Creative bearbeiten
Informationen zum Bearbeiten von Creatives
Wenn Sie einen der anderen Creative verwenden und hat ein neues Creative generiert oder auf ein altes Creative geklickt haben, werden Sie zum Bearbeiten Abschnitt.
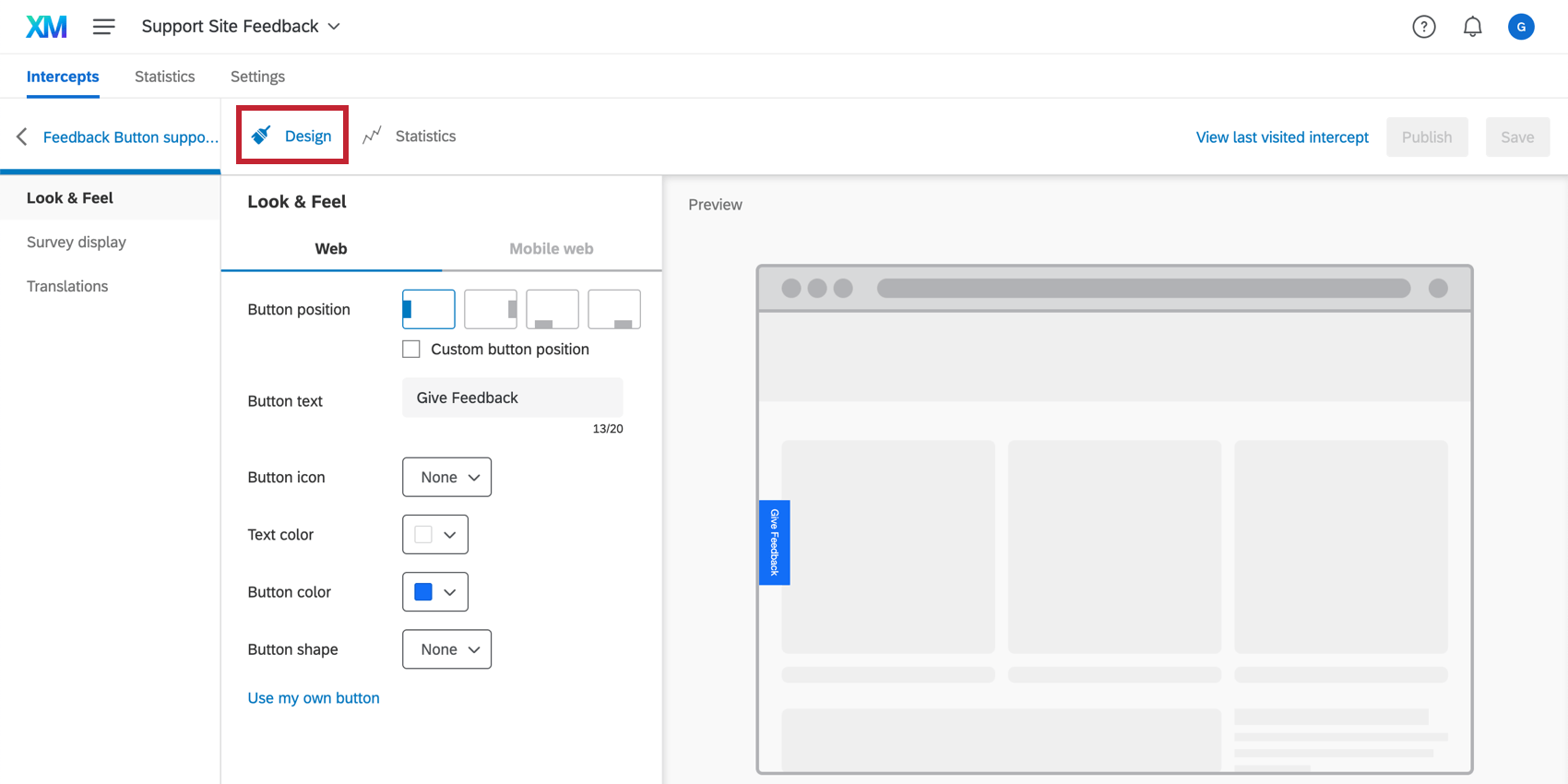
Wenn Sie hat ein neues Creative generiert oder auf eine vorhandene geführtes Intercept, gehen Sie zum Design Abschnitt Ihres Creative.
In den Abschnitten Bearbeiten und Entwerfen können Sie Ihrem Creative Inhalte hinzufügen und nach Belieben entwerfen.
Während alle Creative Typen einzigartig sind, verwenden die meisten die gleichen grundlegenden Bearbeitungsfunktionen. Informationen zu Optionen, die für ein bestimmtes Creative spezifisch sind, finden Sie auf der Supportseite dieses bestimmten Creative.
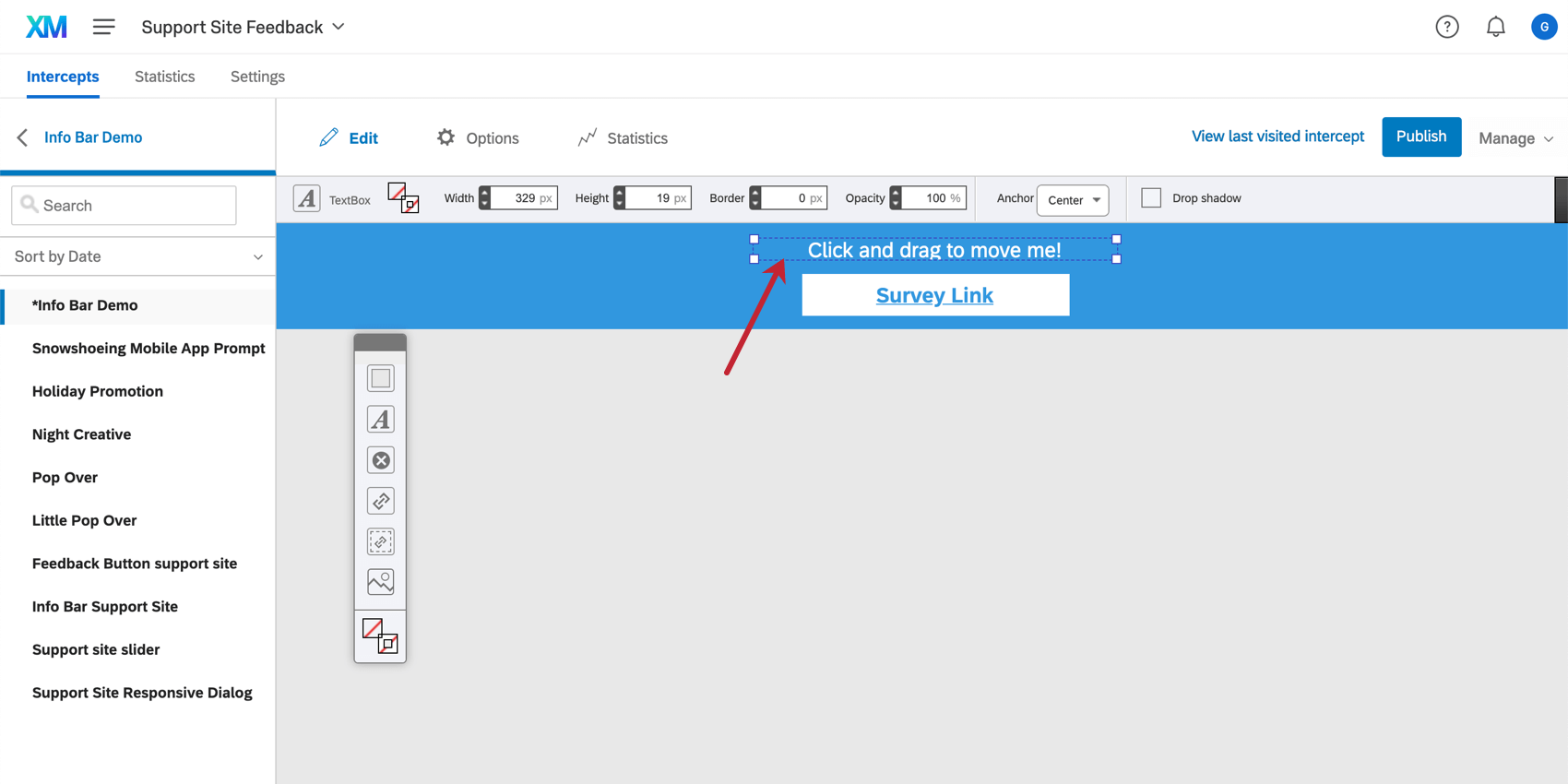
Verschieben von Elementen
Im Abschnitt Bearbeiten sehen Sie einen Bearbeitungsbereich, in dem Sie Ihre Creatives erstellen und ändern können. Sie können Elemente verschieben, indem Sie einfach darauf klicken und sie an die gewünschte Position ziehen.
Die folgenden Tastaturbefehle erleichtern es, kleinere und präzisere Anpassungen vorzunehmen:
- Wenn Sie ein beliebiges Element ausgewählt haben, wählen Sie ↑ ↓ ← oder → auf Ihrer Tastatur, um sie um Pixel nach oben, unten, links oder rechts zu verschieben.
- Wenn Sie ein beliebiges Element ausgewählt haben, wählen Sie Schicht + ↑ ↓ ← → um ihn nach oben, unten, links oder rechts anzustupsen, um den Inhalt a um einen größeren Abstand (mehrere Pixel) gleichzeitig zu verschieben.
- Presse Strg + H (Befehl + H auf einem Mac), um alle Elemente Ihres Creative Hervorhebung. Dies ist hilfreich, wenn Sie sehen müssen, wo sich Elemente überschneiden. Verwenden Sie dieselben Tasten, um die Markierungen zu entfernen.
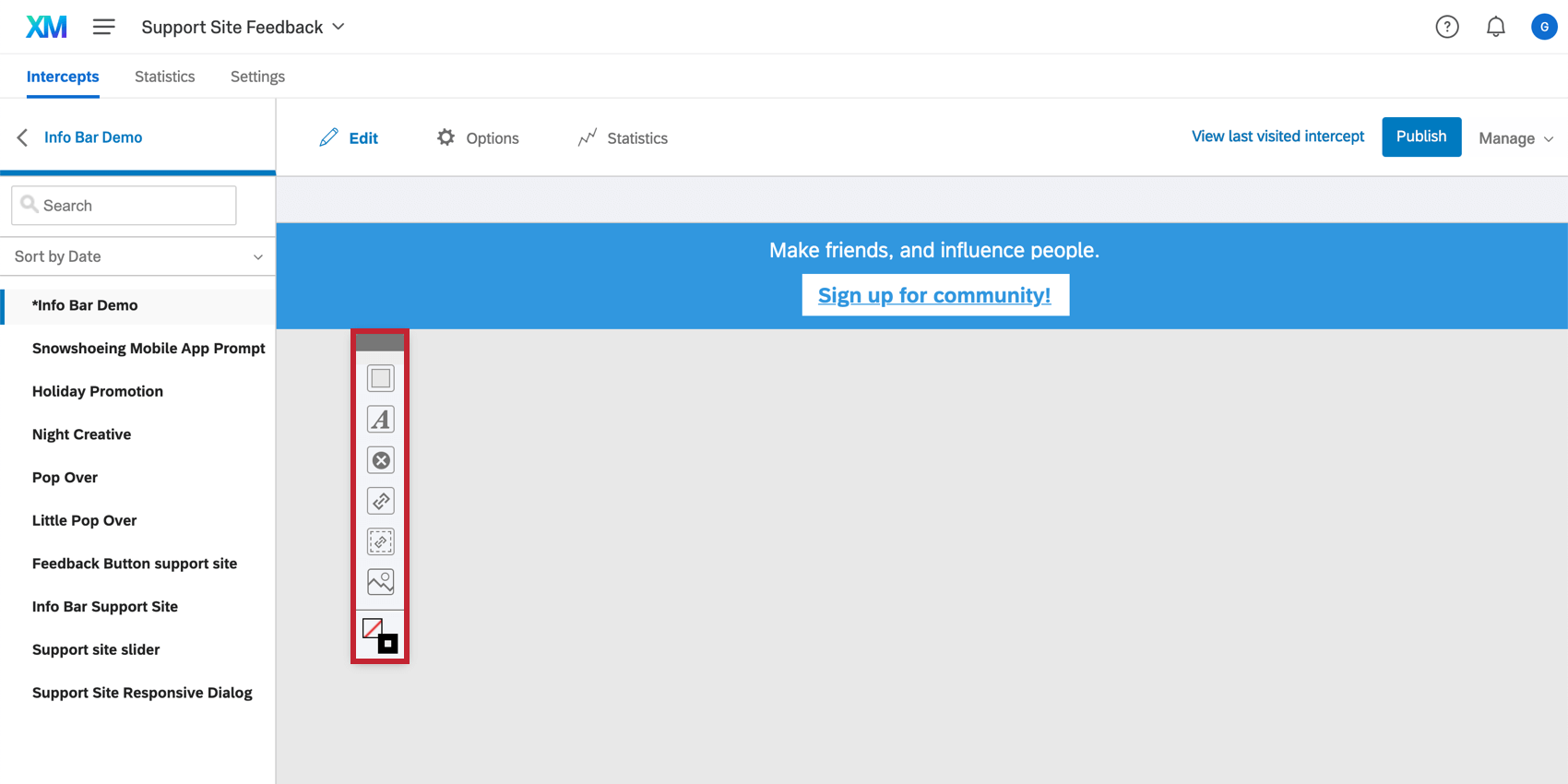
Neue Elementsymbolleiste
Über die unverankerte Symbolleiste können Sie Ihrem Creative Inhalte hinzufügen.
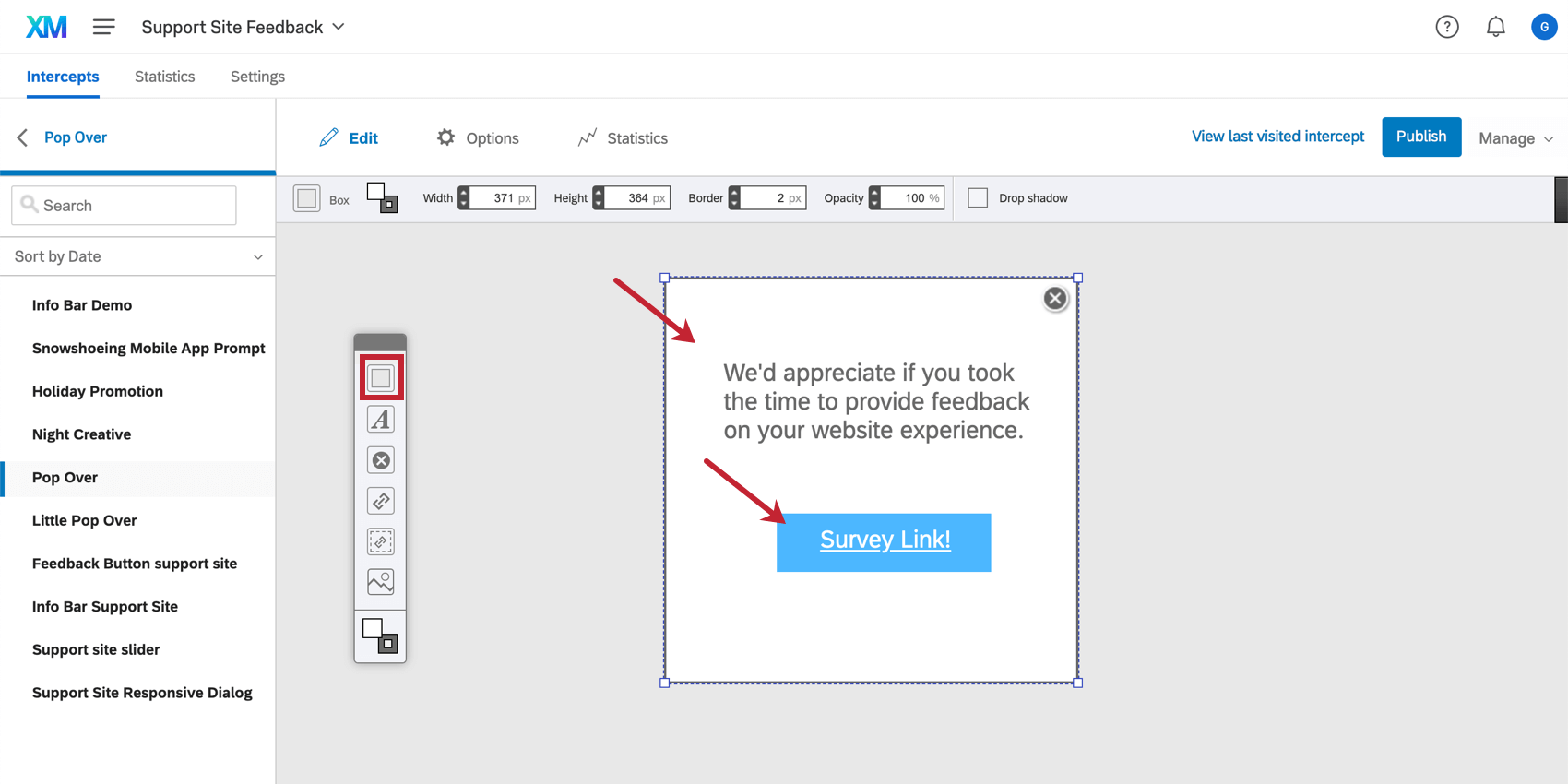
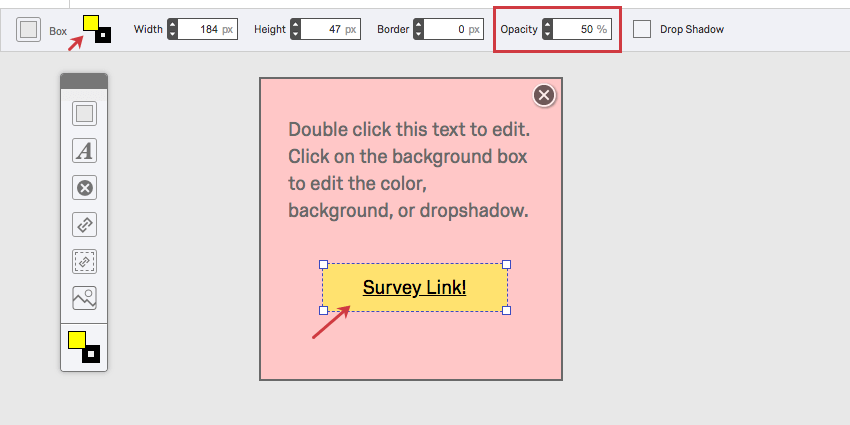
Feld
Die Box ist nützlich, um Ihrem Creative einen Hintergrund hinzuzufügen, auf dem Sie weitere Elemente hinzufügen können. Sie können auch auf das Feld doppelklicken, um Text hinzuzufügen.
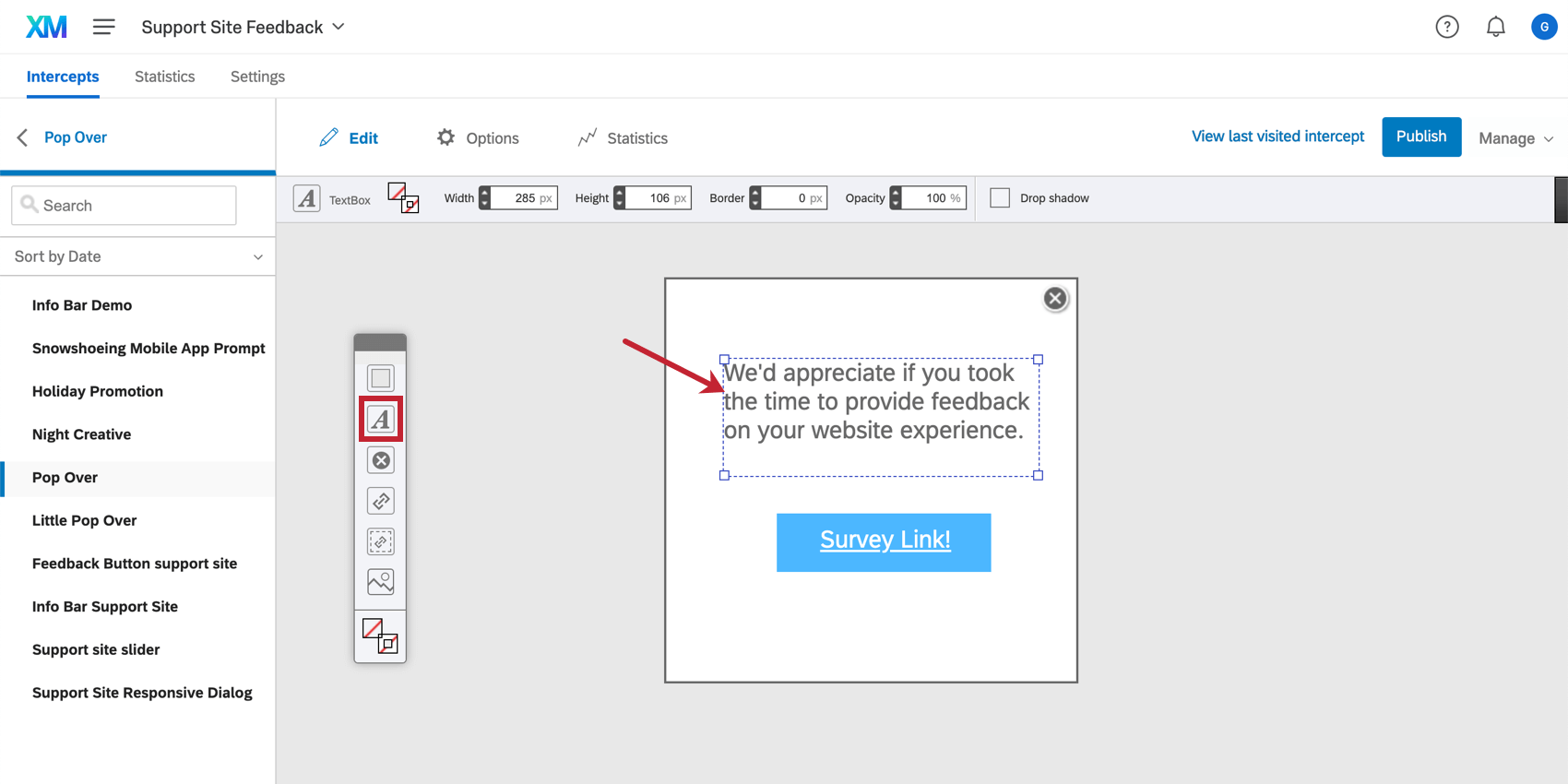
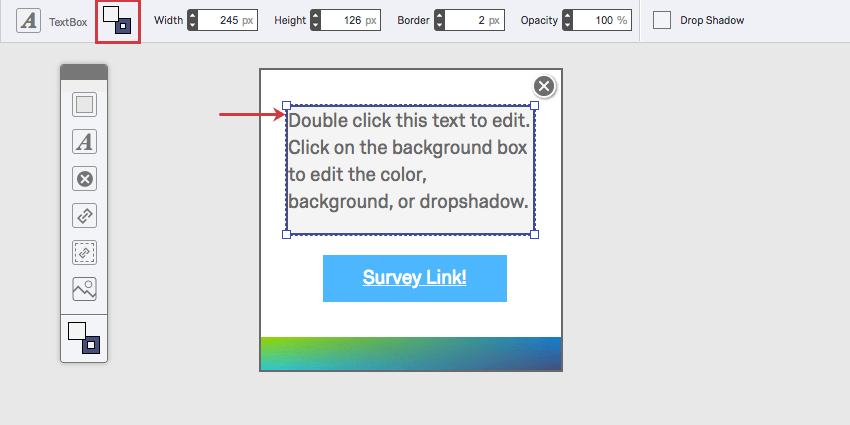
Textfeld
Zeigen Sie Einladungen, Anweisungen und andere schriftliche Inhalte auf Ihrem Creative mithilfe der TextBox an.
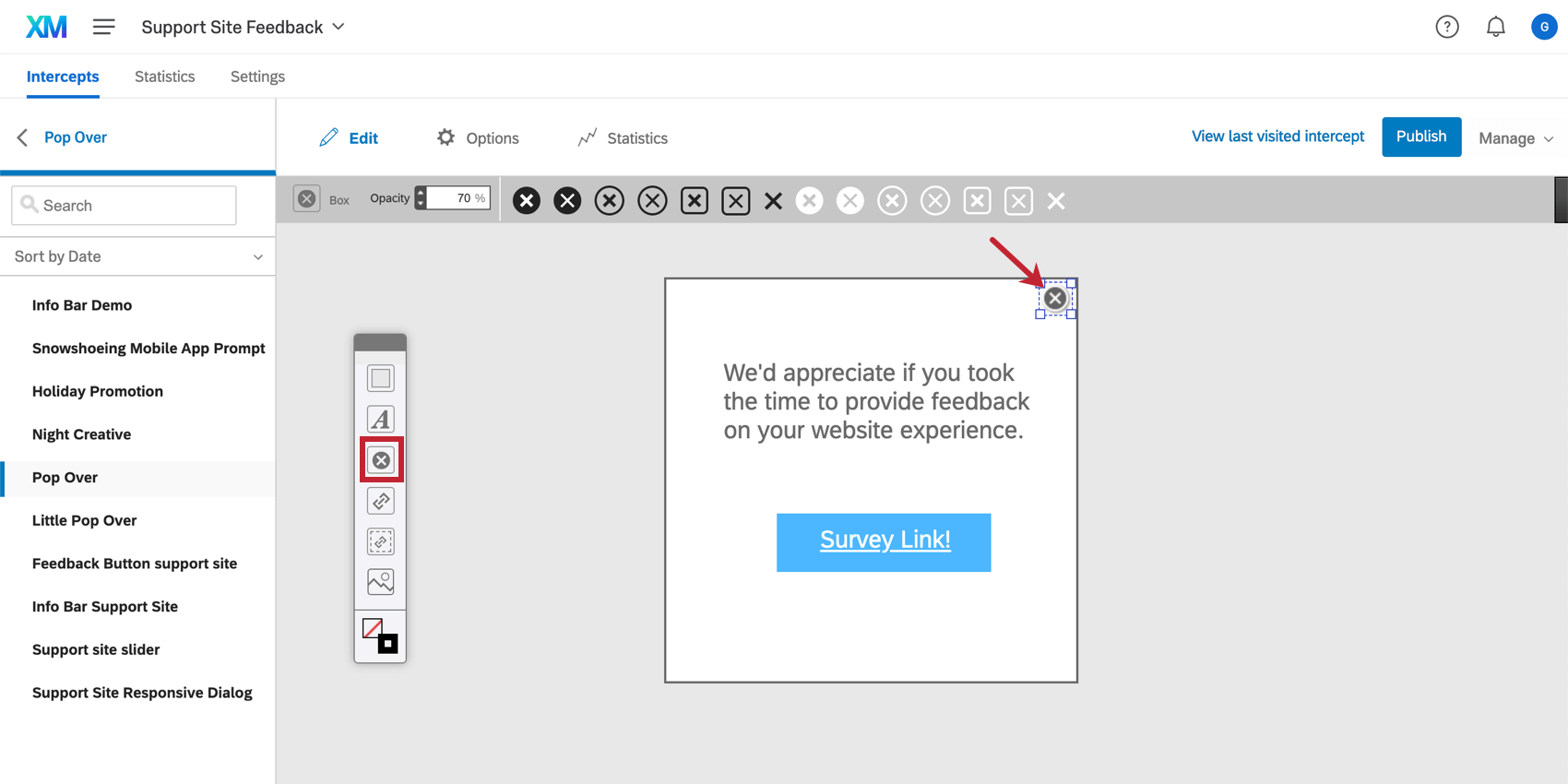
Schaltfläche „Schließen“
Fügen Sie eine Schaltfläche hinzu, die das Creative beim Klicken schließt. Dies ist nicht für alle Creative verfügbar.
Sie werden feststellen, dass Sie beim Erstellen einer Schließen-Schaltfläche einen Drucktastenstil in der Symbolleiste oben auswählen können.
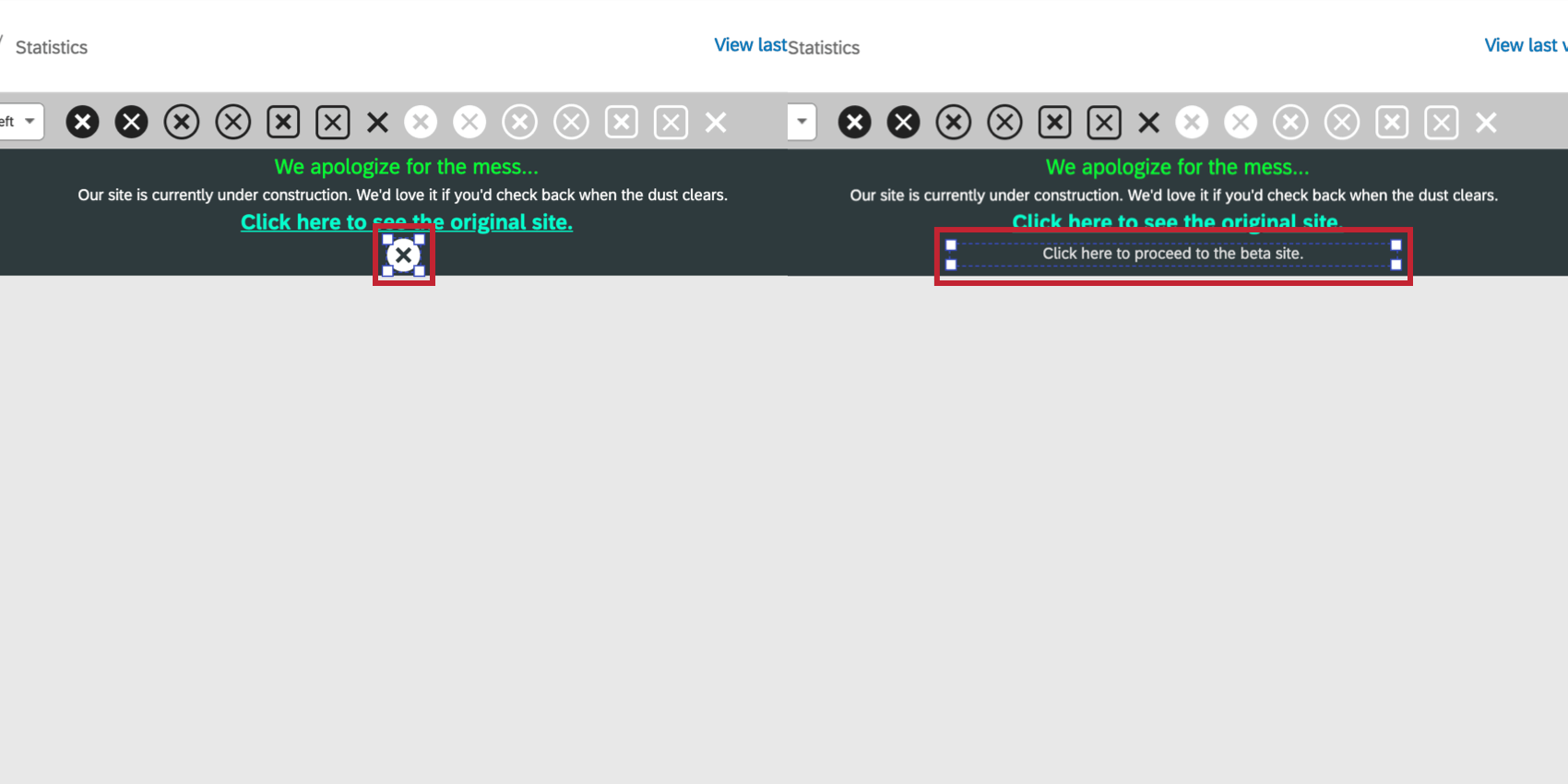
Wenn Sie möchten, können Sie stattdessen die Drucktaste zum Schließen durch Text ersetzen. Doppelklicken Sie einfach auf die Drucktaste zum Schließen, Hervorhebung das Drucktastensymbol, und löschen Sie entweder das Symbol, oder beginnen Sie mit der Eingabe, um das Symbol durch Text zu ersetzen.
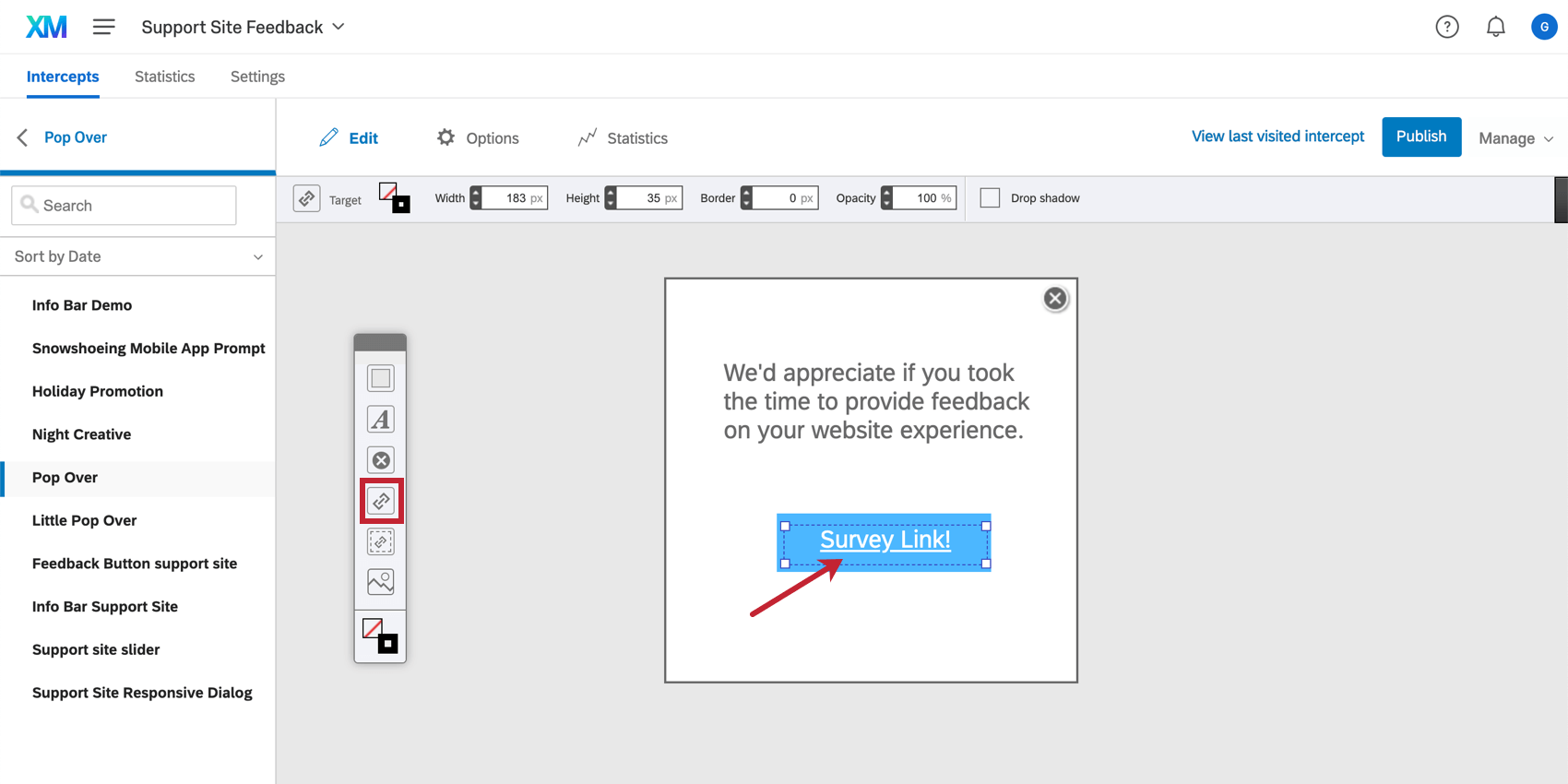
Ziel
Fügen Sie einen Link hinzu, über den Besucher zum Ziel Ihres Intercept weitergeleitet werden. Dieser Link ist eindeutig, da sein Ziel erst festgelegt wird, wenn Sie Ihr Intercept erstellen. Auf diese Weise können Sie Ihr Creative in mehreren Situationen mit jeweils einem eigenen Ziel wiederverwenden. Doppelklicken Sie auf das Ziel, um den Text zu ändern, ein Bild einzufügen oder andere visuelle Änderungen vorzunehmen.
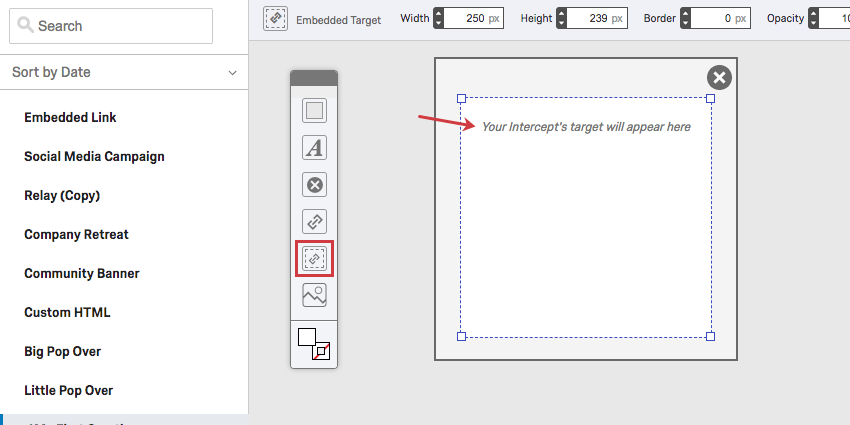
Eingebettetes Ziel
Anstatt Besucher auf einen Link zu klicken, über den sie zur Ziel gelangen (in der Regel eine Umfrage), können Sie mit dem eingebetteten Ziel das Ziel in Ihrem Creative anzeigen.
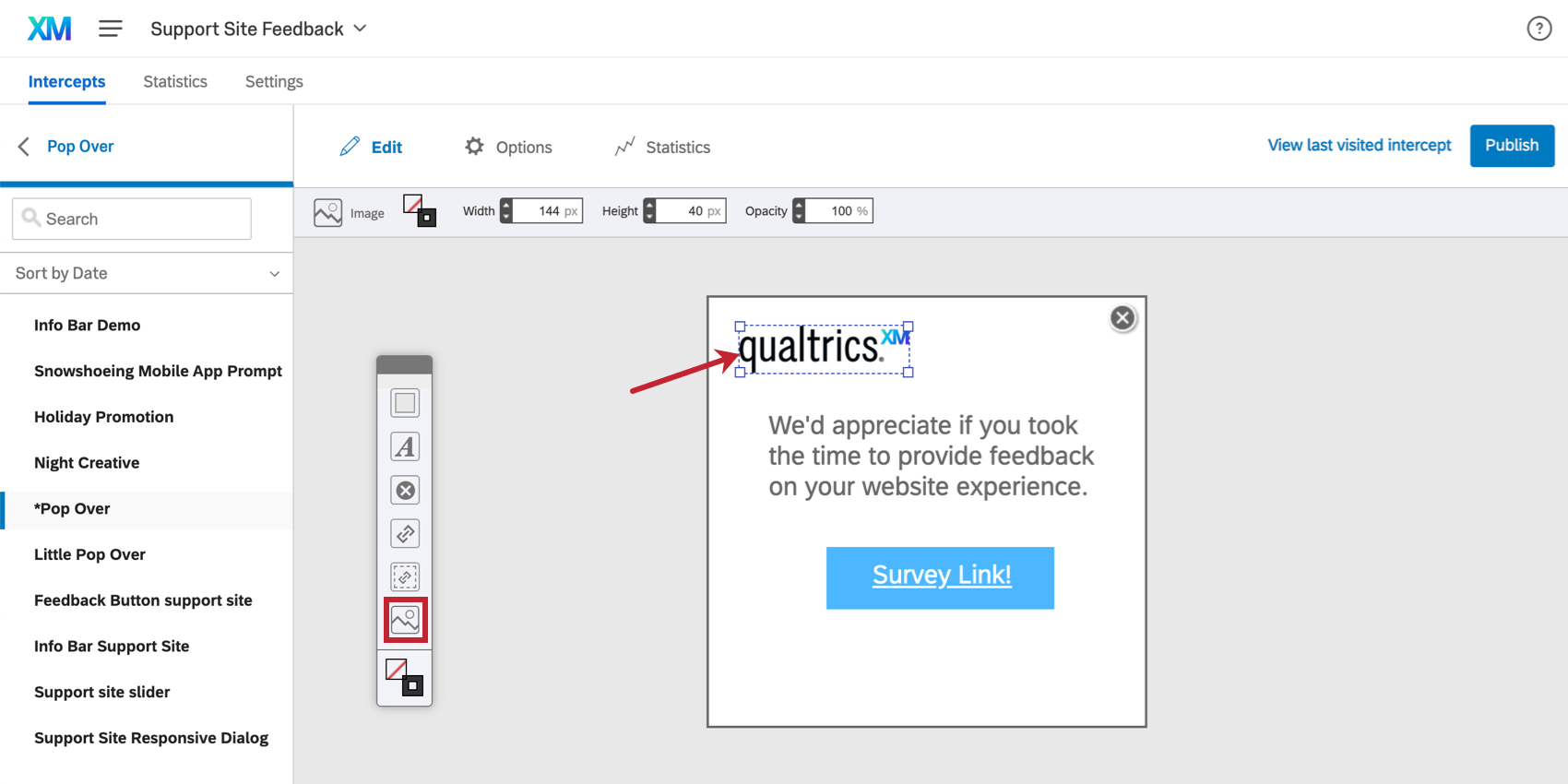
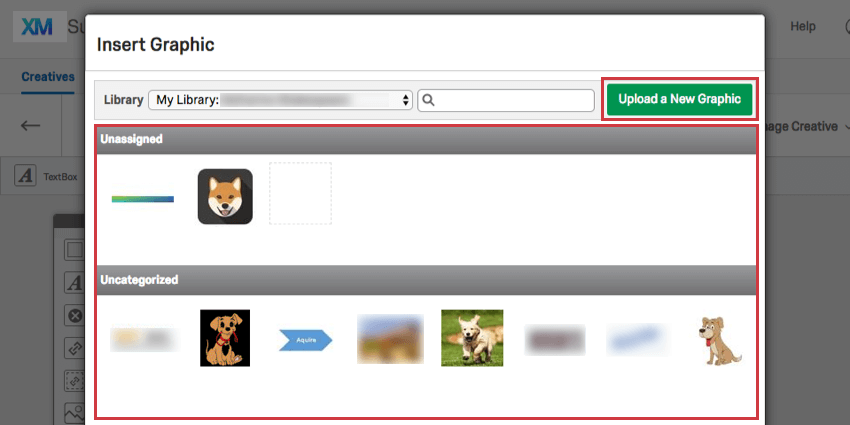
Bild
Fügen Sie ein allgemeines Bild in Ihr Creative. Dies ist sowohl für Branding-Zwecke als auch für die Aufmerksamkeit der Besucher auf Ihr Creative nützlich.
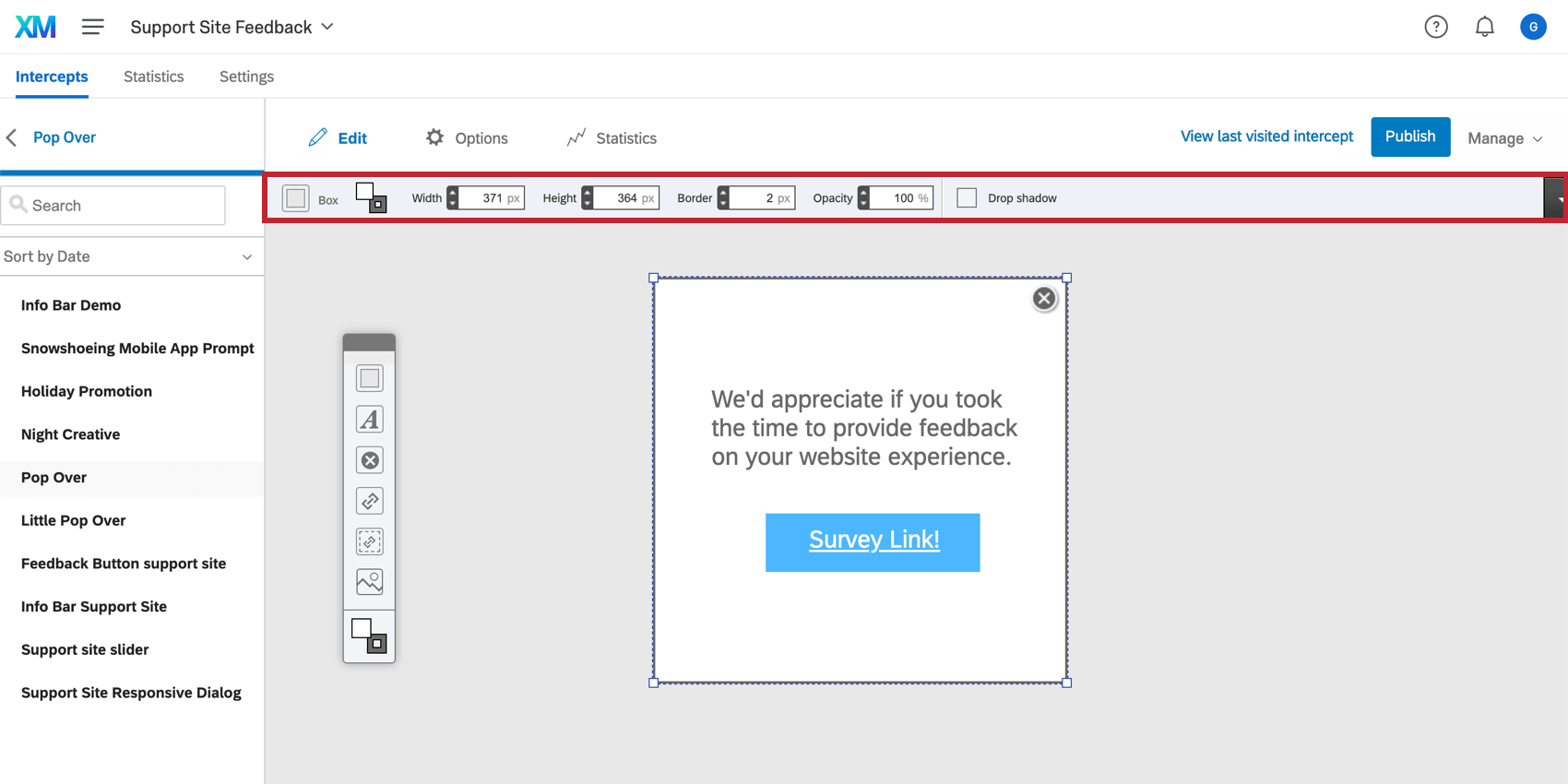
Ausgewählte Elementoptionen
Nachdem Sie auf ein Element geklickt haben, können Sie die Elementoptionen oben im Arbeitsbereich umschalten. Beachten Sie, dass sich diese Optionen je nach ausgewähltem Elementtyp ändern können.
Hintergrund & Rahmen
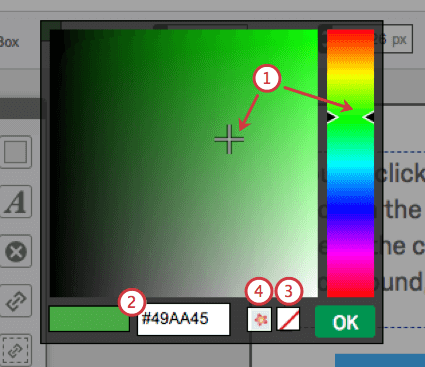
Klicken Sie auf die Hintergrund- oder Rahmenoptionen, um eine Farbpalette zu öffnen.
Wenn Sie entweder auf den Hintergrund oder den Rahmen klicken, geschieht Folgendes:
- Wählen Sie manuell eine Farbe aus der Palette aus.
- Geben Sie einen HEX-Farbcode ein, z. B. wenn Sie das Farbschema Ihres Unternehmens genau anpassen möchten.
- Klicken Sie auf die Schaltfläche “Zurücksetzen”, um die Farbe als transparent festzulegen oder Ihre Farbe/Bild vollständig zu entfernen.
- Klicken Sie auf das Bild, um ein sich wiederholendes Bild einzufügen.
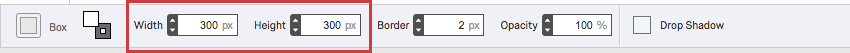
Breite & Höhe
Legen Sie die Größe Ihres Elements fest. Beachten Sie, dass Sie die Ecken Ihres Elements auch anklicken und ziehen können, um die Größe zu ändern. Die Option Breite und Höhe ist geeignet, wenn Sie eine exakte Pixelgröße angeben müssen.
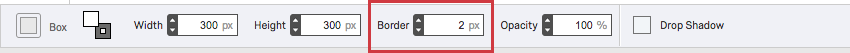
Rahmen
Legen Sie die Stärke des Rahmens für Ihr Element fest.
Durchlässigkeit
Legen Sie die Ebene für Ihr Element fest. Standardmäßig beträgt sie 100 %, was bedeutet, dass sie überhaupt nicht transparent ist. Je niedriger der Wert, desto transparenter.
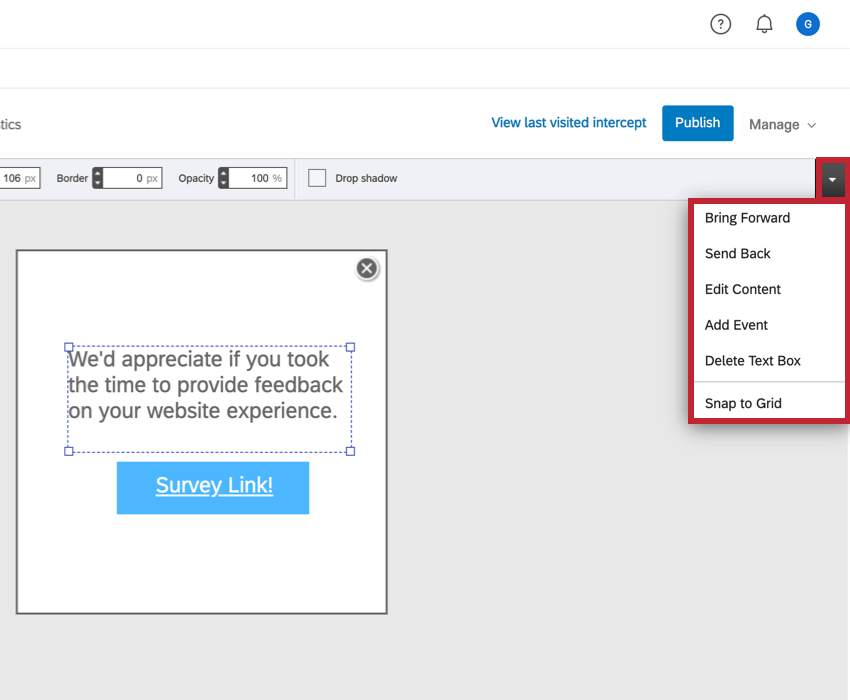
Elementoptionen Dropdown
Klicken Sie auf das Dropdown-Menü auf der rechten Seite, um zusätzliche Optionen anzuzeigen, ähnlich wie Sie sehen, wenn Sie mit der rechten Maustaste auf das Element klicken. Klicken Sie auf die Dropdown-Liste Elementoptionen, um Folgendes zu tun:
- Nach vorn: Bringen Sie ein Objekt eine Ebene nach vorne. Wenn Sie beispielsweise versehentlich etwas verdecken, können Sie Folgendes auswählen: Nach vorn bis es wieder oben ist.
- Zurücksenden: Legen Sie die Bild zurück. Wenn Sie beispielsweise versehentlich einen Hintergrund zuletzt einfügen, sodass er die anderen Elemente abdeckt, wählen Sie Zurücksenden bis es hinter alle anderen Elemente geht.
- Bild auswählen: Fügen Sie ein Bild ein. Diese Option ist nur für Ziele verfügbar, sodass Sie eine vorgefertigte Drucktaste, die Sie auf Ihrem Computer gespeichert haben, in einen Link umwandeln können.
- Inhalt bearbeiten: Bearbeiten Sie den Text. Analog zum Doppelklick auf eine Position.
- Ereignis hinzufügen: Siehe unsere Seite für Ereignis und Ereignis.
- Eingebettete Daten: Fügen Sie Informationen am Ende Ihres Ziel hinzu, den Sie erfassen möchten. Siehe Eingebettete Daten Seite für weitere Anweisungen. Diese Option ist nur für Ziele verfügbar.
Tipp: Für ein einzelnes eingebettete Daten können nicht mehrere Werte in einem Creative festgelegt werden. Wenn Sie beispielsweise drei verschiedene Emoticons in Ihrem Creative für “Happy”, “Sad” und “Angry” haben, würde jedes Emoticon ein eigenes eingebettete Daten benötigen.
- Element löschen: Löschen Sie das Element.
- Am Raster ausrichten: Aktivieren Sie diese Option, damit Elemente Pixel für Pixel verschieben und nicht um einen Bruchpunkt verschoben werden können.
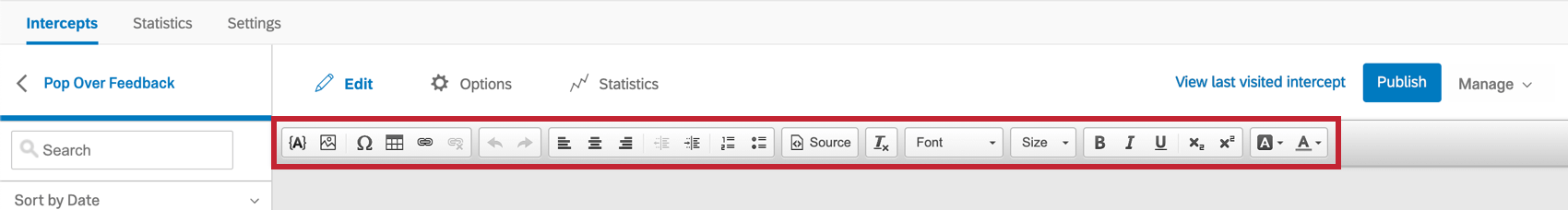
Rich Content Editor
Wenn Sie auf ein Element doppelklicken, werden die ausgewählten Elementoptionen in einen Rich Content Editor umgewandelt.
Mit Ausnahme der unten beschriebenen Funktionen verfügt dieser Rich Content Editor über dieselben Funktionen und dasselbe Layout wie der Rich Content Editor in der Umfrage. Weitere Informationen finden Sie in unserer Rich Content Editor Support-Seite.
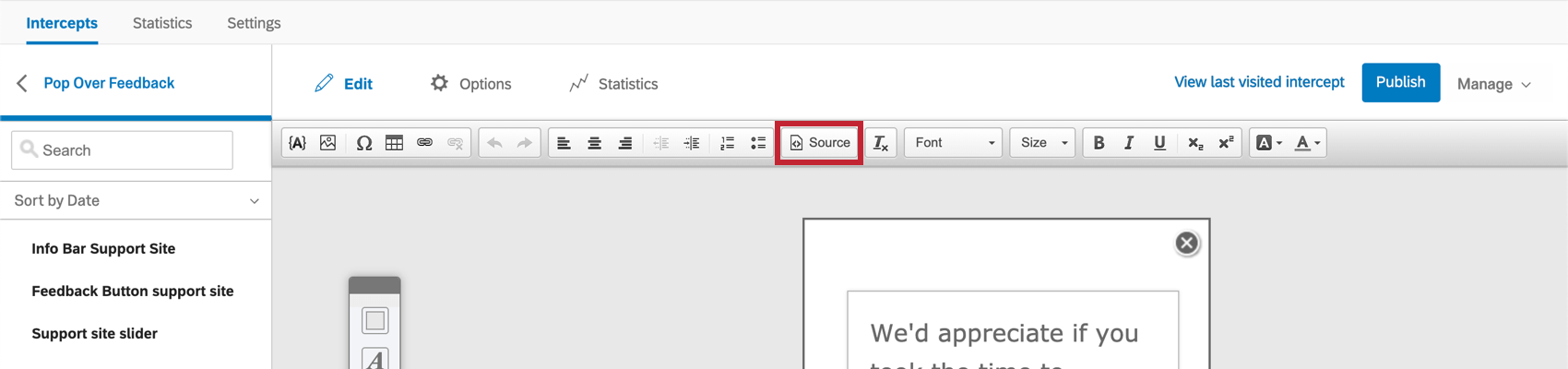
- Die Quelle Mit dieser Option können Sie die HTML Ihres Inhalts direkt bearbeiten. Dies ist nützlich, wenn Sie genaue Kontrolle über den Inhalt Ihres Creative benötigen.

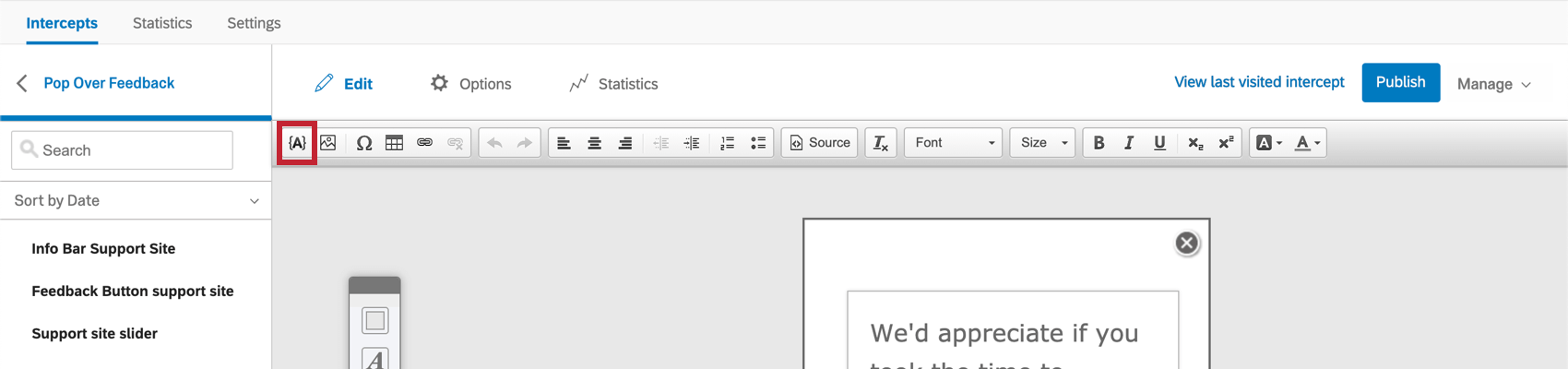
- Die Dynamischer Text Mit dem Symbol können Sie dynamische Inhalte anzeigen, sodass das Creative für jeden Besucher angepasst wird.

Die folgenden Informationen können über dynamischen Text angezeigt werden:
- Design Creative: Dieser Typ von dynamischem Text hat eine Option namens Zeit bis zum Schließen des Timers. Wenn Sie ein Popover oder Info-Leiste Creative und eingerichtet haben Schließen nach wird dieser Timer heruntergezählt, bis das Creative geschlossen wird.
- HTML: Geben Sie die ID eines HTML ein. Wenn Ihre Webseite geladen wird, sucht Qualtrics nach diesem Element auf Ihrer Seite und zeigt den Inhalt in Ihrem Creative an.
- URL: Geben Sie den Namen eines Parameters in die URL Ihrer Webseite ein. Qualtrics zeigt den Wert dieses Parameters in Ihrem Creative an.
- Cookie-Wert: Geben Sie den Namen eines Cookies ein, das von Ihrer Website im Browser des Besuchers gespeichert wird. Qualtrics zeigt den Wert dieses Cookies in Ihrem Creative an.
- JavaScript-Ausdruck: Geben Sie eine Zeile mit JavaScript ein, und Qualtrics zeigt das Ergebnis Ihres JavaScript im Creative an.
- Web-Service: Geben Sie eine URL ein, um Ihr Creative mit einem externen Webdienst zu verbinden. Qualtrics sendet eine Informationsanfrage an diesen Webdienst und zeigt die zurückgegebenen Informationen im Creative an.
- GeoIP-Standort: Wählen Sie diese Option, um die Postleitzahl, den Ort, den Bundesstaat/die Region, die Vorwahl, den Ländernamen oder den Ländercode des Besuchers im Creative anzuzeigen.
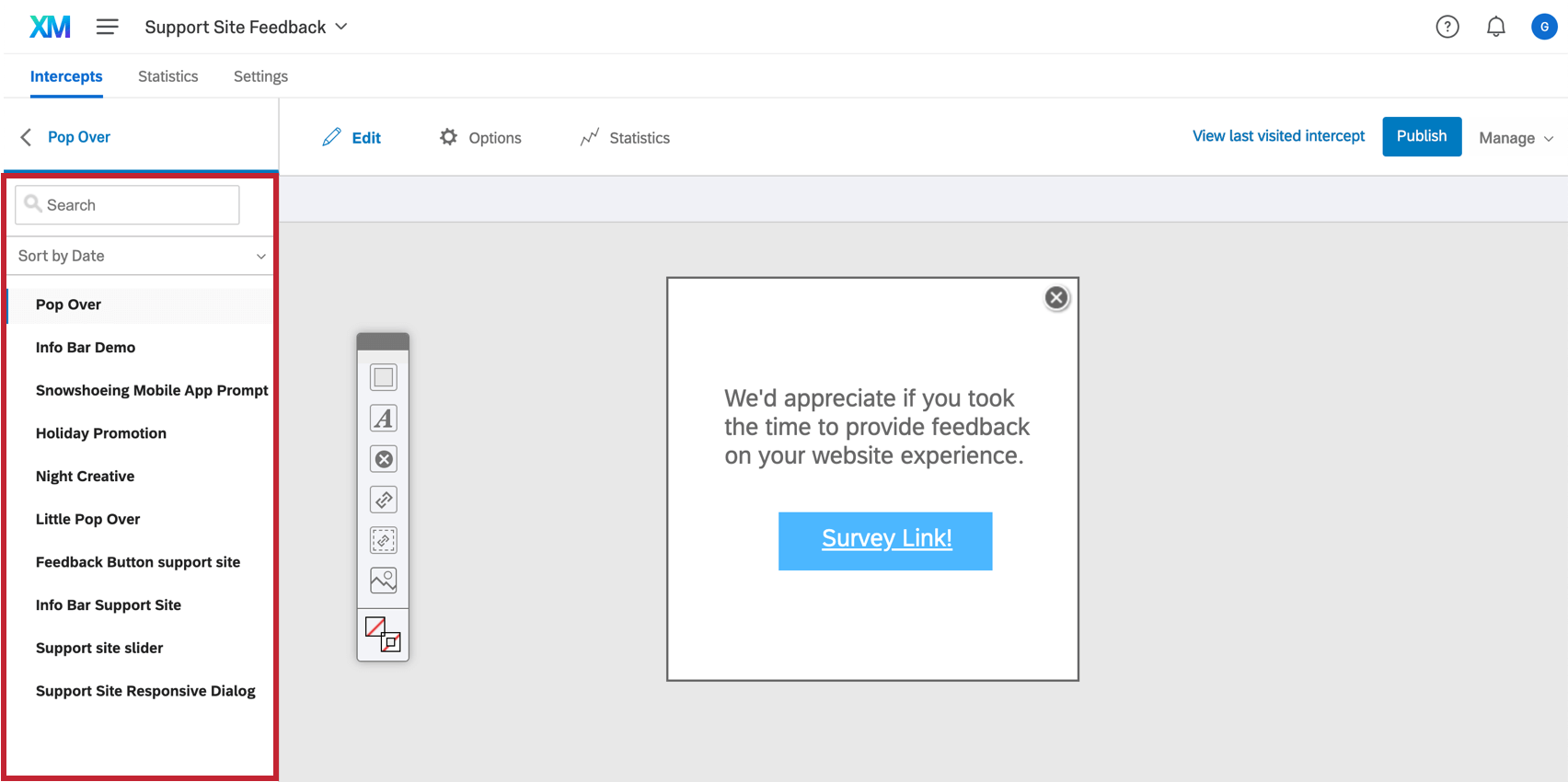
Creative
Wenn Sie die Abschnitte Bearbeiten, Optionen oder Statistik aufrufen, wird links ein Menü mit allen Creatives angezeigt, die Sie im Projekt vorgenommen haben. Sie können einfach zwischen Creatives wechseln, indem Sie auf deren Namen klicken.
Über die Suchleiste können Sie Creatives nach Namen suchen oder die Dropdown-Liste Nach Datum sortieren ändern, um Ihre Creatives nach anderen Kriterien zu sortieren.
Mobile-App-Prompt-Creatives nicht in dieser Liste enthalten sind.