Feedback-Button Creative
Informationen zu Creatives der Feedback-Drucktaste
Die Feedback-Drucktaste ähnelt Feedback-Registerkarten und Schiebereglern, sodass Sie barrierefreie Creatives auf verschiedene Gerätegrößen reagieren können. Dieses Creative erleichtert es Ihnen, schnell Feedback-Schaltflächen für Ihre Websites hinzuzufügen.
Feedback-Drucktaste entwerfen
Einrichten der Feedback-Drucktaste Creative
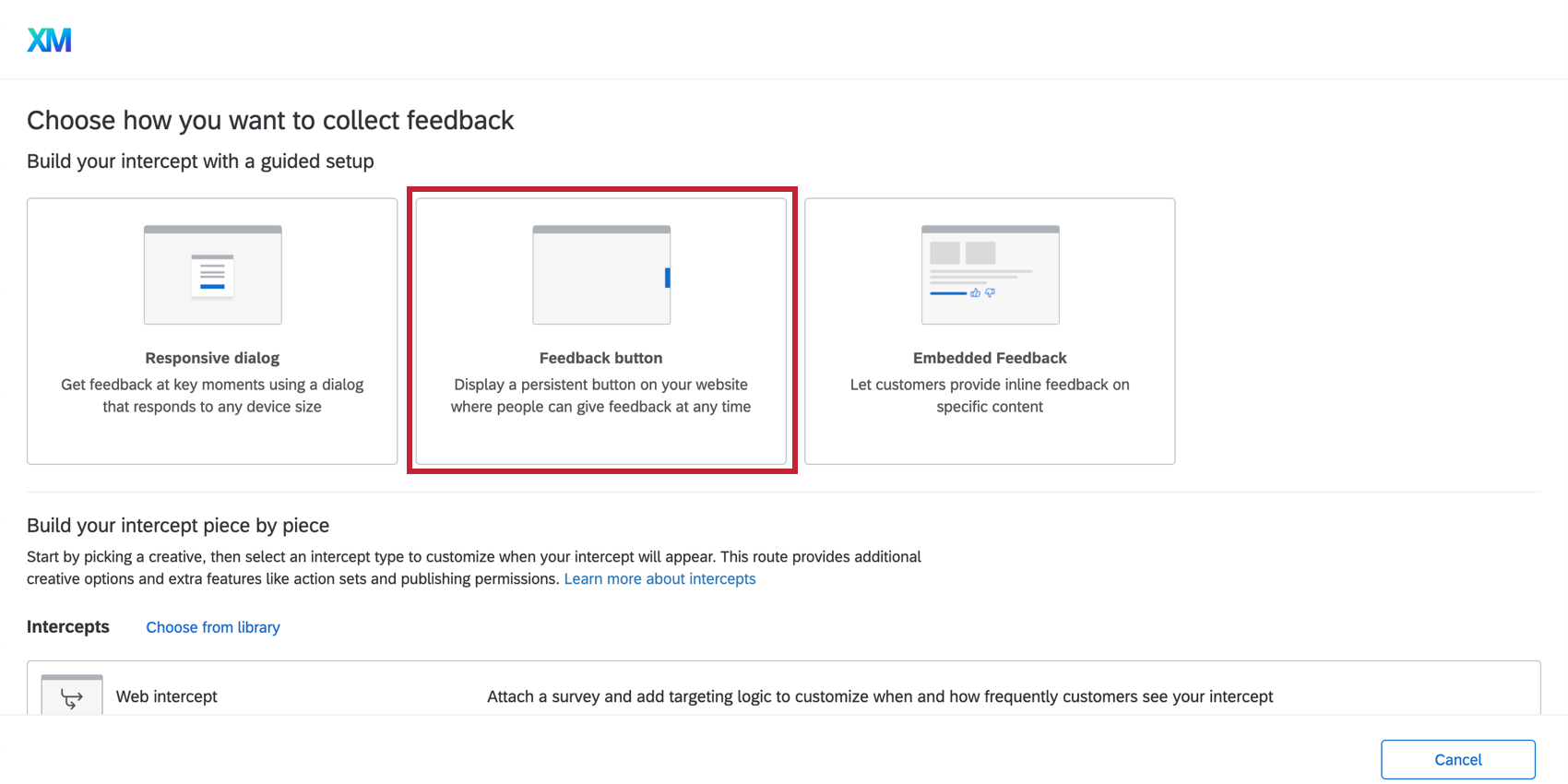
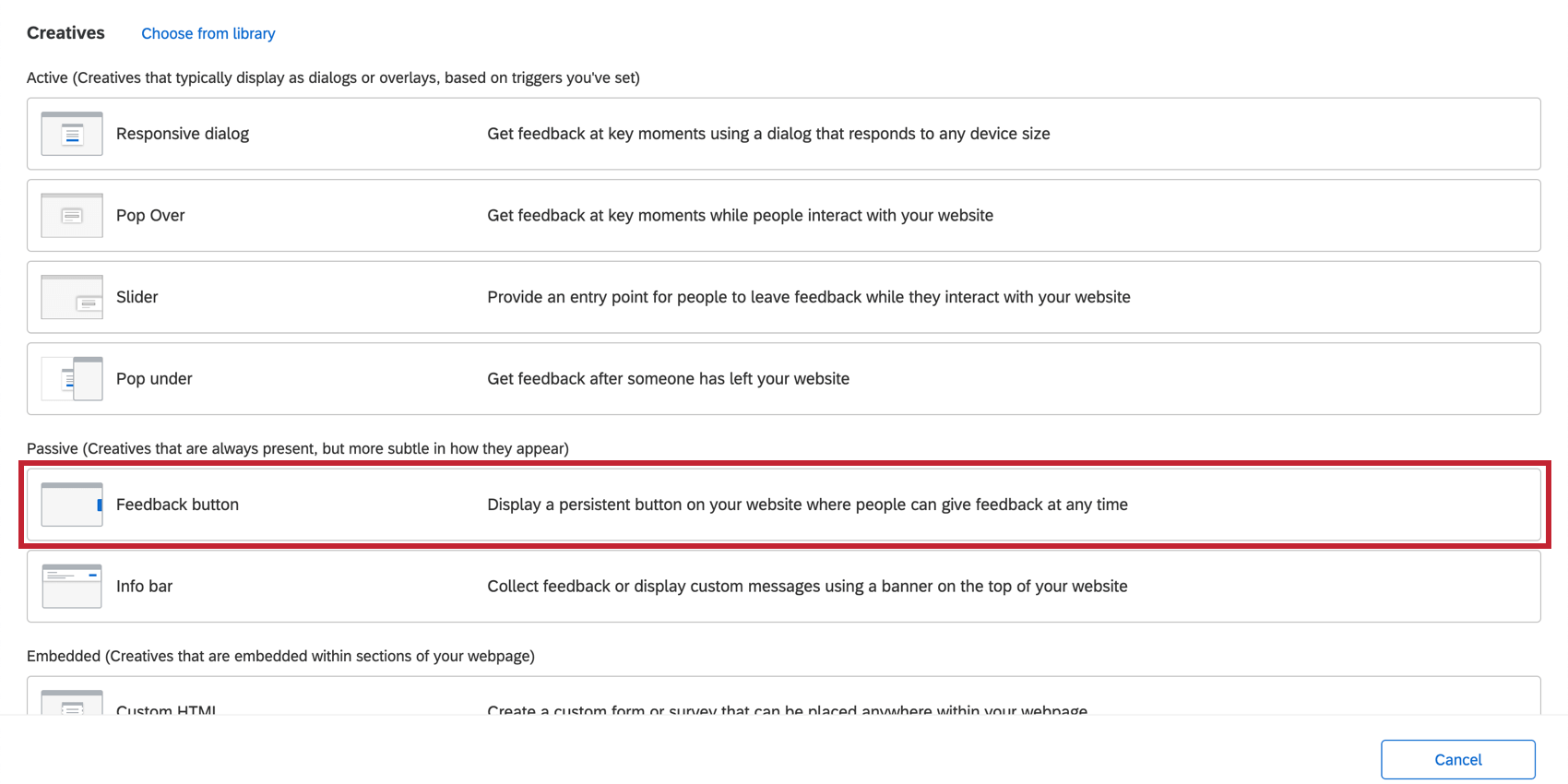
Sobald Sie Zugriff auf diese Funktion haben, ist die Schaltfläche Feedback neben anderen Creatives verfügbar. Sie können Ihre Feedback-Schaltfläche mit der Einrichtung des geführten Website-Feedbacks erstellen, oder Sie können Ihre Feedback-Schaltfläche einzeln erstellen, indem Sie nach unten zum Abschnitt für die einzelnen Websites blättern.
Nachdem Sie die Feedback-Schaltfläche ausgewählt haben, haben Sie die Möglichkeit, Ihr Creative zu benennen.
&Aussehen; Gefühl
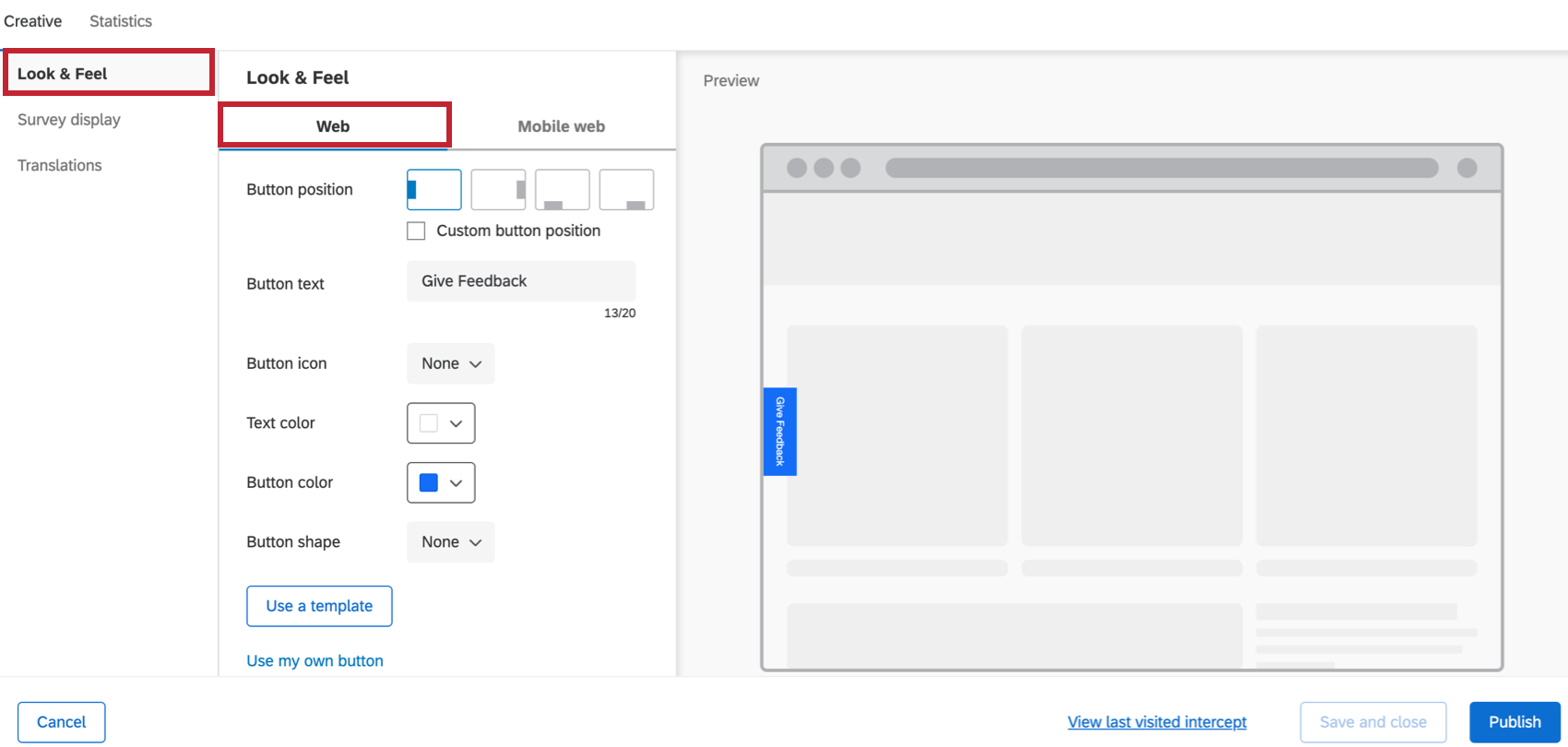
Im Abschnitt Look & Feel können Sie das allgemeine Erscheinungsbild des Creatives wie folgt anpassen:
- Drucktastenposition: Konfigurieren Sie, wo die Drucktaste auf der Webseite angezeigt werden soll.
- Drucktastentext: Geben Sie den Text auf der Drucktaste an.
- Button-Symbol: Wählen Sie das Symbol, das Sie auf der Drucktaste links neben Ihrem Text anzeigen möchten.
- Textfarbe: Wählen Sie die Farbe Ihres Drucktastentexts.
- Drucktastenfarbe: Wählen Sie die Farbe der Drucktaste selbst.
- Drucktastenform: Konfigurieren Sie den Rahmenradius Ihrer Drucktaste. Dies bestimmt, wie abgerundet die Ecken sind.
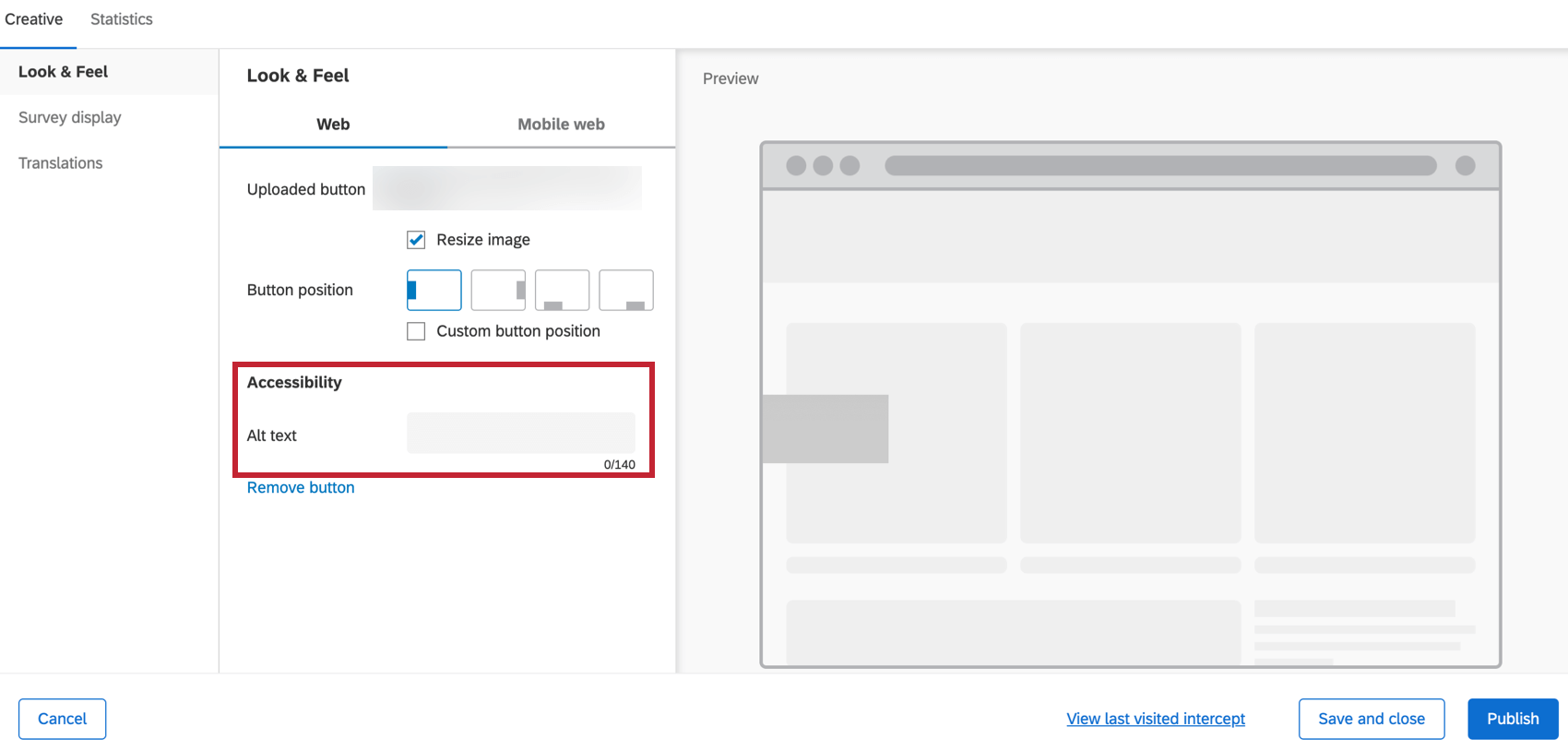
- Verwenden Sie meinen eigenen Button: Laden Sie Ihr eigenes Bild hoch, um es als Button zu verwenden. Sie haben die Möglichkeit, die Bildgröße unverändert zu verwenden oder die Größe an die entsprechende Größe anzupassen. Wenn Sie eine eigene Drucktaste verwenden, erhalten Sie ein Feld, in das Sie einen alternativen Text für die Verwendung mit der Bildlesetechnologie eingeben können.

- Verwenden Sie eine Vorlage: Verwenden Sie ein Umfragedesign als Vorlage für die Stileinstellungen des Creatives. Dadurch werden die Einstellungen für die Primärfarbe und den Fragenabstand dieses Umfragendesigns importiert.
 Tipp: Die Einstellungen im Creative sind von dem als Vorlage verwendeten Theme getrennt. Die Einstellungen des Creatives werden nicht aktualisiert, wenn sich das Vorlagenmotiv ändert. Wenn Sie die Einstellungen des Creatives ändern, wird das Vorlagenmotiv nicht geändert.
Tipp: Die Einstellungen im Creative sind von dem als Vorlage verwendeten Theme getrennt. Die Einstellungen des Creatives werden nicht aktualisiert, wenn sich das Vorlagenmotiv ändert. Wenn Sie die Einstellungen des Creatives ändern, wird das Vorlagenmotiv nicht geändert.
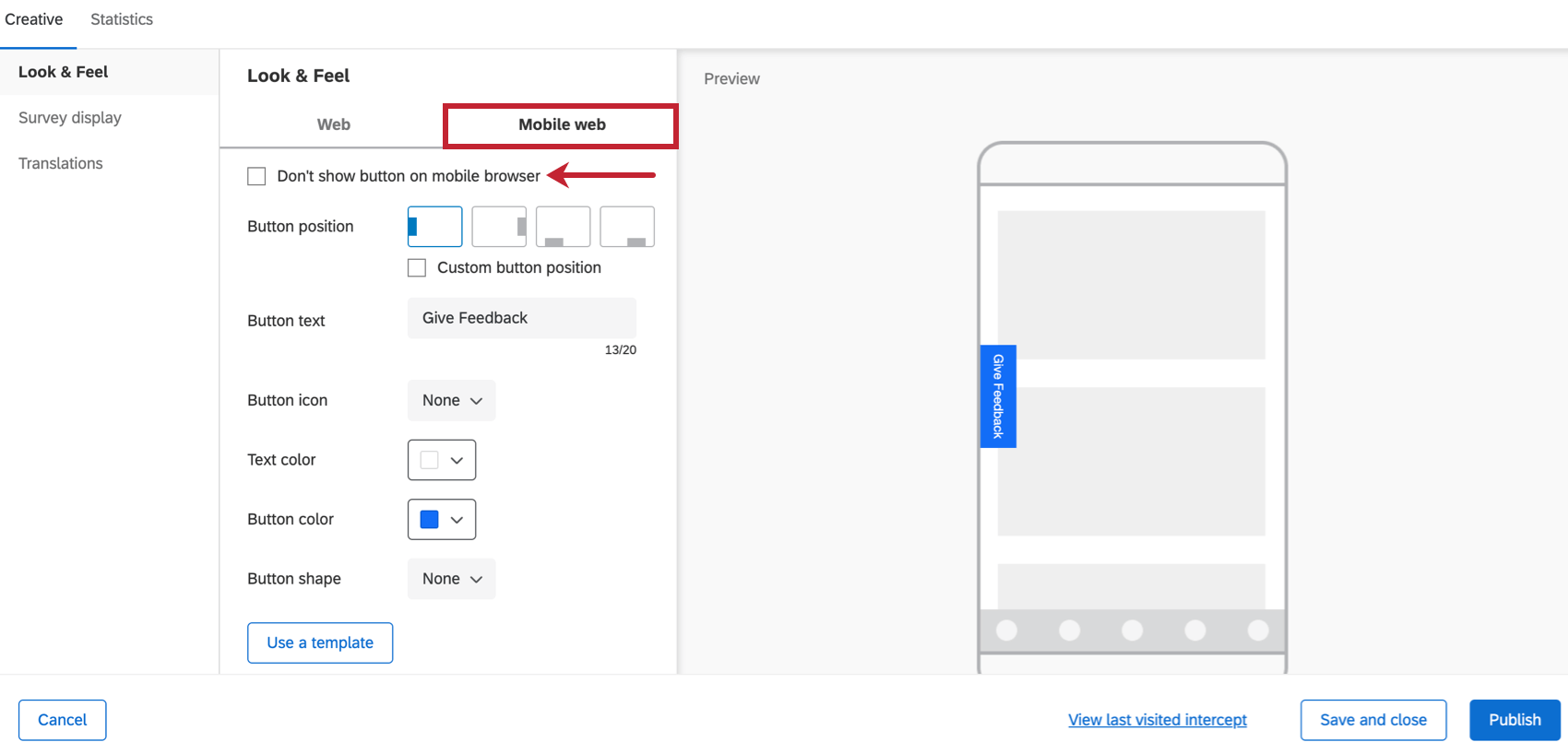
Alle oben genannten Optionen können separat konfiguriert werden, um zu steuern, wie die Feedback-Schaltfläche für Desktop-Web-Browser und mobile Webbrowser angezeigt wird – mithilfe der Webregisterkarten “Web” (Desktop) oder “Mobile”.
Für Mobile Web gibt es auch die Möglichkeit, dieses Creative bei Bedarf vollständig zu deaktivieren. Wählen Sie Diese Drucktaste im mobilen Browser nicht anzeigen, um sie für mobile Geräte zu deaktivieren.
Umfragenanzeige
Im Anzeigebereich der Umfrage können Sie steuern, wie die tatsächliche Umfrage angezeigt wird, sobald der Benutzer auf die Feedback-Drucktaste klickt.
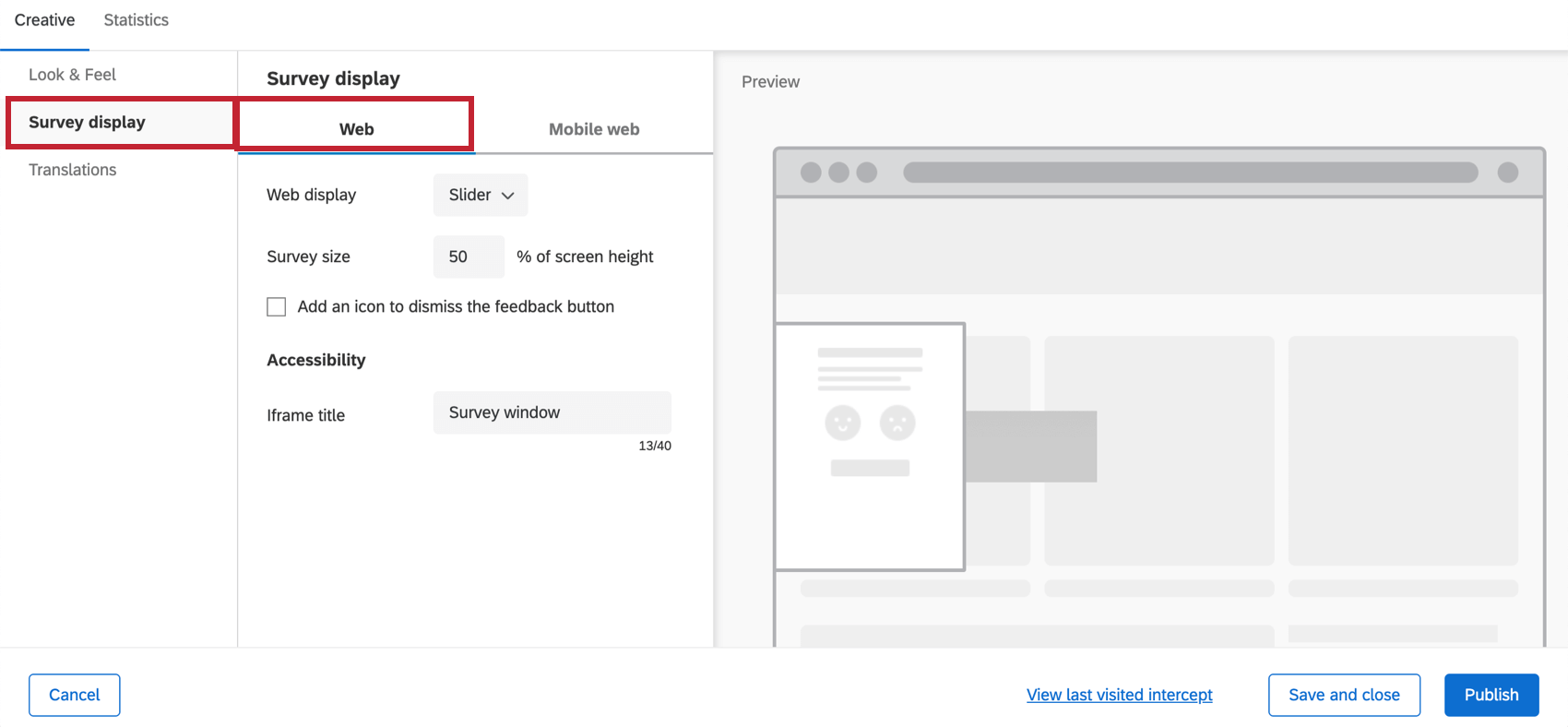
Die Umfrageanzeigeoptionen für Web (Desktop) sind:
- Web-Anzeige:
- Schieberegler: Die Umfrage wird in einem Schieberegler angezeigt, der ein- und ausrutscht. Wenn Sie ein Symbol zum Verwerfen der Feedback-Drucktaste aktiviert haben, wird durch Klicken auf das X sowohl der Schieberegler als auch die Feedback-Drucktaste verworfen (z.B. wird das gesamte Creative nicht mehr auf dem Bild angezeigt).
- Überlagerung: Die Umfrage wird in einem eingebetteten Fenster angezeigt. Sie können auch den Dunkelheitsgrad der Überlagerung mit dem Hintergrundfeld Ausblenden festlegen. Wenn Sie ein Symbol zum Verwerfen der Feedback-Schaltfläche aktiviert haben, wird durch Klicken auf das X die eingebettete Umfrage verworfen, aber Sie sehen weiterhin die Feedback-Schaltfläche und können sie bei Bedarf erneut auswählen.
- Neues Fenster: Die Umfrage wird in einem neuen Fenster angezeigt.
- Umfragegröße: Steuern Sie die Größe (Höhe) der Umfrage auf Ihrer Seite in Prozent der Gesamthöhe der Seite. Nur eine Option, wenn Sie Schieberegler für die Webanzeige auswählen.
- Fügen Sie ein Symbol hinzu, um die Feedback-Drucktaste zu verwerfen: Fügen Sie die Option für Benutzer hinzu, damit die Feedback-Drucktaste verschwindet.
- Iframe-Titel: Wenn Sie Ihrem entsprechenden Intercept ein eingebettetes Ziel hinzugefügt haben, fügen Sie einen Titel hinzu, den Bildschirmausleseprogramme interpretieren können.
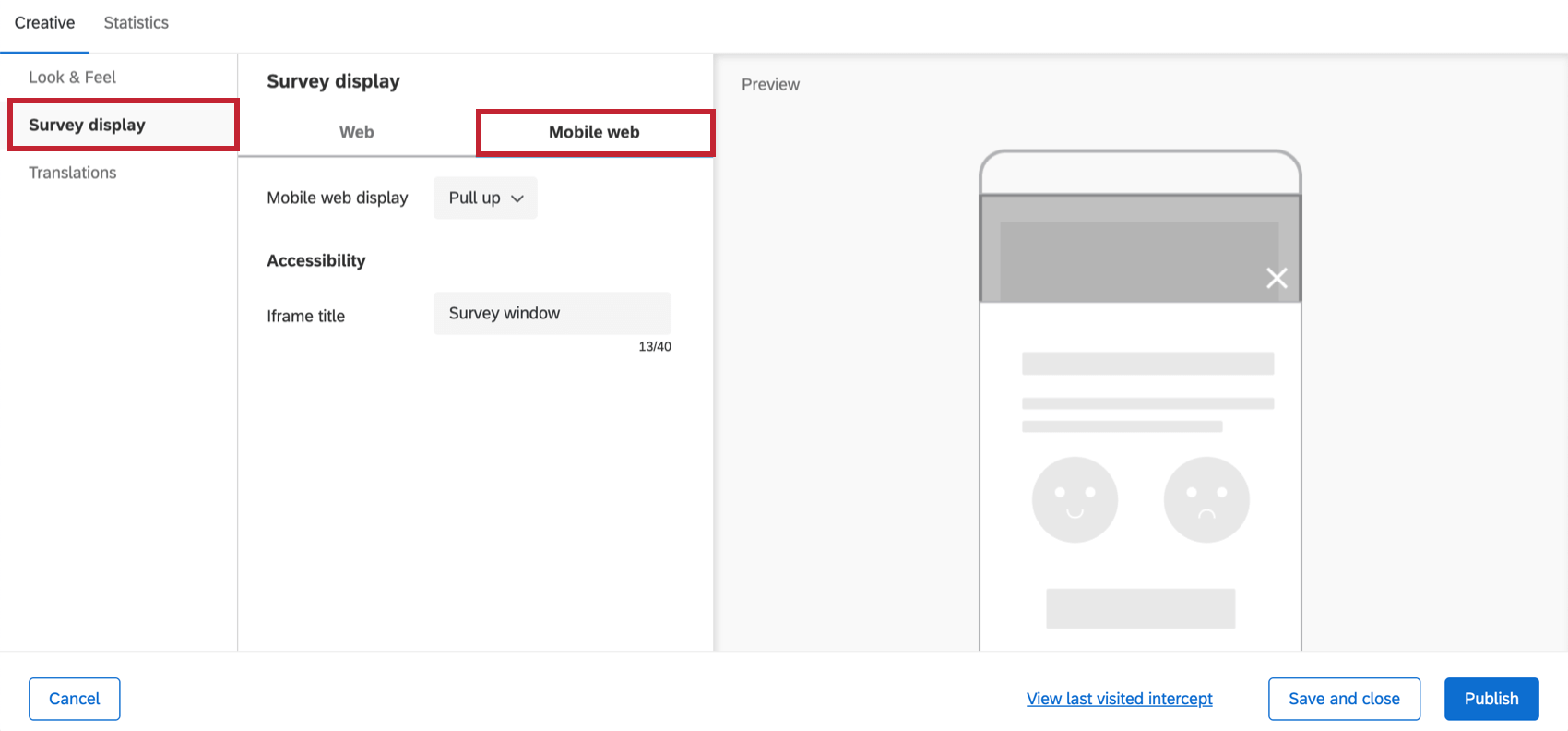
Die Umfrageanzeigeoptionen für Mobile Web lauten:
- Mobile Web-Anzeige:
- Aufladen: Die Umfrage wird in einem Pullup-Fenster angezeigt, das einen Teil des Bildschirms abdeckt. Wenn Sie ein Symbol zum Verwerfen der Feedback-Schaltfläche aktiviert haben, wird durch Klicken auf das X die eingebettete Umfrage verworfen, aber Sie sehen weiterhin die Feedback-Schaltfläche und können sie bei Bedarf erneut auswählen.
Tipp: Das Erscheinungsbild des Pullup-Fensters kann mithilfe von benutzerdefiniertem Code angepasst werden, der Programmierkenntnisse für die Implementierung erfordert. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Sie können immer versuchen, stattdessen unsere Community mit dedizierten Benutzern zu fragen. Wenn Sie mehr über unsere Services für benutzerdefinierten Code erfahren möchten, wenden Sie sich bitte an Ihren Qualtrics Account Executive.
- Neue Registerkarte: Die Umfrage wird in einer neuen Browserregisterkarte angezeigt. Wenn diese Option ausgewählt ist, haben Sie keine Möglichkeit, einen iFrame-Titel hinzuzufügen, da Sie stattdessen zu einer neuen Browser-Registerkarte für die Umfrage navigieren.
- Aufladen: Die Umfrage wird in einem Pullup-Fenster angezeigt, das einen Teil des Bildschirms abdeckt. Wenn Sie ein Symbol zum Verwerfen der Feedback-Schaltfläche aktiviert haben, wird durch Klicken auf das X die eingebettete Umfrage verworfen, aber Sie sehen weiterhin die Feedback-Schaltfläche und können sie bei Bedarf erneut auswählen.
- Iframe-Titel: Wenn Sie Ihrem entsprechenden Intercept ein eingebettetes Ziel hinzugefügt haben, fügen Sie einen Titel hinzu, den Bildschirmausleseprogramme interpretieren können.
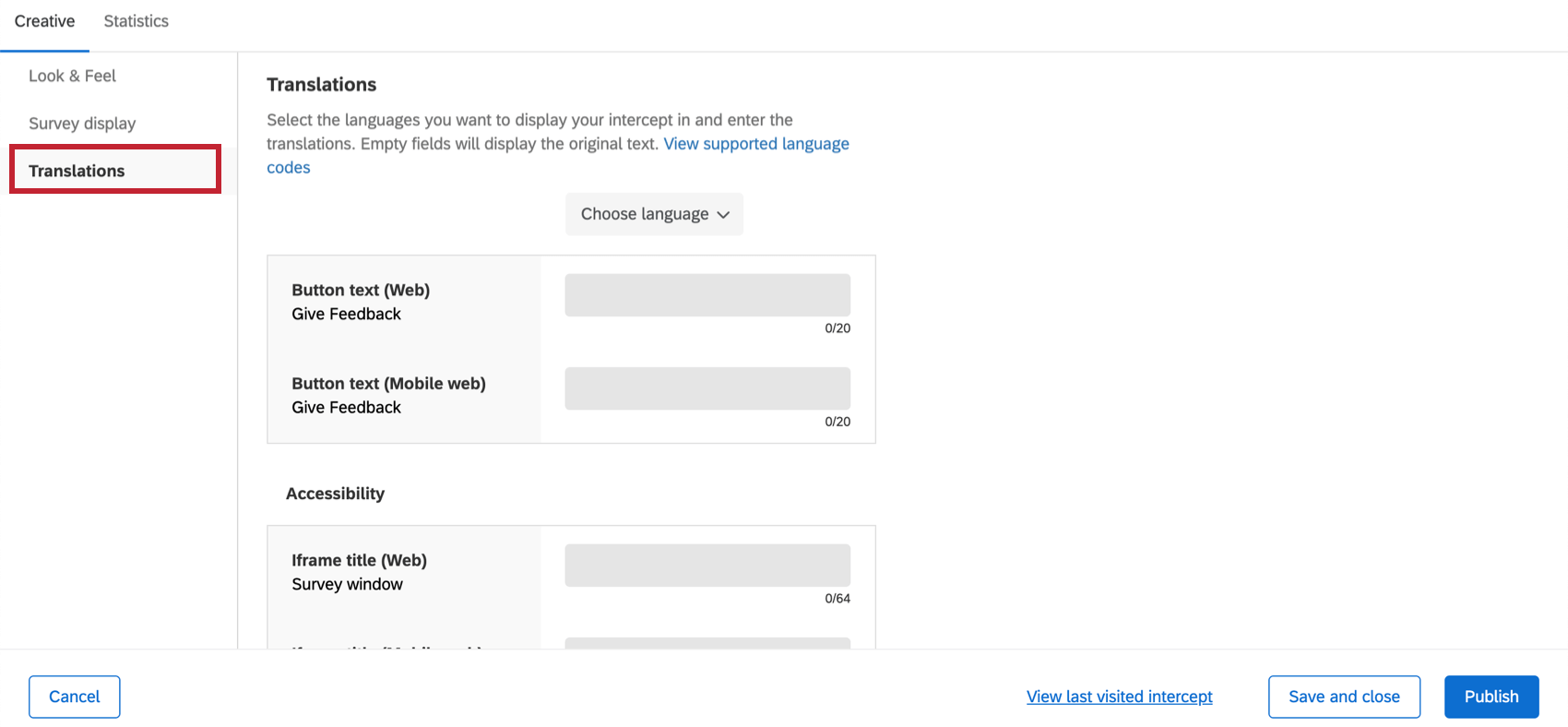
Übersetzungen
Fügen Sie Übersetzungen für Ihren Drucktastentext hinzu. Eine Schritt-für-Schritt-Anleitung finden Sie unter Übersetzen von Feedback-Schaltflächen und flexiblen Dialogen.
Creative der Feedback-Drucktaste sichern und veröffentlichen
Wenn Sie Änderungen an der Feedback-Schaltfläche „Creative“ hinzufügen, müssen Sie Ihre Arbeit regelmäßig speichern, indem Sie oben rechts über dem Vorschaubereich auf die Schaltfläche Speichern klicken.
Sobald Sie bereit sind, Ihr Creative zu veröffentlichen, klicken Sie auf Veröffentlichen. Dadurch kannst du das Creative live in deine mobile App schieben.
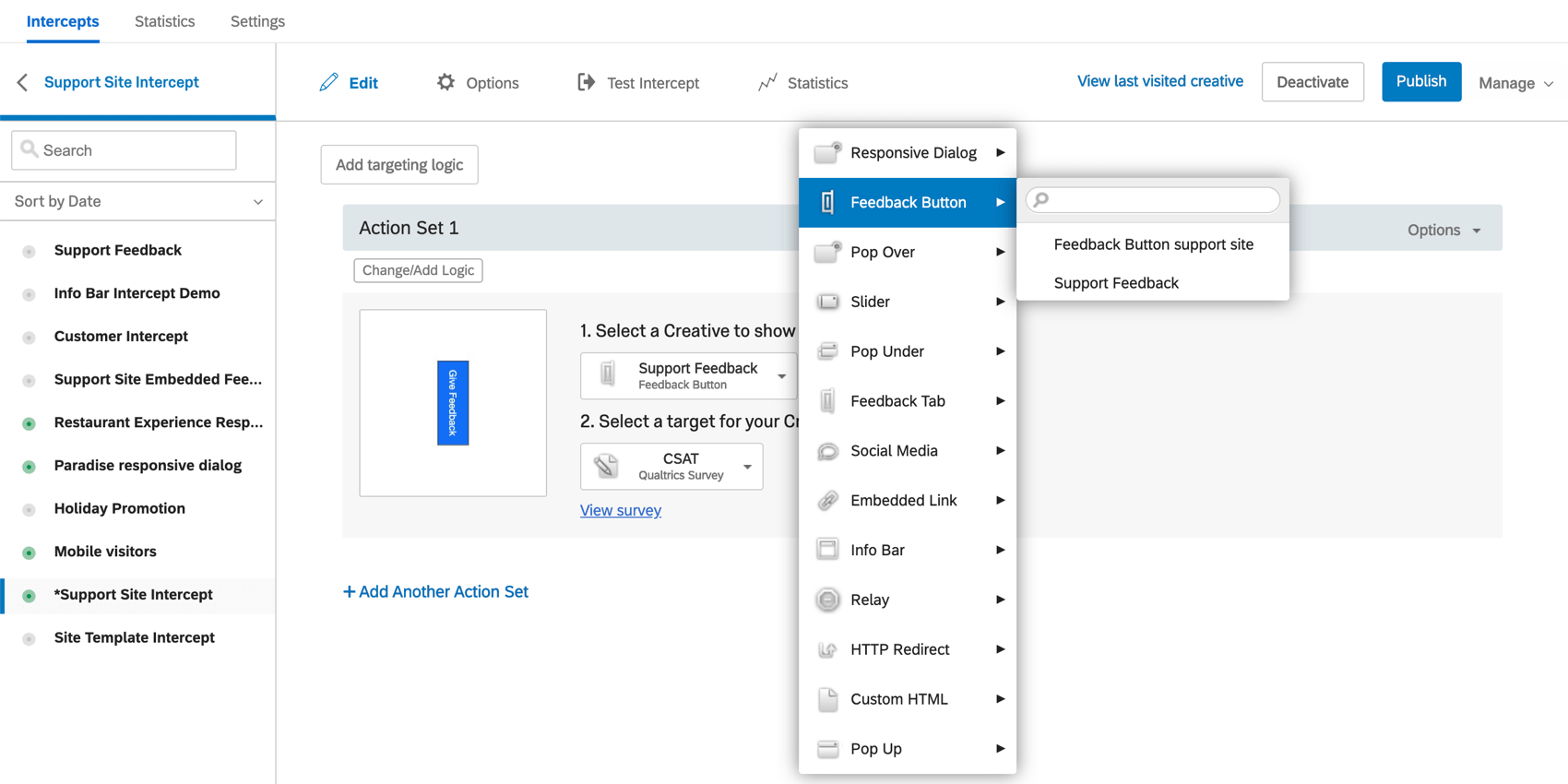
Intercepts konfigurieren
Feedback-Schaltflächen-Creatives können mit Standard-Intercepts verwendet werden. Stellen Sie sicher, dass Sie, wenn Sie das Creative des Intercepts festlegen, das entsprechende Creative im Abschnitt Feedback-Drucktaste auswählen.
Änderungen der Feedback-Drucktaste
Achtung: Wenn Ihr Feedback-Creative andere Optionen hat als das, was auf dieser Seite angezeigt wird, oder wenn es vor dem 27. September 2019 erstellt wurde, ist es wahrscheinlich ein völlig anderes Creative, das als Feedback-Registerkarte bezeichnet wird (nicht die Feedback-Schaltfläche). Dies ist ein älteres Creative, das technisch ein anderes Creative ist als das auf dieser Seite beschriebene. Sie können die ältere Feedback-Registerkarte nicht mehr anlegen, obwohl sie, wenn Sie sie in der Vergangenheit angelegt haben, nie gelöscht oder deaktiviert wird.
Wir empfehlen Ihnen jedoch, eine neue Feedback-Schaltfläche zu erstellen und die auf dieser Seite beschriebene Erfahrung auszuprobieren. Diese neue Version ist benutzerfreundlich und zugänglich, ohne dass zusätzliche JavaScript-basierte Aktualisierungen erforderlich waren, die in der Vergangenheit erforderlich waren. Sie können beispielsweise ganz einfach verschiedene Desktop- und mobile Optionen direkt im Creative festlegen, anstatt separate Creatives verwenden zu müssen, die mit einzigartigen Aktionen in einem Intercept angepasst sind.