Responsiver Dialog Creative
Informationen zu Responsive-Dialog-Creatives
Mit diesem Creative können Sie Barrierefreiheit Creatives erstellen, die auf verschiedene Gerätegrößen reagieren.
Das Responsive-Dialogfeld Creative bietet Barrierefreiheit, ohne dass zusätzliche JavaScript-basierte Aktualisierungen erforderlich waren, die in der Vergangenheit erforderlich waren.
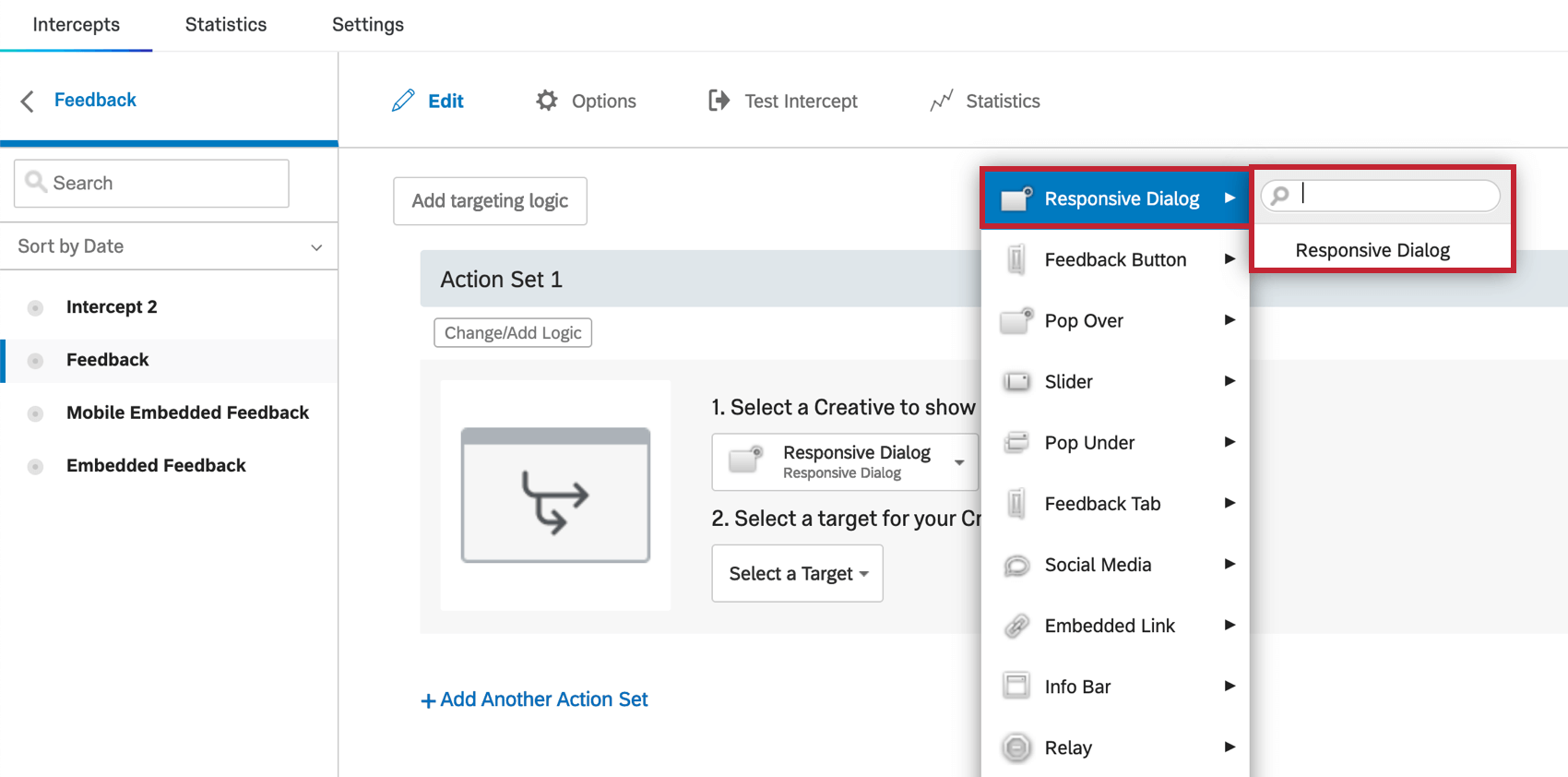
Sobald Sie Zugriff auf diese Funktion haben, Responsive-dialogfeld ist neben anderen Kreativen verfügbar.
Sobald Sie Ihren Responsive-Dialogfeld erstellt haben, können Sie sechs Bereiche anpassen, bevor Sie Ihr Intercept einrichten: Größe & Stil, Nachricht, Drucktasten, Logos & Bilder, Animation, und Übersetzungen.
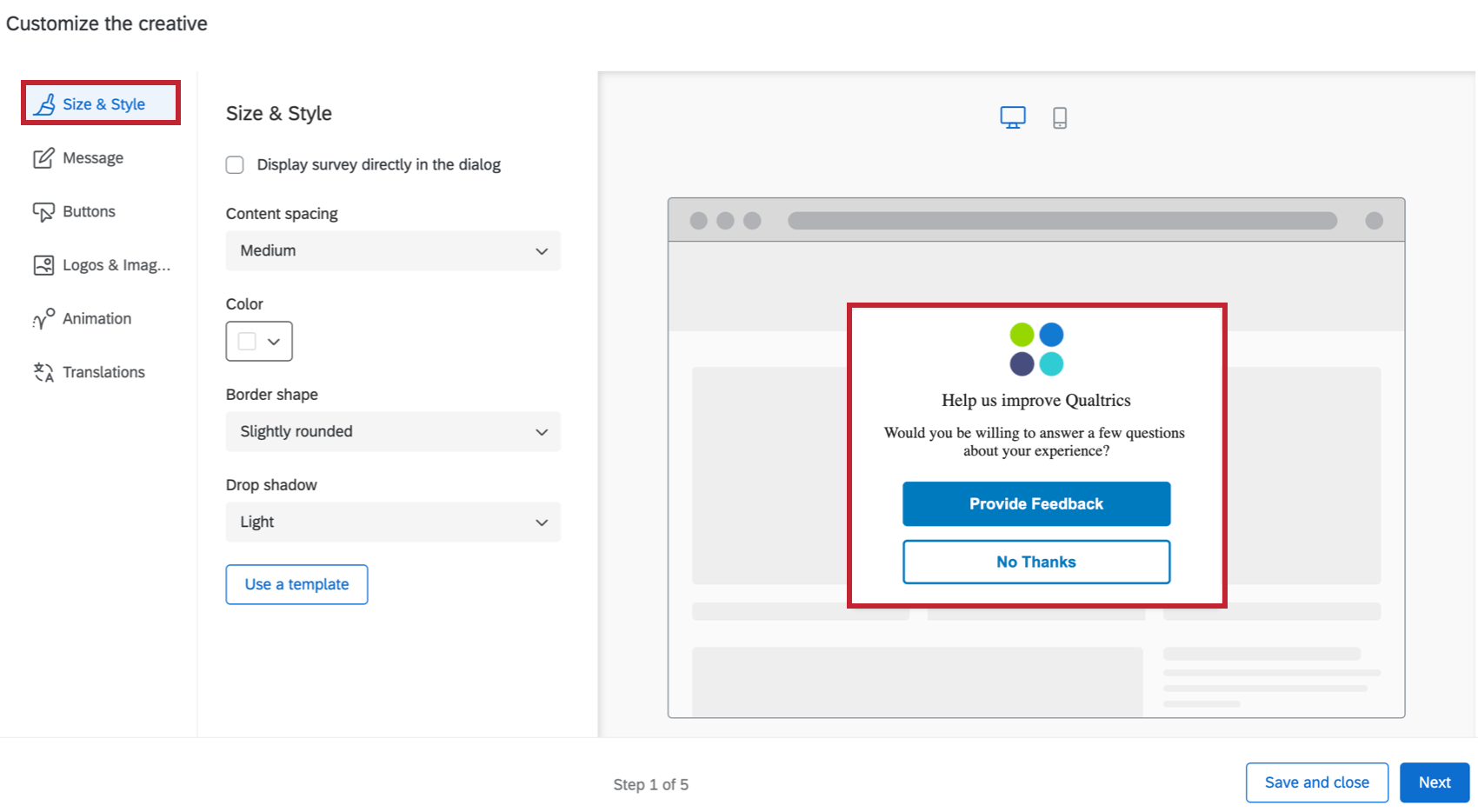
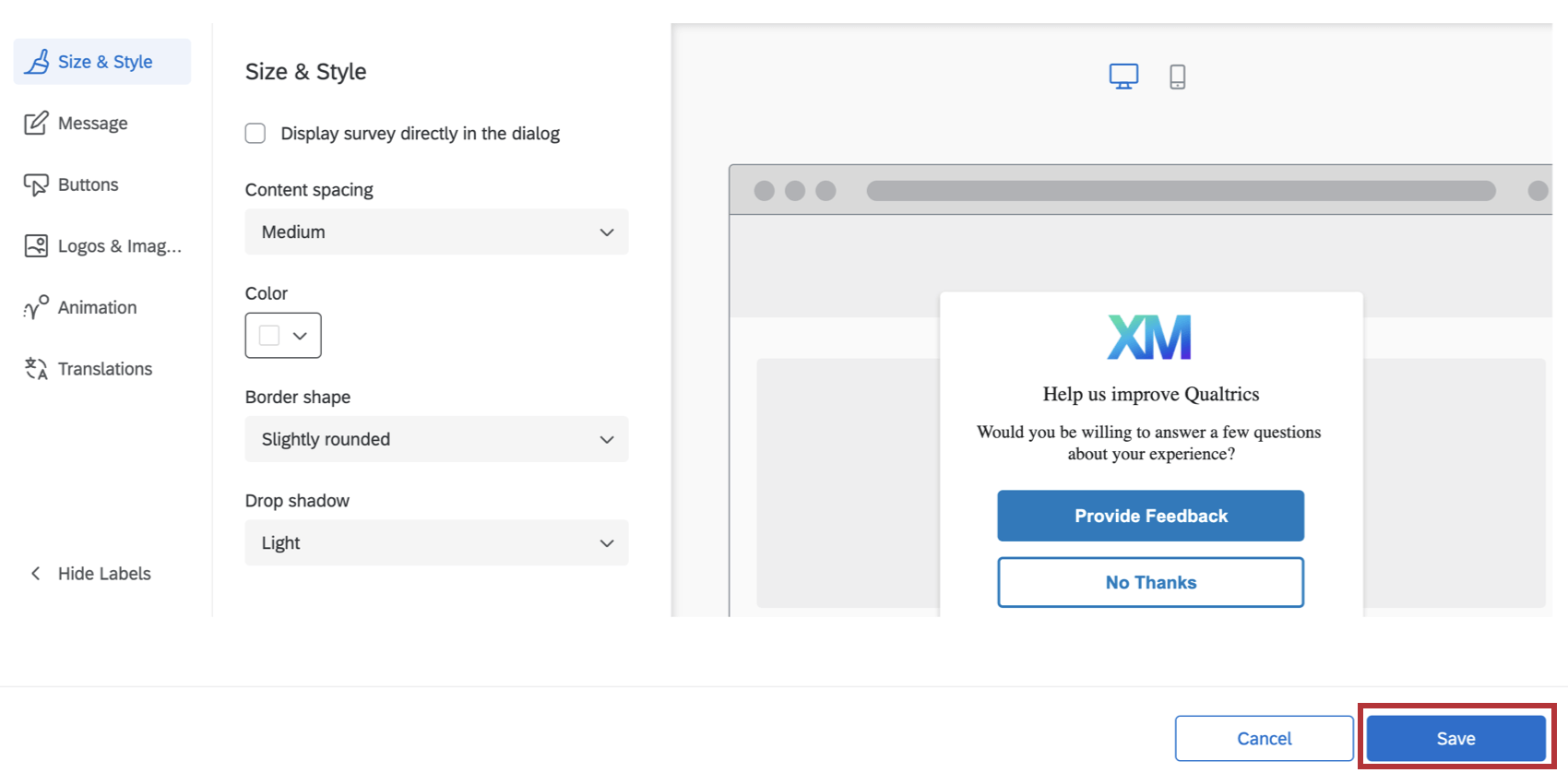
Größe & Stil
In der Größe & Stil können Sie das allgemeine Design des Creative wie folgt anpassen:
&Standardgröße; Stiloptionen
Dies sind die Optionen, die angezeigt werden, wenn Sie kein eingebettetes Ziel verwenden und Umfrage direkt im Dialog anzeigen entmarkiert.
- Inhaltsabstand: Konfigurieren Sie die Dichte des Texts auf Ihrem Creative. Sie können zwischen folgenden Optionen wählen: Kompakt, Mittel oder Geräumig.
- Farbe: Konfigurieren Sie die Hintergrundfarbe des Creative, indem Sie eine Auswahl aus der Farbauswahlpalette treffen.
- Rahmenform: Konfigurieren Sie den Rahmenradius Ihres Creative. Dies bestimmt, wie gerundet die Ecken sind. Sie können zwischen folgenden Optionen wählen: Keine, Leicht gerundet, Teilweise gerundet, Sehr gerundet.
- Schatten verwerfen: Konfigurieren Sie den Schatten, der Ihr Creative umgibt. Sie können zwischen folgenden Optionen wählen: Keine, Licht, Mittel, Schwer.
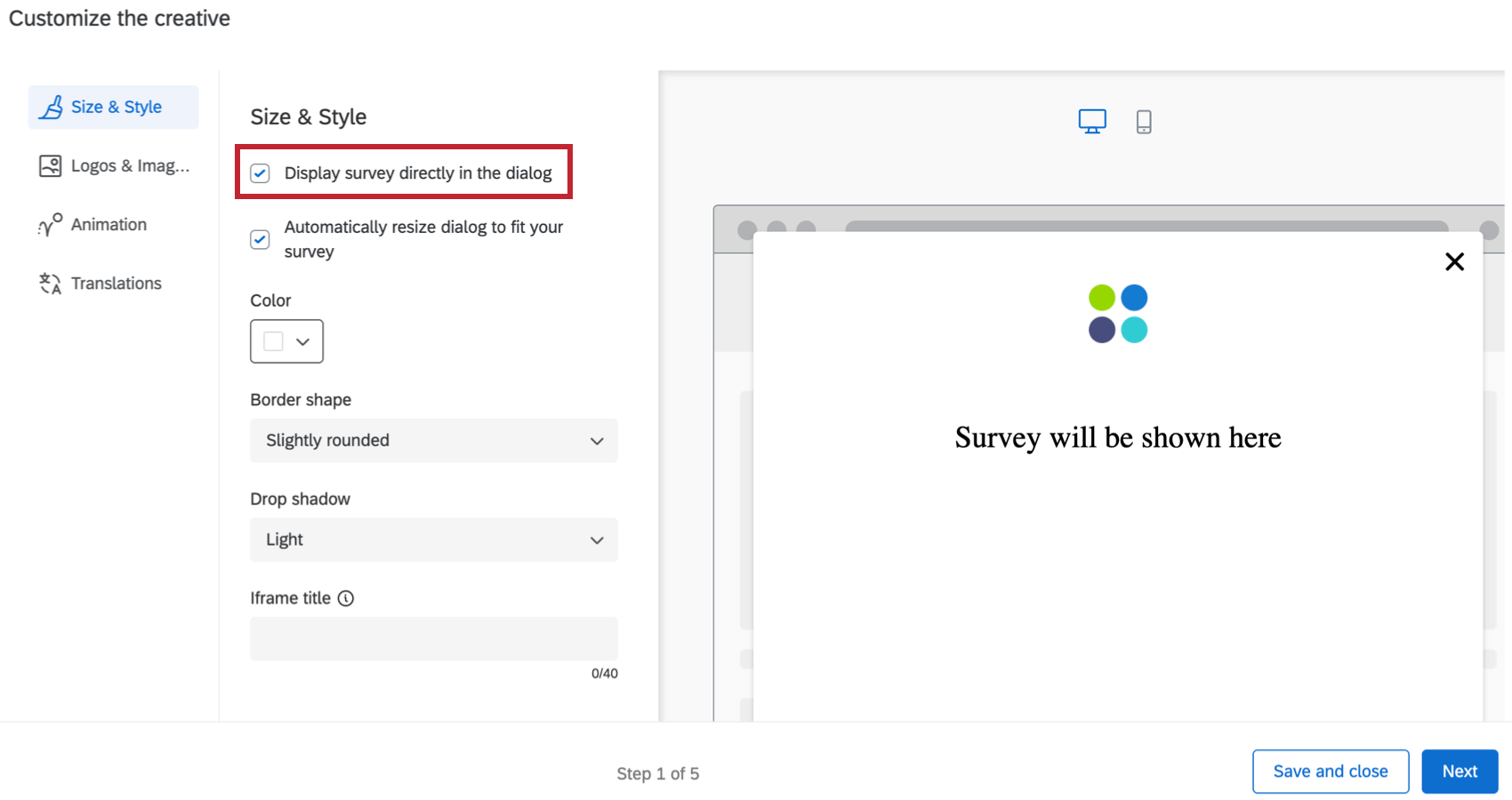
Umfrage direkt im Dialog anzeigen
Wenn Sie Umfrage direkt im Dialog anzeigenwird die Umfrage in das Creative eingebettet, anstatt mit einer Schaltfläche verknüpft zu werden. Um die vollständige und genaue Erfahrung der Umfrage im Creative zu testen, verwenden Sie das Bookmarklet. Siehe Intercepts testen für weitere Informationen.
Die Auswahl dieser Option bedeutet auch, dass die Größe & unterschiedlich ist; Stileinstellungen:
- Dialogfeld automatisch an Ihre Umfrage anpassen: Passen Sie die Größe des Responsive-Dialogfeld automatisch an die Umfrage an, die Sie im Dialogfeld anzeigen. Die Größe des Fensters wird automatisch an die Länge der ersten Seite Ihrer Umfrage angepasst.
Tipp: Wenn Sie den Responsive-Dialogfeld Creative gestalten möchten, skalieren Sie automatisch auf eine größer Größe, fügen Sie Ihrer ersten Seite der Umfrage zusätzliche Fragen hinzu, oder fügen Sie zusätzliche Abstände zu Ihrer Umfrage hinzu. So erstellen Sie den Responsive-Dialogfeld kleiner, Fragen auf andere Folgeseiten verschieben, Seitenumbrüche hinzufügen oder den Abstand innerhalb Ihrer Umfrage verringern.
- Farbe: Konfigurieren Sie die Hintergrundfarbe des Creative, indem Sie eine Auswahl aus der Farbauswahlpalette treffen.
- Rahmenform: Konfigurieren Sie den Rahmenradius Ihres Creative. Dies bestimmt, wie gerundet die Ecken sind. Sie können zwischen folgenden Optionen wählen: Keine, Leicht gerundet, Teilweise gerundet, Sehr gerundet.
- Schatten verwerfen: Konfigurieren Sie den Schatten, der Ihr Creative umgibt. Sie können zwischen folgenden Optionen wählen: Keine, Licht, Mittel, Schwer.
- Zugänglichkeit
- Iframe-Titel: Dieser Text wird von einem Bildschirmausleseprogramm gelesen, wenn der Besucher zum eingebetteten Fenster navigiert.
Tipp: Durch das Bereitstellen von Iframe-Titeln während der Dialogerstellung wird sichergestellt, dass Benutzer auf Ihren Dialog zugreifen können.
- Iframe-Titel: Dieser Text wird von einem Bildschirmausleseprogramm gelesen, wenn der Besucher zum eingebetteten Fenster navigiert.
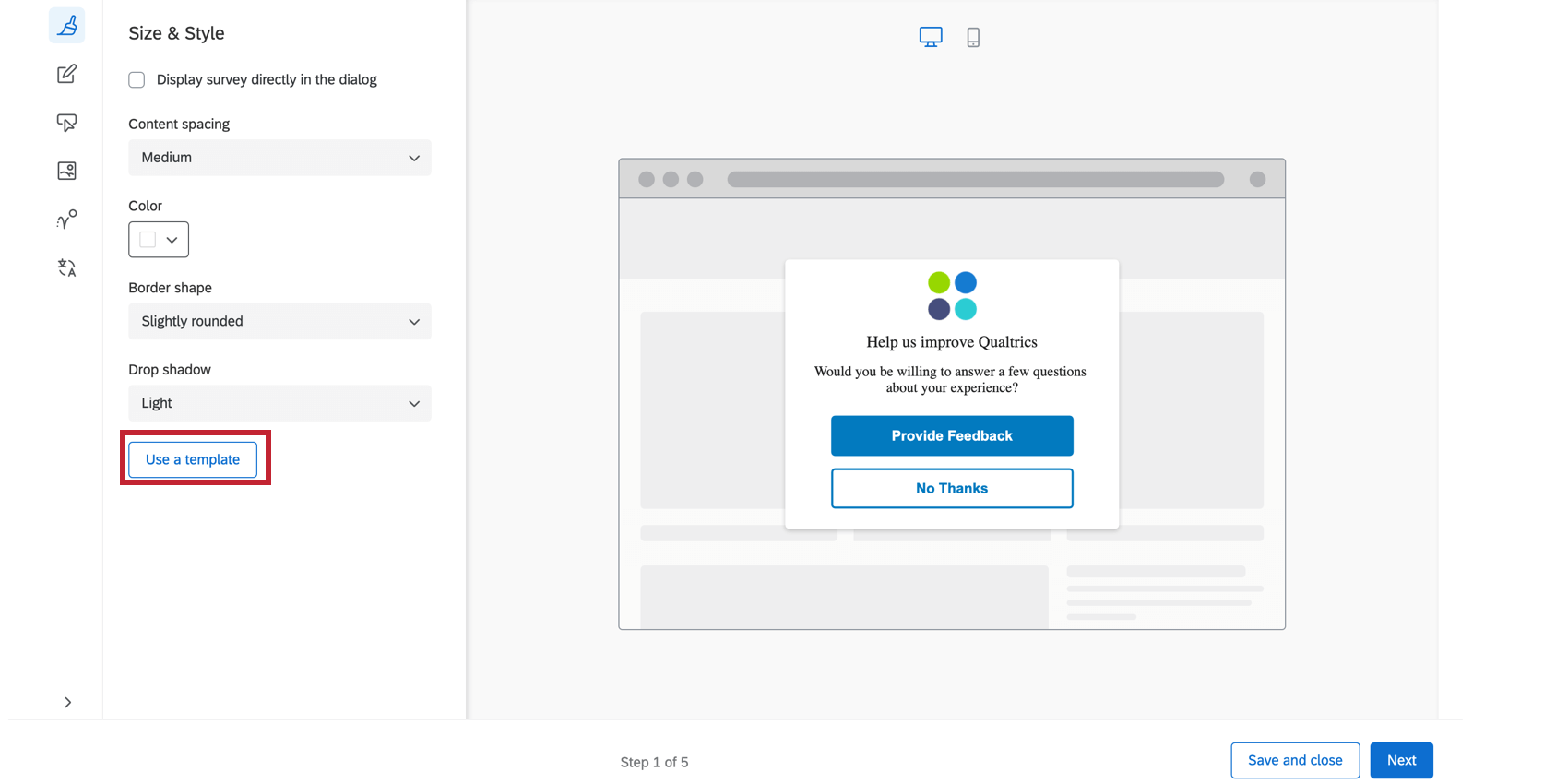
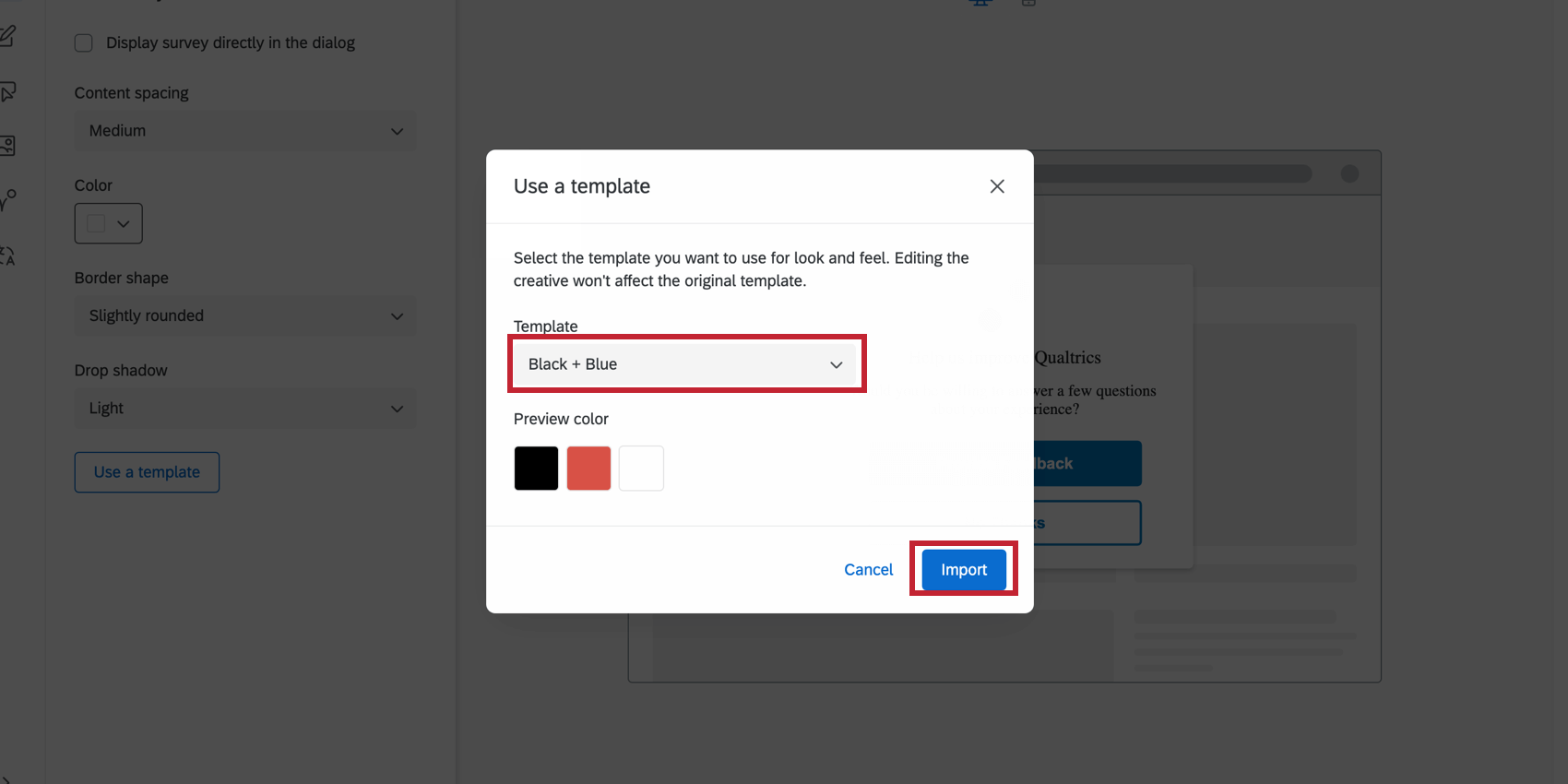
VORLAGE VERWENDEN
Designvorlagen werden vom Instanz für die Verwendung von Benutzern in ihrer Instanz erstellt. Wählen Sie eine Instanz aus dem Dropdown-Menü aus, und klicken Sie dann auf Importieren. Wenn Sie dieser Liste ein Designvorlage hinzufügen möchten, wenden Sie sich an Ihren Instanz für weitere Informationen.
Durch den Import einer Designvorlage werden die folgenden Einstellungen für das Creative angepasst:
- Primäre Farbe
- Sekundäre Farbe
- Hintergrundfarbe
- Textgröße der Frage
- Textgröße der Antwort
- Fragenabstand
- Vordergrundkontrast
- Logo
Benutzerdefiniertes CSS
Sie können das CSS des Responsive-Dialogfeld wie gewünscht anpassen, indem Sie auf das Symbol CSS anpassen Drucktaste. Sie können zusätzlich zu den Standardklassen und -eigenschaften benutzerdefinierte Klassen und Eigenschaften hinzufügen. Hier vorgenommene Änderungen werden möglicherweise nicht in der Vorschau widergespiegelt; denken Sie daran Test Ihr Intercept vor der Bereitstellung, indem Sie die geführte Einrichtung abschließen.
- – Klicken Sie hier, um das CSS für responsive Dialogs-
- Wenn Sie die CSS oder Klassen innerhalb der vordefinierten Vorlage löschen, können Sie die Vorlage nicht aktualisieren oder neu laden. Im Folgenden finden Sie diese Vorlage, wenn Sie das CSS Ihres Intercept zurücksetzen müssen:
Tipp: Stellen Sie sicher, dass Sie die INTERCEPT_ID im folgenden Snippet mit Ihrem Intercept.
/* Verwenden Sie die folgenden Klassen, um Responsive-Dialogfeld zu überschreiben.
Achtung: Der folgende Code wird unverändert bereitgestellt.
und erfordert Programmierkenntnisse zur Implementierung.
Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an.
Stattdessen können Sie sich gerne in unserer engagierten Benutzer-Community erkundigen.
Hilfe zu benutzerdefiniertem Code finden Sie qualtrics */
/* Stil-Shadowbox, das hinter dem Dialogfeld angezeigt wird. HINWEIS: Änderungen an dieser Shadowbox werden im Previewer nicht widergespiegelt */
.QSIWebResponsiveShadowBox {
/* Schriftfamilie: Arial, Helvetica, sans-serif; */
/* z-index: 1; */
/* margin-top: 10px !wichtig; */
/* weißes Leerzeichen: normal !wichtig; */
}
/* Ausblenden des Containers gestalten */
.QSIWebResponsive-creative-container-fade {
/* */
}
/* Hauptcontainer des Responsive-Dialogfeld gestalten */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_content {
/* Zeilenhöhe: 1em !wichtig; */
/* Rand: 0 0,5em 0 0 !wichtig; */
/* Breite: auto !wichtig; */
/* Schriftgrad: Vererbung !wichtig; */
/* Schriftgewicht: normal !wichtig; */
/* Schriftart: normal !wichtig; */
/* Anzeige: inline !wichtig; */
/* Farbe: #000000 !wichtig; */
}
/* Stil des Logo-Container-Abschnitts des Creative */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_logo-container {
/* Anzeige: Inline-Block !wichtig; */
/* Rand rechts: 5px !wichtig; */
}
/* Gestalten Sie den Textcontainerabschnitt des Creative. Dazu gehören der Kopfbereich und der Beschreibungsabschnitt */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_text-container {
/* Anzeige: Inline-Block !wichtig; */
}
/* Gestalten Sie den Kopfzeilenbereich des Creative */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_headline {
/* Schriftart: Vererbung !wichtig; */
}
/* Gestalten Sie den Beschreibungsbereich des Creative */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_description {
/* Schriftart: Vererbung !wichtig; */
/* Hintergrund: transparent !wichtig; */
/* Rahmen: keine !wichtig; */
/* Abstand: 0 !wichtig; */
/* vertikale Ausrichtung: Mitte !wichtig; */
/* Rand: 0 0,4em 0 0 !wichtig; */
/* Cursor: Zeiger !wichtig; */
}
/* Gestalten Sie den Container, der die Schaltfläche(n) enthält */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-container {
/* Anzeige: Inline-Block !wichtig; */
}
/* Gestalten Sie die erste Drucktaste im Dialog */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-1 {
/* Schriftart: Vererbung !wichtig; */
/* Abstand: .4em .4em !wichtig; */
/* min-width: 3em !wichtig; */
/* Zeilenhöhe: 1em !wichtig; */
/* Rahmenradius: 4px !wichtig; */
/* Rahmenbreite: 1px !wichtig; */
/* Rahmenstil: solide !wichtig; */
/* Cursor: Zeiger !wichtig; */
/* Hintergrund: #FFF !wichtig; */
/* Farbe: #000 !wichtig; */
/* Rahmenfarbe: #000 !wichtig; */
}
/* Gestalten Sie die zweite Drucktaste im Dialog */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_button-2 {
/* Schriftart: Vererbung !wichtig; */
/* Abstand: .4em .4em !wichtig; */
/* min-width: 3em !wichtig; */
/* Zeilenhöhe: 1em !wichtig; */
/* Rahmenradius: 4px !wichtig; */
/* Rahmenbreite: 1px !wichtig; */
/* Rahmenstil: solide !wichtig; */
/* Cursor: Zeiger !wichtig; */
/* Hintergrund: #FFF !wichtig; */
/* Farbe: #000 !wichtig; */
/* Rahmenfarbe: #000 !wichtig; */
}
/* Stile die Schaltfläche, die den Dialog schließt */
.QSIWebResponsiveDialog-Layout1-INTERCEPT_ID_close-btn {
/* Anzeige: Inline-Block !wichtig; */
/* Rand rechts: 5px !wichtig; */
}
}
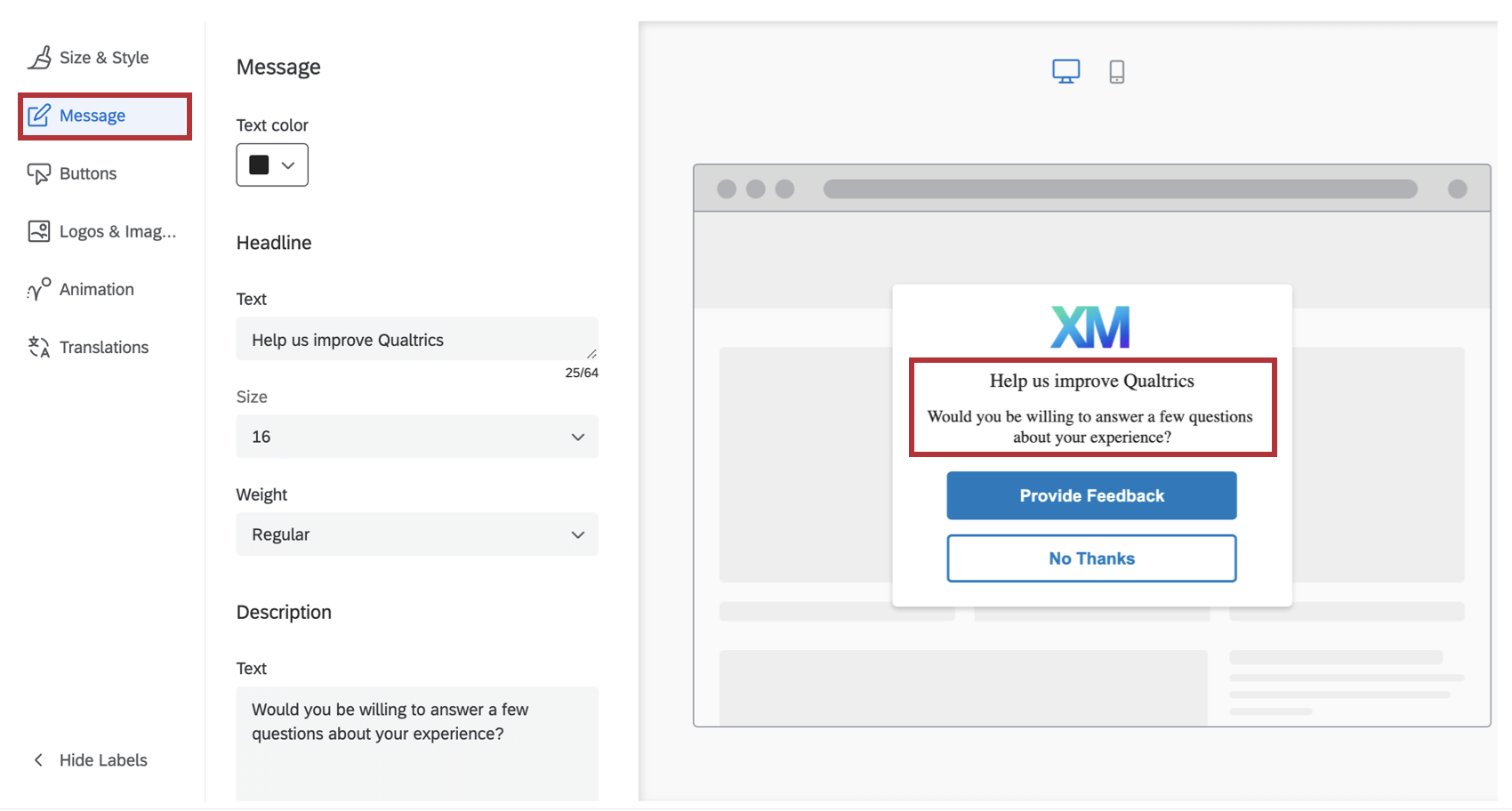
Nachricht
In der Nachricht können Sie die Konfiguration der Überschrift und Beschreibung die auf Ihrem Creative. Die Überschrift sollte in der Regel ein kurzer Satz sein, der die Aufmerksamkeit des Besuchers erfasst, während die Beschreibung mehr Details darüber gibt, warum ihm das Creative erschienen ist.
Die Schriftart wird von der Website übernommen, die das Creative anzeigt. Sowohl für die Überschrift als auch für die Beschreibung können Sie die tatsächliche Text, Schriftart Größe, und Schriftart Gewicht.
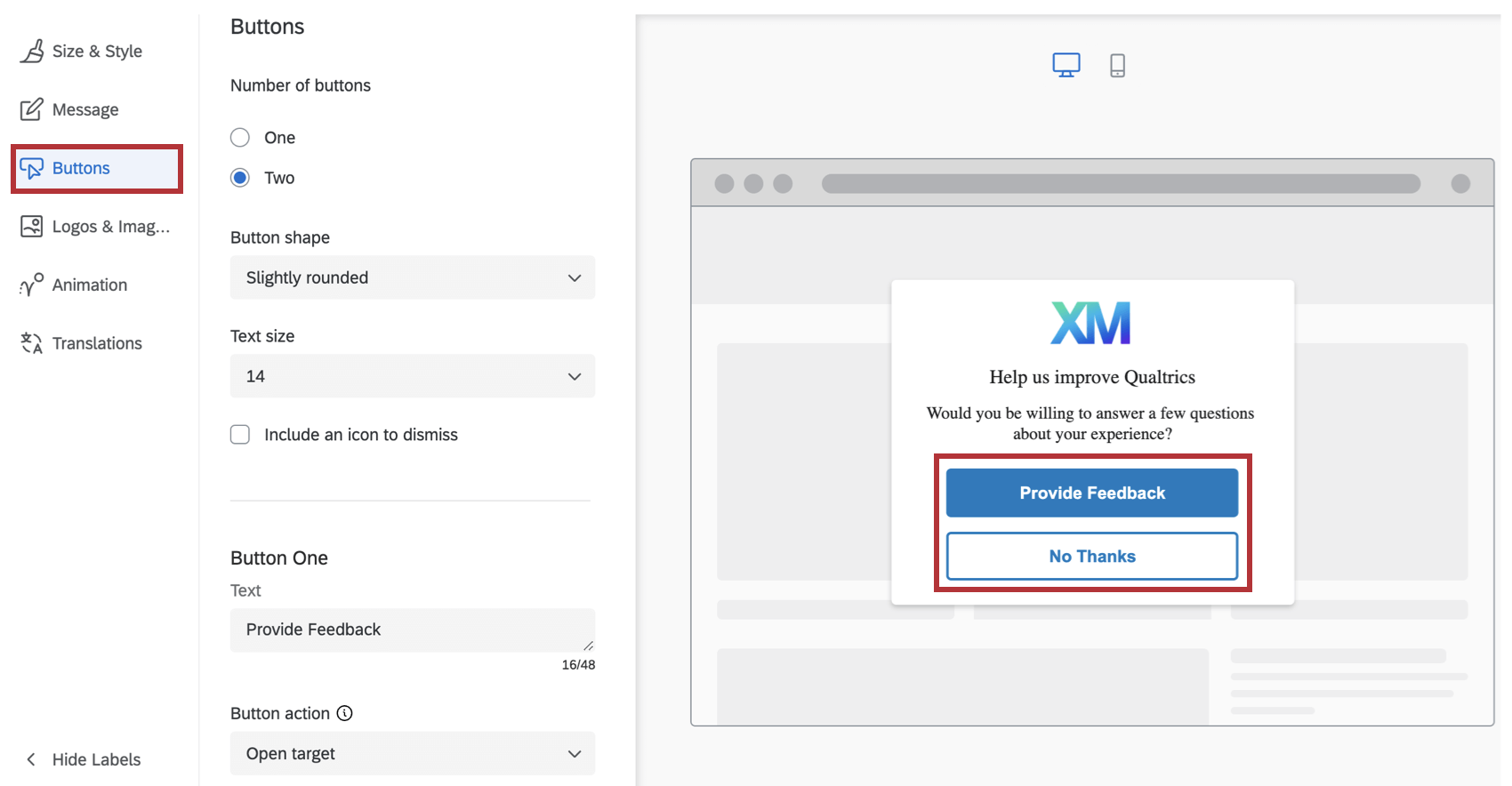
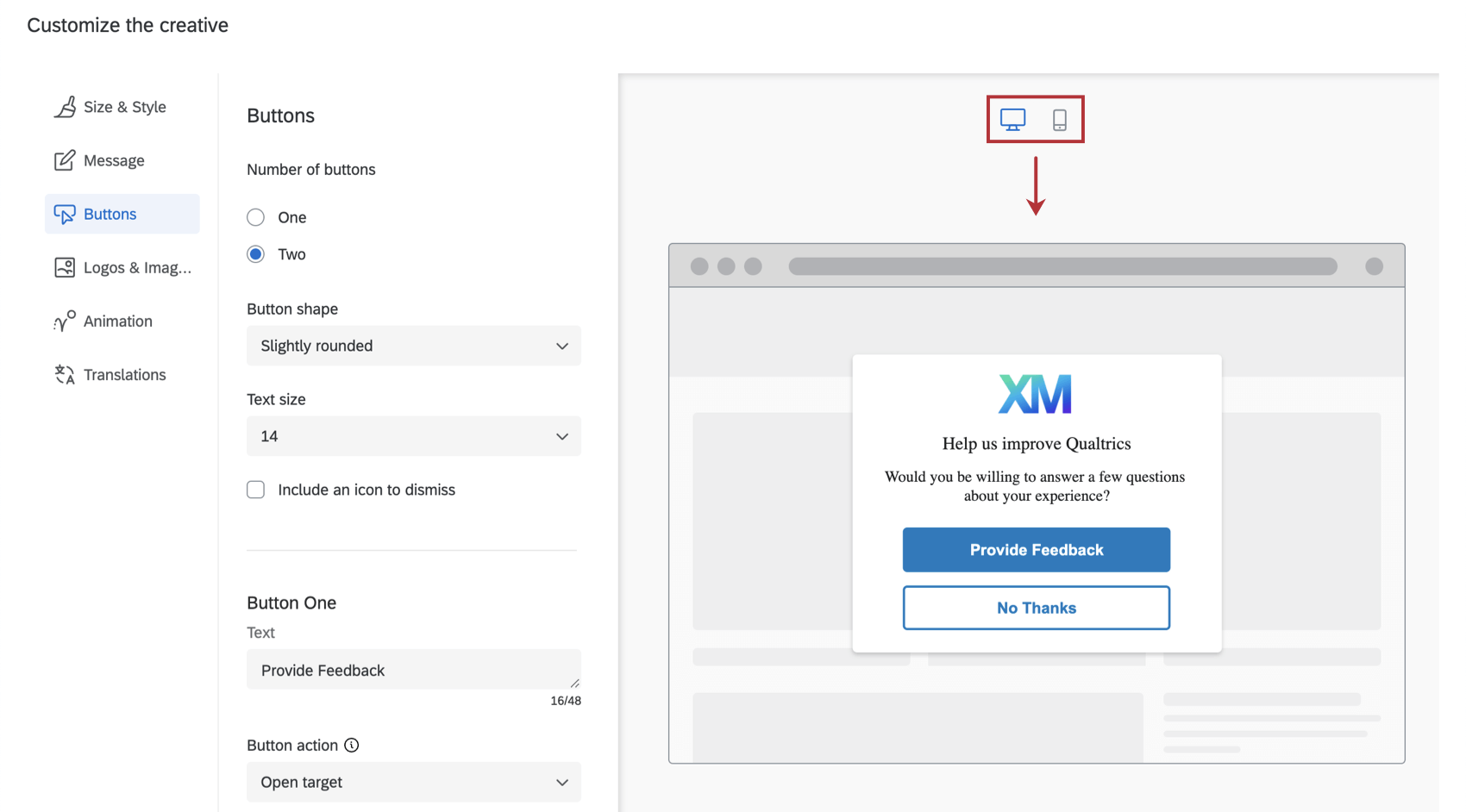
Schaltflächen
In der Drucktasten können Sie für jede Drucktaste spezifische Optionen für die Anzahl, das Erscheinungsbild und Ziel konfigurieren.
- Wählen Sie zunächst die gewünschte Anzahl von Schaltflächen für Ihr Creative aus.
- Geben Sie die Drucktastenform für jede Drucktaste, indem Sie eine der folgenden Optionen wählen: Keine, Leicht gerundet, Teilweise gerundet oder Vollständig gerundet.
- Geben Sie die Textgröße.
- Für jede Drucktaste:
- Geben Sie Ihre Text. Das ist es, was die Schaltfläche sagt.
- Wählen Sie Drucktastenaktion auf eine der beiden Ziel öffnen oder Intercept verwerfen . Ziel öffnen gibt an, dass mit dieser Drucktaste das Ziel geöffnet wird, das Sie in Ihrem Intercept. Intercept wird das Intercept einfach geschlossen.
- Wählen Sie Ihre Beschriftungsfarbe, Hintergrundfarbe und Rahmenfarbe mithilfe der Farbauswahlpalette.
- Kennzeichnen eines ARIA-Bezeichnung. Standardmäßig lesen Bildschirmausleseprogramme den Text, den Sie für die Drucktastenbeschriftung angeben. In einigen Fällen möchten Sie jedoch möglicherweise, dass das Bildschirmausleseprogramm zusätzlichen Kontext liest, z.B. „Klicken Sie auf diese Schaltfläche, um ein neues Umfrage zu öffnen“. In diesem Fall können Sie den ARIA-Bezeichner für die Drucktasten-Controls angeben.
Achtung: Um Ihr Creative zugänglich zu machen, muss das ARIA-Label mit dem Drucktastentext übereinstimmen oder ihn enthalten.
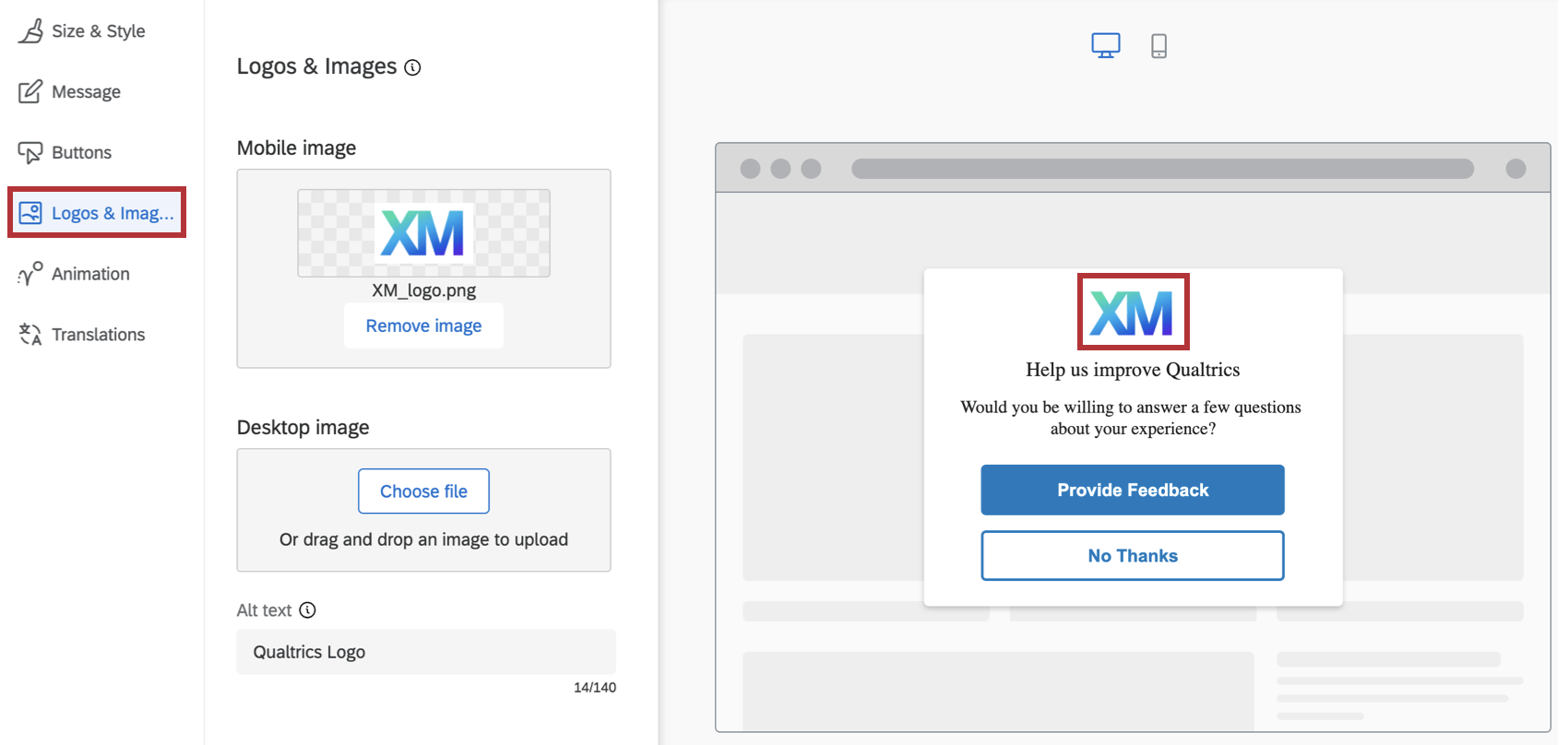
Logos & Bilder
In der Logos & Bilder können Sie ein oder mehrere Bilder/Logos angeben, die in Ihr Creative aufgenommen werden sollen.
Sie können ein separates Bild hochladen für Mobil oder Desktop, sodass unterschiedliche Bilder angezeigt werden, je nachdem, ob das Creative in einem Mobile- oder Desktop-Browser angezeigt wird. Sie können auch dasselbe Bild hochladen, jedoch mit unterschiedlichen Auflösungen, um die Anzeige auf beiden Arten von Gerätebrowsern zu optimieren.
(Alt Text ist eine Funktion, mit der Bildschirmausleseprogramme ein Bild für sehbehinderte Benutzer beschreiben können.)
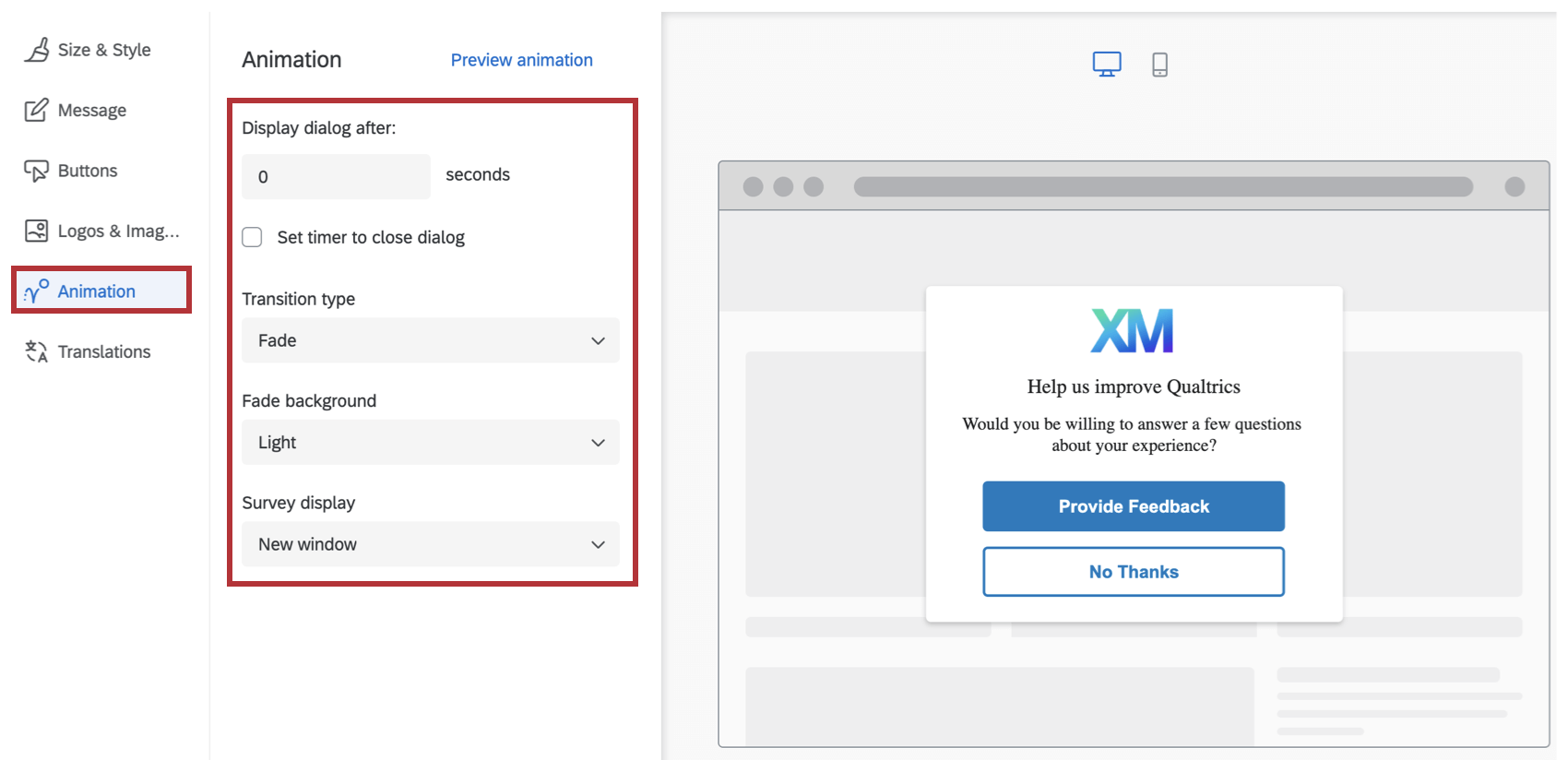
Animation
In der Animation können Sie die Art der Animation (Ausblenden oder Slide In) möchten Sie für Ihr Creative, wie es auf dem Bildschirm angezeigt wird.
- Dialog anzeigen nach: Die Anzahl der Sekunden, nach denen der Benutzer die Intercept erfüllt (z. B. Klicks in die App), nach denen dieser Dialog angezeigt wird.
- Timer zum Schließen des Dialogs festlegen: Legen Sie fest, wie lange nach dem Erscheinen des Dialogs er sich selbst schließen soll. Heben Sie die Auswahl dieser Option auf, um den Benutzer zu zwingen, den Dialog zu schließen, um ihn aus dem Bild zu entfernen.
- Übergangstyp: Wählen Sie, ob das Creative auf den Bildschirm springt oder rutscht, wenn es angezeigt wird. Wenn Sie Slide In Animation. Anschließend können Sie auch die endgültige Position des Creative auf dem Bildschirm auswählen (oben links, oben rechts, unten links, unten rechts).
Tipp: Über die Slide In Der Übergangstyp macht dieses Creative Verhalten wie ein Schieberegler Creative.
- Hintergrund ausblenden: Die Farbe des Bildschirms des Geräts hinter dem Creative (None, Light, Medium oder Dark).
- Umfrage: Ort, an dem die Umfrage angezeigt wird (Neues Fenster, Eingebettetes Fenster, Aktuelles Fenster, PopUnder -Fenster oder Neue Registerkarte).
Bei Bedarf können Sie auch eine Vorschau Ihrer Animationseinstellungen auf diesem Bild anzeigen, indem Sie auf Vorschauanimation.
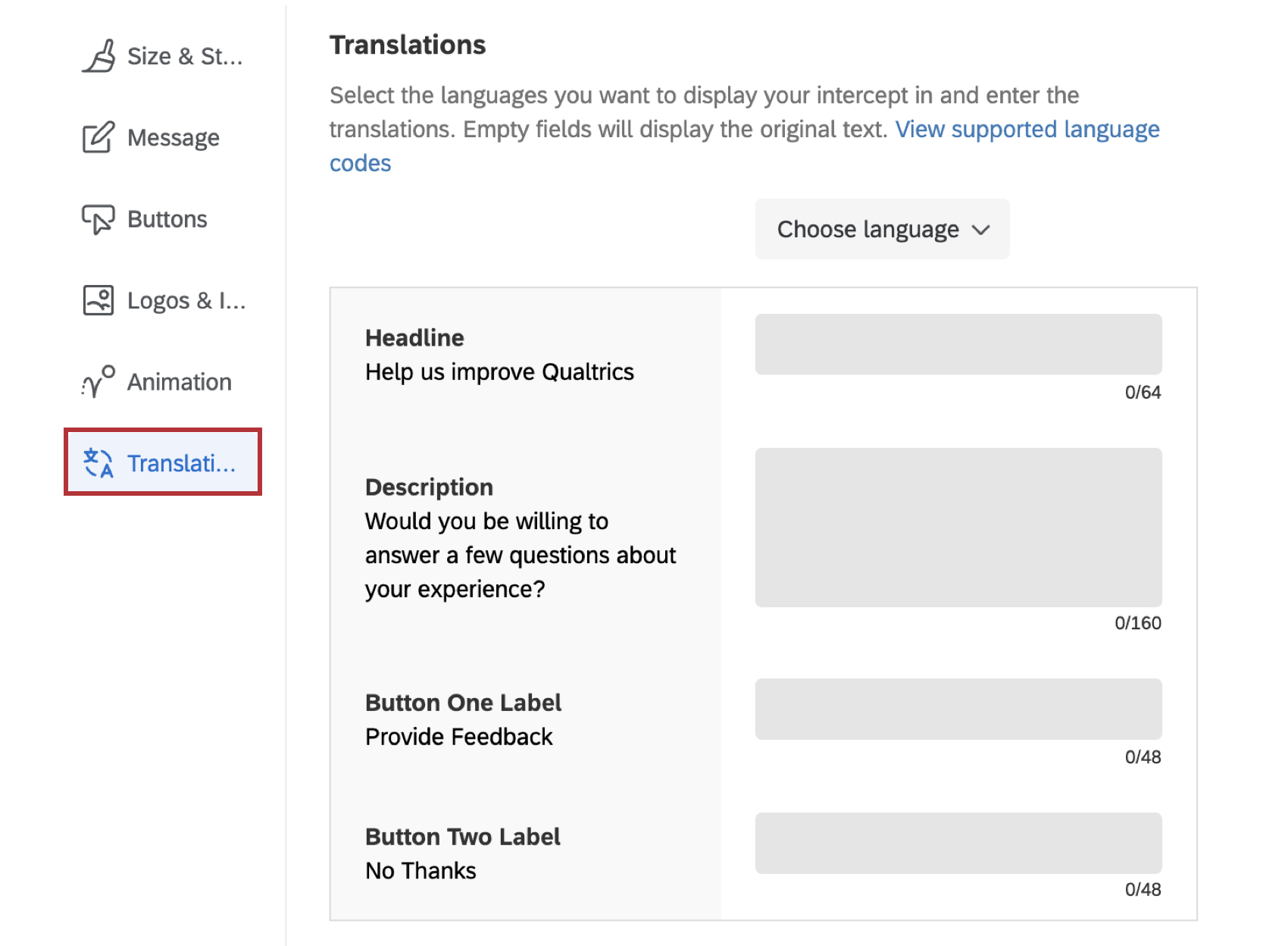
Übersetzungen
Sie können Übersetzungen für den gesamten Text in Ihrem Responsive-Dialogfeld hinzufügen. Siehe &Feedback werden übersetzt; flexible Dialoge Seite für Schritt-für-Schritt-Anleitungen.
Vorschau des Creative für den flexiblen Dialog
Wenn Sie den Responsive-Dialogfeld Creative konfigurieren, können Sie eine Vorschau anzeigen, wie das Creative auf verschiedenen Bildschirmgrößen (z. B. Desktop, Mobiltelefon und Tablet) aussehen wird.
Speichern und Veröffentlichen des Creative für den flexiblen Dialog
Konfigurieren von Intercepts
Responsive-dialogfeld können mit Standard verwendet werden Intercepts. Stellen Sie sicher, dass beim Festlegen des Intercept