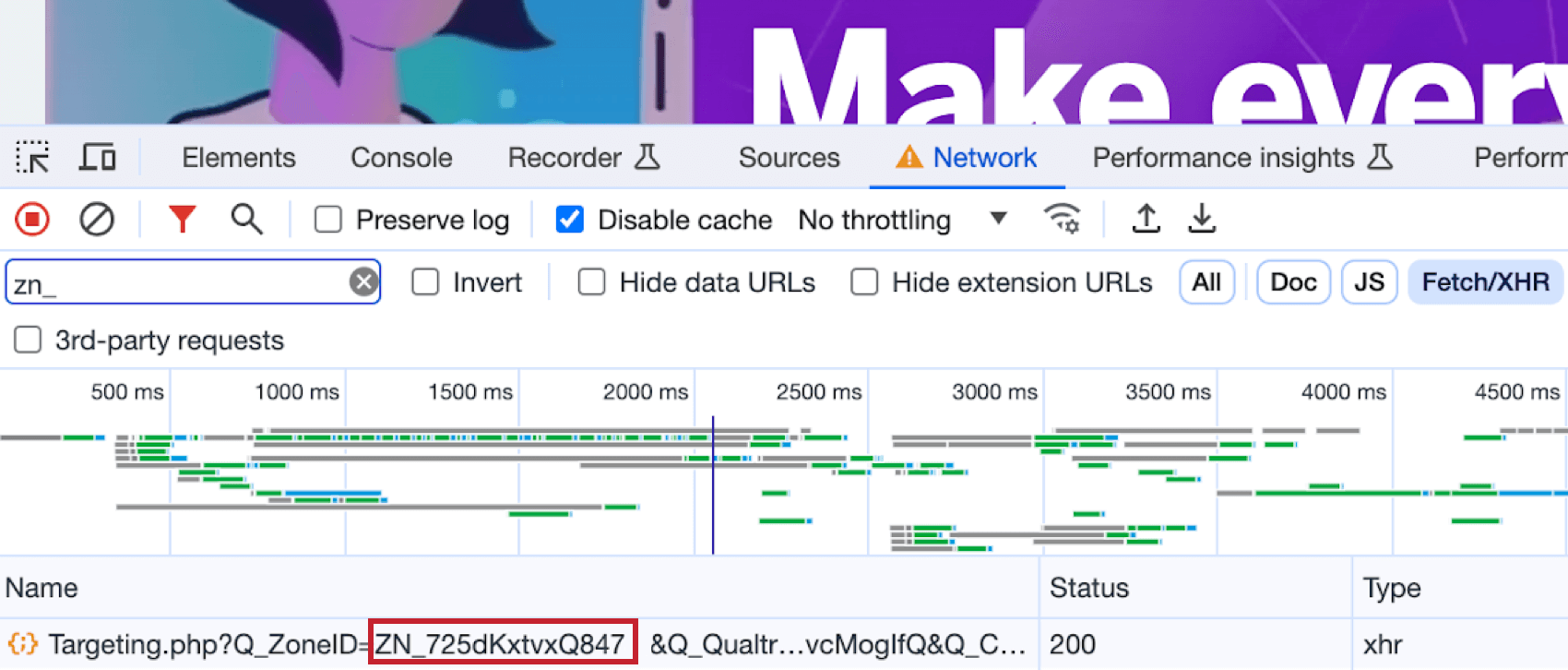
- Geben Sie „ZN_“ in die Suchleiste ein.
- Aktualisieren Sie die Seite.
- Der Wert ZN_XXXXXX ist die Qualtrics. Jeder Wert auf der Netzwerkregisterkarte entspricht einer Seitenansicht. Wenn Sie die Netzwerkregisterkarte geöffnet lassen, während Sie auf Ihrer Website navigieren, sehen Sie auf jeder Seite eine Netzwerkanfrage oder Seitenansicht.
 Tipp: Auch wenn auf der Seite nichts angezeigt wird, werden die Seitenansichten immer noch erhöht.
Tipp: Auch wenn auf der Seite nichts angezeigt wird, werden die Seitenansichten immer noch erhöht.
Seitenaufrufe in Ihrer mobilen App prüfen
Wenn sie in mobilen Apps implementiert sind, werden Seitenansichten jedes Mal angezeigt, wenn das mobile SDK initialisiert oder ausgewertet wird. Weitere Informationen finden Sie im API.
Seitenaufrufe in Qualtrics prüfen
Sie können Seitenaufrufe in Qualtrics an zwei Stellen überprüfen:
- Registerkarte Projektstatistik: Diese Registerkarte enthält Statistiken für das gesamte Projekt, einschließlich aller Creative und Intercept. Siehe Registerkarte Projektstatistik finden Sie weitere Informationen auf der Supportseite.
- Admin-bericht: Auf dieser Registerkarte können Sie die Statistiken und Daten einsehen, die für die Nutzung von Website- / App-Erkenntnissen in Ihrer Organisation relevant sind. Weitere Informationen finden Sie unter Website / App ERKENNTNISSE Administration.
Best Practices für die Minimierung von Seitenansichten
Wenn Sie Seitenaufrufe für Ihre Site minimieren möchten, beachten Sie die folgenden Best Practices:
- Stellen Sie sicher, dass pro Seite nur ein Code-Snippet ausgeführt wird.
Tipp: Wenn Sie sehen, Netzwerkanforderungen 3-4 Mal auf derselben Seite, 3-4 separate Seitenaufrufe werden erhöht. Arbeiten Sie mit Ihrem Entwicklungsteam zusammen, um Ihren Qualtrics so zu bearbeiten, dass er nur einmal pro Seite ausgeführt wird.
- Fügen Sie Qualtrics nur bestimmten Seiten hinzu.
Achtung: Für Seiten, die keinen Qualtrics haben, fehlen Details zur Logik für den Website-Verlauf, die Seitenanzahl und die aufgewendete Zeit. Außerdem müssen Sie jedes Mal mit Ihrem Implementierungsteam zusammenarbeiten, wenn Sie dort weiterarbeiten möchten, wo Sie Feedback einholen.
- Stellen Sie Ihren Code so ein, dass er nicht für jeden Besucher, sondern nur für eine Stichprobe von Besuchern geladen wird.
Beispiel: Anstatt den Code für 100 % der Besucher auszuführen, wird er nur für X % geladen. Wenn jemand nicht in dieser Stichprobe enthalten ist, gibt es keine Qualtrics, Datensammlungen, Sitzungen usw. Die Aktualisierung dieser Nummer erfordert die Zusammenarbeit mit Ihrem Implementierungsteam, da dies den tatsächlichen Code-Snippet ändert. Darüber hinaus muss sie jedes Mal über Ihr Team aktualisiert werden, wenn Sie diese Nummer aktualisieren müssen.Tipp: Um diese Stichprobe für die Website-Implementierung festzulegen, müssen Sie den Code-Snippet manuell aktualisieren.
- Wenn Sie keine Intercepts ausführen, können Sie die Inkrementierung von Seitenansichten stoppen, indem Sie den Projektcode deaktivieren. Dadurch wird die Ausführung des gesamten Code-Snippets auf Ihrer Website oder App deaktiviert. Weitere Informationen zum Deaktivieren eines Projekts finden Sie unter. Registerkarte “Bereitstellung” Support-Seite.
Achtung: Um den Projektcode auf Mobilgeräten zu deaktivieren, muss er auf oder höher der folgenden Versionen sein: 2.9.0 (iOS) und 2.10.10 (Android).