Abschnitt Creative
Informationen zum Abschnitt „Optionen“
Der Abschnitt Optionen ist für Animationseffekte, Position auf der Webseite und andere Optionen reserviert, die Ihren Creative Pop machen.
Jedes Creative verfügt über einen eigenen Satz von Optionen unter Optionen. Beispielsweise verfügt ein Pop-Over über Animationseinstellungen und eine Info-Leiste darüber, ob vorhandene Inhalte beim Verschieben auf die Seite abgedeckt werden sollen. Auf dieser Seite werden allgemeine Optionen behandelt. Details zu den zusätzlichen Optionen, die für jedes Creative verfügbar sind, finden Sie auf der Supportseite dieses Creative.
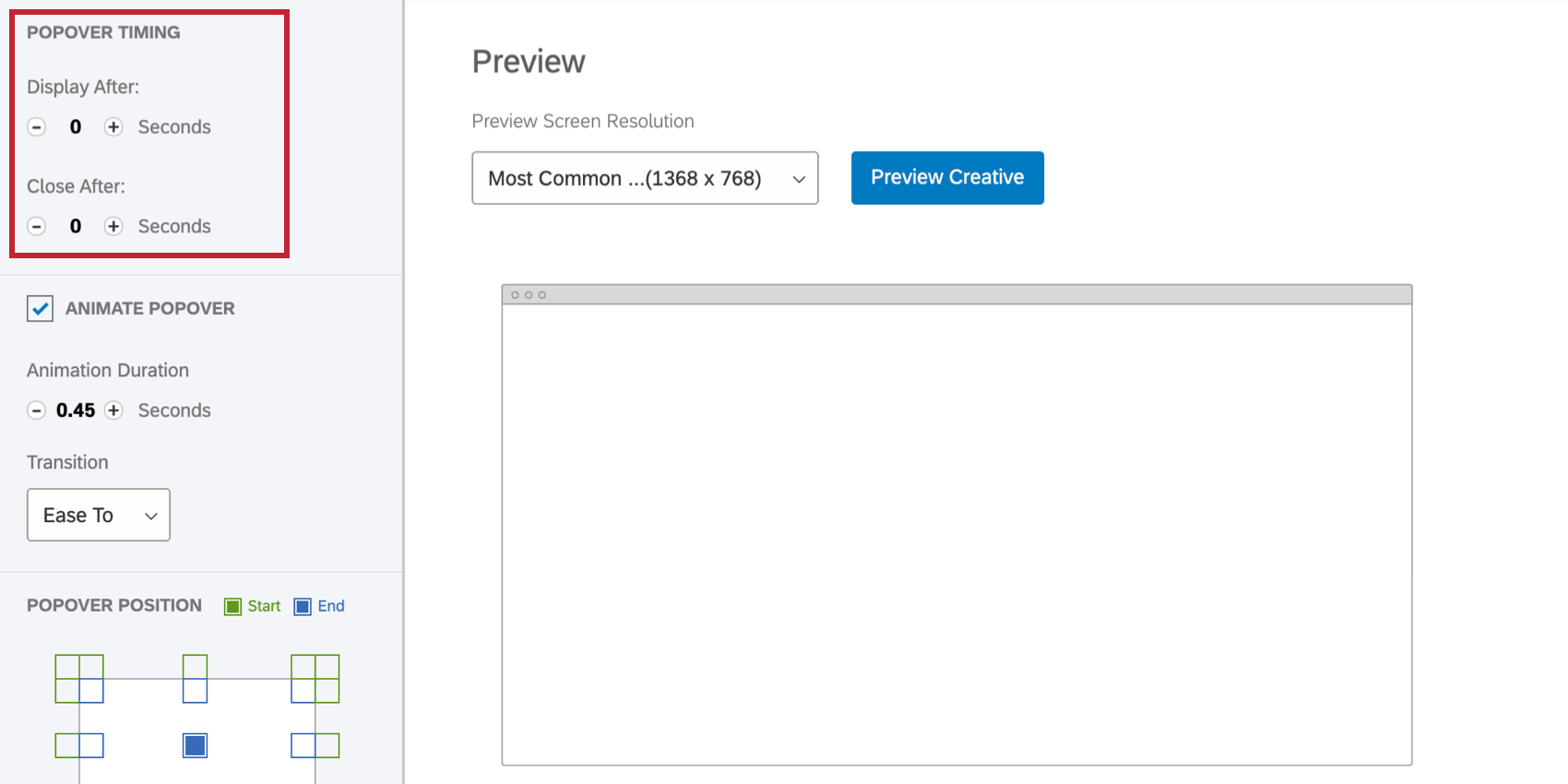
Timing
Wenn Sie möchten, dass Ihr Creative erst nach einigen Sekunden auf der Webseite angezeigt wird, können Sie Ihre Anzeigen nach Option.
Wenn Sie möchten, dass das Creative nach einer bestimmten Zeit verschwindet, passen Sie Ihre Schließen nach Option.
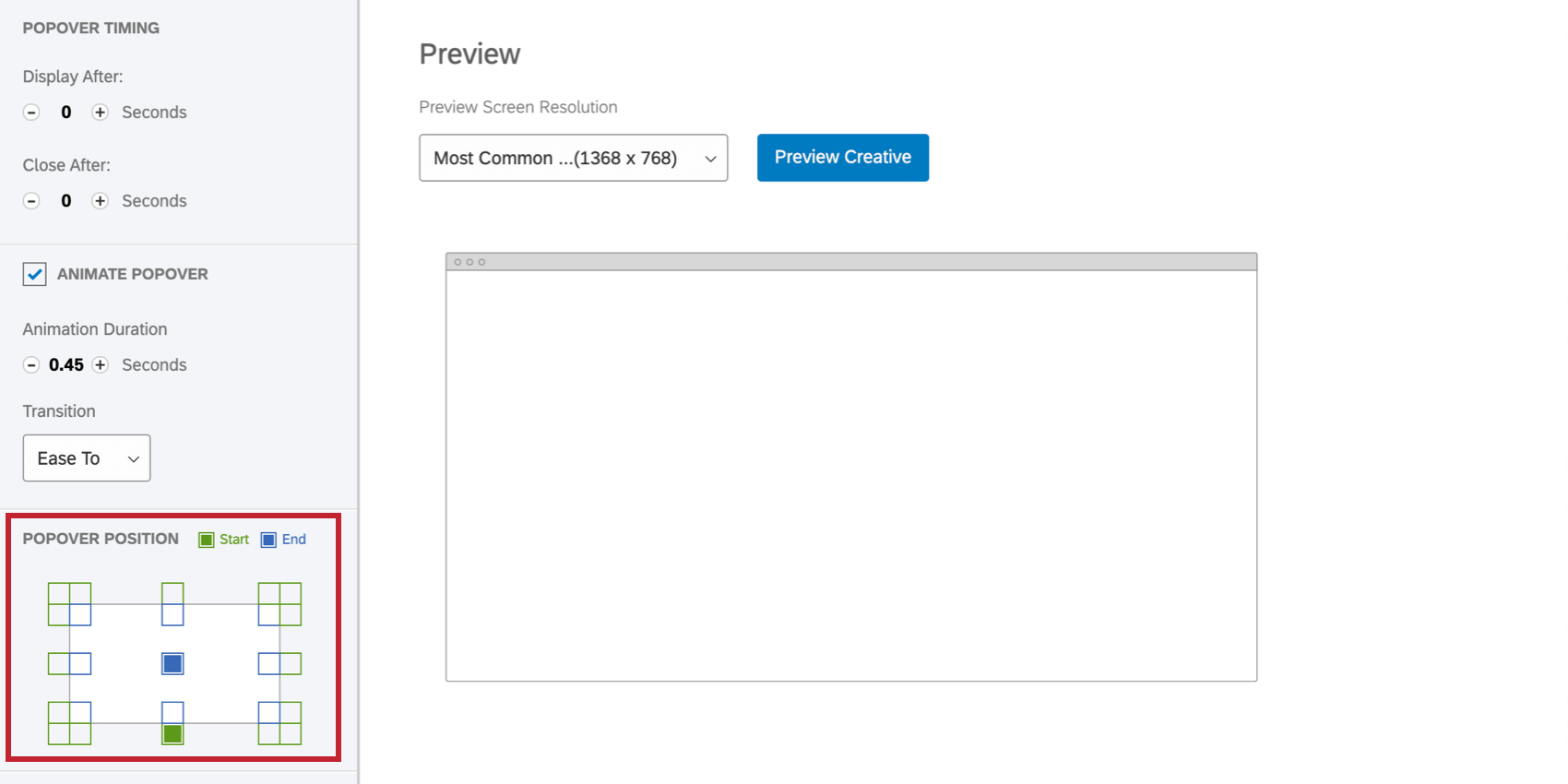
Position
Die Position Im Abschnitt können Sie zuordnen, wo das Creative auf der Seite angezeigt werden soll.
Die blauen Boxen sind dort, wo das Creative auf dem Bildschirm landen wird.
Wenn Sie eine Animation hinzufügen, sind die grünen Felder die Position, an der Ihr Creative beginnt, wenn es auf den Bildschirm gelangt.
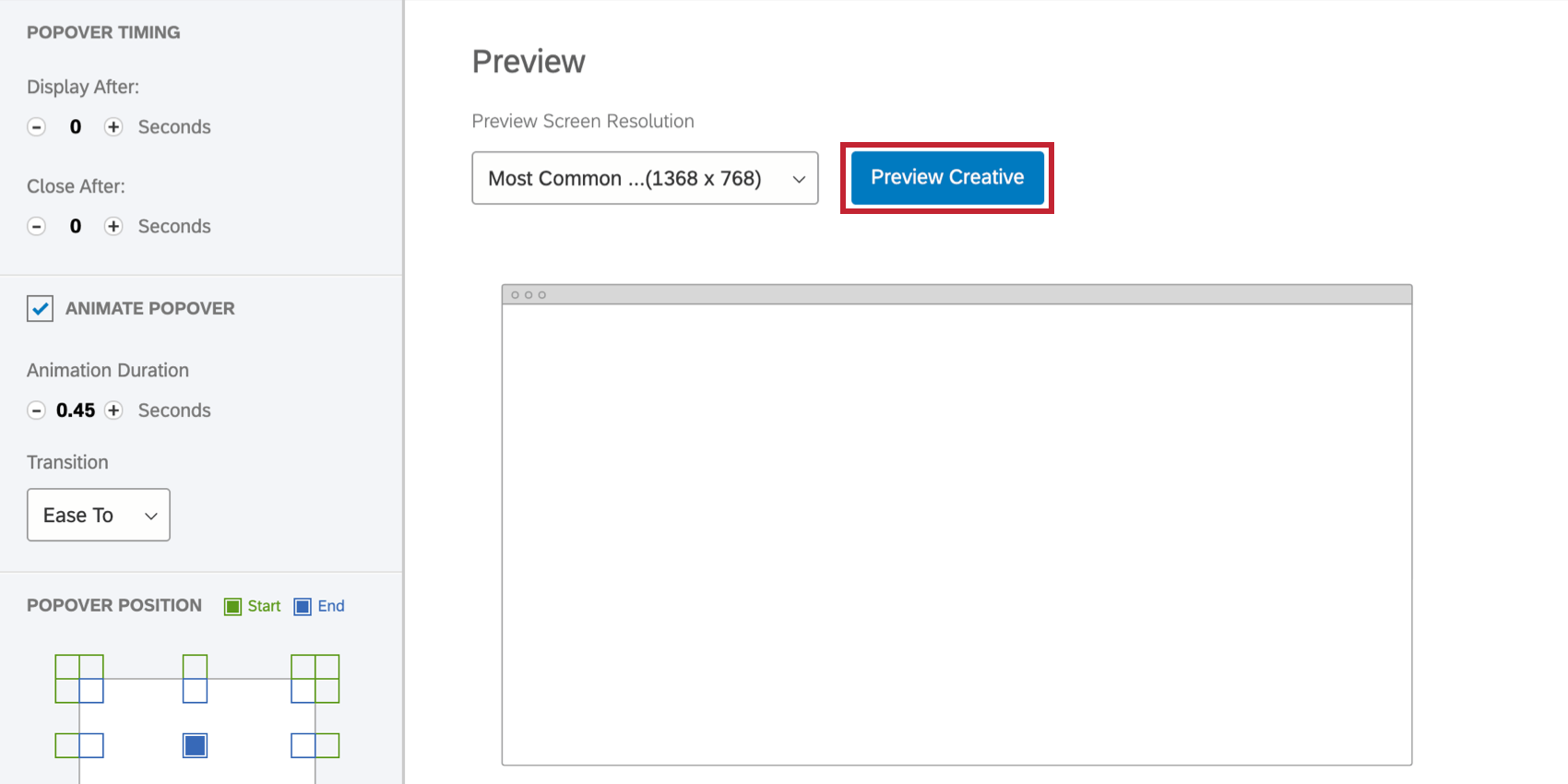
Vorschau
Eine gute Möglichkeit, die von Ihnen gewählten Animations-, Schließ- und anderen Anzeigeoptionen zu testen, ist die Verwendung der Creative Funktion der Mitte rechts auf der Seite.
Um die Bildschirmgröße anzupassen, die Sie in der Vorschau anzeigen möchten, klicken Sie auf das Symbol Vorschau der Bildschirmauflösung Dropdown-Box. Wenn Sie fertig sind, klicken Sie auf Creative.