Single-Page-Webanwendung
Informationen zu Einzelseitenanwendungen
Single-Page-Anwendungen (SPA) sind eine spezielle Art von Web-App. Eine SPA lädt eine einzelne Seite, wenn Sie eine Website aufrufen, und ab diesem Zeitpunkt alle nachfolgenden Inhalte auf derselben Seite, auf der Sie navigieren. Dies scheint wie eine normale Website zu funktionieren, aber wenn Sie zwischen „Seiten“ wechseln, wird die Seite nicht neu geladen.
Standardmäßig wird Bereitstellungscode ausgeführt, sobald eine Webseite geladen wird. Da SPAs jedoch bei der Navigation zwischen Seiten nicht aktualisiert werden, wird Bereitstellungscode nicht neu ausgewertet, wenn Sie zwischen Seiten navigieren. Mit den unten beschriebenen Techniken können Sie den Bereitstellungscode so aktivieren, dass er nahtlos auf Ihrer SPA-Website funktioniert.
Automatische Neubewertung der Intercept bei URL
Wenn Ihre Einzelseitenanwendung von der clientseitigen Weiterleitung für die Benutzernavigation abhängt, können Sie die Neuauswertung von Intercepts bei nachfolgenden URL erzwingen, indem Sie das aktivieren. Intercept neu auswerten, wenn sich die URL ändert Einstellung auf Ebene des Feedback. Wenn Sie diese Einstellung aktivieren, kann die Intercept zusätzlich zu der Auswertung ausgewertet werden, die beim ersten Laden der Seite erfolgt.
Um die automatische Neuauswertung der Intercept zu aktivieren, führen Sie die folgenden Schritte aus:
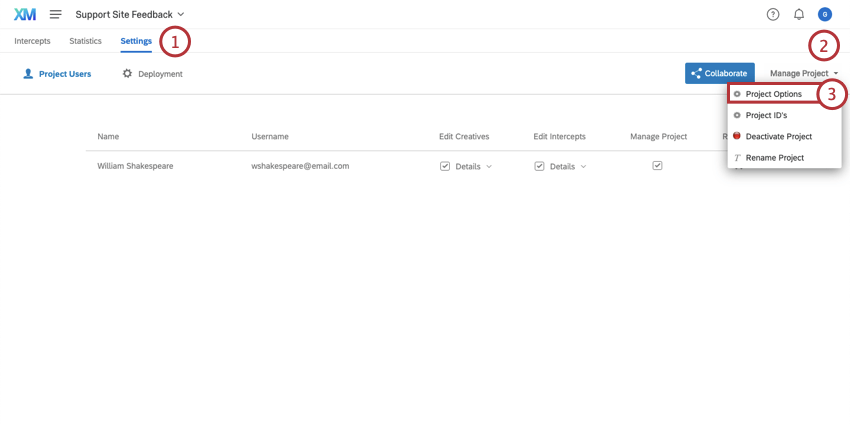
- Navigieren Sie in Ihrem Feedback zur Einstellungen.

- Klicken Sie auf Projekt verwalten.
- Auswählen Projektoptionen aus dem Dropdown-Menü.
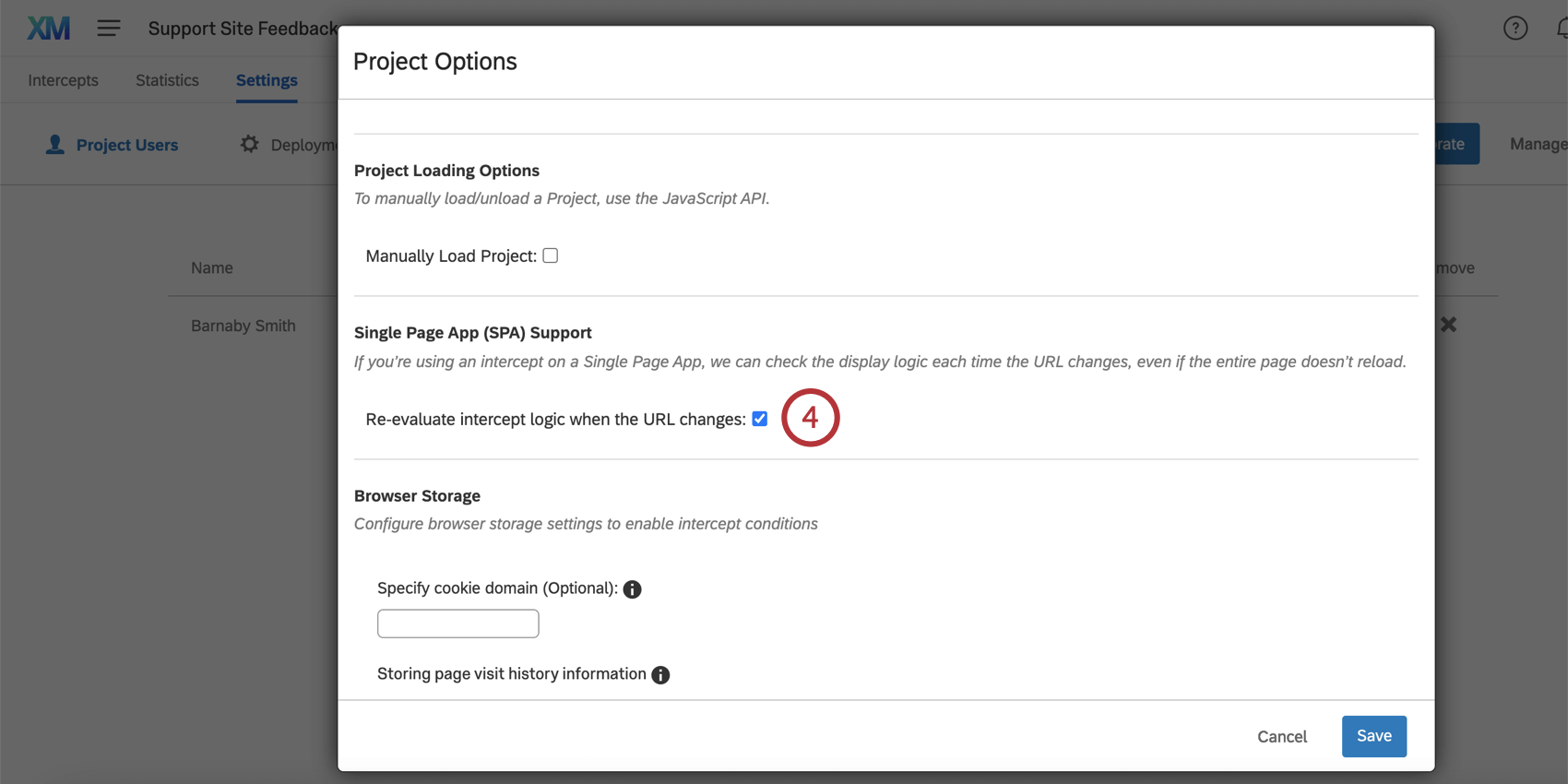
- Stellen Sie sicher, dass Intercept neu auswerten, wenn sich die URL ändert wird im Abschnitt Support für Einzelseiten-Apps (SPA) geprüft.

Achtung: Wenn Sie diese SPA-Einstellung in Verbindung mit der Intercept-Level-Option verwenden möchten, um Anzeige mit benutzerdefiniertem JavaScript-Code (manuell), dann müssen Sie weiterhin die
QSI.API.run();Methode, um das Intercept abzurufen.
Manuell mit API implementieren
Diese Methode beschreibt, wie Sie Ihren Bereitstellungscode auf manuelle Ausführung umstellen. Das bedeutet, dass der Bereitstellungscode die zugehörigen Logik bis die entsprechende API initiiert wird.
Manuell einzuspielen
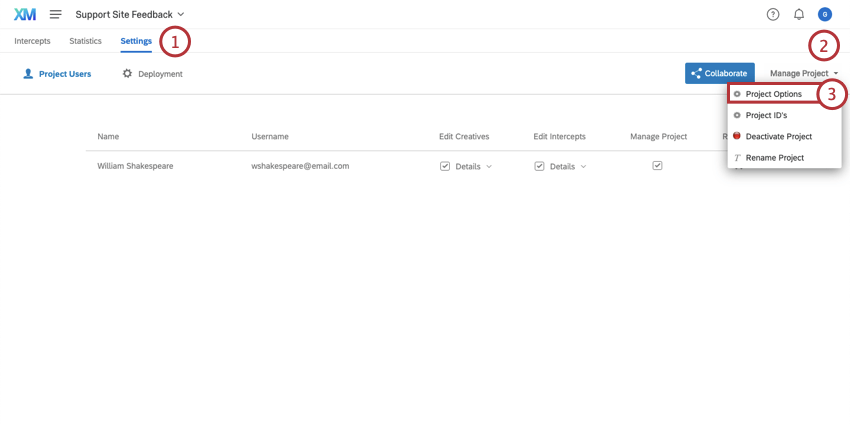
- Navigieren Sie zum Einstellungen Registerkarte.

- Klicken Sie auf das Symbol Projekt verwalten Dropdown-Box.
- Auswählen Projektoptionen.
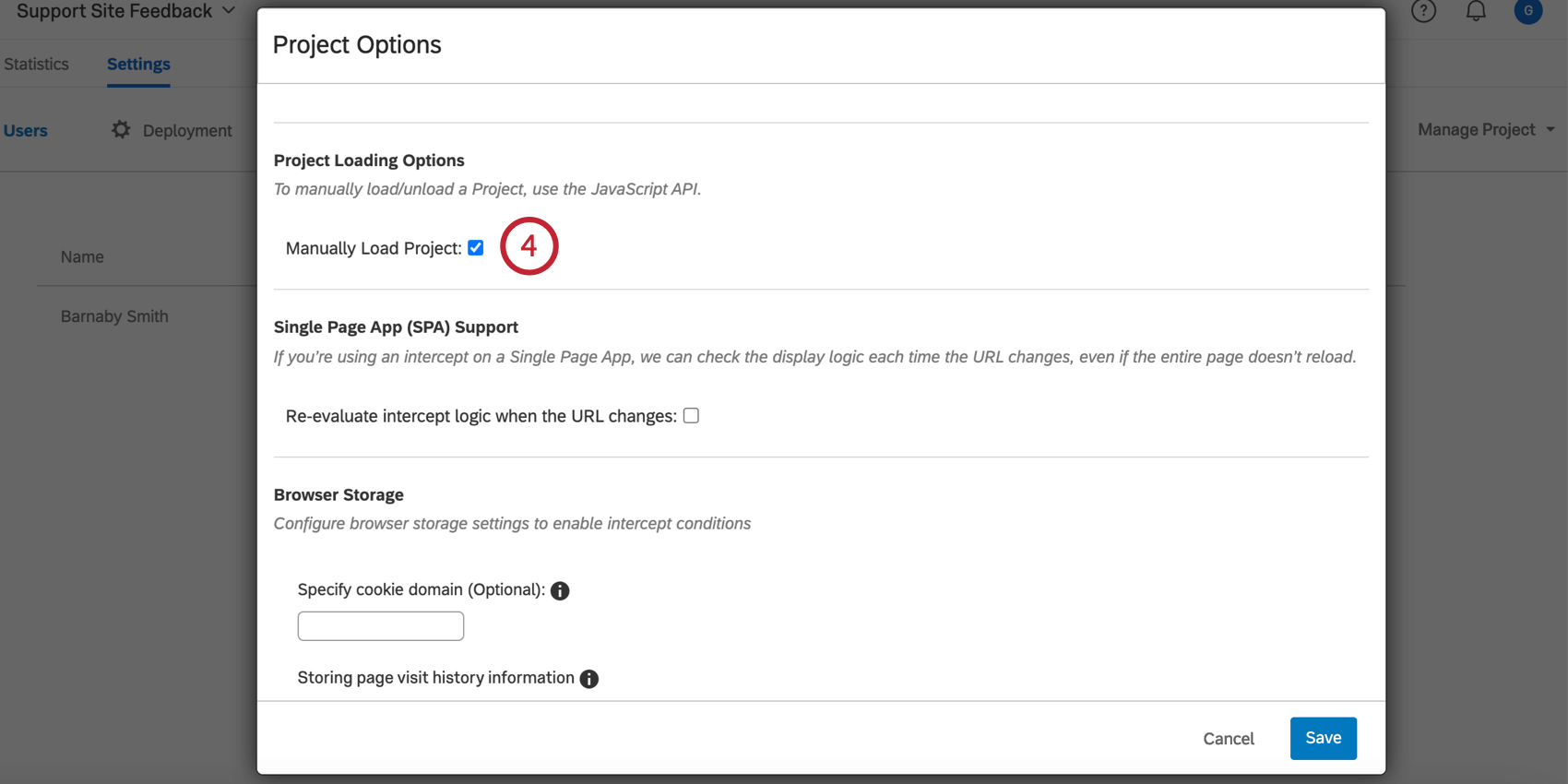
- aktivieren Projekt manuell laden Option.

- Kehren Sie zum Intercepts und setzen Sie, falls gewünscht, Logik zu Ihrem Intercept oder dem Aktionssatz.

- Legen Sie den Bereitstellungscode auf Ihrer Website ab., vorzugsweise in einer globalen Kopf- oder Fußzeile, sodass sie auf allen Seiten geladen wird.
- Fügen Sie die entsprechenden API hinzu, je nachdem, wie oft Ihre Website das Intercept referenzieren soll. Diese Anforderungen finden Sie im Abschnitt unten.
API
Wenn Sie möchten, dass Qualtrics Ihr Projekt in einer einzigen Instanz bewertet, verwenden Sie die folgenden beiden Anfragen:
- Diese Anforderung lädt den Bereitstellungscode für alle Intercepts und Creatives auf der Seite. Die API entspricht dem erneuten Laden einer Seite, auf der Code steht.
API();Tipp: Wenn Sie Projekt manuell laden in Ihren Projekteinstellungen aktiviert ist, müssen Sie dieses API nicht aufrufen, um den Bereitstellungscode beim ersten Laden der Seite zu laden. Es ist nur erforderlich, das Laden zu Benutzerkonto, die ohne erneutes Laden auftreten. - Dadurch wird die Bewertung des Bereitstellungscode gestartet und jedes Creative angezeigt, wenn es die Anzeigebedingungen erfüllt.
API();
Wenn Qualtrics Ihren Projektcode mehrmals auf derselben Seite auswerten soll, wiederholen Sie jedes Mal die folgenden drei Schritte:
- Diese Anforderung entfernt den Bereitstellungscode für alle Intercepts oder Creatives, die auf der Seite vorhanden sind.
API(); - Dadurch wird der Bereitstellungscode für alle Intercepts oder Creatives auf der Seite geladen. Dies entspricht dem erneuten Laden der Seite.
API(); - Dadurch wird die Bewertung des Bereitstellungscode gestartet und jedes Creative angezeigt, wenn es die Anzeigebedingungen erfüllt.
API();