Erstellen eines Website- und Erkenntnisse
Über Website & App Erkenntnisse Projekte
Website- & App- ERKENNTNISSE-Projekte helfen Ihnen, Feedback zu sammeln und das Surfverhalten auf Ihren Websites und mobilen Anwendungen zu analysieren, damit Sie das bestmögliche digitale Erlebnis gestalten können.
Um mit Ihrem digitalen Erlebnisprogramm zu beginnen, müssen Sie zunächst ein Projekt für Website & App ERKENNTNISSE erstellen. Entscheiden Sie dann, ob Sie Feedback mit Hilfe von Grafiken wie Overlays und Feedback-Buttons sammeln möchten oder ob Sie tief in die Sitzungsanalyse eintauchen möchten. Wenn Sie sich dafür entscheiden, mit der Erfassung von Feedback zu beginnen, können Sie zwischen einem geführten oder einem komplexeren, anpassbaren Ansatz wählen.
Website-&-&Erkenntnisse erstellen
Mit Projekten organisieren Sie Ihre Creative, Intercepts und Session-Analysen. Wenn Sie diese verschiedenen Elemente in demselben Projekt erstellen , bedeutet das in der Regel, dass sie gemeinsam auf derselben Website bereitgestellt werden, da sie alle denselben BEREITSTELLUNGSCODE haben.
Jedes Projekt kann mehr als ein Creative und mehr als ein Intercept enthalten. Die Analyse der Sitzungswiederholungen wird für das gesamte Projekt freigegeben, so dass Sie das Verhaltenstracking für eine Website oder App an einem Ort sehen können.
- Wählen Sie Katalog im globalen Menü.
 Tipp: Ein Projekt kann auch über die Projekte oder die Startseite erstellt werden.
Tipp: Ein Projekt kann auch über die Projekte oder die Startseite erstellt werden. - Scrollen, filtern oder suchen Sie nach Bedarf, um die richtige Projektart zu finden. Diese Art von Projekt kann unter CoreXM, CustomerXM und EmployeeXM erstellt werden.
 Tipp: Diese Antwortmöglichkeit hat keine Auswirkungen auf die Website & Erkenntnisse, auf die Sie Zugriff haben.
Tipp: Diese Antwortmöglichkeit hat keine Auswirkungen auf die Website & Erkenntnisse, auf die Sie Zugriff haben. - Auswählen Website & App Erkenntnisse.
- Klicken Sie auf Erste Schritte.
- Geben Sie Ihrem Projekt einen Namen.

- Klicken Sie auf Projekt erstellen.
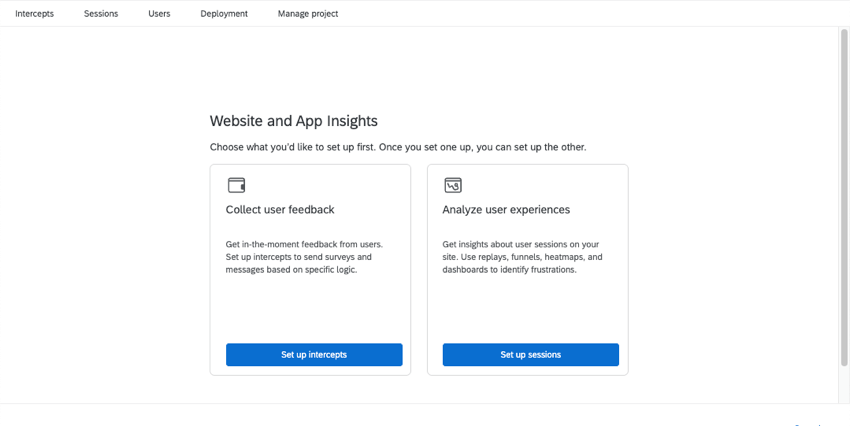
- Entscheiden Sie, ob Sie zuerst das Feedback der Benutzer sammeln oder die Erfahrungen der Benutzer analysieren wollen:

- Sammeln Sie Benutzer-Feedback: Sammeln Sie Feedback von Website- und App-Besuchern, indem Sie dynamische Grafiken, wie Overlays, Feedback-Buttons und eingebettete Inhalte anzeigen.
- Folgen Sie einer digitalen Anleitung: Mit einer geführten Einrichtung führen wir Sie durch die einzelnen Schritte, um loszulegen. Weniger, aber raffiniertere Optionen sind über eine geführte Einrichtung verfügbar, bei der Benutzerfreundlichkeit, Flexibilität für mobile Bildschirme, einfache Übersetzung und Barrierefreiheit im Vordergrund stehen.
- Eigenständige Intercepts und Creative erstellen: Eine eher manuelle Einrichtung gibt Ihnen die Freiheit, verschiedene Anzeigekriterien und Grafiken zu kombinieren. Sie können diesen Ansatz zum Beispiel bevorzugen, wenn Sie ein Banner oder ein Pop-under verwenden möchten. Mit manuellen Intercepts können Sie auch komplexere Aktionssätze erstellen, z. B. verschiedene Arten von Creatives, die nach unterschiedlichen Kriterien angezeigt werden.
- Benutzererfahrungen analysieren: Mit Digital Experience Analytics erfahren Sie mehr über die Gewohnheiten Ihrer Besucher auf der Website. Nutzen Sie Funktionen wie die Aufzeichnung von Sitzungswiederholungen und die Erkennung von Frustrationen, um festzustellen, wo Ihre Besucher Probleme haben, und um ihr digitales Erlebnis zu verbessern. Diese Funktion steht nur für bestimmte Lizenzen zur Verfügung und ist nicht in allen Digital-Paketen enthalten; wenden Sie sich bei Interesse an den Benutzerkonto-Service.
- Sammeln Sie Benutzer-Feedback: Sammeln Sie Feedback von Website- und App-Besuchern, indem Sie dynamische Grafiken, wie Overlays, Feedback-Buttons und eingebettete Inhalte anzeigen.
TIPP: Alles, was Sie nicht zuerst wählen, können Sie später nachholen. Beachten Sie, dass nicht alle Funktionen in allen Lizenzen enthalten sind.
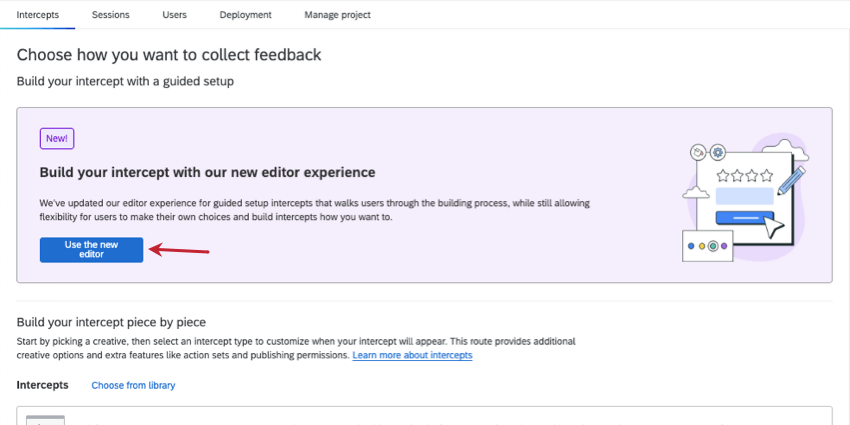
Nach einer geführten digitalen Einrichtung
Wir empfehlen Ihnen dringend, einen unserer geführten Intercepts zu wählen, insbesondere wenn Sie neu im Bereich der Website- & App-Erkenntnisse sind, da diese schneller und einfacher eingerichtet werden können. Erstellen Sie eine großartige Website oder App mit mobilfreundlichen Ansichten, Website-Targeting und Übersetzungen – alles im selben Editor.
Um mit der geführten Einrichtung zu beginnen, wählen Sie Use the new editor.
Einzelheiten zu den einzelnen Schritten finden Sie unter Erstellen von geführten Intercepts.
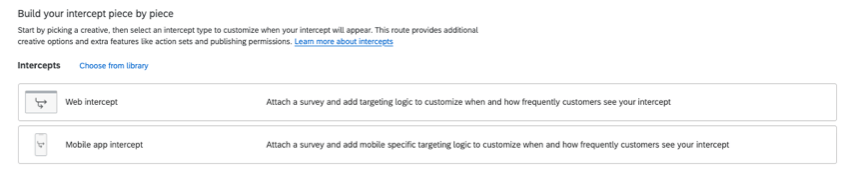
Eigenständige Intercepts und Creatives erstellen
Wenn Sie bereits Erfahrungen mit Website & App ERKENNTNISSE haben, können Sie nach unten scrollen, um Ihr Intercept Stück für Stück aufzubauen. Dort können Sie eigenständige Creatives und Intercepts erstellen, die miteinander verbunden werden können.
Sie können eigenständige Creatives bevorzugen, wenn Sie Grafiken verwenden möchten, die noch nicht von unserem geführten Setup unterstützt werden, wie z. B. ein Banner oder ein Pop-under. Mit eigenständigen Intercepts können Sie komplexere AKTIONSSÄTZE erstellen, z. B. verschiedene Arten von Creatives, die nach unterschiedlichen Kriterien angezeigt werden.
Intercepts kann man sich als die Regeln vorstellen, die bestimmen, wann und wie Ihr Projekt auf einer Website oder in einer App angezeigt wird. Sie können zum Beispiel verschiedene Elemente abhängig von Benutzerinformationen oder Teilen der URL anzeigen. Beim Intercept legen Sie fest, wie Ihre Ziel-Umfrage, Ihre Creative(s) und die Bedingungen der Umfragen-Sitzung eines Besuchers zusammenkommen. Weitere Informationen über die Erstellung eines Intercept.
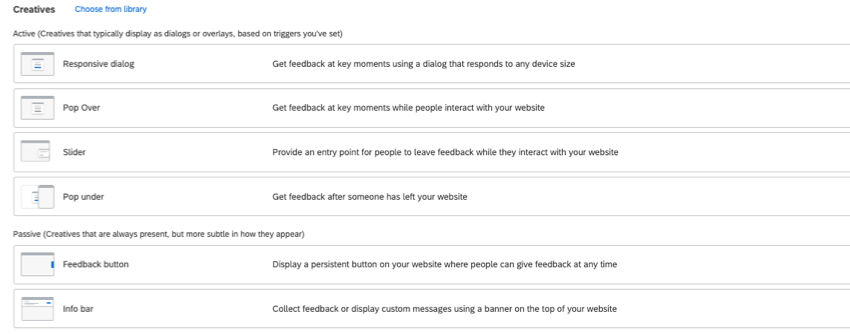
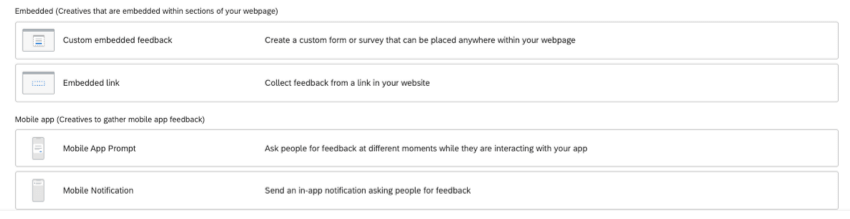
Creative kann als visuelles Element Ihres Website- & App ERKENNTNISSE-Projekts betrachtet werden, z. B. ein Banner, ein Fenster, das sich über einer Webseite öffnet, oder sogar ein Link. Mit Creatives erreichen Sie Ihre Kunden und passen gleichzeitig zum persönlichen Stil Ihrer Organisation. Erfahren Sie mehr darüber, wie man eine Creative erstellt.
Analyse der Benutzererfahrungen
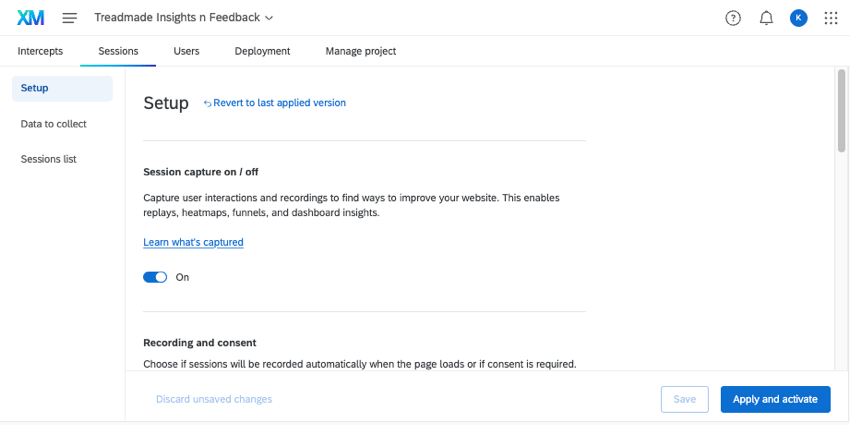
Wenn Sie die Option Benutzererfahrungen analysieren auswählen , gelangen Sie auf die Seite Sitzungen, auf der Sie Digital Experience Analytics einrichten können.
DIGITAL EXPERIENCE ANALYTICS versetzt Sie in die Lage, durch die Erfassung von Sitzungswiederholungen und die Erkennung von Frustrationen Erfahrungslücken zu finden und zu schließen. Verstehen Sie, wie Ihre Kunden mit Ihrer digitalen Präsenz interagieren, sei es über eine Website. Sie können dann Dashboards verwenden, um diese Daten zu analysieren und weiterzugeben, und sogar Ihre digitalen Leistungen mit Umfragen und anderen Quellen kombinieren.
Schritt-für-Schritt-Anleitungen finden Sie im Folgenden:
Leitung von Website & App ERKENNTNISSE Projekte Erkenntnisse
Auf der Seite Projekte gibt es zusätzliche Aktionen, die Sie mit Ihren Projekte ausführen können.
- Deaktivieren/Aktivieren: Wenn ein Projekt aktiv ist, funktionieren alle darin enthaltenen Intercepts und Creatives (die nicht einzeln deaktiviert wurden) weiterhin auf jeder Website, die Sie einfügen. Bereitstellungscode des Projekts bis. Wenn ein Projekt deaktiviert wird, werden alle darin enthaltenen Intercepts und Creatives abgeschaltet. Damit können Sie Website / App ERKENNTNISSE Projekte von Ihrer Webseite entfernen, ohne den Code entfernen zu müssen, und es ermöglicht Ihnen, viele Creative und Intercepts auf einmal zu deaktivieren, ohne sie einzeln bearbeiten zu müssen.
Achtung: Das Testen von Bookmarklets funktioniert nicht mit inaktiven Projekte.
- Zusammenarbeiten: Legen Sie fest, welche Benutzer kann Ihnen helfen, Ihre Website & App Erkenntnisse Projekt zu bearbeiten.
- Projekt umbenennen: Ändern Sie den Namen des Projekts.
- Projekt löschen: Löschen Sie das Projekt.
Achtung: Dadurch werden alle Creatives und Intercepts innerhalb des Projekts dauerhaft gelöscht. Gehen Sie mit Bedacht vor.
- In Ordner anzeigen: Navigieren Sie zu dem Ordner, in dem das Projekt gespeichert ist. Diese Option wird nicht angezeigt, wenn Ihr Projekt nicht in einen Ordner sortiert wurde oder wenn Sie sich im Home-Ordner des Projekts befinden.