Eingebettetes Link-Creative
Informationen zu eingebetteten Link-Creatives
Über den eingebetteten Link können Sie auf Ihrer Website einen Link platzieren, der Besucher abhängig von den von Ihnen festgelegten Kriterien zu verschiedenen Zielen leitet. Dies kann für A/B-Tests nützlich sein. Sie können beispielsweise 50 % Ihrer Besucher an eine andere Version Ihrer Seite senden, um zu ermitteln, welches Layout oder welche Version mehr Kunden konvertiert. Für Werbematerial können Sie auch Besucher aus bestimmten geografischen Regionen mit speziellen Landing-Pages verknüpfen, die für diese Regionen spezifisch sind.
Eingebetteten Link einrichten
Der eingebettete Link verfügt nicht über die Bearbeitungsoptionen, die die meisten Creatives haben. Stattdessen erfolgt der Großteil der Einrichtung tatsächlich auf der Registerkarte Intercept, wenn Sie das Intercept verwenden, um zu entscheiden, wohin der eingebettete Link Besucher nehmen soll und wann.
Eingebetteten Link implementieren
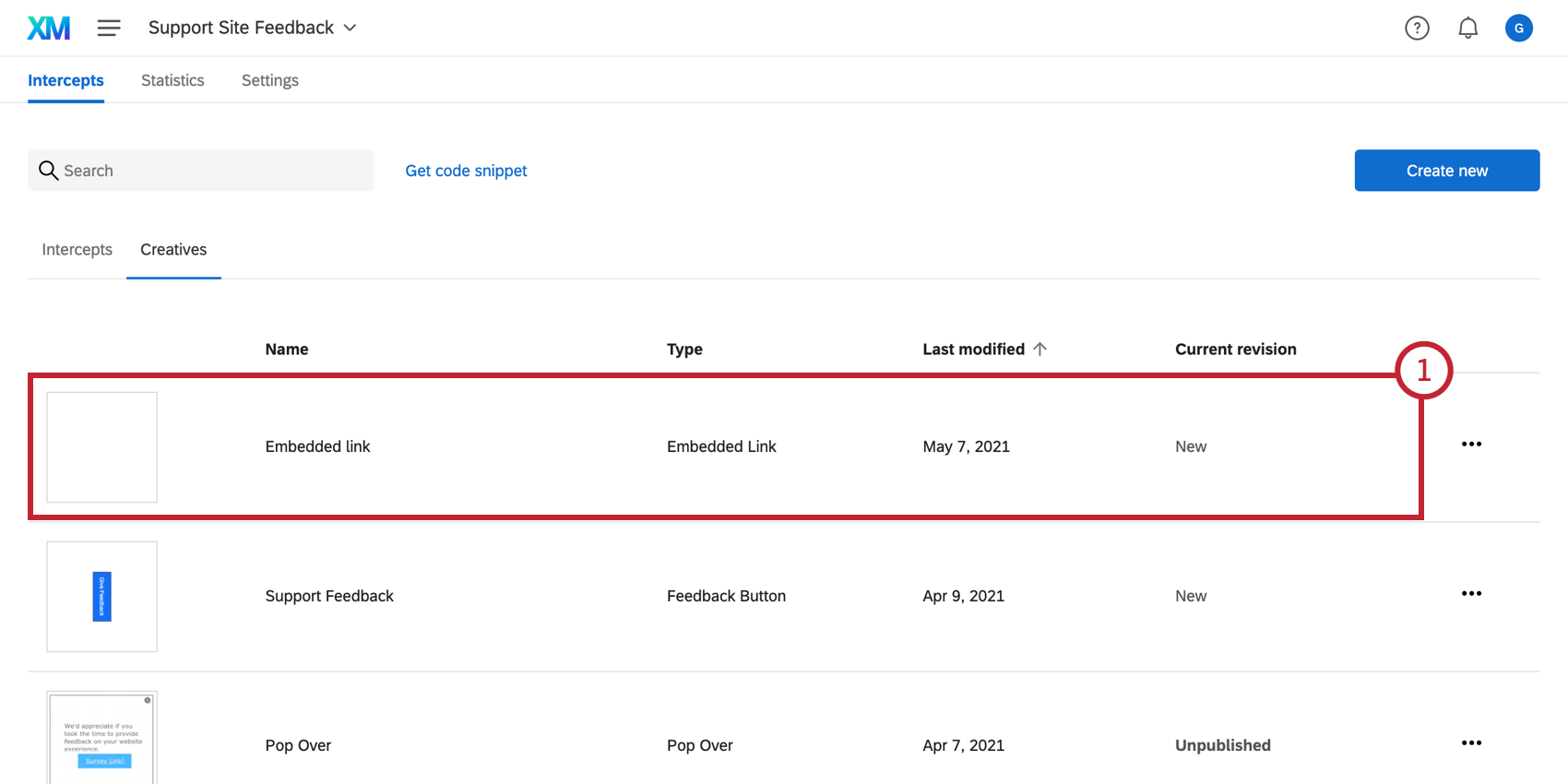
- Legen Sie das Creative Ihres eingebetteten Links an, oder navigieren Sie zu diesem.

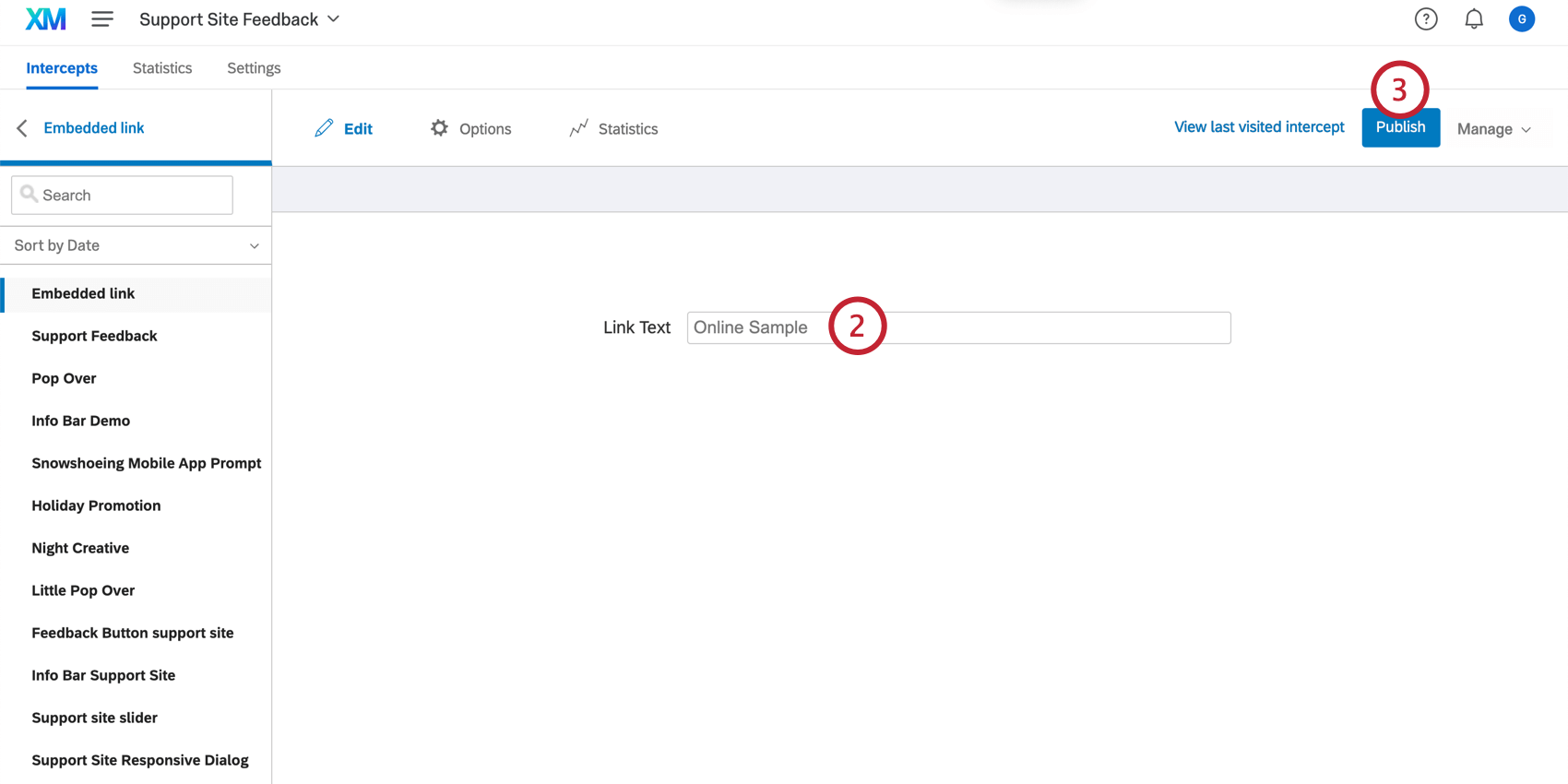
- Geben Sie den Text ein, der für Ihren Link angezeigt werden soll.

- Wählen Sie Veröffentlichen.
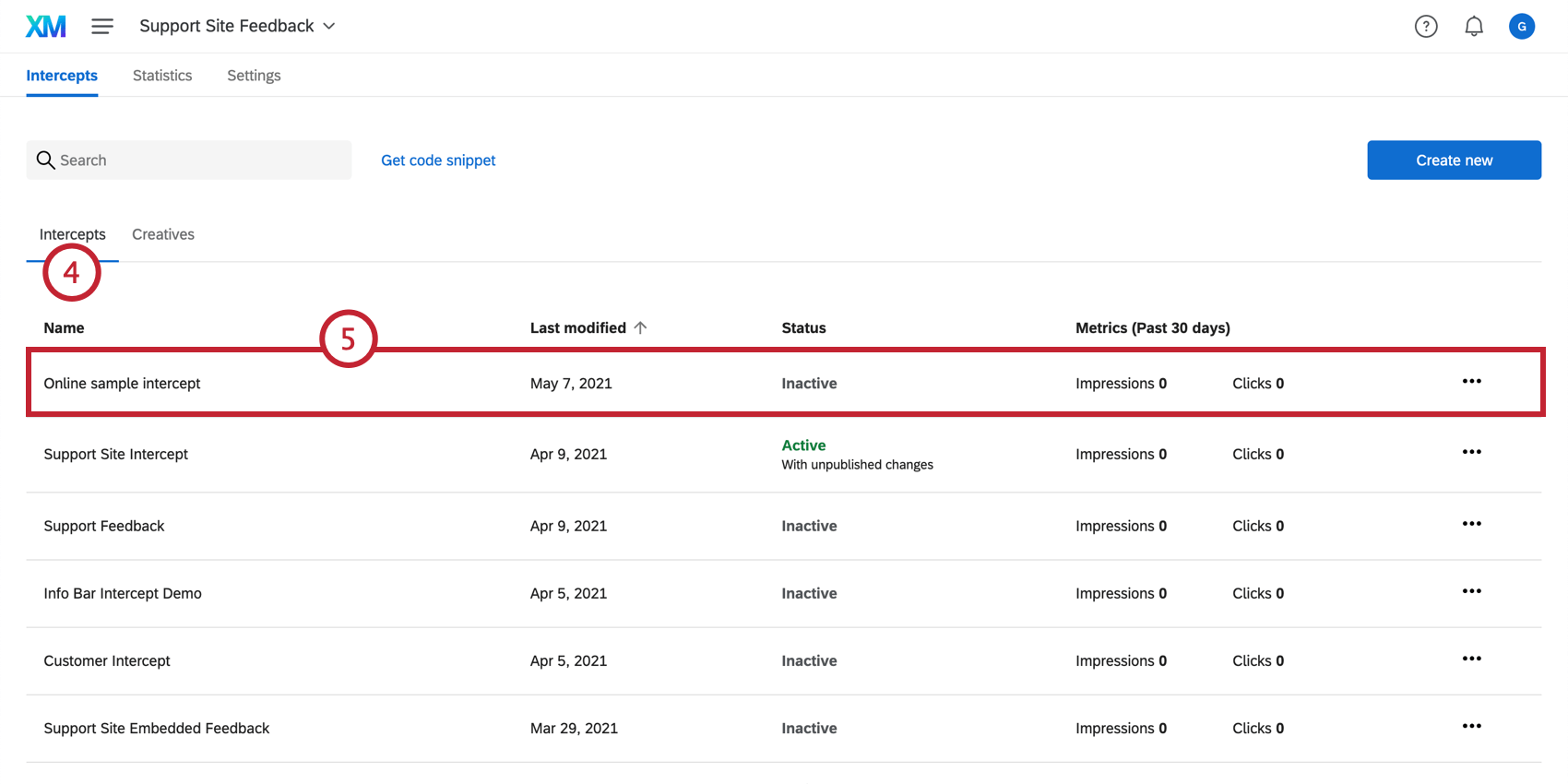
- Navigieren Sie zur Registerkarte Intercepts.

- Erstellen Sie ein Intercept oder navigieren Sie zu einem vorhandenen Intercept.
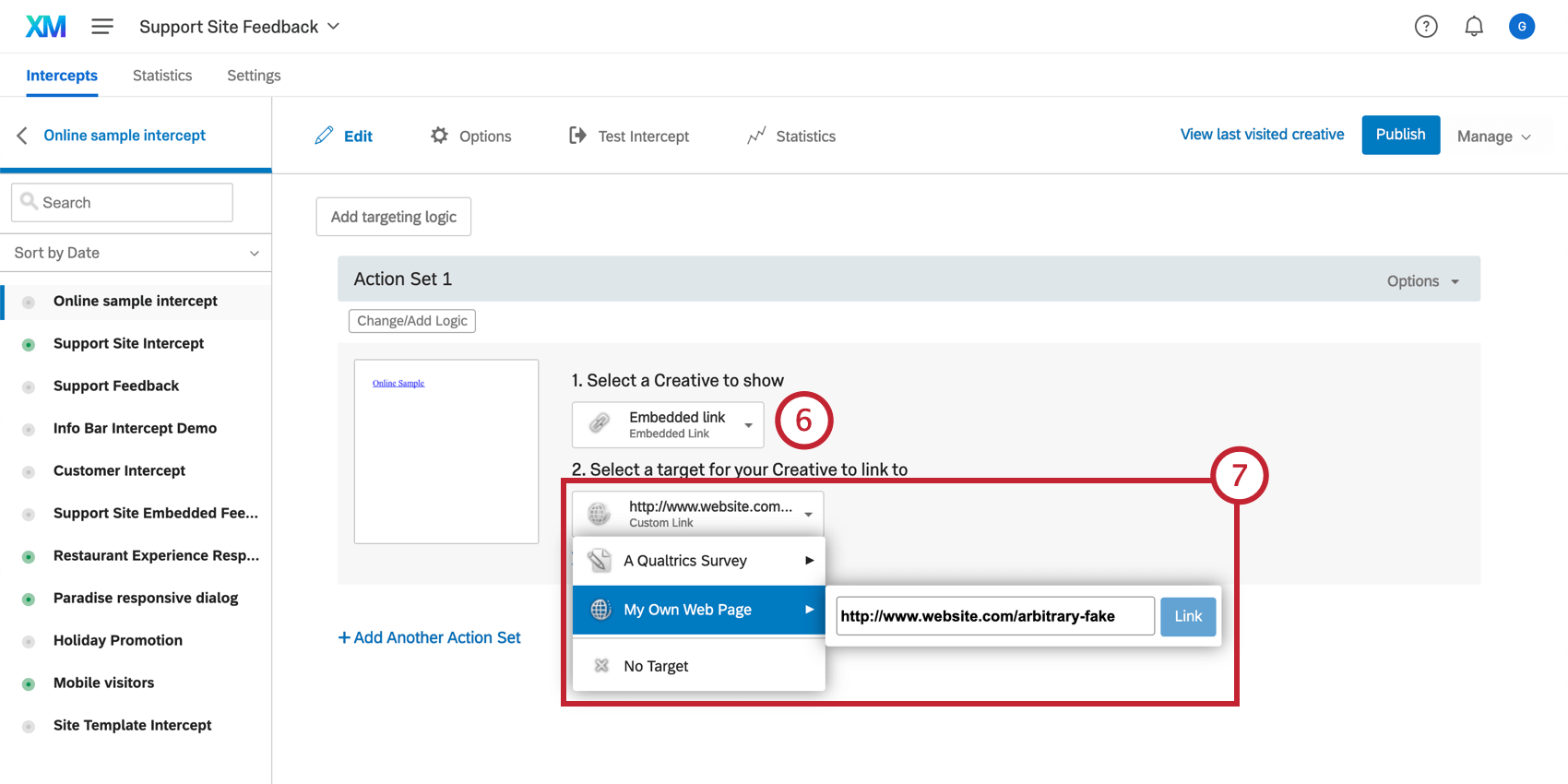
- Wählen Sie unter “Wählen Sie ein Creative aus, das angezeigt werden soll” den eingebetteten Link creative.

- Geben Sie die Zielumfrage oder -website an.
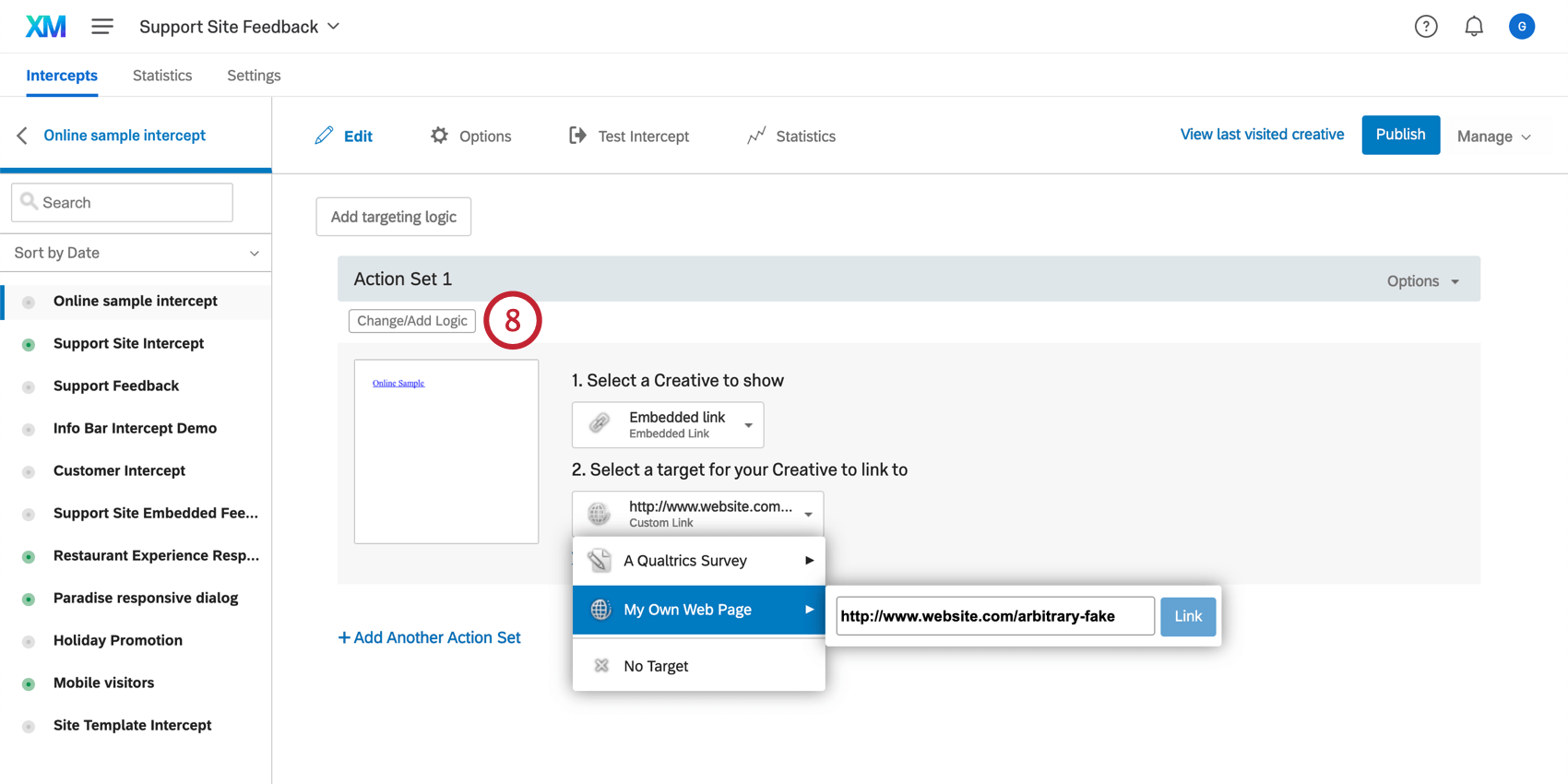
- Klicken Sie auf Logik ändern/hinzufügen, um die Bedingungen festzulegen, unter denen Ihr Creative zu diesem Ziel führt.
 Tipp: Weitere Aktionssätze (Bedingungen, unter denen der eingebettete Link zu verschiedenen Webseiten gelangt) hinzuzufügen, finden Sie auf unserer Seite zu Aktionssätzen.
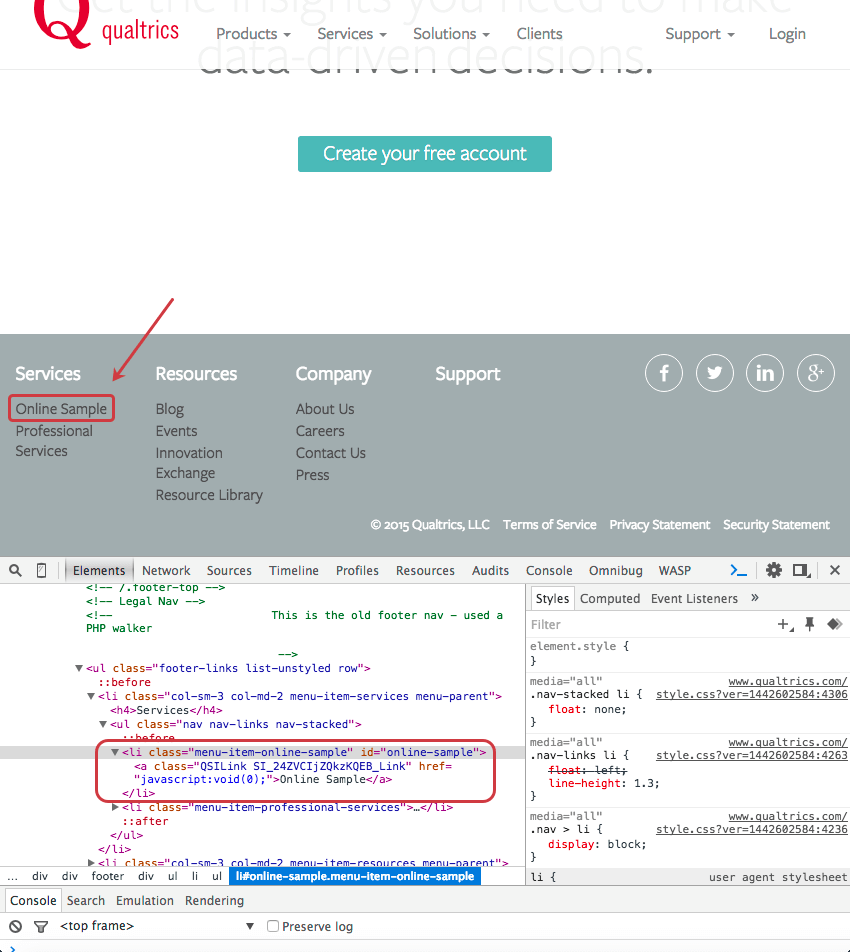
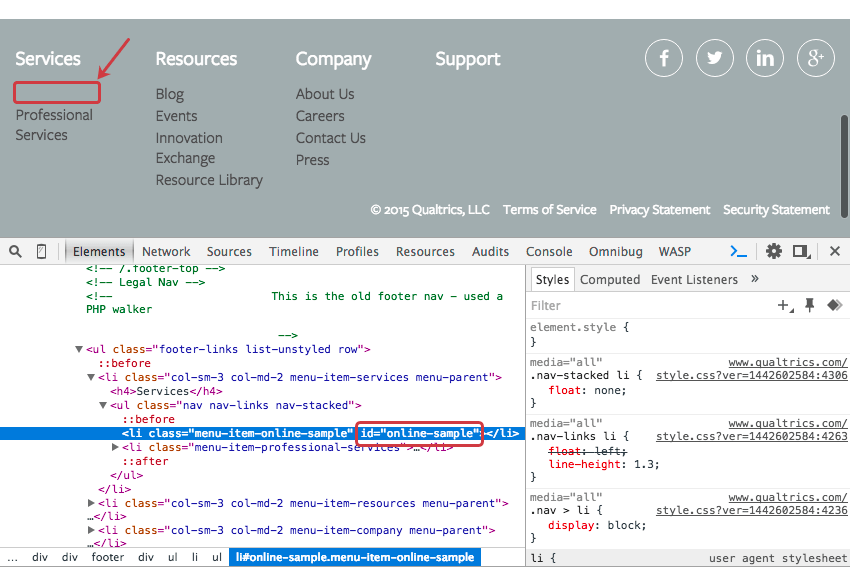
Tipp: Weitere Aktionssätze (Bedingungen, unter denen der eingebettete Link zu verschiedenen Webseiten gelangt) hinzuzufügen, finden Sie auf unserer Seite zu Aktionssätzen. - Lassen Sie Ihr Webteam einen Bereich auf Ihrer Website festlegen, in den Ihr eingebetteter Link eingefügt wird. Dieser Bereich sollte ein HTML-Element mit einem ID-Attribut enthalten. Identifizieren Sie die HTML-ID, und kopieren Sie sie wie unten gezeigt zwischen die Anführungszeichen.
 In vielen Fällen ist bereits ein HTML-Tag mit einer ID am richtigen Ort vorhanden, und es sind keine Site-Änderungen erforderlich.
Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML-ID eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie prüfen möchten, und wählen Sie Element prüfen.
In vielen Fällen ist bereits ein HTML-Tag mit einer ID am richtigen Ort vorhanden, und es sind keine Site-Änderungen erforderlich.
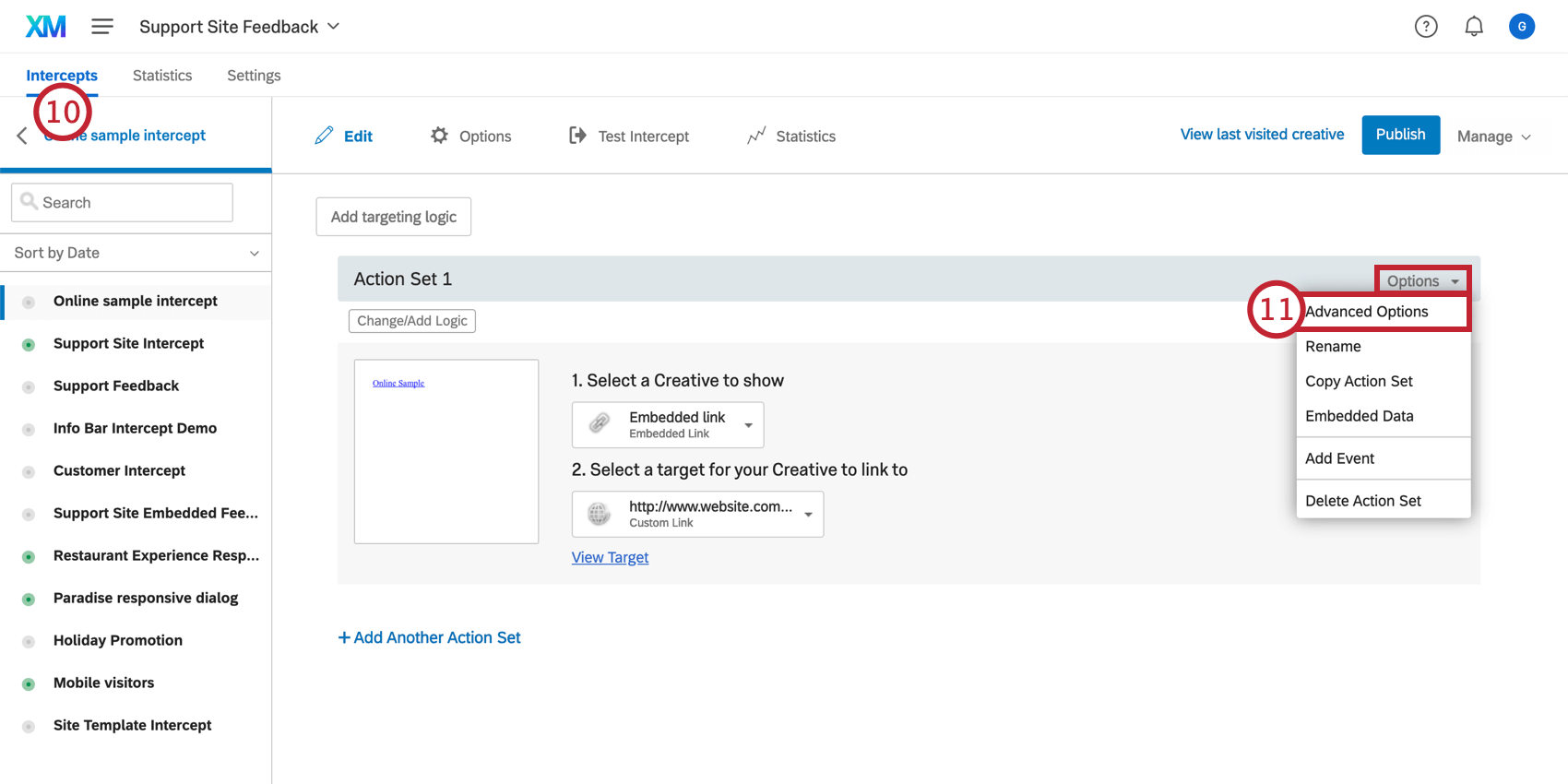
Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML-ID eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie prüfen möchten, und wählen Sie Element prüfen. - Stellen Sie sicher, dass Ihr Intercept auf der Registerkarte Intercepts geöffnet ist.

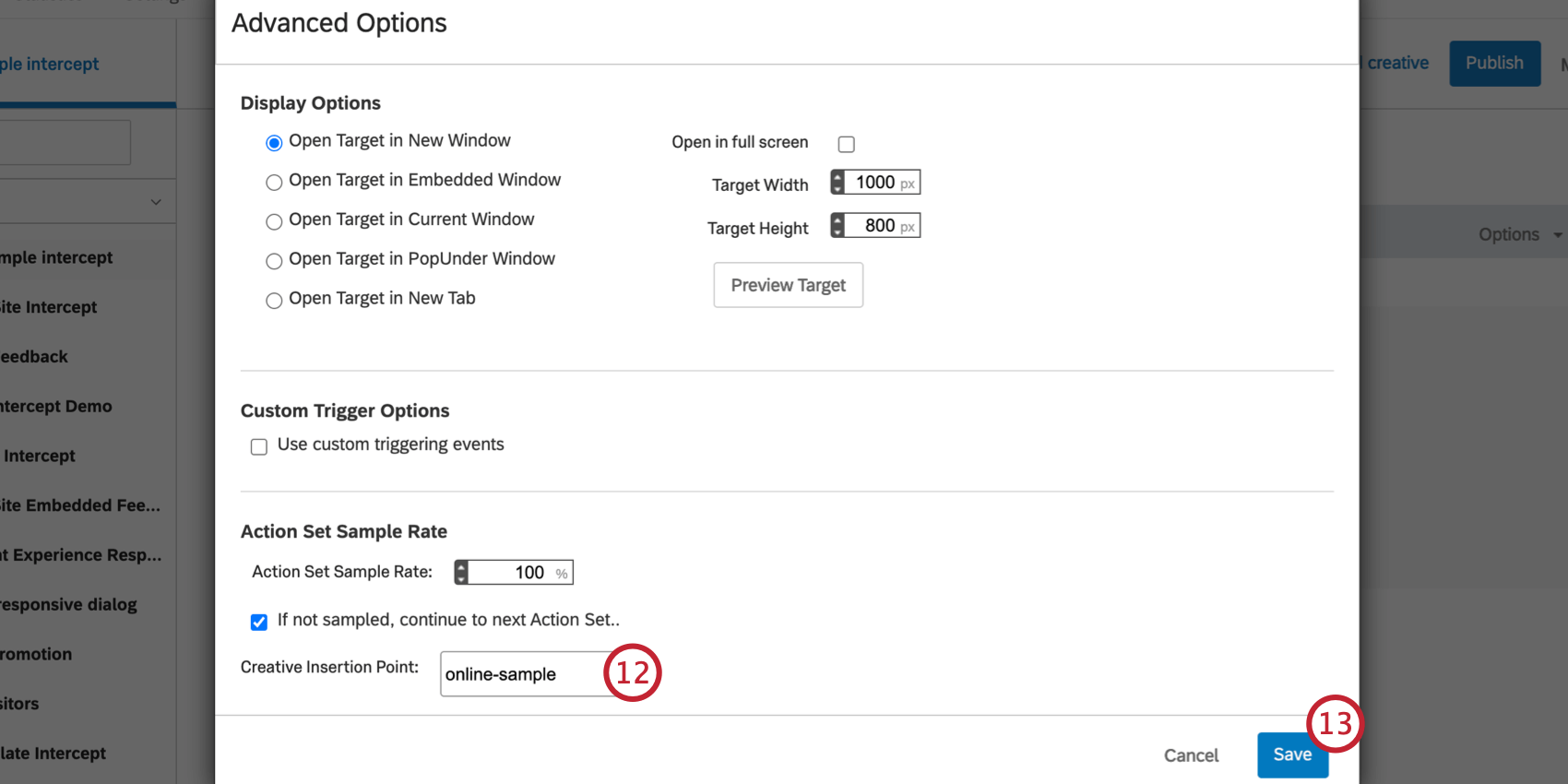
- Wählen Sie im Menü Optionen der Aktion Ihres Intercepts die Option Erweiterte Optionen.
Tipp: Wenn Sie neugierig sind, finden Sie auf unserer Seite Aktion Erweiterte Optionen festlegen eine genauere Erläuterung zu jeder dieser Optionen!
- Fügen Sie die HTML-ID Ihres Ziel-Containers in das Feld Creative Insertion Point ein.
 Achtung: Wenn Sie mehrere Aktionssätze haben, müssen Sie die Schritte 11 und 12 für jeden Aktionssatz ausführen!
Achtung: Wenn Sie mehrere Aktionssätze haben, müssen Sie die Schritte 11 und 12 für jeden Aktionssatz ausführen! - Klicken Sie auf Speichern.
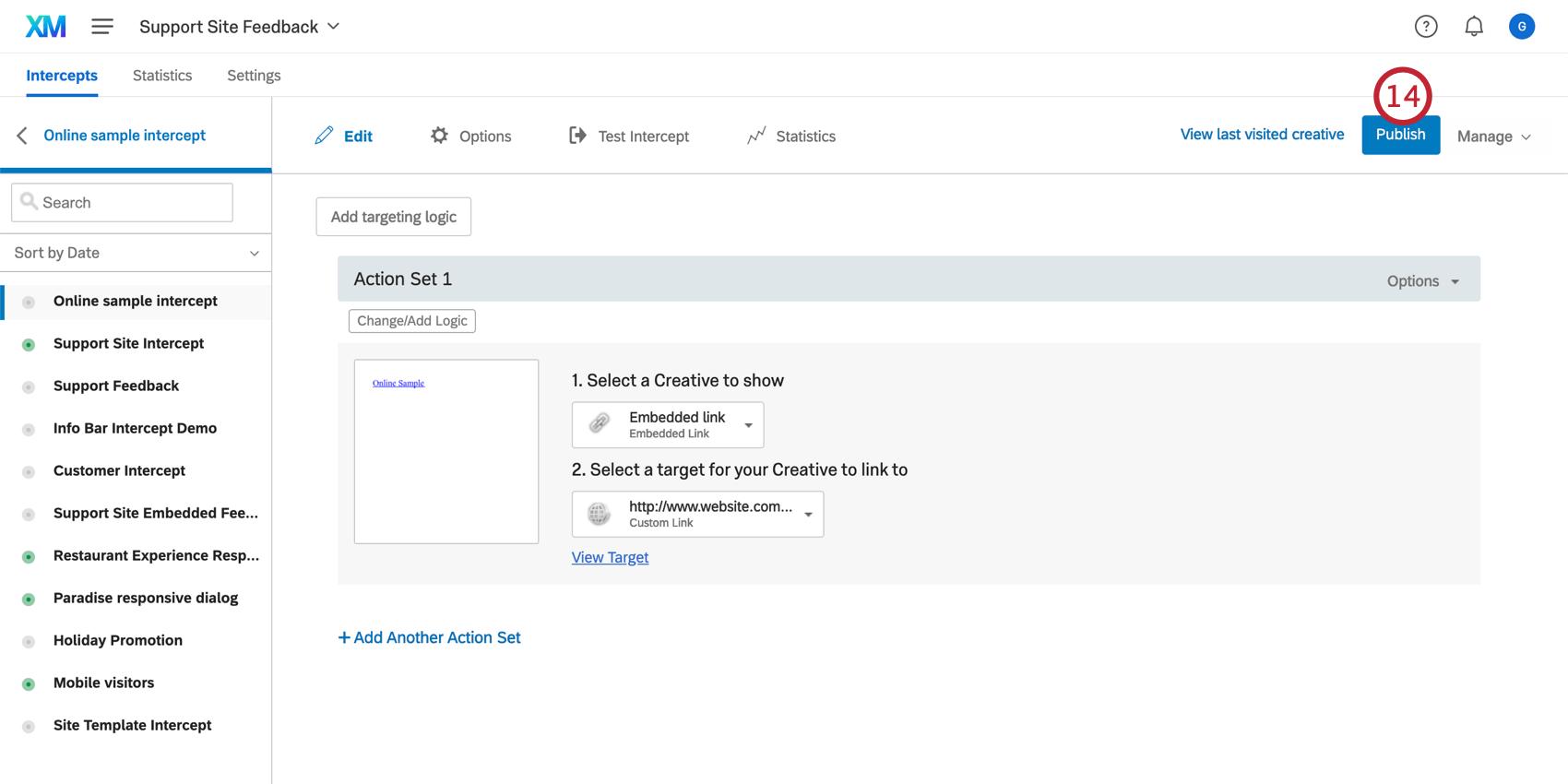
- Veröffentlichen Sie Ihr Intercept.

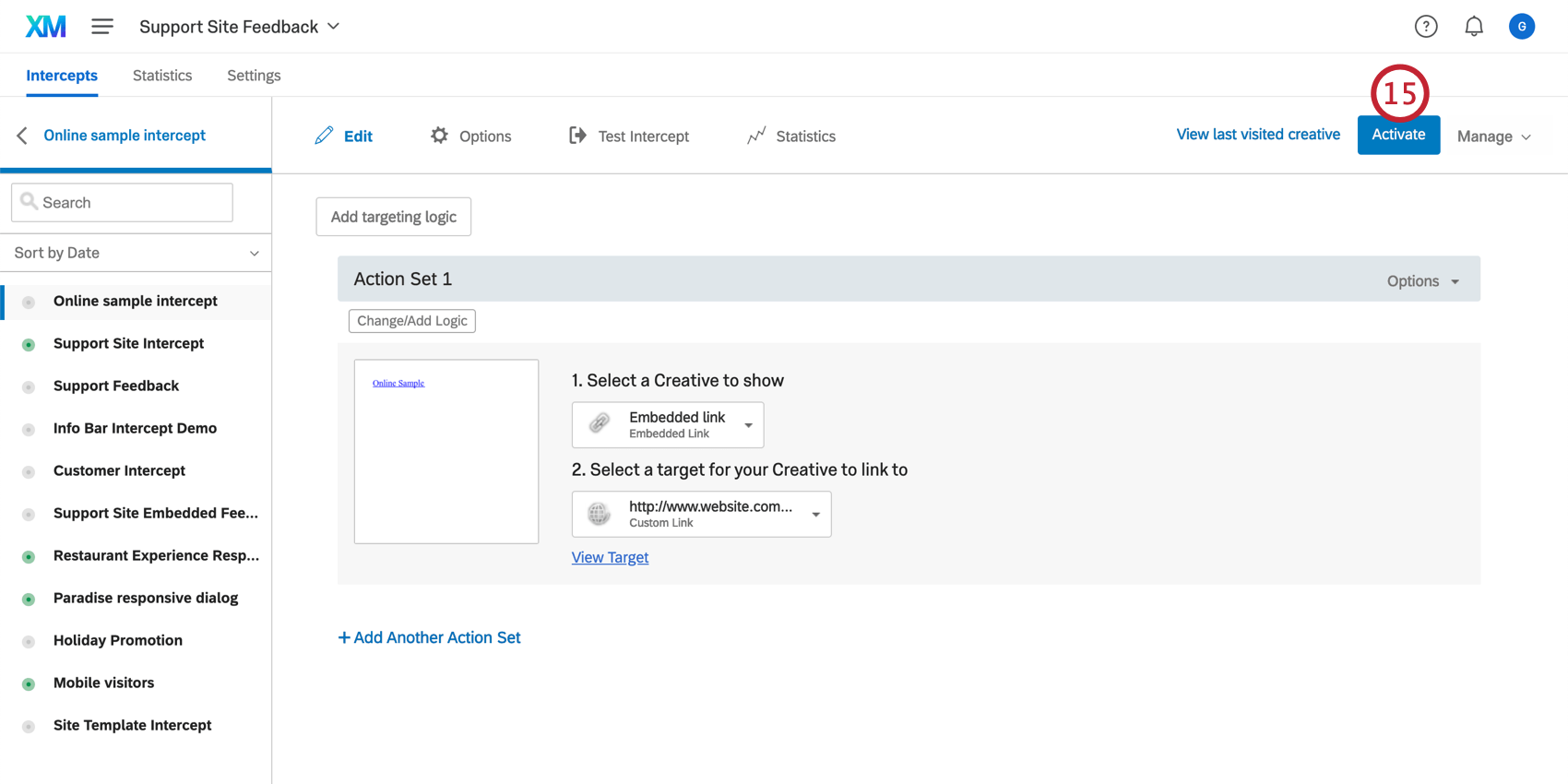
- Falls noch nicht geschehen, klicken Sie auf Aktivieren.

- Wenn ein Besucher auf Ihrer Website auf diese Seite gelangt, findet das Website-Feedback den Zielcontainer mit der von Ihnen angegebenen HTML-ID und fügt dort das Creative ein.