Popover Creative
Informationen zu Popover-Creatives
Das Popover ist eine hervorragende Möglichkeit, die Aufmerksamkeit des Besuchers zu erregen. Es ist auch eines der am häufigsten verwendeten Creatives. Pop-Overs können für eine Vielzahl von Zwecken verwendet werden, einschließlich Anzeigen von Mitteilungen, Werbung, Einladungen oder Sonderangeboten.
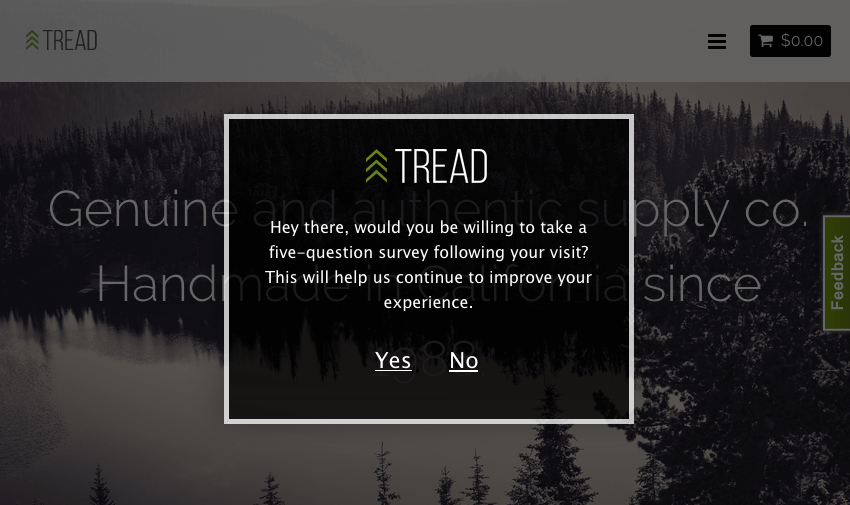
Beispiel: Das unten abgebildete Popover wird verwendet, um Feedback von Besuchern einzuholen, nachdem sie die Website für eine bestimmte Zeit durchsucht haben.
Pop-Overs sind aktive Creatives, d.h., Besucher müssen mit Ihrem Popover interagieren, bevor sie mit dem Rest Ihrer Website fortfahren können. Aufgrund der Art und Weise, wie ein Pop Over die Besucher unterbricht, werden Besucher mit größerer Wahrscheinlichkeit mit der gewünschten Aktion weiterverfolgt (z.B. wenn Sie möchten, dass sie eine Feedbackumfrage ausfüllen).
Funktionsweise
Das Popover ist ein eingebettetes Fenster, das auf Ihrer Website angezeigt wird und Ihren Seiteninhalt überlagert. Sie kann animiert und an beliebiger Stelle auf der Seite angezeigt werden.
Überlegungen zum Popover
Wie bei allen Website-Inhalten gibt es Vor- und Nachteile, ein Popover zu verwenden. Berücksichtigen Sie die folgenden Überlegungen, wenn Sie entscheiden, ob dies das richtige Creative für Ihr Projekt ist.
- Ein genaueres Beispiel: Für Website-Feedback ziehen weniger sichtbare Creatives (wie die Feedback-Drucktaste) eher diejenigen mit starken Meinungen an, die nach einem Outlet suchen. Ein Popover hingegen erfordert von jedem Besucher, der sich qualifiziert, Handlungsbedarf. Um einen allgemeinen Zufriedenheitswert der Website beizubehalten, ist das über ein Popover erhaltene Feedback tendenziell ausgewogener und repräsentativer.
- Höhere Click-Through-Raten: Auch wenn einige Besucher Pop Over übermüden können, wenn sie dieses Creative im Internet ausgiebig nutzen, können Pop Overs dennoch eine höhere Click-Through-Rate (Besucherinteraktion) anziehen als andere weniger sichtbare Creatives.
- Pop Over Matigue: Wenn Sie feststellen, dass Ihre Klickrate nicht an der gewünschten Stelle ist, erwägen Sie andere prominente Alternativen wie den Schieberegler oder die Infoleiste. Diese Kreativen sind, wenn auch nicht ganz so sichtbar, für die Besucher neuartig und können daher die gleiche Aufmerksamkeit erregen.
- Änderung des Website-Verhaltens: Da Pop-Overs so prominent sind, können sie sich auf das Verhalten der Besucher auswirken. Stellen Sie sich eine E-Commerce-Website vor: Ein PopOver, das einen befristeten Rabatt anbietet, stimmt mit der Absicht der Besucher überein und kann den Umsatz steigern. Ein Popover auf der Checkout-Seite, das sie zur Teilnahme an einer Umfrage einlädt, kann sie davon abhalten, ihren Kauf abzuschließen.
Creative-Optionen
Die folgenden Einstellungen sind nur für Pop Overs verfügbar und stehen im Bereich Creative-Optionen zur Verfügung.
PopOver-Timing
Pop-over-Timing-Optionen funktionieren wie alle Timing-Optionen von Creatives. Besuchen Sie die verknüpfte Seite, um weitere Informationen zu erhalten.
PopOver animieren
Wenn Animate PopOver aktiviert ist, bewegt sich das Popover über den Bildschirm, anstatt einfach nur an seiner endgültigen Position zu erscheinen.
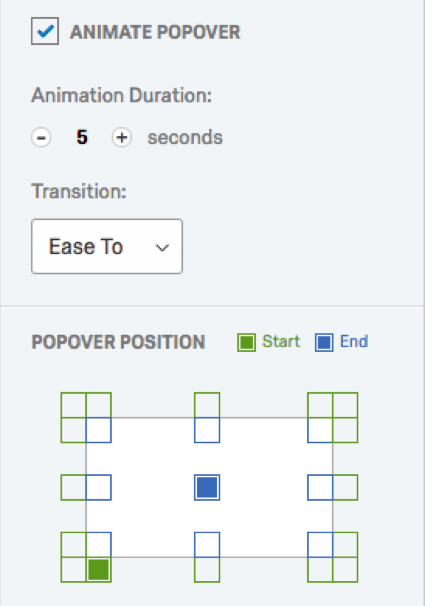
Sobald Sie die Option aktiviert haben, werden die folgenden Optionen angezeigt:
- Animationsdauer: Ändern Sie die Zeit, die das Popover benötigt, um von der Startposition zur Endposition zu wechseln.
- Übergang: Ändert die Art und Weise, wie Ihr Besucher die Popover-Animation sieht. Beispiel: Bounce Past führt dazu, dass das eingebettete Fenster über seine letzte Anzeigeposition hinausgeht und dann zurückgewiesen wird. Verwenden Sie die Vorschaufunktion, um zu sehen, wie die einzelnen Übergänge aussehen.
- PopOver-Position: Ein Raster, in dem Sie einen Pfad für das Creative auswählen können, dem Sie folgen möchten. Wählen Sie einfach eine Startposition und eine Endposition aus.
Shadow Box
Wenn diese Option aktiviert ist, können Sie mit der Option Schattenfeld mehr Aufmerksamkeit auf Ihr Popover lenken, indem Sie die dahinter liegende Webseite verkleinern.
Beispiel: Das unten abgebildete Popover wird deutlicher und sieht sauberer aus, wenn der Rest der Website ausgegraut wird.
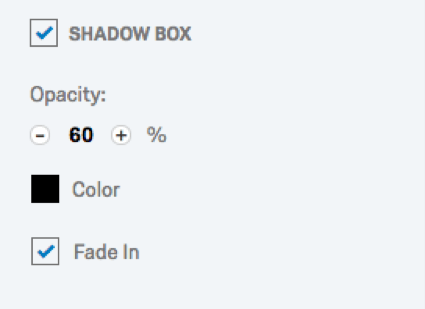
Sobald Sie die Schattenbox ausgewählt haben, können Sie die Deckkraft, Farbe und Einblenden des Schattens anpassen. Bei Auswahl von Fade In wird der Schatten auf der Seite nach und nach an die gewünschte Deckkraft gefärbt, wenn die Auswahl aufgehoben wird, wird der Schatten von Anfang an angezeigt.
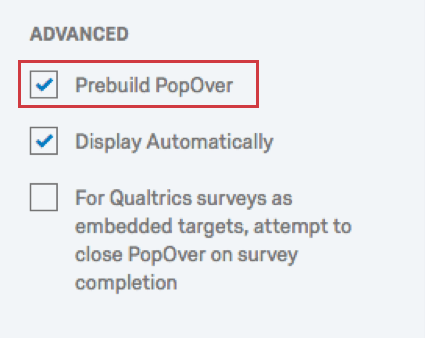
PopOver vorfertigen
Wenn Prebuild PopOver ausgewählt ist, wird das Popover aufgebaut und ausgeblendet, sobald die Seite geladen wird. Wenn es an der Zeit ist, das Popover anzuzeigen, ist alles vorkonfiguriert und kann reibungslos hereinrutschen. Lassen Sie diese Option am besten aktiviert, es sei denn, Ihr Popover enthält Medien, die auf “Automatisch abspielen” gesetzt sind.
Automatisch anzeigen
Die Option Automatisch anzeigen stellt sicher, dass Ihr Popover automatisch angezeigt wird. Alternativ können Sie Ihrer Website JavaScript hinzufügen, das dem Popover mitteilt, wann es angezeigt werden soll.
Tipp: Die JavaScript-Methode zum Auslösen der Popover-Anzeige ist
QSI.reg[‘SI_8DrhAAbacdefg61′].popup()wobei SI_8DrhAAbacdefg61 durch die ID Ihres Intercepts ersetzt wird.
Für Qualtrics-Umfragen als eingebettete Ziele versuchen Sie, PopOver bei Umfrageabschluss zu schließen
Wenn Ihr Popover über ein eingebettetes Ziel verfügt und dieses eingebettete Ziel eine Qualtrics-Umfrage ist, aktivieren Sie diese Option, damit das Pop-Over automatisch geschlossen wird, sobald der Besucher die Umfrage abgeschlossen hat.
Vorschau
Die Vorschau eines Pop-Over funktioniert genauso wie die Vorschau eines anderen Creative.