Benutzerdefiniertes eingebettetes Feedback
Informationen zu benutzerdefinierten eingebetteten Feedback
Mit benutzerdefiniertem eingebettetem Feedback können Sie benutzerdefinierte Inhalte anlegen, die als Teil Ihrer Seite angezeigt werden. Dieser benutzerdefinierte Inhalt kann von einer Werbung bis zu einer eingebetteten Umfrage reichen.
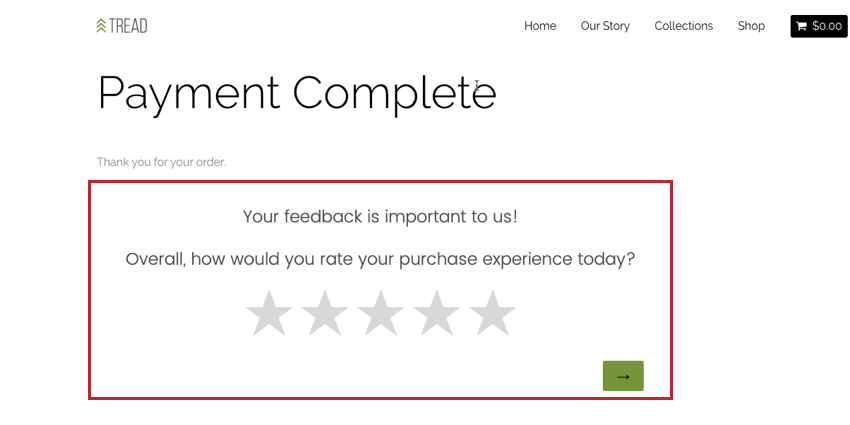
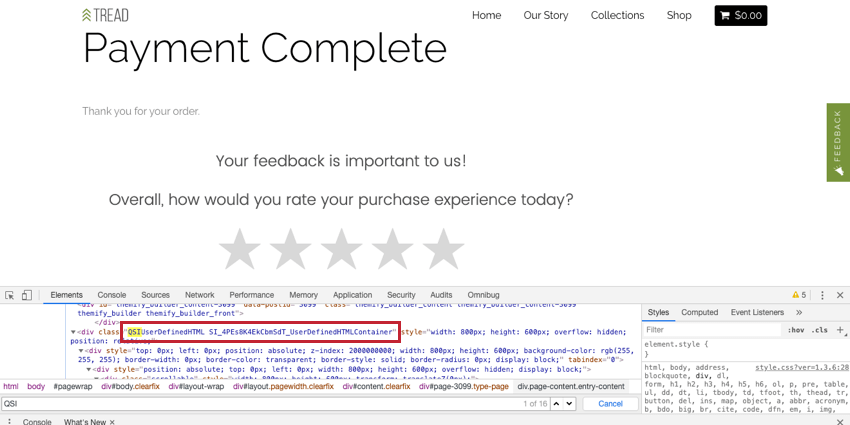
Beispiel: In diesem Screenshot wird eine Umfrage eingebettet in die Webseite angezeigt, nachdem ein Besucher eine Zahlung abgeschlossen hat. Die Umfrage wird in der Umfrageplattform erstellt und auf der Seite mit einem benutzerdefinierten eingebetteten Creative für das Feedback eingebettet.
Benutzerdefiniertes eingebettetes Feedback ist auffälliger als ein Passiver Creative, wie die Feedback, während Website-Besucher auch nie überfordert werden, indem sie unterbrechen, was sie tun. In einer Welt, in der Kunden geschult werden, schnell Feedback nach einer Interaktion zu geben, ermöglicht das direkte Einbetten von benutzerdefiniertem Feedback in Ihre Seite es den Umfrageteilnehmern, während einer Erfahrung Feedback zu geben.
Benutzerdefinierte eingebettete Feedback können auch für das Content Management nützlich sein, sodass Sie auswählen können, welche Umfragen bestimmten Arten von Website-Besuchern angezeigt werden.
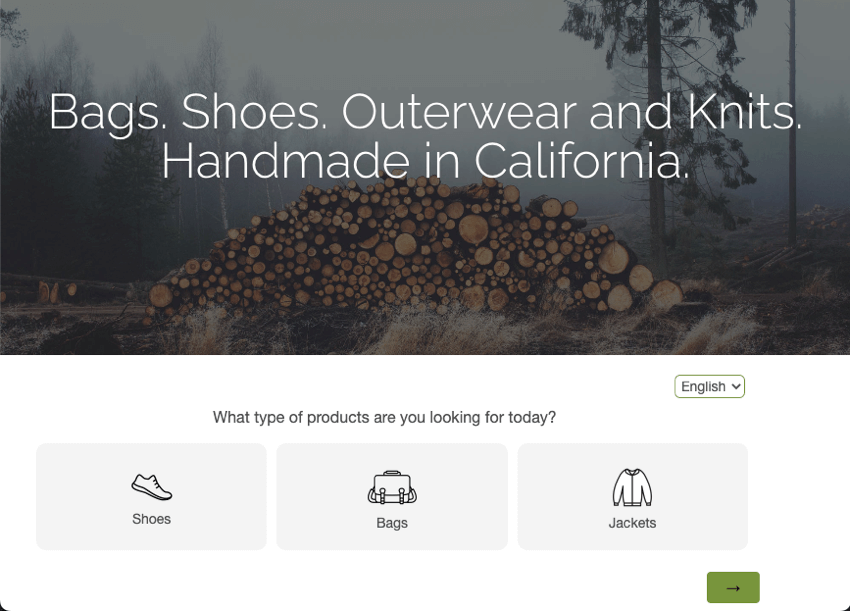
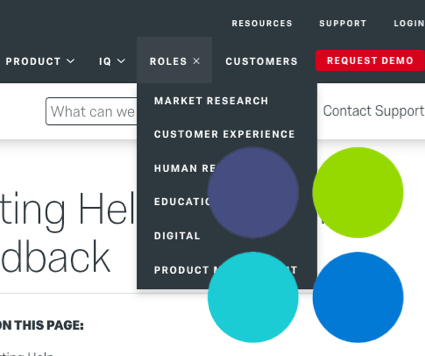
Beispiel: Im Screenshot unten fragen wir Besucher, wofür sie heute einkaufen. Wenn sie Schuhe wählen, können wir sie direkt in den Bereich Schuhe unserer Website umleiten.
Benutzerdefiniertes eingebettetes Feedback implementieren
- Erzeugen Sie ein benutzerdefiniertes eingebettetes Feedback Creative.
Achtung: Der Name Ihres Creative darf 100 Zeichen nicht überschreiten.
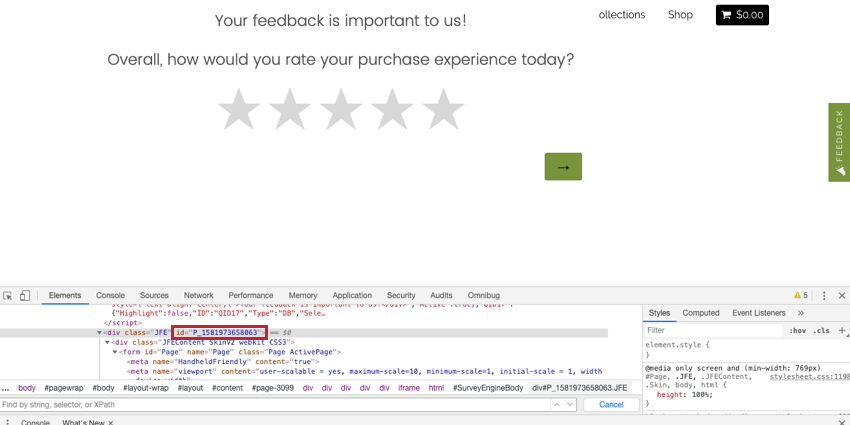
- Lassen Sie Ihr Web-Team einen „Container“ auf Ihrer Website benennen, in den Ihr benutzerdefiniertes eingebettetes Feedback eingefügt wird. Dieser Bereich sollte ein HTML mit einem Attribut enthalten. Identifizieren und kopieren Sie die HTML zwischen den Anführungszeichen.

In vielen Fällen ist bereits ein HTML mit einer ID an der richtigen Stelle vorhanden, und es sind keine Änderungen an der Website erforderlich.Tipp: Verwenden Sie die Funktion „Element prüfen“ Ihres Browsers, um die HTML eines Elements zu ermitteln. Klicken Sie in den meisten Browsern einfach mit der rechten Maustaste auf den Teil der Seite, den Sie prüfen möchten, und wählen Sie “Inspect” oder “Inspect Element”. - Intercept erstellen .
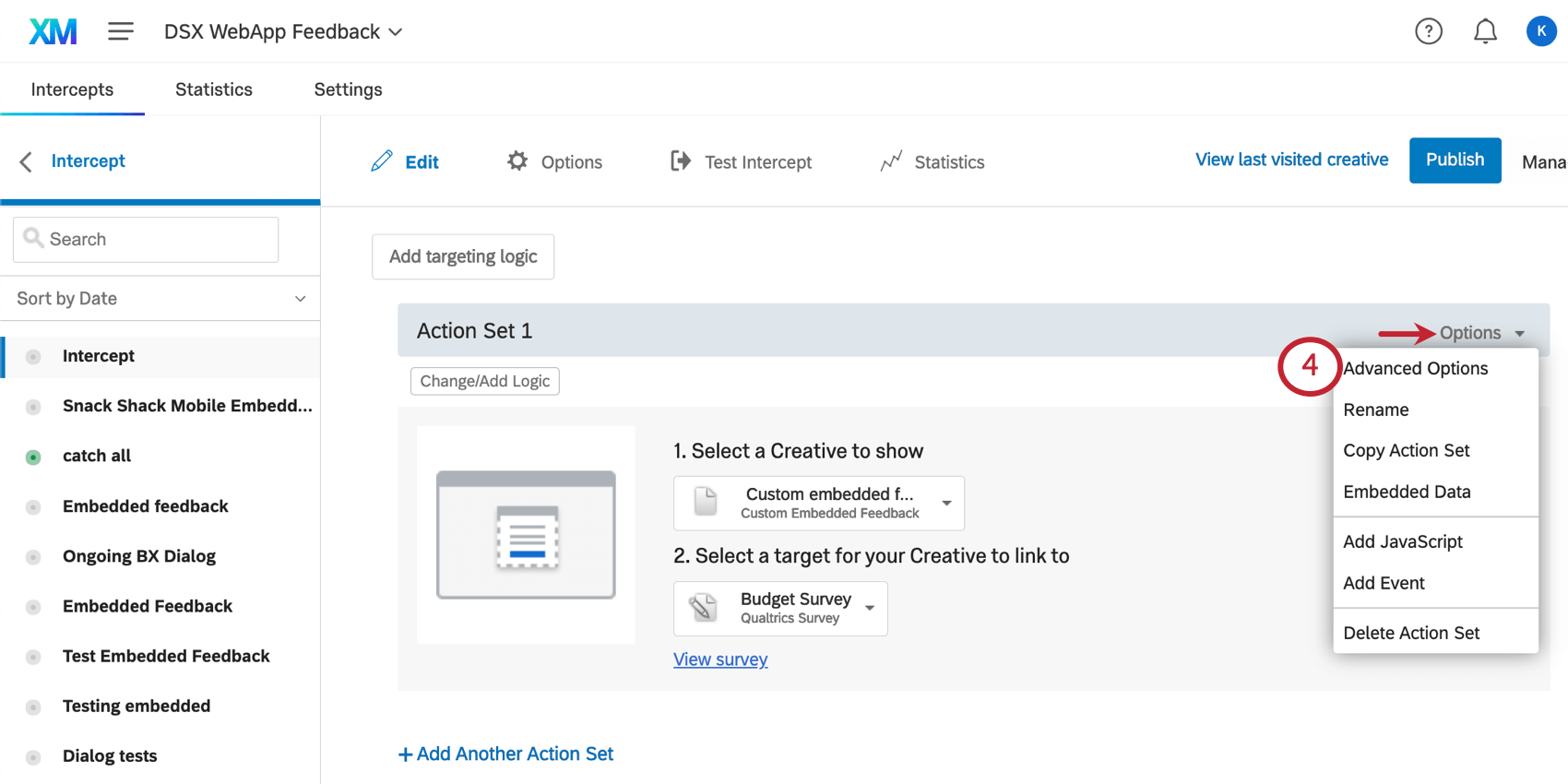
- In der Optionen Menü der Aktion Ihres Intercept, wählen Sie Erweiterte Optionen.

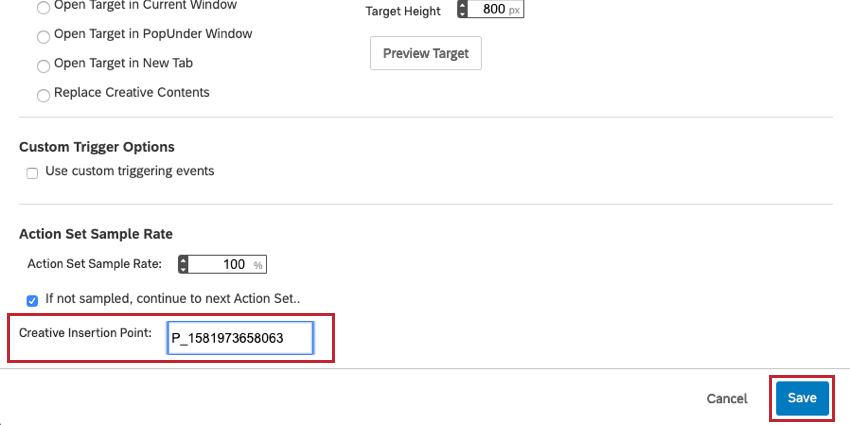
- Fügen Sie die HTML Ihres Ziel in das Creative Feld.

- Klicken Sie auf Speichern.
- Wenn ein Besucher diese Seite auf Ihrer Website aufruft, sucht Qualtrics nach dem HTML mit der von Ihnen angegebenen ID und fügt Ihr Creative in diesen div-Container ein.
Benutzerdefinierte eingebettete Feedback
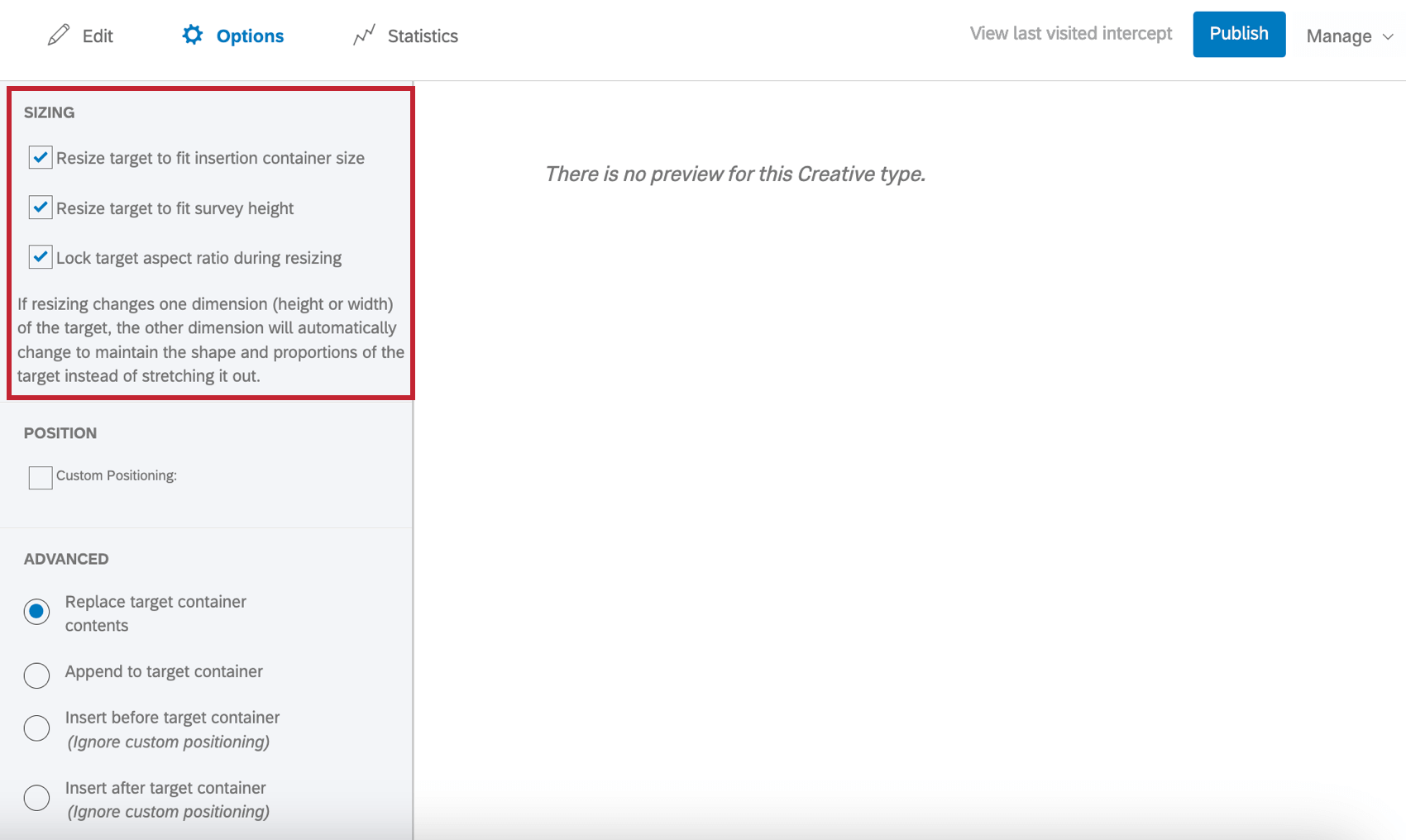
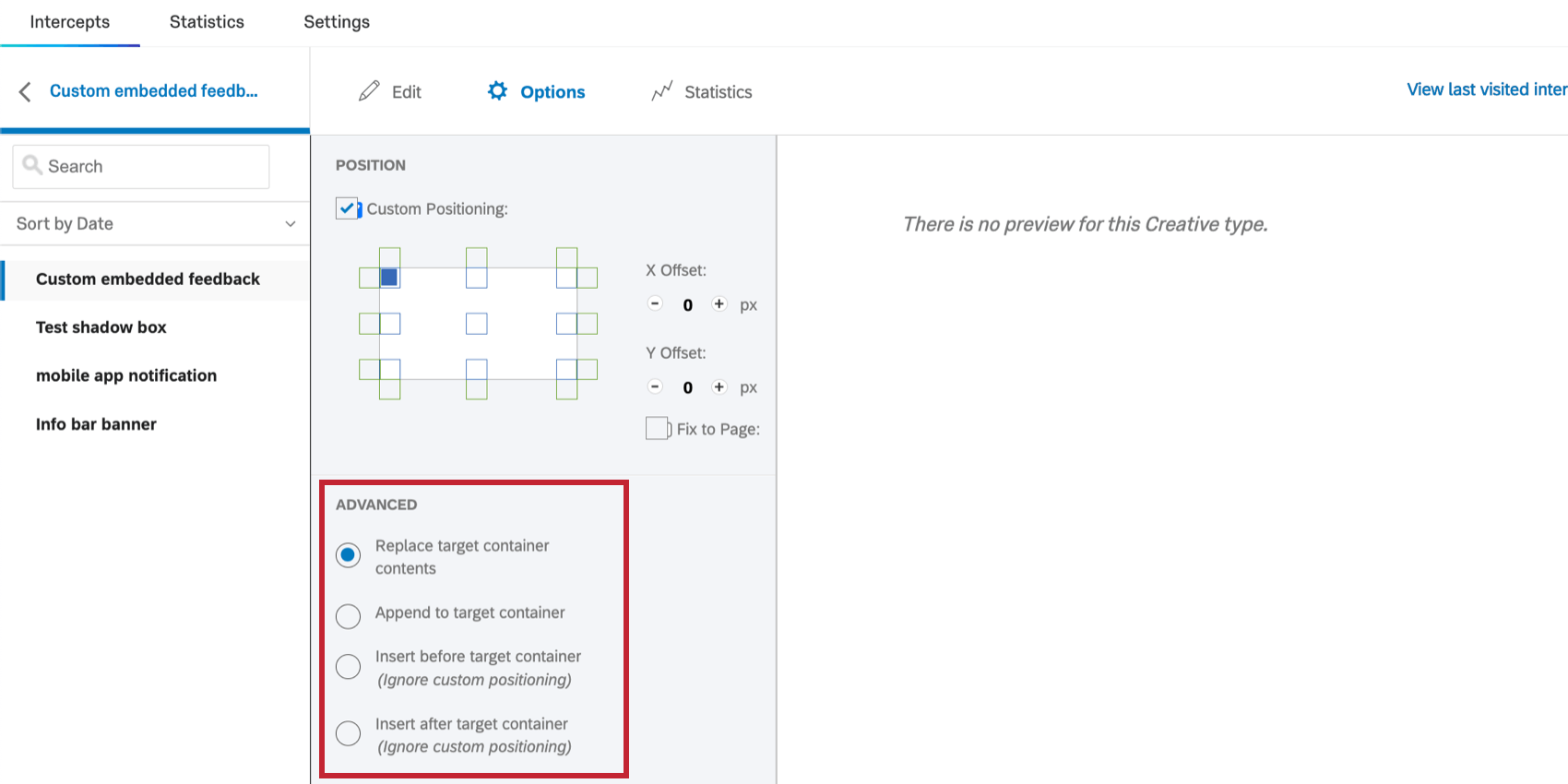
Im Abschnitt Optionen Ihres Creative finden Sie spezifische Einstellungen für benutzerdefinierte eingebettete Feedback.
Dimensionierung
Standardmäßig haben benutzerdefinierte eingebettete Feedback eine bestimmte Größe. Diese Größe ist die Größe, in der Ihr Creative angezeigt wird, unabhängig von der Größe des Bildschirms, auf dem es sich befindet.
Um die Größe Ihres Creative dynamisch an verschiedene Bildschirmgrößen und -typen anzupassen, aktivieren Sie Größe des Ziel an die Größe des Einfügecontainers anpassen. Dadurch wird die Größe des Creative automatisch an die Größe (Länge und Breite) des von Ihnen konfigurierten Containers angepasst, wenn Implementierung von benutzerdefiniertem eingebettetem Feedback.
Wann Größe des Ziel an die Größe des Einfügecontainers anpassen ausgewählt ist, können Sie zwei zusätzliche Optionen auswählen:
- Ziel an die Umfrage anpassen: Wenn diese Option ausgewählt ist, wird die volle Höhe der Umfrage angezeigt, und die Höhe wird nicht durch die Containergröße bestimmt.
- Ziel bei Größenänderung sperren: Wenn ausgewählt, werden die ursprünglichen Proportionen des Creative beibehalten.
Tipp: Wenn Sie diese Option auswählen, wird verhindert, dass Text, Bilder und Schaltflächen die Größe ändern, selbst wenn die Größe des Creative an den Container angepasst wird.
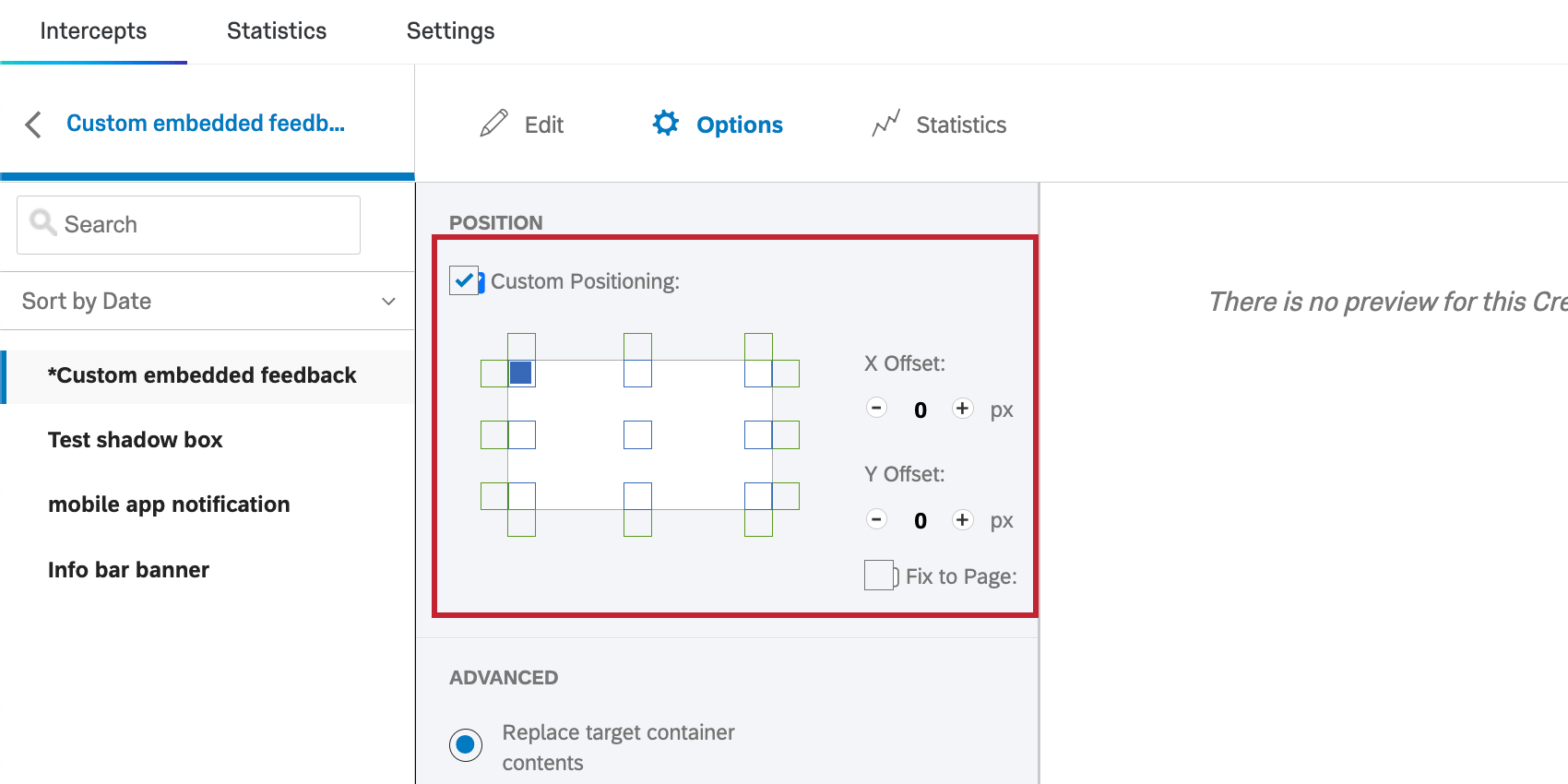
Benutzerdefinierte Positionierung
Manchmal ist Ihr benutzerdefiniertes eingebettetes Feedback kleiner als der Ziel, in den es auf Ihrer Website eingefügt wird. In diesem Fall können Sie Benutzerdefinierte Positionierung verwenden, um anzugeben, wo in Bezug auf den Ziel Ihre HTML angezeigt wird.
Um noch mehr Kontrolle über die Positionierung zu erhalten, können Sie die X- oder Y-Position des Creative von der Ausgangsposition versetzen oder Auf Seite fixieren sodass das benutzerdefinierte eingebettete Feedback dem Besucher beim Blättern folgt.
Zielcontainerinhalte ersetzen
Wenn ein benutzerdefiniertes, eingebettetes Feedback-Creative in eine Seite eingefügt wird, ersetzt es standardmäßig den vorhandenen Inhalt des HTML-Zielelements. Diese Option wird ausgewählt als Ziel ersetzen.
An Zielcontainer anhängen
Anstatt den Ziel zu ersetzen, können Sie An Ziel anhängen um Ihr Creative im Ziel zu platzieren, aber nach allen vorhandenen Inhalten.
Vor Zielcontainer einfügen
Mit dieser Option können Sie das benutzerdefinierte eingebettete Feedback vor dem Ziel einfügen.
Nach Zielcontainer einfügen
Mit dieser Option können Sie das benutzerdefinierte eingebettete Feedback nach dem Ziel einfügen.
Ein Hinweis zum Z-Index
Z-Index ist eine CSS, die angibt, welche Elemente auf Ihrer Webseite oben stehen sollen, wenn sich Elemente überschneiden. Standardmäßig haben Kreative einen höheren Z-Index als andere Elemente auf Ihrer Seite, sodass sie immer oben stehen.
Dies ist in der Regel am besten, aber in einigen Fällen ist dies möglicherweise nicht vorzuziehen. Beispielsweise kann ein Dropdown-Menü durch Ihr benutzerdefiniertes eingebettetes Feedback abgedeckt werden.
So passen Sie den Z-Index Ihres benutzerdefinierten eingebetteten Feedback:
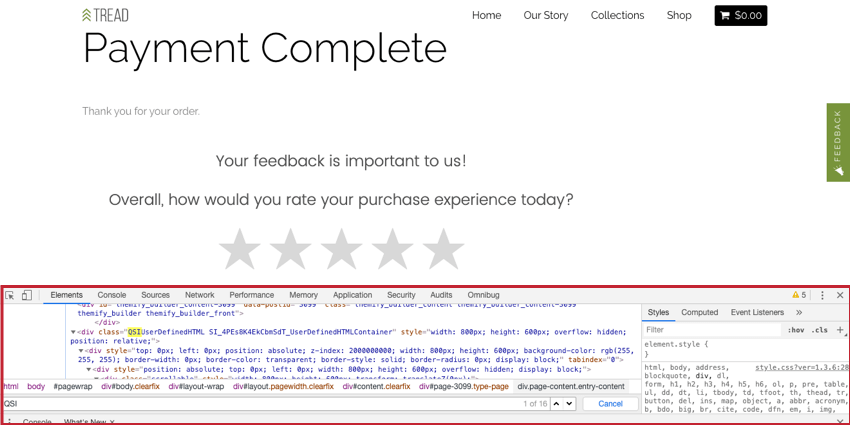
- Gehen Sie zu Ihrer Webseite, auf der das Creative angezeigt wird, und öffnen Sie das Tool Werkzeuge oder Element prüfen.

- Identifizieren Sie die div-Klasse, die mit „QSI“ beginnt, und kopieren Sie die Werte zwischen den Anführungszeichen. Ersetzen Sie dann das Leerzeichen zwischen “QSIUserDefinedHTML” und der Zeichenfolge, die mit “SI_” beginnt, durch einen Punkt (.). Im folgenden Beispiel wird Folgendes kopiert:
QSIUserDefinedHTML SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainerNach dem Ersetzen des Space durch einen Punkt gibt es nun Folgendes:
QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer - Gehen Sie in Ihrem Qualtrics-Benutzerkonto auf die Seite Bearbeiten für Ihr Creative.

- Doppelklicken Sie auf ein beliebiges Element, um es zu ändern, oder legen Sie ein neues leeres Element an.
Warnung: Wir empfehlen, das CSS einem eingebettetes Ziel hinzuzufügen, da Sie möglicherweise Probleme mit anderen Teilen Ihrer Seite haben, die versehentlich abgedeckt werden. Das Hinzufügen eines Z-Index zu anderen Elementtypen ist jedoch in Ordnung.
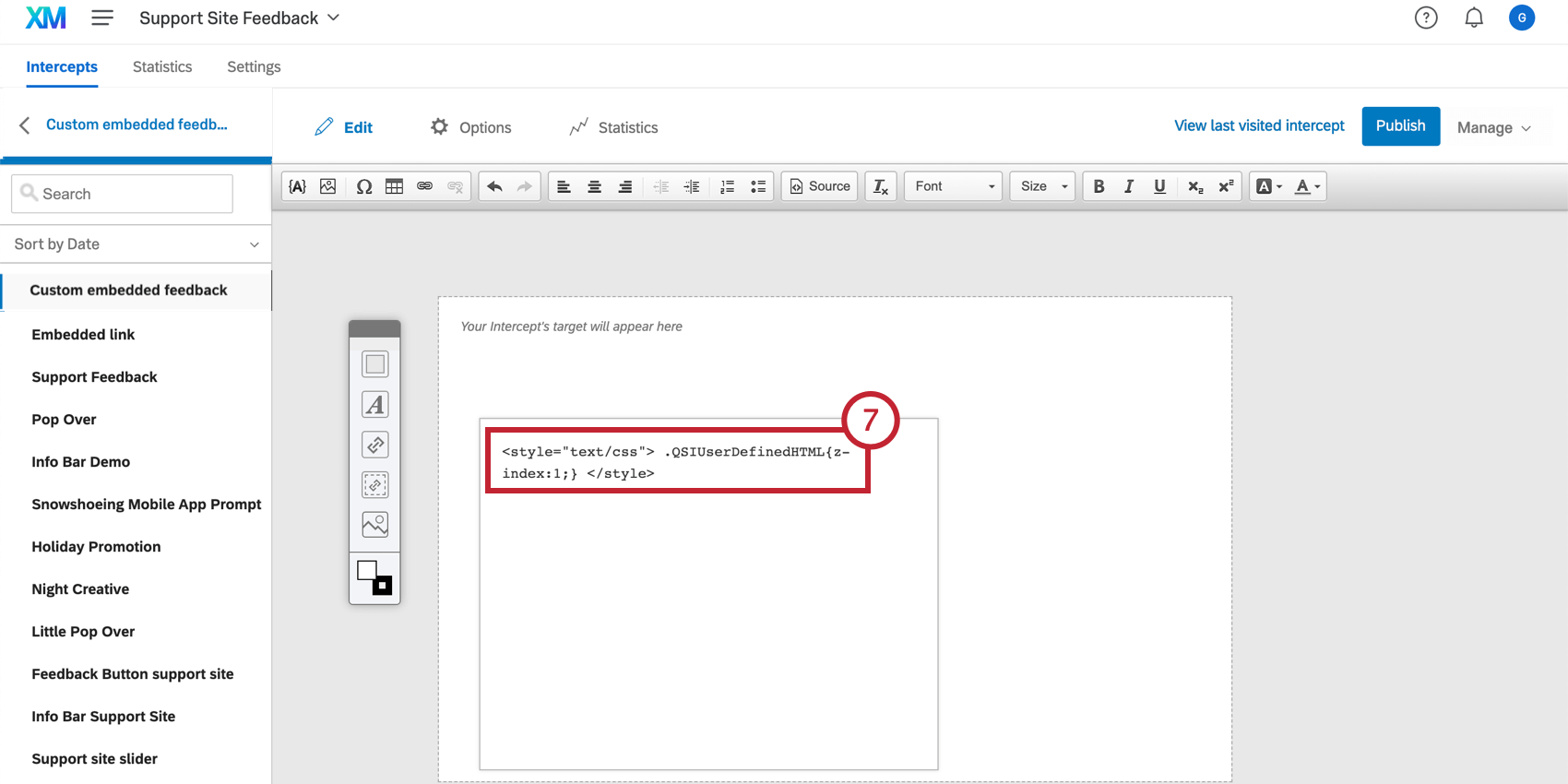
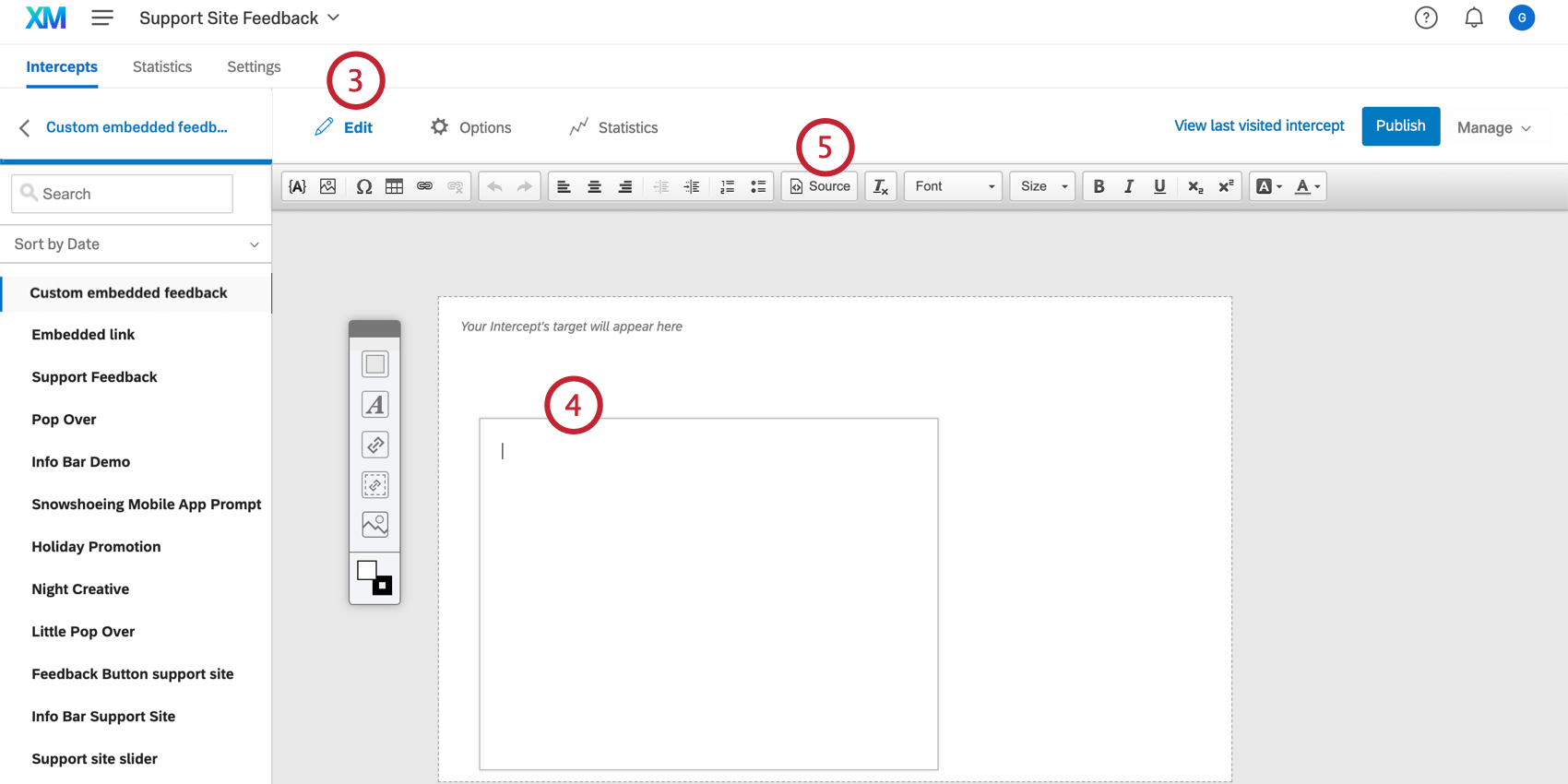
- Klicken Sie auf Quelle oben im Rich Content Editor, um die HTML aufzurufen.
- Verwenden Sie den folgenden Code (einschließlich der Stil-Tags), und fügen Sie ihn in die Quelle ein.
<style type="text/css"> .QSIUserDefinedHTML{z-index:1;} </style> - Ersetzen Sie “QSIUserDefinedHTML” durch die ID, die Sie in Schritt 2 abgerufen haben, und ersetzen Sie den Z-Index-Wert durch den Wert, der für Ihre Webseite geeignet ist.
<style type="text/css"> .QSIUserDefinedHTML.SI_4PEs8K4EkCbmSdT_UserDefinedHTMLContainer{z-index:1;} </style> - Wenn der Projektcode bereits im Quellcode Ihrer Website enthalten ist, klicken Sie auf das Veröffentlichen Schaltfläche, um Ihre Änderungen an Ihrer Site zu senden.
- Wenn der Code nicht im Quellcode Ihrer Website enthalten ist, können Sie das Creative auf Ihrer Website testen, indem Sie Intercept und bestätigen Sie, dass alles richtig geschichtet ist.
- Wenn die Schichtung immer noch nicht korrekt ist, können Sie den Z-Indexwert in eine größere Zahl ändern, um Ihr Creative höher auf der Seite zu stapeln, oder eine kleinere (sogar negative) Zahl, um es niedriger zu stapeln.