Schieberegler Creative
Informationen zu Schieberegler-Creatives
Ein Schieberegler ist ein Creative, das aus der Seite der Seite herausrutscht. Schieberegler können auf viele verschiedene Arten verwendet werden, z.B. durch Empfehlungen für Besucher, Werbeaktionen, Einbettung von Feedback und Lead-Generierung. Ein Schieberegler kann beispielsweise eine interaktive Drucktaste enthalten, die den Besucher per E-Mail für Ihren Newsletter einlädt.
Schieberegler eignen sich hervorragend für die Anzeige aufmerksamkeitsbezogener Inhalte auf weniger störende Weise als das Pop-Over, da Schieberegler nicht die gesamte Seite überlagern oder Besucher auffordern, mit ihnen zu interagieren, um durch die Seite fortzufahren.
Funktionsweise
Der Schieberegler animiert aus dem Webseitenrahmen heraus. Es kann automatisch herausgleiten, wenn die Seite geladen wird, und sie kann auch herausgleiten, sobald der Besucher die Seite bis zu einem von Ihnen angegebenen Punkt nach unten scrollt.
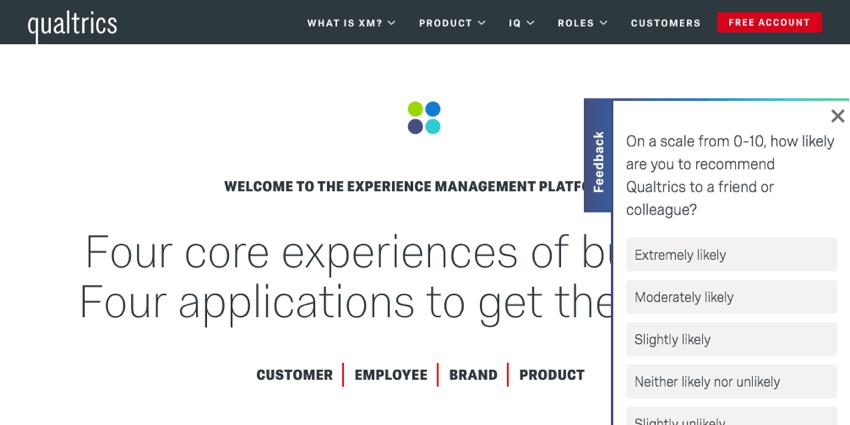
Darüber hinaus können Sie einen Teil des Creative definieren, der angezeigt werden soll, bevor das gesamte Creative angezeigt wird. Dadurch wird ein „Sichtbares Steuerelement“ erstellt, mit dem der Besucher das Creative ein- oder ausschieben kann. Oft erfolgt dies in Form einer anklickbaren Feedback, aber es kann sein, was immer Sie wollen.
Schieberegleroptionen
Ein Creative wurde auf die gleiche Weise wie andere Creative erstellt, über die Sie im Creative bearbeiten Support-Seite.
Die folgenden Einstellungen im Abschnitt Creative sind für das Creative spezifisch:
Slider anzeigen
Schieberegler-Anzeigeoptionen funktionieren wie alle Timing für Creatives. Weitere Informationen finden Sie auf der verlinkten Seite.
Nach Schließen entfernen
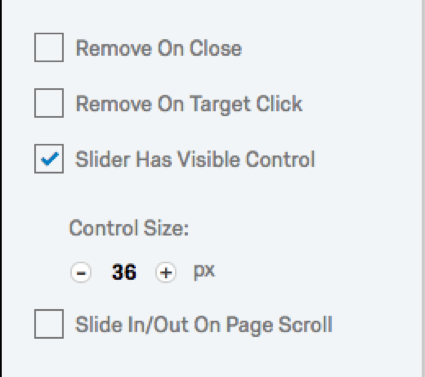
“Beim Schließen entfernen” entfernt den Schieberegler aus dem Bildschirm, wenn Besucher auf die Schaltfläche zum Schließen klicken, die Sie festgelegt haben. Diese Option wirkt sich nur auf das Verhalten des Schiebereglers aus, wenn ein sichtbares Steuerelement aktiviert ist.
Nach Klick auf das Ziel entfernen
“Bei Ziel entfernen” entfernt den Schieberegler aus dem Bildschirm, wenn Besucher auf das Ziel klicken.
Slider hat sichtbare Steuerung
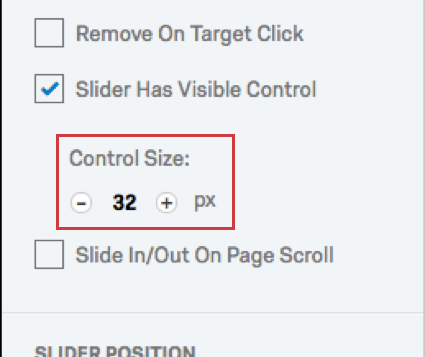
“Schieberegler hat sichtbares Steuerelement” setzt einen anklickbaren Control-Bereich. Das Feld Kontrollgröße passt die gewünschte Breite (in Pixel) an.
Die Control-Größe sollte auf die Breite des Items eingestellt werden, das als sichtbares Control angezeigt werden soll.
Im Folgenden finden Sie ein Beispiel. Wenn ein Besucher auf die abgebildete Feedback klickt, wird die gesamte Leiste herausgegleitet:
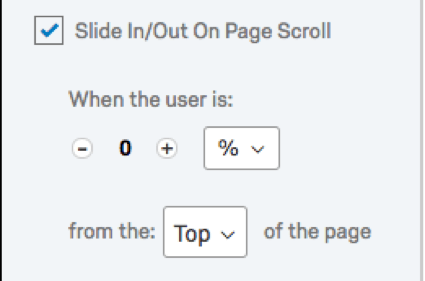
Hinein-/Hinausschieben beim Seitenblättern
Slide In/Out On Page Scroll gibt den Prozentsatz der Seite oder die Anzahl der Pixel an, die der Besucher scrollen muss, um den Schieberegler Auslöser.
Legen Sie den Abstand in Bezug auf den oberen oder unteren Rand der Seite fest.
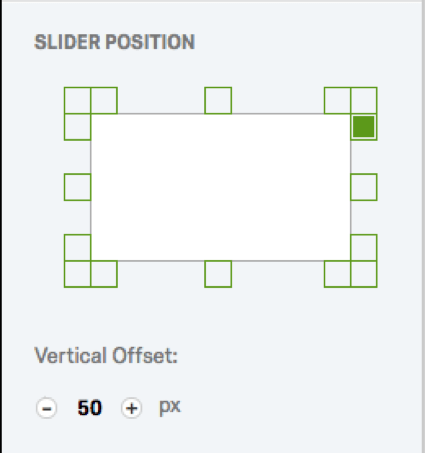
Schiebereglerposition
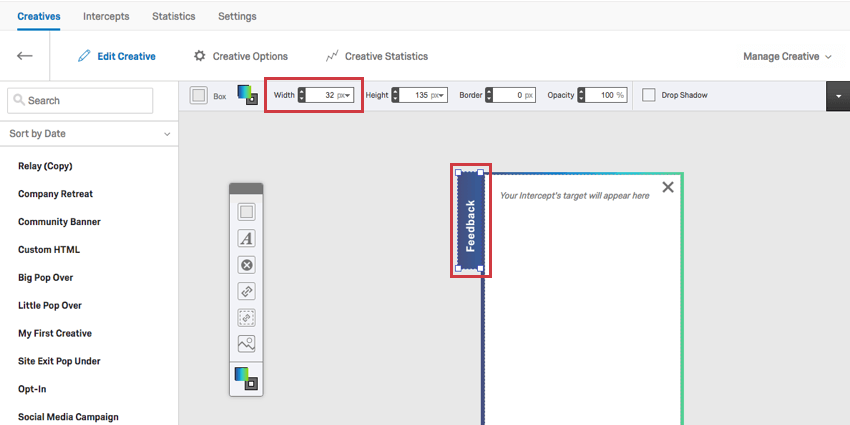
Die Position des Schiebereglers gibt an, woher die Creative stammen. Verwenden Sie die Option Vertikales Offset, um das Creative über oder unter dieser Anfangsposition zu positionieren.
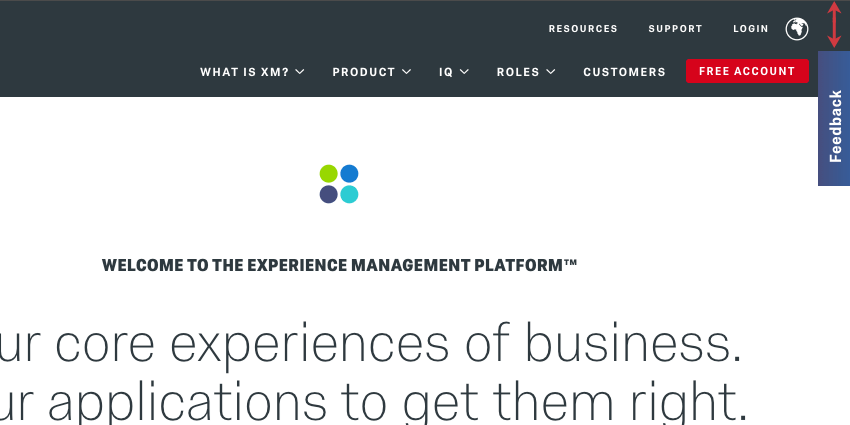
Im folgenden Screenshot wurde der Schieberegler oben rechts im Bild platziert, indem die benutzerdefinierte Positionierung und das Vertikale Offset auf 50 px gesetzt wurden: