Website-/Erkenntnisse
Barrierefreiheit für Website/App Erkenntnisse
Website-/Erkenntnisse haben viele Funktionen integriert, um die Barrierefreiheit mühelos zu gestalten. Im Folgenden finden Sie einige der Barrierefreiheit, die Sie auf der gesamten Plattform erwarten können:
- Alle Creative sind tabulatorfähig und können über die Tastatur angeklickt werden. Wir unterstützen TAB, ESC, und Enter (und Rückgabe, für Mac-Benutzer), unterstützen jedoch keine Pfeiltasten oder andere.
- Für Pop-over- und Responsive-Dialog-Creatives können Benutzer erst außerhalb des Creative wechseln, wenn es geschlossen ist. Außerdem ist das Tabbing auf der zugrunde liegenden Seite nicht zulässig.
- Bei Pop-over- und Responsive-Dialog-Creatives wird der Fokus direkt auf das Creative angewendet, sobald es angezeigt wird.
- Wenn eingebettete Ziele verwendet werden, können Benutzer mit der rechten Maustaste auf das eingebettetes Ziel klicken und einen iFrame-Titel hinzufügen.
- Wenn Eingebettete Fenster in den erweiterten Intercept verwendet werden, können Benutzer einen iFrame-Titel hinzufügen.
Weiter behandeln wir Barrierefreiheit, die speziell auf die Anforderungen der einzelnen Creative Designs zugeschnitten sind.
Responsiver Dialog Creative
- Leicht zu definierender Alternativtext: Wenn ein benutzerdefiniertes Symbol im Dialog verwendet wird, Benutzern die Angabe von Alternativtext erlauben Gibt den Text an, den das Bildschirmausleseprogramm lesen soll, wenn der Fokus auf dem Symbol liegt.
Tipp: Wenn Sie auswählen, dass Symbol zum Verwerfen des Intercept einschließen , der Alternativtext für die X-Schaltfläche, der rechts oben im Creative angezeigt wird, lautet “schließen”. Dieser Alternativtext ist ebenfalls lokalisiert.
- ARIA-Bezeichner für Drucktasten-Controls: Standardmäßig lesen Bildschirmausleseprogramme den Text, den Sie für die Drucktastenbeschriftung angeben. In einigen Fällen möchten Sie jedoch möglicherweise, dass das Bildschirmausleseprogramm zusätzlichen Kontext liest, z.B. „Klicken Sie auf diese Schaltfläche, um ein neues Umfrage zu öffnen“. In diesem Fall können Sie die ARIA-Bezeichner für die Drucktasten-Controls.
- Farbkontraste für Elemente im Creative selbst: Qualtrics kann zwar keine direkte Kontrastführung bieten, Benutzer haben jedoch die volle Kontrolle, die passende Farbe für Creative auszuwählen und auszuwählen.
Feedback Creative
- Iframe-Titel: Fähigkeit zu Geben Sie einen iFrame-Titel an im Abschnitt Animation.
- Alt-Text für benutzerdefinierte Drucktaste: Fähigkeit zu Alt-Text für ein Bild angeben, wenn eine benutzerdefinierte Drucktaste verwendet wird.
Pop-Over, Schieberegler, InfoBar und benutzerdefinierte eingebettete Feedback
- Farbkontraste für Elemente im Creative selbst: Qualtrics kann zwar keine direkte Kontrastführung bieten, Benutzer haben jedoch die volle Kontrolle, die passende Farbe für Creative auszuwählen und auszuwählen.
Tipp: Ziel für diese Creatives sind zusätzliche Änderungen erforderlich, um sie zugänglich zu machen, da die Namen und Rollen der von Ihnen ausgewählten Schaltflächen variieren können. Weitere Informationen finden Sie in den verlinkten Abschnitten der Supportseite.
Mobile App-SDK
- Zugriff auf mobile Bildschirmausleseprogramme:
- Ermöglicht Bildschirmausleseprogrammen die Navigation und das Verlassen des Dialogs.
- Ermöglicht das Lesen von Text innerhalb von Drucktasten sowie die Art des zu lesenden Elements (z. B. Drucktaste).
Erstellen eines Creative für einen barrierefreien flexiblen Dialog
In diesem Abschnitt erfahren Sie, wie Sie eine Responsive-Dialogfeld Creative damit Bildschirmausleseprogramme darauf zugreifen können.
- Navigieren Sie zum Projekte erstellen Sie dann eine Website-/Erkenntnisse.
- Klicken Sie auf Neu anlegen.

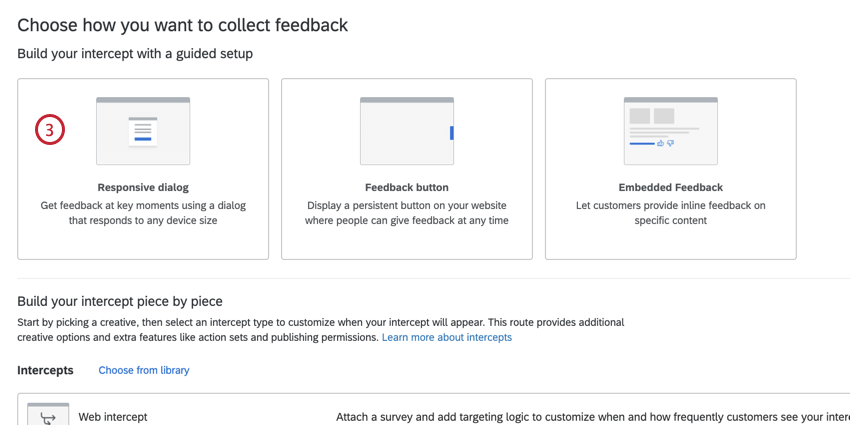
- Auswählen Responsive-Dialogfeld als Intercept.

- Geben Sie Ihrem Intercept einen Namen.

- Wählen Sie eine Umfrage aus, die verknüpft werden soll, oder geben Sie eine benutzerdefinierte URL ein, zu der Sie weiterleiten möchten.
- Klicken Sie auf Weiter.
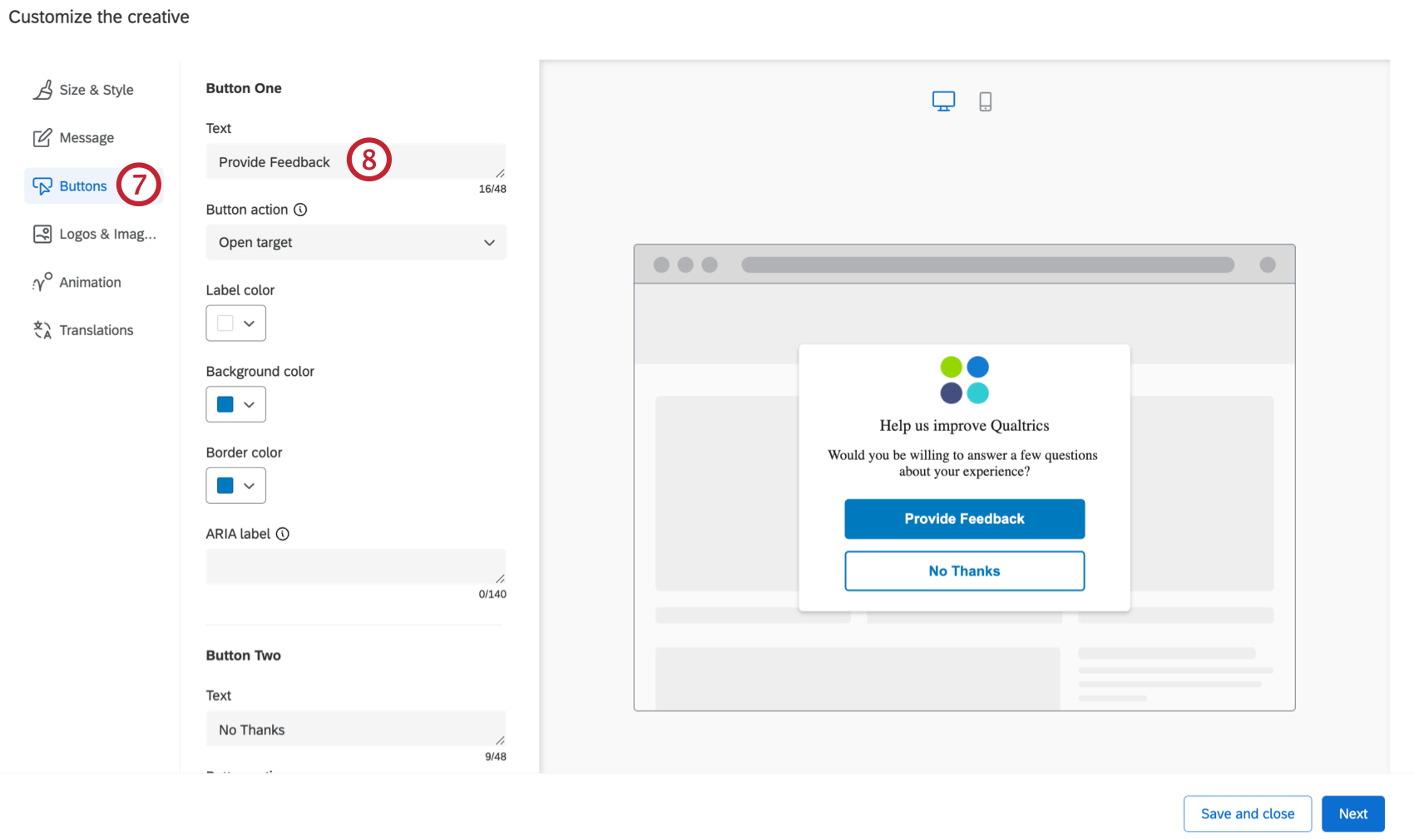
- Auswählen Drucktasten.

- Fügen Sie den entsprechenden Text für jede der Drucktasten in das Feld Text Abschnitt. Dieser Text wird Benutzern visuell angezeigt und von Bildschirmausleseprogrammen vorgelesen.
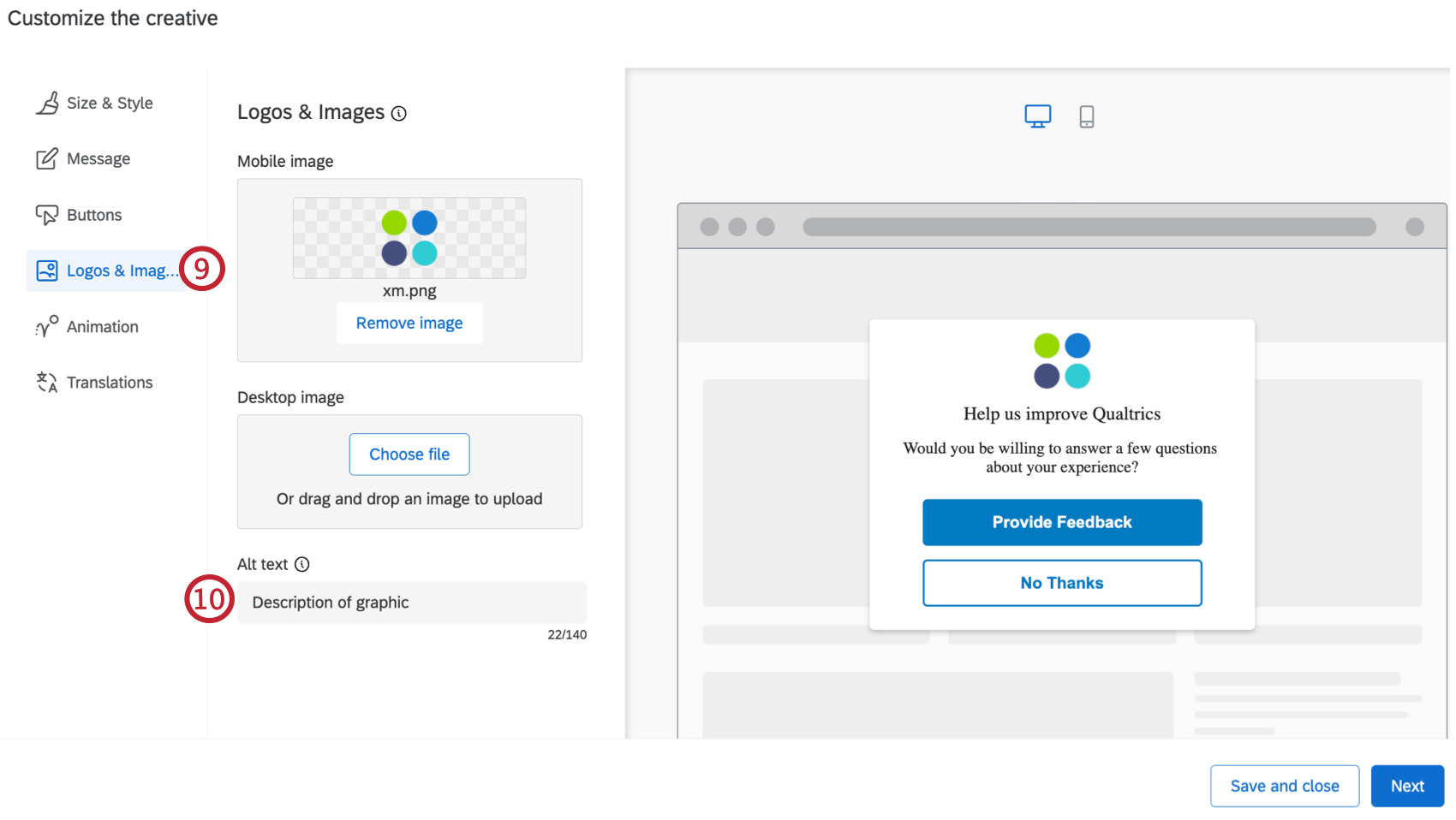
- Klicken Sie auf Logos & Bilder.

- Ändern Sie die Alt. Text Abschnitt zur schriftlichen Beschreibung der Grafik. Besucher, die Bildschirmausleseprogramme verwenden, werden den Alt-Text lesen lassen, damit sie wissen, was das Bild ist, wenn sie sehbehindert sind.
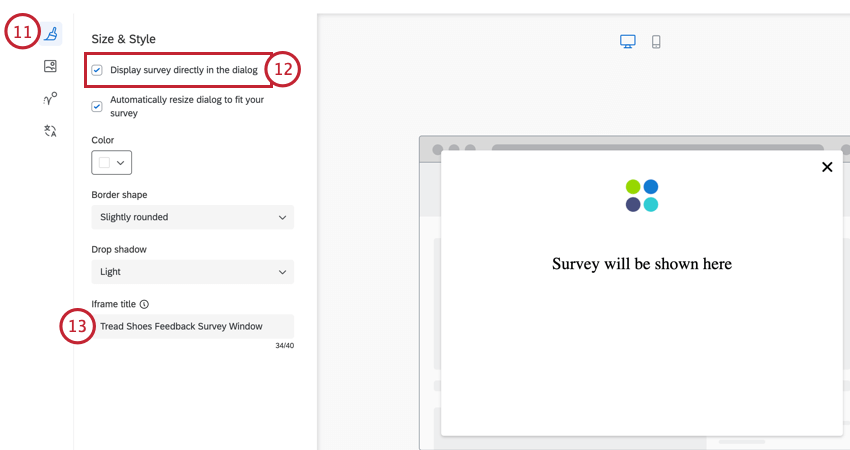
- Wenn Sie Ihre Umfrage direkt im Dialog anzeigen, navigieren Sie zu Größe & Stil.

- Ankreuzfeld für Umfrage direkt im Dialog anzeigen.
- In der Iframe-Titel geben Sie den Text ein, der von Bildschirmausleseprogrammen gelesen werden soll, wenn sie zum ersten Mal auf Ihre Umfrage stoßen.
Tipp: Wenn Sie zum Erstellen Ihres Intercept keinen geführten Workflow verwenden, führen Sie die Schritte 7 bis 13 für jedes Creative aus.
Erstellen einer Creative für barrierefreies Feedback
- Navigieren Sie zum Projekte erstellen Sie dann eine Website-/Erkenntnisse.
- Klicken Sie auf Neu anlegen.

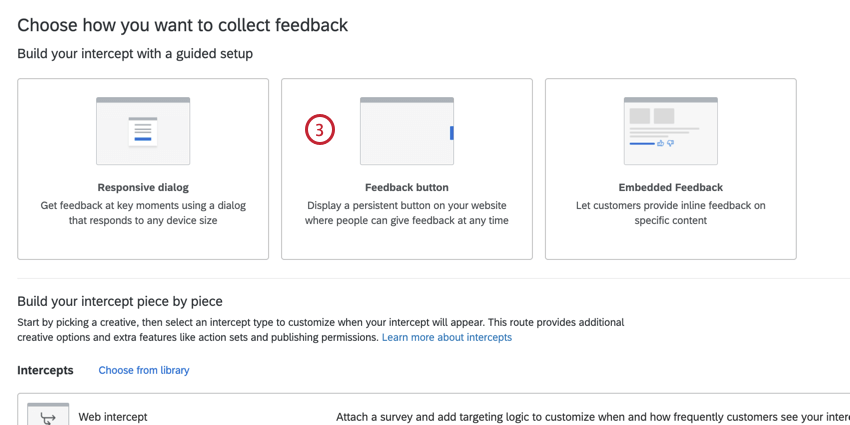
- Auswählen Feedback-Schaltfläche als Intercept.

- Geben Sie Ihrem Intercept einen Namen.

- Wählen Sie eine Umfrage aus, die verknüpft werden soll, oder geben Sie eine benutzerdefinierte URL ein, zu der Sie weiterleiten möchten.
- Klicken Sie auf Weiter.
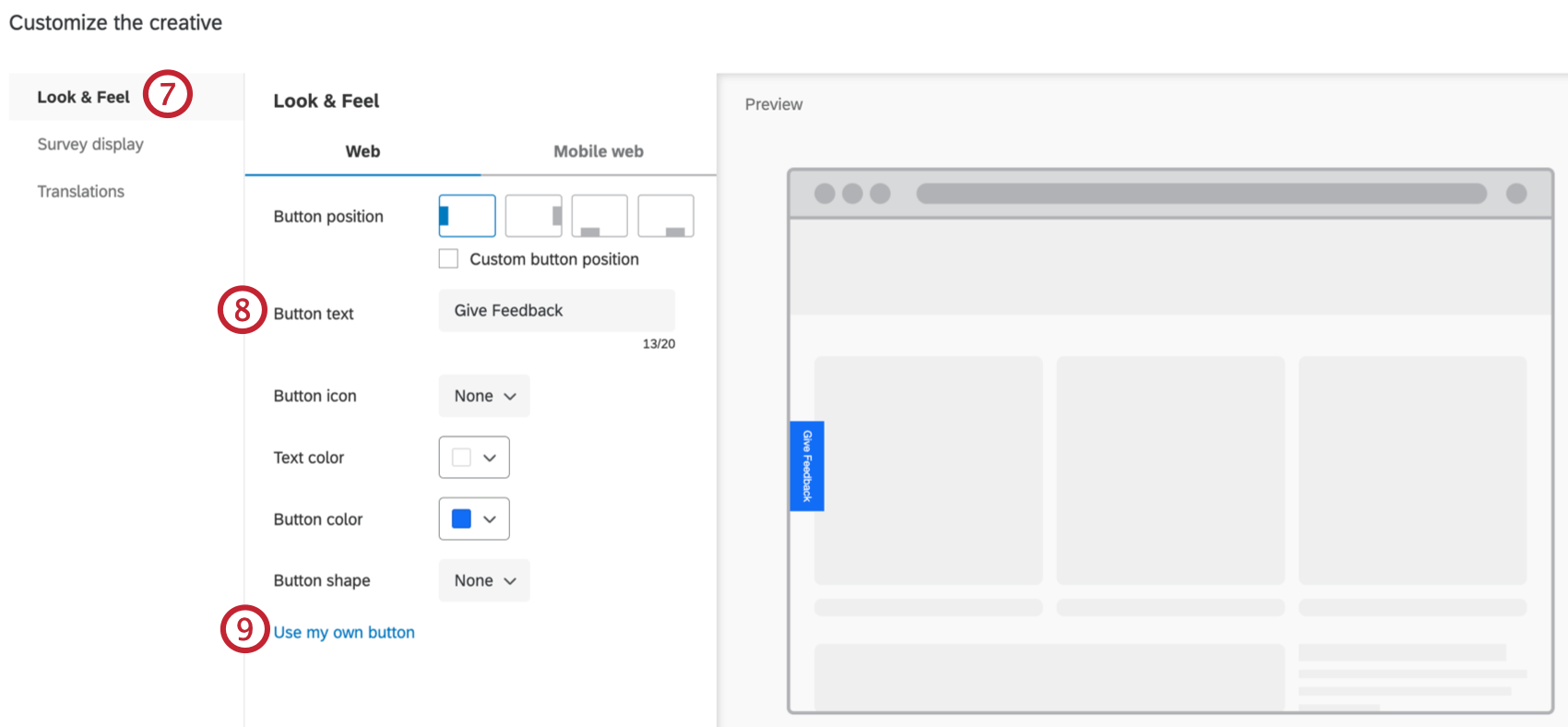
- Navigieren Sie zu &Erscheinungsbild.

- Fügen Sie den entsprechenden Text für die Drucktasten in das Feld Drucktastentext Abschnitt. Dieser Text wird Benutzern visuell angezeigt und von Bildschirmausleseprogrammen vorgelesen.
- Wenn Sie eine benutzerdefinierte Drucktaste verwenden, wählen Sie Eigene Drucktaste verwenden und laden Sie das entsprechende Bild von Ihrem Computer hoch.
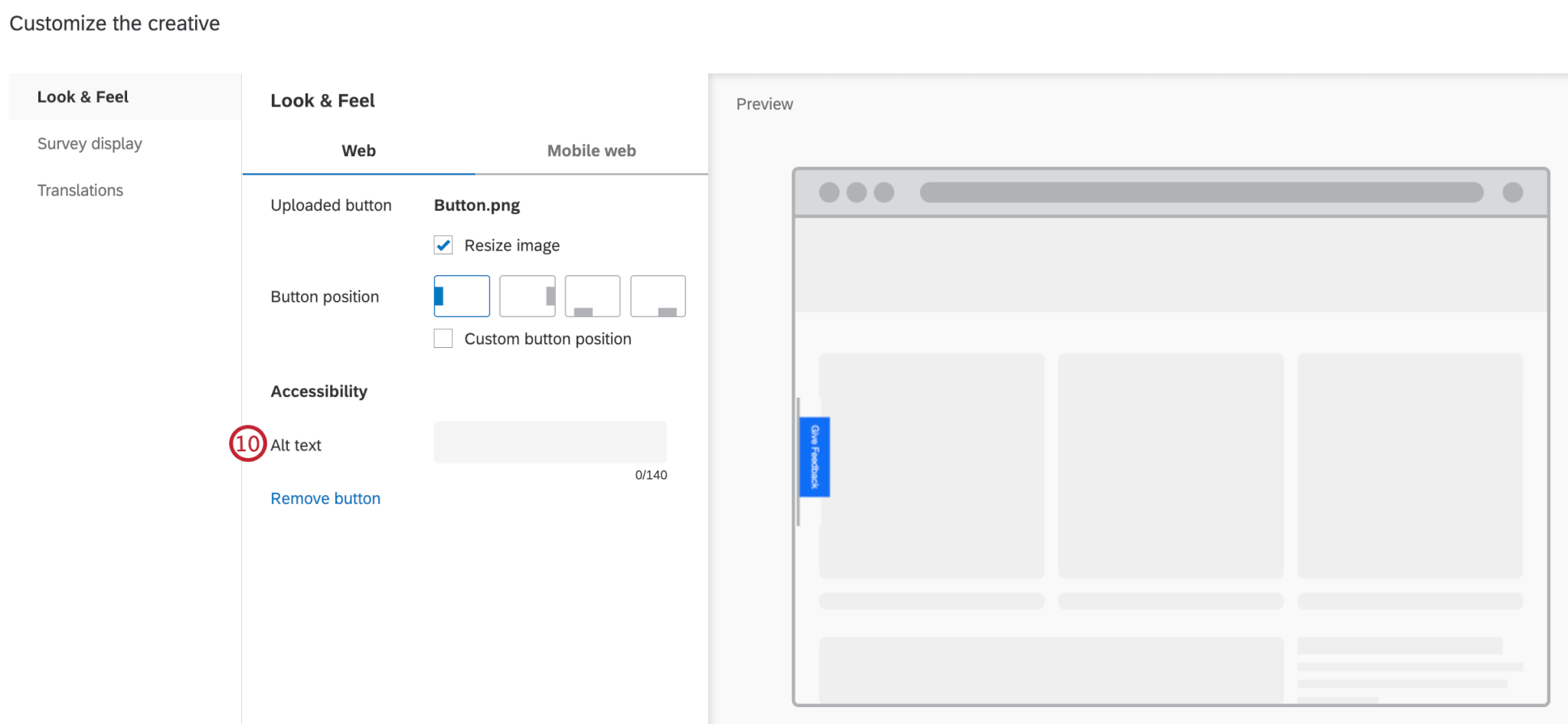
- Nachdem Sie das Bild hochgeladen haben, ändern Sie die Alt. Text um eine schriftliche Beschreibung der Drucktaste bereitzustellen. Besucher, die Bildschirmausleseprogramme verwenden, werden den Alt-Text lesen lassen, damit sie wissen, was das Bild ist, wenn sie sehbehindert sind.

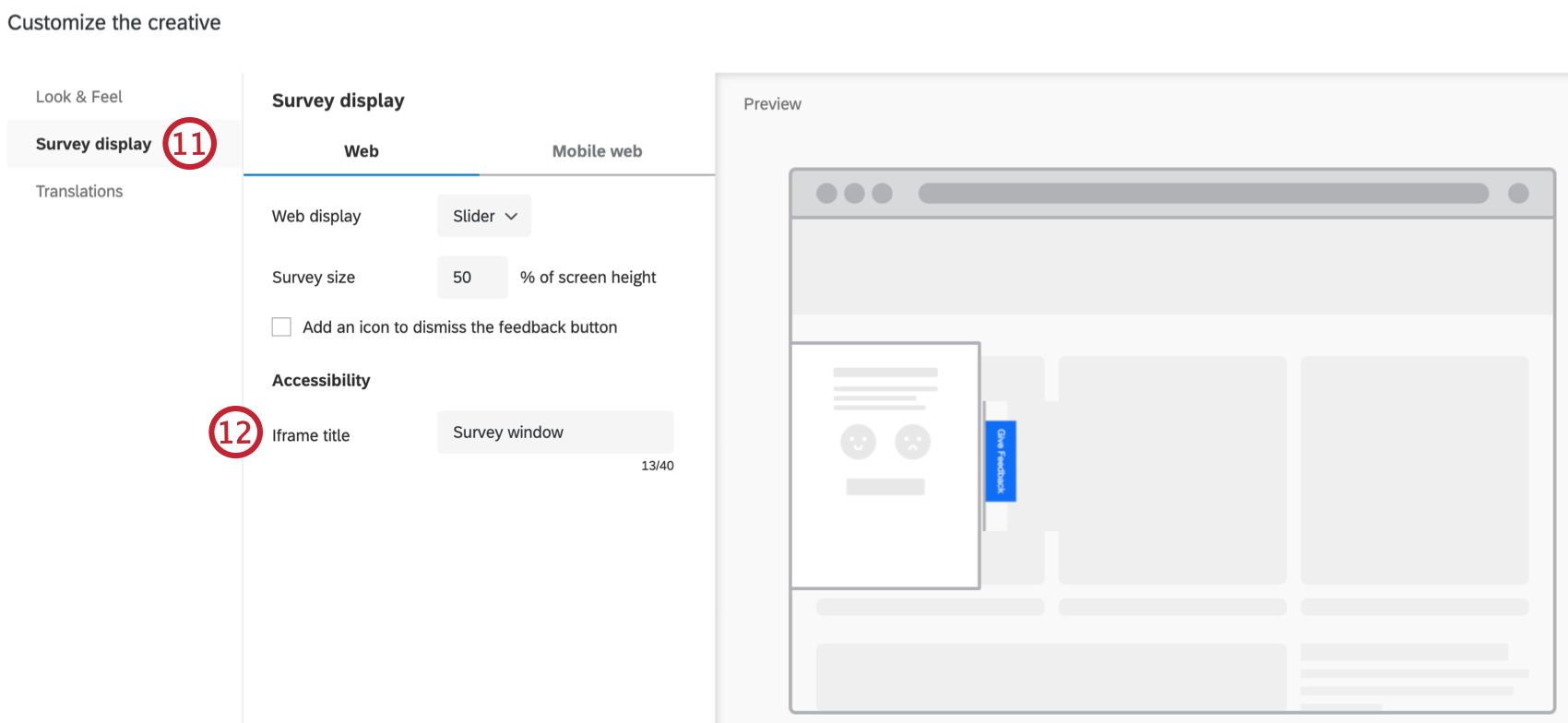
- Klicken Sie auf Umfrage.

- Geben Sie einen iFrame-Titel in der Iframe-Titel Abschnitt. Wenn Sie eine eingebettetes Ziel In Ihrem Intercept fügt diese Option dem iFrame, den Bildschirmausleseprogramme interpretieren können, einen Titel hinzu.
Hinzufügen von Alternativtext und Rollen zu Ziel
Tipp: Wenn Sie keinen Zugriff auf die in diesem Abschnitt beschriebenen Funktionen haben, wenden Sie sich an Ihren Benutzerkonto. Weitere Informationen zu den Unterschieden zwischen digitalem Feedback und CustomerXM für Digital finden Sie unter. Digitales Feedback vs. CustomerXM für Digital.
Tipp: Für flexible Dialoge und Feedback ist dieser Schritt nicht erforderlich.
Achtung: Funktionen für benutzerdefiniertes Coding werden unverändert bereitgestellt und erfordern möglicherweise Programmierkenntnisse zur Implementierung. Unser Support bietet keine Hilfe oder Beratung im Zusammenhang mit benutzerdefinierter Codeerstellung. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen. Wenn Sie mehr über unsere Services für kundenspezifisches Coding erfahren möchten, Kontakt Ihr Qualtrics Benutzerkonto.
Wenn Ihr Ziel in Form eines Bild vorliegt, das Sie hochgeladen haben, hilft das Hinzufügen von Alternativtext und einem Attribut dem Bildschirmausleseprogramm dabei, zu verstehen, was die Drucktaste sagen und tun soll.
- Öffnen Sie Ihr Creative im Creatives Registerkarte.
- Doppelklicken Sie auf das Ziel, das das Bild enthält.

- Klicken Sie auf Quelle.
- Innerhalb des <img> Tag, Attribut hinzufügen
<img alt="text here" />auf das Tag und setzen Sie den Wert gleich dem Text des Bild.<img alt="Sign Up Now" ... />Tipp: Bildschirmlesesoftware liest vor, was im Attribut enthalten ist, wenn es auf dem Bild ankommt. - Umgeben Sie die <img> Tag mit einem <span> Tag.

- Fügen Sie ein role=”button”-Attribut zur <span> Tag.
<span role="button"><img .../></span>Tipp: Das Attribut teilt dem Besucher mit einem Bildschirmausleseprogramm mit, dass es sich bei diesem Element um eine Drucktaste handelt, die aktiviert werden kann.
Standardziele (Linktext)
Hinzufügen von Alternativtext und Rollen zum Schließen von Drucktasten
Tipp: Für flexible Dialoge und Feedback ist dieser Schritt nicht erforderlich.
Achtung: Funktionen für benutzerdefiniertes Coding werden unverändert bereitgestellt und erfordern möglicherweise Programmierkenntnisse zur Implementierung. Unser Support bietet keine Hilfe oder Beratung im Zusammenhang mit benutzerdefinierter Codeerstellung. Stattdessen können Sie sich gerne in unserer engagierte Benutzer-Community erkundigen. Wenn Sie mehr über unsere Services für kundenspezifisches Coding erfahren möchten, Kontakt Ihr Qualtrics Benutzerkonto.
Drucktaste “Schließen” als Bild
- Öffnen Sie Ihr Creative im Creatives Registerkarte.
- Doppelklicken Sie auf das Element Schließen, das das Bild enthält.

- Klicken Sie auf Quelle.
- Fügen Sie das Attribut alt=”close” zur <img> Tag.
<img alt="close" ... />Tipp: Bildschirmlesesoftware liest vor, was im Attribut enthalten ist, wenn es auf dem Bild ankommt. - Umgeben Sie die <img> Tag mit einem <span> Tag.

- Fügen Sie ein role=”button”-Attribut zur <span> Tag.
<span role="button"><img .../></span>Tipp: Das Attribut teilt dem Besucher mit einem Bildschirmausleseprogramm mit, dass es sich bei diesem Element um eine Drucktaste handelt, die aktiviert werden kann.
Drucktaste “Schließen” als Text
- Öffnen Sie Ihr Creative im Creatives Registerkarte.
- Doppelklicken Sie auf das Element Schließen, das den Text enthält.

- Klicken Sie auf Quelle.
- Fügen Sie ein role=”button”-Attribut zur <span> Tag.
<span role="button" ...>Textfeldinhalt</span>Tipp: Das Attribut teilt dem Besucher mit einem Bildschirmausleseprogramm mit, dass es sich bei diesem Element um eine Drucktaste handelt, die aktiviert werden kann.






