Eingebetteter Link Creative
Informationen zu eingebetteten Link-Creatives
Der eingebetteter Link ermöglicht es Ihnen, einen Link auf Ihrer Website zu platzieren, der Besucher zu verschiedenen Zielen führt, je nachdem, welche Kriterien Sie festgelegt haben. Dies kann für A/B-Tests nützlich sein. Sie können beispielsweise 50 % Ihrer Besucher an eine andere Version Ihrer Seite senden, um zu bestimmen, welches Layout oder welche Version mehr Kunden konvertiert. Oder Sie können für Werbematerial Besucher aus bestimmten geografischen Regionen mit speziellen Landing-Pages verknüpfen, die für diese Regionen spezifisch sind.
Eingebetteten Link einrichten
Der eingebetteter Link hat nicht die Bearbeitungsoptionen, die die meisten Creatives haben. Stattdessen erfolgt der Großteil der Einrichtung tatsächlich in der Registerkarte Intercept”, wenn Sie das Intercept verwenden, um zu entscheiden, wohin der eingebetteter Link Besucher bringen soll und wann.
Implementieren eines eingebetteten Links
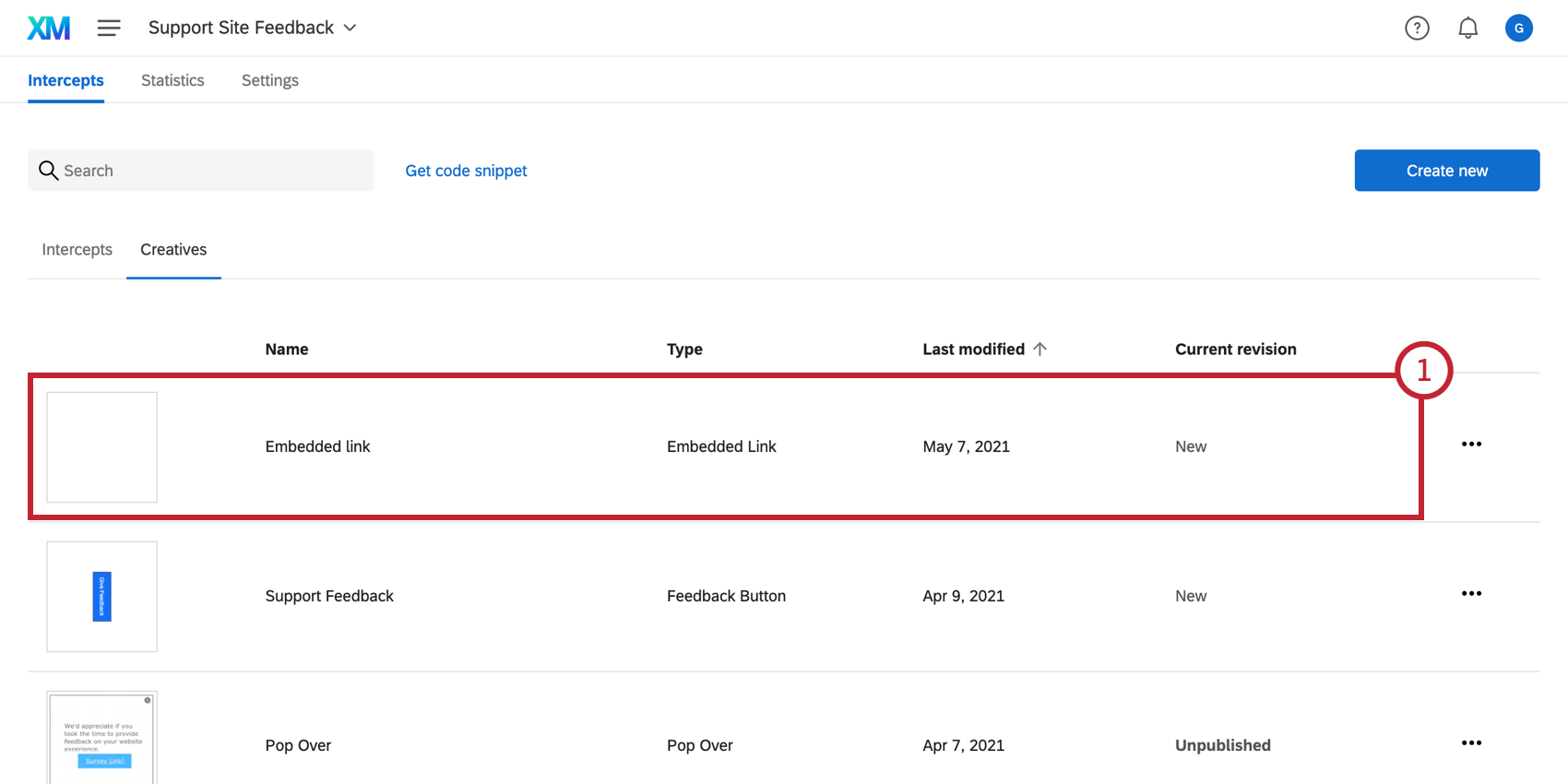
Anlegen oder navigieren Sie zu Ihrem eingebetteter Link.

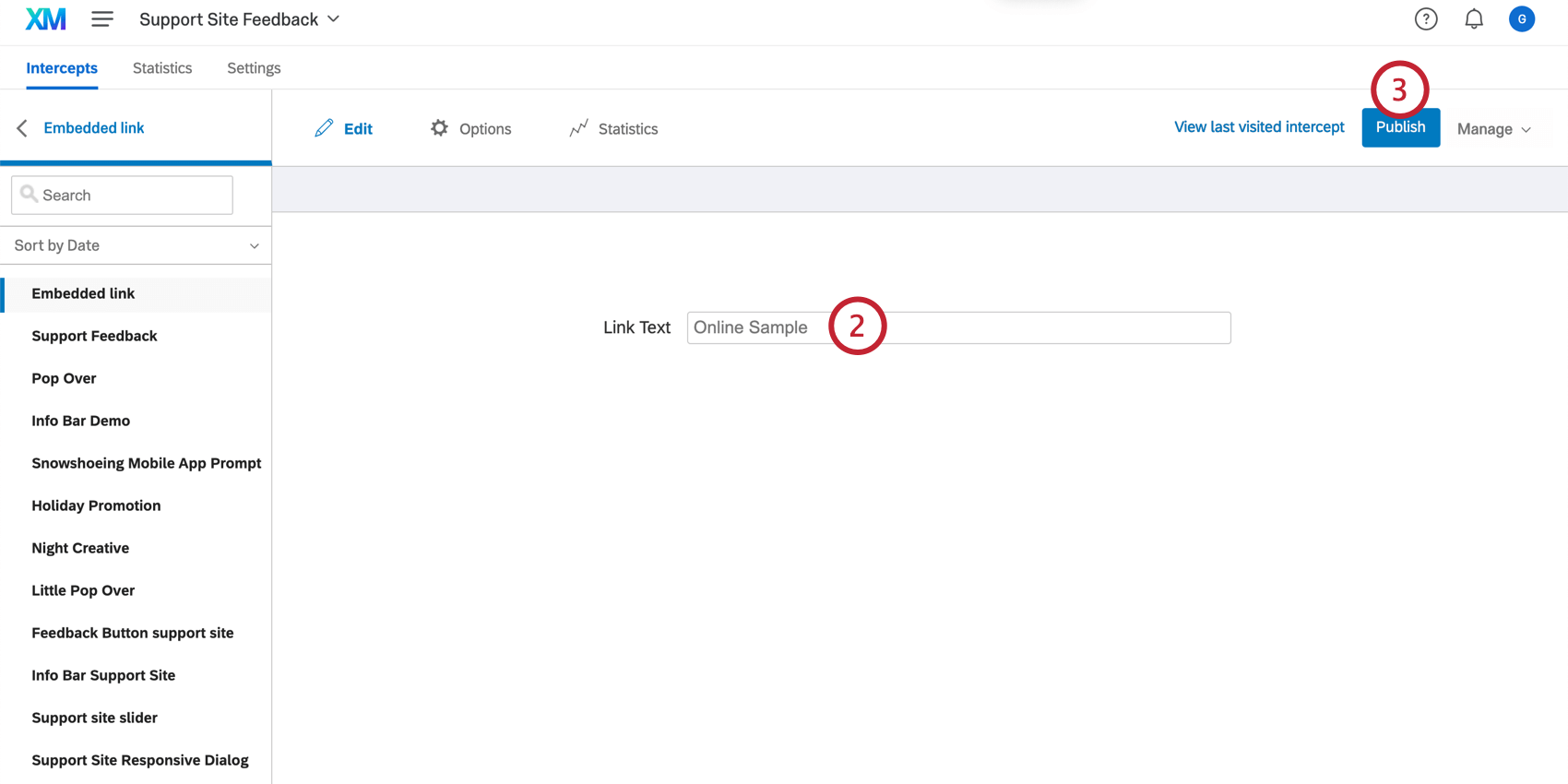
- Geben Sie den Text ein, der für Ihren Link angezeigt werden soll.

- Auswählen Veröffentlichen.
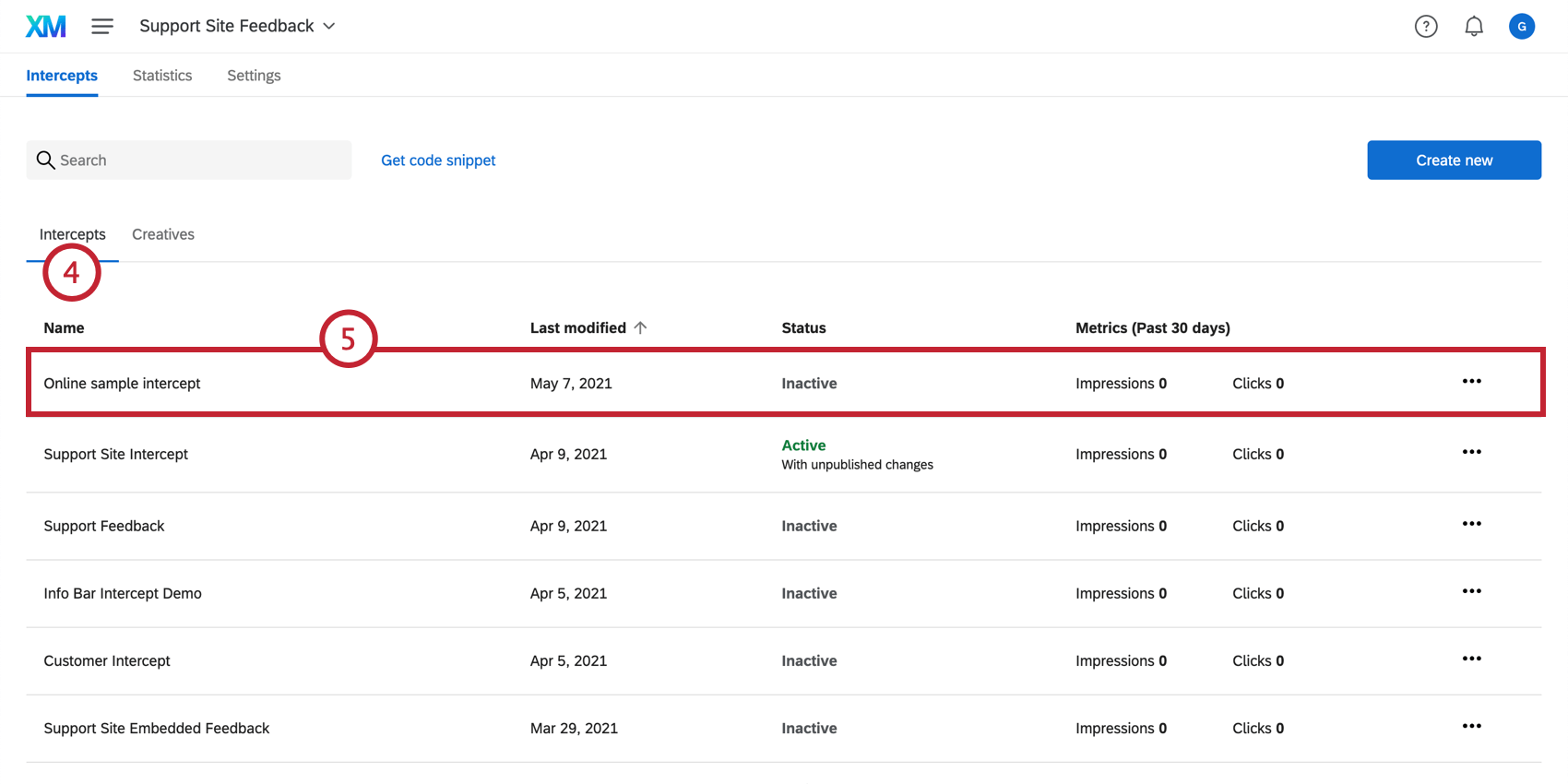
- Navigieren Sie zum Intercepts Registerkarte.

- Intercept erstellen oder zu einem vorhandenen Intercept navigieren.
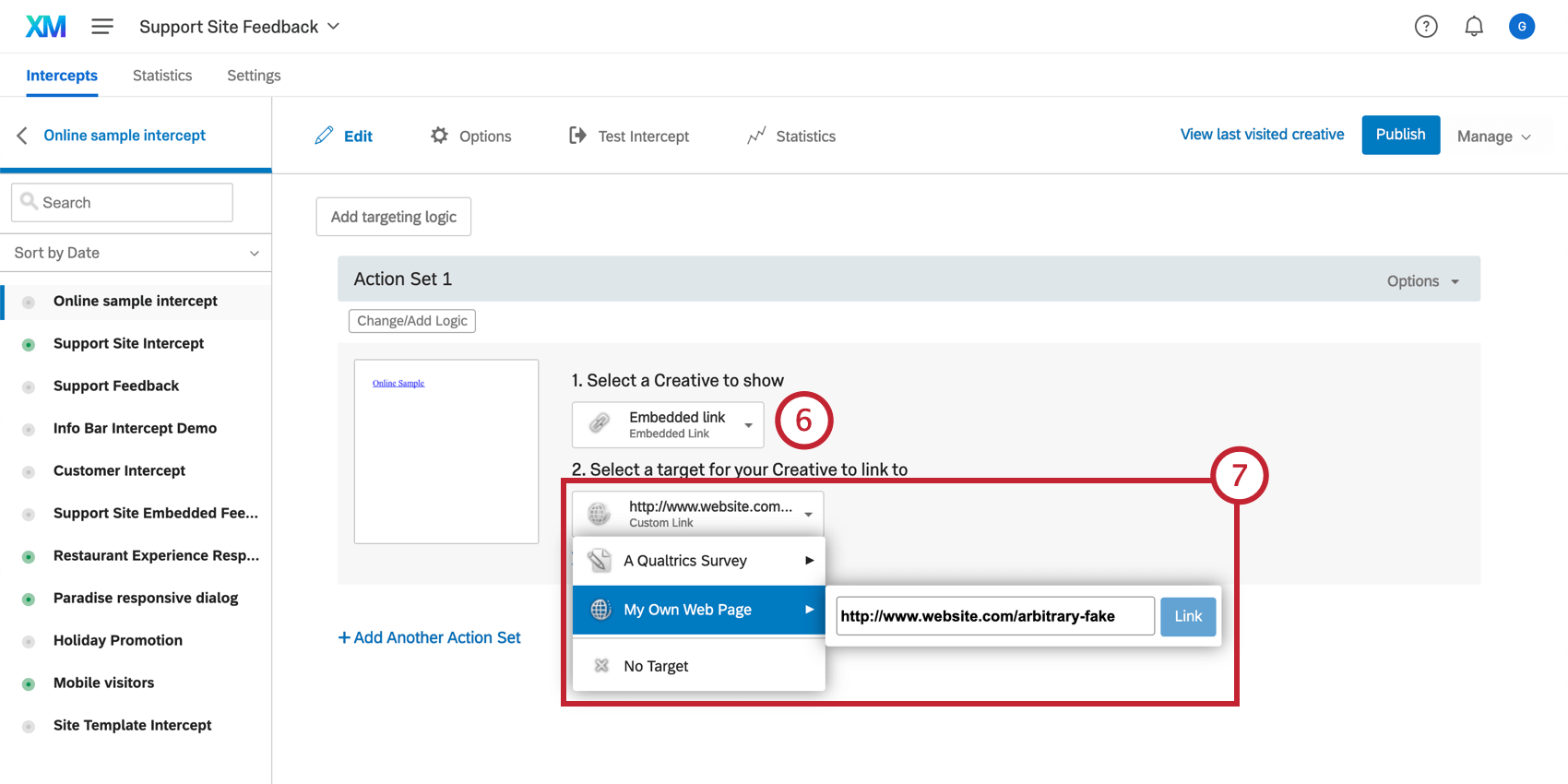
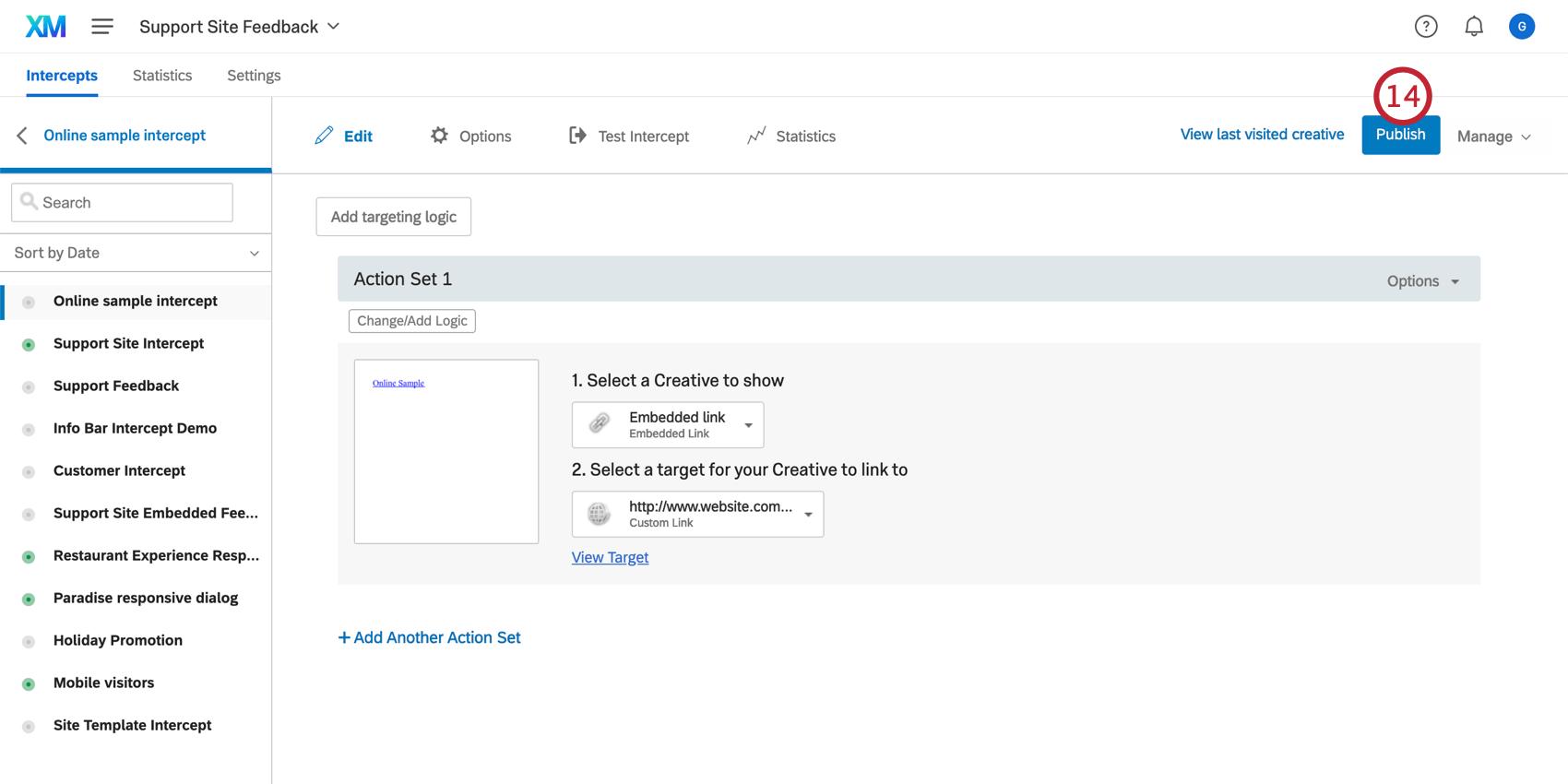
- Wählen Sie unter “Creative zum Anzeigen auswählen” den eingebetteter Link Creative.

- Geben Sie die Ziel oder -website an.
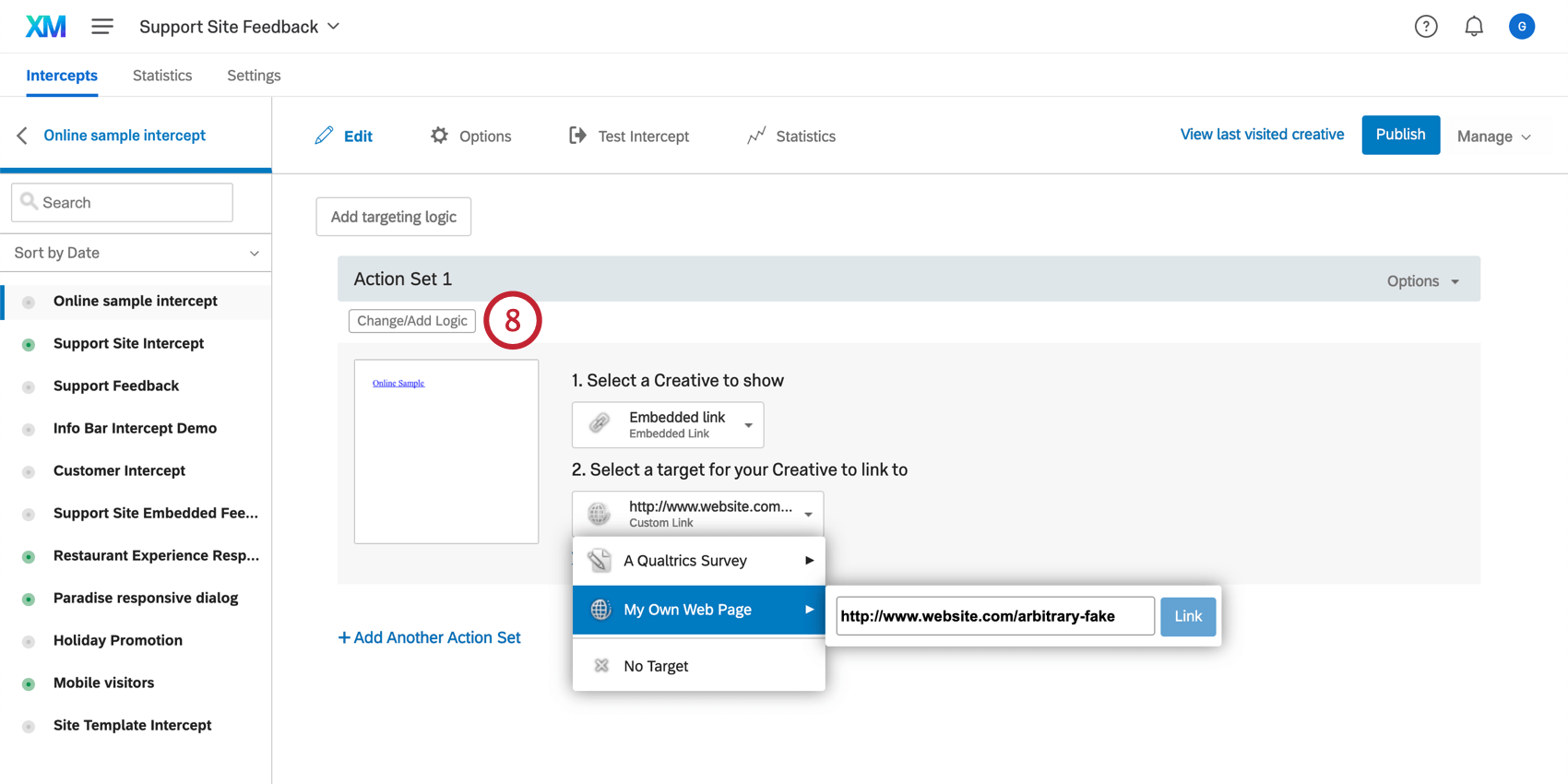
- Klicken Sie auf Logik ändern/hinzufügen um die Bedingungen zu bestimmen, unter denen Ihr Creative zu diesem Ziel führt.
 Tipp: Informationen zum Hinzufügen zusätzlicher Aktionssätze (Bedingungen, unter denen der eingebetteter Link zu verschiedenen Webseiten führt) finden Sie auf unserer Seite unter Aktionssätze.
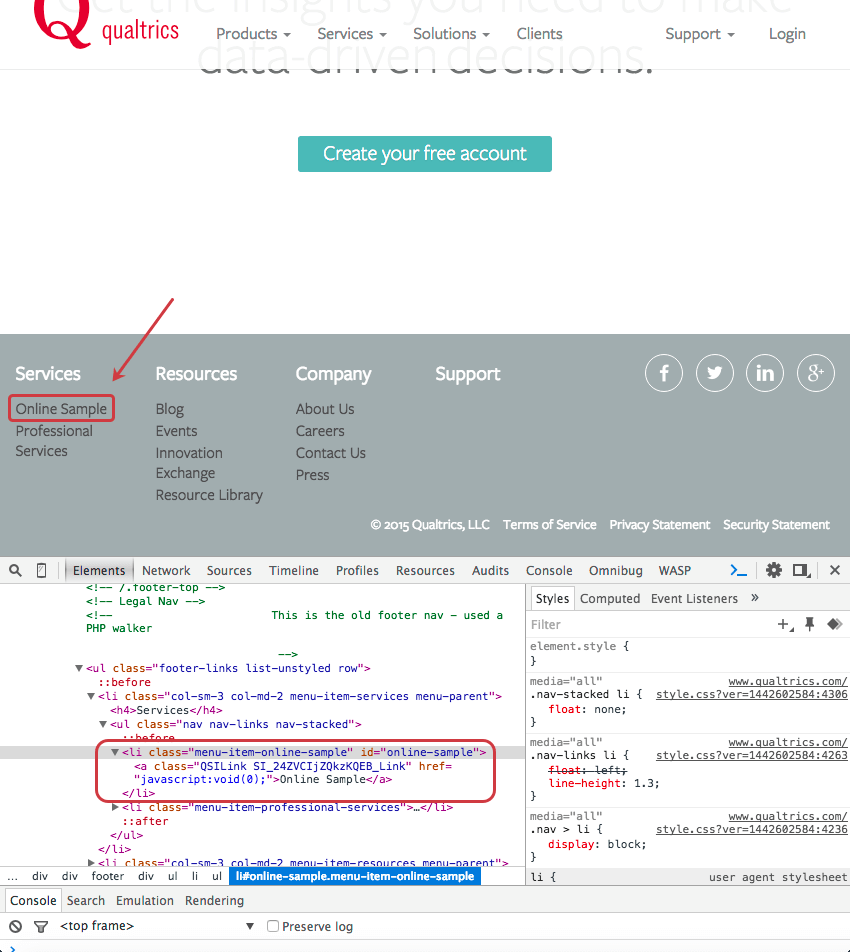
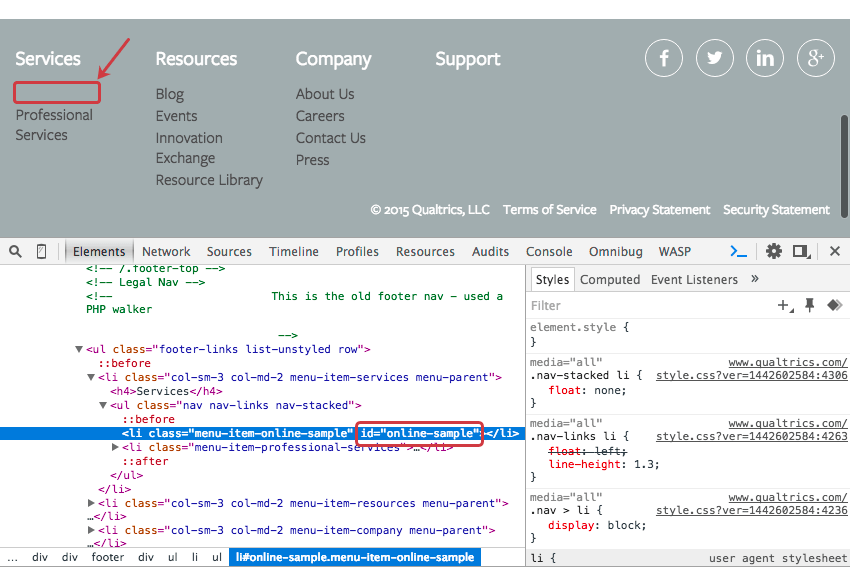
Tipp: Informationen zum Hinzufügen zusätzlicher Aktionssätze (Bedingungen, unter denen der eingebetteter Link zu verschiedenen Webseiten führt) finden Sie auf unserer Seite unter Aktionssätze. - Lassen Sie Ihr Web-Team Platz auf Ihrer Website festlegen, in den Ihr eingebetteter Link eingefügt wird. Dieser Bereich sollte ein HTML mit einem Attribut enthalten. Identifizieren und kopieren Sie die HTML zwischen den Anführungszeichen, wie unten gezeigt.
 In vielen Fällen ist bereits ein HTML mit einer ID an der richtigen Stelle vorhanden, und es sind keine Änderungen an der Website erforderlich.
Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie untersuchen möchten, und wählen Sie Element prüfen.
In vielen Fällen ist bereits ein HTML mit einer ID an der richtigen Stelle vorhanden, und es sind keine Änderungen an der Website erforderlich.
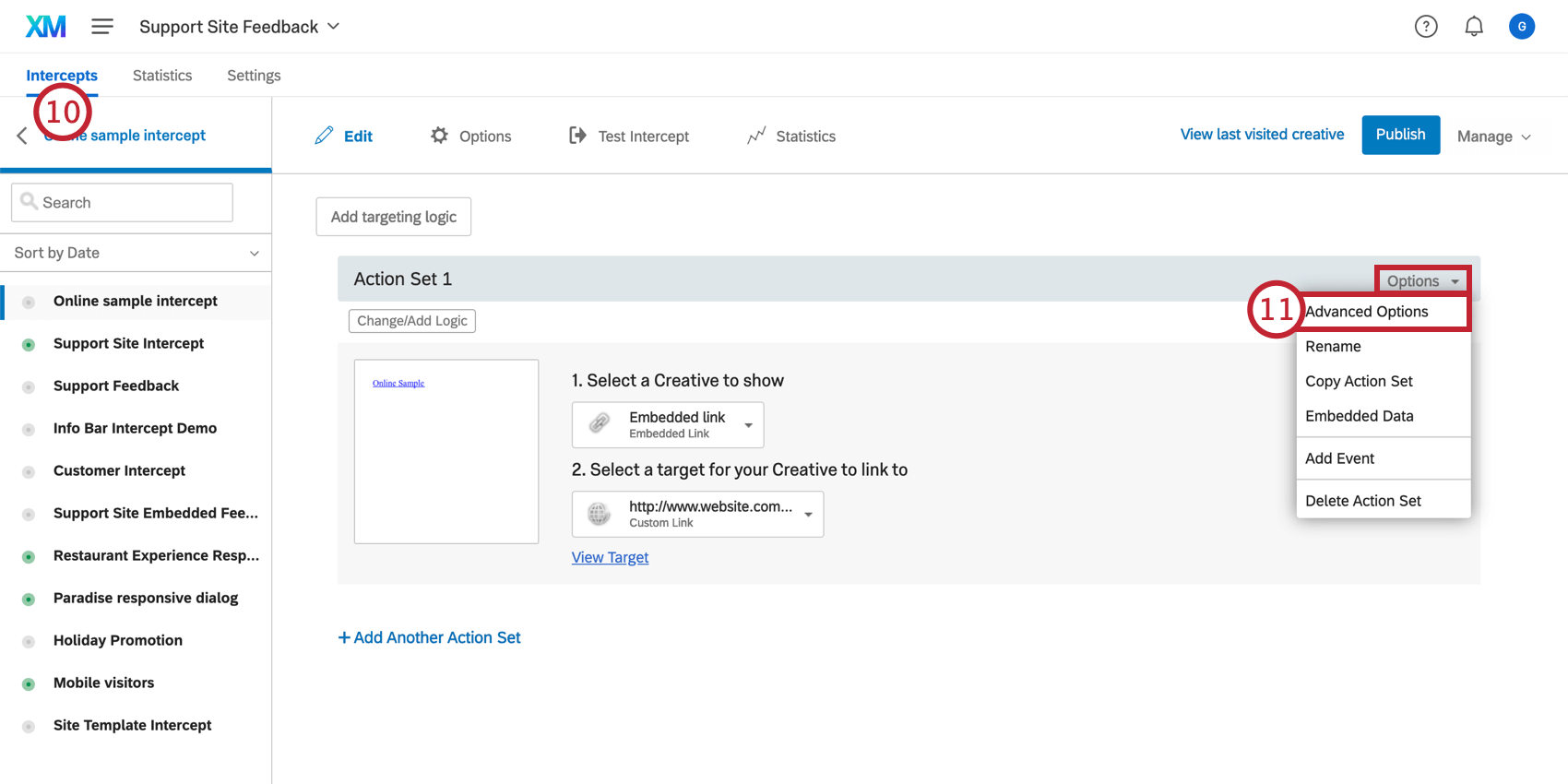
Tipp: Verwenden Sie die Funktion Element prüfen Ihres Browsers, um die HTML eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie untersuchen möchten, und wählen Sie Element prüfen. - Stellen Sie sicher, dass Ihr Intercept im geöffnet ist. Intercepts Registerkarte.

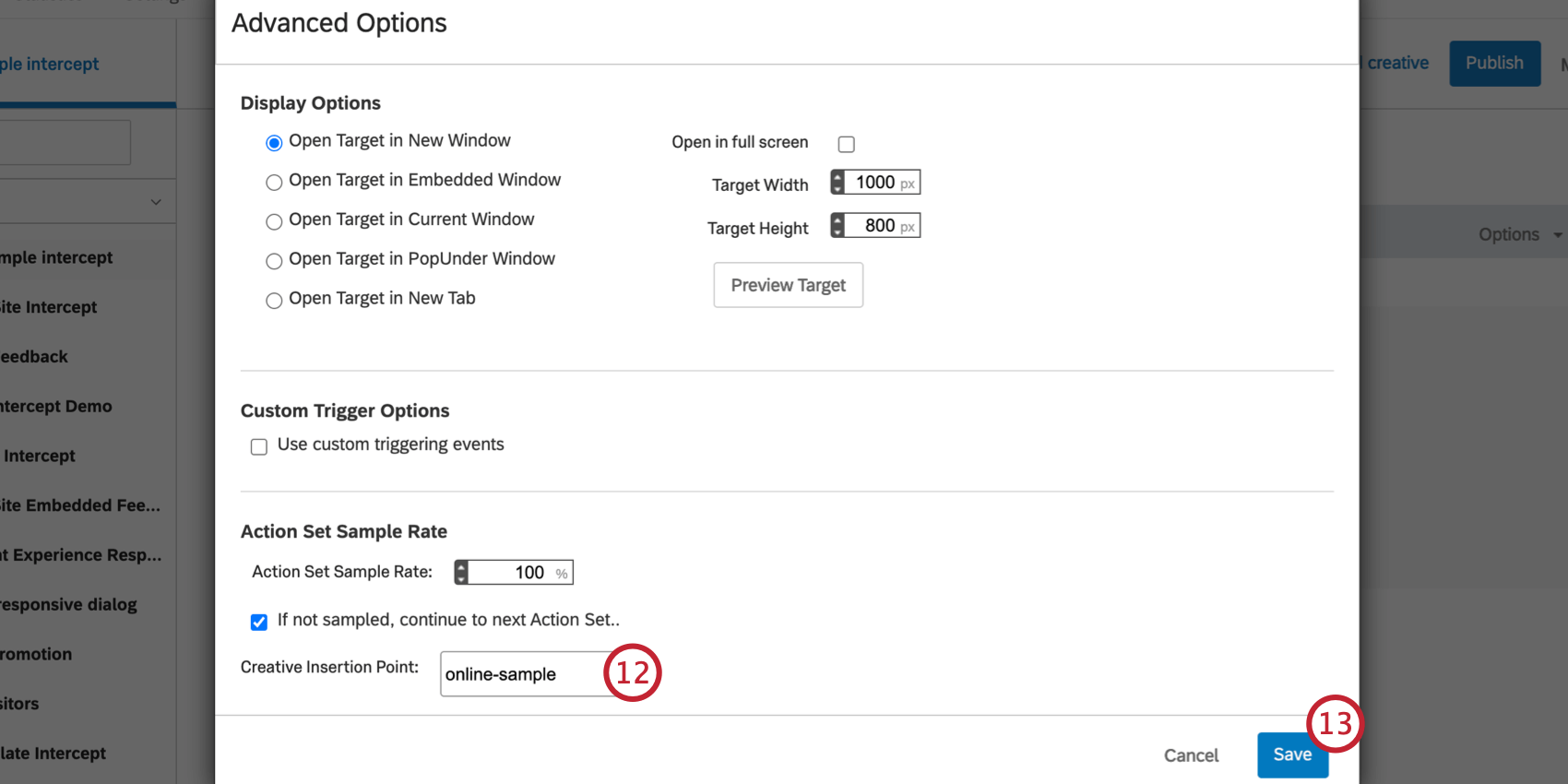
- In der Optionen Menü der Aktion Ihres Intercept, wählen Sie Erweiterte Optionen.
Tipp: Wenn Sie neugierig sind, lesen Sie unsere Seite auf Erweiterte Optionen für Aktionssatz für eine tiefere Erläuterung jeder dieser Optionen!
- Fügen Sie die HTML Ihres Ziel in das Creative Feld.
 Achtung: Wenn Sie mehrere Aktionssätze haben, stellen Sie sicher, dass Sie die Schritte 11 und 12 für jeden Aktionssatz ausführen.
Achtung: Wenn Sie mehrere Aktionssätze haben, stellen Sie sicher, dass Sie die Schritte 11 und 12 für jeden Aktionssatz ausführen. - Klicken Sie auf Speichern.
- Veröffentlichen Ihr Intercept.

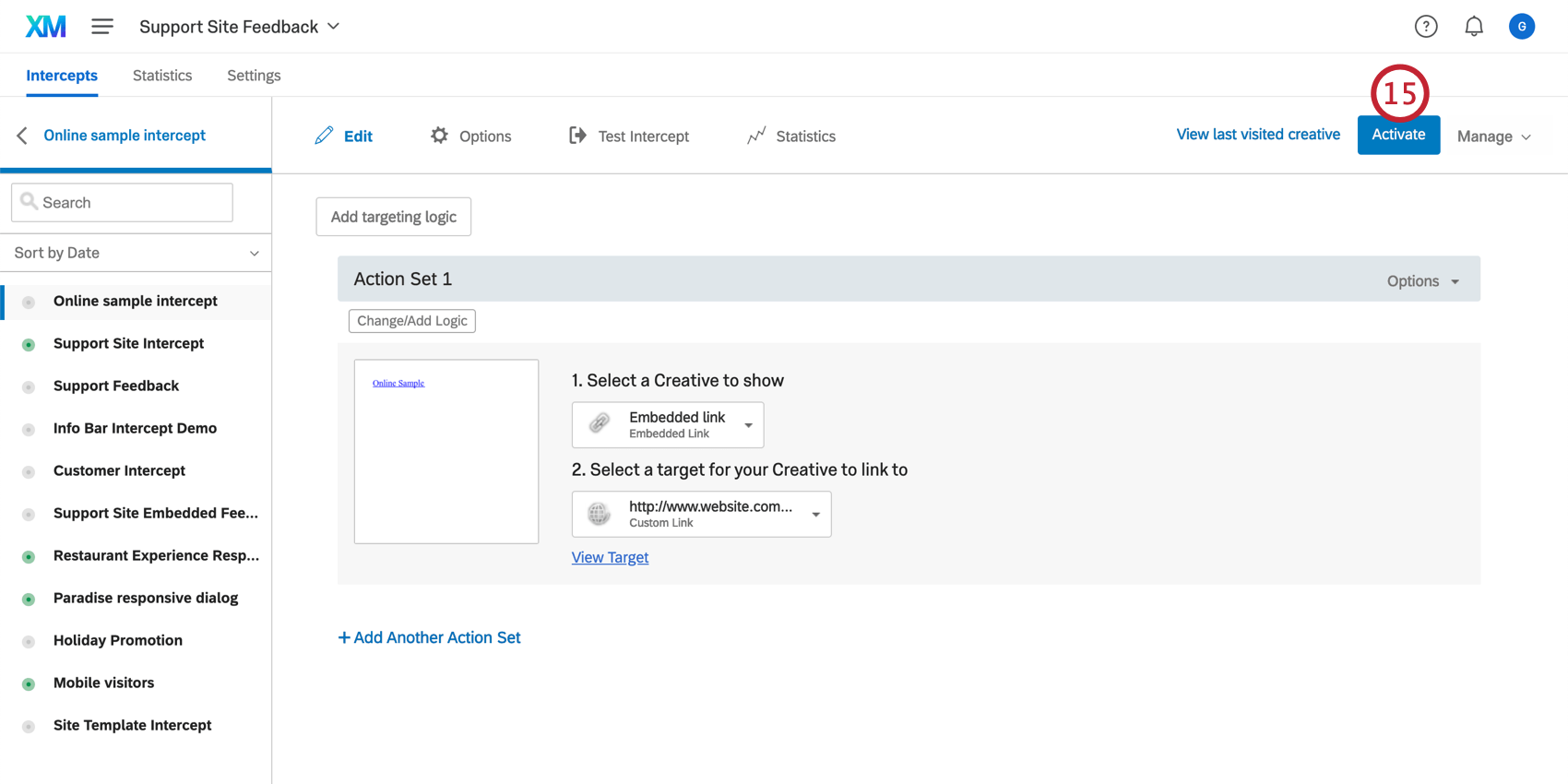
- Falls noch nicht geschehen, klicken Sie auf Aktivieren.

- Wenn ein Besucher diese Seite auf Ihrer Website aufruft, findet Feedback den Ziel mit der HTML und fügt das Creative dort ein.