Creative
Pop-over-Creatives im Überblick
Das Pop Over ist eine hervorragende Möglichkeit, um die Aufmerksamkeit Ihres Besuchers zu erregen. Es ist auch eines der am häufigsten verwendeten Creatives. Pop Overs kann für eine Vielzahl von Zwecken verwendet werden, einschließlich Anzeigen, Anzeigen, Einladungen oder Sonderangebote.
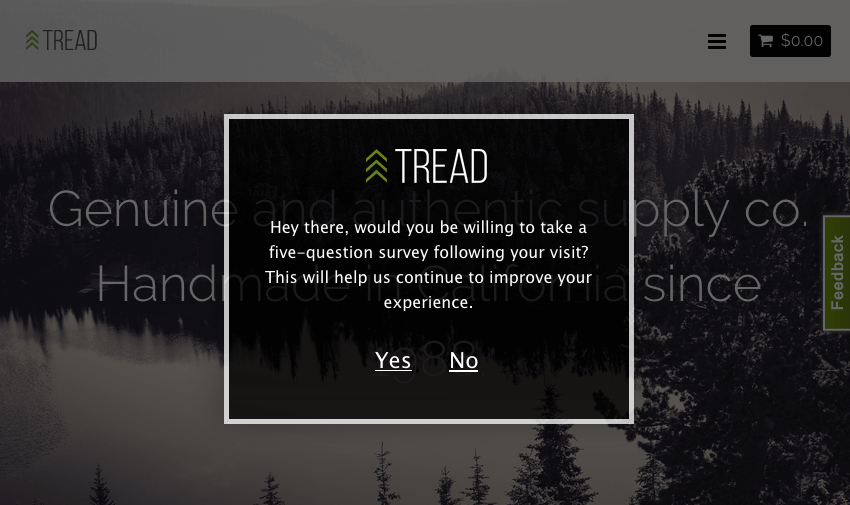
Beispiel: Das unten abgebildete Pop-Over wird verwendet, um Feedback von Besuchern zu sammeln, nachdem sie die Website für eine bestimmte Zeit durchsucht haben.
Pop Overs sind aktive Creatives, was bedeutet, dass Besucher mit Ihrem Pop Over interagieren müssen, bevor sie mit dem rest Ihrer Website fortfahren können. Aufgrund der Art und Weise, wie ein Pop-Over Besucher unterbricht, ist es wahrscheinlicher, dass Besucher die gewünschte Aktion ausführen (z.B. wenn Sie möchten, dass sie eine Feedback abschließen).
Funktionsweise
Das Pop-Over ist ein eingebettetes Fenster, das auf Ihrer Website angezeigt wird und sich mit Ihrem Seiteninhalt überschneidet. Es kann animiert werden, und Sie können es an einer beliebigen Stelle auf der Seite anzeigen lassen.
Überlegungen zum Pop-over
Wie bei allen Website-Inhalten gibt es Vor- und Nachteile für die Verwendung eines Pop-Over. Berücksichtigen Sie bei der Entscheidung, ob dies das richtige Creative für Ihr Projekt ist, die folgenden Benutzerkonto.
- Genauere Stichprobe: Für Feedback weniger sichtbare Creatives (z.B. die Feedback) neigen dazu, diejenigen mit starken Meinungen anzuziehen, die nach einem Outlet suchen. Ein Pop Over hingegen erfordert Aktion von jedem Besucher, der sich qualifiziert. Um einen allgemeinen Site-Zufriedenheitswert beizubehalten, ist Feedback tendenziell ausgewogener und repräsentativer.
- Höhere Klickraten: Obwohl einige Besucher möglicherweise Pop-over-Müdigkeit haben, dieses Creative umfassend im Internet zu sehen, kann Pop Overs immer noch eine höhere Klickrate (Besucherinteraktion) als andere weniger sichtbare Creatives anziehen.
- Pop-over-Müdigkeit: Wenn Sie feststellen, dass Ihre Klickrate nicht Ihren Wünschen entspricht, sollten Sie andere wichtige Alternativen wie den Schieberegler oder die Infoleiste in Betracht ziehen. Diese Creatives, wenn auch nicht ganz so sichtbar, sind für Besucher neu und können somit die gleiche Aufmerksamkeit erregen.
- Änderung des Website-Verhaltens: Da Pop Overs so prominent sind, können sie das Verhalten der Besucher beeinflussen. Stellen Sie sich eine E-Commerce-Website vor: Ein Pop-Over, der einen zeitlich begrenzten Rabatt bietet, entspricht der Absicht der Besucher und kann den Umsatz steigern. Ein Pop-Over auf der Kaufabwicklungsseite, auf der sie zur Teilnahme an einer Umfrage eingeladen werden, kann sie jedoch davon abhalten, ihren Kauf abzuschließen.
Creative-Optionen
Die folgenden Einstellungen sind spezifisch für Pop Overs und sind in der Creative Abschnitt.
PopOver-Timing
Timing funktionieren wie alle Creatives Timing. Besuchen Sie die verknüpfte Seite, um weitere Informationen zu erhalten.
PopOver animieren
Wann Popover animieren aktiviert ist, wird das Pop-Over über den Bildschirm an Ort und Stelle verschoben, anstatt einfach in seiner endgültigen Position zu erscheinen.
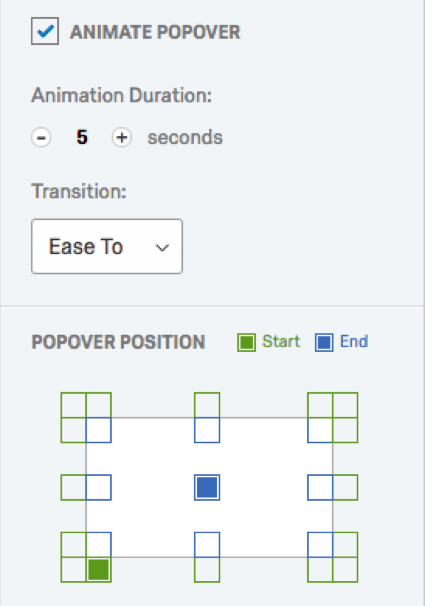
Sobald Sie die Option aktiviert haben, werden die folgenden Optionen angezeigt:
- Animationsdauer: Ändern Sie die Zeit, die benötigt wird, bis das Pop-Over von der Startposition zur Endposition wechselt.
- Übergang: Ändern Sie die Art und Weise, wie Ihr Besucher die Pop-over-Animation sieht. Wenn Sie beispielsweise „Zurückgewiesen“ wählen, geht das eingebettete Fenster über seine endgültige Anzeigeposition hinaus und springt dann zurück zu diesem Fenster. Verwenden Sie die Vorschau Funktion zu sehen, wie jeder Übergang aussieht.
- Popover-Position: Ein Raster, in dem Sie einen Pfad für das Creative auswählen können, dem Sie folgen möchten. Wählen Sie einfach eine Startposition und eine Endposition aus.
Shadow Box
Wenn diese Option aktiviert ist, können Sie mit der Option Schattenbox mehr Aufmerksamkeit auf Ihr Pop-Over lenken, indem Sie die dahinter liegende Webseite dimmen.
Beispiel: Der unten abgebildete Pop Over wird klarer und sieht sauberer aus, wenn der rest der Website gedimmt ist.
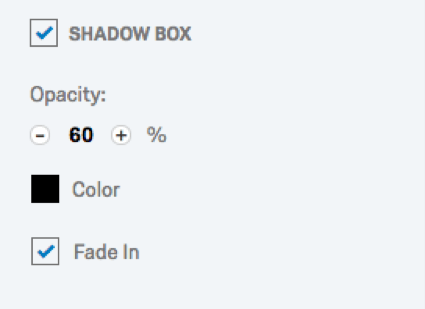
Nachdem Sie ausgewählt haben, Schattenfeldkönnen Sie die Schatteneinstellungen Deckkraft, Farbe, und Einblenden. Bei Auswahl verblendet Fade In schrittweise den Schatten auf der Seite auf die gewünschte Deckkraft, während bei Deaktivierung der Schatten von Anfang an angezeigt wird.
PopOver vorfertigen
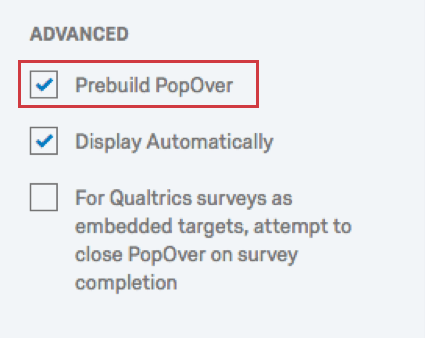
Wenn Prebuild PopOver ausgewählt ist, wird das Pop-Over aufgebaut und ausgeblendet, sobald die Seite geladen wird. Auf diese Weise, wenn es an der Zeit ist, das Pop Over anzuzeigen, ist alles vorkonfiguriert und kann reibungslos eingleiten. Lassen Sie diese Option am besten aktiviert, es sei denn, Ihr Pop-Over enthält Medien, die auf Autoplay eingestellt sind.
Automatisch anzeigen
Die Option Automatisch anzeigen stellt sicher, dass Ihr Pop-Over automatisch angezeigt wird. Die Alternative besteht darin, JavaScript zu Ihrer Website hinzuzufügen, das dem Pop-Over mitteilt, wann es angezeigt werden soll.
Tipp: Die JavaScript-Methode zum Auslöser der Popover-Anzeige ist
QSI.reg[‘SI_8DrhAAbacdefg61′].popup()wobei SI_8DrhAAbacdefg61 durch das ID Ihres Intercept.
Für Qualtrics-Umfragen als eingebettete Ziele versuchen Sie, PopOver bei Umfrageabschluss zu schließen
Vorschau
Die Vorschau eines Pop-Over funktioniert genauso wie Vorschau eines beliebigen anderen Creative.