Mobile App Prompt Creative
Informationen zur Mobile-App Prompt Creative
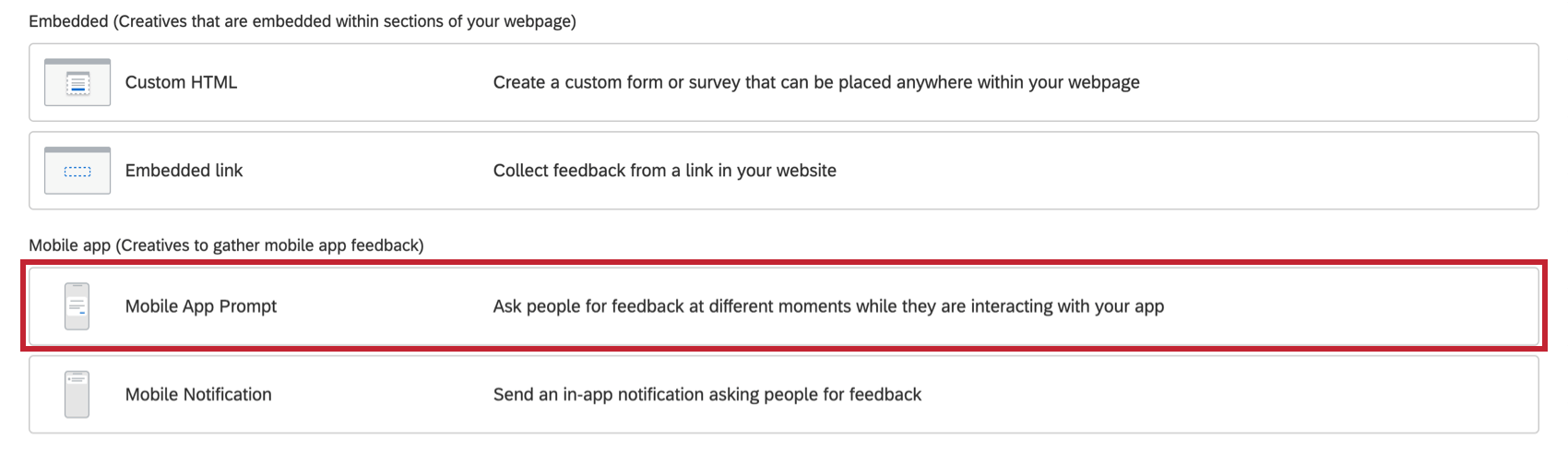
Mit Prompt Creatives für mobile Apps können Sie Feedback zu Ihrer mobilen App anstelle einer Website sammeln. Sobald Sie Zugriff auf diese Funktion erworben haben, ist die Eingabeaufforderung für die mobile App neben anderen Creatives verfügbar.
Hier erfahren Sie mehr über den Prozess zum Einrichten eines Feedbackfinden Sie auf der verlinkten Supportseite.
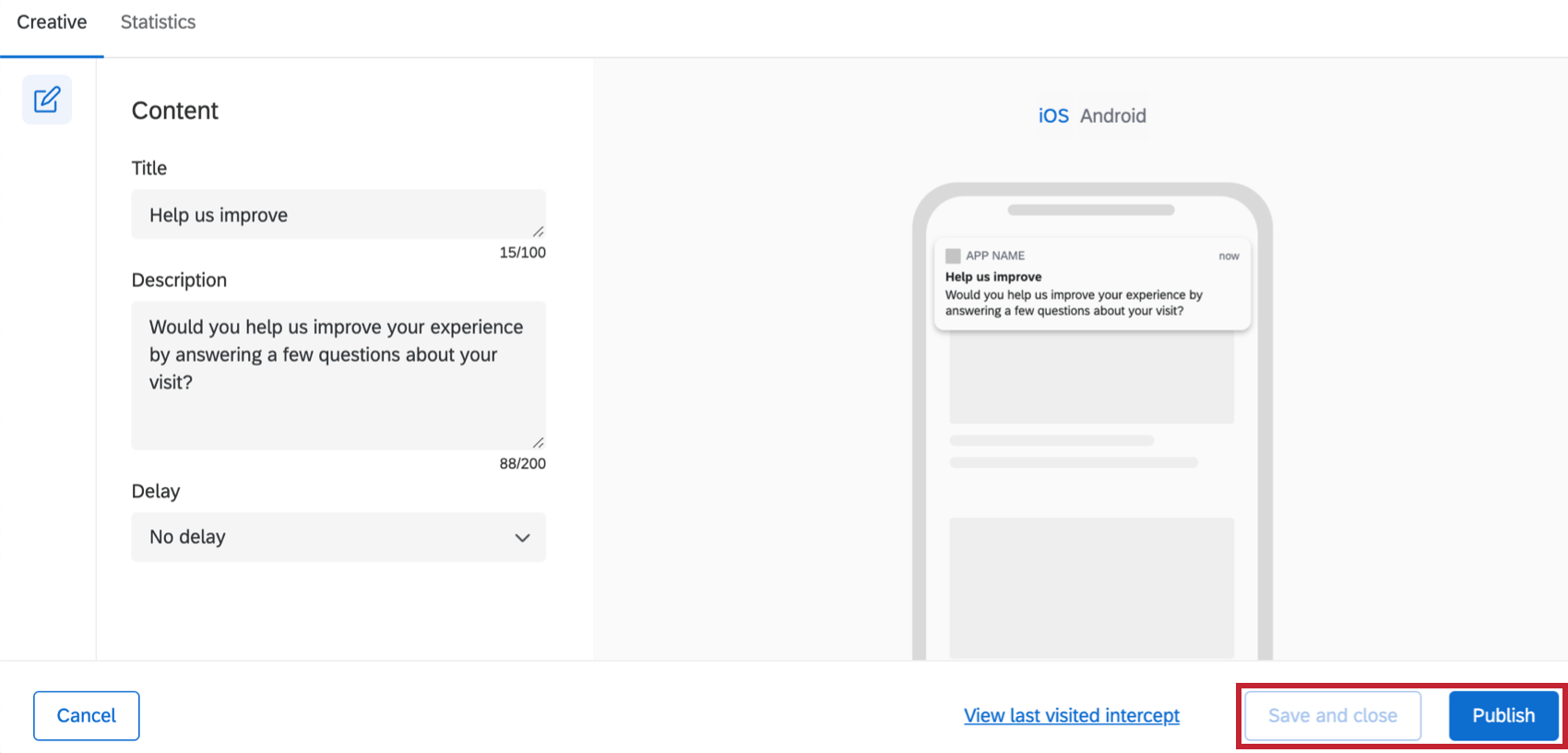
Inhalt
Im Abschnitt Inhalt können Sie die Überschrift und die Beschreibung angeben, die auf Ihrem mobilen Creative angezeigt werden sollen.
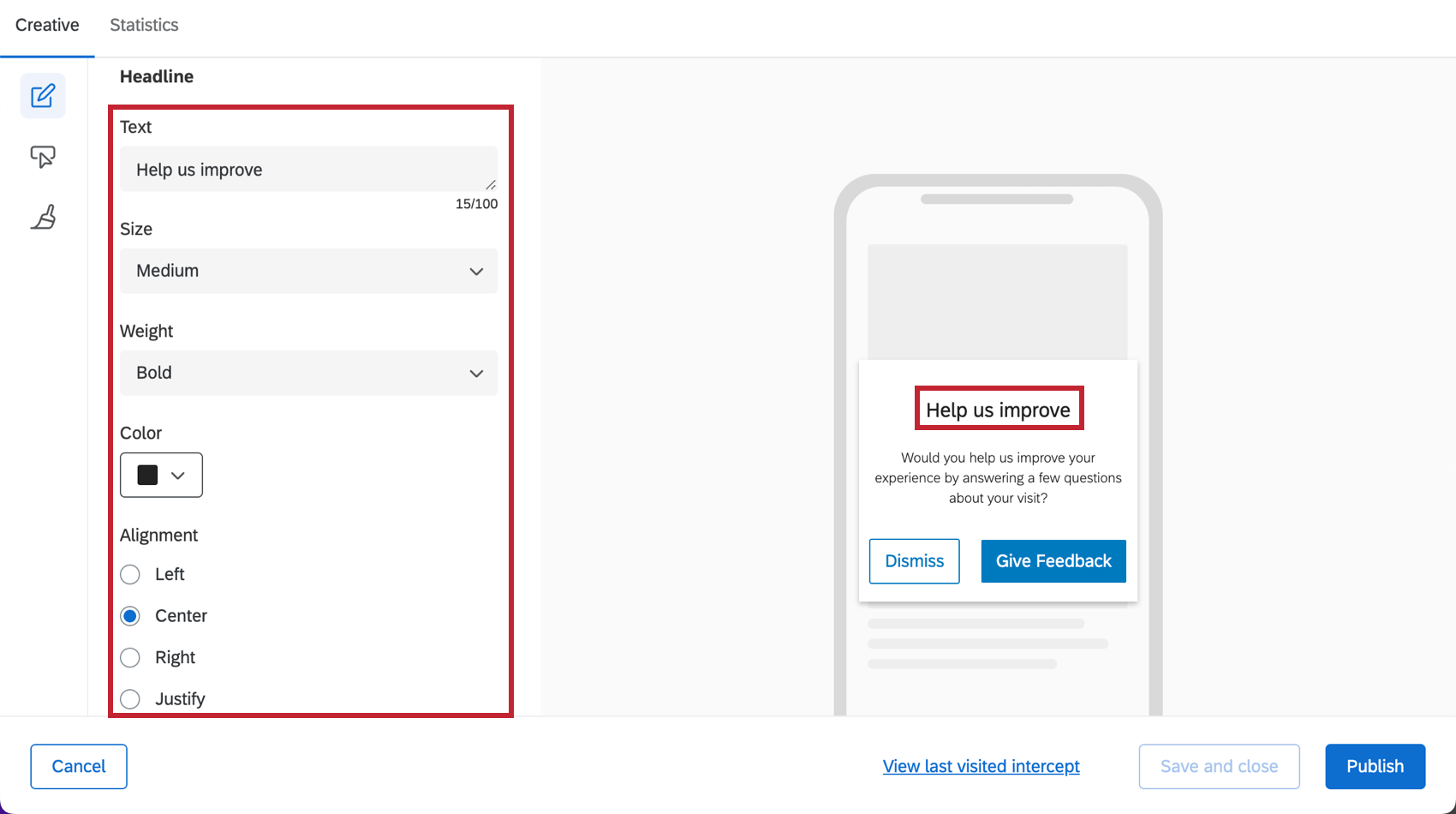
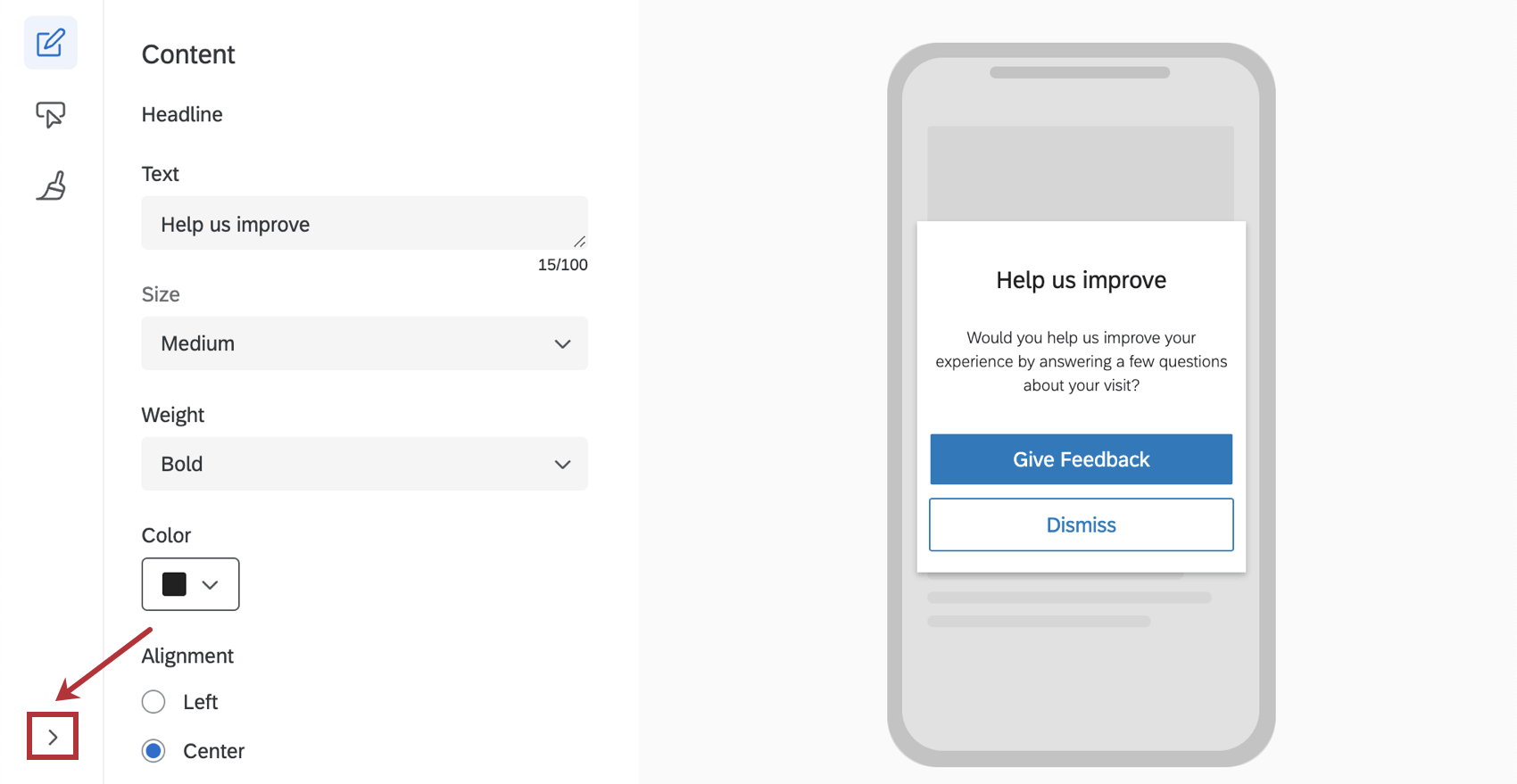
Überschrift
Im Abschnitt Überschrift können Sie den Titeltext für das Creative angeben. Sie können auch die Farbe, Schriftgröße und Ausrichtung anpassen, die Sie für den Titeltext benötigen.
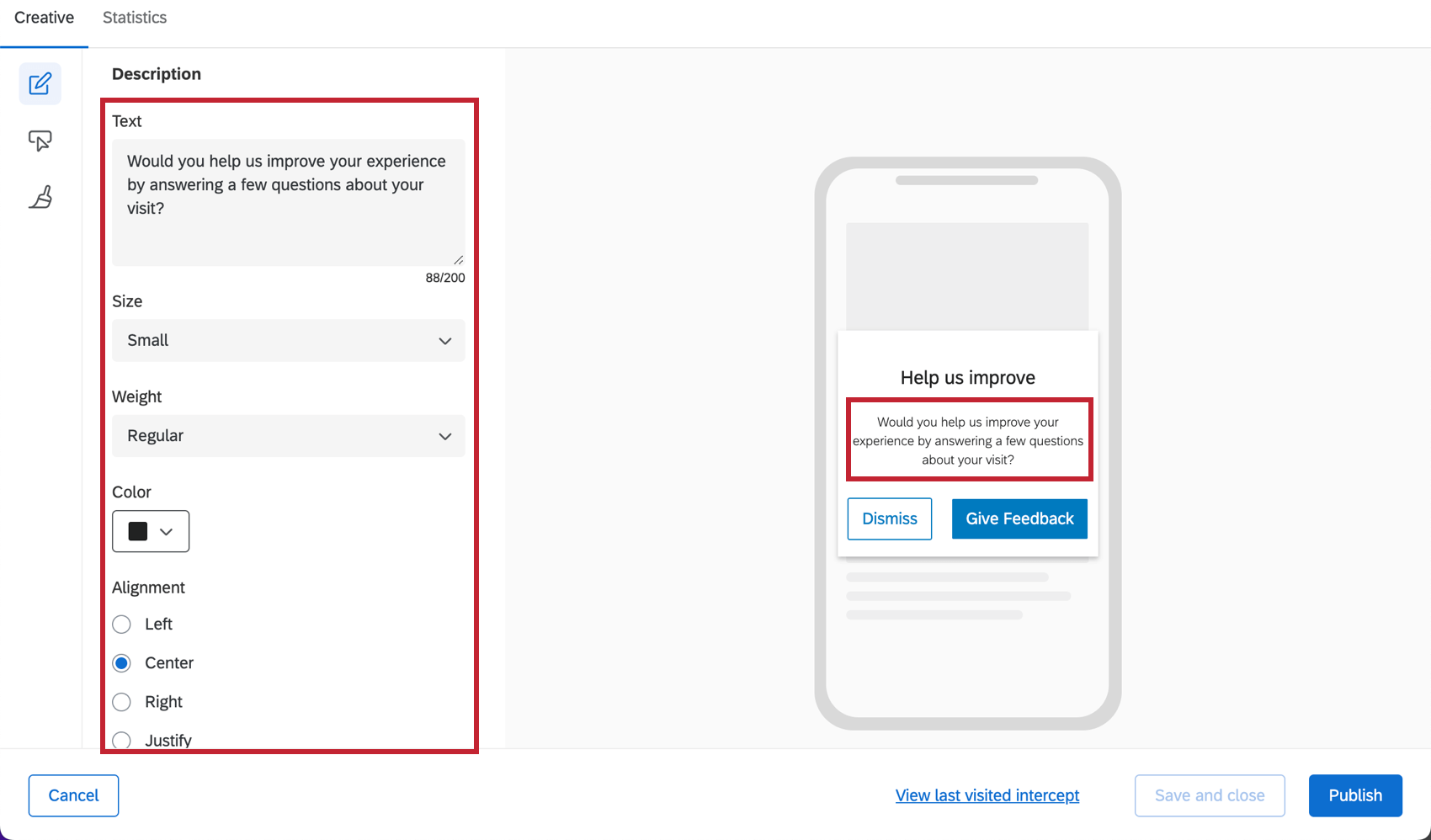
Beschreibung
Im Abschnitt Beschreibung können Sie angeben, welcher Text auf Ihrem mobilen Creative angezeigt werden soll. Sie können auch die Farbe, Schriftgröße und Ausrichtung anpassen, die Sie für diesen Text benötigen. Obwohl die angebotenen Schriftgrößen identisch sind, wird die Beschreibung immer kleiner als der Titel angezeigt.

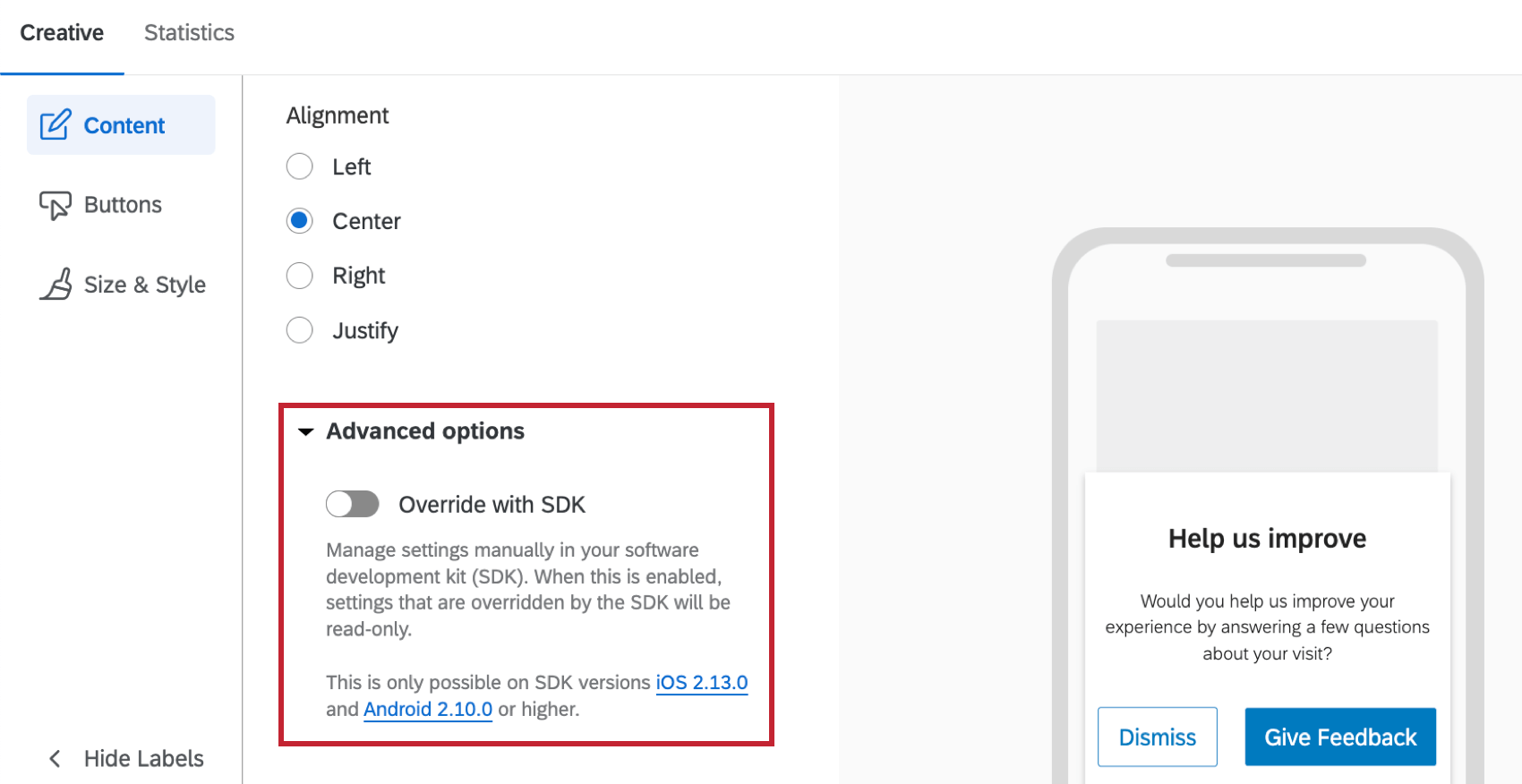
Erweiterte Optionen
Wenn Sie auf Erweiterte Optionen klicken, können Sie die Mit SDK überschreiben Einstellung. Wenn diese Option aktiviert ist, werden bestimmte Elemente Ihres Creative mit bestimmten Konfigurationsdetails aus dem SDK überschrieben. Weitere Dokumentation zum SDK finden Sie unter. unsere API.
Schaltflächen
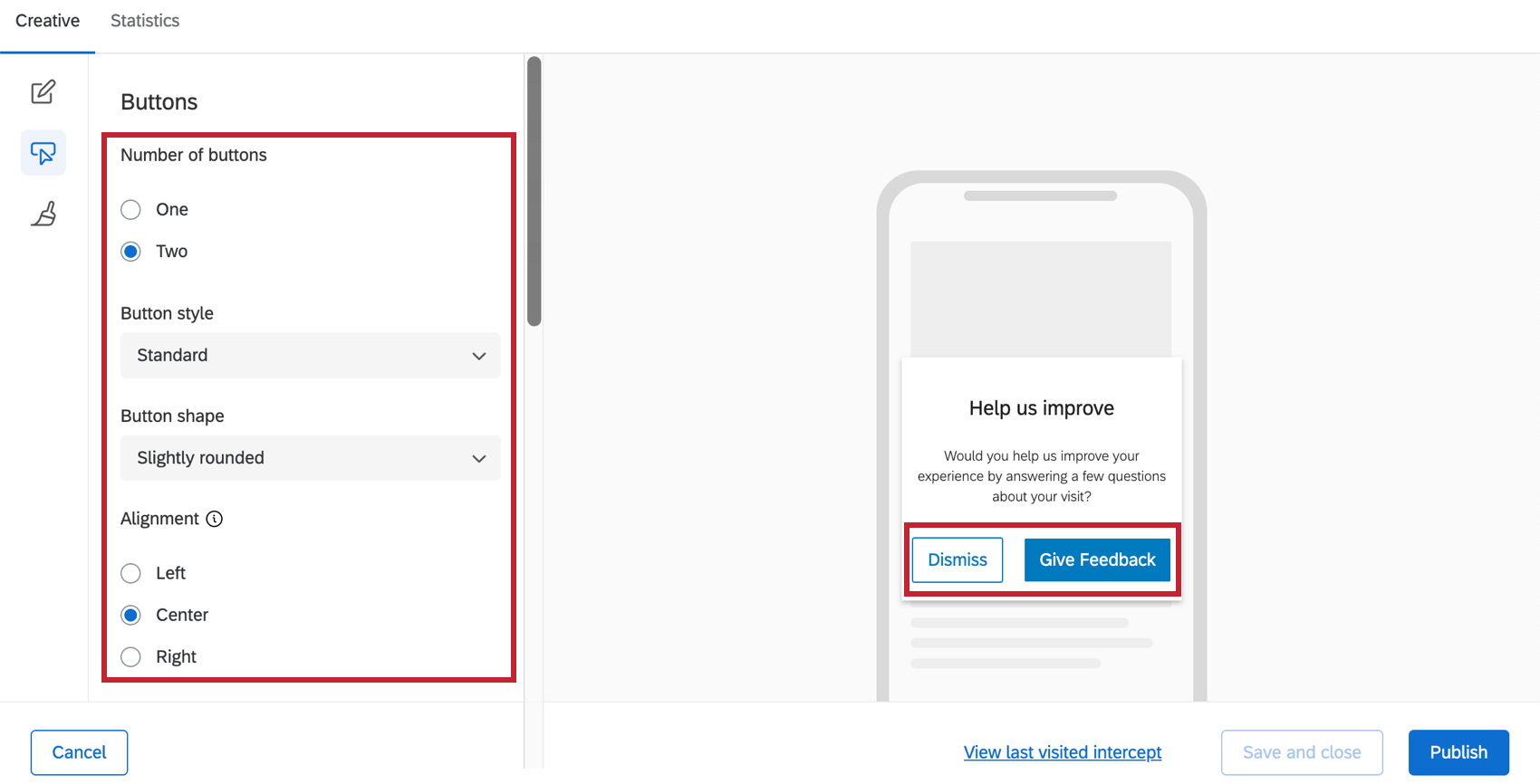
Im Abschnitt Schaltflächen können Sie die Anzahl und das Format der Schaltflächen festlegen, die auf Ihrem Creative angezeigt werden.
- Anzahl der Drucktasten: Sie können nur ein oder zwei haben.
- Drucktastenstil: Wählen Sie zwischen Standard (siehe unten), Vollbreite (flache Drucktasten, die sich über das gesamte Creative erstrecken) und Text.
- Drucktastenform: Diese Option wird nur für Standarddrucktasten angezeigt. Passen Sie an, ob die Ecken der Taste abgerundet oder scharf sind.
- Ausrichtung: Wird nur mit Standard- und Text-Links angezeigt. Legen Sie fest, wie die Schaltflächen mit dem Creative ausgerichtet sind, nicht miteinander.
- Linkfarbe: Dadurch werden viele Anpassungsoptionen für Schaltflächen ersetzt, wenn Text für Schaltflächenstil ausgewählt ist. Legen Sie die Schriftfarbe der Links fest. Sie müssen identisch sein.
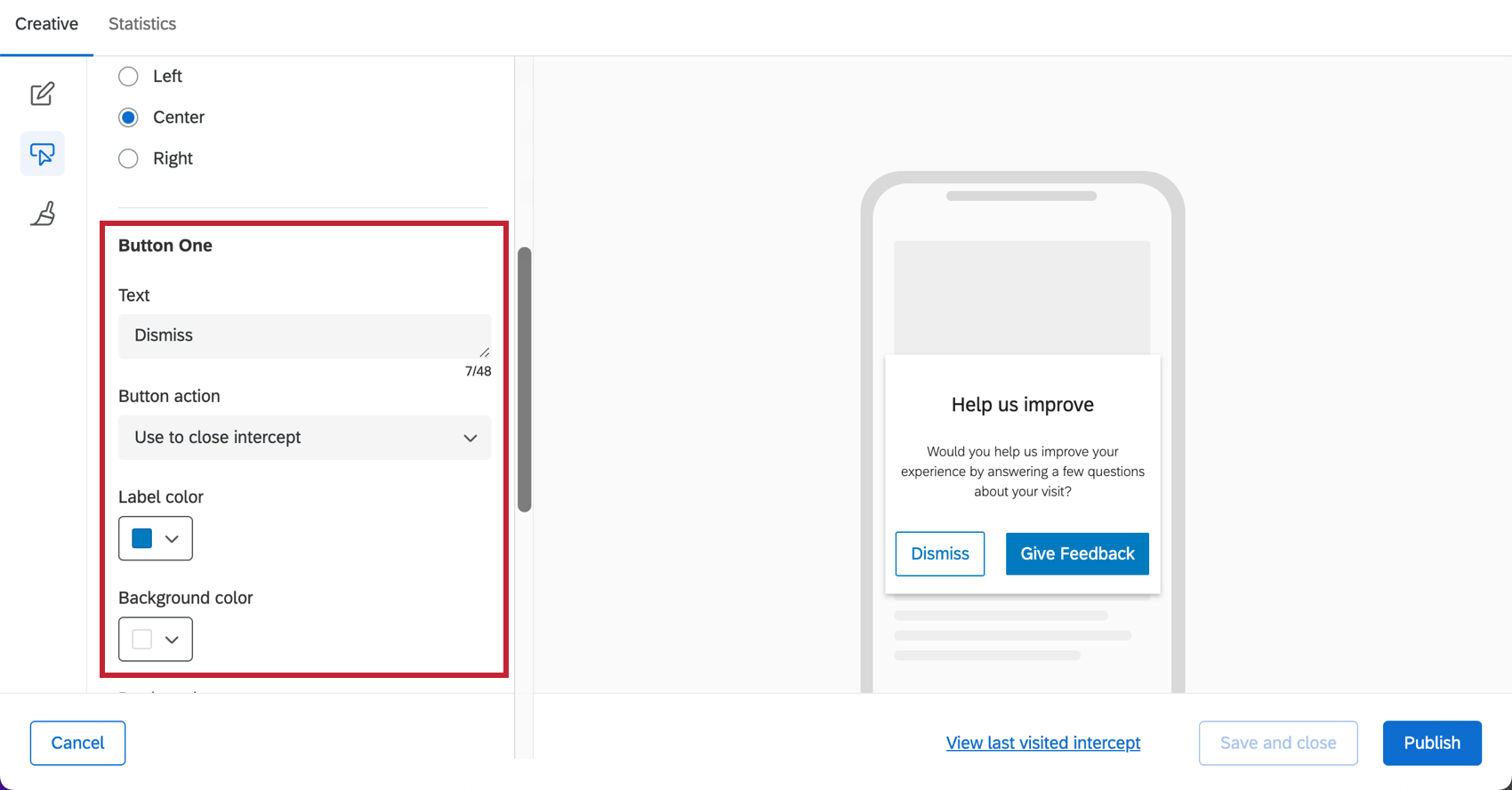
Bearbeiten Sie die Einstellungen für die erste Drucktaste in der Drucktaste Eins Abschnitt. Wenn Sie mit der Drucktaste Zwei fortfahren möchten, blättern Sie nach unten zum Drucktaste Zwei Abschnitt.
Sobald eine Drucktaste ausgewählt wurde, stehen Ihnen für jede Drucktaste mehrere Text- und Farboptionen zur Auswahl. Sie können das Drucktastenverhalten auch wie folgt ändern: Drucktastenaktion. Es stehen drei Optionen zur Auswahl:
- Zum Schließen des Intercept verwenden : Die Schaltfläche schließt das Intercept.
Als Intercept verwenden : Die Schaltfläche zeigt das Intercept an (z. B. Aufrufen einer Umfrage).- Verwenden Sie diese Option, um App-Rezensionen einzuholen: Die Schaltfläche leitet Besucher zum Apple Store oder Google Play Store weiter, um Feedback zur App zu geben. Siehe Bewertungen der Soliciting App für weitere Informationen.
Größe & Stil
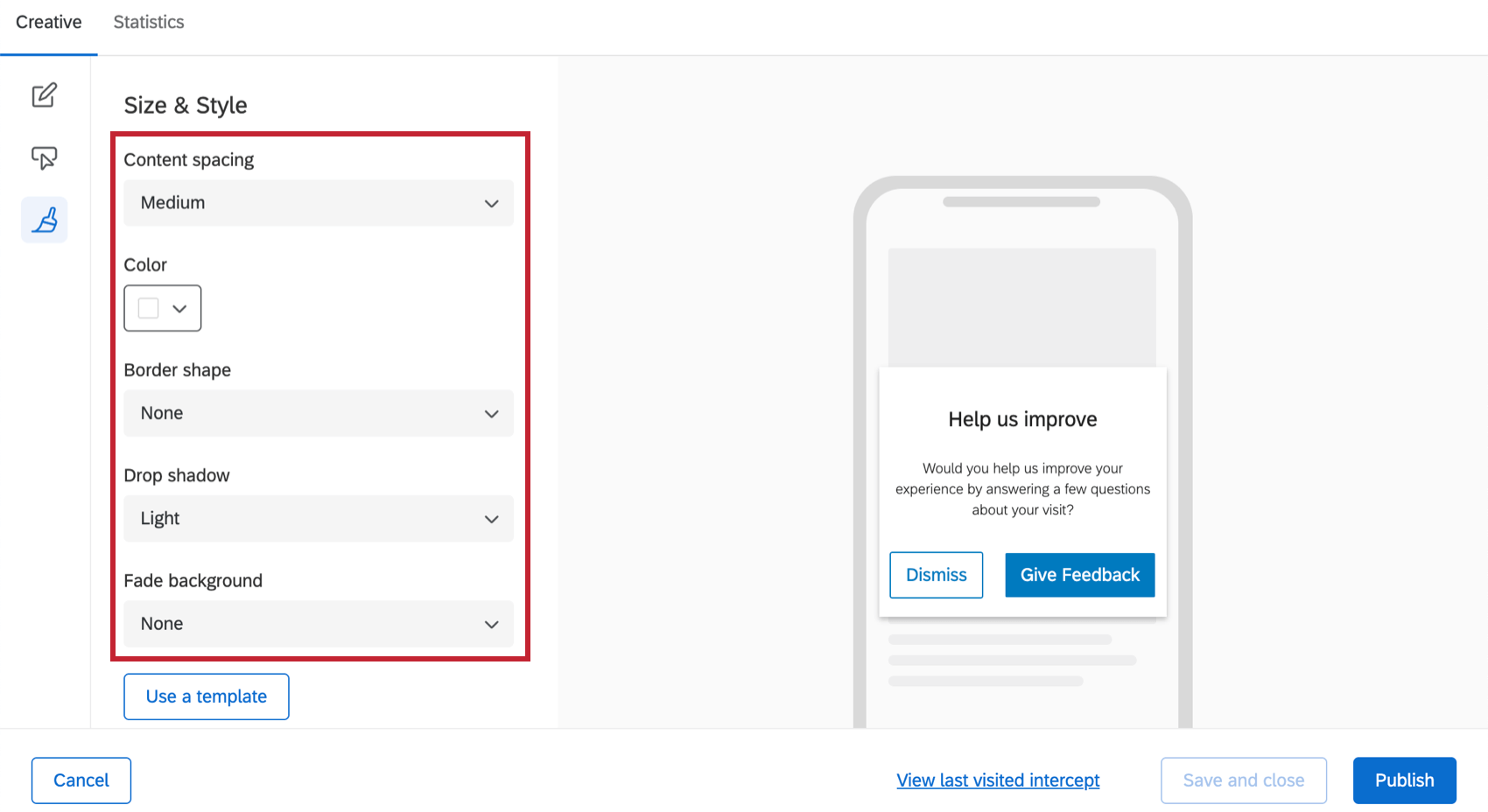
Im Bereich Größe & Stil können Sie den Abstand zwischen Titel, Beschreibung und Schaltflächen steuern. Außerdem können Sie Folgendes steuern:
- Inhaltsabstand: Wie weit der Inhalt auseinander liegt.
- Intercept: Hintergrundfarbe des Creative
- Rahmenform: Ob die Ecken abgerundet oder scharf sind.
- Schatten verwerfen: Der Schatten, der das Creative umreißt.
- Hintergrund ausblenden: Wenn die Eingabeaufforderung für die mobile App angezeigt wird, wird eine Hintergrundfarbe für den dahinter liegenden Bildschirm angezeigt. Dies kann nützlich sein, um die Aufmerksamkeit auf Ihr Creative zu lenken und Ablenkungen zu schließen. In diesem Beispiel ist es ein hellgrau.
Vorlage verwenden : Verwenden Sie einenUmfrage als Vorlage für die Stileinstellungen des Creative. Dadurch werden die folgenden Einstellungen dieses Umfrage importiert:- Primäre Farbe
- Sekundäre Farbe
- Hintergrundfarbe
- Textgröße der Frage
- Textgröße der Antwort
- Fragenabstand
- Vordergrundkontrast
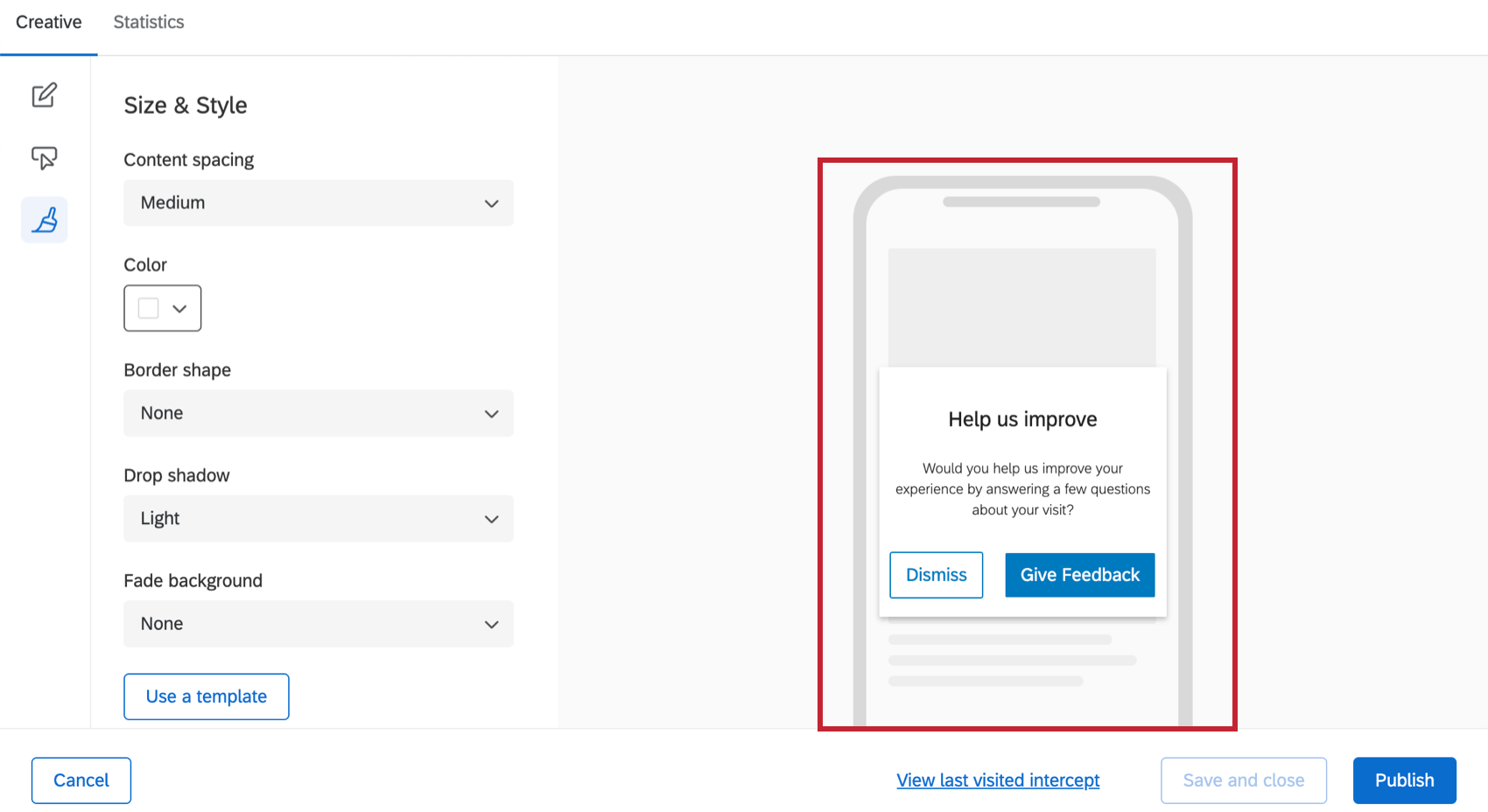
Vorschau
Oben rechts befindet sich immer eine Vorschau Ihres Designs.
Die Eingabeaufforderungs-Creatives der mobilen App reagieren auf die Bildschirmgröße und -ausrichtung. Das bedeutet, dass Ihr Creative sein Bestes geben wird, um verschiedene Bedingungen zu berücksichtigen, und kann je nach Gerät, Bildschirmgröße und seitlichem Wechsel des Bildschirms etwas anders aussehen als die Vorschau.
Creative speichern und Veröffentlichen
Wenn Sie die Bearbeitung abgeschlossen haben und Ihre Änderungen in der App angezeigt werden sollen, klicken Sie auf Veröffentlichen unten rechts.
&Intercepts einrichten; Integration mit einer mobilen App