Vorlagenbasiertes eingebettetes Feedback
Informationen zu vorlagenbasiertem eingebettetem Feedback
Egal, ob Sie einen Marketingblog, Support-Dokumentation, ressourcen oder eine andere Website betreiben, Ihre Inhalte müssen auf dem neuesten Stand gehalten werden. Wenn eine Website größer wird, kann es schwieriger werden, Ihre Verbesserungsmaßnahmen zu konzentrieren. Es ist auch wichtig, zu ermitteln, ob die Inhalte, die Sie produzieren, effektiv sind, und ihre Auswirkungen zu messen.
Mit vorlagenbasiertem eingebettetem Feedback ist es sehr einfach, Daten zu den von Ihnen ausgeführten Inhalten zu sammeln. Sie können eine einfache Hilfefrage in Ihren Website-Inhalt einbetten, sodass Besucher den Inhalt bewerten und sogar direkt auf der Seite Feedback geben können.
Achtung: Wenn Sie eine Content-Sicherheitsrichtlinie (CSP) auf der Website verwenden, mit der Sie vorlagenbasiertes eingebettetes Feedback bereitstellen möchten, müssen Sie Folgendes tun: Erlaubtliste die Domäne *.qualtrics.
Erste Schritte mit vorlagenbasiertem eingebettetem Feedback
- Öffnen Sie Ihr Website-/Erkenntnisse oder anlegen ein neues Projekt.
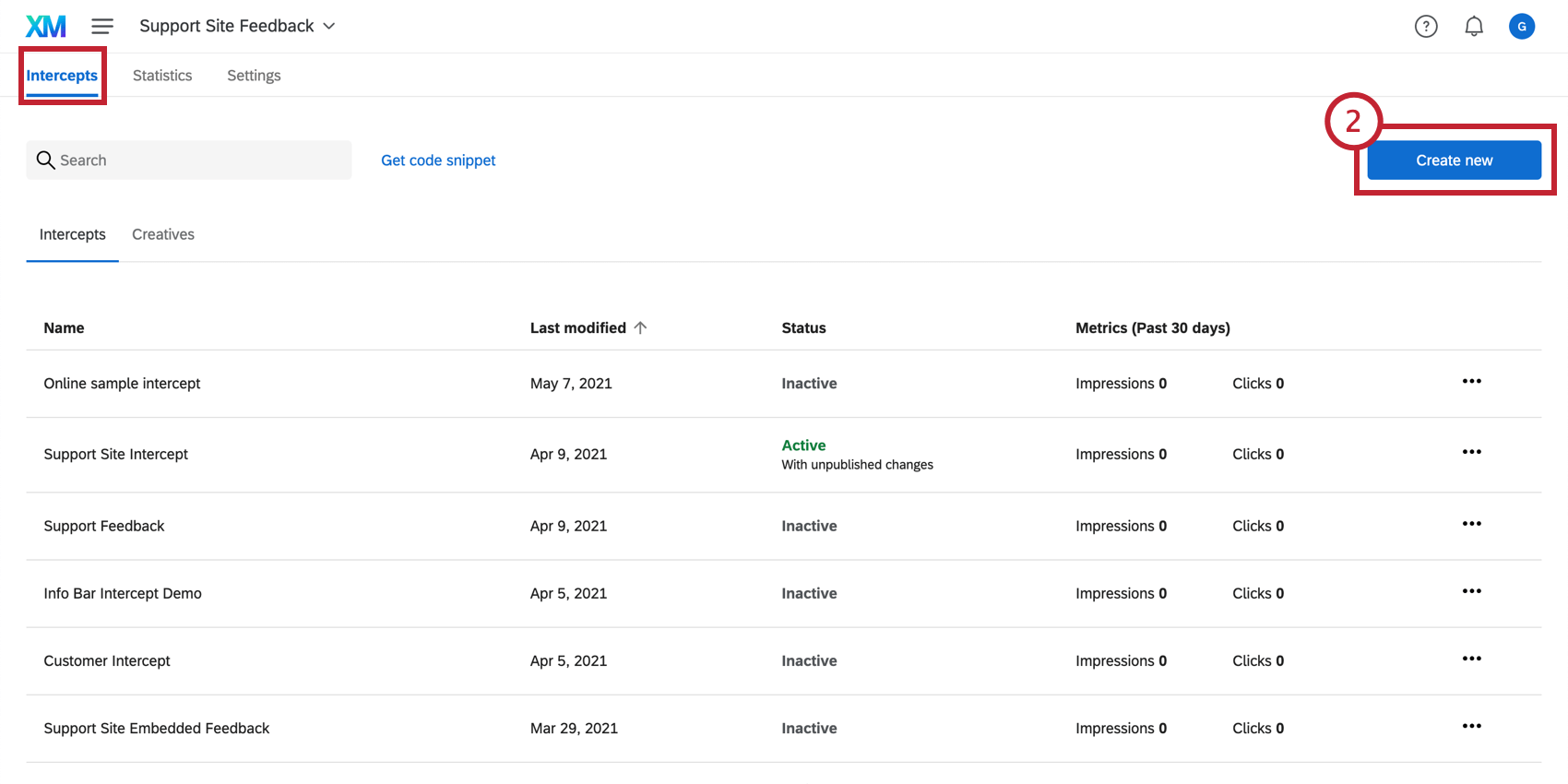
- Wählen Sie auf dem Bild Intercepts Registerkarte, wählen Sie Neu anlegen.

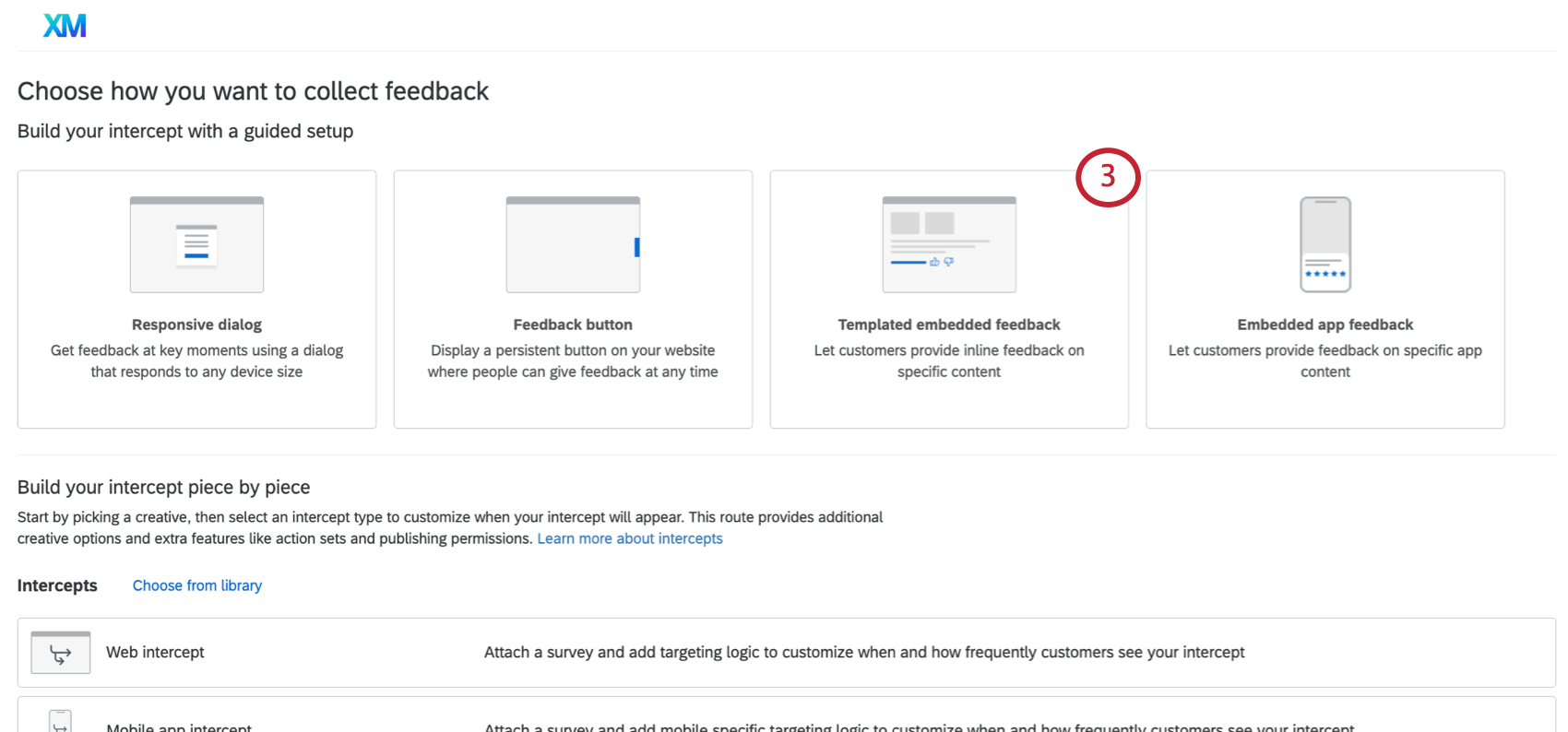
- Auswählen Vorlagenbasiertes eingebettetes Feedback.

Inhalt anpassen
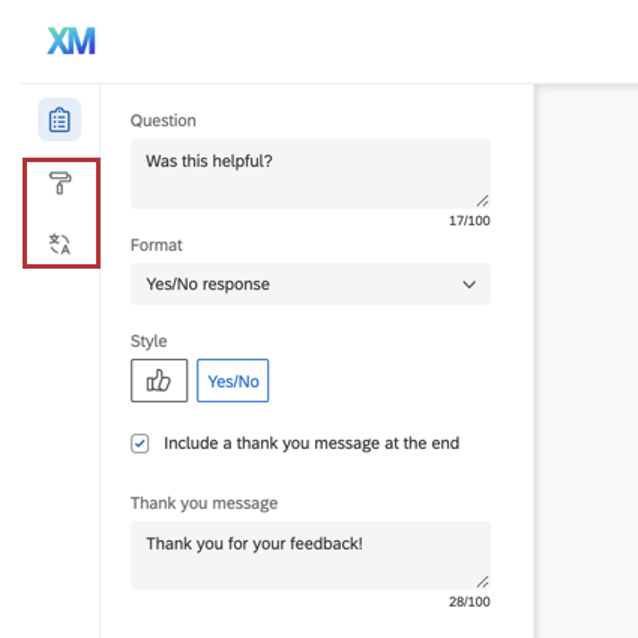
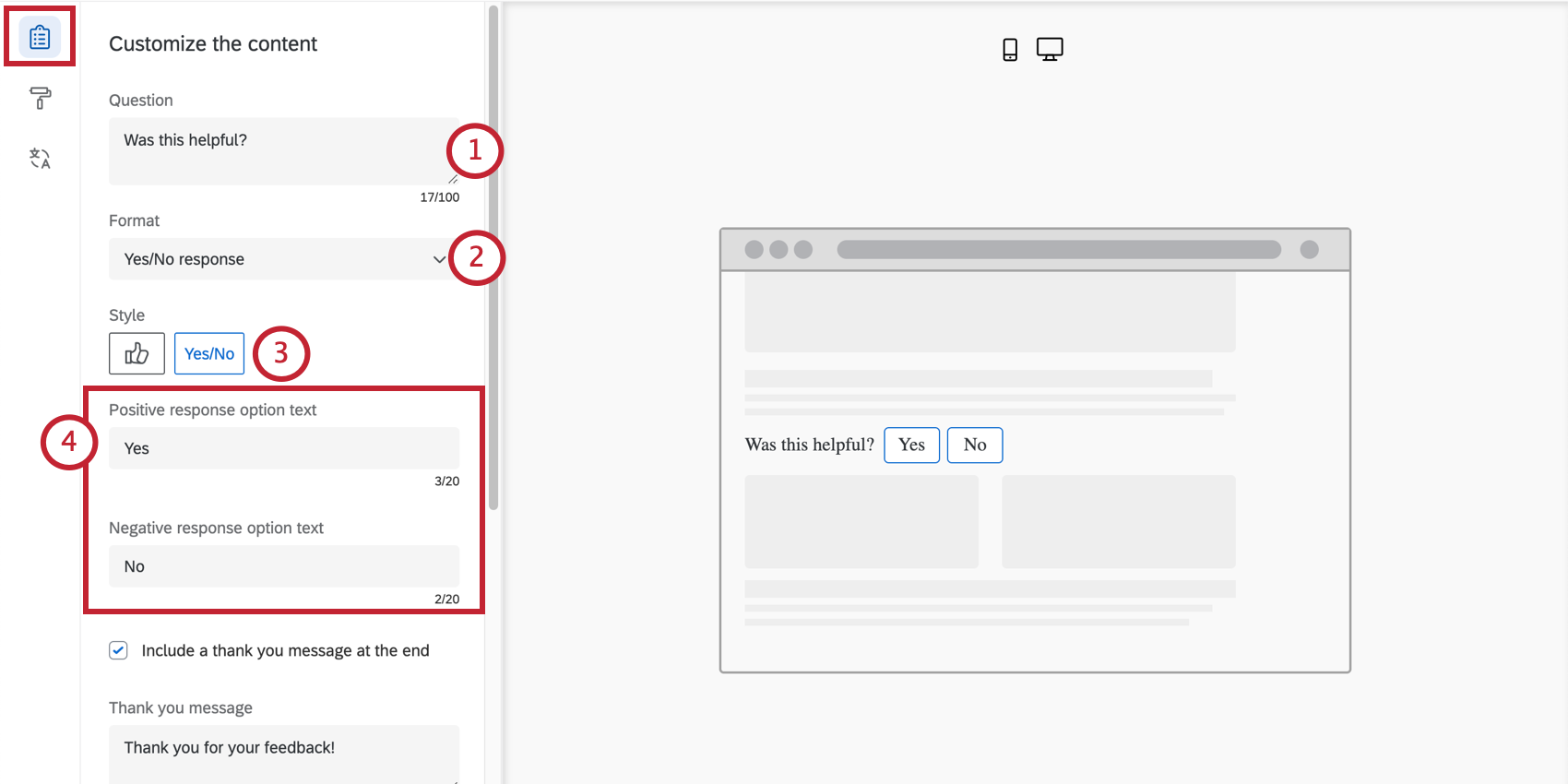
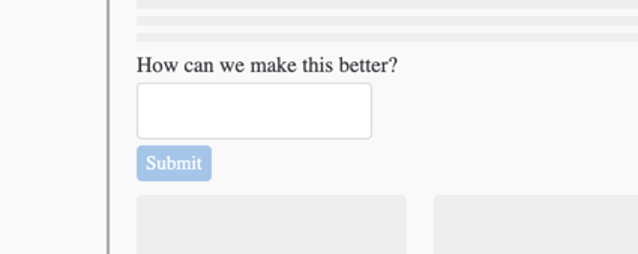
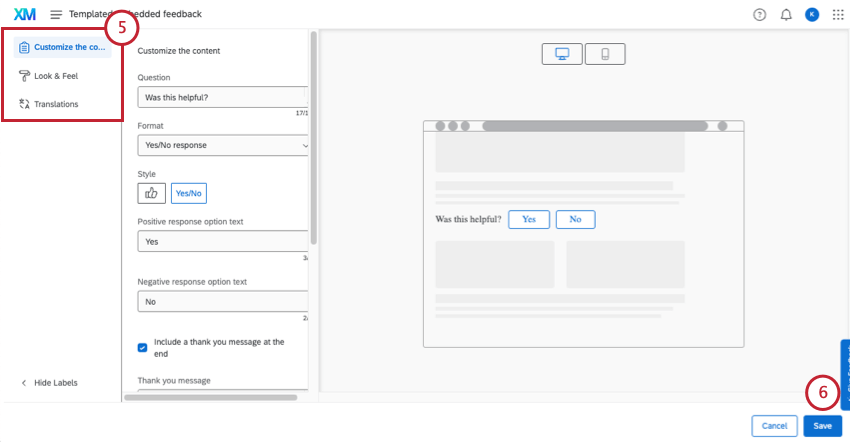
Wenn Sie ein vorlagenbasiertes eingebettetes Feedback erstellen, können Sie im ersten Abschnitt den Inhalt des Creative anpassen, einschließlich Fragen, Schaltflächenaussehen usw. Auf der rechten Seite des Bildschirms wird die Vorschau mit den von Ihnen hinzugefügten Einstellungen aktualisiert, und Sie können sogar auf die Schaltflächen klicken, um zu testen, wie die Danksagungsnachricht oder die Folgefrage aussieht.
- Frage: Die Frage, die Website-Besuchern angezeigt wird. Beispiel: „War das hilfreich?“ oder „Bitte bewerten Sie, wie hilfreich Sie diesen Inhalt gefunden haben.“

- Format: Entweder eine Ja/Nein-Antwort oder eine 5-Punkte-Bewertung.
- Stil: Wählen Sie aus, wie Ihre Drucktasten für das Feedback aussehen sollen.
- Ja/Nein: Entweder die Wörter „Ja“ und „Nein“ oder Daumen nach oben / Daumen nach unten Symbole.
- 5-Punkte-Bewertung: Entweder Emojis oder Sterne.
- Positiver Antwortoptionstext / Negativer Antwortoptionstext: Wenn Sie „Ja/Nein“ wählen, können Sie ändern, welches positive und negative Wort in Ihrem Intercept verwendet wird. Standardmäßig ist dies “Ja” und “Nein”.
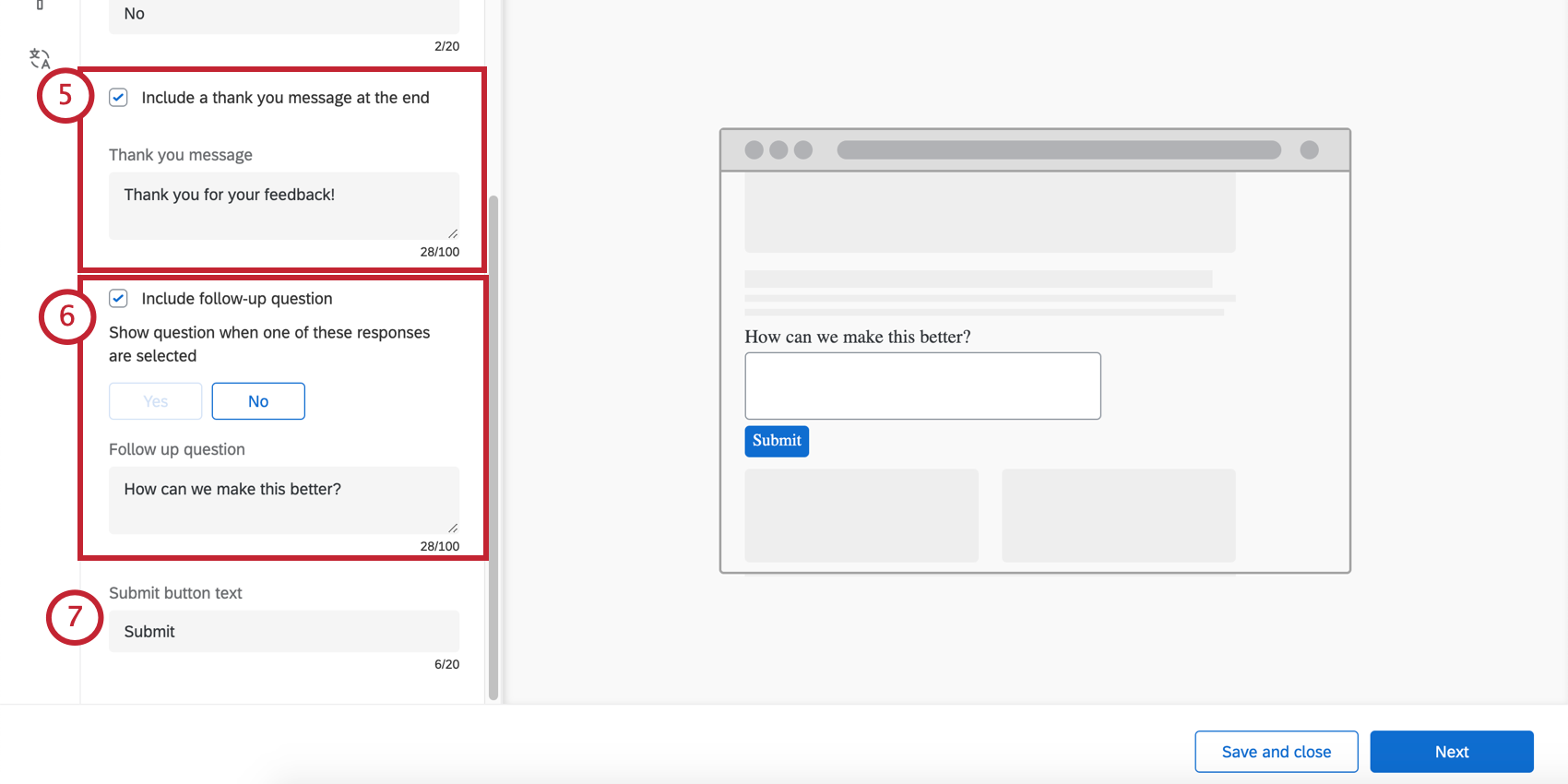
- Fügen Danksagungsnachricht ein: Sobald Besucher auf eine Bewertung geklickt haben, sehen sie die Danksagungsnachricht. Geben Sie dies in das Feld ein.
 Tipp: Wenn Sie eine Folgefrage hinzufügen, wird diese angezeigt, nachdem die Folgeaktion beantwortet wurde.Tipp: Sie können die Reihenfolge, in der die Emojis erscheinen, nicht umkehren, z.B. von immer positiver zu immer negativer wechseln.
Tipp: Wenn Sie eine Folgefrage hinzufügen, wird diese angezeigt, nachdem die Folgeaktion beantwortet wurde.Tipp: Sie können die Reihenfolge, in der die Emojis erscheinen, nicht umkehren, z.B. von immer positiver zu immer negativer wechseln. - Folgefrage einschließen: Je nachdem, wie Umfrageteilnehmer die Frage beantwortet haben, können Sie eine zusätzliche Frage stellen.
- Wählen Sie zunächst die Antworten aus, die diese zweite Frage Auslöser. Sie können alle oder einige der Antworten auswählen, obwohl wir empfehlen, auf negatives Feedback zu zielen.
- Schreiben Sie Weiter Ihre Folgefrage.
- Text der Drucktaste zum Absenden: Wenn Sie eine Folgefrage einschließen, legen Sie den Text der Drucktaste zum Absenden fest.
Tipp: Klicken Sie erst dann auf “Weiter”, wenn Sie mit dem Design oder Übersetzungen.
Design
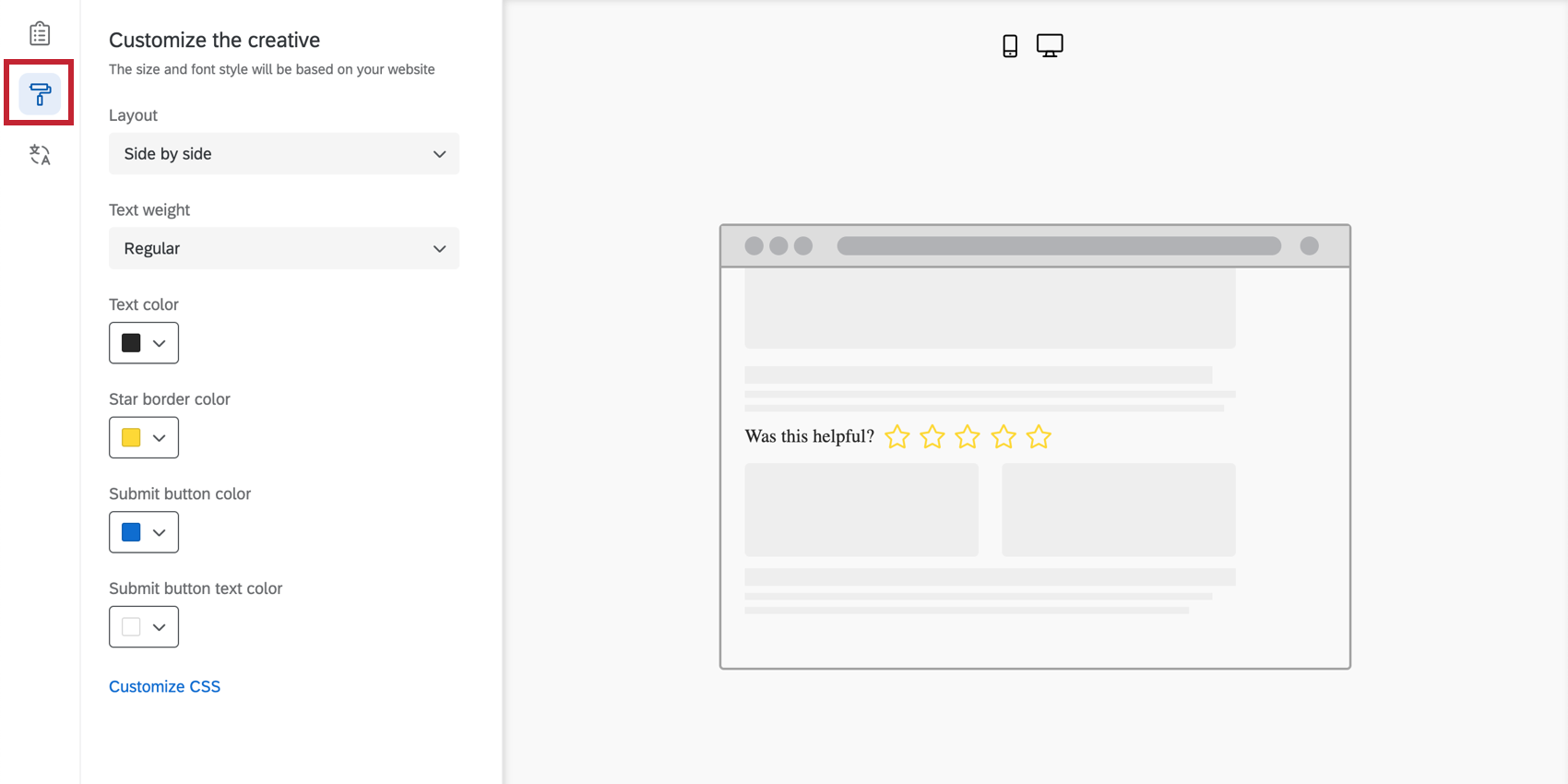
Im Abschnitt &Design anzeigen; können Sie das Layout, die Textgewichtung und die Farben des Creative anpassen.
- Layout: Die Ausrichtung der Frage im Vergleich zu den Antwortmöglichkeiten.
- Seite an Seite
- Gestapelt
- Textgewichtung: Die Gewichtung des Fragetext. Kann regulär, fett oder kursiv sein.
- Textfarbe: Die Farbe des Fragetext.
- Drucktastenanpassung: Welche Farben Sie ändern können, hängt davon ab, Format und Stil Sie zuvor ausgewählt haben.
- Ja/Nein: Ändern Sie die Farbe des Drucktastentexts, des Drucktastenrahmens und der Drucktastenbelegung.
- Daumen nach oben/Daumen nach unten: Ändern Sie die Farbe der Umrandung (Rahmen) der Drucktaste, und füllen Sie sie aus.
- Emojis: Keine Anpassung – Farben sind voreingestellt.
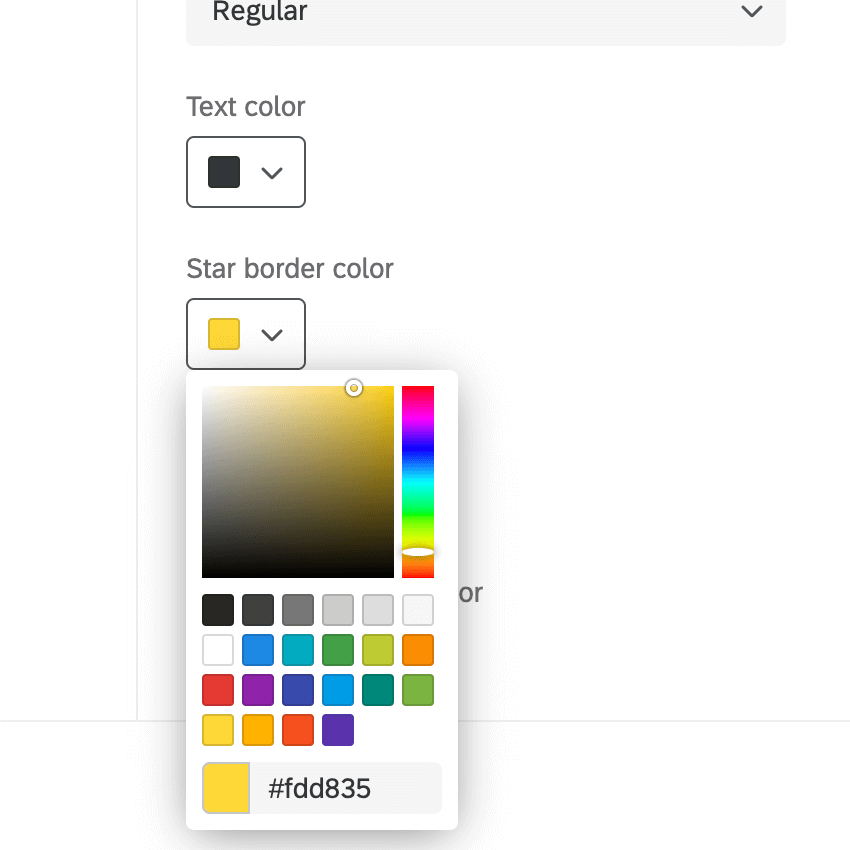
- Sterne: Ändern Sie die Farbe der Umrandung des Sterns (Rahmen). Dies ist auch die Farbe, mit der der Stern gefüllt wird, wenn der Befragte:r den Mauszeiger über diesen Stern bewegt bzw. diesen Stern auswählt.
- Farbe der Drucktaste zum Absenden: Die Schaltfläche „Senden“ wird nur angezeigt, wenn Sie eine Folgefrage hinzugefügt haben. Über die Schaltfläche „Senden“ gibt der Besucher an, dass er bereit ist, Feedback zu senden. Mit dieser Einstellung können Sie die Füllfarbe ändern.

- Textfarbe für Drucktaste zum Absenden: Ändern Sie die Textfarbe auf der Drucktaste zum Absenden.
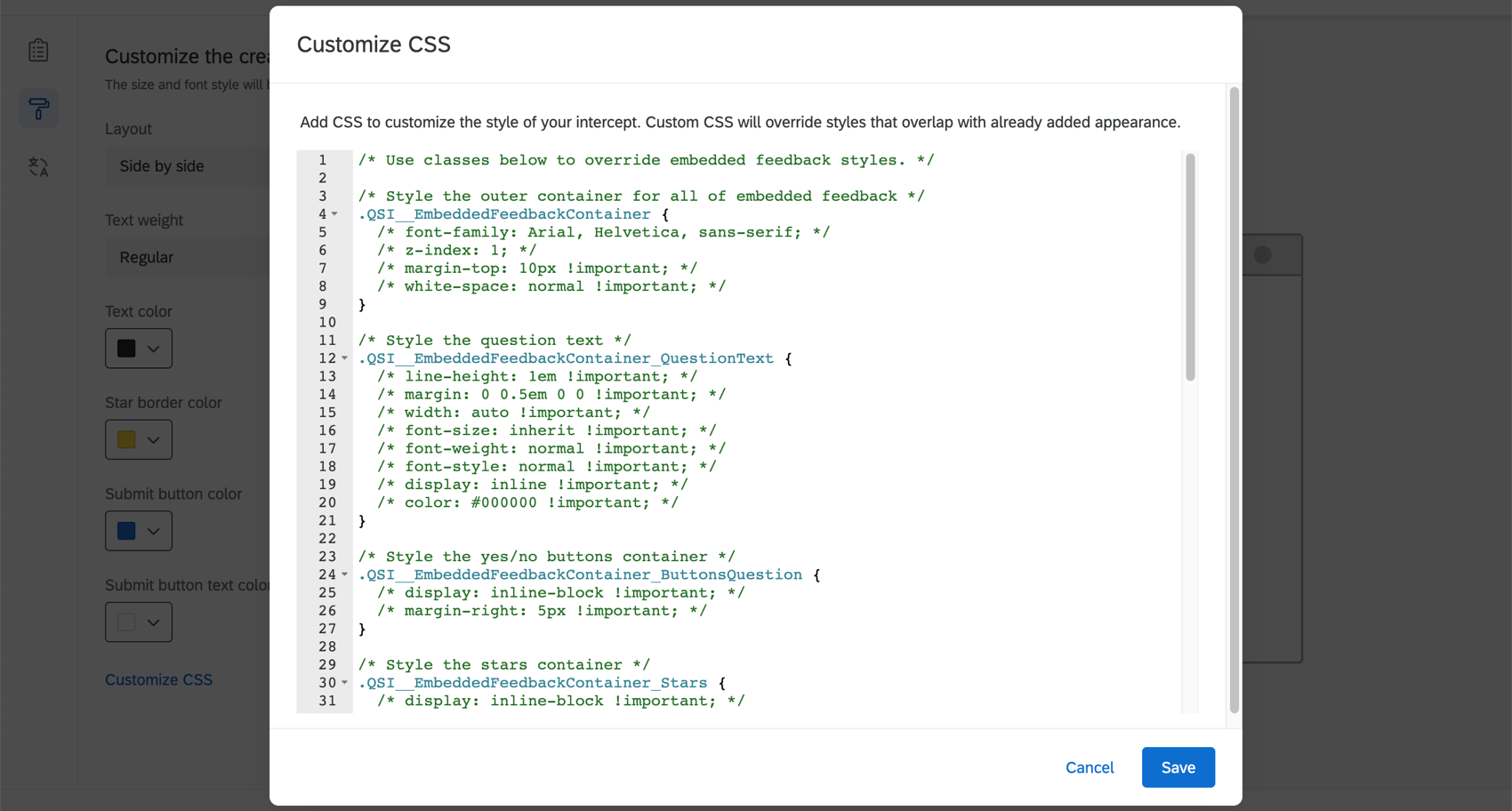
- CSS anpassen: Passen Sie das CSS des vorlagenbasierten eingebetteten Feedback nach Bedarf an. Hier vorgenommene Änderungen werden in der Vorschau nicht widergespiegelt; denken Sie daran Intercept testen vor dem Deployment.
 Achtung: Der folgende Code wird unverändert bereitgestellt und erfordert Programmierkenntnisse, um implementiert werden zu können. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.
Achtung: Der folgende Code wird unverändert bereitgestellt und erfordert Programmierkenntnisse, um implementiert werden zu können. Der Qualtrics Support bietet keinerlei Hilfestellung oder Beratung im Zusammenhang mit eigenem Programmcode an. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen.
Vorlage verwenden : Verwenden Sie einenUmfrage als Vorlage für die Stileinstellungen des Creative. Dadurch werden die Einstellungen für die Primärfarbe und die Sekundärfarbe dieses Umfrage importiert.
 Tipp: Die Einstellungen im Creative werden von dem als Vorlage verwendeten Designvorlage getrennt. Die Einstellungen des Creative werden nicht aktualisiert, wenn sich das Designvorlage ändert, und die Einstellungen des Creative ändern das Designvorlage nicht.
Tipp: Die Einstellungen im Creative werden von dem als Vorlage verwendeten Designvorlage getrennt. Die Einstellungen des Creative werden nicht aktualisiert, wenn sich das Designvorlage ändert, und die Einstellungen des Creative ändern das Designvorlage nicht.
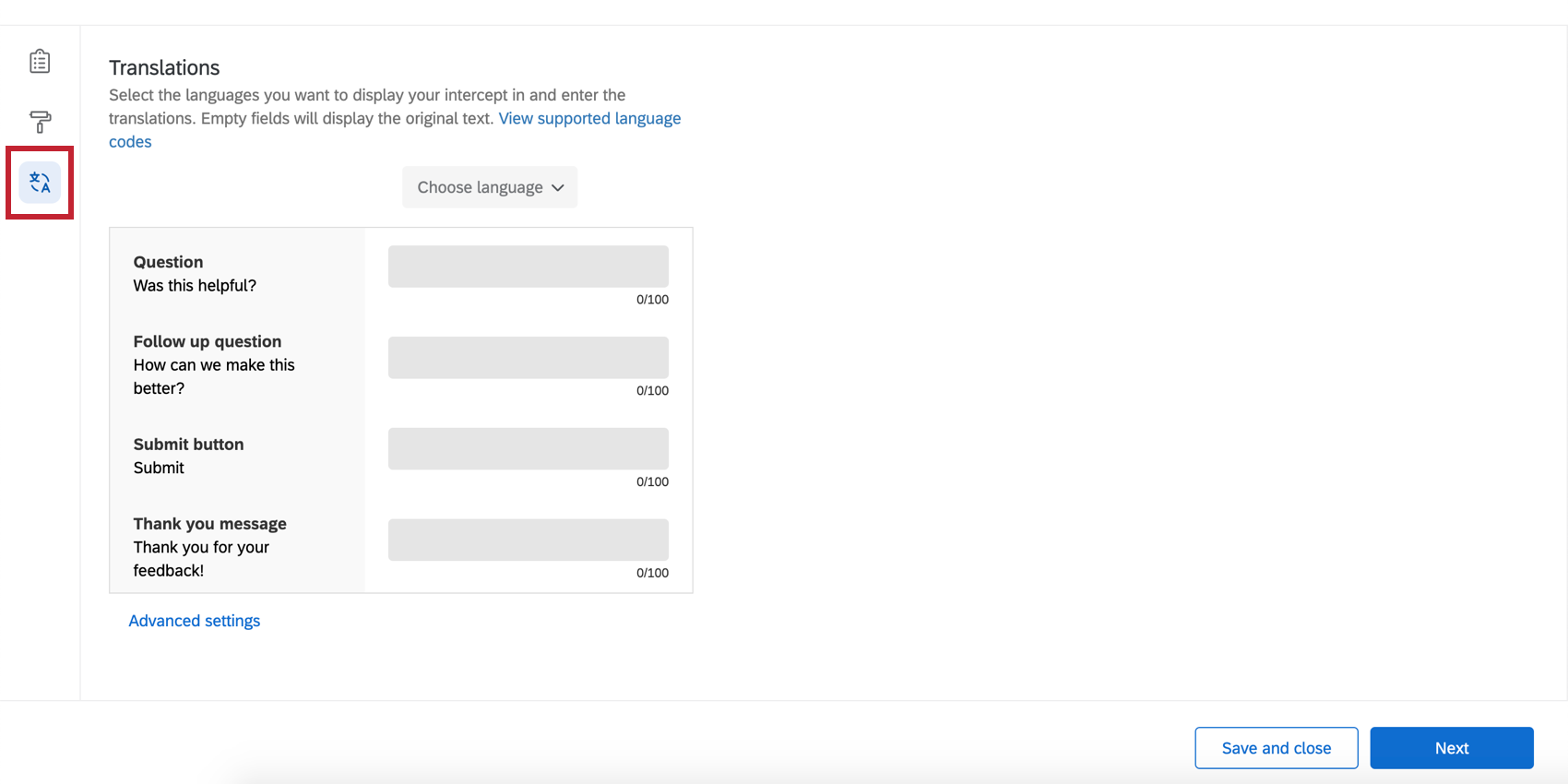
Übersetzungen
Sie können Übersetzungen für den gesamten Text in Ihrem vorlagenbasierten eingebetteten Feedback hinzufügen. Siehe &Feedback werden übersetzt; flexible Dialoge Seite für Schritt-für-Schritt-Anleitungen.
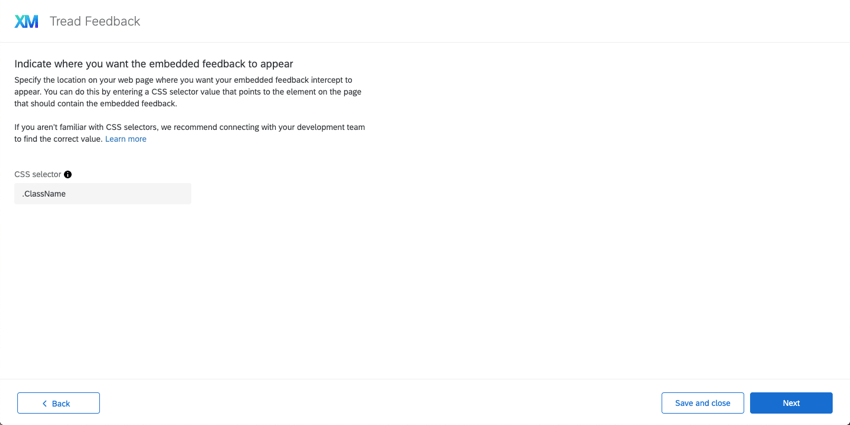
Festlegen, wo vorlagenbasiertes eingebettetes Feedback auf einer Seite angezeigt wird
Geben Sie den Ort auf Ihrer Webseite an, an dem Ihr vorlagenbasiertes eingebettetes Feedback angezeigt werden soll. Sie können dies tun, indem Sie eine CSS Wert, der auf das Element auf der Seite verweist, das das vorlagenbasierte eingebettete Feedback enthalten soll.
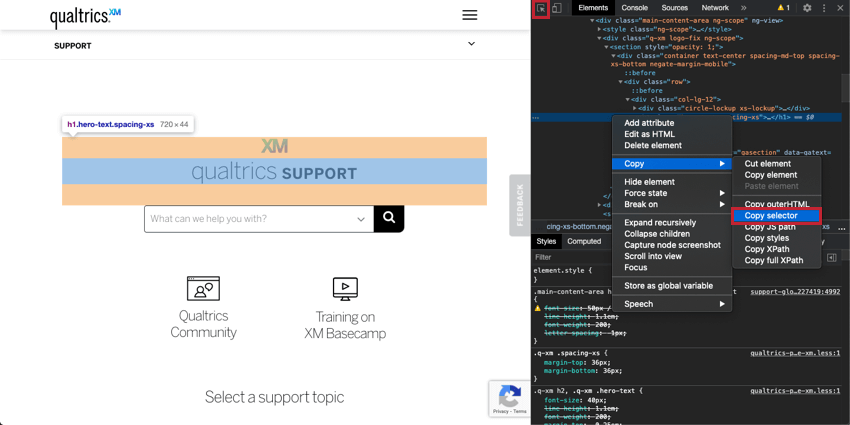
Beispiel: Angenommen, wir möchten sie dem Abschnitt “Qualtrics Support”“ auf der Qualtrics Support hinzufügen. Wir können unsere Werkzeuge öffnen, um den CSS des Elements zu finden, für das Sie das vorlagenbasierte eingebettete Feedback einfügen möchten. Wenn Sie das richtige Element markiert haben, klicken Sie mit der rechten Maustaste, um den Selektor zu kopieren. Der Selektor sollte eine lange CSS sein; in diesem Fall ist der kopierte Selektor “#content > div.quni-homepage.main-content > div > div > div.main-content-wrapper.spacing-sm-bottom > div > div.q-xm.logo-fix.ng-scope >:digt; &v:digt. Sobald Sie diesen CSS kopiert haben, fügen Sie den Selektor in das CSS in Ihrem Website-/Erkenntnisse ein. Beachten Sie, dass das Creative nur an das Ende einer DivID oder eines CSSSelector angehängt werden kann.
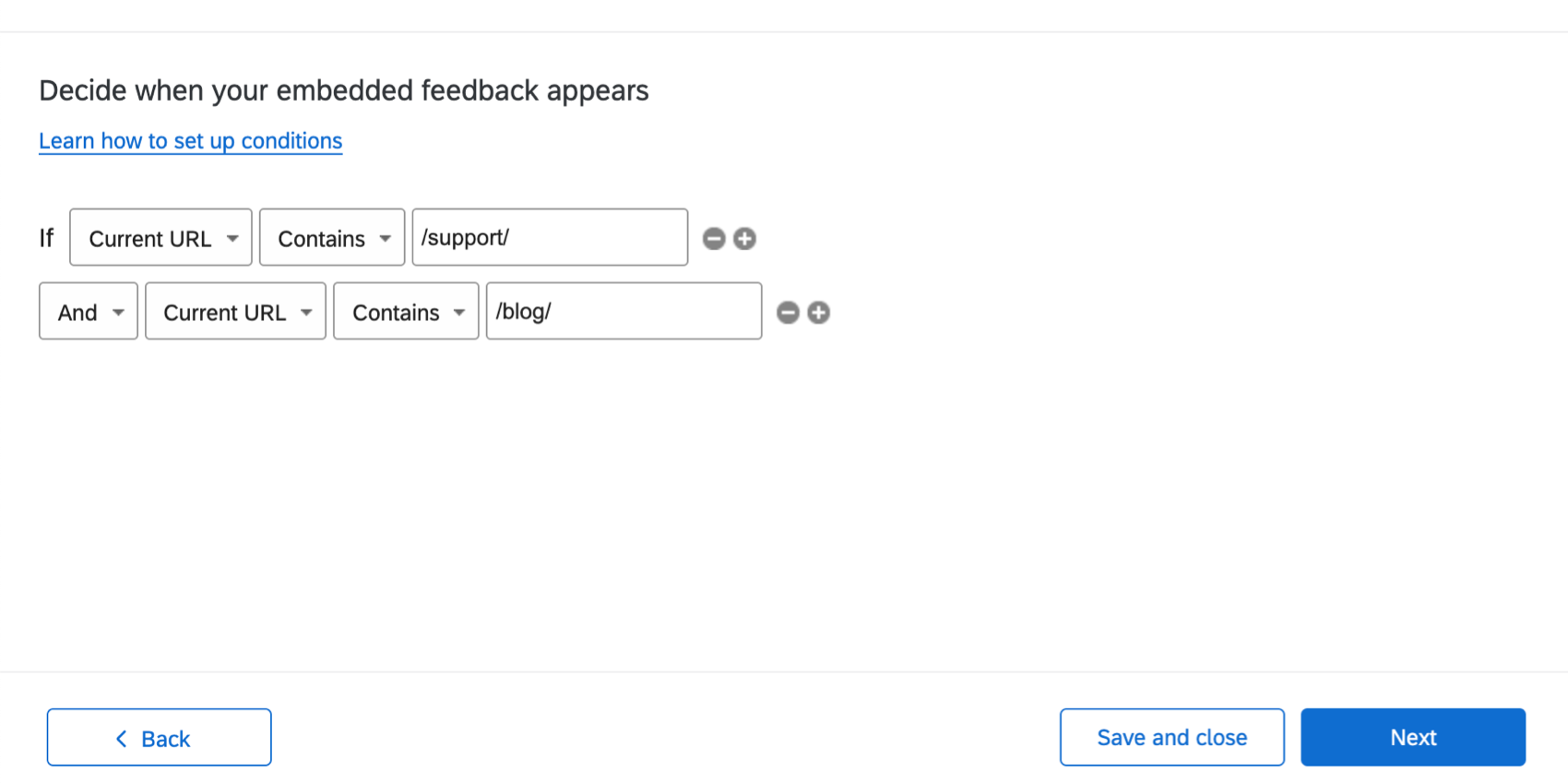
Entscheiden, wann das vorlagenbasierte eingebettete Feedback angezeigt wird
- Klicken Sie auf Ziellogik hinzufügen um festzulegen, wann Ihre Schaltfläche oder Ihr Dialogfeld den Umfrageteilnehmern angezeigt werden soll.
 Tipp: Sie können das Erscheinungsbild basierend auf vielen verschiedenen Informationen einschränken: Cookies, die im Browser platziert werden, um zu prüfen, ob Es wurde bereits Website-Besuchern angezeigt vor Kurzem, um URL der Seiteund vieles mehr. Weitere Informationen finden Sie auf den Supportseiten unter Aktionssatzlogik.Tipp: Sie können Schicht auf Ihrer Tastatur, wenn Sie auf das Pluszeichen ( + ) zum Anlegen separater Logiksätze. Weitere Details zu den Gebäudebedingungen finden Sie unter. Erweiterte Aktionssatzlogik.
Tipp: Sie können das Erscheinungsbild basierend auf vielen verschiedenen Informationen einschränken: Cookies, die im Browser platziert werden, um zu prüfen, ob Es wurde bereits Website-Besuchern angezeigt vor Kurzem, um URL der Seiteund vieles mehr. Weitere Informationen finden Sie auf den Supportseiten unter Aktionssatzlogik.Tipp: Sie können Schicht auf Ihrer Tastatur, wenn Sie auf das Pluszeichen ( + ) zum Anlegen separater Logiksätze. Weitere Details zu den Gebäudebedingungen finden Sie unter. Erweiterte Aktionssatzlogik. - Wenn Sie mit dem Hinzufügen von Bedingungen fertig sind, klicken Sie auf Weiter.

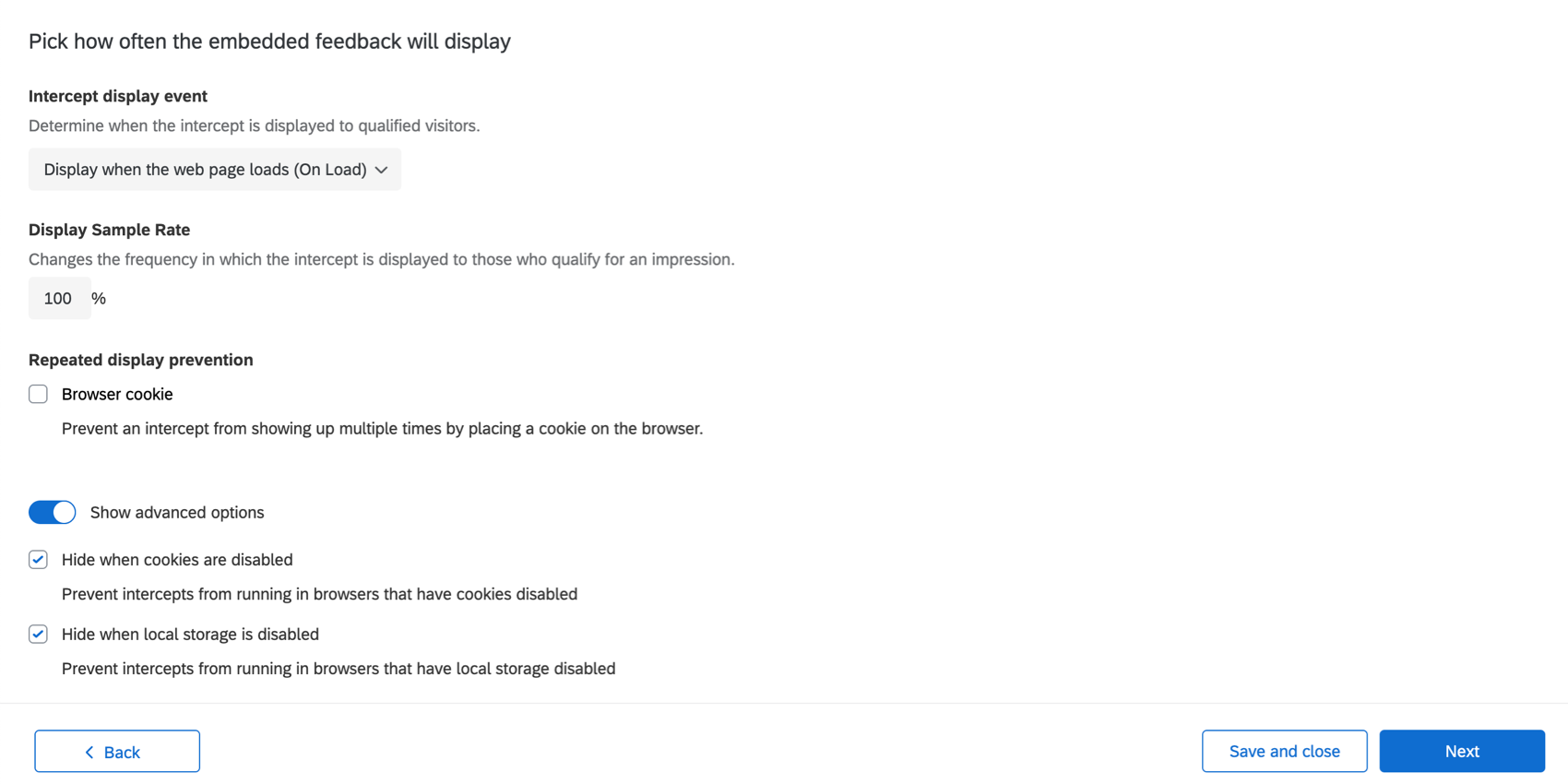
- Wählen Sie Ihre Intercept. Diese Einstellung legt fest, wann das Intercept angezeigt wird. Eine Beschreibung der einzelnen Optionen finden Sie auf der verlinkten Supportseite.

- Setzen eines Stichprobe anzeigen Satz.
- Festlegen, ob hinzugefügt werden soll Verhinderung der wiederholten Anzeige. Wenn Sie dies tun, können Sie das Cookie setzen, auf dessen Grundlage Sie dies verwenden können. Weitere Informationen finden Sie auf der verlinkten Supportseite.
- Klicken Sie auf Erweiterte Optionen anzeigen , um die “Ausblenden, wenn Cookies deaktiviert sind” und “Ausblenden, wenn lokaler Speicher deaktiviert ist,”, die standardmäßig ausgewählt sind. Weitere Informationen zur Funktionsweise finden Sie auf den verlinkten Seiten.
Tipp: Da das Feedback direkt auf der Seite eingebettet ist und die Möglichkeit der Besucher nicht beeinträchtigt, zu navigieren oder eine Website zu verwenden, gibt es keinen Grund zu begrenzen, wie oft dieses Intercept angezeigt wird. Tatsächlich kann es verwirrender sein als nicht. Wir empfehlen, das vorlagenbasierte eingebettete Feedback nie auszublenden, 100 % der Besucher Stichprobenahme, keine wiederholte Anzeige zu verhindern und beim Laden der Seite anzuzeigen.
- Wenn Sie fertig sind, klicken Sie auf Weiter.
Hinzufügen zusätzlicher Datenpunkte
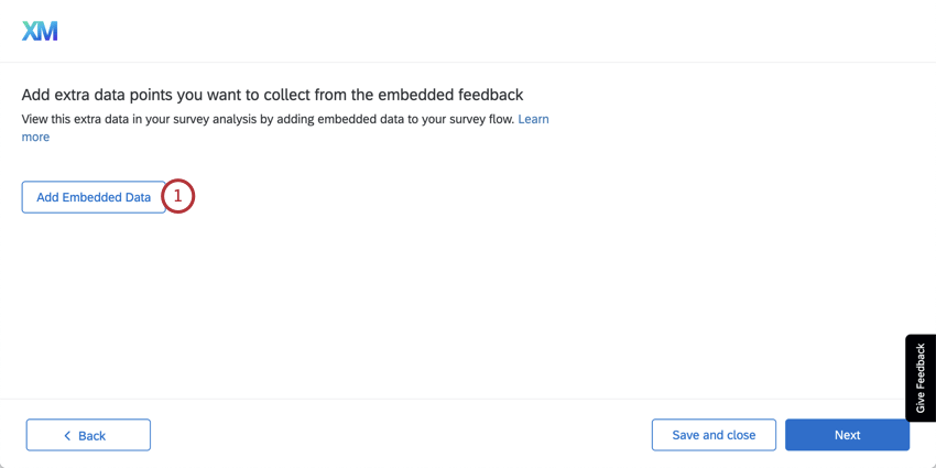
In diesem Schritt fügen Sie zusätzliche Datenpunkte hinzu, die mit den Feedback gesammelt werden. Dies kann die Details, die Sie bei der Berichterstellung zu Feedback einbeziehen können, erheblich verbessern.
- Klicken Sie auf Eingebettete Daten hinzufügen.

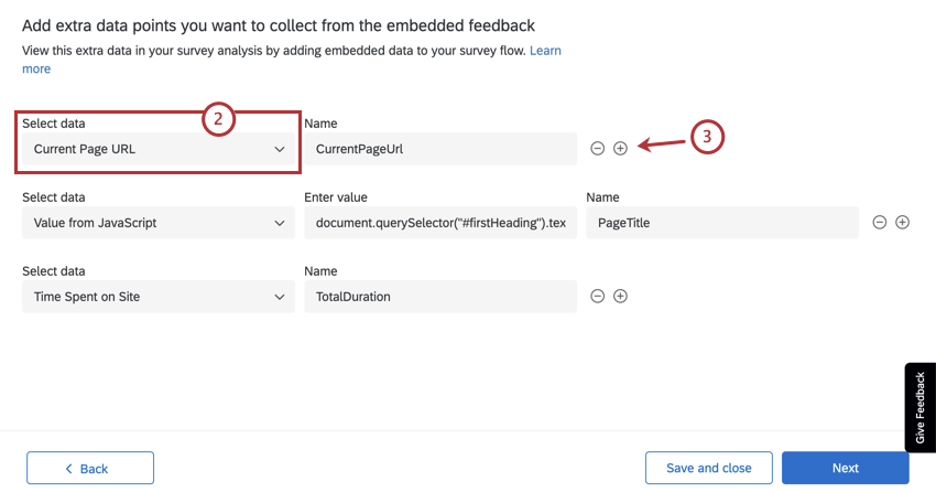
- Wählen Sie eine Werttyp. Auf der verlinkten Seite finden Sie jeweils eine Erklärung.

- Klicken Sie auf das Pluszeichen ( + ), um weitere Felder hinzuzufügen.
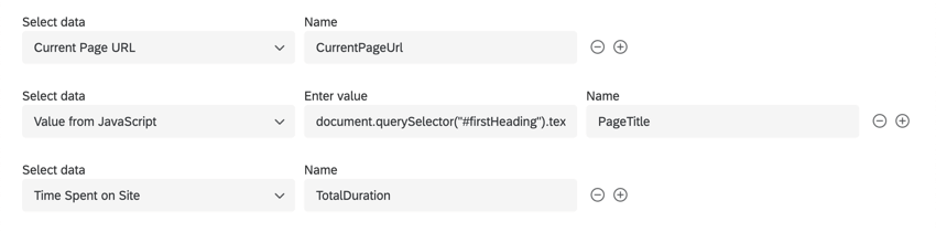
Wir empfehlen, die URL der aktuellen Seite zu erfassen (damit Sie Daten nach der Seite, die das Feedback erhält, filtern oder organisieren können), dem Seitentitel (aus ähnlichen Gründen) und der Dauer des Aufenthalts des Besuchers auf der Seite.
URL, Gesamtdauer und Seitentitel erfassen
- CurrentPageUrl auf einen Wert von gesetzt Aktuelle URL
- PageTitle auf einen Wert aus JavaScript gesetzt
- TotalDuration gesetzt auf Aufgewendete Zeit am Standort
Für PageTitle müssen Sie Folgendes festlegen: Wert aus JavaScript damit wir den Titel Ihrer Webseite festhalten können. Aber wie?
Wenn Sie Google Chrome verwenden, wählen Sie einfach den Titel auf der Seite aus, klicken Sie mit der rechten Maustaste, und wählen Sie die Prüfen Option. Das Werkzeuge wird geöffnet und sollte wie folgt aussehen. Klicken Sie mit der rechten Maustaste auf das entsprechende HTML, und kopieren Sie den Selektor wie unten gezeigt.
Dies sollte etwas zurückgeben. wie diese:
#firstHeadingMit folgendem JavaScript erhalten Sie den Wert des Seitentitels aus dem HTML:
document.querySelector("#firstHeading").textContentSie können die fett Text, je nachdem, was Ihr Selektor zurückgegeben hat.
Nachdem nun das JavaScript vorhanden ist, geben Sie es in den Wert für das eingebettete Datenfeld „PageTitle“ ein, wie oben gezeigt. Klicken Sie auf Weiter auf Ihre eingebetteten Daten, wenn Sie fertig sind.
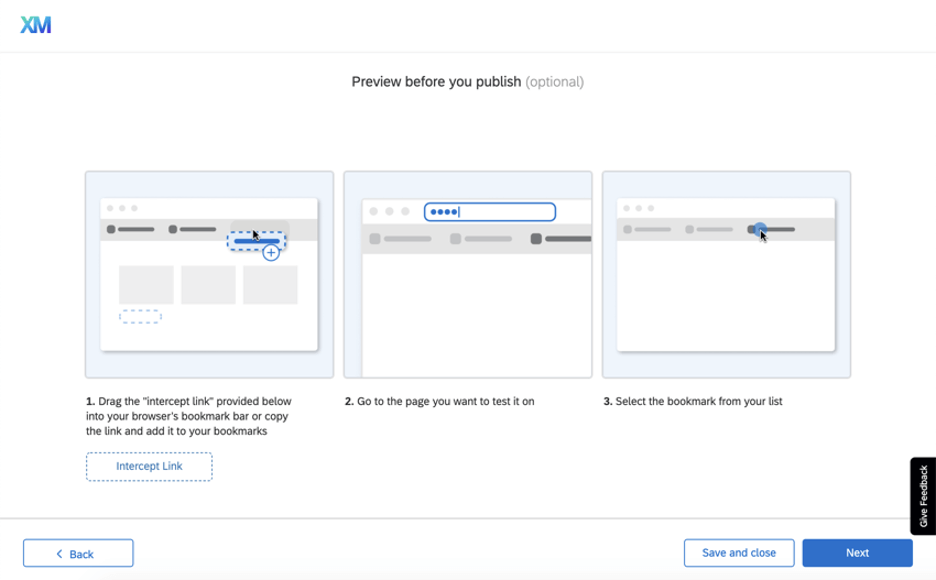
Intercept testen
Führen Sie die Schritte auf der Seite aus, um das Bookmarklet zu speichern und Ihr Intercept zu testen. Bei Bedarf können Sie Ihre Website auf einer anderen Browser-Registerkarte öffnen, um zu testen, wie das Intercept auf Ihrer Website aussehen wird.
Wenn Sie die Tests abgeschlossen haben, klicken Sie auf Weiter.
Bereitstellen des vorlagenbasierten eingebetteten Feedback auf Ihrer Website
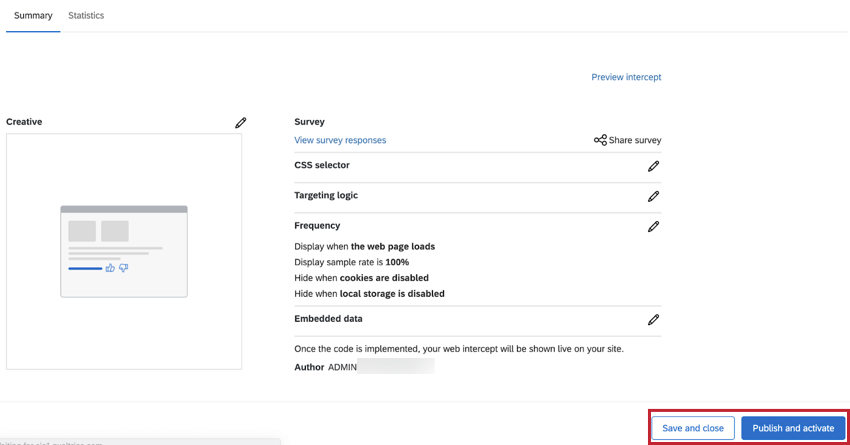
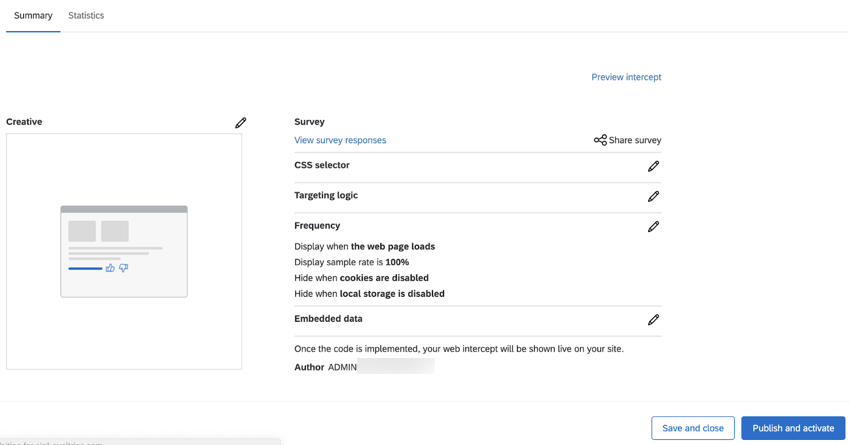
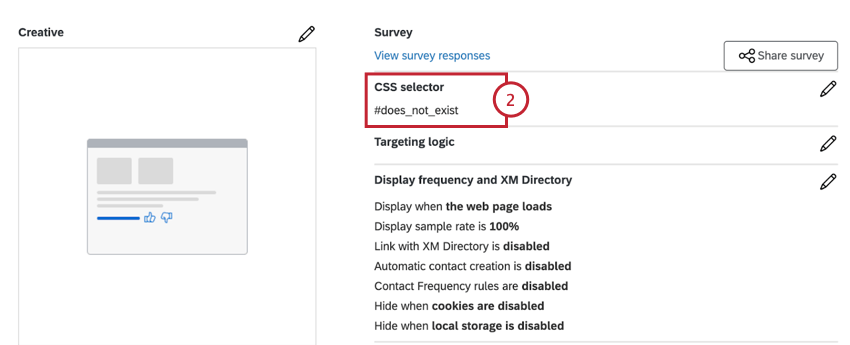
Überprüfen Sie Ihre Änderungen. Wenn Sie etwas vor dem Produktivstart bearbeiten möchten, klicken Sie auf das Bleistiftsymbol, um zu diesem Schritt zurückzukehren.
Wenn Sie bereit sind, dass alle Änderungen auf der Website, auf der das Code-Snippet gehostet wird, live sind, klicken Sie auf Veröffentlichen und aktivieren. Wenn nicht, klicken Sie auf Speichern und schließen.
Wenn Sie noch keinen Code auf einer Ihrer Websites bereitgestellt haben, lesen Sie unsere Deployment ressourcen und Technische Dokumentation.
Tipp: Beachten Sie, dass Sie bei der Bereitstellung von Code nicht nur ein einzelnes Intercept, sondern ein gesamtes Projekt bereitstellen.
Vornehmen von Änderungen an einem vorlagenbasierten eingebetteten Feedback
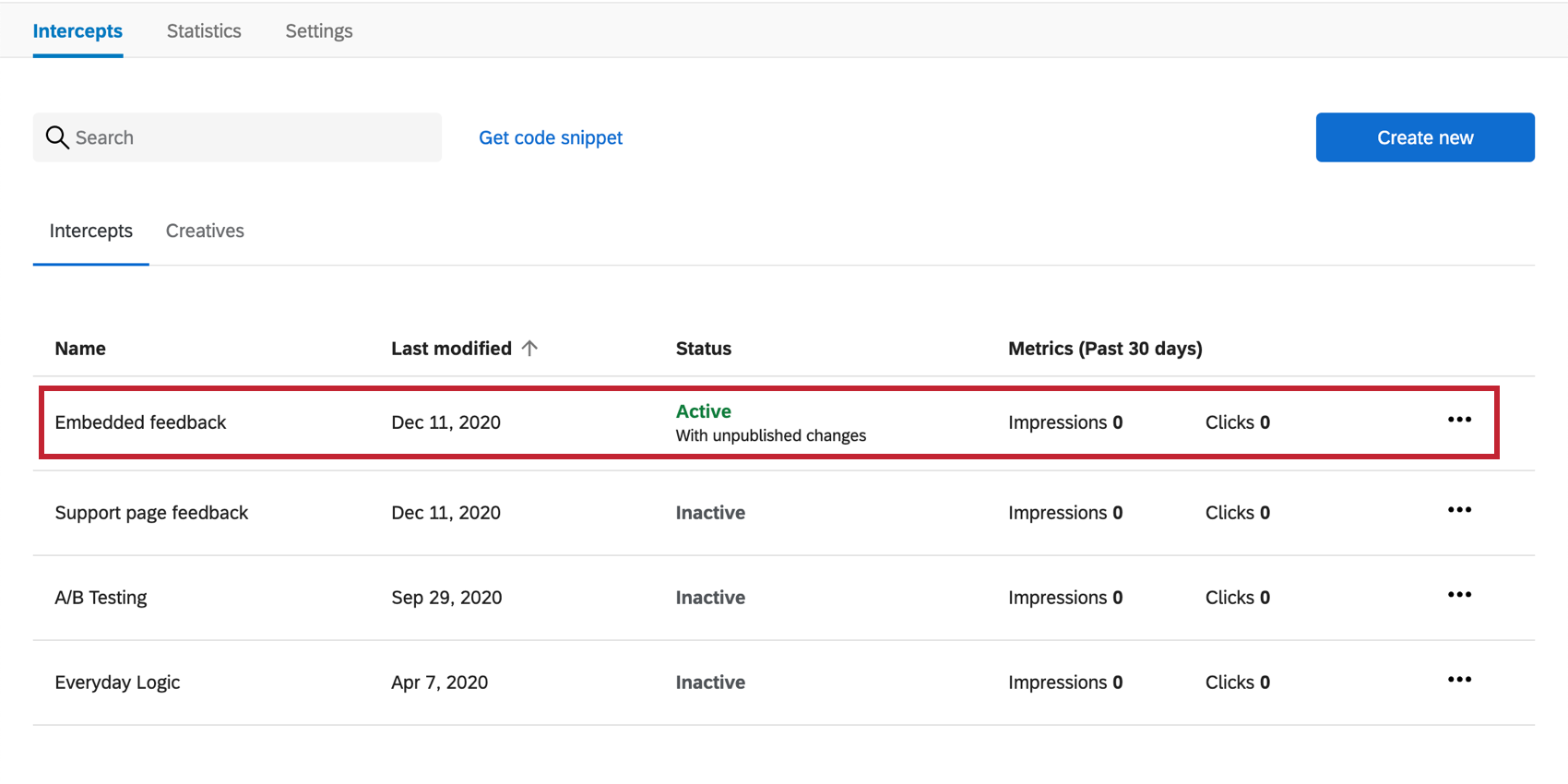
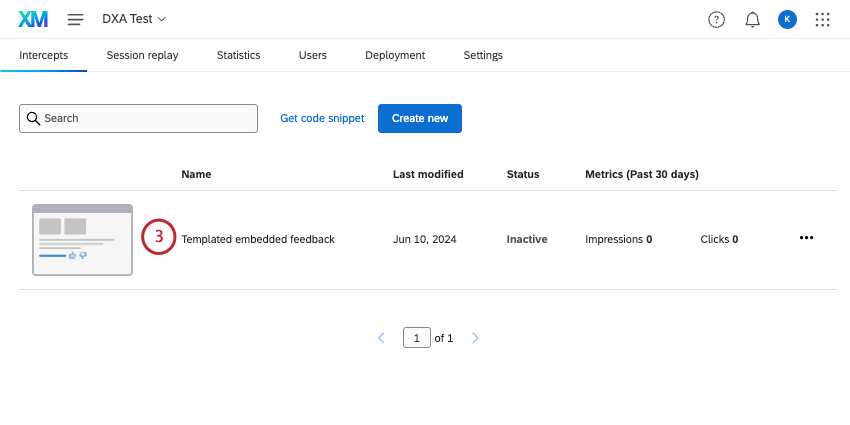
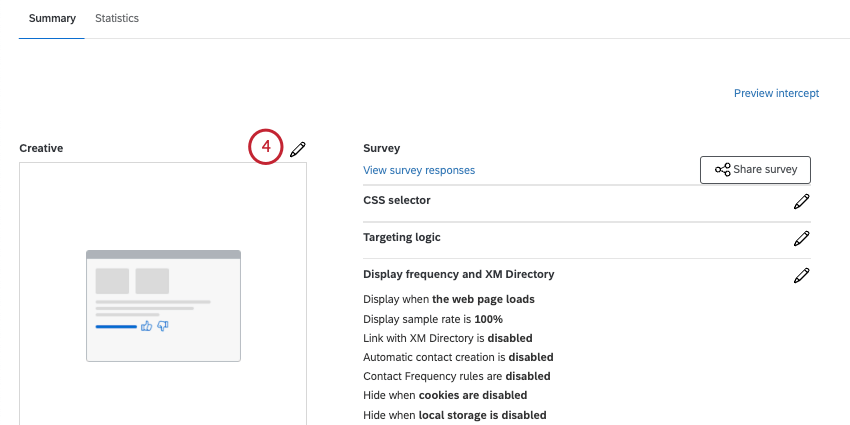
In Ihrem Website-/Erkenntnisse finden Sie Ihr vorlagenbasiertes eingebettetes Feedback auf der Registerkarte Intercepts.
Von dort aus können Sie auf das Bleistiftsymbol weiter einem beliebigen Abschnitt klicken, um Änderungen vorzunehmen.
“Intercept” oben rechts führt Sie zurück zu den Optionen für Testen Ihres Intercept. Auf der Registerkarte Statistik wird Folgendes angezeigt: Intercept.
Um das Intercept zu deaktivieren, verwenden Sie das Aktivierung Schalten Sie oben rechts ein. Dadurch werden Ihre gespeicherten Änderungen beibehalten, aber sichergestellt, dass sie auf Ihrer Site nicht aktiv sind.
Umfrage
Wenn Sie vorlagenbasiertes eingebettetes Feedback erstellen, wird automatisch eine Umfrage für Sie generiert. So bearbeiten Sie diese Umfrage:
- Wechseln Sie zum Projekte Seite.

- Öffnen Sie die Website-/Erkenntnisse Projekt, in dem Sie das Intercept erstellt haben.
- Öffnen Sie auf der Registerkarte Intercepts das vorlagenbasierte eingebettete Feedback.

- Klicken Sie auf das Bleistiftsymbol weiter Creative.

- Wählen Sie eine der folgenden Optionen:

- Inhalt anpassen: Bearbeiten Sie den Inhalt des Creative, einschließlich Fragen, Schaltflächendarstellung usw.
- Design: Passen Sie das Layout, die Textgewichtung und die Farben des Creative an.
- Übersetzungen: Übersetzen Sie Ihr Intercept.
- Speichern Sie Ihre Änderungen.
- Denken Sie daran, Ihr Intercept zu speichern und/oder veröffentlichen.

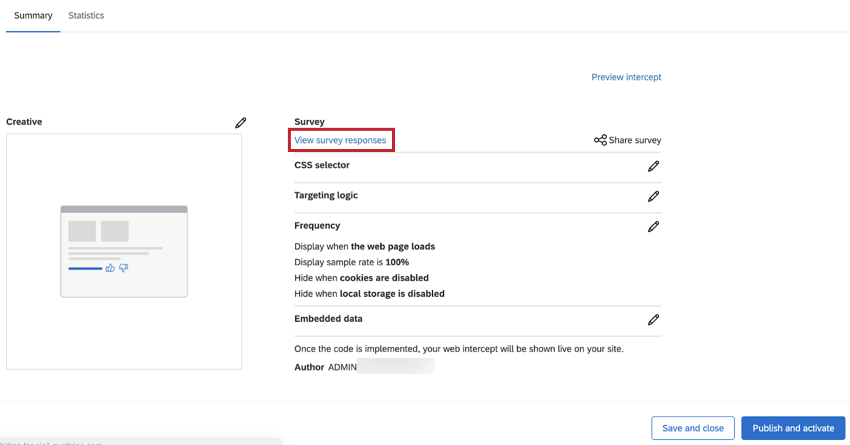
Anzeigen und Analysieren von Antwortdaten
Nachdem Ihr vorlagenbasiertes eingebettetes Feedback veröffentlicht wurde, können Sie Daten wie jedes andere Umfrage in Qualtrics auswerten oder exportieren.
Zu vorlagenbasierten eingebetteten Antworten

Sie werden direkt zu Ihren Berichten weitergeleitet.
Sie werden feststellen, dass Sie Zugriff auf die folgenden Registerkarten und Funktionen haben:
- Registerkarte “Workflows”: Auslöser verschiedene Aufgaben in Qualtrics basierend auf den Umfrage aus. Erstellen Sie beispielsweise Tickets für Ihr Schreibteam, wenn Besucher Unzufriedenheit mit Inhalten ausdrücken, oder senden Sie eine E-Mail an einen Manager:in, wenn Sie sehr positives Feedback erhalten.
- Daten& Registerkarte “Analyse”: Antworten filtern, die Sie erfasst haben, Antworten exportieren , Verhalten Textanalysen, bearbeiten oder Antworten entfernen und vieles mehr.
- Registerkarte Ergebnisse”: Erstellen Sie dynamische Dashboards, die Ihre Daten melden.
- Registerkarte “Berichte”: Visualisieren Sie Ihre Ergebnisse mit druckbaren Berichten.
Berichterstellung zu Daten
Sie können diese Daten auf die gleiche Weise wie jede andere Umfrage anzeigen und analysieren. Hier sind einige Ideen, wie Sie loslegen können.
Zusammenarbeit an vorlagenbasiertem eingebettetem Feedback
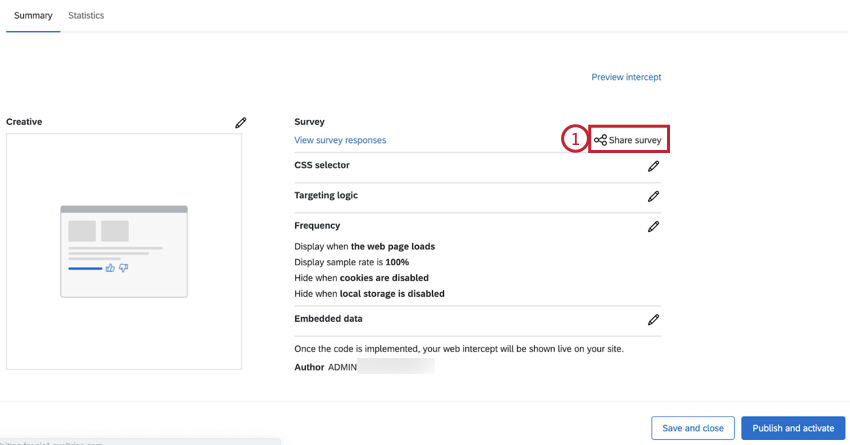
Als Intercept können Sie Ihr vorlagenbasiertes eingebettetes Feedback mit anderen Benutzern in Ihrer Lizenz teilen, die die Umfrage anzeigen müssen. So teilen Sie Ihr Intercept:
- Klicken Sie auf der Übersichtsseite auf Umfrage teilen .

- Suchen Sie anhand seines Namens nach einem Benutzer, um ihn als Kollaborationspartner:in hinzuzufügen. Sie können mehrere Beteiligte hinzufügen.

- Sie können die Ebene eines Kollaborationspartner:in steuern, indem Sie Details.
- Wählen Sie die Berechtigungen für Ihren Kollaborationspartner:in aus. Folgende Optionen sind verfügbar:

Umfrage bearbeiten : Wenn Sie diese Berechtigung deaktivieren, kann Ihr Kollaborationspartner:in keine Daten löschen oder dieMaßnahmenbearbeitung Funktion. Außerdem können Sie zwar noch eine Umfrage wiederholen als neuen Antwort-Linkkönnen Sie keinen regelmäßigen Wiederholungslink generieren. Wenn diese Berechtigung deaktiviert ist, können Kollaborationspartner Daten hinzufügen, jedoch keine vorhandenen Daten bearbeiten.Umfrage anzeigen : Wenn Sie diese Berechtigung deaktivieren, wird die entfernt.Daten& Registerkarte "Analyse" und dieRegisterkarte Berichte .Achtung : Um eine der in diesem Abschnitt beschriebenen Ergebnisse zu aktivieren, MÜSSEN Sie auchUmfrage anzeigen !
Umfrage filtern : Wenn diese Berechtigung aktiviert ist, kann der Benutzer die erfassten Antworten auf den Registerkarten Daten & Analyse und Berichte filtern.- Eingeschränkte Daten anzeigen: Durch das Deaktivieren dieser Berechtigung wird die Kontakt, IP, Breitengrad des Standorts und Längengrad des Standorts auf dem Tab Daten & Analyse und in allen Exporten.
Umfrage herunterladen : Erlaubt dem Benutzer,Daten aus der Registerkarte "Daten & Analyse" exportieren . Wenn diese Option deaktiviert ist, können Kollaborationspartner nicht mehr aus der Registerkarte “Daten & Analyse” exportieren, sie können jedoch weiterhin exportieren. Berichte.- Kreuztabellen verwenden: Gibt dem Benutzer die Möglichkeit, die Ergebnisse mit der Kreuztabellen Funktion.
- Antwort-ID anzeigen: Wenn diese Berechtigung aktiviert ist, kann der Benutzer die Antwort-ID anzeigen, eine eindeutige ID, die jeder einzelnen Antwort zugeordnet ist.
- Textanalyse anzeigen: Wenn diese Option aktiviert ist, hat der Beteiligte Anzeigezugriff auf die in Text iQ durchgeführte Textanalyse. Der Kollaborationspartner:in kann die Details Ihrer Textanalyse nicht bearbeiten, ohne die Berechtigung Textanalyse verwenden in den Berechtigungsdetails Bearbeiten zu finden.
- Um einen Kollaborationspartner:in zu entfernen, klicken Sie auf das Minuszeichen (–) weiter.
- Wenn Sie mit dem Hinzufügen der Beteiligten fertig sind, wählen Sie Sichern.
Fehlerbehebung für vorlagenbasiertes eingebettetes Feedback
In diesem Abschnitt wird erläutert, wie Sie Anzeigeprobleme mit dem vorlagenbasierten eingebetteten Feedback beheben können. Mit diesen Schritten können Sie testen, wann und wo das Intercept auf Ihrer Site angezeigt wird.
- Überprüfen Sie Ihre Targeting-Bedingungen, um sicherzustellen, dass sie erfüllt werden. Die FAQ „Ich habe mein Intercept aktiviert, aber es wird nicht auf meiner Website angezeigt. Warum nicht?“ Unten auf dieser Seite finden Sie weitere Informationen zur Fehlerbehebung bei der Ziellogik.
- Stellen Sie sicher, dass Sie eine CSS für Ihr Creative angegeben.

- Navigieren Sie zu der Webseite mit Ihrem Qualtrics und CSS.
- Öffnen Sie Ihren Webbrowser. Werkzeuge.
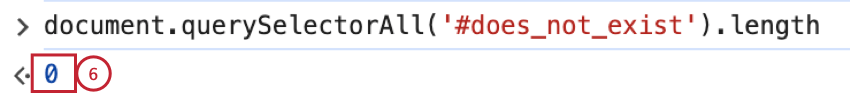
- Ersetzen Sie im folgenden Code-Snippet die #does_not_exist mit der CSS aus Schritt 2, und führen Sie dann dieses Snippet in Ihrem Browser aus:
document.querySelectorAll('#does_not_exist').length - Wenn Null (0) zurückgegeben wird, stimmt der in Ihrem Code-Snippet eingegebene Selektor mit keinem Element auf der Seite überein. Sie müssen mit Ihrem Entwicklerteam zusammenarbeiten, um sicherzustellen, dass sich der Selektor auf Ihrer Website befindet oder Führen Sie die Schritte in diesem Abschnitt aus. um den richtigen Selektor zu identifizieren.

- Wenn 1 oder höher zurückgegeben wird, das Intercept jedoch nicht angezeigt wird, fahren Sie mit dem weiter Schritt zur Fehlerbehebung fort.
Tipp: Wenn Sie beim Ausführen des obigen Snippets eine Zahl größer als 1 sehen, beachten Sie, dass der Intercept unter dem ersten Element angezeigt wird, das mit diesem Selektor auf der Seite übereinstimmt. Möglicherweise müssen Sie nach oben blättern, um sie zu finden.Warnung: Viele Websites strukturieren ihre Website-Inhalte für Desktop- und Mobilgeräte unterschiedlich. Mit den Werkzeuge Ihres Browsers können Sie eine kleinere Bildschirmgröße simulieren und den obigen Code ausführen, um zu prüfen, ob das Element auf Mobilgeräten und Desktops vorhanden ist.
- Führen Sie in der Entwicklerkonsole Ihres Browsers das folgende Snippet aus:
API();
API().then(API); - Wenn die Ausführung dieser Befehle dazu führt, dass das Intercept angezeigt wird, bedeutet dies, dass es ein Problem mit der Timing gibt, wie das Intercept geladen wird. Sie können dies wie folgt beheben: